Introduction
Un évènement est délimité dans le temps par une date de début et une date de fin. Il est décrit par un titre, un lieu et un descriptif. Des mots clefs peuvent lui être associés.
Le principe d’associer les événements aux articles a été retenu plutôt que de leur créer un workflow indépendant.
Il y a principalement deux façons d’utiliser les événements :
- Pour les types d’évènement nécessitant une présentation éditoriale significative (comme des spectacles par exemple), l’article est utilisé pour rédiger la présentation éditoriale (avec toute la richesse de contenu permise par l’article), et les évènements attachés à l’article pour en préciser les occurrences, les lieux associés, et éventuellement certaines précisions liées à l’occurrence. Dans ce cas, on pourra regrouper les articles dans une rubrique.
- Pour la gestion d’un agenda évènementiel dans lequel les évènements sont décrits de façon plus succincte (pas de réel contenu éditorial), on pourra regrouper tous les évènements dans un même article, en utilisant simplement le descriptif et le lieu de chaque évènement pour apporter les précisions nécessaires.
Selon le mode d’utilisation retenu, en fonction de votre besoin fonctionnel, les squelettes et boucles utilisés seront différents. Aussi le plugin n’intègre pas de squelettes tout prêts à l’emploi, mais plutôt des exemples et des modèles qu’il convient d’enrichir ou de personnaliser.
Télécharger le plugin
- La version pour SPIP 1.9.0 est disponible en téléchargement sur la zone ici
- Et le plugin Widget Calendrier se télécharge ici
- La version pour SPIP 1.9.1 est disponibe ici
- La version pour SPIP 1.9.2 est disponibe ici
Installation
Pour fonctionner, ce plugin nécessite le plugin Widget calendar. Il faut donc installer les deux plugins (Widget calendar + Agenda ) dans le répertoire plugins à la racine de votre site.
Une fois installés, rendez-vous au menu « Configuration » à « Gestion des plugins » et cochez les cases « Activer le plugin » en regard de Agenda et Widget Calendar.
Définir des groupes de Mots Clés
Pour pouvoir utiliser des mots-clés sur les évènements, vous devez spécifier dans les groupes que ceux ci s’appliquent aux évènements de l’agenda.
Saisir un évènement
Il y a deux modes de visualisation et d’édition des évènements dans l’interface privée : sur les pages articles, et par le gadget agenda.
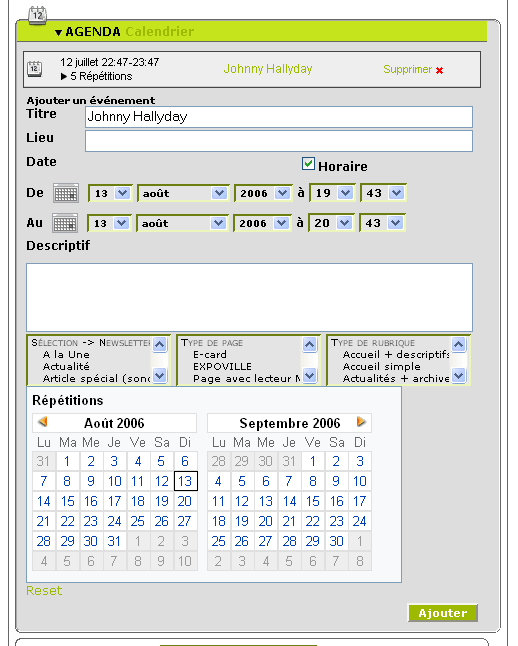
Dans un article vous diposez d’une nouvelle barre d’outils dépliable nommée Agenda, située entre la zone d’édition des mot-clés et celle de validation de l’article. En la dépliant vous disposez de nouveaux champs pour créer votre évènement :

- Titre : par défaut reprend le titre de l’article, mais il est possible de le modifier ;
- Lieu : pour indiquer le lieu de l’évènement ;
- Horaire : case à cocher pour gérer ou non les horaires de l’évènement (cochée par défaut) ;
- Dates : permet de saisir les dates (et heures) de début et de fin de l’évènement. Soit à l’aide de deux calendriers graphiques sous forme de tableaux, soit à l’aide de menus déroulants (jour, mois, année, heure, minute) ;
- Mots clefs : vous pouvez associer des mots clés (dans les groupes définis pour) aux événements. Pour les groupes à choix multiples, selectionnez/deselectionnez les différents mots clefs dans la liste en utilisant la touche ’ctrl’.
