Introduction
Un évènement est délimité dans le temps par une date de début et une date de fin. Il est décrit par un titre, un lieu et un descriptif. Des mots clefs peuvent lui être associés.
Le principe d’associer les événements aux articles a été retenu plutôt que de leur créer un workflow indépendant.
Il y a principalement deux façons d’utiliser les événements :
- Pour les types d’évènement nécessitant une présentation éditoriale significative (comme des spectacles par exemple), l’article est utilisé pour rédiger la présentation éditoriale (avec toute la richesse de contenu permise par l’article), et les évènements attachés à l’article pour en préciser les occurrences, les lieux associés, et éventuellement certaines précisions liées à l’occurrence. Dans ce cas, on pourra regrouper les articles dans une rubrique.
- Pour la gestion d’un agenda évènementiel dans lequel les évènements sont décrits de façon plus succincte (pas de réel contenu éditorial), on pourra regrouper tous les évènements dans un même article, en utilisant simplement le descriptif et le lieu de chaque évènement pour apporter les précisions nécessaires.
Selon le mode d’utilisation retenu, en fonction de votre besoin fonctionnel, les squelettes et boucles utilisés seront différents. Aussi le plugin n’intègre pas de squelettes tout prêts à l’emploi, mais plutôt des exemples et des modèles qu’il convient d’enrichir ou de personnaliser.
Télécharger le plugin
- La version pour SPIP 1.9.0 est disponible en téléchargement sur la zone ici
- Et le plugin Widget Calendrier se télécharge ici
- La version pour SPIP 1.9.1 est disponibe ici
- La version pour SPIP 1.9.2 est disponibe ici
Installation
Pour fonctionner, ce plugin nécessite le plugin Widget calendar. Il faut donc installer les deux plugins (Widget calendar + Agenda ) dans le répertoire plugins à la racine de votre site.
Une fois installés, rendez-vous au menu « Configuration » à « Gestion des plugins » et cochez les cases « Activer le plugin » en regard de Agenda et Widget Calendar.
Définir des groupes de Mots Clés
Pour pouvoir utiliser des mots-clés sur les évènements, vous devez spécifier dans les groupes que ceux ci s’appliquent aux évènements de l’agenda.
Saisir un évènement
Il y a deux modes de visualisation et d’édition des évènements dans l’interface privée : sur les pages articles, et par le gadget agenda.
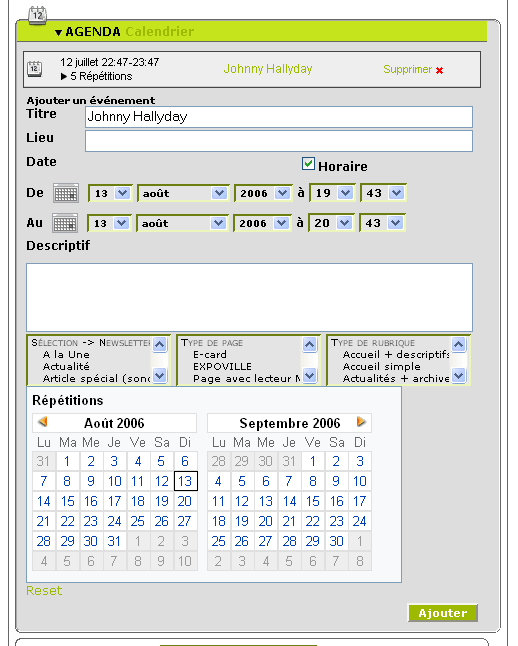
Dans un article vous diposez d’une nouvelle barre d’outils dépliable nommée Agenda, située entre la zone d’édition des mot-clés et celle de validation de l’article. En la dépliant vous disposez de nouveaux champs pour créer votre évènement :

- Titre : par défaut reprend le titre de l’article, mais il est possible de le modifier ;
- Lieu : pour indiquer le lieu de l’évènement ;
- Horaire : case à cocher pour gérer ou non les horaires de l’évènement (cochée par défaut) ;
- Dates : permet de saisir les dates (et heures) de début et de fin de l’évènement. Soit à l’aide de deux calendriers graphiques sous forme de tableaux, soit à l’aide de menus déroulants (jour, mois, année, heure, minute) ;
- Mots clefs : vous pouvez associer des mots clés (dans les groupes définis pour) aux événements. Pour les groupes à choix multiples, selectionnez/deselectionnez les différents mots clefs dans la liste en utilisant la touche ’ctrl’.
