Mise en œuvre du paiement
Activer le traitement
Une fois le plugin activé, vous pouvez aller sur un de vos formulaires construits avec le plugin formidable. En suivant le lien « Configurer les traitements » vous trouverez un nouveau traitement proposé « Paiement : Demander un paiement après saisie du formulaire ». Il suffit de cocher la case et de configurer ce traitement pour bénéficier de cette fonctionnalité de paiement. Il est nécessaire d’activer également le traitement « Enregistrer les résultats ».

Configurer le traitement
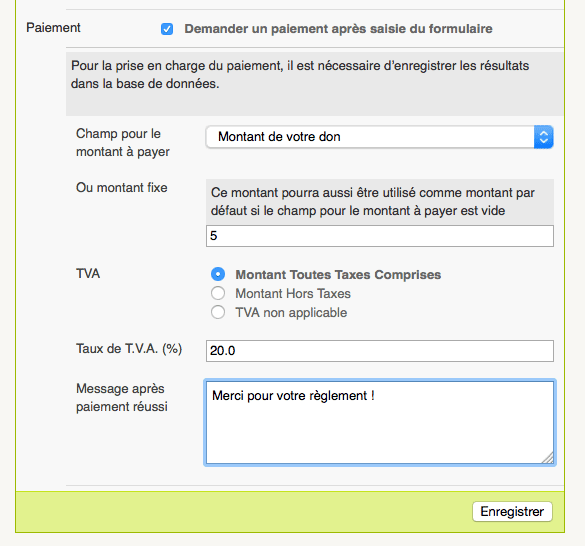
La configuration du traitement est simple :
- vous choisissez le champ dont la valeur doit être utilisée comme montant à payer ;
- alternativement vous pouvez remplir un montant fixe. Ce montant pourra être utilisé si aucun champ n’est utilisé ou si le champ choisi n’est pas rempli ;
- vous indiquez si le montant saisi s’entend Hors Taxes ou Toutes Taxes Comprises (ou si la TVA n’est pas applicable) ;
- vous indiquez le taux de TVA qui doit être appliqué à ce montant (ou 0 si pas de TVA) ;
- vous ajoutez un message qui sera affiché après paiement.
Type de champ pour le montant
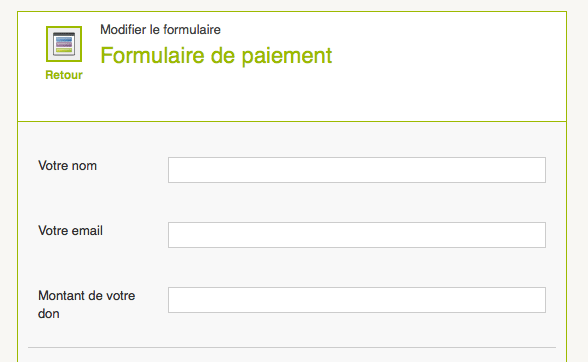
Pour le montant vous pouvez utiliser un champ de type ligne : la saisie sera libre et c’est l’utilisateur qui choisit le montant qu’il va payer.

