Mise en œuvre du paiement
Activer le traitement
Une fois le plugin activé, vous pouvez aller sur un de vos formulaires construits avec le plugin formidable. En suivant le lien « Configurer les traitements » vous trouverez un nouveau traitement proposé « Paiement : Demander un paiement après saisie du formulaire ». Il suffit de cocher la case et de configurer ce traitement pour bénéficier de cette fonctionnalité de paiement. Il est nécessaire d’activer également le traitement « Enregistrer les résultats ».

Configurer le traitement
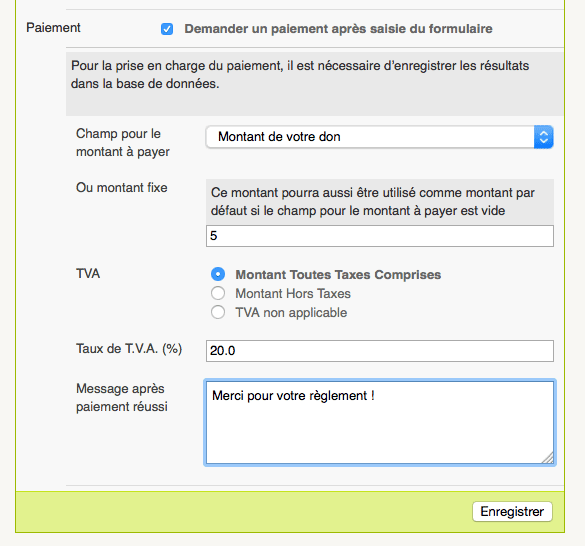
La configuration du traitement est simple :
- vous choisissez le champ dont la valeur doit être utilisée comme montant à payer ;
- alternativement vous pouvez remplir un montant fixe. Ce montant pourra être utilisé si aucun champ n’est utilisé ou si le champ choisi n’est pas rempli ;
- vous indiquez si le montant saisi s’entend Hors Taxes ou Toutes Taxes Comprises (ou si la TVA n’est pas applicable) ;
- vous indiquez le taux de TVA qui doit être appliqué à ce montant (ou 0 si pas de TVA) ;
- vous ajoutez un message qui sera affiché après paiement.
Type de champ pour le montant
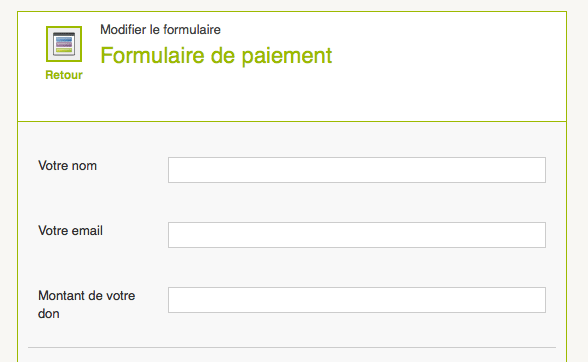
Pour le montant vous pouvez utiliser un champ de type ligne : la saisie sera libre et c’est l’utilisateur qui choisit le montant qu’il va payer.