- Répétitions : un calendrier vous permet de cocher les répétitions de l’évènement. Si l’évènement dure plus d’une journée, il est présumé que c’est la date de début qui est indiquée ici pour chaque évènement. Les heures de début et de fin et la durée seront conservées pour chaque occurrence.
Toutes les occurrences de l’évènement héritent également des mots clés de l’évènement principal - Ajouter : bouton pour ajouter l’évènement.
Lorsqu’un évènement est saisi, il apparait dans une liste au dessus du formulaire. Vous pouvez modifier un évènement en cliquant dessus.
(Voir également la vidéo de Ben)

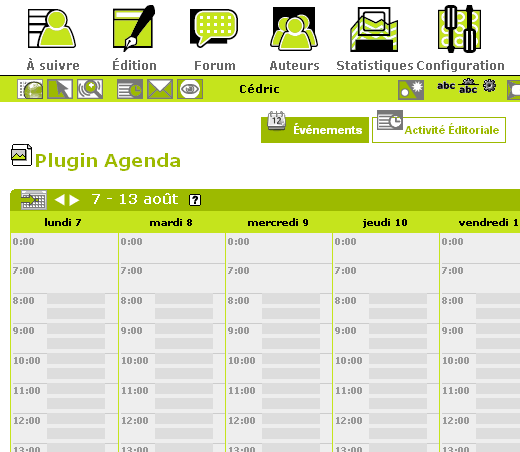
En cliquant sur « Calendrier », vous pouvez basculer vers la vue agenda des évènements de l’interface privée.

Il y a maintenant deux vues agenda : l’une pour les évènements, que nous allons détailler ici, et l’autre pour l’activité éditoriale, qui est celle d’origine, et correspond à la publication des articles.
Lorsque vous arrivez sur la vue agenda depuis un article, celui-ci est dans le contexte, et son titre est rappelé au dessus du calendrier. Vous pouvez alors cliquer sur un créneau horaire pour ajouter un évènement à cet article. Vous retrouvez, à droite de l’écran, un formulaire identique à celui décrit ci-dessus.
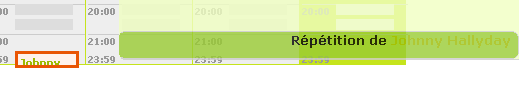
Vous pouvez aussi cliquer sur un évènement affiché dans le calendrier pour l’éditer. Si il s’agit d’une répétition, une mention l’indique en bas avec un lien vers l’évènement original pour le modifier.

Si l’évènement que vous éditez est rattaché à un autre article, c’est ce nouvel article qui devient celui du contexte, et auquel seront rattachés les évènements ajoutés.
Dans le calendrier, les évènements liés à l’article du contexte apparaissent de manière différente des autres.
Dans les squelettes
L’introduction des événements passe par une nouvelle boucle : la boucle EVENEMENTS
Balises
Elles correspondent aux champs de l’évènement :
- #TITRE
- #DATE_DEBUT
- #DATE_FIN
- #LIEU
- #DESCRIPTIF
- #HORAIRE qui prend la valeur oui/non, et est utile pour savoir si on doit afficher l’heure ou non dans une boucle (cf 2° exemple de boucle)
- #ID_EVENEMENT_SOURCE : lorsque l’évènement est une répétion, retourne l’id de l’évènement qui est répété, 0 sinon
Les Critères
Vous pouvez évidemment utiliser les champs de l’évènement comme critères : id_evenement, date_debut, date_fin, lieu, descriptif, horaire et id_evenement_source. À noter que le critère date est aussi utilisable, et est dans cette boucle identique à date_debut.
Mais de nombreux autres critères sont également disponibles
- Critères de date
Tous les critères habituels age, age_relatif, mois_relatif, jour_relatif sont declinables sur les dates de début et de fin : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, et de même age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
Dans ce cas, il est à noter que les comparaison sont faites par rapport à des date_debut et des date_fin.