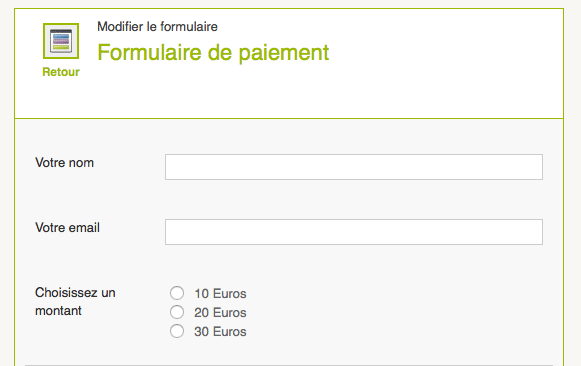
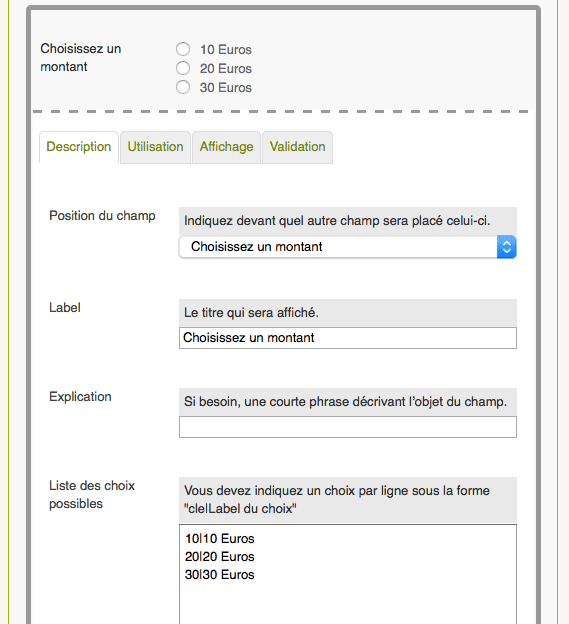
Vous pouvez utiliser un champ de type boutons radios : dans ce cas le formulaire propose plusieurs montants et l’utilisateur choisi une des options.

Attention : dans ce cas il faut que les valeurs fournies dans la configuration de la saisie soient bien des nombres, correspondant aux montants.

Par exemple :
10|Dix Euros
20|Vingt EurosEnfin vous pouvez utiliser un champ de type liste déroulante qui permettra également à l’utilisateur de choisir le montant.
Si vous ne voulez pas laisser l’utilisateur choisir le montant à payer, ne mettez aucun champ pour le montant, et dans le traitement indiquez le montant fixe qui devra être payé.
Configurer le formulaire
Dans la configuration du formulaire, pour l’option « Afficher ensuite » vous pouvez choisir toutes les actions sauf celle intitulée « Rediriger vers une nouvelle adresse » qui ne permet pas à l’utilisateur de réaliser l’étape de paiement.
Fonctionnement
Une fois votre formulaire enregistré et configuré vous pouvez l’utiliser par exemple dans un article.

Dans le site public, l’utilisateur entre les valeurs dans le formulaire et clic sur « Valider ».
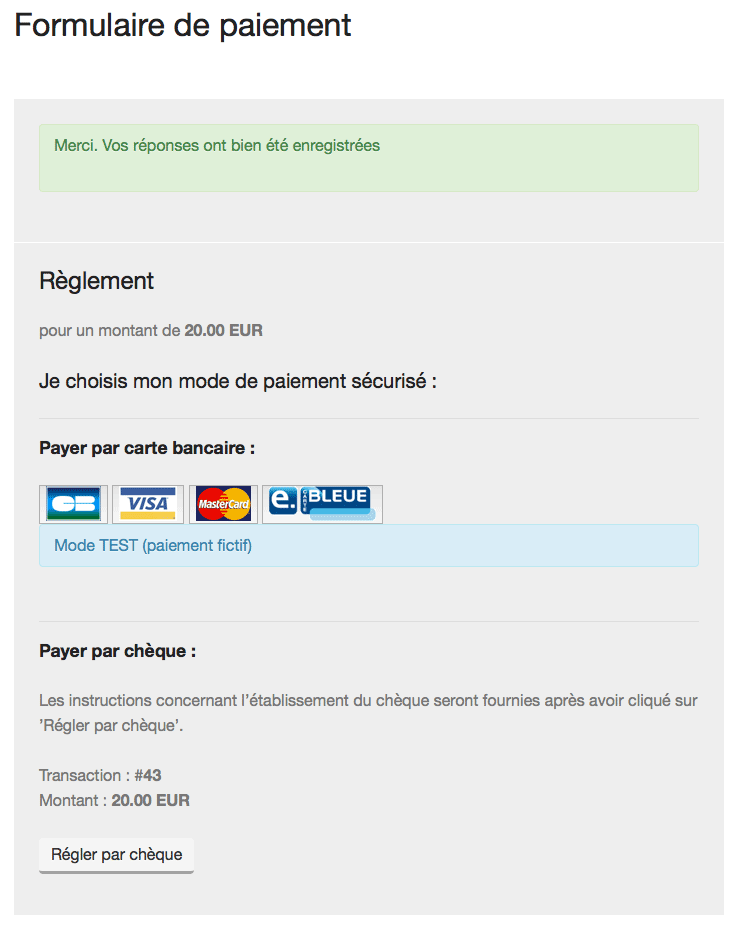
Il accède alors au formulaire de paiement :
- la récapitulation du montant à payer
- les moyens de paiement activés et configurés dans le plugin bank
L’utilisateur peut finir le processus de paiement en cliquant sur un des boutons.
