J’ai écrit ce modèle qui vous permettra d’afficher des images panoramiques sphériques (360° x 180°) ou cylindriques (360°).
Le panorama sphérique est constitué de 6 images rectilinéaires représentant les 6 faces d’un cube et d’une image de prévisualisation.
Le panorama cylindrique est constitué d’une seule image couvrant les 360° d’angle de champ horizontal et d’angle de champ vertical inférieur à 180°. La projection peut être cylindrique ou équirectangulaire.
Pour afficher le panorama, j’utilise l’outil open source Panosalado. Ce dernier utilise la technologie Flash.
Installation
Téléchargez le plugins sur la zone.
Décompressez l’archive dans le répertoire /plugins puis suivez les indications de cet article.
Version
0.3.2
Etat
dev
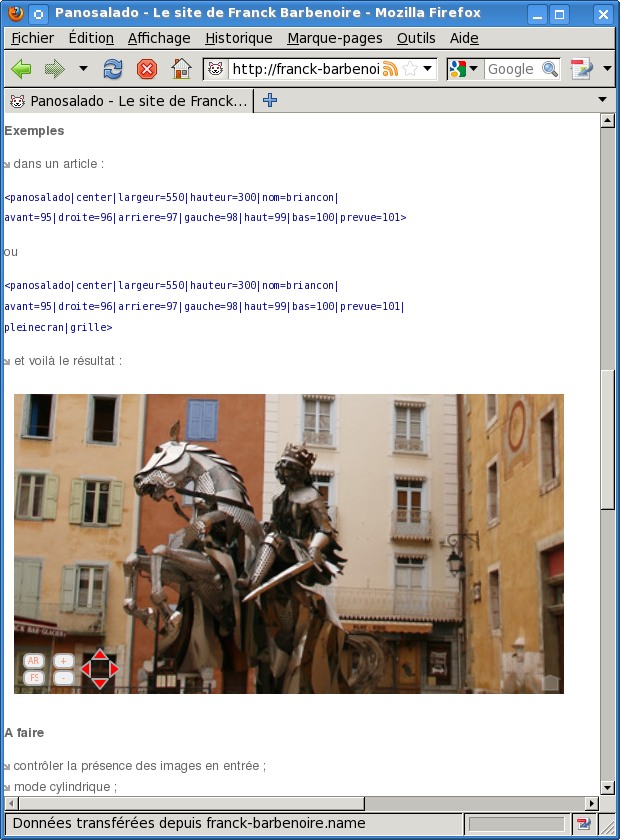
Copie d’écran
- bouton « AR » : autorotation, permet de faire défiler horizontalement l’image sans l’usage de la souris ;
- bouton « FS » : full screen, le panorama occupe tout l’écran ;
- flêche de direction pour aller dans une direction particulière ;
- autre possibilité de navigation : cliquez dans l’image, maintenez le bouton de la souris enfoncé et déplacez le curseur pour faire défiler le panorama dans la direction voulue ;
- « + » : zoom avant ;
- « + » : zoom arrière ;
Utilisation du modèle pour un panorama sphérique
Téléchargez les 7 images (6 faces + prévisualisation) en pièces jointes de l’article.
Paramètres :
- nom : nom unique du panorama. Utilisé pour nommer de façon unique le fichier Panosalado_<nom>.xml qui est donné en entrée à panosalado. Ces fichiers sont stockés dans le répertoire /local ;
- largeur : la largeur en pixel, valeur par défaut en cas d’absence : 400 ;
- hauteur : la hauteur en pixel, valeur par défaut en cas d’absence : 300 ;
- avant : numéro du document contenant l’image avant ;
- droite : numéro du document contenant l’image droite ;
- arriere : numéro du document contenant l’image arriere ;
- gauche : numéro du document contenant l’image gauche ;
- haut : numéro du document contenant l’image haute ;
- bas : numéro du document contenant l’image basse ;
- prevue : numéro du document contenant l’image de prévisualisation ;
- pleinecran (facultatif) : si présent autorise l’action du bouton « FS » (Full Screen) pour afficher le panorama en mode plein écran ;
- grille (facultatif) : si présent affiche quelques graduations pour aider au positionnement des hotspots ;
Exemple :
Code à insérer dans un article :
<panosalado|center|largeur=550|hauteur=300|nom=bissy|
avant=48|droite=49|arriere=50|gauche=51|haut=52|bas=53|prevue=54|pleinecran>Utilisation du modèle pour un panorama cylindrique
Téléchargez l’image du panorama en projection cylindrique.