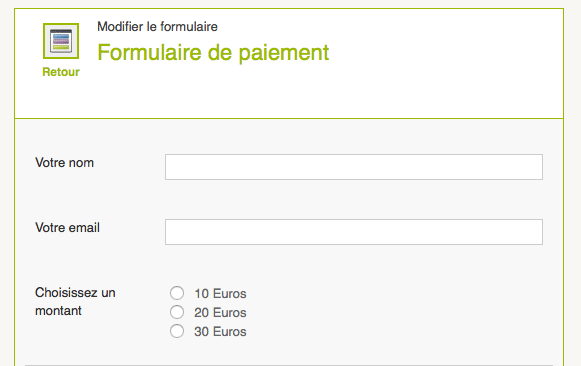
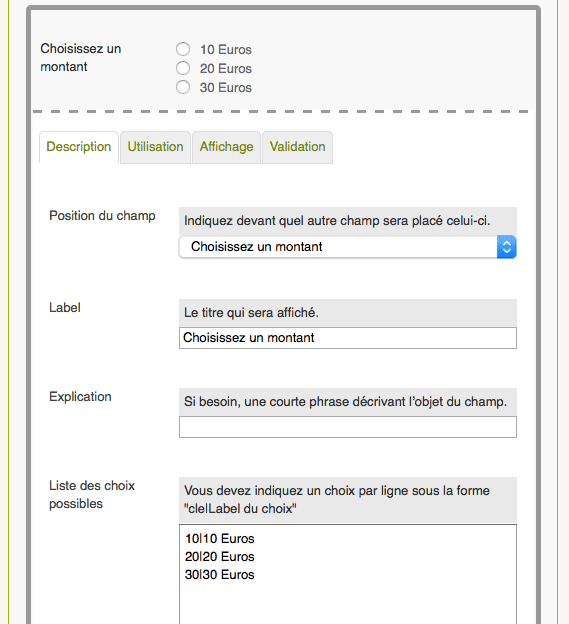
Vous pouvez utiliser un champ de type boutons radios : dans ce cas le formulaire propose plusieurs montants et l’utilisateur choisi une des options.

Attention : dans ce cas il faut que les valeurs fournies dans la configuration de la saisie soient bien des nombres, correspondant aux montants.

Par exemple :
10|Dix Euros
20|Vingt EurosEnfin vous pouvez utiliser un champ de type liste déroulante qui permettra également à l’utilisateur de choisir le montant.
Si vous ne voulez pas laisser l’utilisateur choisir le montant à payer, ne mettez aucun champ pour le montant, et dans le traitement indiquez le montant fixe qui devra être payé.
Configurer le formulaire
Dans la configuration du formulaire, pour l’option « Afficher ensuite » vous pouvez choisir toutes les actions sauf celle intitulée « Rediriger vers une nouvelle adresse » qui ne permet pas à l’utilisateur de réaliser l’étape de paiement.
Fonctionnement
Une fois votre formulaire enregistré et configuré vous pouvez l’utiliser par exemple dans un article.

Dans le site public, l’utilisateur entre les valeurs dans le formulaire et clic sur « Valider ».
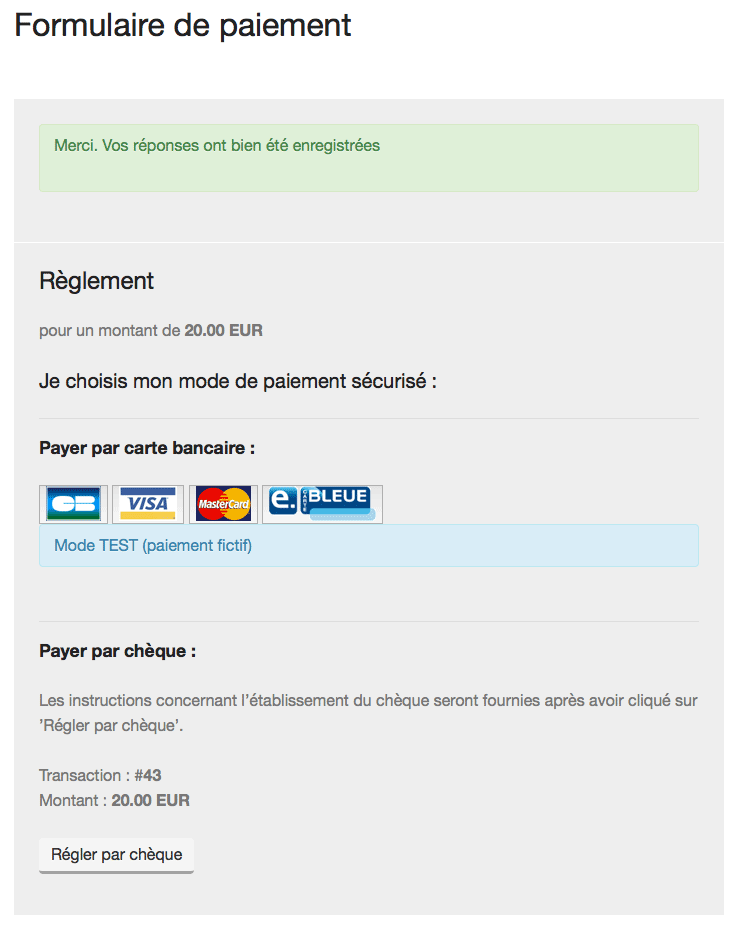
Il accède alors au formulaire de paiement :
- la récapitulation du montant à payer
- les moyens de paiement activés et configurés dans le plugin bank
L’utilisateur peut finir le processus de paiement en cliquant sur un des boutons.