Ainsi si vous utilisez{mois_relatif_debut<0}comme critère de votre boucle EVENEMENTS, seront retenus les évènements dont le mois de la date de début est supérieur ou égal au mois de date_debut du contexte (soit#ENV{date_debut}#DATE_DEBUT de la boucle englobante)
Pour trier vos évènements par rapport à une date englobante, il convient donc de la passer en paramètre de votre inclure dans date_debut et dans date_fin
- Critères d’arborescence
Les évènements étant rattachés à un article, il est possible d’utiliser sur la boucle événements les critères liés à l’arborescence du site : id_article évidemment, mais aussi id_rubrique, id_secteur, branche ..., qui s’interprètent implicitement par rapport à l’article auquel est rattaché l’événement.
- Critères de mots-clés
Comme il est possible de rattacher des mots-clés aux évènements, les critère liés aux mots clés (id_mot, type_mot ...) sont utilisables, et s’interprètent vis à vis des mots clés rattachés aux événements. Si vous voulez trier vos évènements en fonction des mots clés rattachés aux articles associés, il vous faut passer par une boucle ARTICLES supplémentaire.
- Critères agenda
Le critère agenda de SPIP permettant de sélectionner des occurrences appartenant à un jour, une semaine, un mois, une période ne s’applique pas ici directement compte tenu qu’un évènement a une date de début et une date de fin, et qu’il faut en tenir compte. À défaut, il permet de sélectionner les évènements dont la date de début est dans la période considérée.
Pour le compléter, le critère agendafull est défini, qui permet de sélectionner tous les évènements à cheval sur la période considérée (dont l’intersection avec la période n’est pas nulle). Exemple :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Les filtres
Attention, ces filtres ne sont à utiliser que pour les version de SPIP < 3.0. Depuis la version 3.0, la gestion de l’agenda a changé : SPIP 3, Agenda et FullCalendar.
- Les filtres Agenda_memo_full, Agenda_memo_evt_full et Agenda_affiche_full
Ils sont la transposition des filtres natifs SPIP (agenda_memo et agenda_affiche) aux évènements. Ils prennent donc en plus en compte la date de fin. Exemples :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un événement qui sera affiché avec la class ’couleur’ dans l’agenda, sur le créneau horaire concerné -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un évènement sans notion d’heure (donc à utiliser lorsque #HORAIRE=non) qui sera affiché avec la class ’couleur’, en bas de l’agenda -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]affiche l’agenda avec les événements mémorisés par les appels aux deux filtres précédents.
-
- le filtre Agenda_affdate_debut_fin affiche sous forme sympathique la date de l’événement en prenant en compte le fait que la date de début et la date de fin sont ou non le même jour, le même mois, la même année, et en prenant en compte l’affichage de l’heure ou non. Exemple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- le filtre Agenda_dateplus sert a afficher une date avec ajout de temps :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]affiche la date de fin augmentée de 1H (3600 secondes) au format ’H:i’ (heures:minutes, voir affdate pour les types de format)
Exemples de boucle
1° exemple
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>Version stable 1.9 : à noter le statut=publie dans cette boucle. En effet, vu qu’il n’y a pas de contexte d’article, tous les évènements à venir seraient publiés, même ceux attachés à un article non publié.
2° exemple
<B_lesevenements>
<h3 class="spip">Évènements associés</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) memes heures ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{à
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) pas memes heures ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{de
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] à
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
du [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{à partir de
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] au
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{jusqu'à
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[- lieu : (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Squelettes
agenda_xx
Des adaptations à la boucle EVENEMENTS des squelettes agenda_jour, agenda_semaine, agenda_mois et agenda_periode et utilisant les critères agendafull et les filtres associés sont inclus dans le plugin. Ainsi, lorsque le plugin est activé ?page=agenda affiche l’agenda avec tous les évènements définis au lieu des articles.
ical-agenda
Il propose les évènements au format ical. On peut choisir de sélectionner ceux d’un article seulement en spécifiant dans l’url
Le Mini-Calendrier
Le plugin inclut un exemple de #CALENDRIER_MINI qui est une adapation à la boucle EVENEMENTS de la version proposée par James. Il est défini dans formulaires/calendrier_mini.html, et vous pouvez le personnaliser en le recopiant dans votre dossier squelettes (dans un sous répertoire formulaires/ comme dans le plugin).