- Répétitions : un calendrier vous permet de cocher les répétitions de l’évènement. Si l’évènement dure plus d’une journée, il est présumé que c’est la date de début qui est indiquée ici pour chaque évènement. Les heures de début et de fin et la durée seront conservées pour chaque occurrence.
Toutes les occurrences de l’évènement héritent également des mots clés de l’évènement principal - Ajouter : bouton pour ajouter l’évènement.
Lorsqu’un évènement est saisi, il apparait dans une liste au dessus du formulaire. Vous pouvez modifier un évènement en cliquant dessus.
(Voir également la vidéo de Ben)

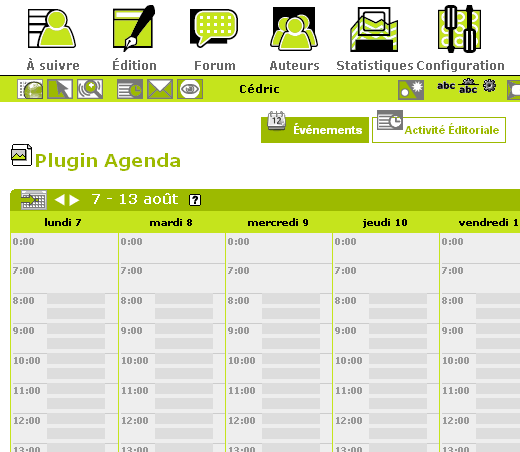
En cliquant sur « Calendrier », vous pouvez basculer vers la vue agenda des évènements de l’interface privée.

Il y a maintenant deux vues agenda : l’une pour les évènements, que nous allons détailler ici, et l’autre pour l’activité éditoriale, qui est celle d’origine, et correspond à la publication des articles.
Lorsque vous arrivez sur la vue agenda depuis un article, celui-ci est dans le contexte, et son titre est rappelé au dessus du calendrier. Vous pouvez alors cliquer sur un créneau horaire pour ajouter un évènement à cet article. Vous retrouvez, à droite de l’écran, un formulaire identique à celui décrit ci-dessus.
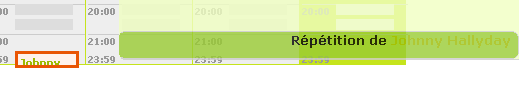
Vous pouvez aussi cliquer sur un évènement affiché dans le calendrier pour l’éditer. Si il s’agit d’une répétition, une mention l’indique en bas avec un lien vers l’évènement original pour le modifier.

Si l’évènement que vous éditez est rattaché à un autre article, c’est ce nouvel article qui devient celui du contexte, et auquel seront rattachés les évènements ajoutés.
Dans le calendrier, les évènements liés à l’article du contexte apparaissent de manière différente des autres.
Dans les squelettes
L’introduction des événements passe par une nouvelle boucle : la boucle EVENEMENTS
Balises
Elles correspondent aux champs de l’évènement :
- #TITRE
- #DATE_DEBUT
- #DATE_FIN
- #LIEU
- #DESCRIPTIF
- #HORAIRE qui prend la valeur oui/non, et est utile pour savoir si on doit afficher l’heure ou non dans une boucle (cf 2° exemple de boucle)
- #ID_EVENEMENT_SOURCE : lorsque l’évènement est une répétion, retourne l’id de l’évènement qui est répété, 0 sinon
Les Critères
Vous pouvez évidemment utiliser les champs de l’évènement comme critères : id_evenement, date_debut, date_fin, lieu, descriptif, horaire et id_evenement_source. À noter que le critère date est aussi utilisable, et est dans cette boucle identique à date_debut.
Mais de nombreux autres critères sont également disponibles
- Critères de date
Tous les critères habituels age, age_relatif, mois_relatif, jour_relatif sont declinables sur les dates de début et de fin : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, et de même age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
Dans ce cas, il est à noter que les comparaison sont faites par rapport à des date_debut et des date_fin.