Chaque affichage du formulaire de paiement créé en base une transaction au statut commande. Lorsque le paiement est confirmé la transaction passe en statut ok. Toutes les transactions peuvent être visualisées dans l’interface du plugin bank.


Discussions par date d’activité
42 discussions
Bjr
j’ai bien installé formidable, formulaire de paiement et bank
mais je n’ai pas de formulaire qui ressemble à ce qui est expliqué sur cette doc
merci pour une aide
Répondre à ce message
Bonjour,
J’ai utilisé le code suivant (bien pratique) pour calculer des valeurs (prix*qté). J’obtiens donc une somme (sous-total) pour chaque calcul. Maintenant, j’ai plusieurs sous-totaux que je souhaite additionner pour obtenir un grand total, mais je n’arrive pas à trouver le code nécessaire. Quelqu’un a t-il une idée ?
Voici le code qui permet le calcul d’un sous-total et son affichage :
<script type="text/javascript">
// nécessite la bibliothèque JavaScript JQUERY !
$(document).ready(function () {
$('select[name=selection_1]').change(compute);
function compute(){
var a = $('input[name=input_1]').val() || 0;
var b = $('select[name=selection_1]').val() || 0;
var total = (a*b);
$('input[name=hidden_1]').val(total.toFixed(2));
$('span.price.total').text(total.toFixed(2) + ' €');
}
})
</script>
Merci d’avance pour votre aide.
Yann
Répondre à ce message
Bonjour à tous,
Je souhaite remplacer le plugin transaction par ce nouveau plugin, transaction qui proposait un montant multiplicateur (champ « quantité »). Sauf erreur de ma part, je n’ai pas trouvé cette possibilité. Est-ce prévu où aurait-il une possibilité de calcul avec « formidable » ? Merci .
Bonjour,
Je rempli un champ caché (champ quantité * champ prix unitaire) calculé à l’aide de JQuery, champ que je désigne comme « montant à payer » et cela fonctionne !
Merci pour ce nouveau plugin.
bonjour, vous serait-il possible de nous partager le code ?
Bien entendu, et j’espère ne pas être hors sujet ;)
Voici un exemple simple :
<script type="text/javascript">
// nécessite la bibliothèque JavaScript JQUERY !
$(document).ready(function () {
$('select[name=selection_1]').change(compute);
function compute(){
var a = $('input[name=input_1]').val() || 0;
var b = $('select[name=selection_1]').val() || 0;
var total = (a*b);
$('input[name=hidden_1]').val(total.toFixed(2));
$('span.price.total').text(total.toFixed(2) + ' €');
}
}
</script>
Les champs FORMIDABLE :
input_1 : prix
selection_1 : Qt
hidden_1 : montant total (valeur attribuée par script et qui servira pour le PAIEMENT)
J’ajoute un champs explication pour voir apparaitre le montant sur la page.
