Sans SkelEditor, c’est bien !
Voici un site non configuré (dont le nom a été flouté) sous SoyezCreateurs.
Avec le système de configuration de couleurs et d’organisation du squelette, nous pouvons facilement arriver à ce résultat.
Mais malgré les possibilités natives de SoyezCreateurs, tout n’est pas modifiable. Ainsi, après avoir épuisé les possibilités du squelette, il reste la solution de SkelEditor.
Avec SkelEditor, c’est mieux !
Une fois l’installation faite, l’éditeur de squelette apparait dans le menu de votre espace privé. Avec SoyezCreateurs, ce dernier vous permettra d’éditer le fichier stylessoyezcreateurs_perso.css qui permet de faire de la surcharge CSS sur votre site.
Si celui-ci n’est pas présent dans la liste de l’éditeur, créez un nouveau fichier et nommez-le « stylessoyezcreateurs_perso.css » [1]. Veillez à ce que ce dernier soit présent dans le sous dossier « images » afin que SoyezCreateurs puisse le retrouver et l’intégrer dans vos pages. [2]
Une fois fait, il vous suffit de l’éditer pour insérer vos règles CSS personnalisées. Vous pouvez utiliser Firebug, un addon de Firefox, afin de rendre votre tache plus facile.
Il ne vous reste plus qu’a enregistrer le fichier et à recalculer le cache de la feuille de style, généralement avec un lien du type :
http://monsite.com/spip.php?page=stylessoyezcreateurs.css&var_mode=calculUn petit exemple de ce qu’on peut faire avec une surcharge CSS
Nous en étions la :
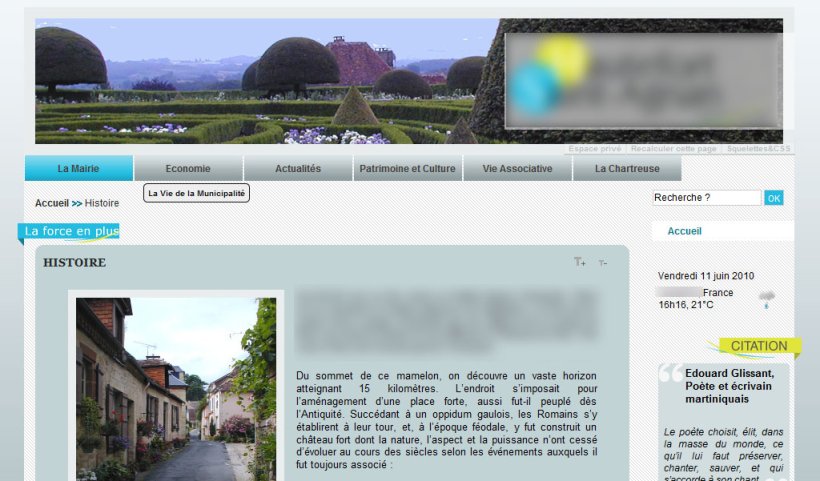
Après une journée d’un travail basé uniquement sur des surcharge CSS, j’ai obtenu ce résultat :




Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