Chaque affichage du formulaire de paiement créé en base une transaction au statut commande. Lorsque le paiement est confirmé la transaction passe en statut ok. Toutes les transactions peuvent être visualisées dans l’interface du plugin bank.


Discussions par date d’activité
42 discussions
Le formulaire ne permet pas de mapper les informations nom/prénom/adresse... en bas de configuration des traitements.
J’ai réinstallé le plugin, j’ai créé de nouveaux formulaires pour tester mais rien n’y fait.
Ceci voudrait donc dire que les sites qui utilisent le plugin auront à priori un problème à partir du 15/9
Répondre à ce message
J’utilise Formidable, paiement avec Formidable, et Bank, pour régler en ligne la cotisation à une association. Le formulaire d’adhésion est rempli, et doit déclencher le paiement de la cotisation.
Sans comprendre pourquoi, ce matin le plugin me renvoie le message : « Une erreur technique est survenue durant l’enregistrement en base de données ».
J’ai tout ré-installé (Formidable, paiement avec Formidable, Bank) mais je reste toujours avec cette erreur.
Le paiement ne se déclenche pas. Avez-vous une idée ?
Merci et bonne journée !
Bonjour à tous, voilà ce que je viens de poster sur le forum Spip :
Lorsque je tente un enregistrement des réponses à un formulaire dans la base de données, l’enregistrement ne se fait pas, et le message suivant s’affiche :
« Une erreur technique est survenue durant l’enregistrement en base de données »
Comme on me l’a suggéré sur le forum, j’ai regardé les logs mysql, et voici ce qu’ils retournent :
2019-07-17 16:00:45 127.0.0.1 (pid 5033) :Pub:ERREUR : Erreur 1054 de mysql : Unknown column ’variable_php’ in ’field list’
in /var/www/html/spip31/plugins/auto/formidable/traiter/enregistrement.php L69 [sql_insertq(),traiter_enregistrement_dist(),formulaires_formidable_traiter_dist(),call_user_func_array(),traiter_formulaires_dynamiques(),include()]
INSERT INTO spip_formulaires_reponses (id_formulaire,id_auteur,cookie,variable_php,ip,date,statut) VALUES (8,0,’19603327365d2f2a0de5edf5.44234921’,’0’,’127.0.0.1’,NOW(),’publie’)
[— rotate —]
J’ai besoin d’enregistrer les réponses au formulaire, car je veux déclencher un paiement (et dans ce cas, les enregistrements des réponses sont obligatoires)
Je précise qu’il n’y a que pour ce site que j’ai ce genre de problème. J’ai testé « Formidable + paiement + bank » sur le même serveur, avec un autre site, et tout fonctionne.
Auriez-vous une idée de ce qui bloque les enregistrements des réponses en base de données ? D’avance un grand merci !
visiblement il y eu un souci au moment de la mise à jour du plugin.
Peux tu essayer en passant par la page d’admin des plugins ? sinon il faudra créer le champ à la main.