explication_1 :
=> affichera le montant total (formaté : 0.00 €)
Remarques :
Attention à la syntaxe des variables. J’utilise ’input[name=input_1]’ et non seulement ’input_1’ à cause d’un bug de safari mobile (Iphone et Ipad)
Bien entendu, on peut adapter ce script aux calculs et objets de formulaire que l’on souhaite :
On récupère par ex. la valeur d’un choix radio avec :
var c = $(’input[type=radio][name=radio_1]:checked’).val() || 0 ;
On peut choisir de travailler avec les fichiers YAML et aussi agrémenter le script et stocker temporairement les résultats dans le localStorage du navigateur (le visiteur peut revenir sur la page, les choix seront conservés => cf. javascript localstorage)
Enfin, je conseille de choisir d’afficher le bouton de validation du formulaire que si bien entendu le JS du navigateur est activé :
Caché par défaut avec du CSS, on le rend visible avec JQUERY :
<script type="text/javascript">$('#mybutton').show()</script>C’est génial.
merci !!!
Question de grand débutant : où placer ce script ?
Merci
Je réponds directement à ma question :
A placer dans article.html (dans mon cas) et surtout il manque une parenthèse à la fin du script
MERCI
oui, dans le squelette de la page qui appelle le formulaire, c’est bien. Désolé et bien vu pour la parenthèse ! ;)
Etant ignare en php, j’essaie d’adapter le script pour additionner 2 sélections (selection_1 + selection_2) mais sans succès.
Peut-être une piste ?
Merci pour ton aide
Bonjour à tous,
J’essaye d’afficher le résultat dans un champ explication comme indiquer ci dessus
« Montant total en euro etc .. pas possible de mettre le code dans le message »
Mais cela n’apparait pas lors de la saisie. Est-ce "normal" ?
J’ai peut être du mal à placer le script de calcul au bon endroit. J’utilise Escal comme plugin de squelette.
Comment transmettre à la personne qui saisie le montant dû ?
Merci de vos conseils
Répondre à ce message
Bonjour et merci pour ce super outil,
j’ai un souci avec le mode de paiement par chèque, au clic sur ’Régler par chèque’,
à la place des l’affichage des instructions concernant l’établissement du chèque j’ai une erreur 404, alors que pour PayPal, je suis bien re dirigée.
la transaction est bien enregistée.
J’ai re installé plusieurs fois le plugin, ça ne change rien
Merci pour vos lumières
Laëtitia
J’ai exactement le même problème !
Répondre à ce message
Salut,
Je cherche , pour les 2 paiements par chèque et virement à envoyer un message courriel rappelant la transaction et éventuellement le lien de la transaction.
Existe t’il une solution simple et connue ou faut il modifier le code pour cela ?
Merci :)
Répondre à ce message
Bonjour ou peut on trouver la Version de ce plugin pour spip 3.1 ???
Merci.
Salut, je me pose la même question !
ou peut on trouver le plugin pour spip 3.1 ?
Bonjour,
Heu... Vous êtes sur la bonne page !
C’est écrit « COMPATIBLE : SPIP 3,1 » !
Répondre à ce message
Je souhaite proposer avec formidable et formidable paiement la possibilité de faire un don de 5 ou 10 euros d’une part ou bien avec un montant libre. Mais je n’y arrive pas. Qui serait pret à m’aider ?
Voici le code généré par le plugin :
Répondre à ce message
>> MONTANT FIXE (bouton radio) ET / OU LIBRE....
Existe-t-il un moyen simple de proposé ce choix aux visiteurs à l’aide de ce plugin et de formidable ?
Répondre à ce message
Hello ! Est-il possible d’automatiser la validation d’un compte auteurs après paiement ? Par exemple, la personne s’inscrit, paye, si le paiement est validé = validation automatique de son statut d’auteur ?
Merci d’avance !
Intéressant ! Avez-vous trouvé une solution ?
Bonjour
un petit up au cas ou quelqu’un aurait une info sur cette possibilité
merci
Natacha
Répondre à ce message
Bonjour,
j’aimerais créer un formulaire de paiement pour dons qui serait composé de trois étapes : 1) montant du don
2) coordonnees
3) validation avec lien vers la banque.
Existe t il un tutoriel à ce sujet ?
Est-ce possible avec formidable ?
Si non Auriez vous des conseils, pistes à me donner..?
Bien à vous
Sonia
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
