Présentation
Ce plugin permet d’insérer des Organigrammes dans SPIP.
Ce plugin utilise la bibliothèque javascript https://dabeng.github.io/OrgChart/ crée par Xuebin Dong, alias dabeng. Cette librairie est un plugin de jQuery.

Installation
Le plugin s’installe comme n’importe quel plugin SPIP.
Une fois installé, vous pouvez consulter la page de démonstration spip.php ?page=demo/orgchartjs. La description du plugin une fois installé et activé vous propose un lien pour ce faire.
Ce plugin nécessite :

Utiliser le modèle
Le plugin introduit un nouveau modèle pour insérer les organigrammes dans vos squelettes...
#MODELE{orgchartjs,param1=...,param2=...}
...ou vos contenus éditoriaux :
<orgchartjs|param1=...|param2=...>
Les démonstrations vous illustrent comment utiliser le modèle qui vous permet :
- soit d’incorporer vos propres données pour construire votre organigramme,
- soit de le construire à partir d’un objet (en ligne hiérarchique).
Utilisation du modèle avec vos données.
Le seul paramètre absolument nécessaire est data.
Le paramètre ocjs est nécessaire uniquement si vous utilisez plus d’un organigramme sur la page ; la valeur que vous donnerez au paramètre permettra de distinguer avec un identifiant unique l’organigramme.
| Argument | Valeur | Effet |
|---|---|---|
| ocjs | string |
Identifiant de l’organigramme (ou plus précisément du nom de la id de la DIV dans laquelle sera placée l’organigramme). |
| direction | t2b|b2t|l2r|r2l |
Orientation de l’organigramme : t2b pour top to bottom, c’est à dire de haut en bas, ce qui est la valeur par défaut. b2t pour bottom to top c’est à dire de bas en haut. l2r pour left to right, soit de gauche à droite. r2l pour right to left, soit de droite à gauche. |
| visiblelevel | integer |
Chiffre indiquant le niveau de développement de l’organigramme, sachant qu’il peut se déployer pour permettre la visualisation de niveau restant. Par défaut 999. |
Dans un squelette :
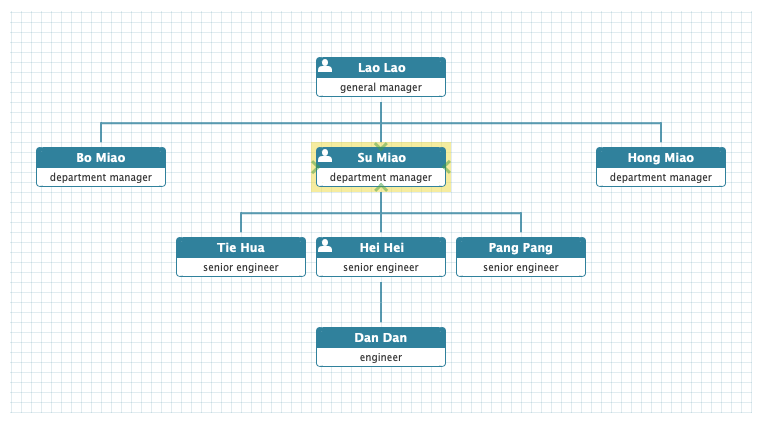
#SET{data,#ARRAY{
name,Lao Lao,
title,general manager,
children, #ARRAY{
0, #ARRAY{
name,Bo Miao,
title,department manager,
},
1, #ARRAY{
name,Su Miao,
title,department manager,
children, #ARRAY{
0, #ARRAY{
name,Tie Hua,
title,senior engineer,
className,se,
},
1, #ARRAY{
name, Hei Hei,
title, senior engineer,
className,se,
children, #ARRAY{
0, #ARRAY{
name, Dan Dan,
title, engineer,
},
},
},
2, #ARRAY{
name,Pang Pang,
title,senior engineer,
className,se,
},
},
},
2, #ARRAY{
name,Hong Miao,
title,department manager,
}
}
}}
#MODELE{orgchartjs,ocjs=1,data=#GET{data}}Dans un article :
<orgchartjs|ocjs=3|data=chef/Il sait tout,sous-chef/il croit tout savoir, sous-sous chef/il ne sait pas, cheffaillons1/il va demander#cheffaillon2/il va étudier la question#cheffaillons3/il hésite>| Séparateur | Signe | Objectif | Effet |
|---|---|---|---|
| Séparateur de ligne générationnelle | , | sépare un ascendant d’un descendant | séparation des cases verticalement |
| Séparateur collatéral | # | sépare un frère ou une soeur | séparation des cases sur la même ligne |
| Remontée hiérarchique | ^ | ascension d’un élément | permet de sortir une case de sa ligne et de la remonter vers une autre ligne |
| Séparateur des informations d’une case | / | données du titre/données du texte en dessous | permet de donner un contenu textuel aux cases |
| Argument | Valeur | Objectif |
|---|---|---|
| data | string |
Données nécessaires à la création de l’organigramme (voir le tableau précédent pour le formatage de vos données. |
| debug | true|false |
permet d’afficher dans les titres des cases concernées le signe de la remontée hiérarchique (^) |
Utilisation du modèle avec un objet.
Deux paramètres sont obligatoires, l’objet et son identifiant, id_objet.
Dans un squelette :
#MODELE{orgchartjs,
ocjs=2,
objet=article,
id_objet=1
}Dans un article :
<orgchartjs|ocjs=2|data=objet|objet=article|id_objet=1>| Argument | Valeur | Effet |
|---|---|---|
| objet | article, rubrique, chat/ etc. | Il est obligatoire de préciser le nom de l’objet éditorial que vous allez utiliser |
| id_objet | nombre entier | Il est obligatoire de préciser l’identifiant unique de l’objet que vous allez manipuler |
Erreurs fréquentes.
- Afficher plusieurs organigrammes dans la même page peut créer des conflits. Pensez à bien donner, dans ce cas, un identifiant unique à votre organigramme avec le paramètre
ocjs. - Pensez au mode
debuglorsque vous construisez un organigramme complexe. Placé àtrue, votre organigramme s’affichera avec les signes ^ vous permettant de mieux comprendre les remontées des cases. - Dans la définition par un
#SETde vos données, méfiez-vous des apostrophes ’ (char 29). Si besoin, vous pouvez substituer le caractère par l’apostrophe incurvée ’ (char 226).
Configuration
Le plugin installe la librairie ChartOrg et rend compatible les feuilles de styles de SPIP et la feuille de style du plugin pour Jquery.
Il vous est possible de paramétrer ces actions selon la partie, privée ou publique, du site.
Limitation
La librairie javascript Orgchartjs est monoparentale ; en d’autres termes, il n’est pas possible de donner à un enfant plus d’un parent. Cette restriction est très contraignante.
Pour contourner cette limitation, il est possible d’inverser l’organigramme (visuellement les enfants deviendront les parents), ce qui permettra d’en avoir autant de parents que vous le souhaitez.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