Paramètres :
- nom : nom unique du panorama. Utilisé pour nommer de façon unique le fichier Panosalado_<nom>.xml qui est donné en entrée à panosalado. Ces fichiers sont stockés dans le répertoire /local ;
- largeur : la largeur en pixel, valeur par défaut en cas d’absence : 400 ;
- hauteur : la hauteur en pixel, valeur par défaut en cas d’absence : 300 ;
- image : image du panorama en projection cylindrique ;
- pleinecran (facultatif) : si présent autorise l’action du bouton « FS » (Full Screen) pour afficher le panorama en mode plein écran. Option pas souhaitable du fait de l’absence de « plafond » et de « plancher » ;
- grille (facultatif) : si présent affiche quelques graduations pour aider au positionnement des hotspots ;
Exemple :
Code à insérer dans un article :
<panosalado|center|largeur=550|hauteur=300|nom=superbagnere|image=103>A faire
- afficher des hotspots. Nécessite probablement le passage de ce modèle en vrai plugin ;
- utilisation de la version 2 de Panasalodo. Elle manque un peu de maturité pour le moment. On pourra donner une unique image en projection équirectangulaire pour les panos sphériques ce qui sera plus simple à manipuler que les 6 faces ;
- ...
Limitations
- Une fois que le fichier Panosalado_<nom>.xml est généré, il n’est plus réécrit. Je l’ai fait comme cela pour ne pas avoir à gérer les accès concurrents à ce fichier sur un site en production. Cependant, pour faciliter la mise en ligne, j’ai ajouté le paramètre « test » (|test) qui réécrit systématiquement ce fichier. Une fois la mise au point terminée, enlevez le paramètre test ;
- Ne fonctionne dans l’interface d’administration une fois que l’article est publié ;
- Affichage d’un seul panorama par article.
Note
Je ne maintiens plus ce plugin, lui préférant maintenant le player SaladoPlayer : exemple.
D’autre part, l’usage d’un modèle spécifique n’est peut être pas utile. Maintenant, je paramètre mon pano avec le .xml et le .html et j’inclus le .html dans l’article grâce à une balise iframe (cf cet article). Ce plugins permet toutefois de ne pas avoir à créer ni .xml, ni .xml mais il ne permet pas d’implémenter un interface utilisateur développée.



Discussions par date d’activité
11 discussions
Bonjour
Ça fonctionne sans pb en 2.1.9, du moins avec un seul pano. Si je charge un autre panorama, dans un autre article, c’est ce pano qui s’impose alors dans tous les précédents. Le fichier xml ne contient d’ailleurs que la référence de la dernière image chargée. Y a-t-il une solution ? Merci d’avance.
Ah voilà, résolu, donc je détaille pour ceux qui auraient le même souci. A chaque panorama correspond un fichier panosaldo_nom.xml, situé dans spip/local. il faut donc l’éditer, lui donner le nom voulu, et vérifier que c’est le bon panorama qui est appelé, en fin de fichier :
Ce même nom apparaît alors dans le code à insérer dans l’article :
Désolé si c’était une évidence.
Maintenant j’en profite à plein, merci pour ce super plugin !
Bonjour,
Merveilleux plugin ! Merci !
Une petite chose pour moi, comment optimiser la taille de l’image (beau mais pas trop lourd). Si vous avez des conseils...
Vous pouvez voir ici : http://chorale.estivale.free.fr/spip.php?article42
Je vais essayer aussi en sphérique.
Encore merci pour cette petite merveille !!!
Cordialement
Bonjour,
hélas, à part changer la résolution de l’image, je ne vois pas de solution avec panosalado.
je vous conseille plutôt d’utiliser salado player qui n’affiche que des panoramiques sphériques (exemple : http://franck-barbenoire.fr/spip.php?article141).
avez utilisé une technique hdri pour réaliser cette image ?
en tout cas l’intérieur de l’église mérite un pano sphérique.
Cordialement
Bonjour,
Les paysages de Franck sont impressionnants !
Je vais essayer salado player mais cela semble un peu plus compliqué. Peut-être avec l’église alors (belle voûte en bois).
