Préambule
Cette page de documentation est générée grâce aux fichiers « YAML » associés à chaque champ disponible. C’est donc l’équivalent de ce que vous retrouverez depuis votre générateur de formulaires tel que le plugin Formidable, les onglets en moins.
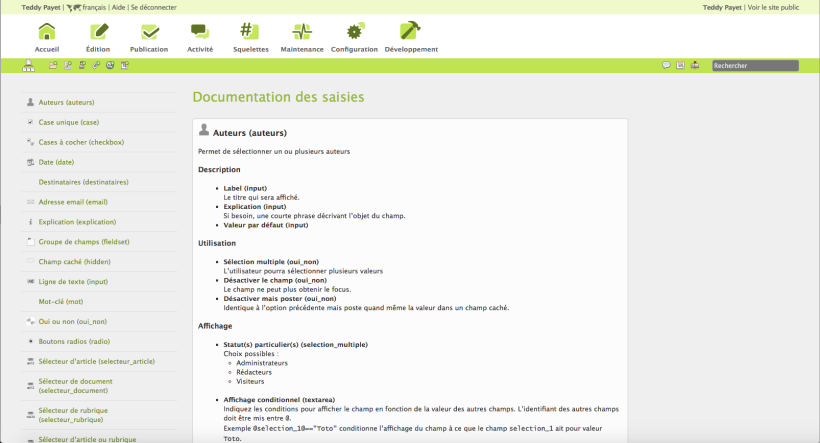
A partir de SPIP 3.1, cette page est accessible depuis le menu « Développement » à activer dans nos préférences de l’espace privé.
Nécessite
Pour la page /ecrire/?exec=saisies_doc et la lecture des fichiers YAML, le plugin idoine (YAML) doit être actif. Sans cela, aucune information ne sera visible sur la page.
Ce plugin s’installe comme tous les plugins par l’intermédiaire du gestionnaire de plugins de SPIP. Merci de vous référer à la page dédiée.
Champs supplémentaires
Si un nouveau plugin offre de nouvelles saisies, la documentation s’étoffera elle aussi de ses nouveaux champs sans aucune autre action de votre part que l’activation dudit plugin. Tout cela est possible grâce au couple html/yaml propre au fonctionnement du plugin Saisies :
- nom_champ.html
- nom_champ.yaml
Si un champ n’est pas disponible dans la documentation depuis l’espace privé, il y a de grandes chances que le fichier yaml soit inexistant.


Discussions par date d’activité
Une discussion
bonjour,
j’utilise la saisie choisir_objets. Je peux bien exclure un objet mais je ne trouve pas la syntaxe pour exclure plusieurs. pourriez me l’indiquer merci.
il faut passer un tableau #LISTE https://www.spip.net/fr_article5547.html
merci pour cette réponse rapide
cela fonctionne bien avec
merci pour cette réponse rapide
exclus fonctionne bien pour exclure les objets de mon plugin avec
mais si on veut que les objets de spip standard .... il faut-il exclure tous ceux des plugins activés ou il y a t-il une saisie spécifique ?
a ma connaissance il n’existe pas de liste standard, d’autant que les objets standards de spip sont dispatcghés en plein de plugins dist
après je pense qu’il y aurait moyen d’obtenir automatiquement la liste des l’ensemble des objets, puis avec le filtre php array_diff, obtenir une liste des objets à « pas de base » à exclure.
mais pas trop le temps de fouiller. je t’invite à regarder du cote de code.spip.org qui permet de chercher les fonctions (et donc potentiels filtres) interne à spip
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