Ainsi si vous utilisez{mois_relatif_debut<0}comme critère de votre boucle EVENEMENTS, seront retenus les évènements dont le mois de la date de début est supérieur ou égal au mois de date_debut du contexte (soit#ENV{date_debut}#DATE_DEBUT de la boucle englobante)
Pour trier vos évènements par rapport à une date englobante, il convient donc de la passer en paramètre de votre inclure dans date_debut et dans date_fin
- Critères d’arborescence
Les évènements étant rattachés à un article, il est possible d’utiliser sur la boucle événements les critères liés à l’arborescence du site : id_article évidemment, mais aussi id_rubrique, id_secteur, branche ..., qui s’interprètent implicitement par rapport à l’article auquel est rattaché l’événement.
- Critères de mots-clés
Comme il est possible de rattacher des mots-clés aux évènements, les critère liés aux mots clés (id_mot, type_mot ...) sont utilisables, et s’interprètent vis à vis des mots clés rattachés aux événements. Si vous voulez trier vos évènements en fonction des mots clés rattachés aux articles associés, il vous faut passer par une boucle ARTICLES supplémentaire.
- Critères agenda
Le critère agenda de SPIP permettant de sélectionner des occurrences appartenant à un jour, une semaine, un mois, une période ne s’applique pas ici directement compte tenu qu’un évènement a une date de début et une date de fin, et qu’il faut en tenir compte. À défaut, il permet de sélectionner les évènements dont la date de début est dans la période considérée.
Pour le compléter, le critère agendafull est défini, qui permet de sélectionner tous les évènements à cheval sur la période considérée (dont l’intersection avec la période n’est pas nulle). Exemple :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Les filtres
Attention, ces filtres ne sont à utiliser que pour les version de SPIP < 3.0. Depuis la version 3.0, la gestion de l’agenda a changé : SPIP 3, Agenda et FullCalendar.
- Les filtres Agenda_memo_full, Agenda_memo_evt_full et Agenda_affiche_full
Ils sont la transposition des filtres natifs SPIP (agenda_memo et agenda_affiche) aux évènements. Ils prennent donc en plus en compte la date de fin. Exemples :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un événement qui sera affiché avec la class ’couleur’ dans l’agenda, sur le créneau horaire concerné -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un évènement sans notion d’heure (donc à utiliser lorsque #HORAIRE=non) qui sera affiché avec la class ’couleur’, en bas de l’agenda -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]affiche l’agenda avec les événements mémorisés par les appels aux deux filtres précédents.
-
- le filtre Agenda_affdate_debut_fin affiche sous forme sympathique la date de l’événement en prenant en compte le fait que la date de début et la date de fin sont ou non le même jour, le même mois, la même année, et en prenant en compte l’affichage de l’heure ou non. Exemple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- le filtre Agenda_dateplus sert a afficher une date avec ajout de temps :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]affiche la date de fin augmentée de 1H (3600 secondes) au format ’H:i’ (heures:minutes, voir affdate pour les types de format)
Exemples de boucle
1° exemple
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>Version stable 1.9 : à noter le statut=publie dans cette boucle. En effet, vu qu’il n’y a pas de contexte d’article, tous les évènements à venir seraient publiés, même ceux attachés à un article non publié.
2° exemple
<B_lesevenements>
<h3 class="spip">Évènements associés</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) memes heures ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{à
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) pas memes heures ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{de
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] à
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
du [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{à partir de
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] au
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{jusqu'à
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[- lieu : (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Squelettes
agenda_xx
Des adaptations à la boucle EVENEMENTS des squelettes agenda_jour, agenda_semaine, agenda_mois et agenda_periode et utilisant les critères agendafull et les filtres associés sont inclus dans le plugin. Ainsi, lorsque le plugin est activé ?page=agenda affiche l’agenda avec tous les évènements définis au lieu des articles.
ical-agenda
Il propose les évènements au format ical. On peut choisir de sélectionner ceux d’un article seulement en spécifiant dans l’url
Le Mini-Calendrier
Le plugin inclut un exemple de #CALENDRIER_MINI qui est une adapation à la boucle EVENEMENTS de la version proposée par James. Il est défini dans formulaires/calendrier_mini.html, et vous pouvez le personnaliser en le recopiant dans votre dossier squelettes (dans un sous répertoire formulaires/ comme dans le plugin).