Non pas hdri parce qu’avec les feuillages qui bougent j’ai pensé que cela me poserait des problèmes (tests pas très concluants). J’ai utilisé le bracketing et choisi les meilleures images (sur 3). Vous pensez que je pourrais améliorer avec le hdri ?
Merci pour tout,
Cordialement
Répondre à ce message
Panosalado est-il installable sur mac ? ou c’est que pour PC ??
Bonjour,
Panosalado est une application pour Flash. Ce qui doit êter installé sur votre machine, c’est Flash d’Adobe. Si vous avez réussi à visualiser les exemples de cette page, c’est que tout va bien.
Panosalado est un afficheur de panorama, pas le logiciel qui a permi de la composer. Pour cela, j’utilise Hugin (http://hugin.sourceforge.net/), qui fonctionne sous Linux, MAC et WIndow$.
Cordialement.
Répondre à ce message
Bonjour, super le plugin,
Pour moi çà va mais j’ai une question, pour mon site, j’ai un menu horizontal en css, mais il passe toujours en dessous du panorama.
Qlq’1 a une solution ??
Merci d’avance
bonjour, j’ai trouvé la solution à mon problème.
pour que le menu déroulant se déroule sur le flash.
il faut ajouter dans le fichier placé : \plugins\panosalado\scripts\swfobject.js
wmode=\« transparent » en attribut de embed et dan sla liste des paramètres de la balise object.
et c’est bon.
le code ne pase pas dans le message donc j’écri sans « < > » ;
il faut ajouter dans le fichier placé : \plugins\panosalado\scripts\swfobject.js
wmode=\« transparent » en attribut de embed
et dans la liste des paramètres de la balise object : param name=\« wmode » value=\« transparent »
.
et c’est bon.
Bonjour,
effectivement, c’est la bonne solution, j’avais déjà été confronté à ce problème.
j’intègre la solution dès que possible.
Franck
Le changement a été intégré depuis la version 0.3.2.
Répondre à ce message
trop bien, j’ai le spip 2.0.10
Répondre à ce message
Problème résolu ce plugin est une vrai petite merveille merci beaucoup !
Répondre à ce message
Bonjour, J’ai un probleme !!!
Mon image est la suivante : http://blog.dandyman.fr/public/photos/panoramique_basse_hd.jpg
Je l’ai nommée « pano » je la télécharge en piece jointe de mon article et insert le bout de code suivant :
panosalado|center|largeur=700|hauteur=650|nom=pano|image=100
( j’ai omis les < et > pour que le code s’affiche)
Je souhaite réaliser un panorama cylindrique.
Mais j’obtiens un écran complètement noir et ce message d’erreur :
Panosalado : paramètres incorrects !
Quelqu’un serait il dans la capacité de m’aider svp ?
Bonjour,
j’ai reproduit votre problème. Il disparait dès que l’article passe dans l’état « publié. »
Cela marche-t-il pour vous ?
Bien entendu, une correction de ce problème est nécessaire.
Franck
Répondre à ce message
j’ai testé la version 0.3.
par contre j’ai un écran noir avec les boutons de commande et loading image qui reste malheureusement à 0%. j’utilise spip 2.0.9.
une idée. merci
Bonjour,
Regardez dans le fichier /local/Panosalado-*.xml (en le rappatriant de votre site par ftp) si les url des images sont bonnes et si elles existent bien (vous êtes en cylindrique ou sphérique ?). Bien entendu, vous avez mis ces images en pièces jointes de l’article.
Avez vous renseigné correctement le champ « Adresse (URL) du site public » de la configuration de votre site ? Personnelement je suis sur Spip 2.0.10. Bon courage.
A+
Répondre à ce message
Bonsoir,
Il n’y avait pas que le message qui clochait. Quand j’ai testé, il y avait un écran noir sur la page publiée...
Je viens de tester avec la mise à jour : c’est OK ! Du coup, je suis ravie !
Un grand merci pour cette contribution !
Bonne continuation, KMk
Répondre à ce message
La version 0.3 corrige le problème des warnings php dans l’interface d’administration. Effacez les fichiers Panosalado-*.xml dans le répertoire /local sur le serveur avant de tester cette nouvelle version.
Merci.
Répondre à ce message
En effet, on a ces erreurs dans l’interface d’administration (c’est indiqué dans l’article...) mais ça s’affiche normalement quand on visualise l’article.
Je crois qu’il faut faut corriger cela rapidement !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