Merci Maïeul mais sur d’autres sites, les mêmes plugins (Formidable + paiement + bank) fonctionnent.
Que veux-tu dire par « passer par la page d’admin des plugins » ?
Bah oui, c’est pour ca que je dis que tu as du avoir un souci d’installation/de maj du plugin. Et donc, je te suggère de te rendre sur la page d’administration des plugins (dans l ’espace privé de SPIP), pour réenclencher la mise à jour des tables du plugin.
Là, j’avoue, je ne vois pas.
Je suis bien sur ma page d’admin des plugins (http://lappel.localhost/ecrire/?exec=admin_plugin) mais je ne vois pas comment réenclencher la mise à jour des tables.
cela se fait automatiquement. Si ce n’est pas le cas, cela veut dire la mise à jour a été faite, mais mal. Du coup, pas le choix : tu dois créer le champ à la main avec phpmyadmin (ou autre).
Bon, tu as dû voir passer le message : j’ai créé en local une colonne variable_php dans la table spip_formulaire_reponses et les réponses s’enregistrent, et cela déclenche le paiement.
Merci pour ton aide. J’avance, je passe au site en prod, et je te dis.
Mais que la mise à jour du plugin aie planté en local et en prod, cela me surprend.
Eric
Répondre à ce message
Bonjour ami(e)s spip, Je suis en train de mettre en place un formulaire de don, pour lequel je voudrais proposer des montants possibles et en même temps un montant libre.
Dans le plugin de paiement, je dois indiquer quel est le champs du montant. Qu’est-ce que je peux utiliser comme champ de formulaire qui accepte à la fois des propositions et une valeur à entrer ?
Merci pour votre aide et bonne journée !
Eric LM
Malheureusement pas possible tel quel. Deux solutions que je vois :
- soit modifier le plugin pour pouvoir choisir plusieurs champ comme montant, et dans ce cas programmer l’affichage du champ « libre » en fonction de la valeur d’un autre champ (c’est ce que j’ai fait dans un plugin maison qui permet de gérer un paiement en lien avec notre système de facturation)
- soit créer un nouveau type de saisies qui fasse cela directement.
Je ne suis pas l’auteur du plugin, donc je laisse celui-ci donner son avis.
Merci Maïeul. J’ai réussi déjà à afficher le champ « Montant libre » en fonction de la valeur de la liste déroulante. Mais effectivement, il reste à modifier le plugin pour que l’on puisse sélectionner deux champs comme source.
Je vais voir... Merci encore !
Ah, une idée : faire deux formulaires. Un avec « Montants prédéfinis », un autre avec « Montants libre ». Et proposer les deux formulaires sur la page de don. Le donateur choisit l’un ou l’autre, en fonction de ce qu’il veut faire.
oui c’est une solution rapide, mais pas optimale. En soit la modif du plugin est pas très compliqué à faire, mais faut avoir l’avis / accord de Cédric je pense
Répondre à ce message
Bonjour à tous, le plug in fonctionne très bien chez moi (en plus gratuit sur les banques ce qui n’est pas le cas pour d’autres cms !). Dans « paiement » dans « configurer les traitements » du formulaire, on peut choisir un champ pour l’adresse email du client. Ce dernier reçoit donc un ticket retour lui indiquant si la transaction est passée ou non. J’aimerai recevoir aussi ce ticket mais je n’arrive pas à trouver comment faire.
Actuellement on reçoit une copie du formulaire quand le client le valide, or c’est l’étape avant la banque, cet email nous arrive donc même si le paiement est refusé. Nous devons donc checker dans le backoffice de notre banque que le paiement est bien passé ce qui n’est pas pratique dans notre cas (nous pouvons avoir une 50aine de paiements par jour, et plusieurs personnes ont accès à l’email dédié au paiement pour pouvoir débloquer les commandes).