Par défaut, sa syntaxe est :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- le premier argument est la date en cours
- le second est le nom de la variable date dans l’url
- le troisième est l’url de base vers laquelle le calendrier doit renvoyer.
Dans la version définie dans le plugin, le calendrier liste les articles liés à un id_article du contexte et éventuellement à un id_mot du contexte (si la balise est appelée dans une boucle MOTS par exemple.
Personnalisation du #CALENDRIER_MINI
Par défaut, la balise collecte l’id_rubrique, l’id_article et l’id_mot du contexte ou elle est appelée. Pour prendre par exemple tous les évènements d’une rubrique sans s’occuper de l’id_article ni de l’id_mot, on modifiera les critères de la BOUCLE_calendrier dans calendrier_mini.html
Un exemple d’appel à la balise est illustré dans le squelette de démo demo_calendrier_mini.html
Un formulaire d’édition des événements
Il est possible de mettre un formulaire en ligne pour permettre aux visiteurs d’éditer ou de proposer des évènements. Comme ceux-ci sont rattachés à des articles, il faut pour cela être dans une boucle article, qui permet de définir à quel article seront rattachés les évènements proposés.
Pour utiliser le formulaire, il suffit d’insérer la balise #FORMULAIRE_EDITION_EVENEMENT, dans une boucle article de votre squelette.
Si un id_evenement est spécifié dans l’url, le formulaire permettra de modifier l’événement sélectionné. Sinon, si le paramètre ajout_evenement=oui est précisé dans l’url, il permet d’ajouter un évènement.
Le formulaire collecte tout seul l’id_article et l’id_evenement du contexte.
Pour faire un lien permettant d’ajouter un événement, utilisez la construction de l’url ci-dessous :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Pour permettre de proposer des évènements, mais pas de les éditer, on peut par exemple afficher le formulaire avec un style display:none en fonction de la présence ou non de id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>

Discussions par date d’activité
321 discussions
Bonjour
Je suis un peu idiot parfois et là j’ai beau essayer mais je n’arrive pas à faire fonctionner le plugin agenda et zpip.
Comment faites vous pour afficher les événements liées aux articles pour une rubrique donnée ?
J’ai bien mis le mini calendrier sur la page d’accueil et celui-ci m’envoi bien vers la page-agenda
si j’ajoute la noisette listes d’article j’ai la liste de tous les d’articles de la rubrique
si j’ajoute la noisette archives j’ai juste des liens vers les années de création des articles
A un moment en trifouillant j’ai réussi à avoir un résultat mais j’ai du modifier quelque-chose et maintenant cela ne marche plus !!!
Quels réglages dois-je effectuer ?
Merci
Je me répond moi même. Je ne suis pas trop réveiller en ce moment et il va falloir que je dorme un peu !
Il suffit d’utiliser la noisette liste_d’événement sur la page-agenda. Et attentionà penser à vider le cache quand vous modifier le nom des noisettes et que le nom ou la description ne soit pas déjà utilisés.
Répondre à ce message
Bonjour,
Depuis une récente mise à jour de plusieurs plugins, j’obtiens le message d’erreur suivant en sélectionnant un évènement dans l’interface privée :
Auriez vous une idée ? Merci d’avance
Désolé, je n’ai pas posté sur la bonne version.
Répondre à ce message
Bonjour,
Je poste ici car le sujet est le formulaire d’édition / ajout d’événement
sur le site public et que ce sujet n’est pas repris dans Agenda 2.
Sur un site en SPIP3.0.17 et agenda 2 rien ne s’affiche (dans une boucle article) pour :
ni pour :
#FORMULAIRE_EDITION_EVENEMENT (tiré de la doc ci-dessus)par contre
#FORMULAIRE_EDITER_EVENEMENT(vu dans les fichiers du plugin) affiche un formulairemais oblige l’internaute à indiquer un article où stocker l’événement
boucle sur la page article en cours.
The question is : comment afficher un formulaire de proposition d’événement
avec l’id article déjà renseigné par l’article en cours ?
Merci !
