Présentation
Adapté de http://wordpress.org/extend/themes/pixel, pour le plugin Zpip par Teddy Payet, sous licence GPL 2.
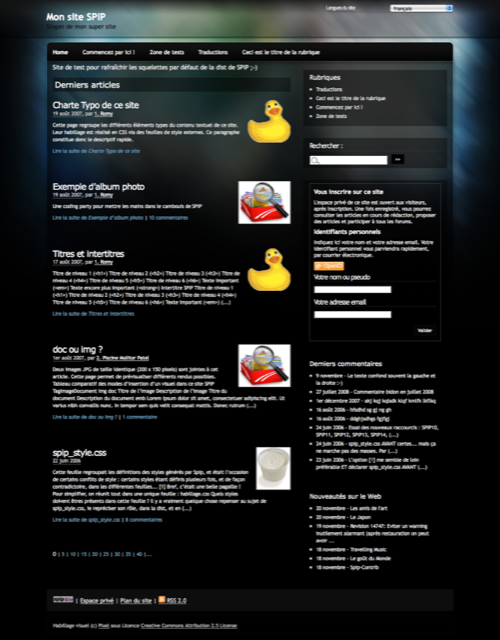
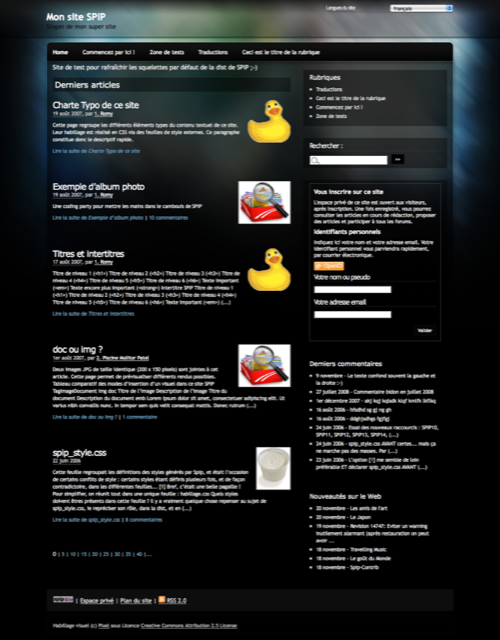
Captures


Un thème sombre en 2 colonnes. Menu déroulant par survol. Mise en page avec une largeur fixe de 960px (560px pour la colonne principale et 340px pour la colonne de droite.)
Adapté de http://wordpress.org/extend/themes/pixel, pour le plugin Zpip par Teddy Payet, sous licence GPL 2.

Discussions par date d’activité
7 discussions
Bonjour,
je suis plus que débutant !
Je souhaiterais installer le thème PIXEL, mais je ne sais pas où il doit aller dans l’arborescence de SPIP.
Qui peut m’aider ?
Merci,
Jehan
Répondre à ce message
Bonjour,
Merci pour le théme.
Mais, je n’arrive pas à avoir le menu dans la barre noir.
Comment faire ???
D’avance merci
Bonjour,
Je vous renvoie vers cet article qui vous aiguillera pas à pas :
Installer Zpip pas à pas
Bonjour,
je viens de faire toute l’installation pas à pas, et cela fonctionne très bien... Mais, malgré tout, comme pour Goosboow et Zuthos, le menu dans la barre noire ne s’affiche pas...
Bonjour,
Pour avoir le menu dans la barre noire, il faut suivre le pas à pas de cet article : Menus
En clair, il faut, avec le plugin Menus, créer un menu nommé « barrenav » et y lister les éléments que nous désirons afficher dans la barre de navigation.
Répondre à ce message
Bonjour,
Merci pour le thème.
Mais, je n’arrive pas non plus à avoir le menu dans la barre noire.
Et j’ai rien compris à ce que vous avez écrit...
Pour info j’ai installé les plugins :
Menus
0.8.2 - en test
SLOGAN
2.0.2 - stable
SPIP Bonux
2.2.2 - stable
Squelettes Z pour SPIP (Zpip)
1.7.9 - stable
Zen-Garden
1.1.0 - en test
Et je suis en SPIP 2.1.0.
Merci pour votre aide future
Répondre à ce message
Voilà j’ai apporté les modification, mais ça n’a eu aucun effet, je cherche dans tous les sens sans comprendre la raison de cette inefficacité...
Merci.
Répondre à ce message
Un grand merci pour vos réponses, effectivement concernant l’image j’avais vu qu’elle était trop grande, je vais faire le nécessaire.
Cependant je lance une petite idée pour une évolution future, je pense qu’avec un redimensionnement automatique ce serait idéal pour ne pas être limité en taille pour le logo, comme pour une insertion en page centrale :)
amitiés.
Doc Mac
Répondre à ce message
Oups, j’avais oublié le lien http://www.docmac-photo.com/
Re...
En regardant votre site, un « petit conseil », essayer de redimensionner votre document numéro 418 (que vous avez inséré dans votre descriptif de site), il faudrait qu’il soit au maximum à 560px de largeur. Car actuellement, il chevauche dangereusement le menu rubriques à droite...
;-)
Répondre à ce message
Bonjour et bravo pour ce thème qui est magnifique.
J’aurai quelques petites questions, la première je souhaiterai que mon bandeau apparaisse, il est installé dans Spip via « logo de ce site » dans le menu « configuration ».
Je voudrai savoir où et quelle ligne de code je doit insérer car pour le moment c’est simplement le texte issus de « nom de votre site » qui est visible.
d’autre part, les « Brèves » ne sont pas prise en compte.
C’est peu de chose mais je souhaiterai au moins pouvoir modifier le thème pour avoir mon bandeau.
Amitiés.
Doc Mac
Bonjour,
Merci pour le thème.
Pour que votre bandeau apparaisse, vous devez créer un fichier perso.css que vous mettrez dans votre dossier « squelettes » à la racine du site.
Puis, vous devrez changer la css suivante (que vous aurez copier-coller dans perso.css) pour faire apparaître le
#LOGO_SITE_SPIP:Toutefois, il vous faudra aussi modifier aussi l’affichage du nom de votre site... En effet, le header est très étroit sur ce thème. La zone réservée au logo, le nom du site et le slogan n’est que de 50 pixels de hauteur.
Pour information, la css pour cette zone est la suivante (ligne 176 de habillage.css) :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