Devrais-je ajouter une ligne directement dans le code ou est-ce qu’il y’a un moyen plus simple de le faire ? Merci :)
Répondre à ce message
Bonjour, impossible d’installer ce plugin sur un spip 3.2.*. En effet, à l’installation, il est dit : Le plugin Formulaires de paiement dépend du plugin BANK ≥ 2.8.3 et ≤ 3.*.*.
Or la version installée de Bank est la 3.6.4 ! Je ne comprends pas bien.
Répondre à ce message
Bonjour
Je viens de mettre à jour SPIP ( passage de 3.0 à 3.2 ) ainsi que les plugins Formidable avec l’extension de paiement + bank
J’ai bien retrouvé les formulaires avec les paiements. Il s’agit de cotisations ou de dons pour une association.
Avec paypal, ça fonctionne toujours, mais pour autres modes de règlements si on clique sur « régler par chèque » et aussi « régler par virement », il s’affiche sur le site une erreur 404. Au lieu des instructions comme avant la mise à jour. Avec comme indication que le fichier « bank_retour_attente.html » n’existe pas, alors qu’il est bien dans le sous-dossier « content » du plugin bank-master
Merci d’avance pour votre aide et tous mes voeux pour la nouvelle année
Bonjour,
J’ai ce problème également, comme un autre internaute ci-après, mais il ne semble pas y avoir eu de réponse. Avez-vous Daniel trouvé une solution entre temps ? Ou quelqu’un d’autre ?
Par avance, merci à tous ! Cordialement.
Répondre à ce message
Bonjour,
Est-il possible de brancher un formulaire formidable avec paiement avec le plugin Panier ?
Je voudrais que l’internaute puisse continuer ses achats avec d’autres produits sur le site avant de payer.
Et là le panier est indiqué comme vide une fois que l’on a validé le formulaire.
C’est ennuyeux aussi car si l’internaute pour une raison ou une autre continue de naviguer sur le site les données saisies dans formidable sont perdues.
Merci
Répondre à ce message
Bonjour,
comme indiqué ici, pour générer les factures j’utilise le plugin factures « ... qui génère automatiquement une facture à chaque paiement réalisé et se branche automatiquement sur les entrées du plugin Bank... »
ça marche bien.
Mon souci, c’est l’expore CSV qui ne fonctionne pas, le fichier exporté ne contient que le premier mois,
Bonux est bien installé.
Faut-il installer un autre plugin ?
Laëtitia
Bonsoir,
Je viens d’être sollicité pour mettre en place un système d’inscription + paiement pour des évènements. Je pense utilise le plugin Paiement avec Formidable + factures (nursit).
Pour mon info, est-il possible qu’après le paiement, une facture soit automatiquement envoyée à l’internaute qui vient de faire le paiement ?
Est-ce prévu par le plugin « Factures »
Merci beaucoup d’avance du retour d’expérience et... belles fêtes de fin d’année
Répondre à ce message
bonjour
j’ai bien effectué toutes les étapes.
j’ai validé un compte Stripe avec les clés etc. je suis pour l’instant en mode TEST bien entendu.
à la validation du formulaire, j’ai le message de remerciement et aucun formulaire bancaire.
http://mosquee-omar.com/prelevement-auto-TEST.html
...
merci
Répondre à ce message
Bonjour,
Je suis un peu perdu avec l’utilisation du plugin Paiement avec Formidable.
J’ai installé tous les plugins qui vont avec ce plugin.
Je ne sais pas comme faire pour mettre ce formulaire dans an article. En plus, je ne sais pas com faire l’association avec le plugin Bank. J’ai cherché par internet comment utiliser le plugin, mais j’ai ne pas reussi. Est-ce que vous pouvez indiquer où trouver ça ?
J’ai bessoin, aussi, de passer de arguments au formulaire.
Excuse moi les fautes ortografiques, le français n’est pas ma langue maternelle.
Merci !!
Jordi
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