PS j’ai découvert que le flux rss de l’agenda est livré tout prêt. Il serait peut-être bien de l’ajouter à la page ?exec=synchro
Répondre à ce message
Bonjour je souhaite faire une boucle pour afficher tous les événement à venir dans les 7 prochains jours, mais je sèche sur la boucle à faire ...
Quelqu’un peu m’aider ?
je me reponds :-)
voili voila ...
Répondre à ce message
Bonjour
Impossible de dépublier un événement dans la partie privée. La seule solution c’est de le supprimer.
J’ai essayé en local et en ligne, en désactivant tous les autres plugins...
Quelqu’un a déjà eu ce problème ?
Merci
Ma config :
SPIP 3.0.5
Agenda 3.11.0 - stable
Je me réponds à moi-même, ce n’est pas la bonne page du plugin Agenda.
Je repose la question à la page Agenda 2.0 :
http://contrib.spip.net/Agenda-2-0
Répondre à ce message
Installation du pluging agenda pour les nuls
Bonjour,
Je viens de télécharger Agenda 2.0 sur SPIP 2.1.19, squelette Viaspip 2.1.10 b.
Dans la partie privée, tout est OK. Ce que je ne sais pas faire, ce sont les démarches essentielles pour faire marcher l’agenda sur le site public. Quels sont les squelettes à modifier pour pouvoir afficher ces événements sur mon site ? Il y a quelque chose à faire dans le sommaire ? Je le suppose pour que ça s’affiche à l’endroit désiré ? Et toutes ces boucles événements, c’est où qu’on les insère ?
Si quelqu’un peut me donner des tuyaux. Merci.
Bonjour,
pour spip 2 voir cette page :http://contrib.spip.net/Agenda-2-0
Bonjour, je suis un gros débutant sur spip, et en effet, je ne comprends rien dans l’explication donnée ci dessus car je ne sais pas où mettre les squelettes pour l’affichage en public du calendrier. J’ai bien créé un événement, mais comment le faire apparaître ??? et si vous me renvoyez à l’article sur agenda2.0, ça ne me servira à rien (et oui, mon incompétence est à ce niveau !!).
C’est quoi cette boucle evenement ? dois-je aller chez le coiffeur ???lol
Merci par avance pour vos réponses
Répondre à ce message
Bonjour,
J’ai tenté de générer un flux rss des événements de l’agenda, mais je rencontre un problème avec la balise TITRE. Dans mon RSS, elle n’est pas reconnue par les validateurs ou les agrégateurs, si bien qu’en lieu et place du titre des items du flux s’affiche le message ’’Unknown title’’.
Voici mon code en pièce jointe. Si quelqu’un pouvait y jeter un coup d’oeil et m’aider à le corriger, ce serait super !
Merci d’avance ;-))
Bonjour,
Aucune âme charitable n’ayant été en mesure de m’aider, j’ai eu l’idée de repartir du backend de spip pour l’appliquer à ma problématique. Cela donne ce code qui, a priori, fonctionne. Avis à ceux qui serait intéressés par la manip :
Bonjour,
je serais intéressée par votre solution mais votre code n’a pas été bien encadré du coup beaucoup de balises sont invisibles. Pourriez-vous le recopier avec le tag « cadre » et la « class=spip » ?
Répondre à ce message
Bonjour,
J’ai installé le plugin, créé un evènemment mais impossible d’afficher le calendrier sur une page de mon site...
Comment faire ?
Merci
Répondre à ce message
Bonjour, j’aimerai permettre l’inscription à mes événements mais avec la possibilité pour l’utilisateur de prendre plus d’une place. Y a-t-il un moyen de réaliser ce genre de chose ?
Merci d’avance pour votre aide
Répondre à ce message
Bonjour,
je cherche à faire une liste structurée d’événements :
Jour 1
event 1
event2
Jour 2
event3
event4
Je souhaite l’obtenir sans le critère unique à #DATE car je souhaite donner une classe CSS par lot (jour) ce qui est impossible avec le critère unique.
Comment peut-on afficher jour par jour en passant par la BOUCLE ?
Merci pour vos retours :)
Problème résolu :) Ceci grâce à cette contrib :
http://contrib.spip.net/Usage-du-filtre-unique-pour-classer-des-articles
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