Par défaut, sa syntaxe est :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- le premier argument est la date en cours
- le second est le nom de la variable date dans l’url
- le troisième est l’url de base vers laquelle le calendrier doit renvoyer.
Dans la version définie dans le plugin, le calendrier liste les articles liés à un id_article du contexte et éventuellement à un id_mot du contexte (si la balise est appelée dans une boucle MOTS par exemple.
Personnalisation du #CALENDRIER_MINI
Par défaut, la balise collecte l’id_rubrique, l’id_article et l’id_mot du contexte ou elle est appelée. Pour prendre par exemple tous les évènements d’une rubrique sans s’occuper de l’id_article ni de l’id_mot, on modifiera les critères de la BOUCLE_calendrier dans calendrier_mini.html
Un exemple d’appel à la balise est illustré dans le squelette de démo demo_calendrier_mini.html
Un formulaire d’édition des événements
Il est possible de mettre un formulaire en ligne pour permettre aux visiteurs d’éditer ou de proposer des évènements. Comme ceux-ci sont rattachés à des articles, il faut pour cela être dans une boucle article, qui permet de définir à quel article seront rattachés les évènements proposés.
Pour utiliser le formulaire, il suffit d’insérer la balise #FORMULAIRE_EDITION_EVENEMENT, dans une boucle article de votre squelette.
Si un id_evenement est spécifié dans l’url, le formulaire permettra de modifier l’événement sélectionné. Sinon, si le paramètre ajout_evenement=oui est précisé dans l’url, il permet d’ajouter un évènement.
Le formulaire collecte tout seul l’id_article et l’id_evenement du contexte.
Pour faire un lien permettant d’ajouter un événement, utilisez la construction de l’url ci-dessous :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Pour permettre de proposer des évènements, mais pas de les éditer, on peut par exemple afficher le formulaire avec un style display:none en fonction de la présence ou non de id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>

Discussions par date d’activité
321 discussions
Voilà, je suis à quelques heures de terminer mon projet, et il me reste
ce dernier soucis...
Ma version de spip : 1.9.1
plugins : agenda 1.9.1 / le widget calendar 1.9.0 (car il n’existe pas
encore au 1.9.1)
et aussi : pim agenda (pour l’affichage des heures je crois)
Dans ma boucle qui affiche les dates de l’agenda, j’ai
ajouté l’appel du formulaire pour proposer un événement de la manière
suivante (comme trouvée sur la page de spip-contrib)
Jusque là tout va bien.
Mais lorsque je demande l’affichage du formulaire, en cliquant sur mon
lien proposer un événement, la page se recharge avec le formulaire et le
message suivant :
Malgré ce message, le formulaire semble fonctionner et j’ai bien un
nouvel événement qui s’ajoute.
Bref, que se passe-t-il ?, que puis-je faire pour remédier à ce message
d’erreur ?
une remarque encore :
Désolé, je ne peux pas vous fournir de liens car je travail en local....
Merci de vos éclairages !
Alex
Répondre à ce message
Ce plugin agenda fonctionne tres bien, mais je voudrai faire plusieurs agendas en fonction des rubriques dans lesquelles sont les articles ayant des informations d’evenements.
J’ai essaye dans agenda_mois.html de faire :
mais cela ne fonctionne pas, je n’ai plus d’agenda.
Quelqu’un a-t-il une idee de la facon de proceder ?
Répondre à ce message
Bonjour,
je suis novice en SPIP.
Je viens d’installer les deux plugins, tout semble fonctionner normalement sauf quand j’essaie de rentrer dans le backoffice « mots-cles » qui est devenu inaccessible avec le message d’erreur suivant :
Fatal error : Call to undefined function afficher_groupe_mots() in /home/evousfr/sd/marais/www/plugins/agenda_1_9/exec/mots_tous.php on line 225
Merci pour votre aide :-)
Christian
Désolé, j’ai oulié de préciser que j’étais sous Spip 1.9.1
Je me permet d’intervenir aussi ! J’avais cette erreur et je me demandais si je n’avais pas fait une C... en installant le plugin.
Donc je confirme. Je suis bien en SPIP 1.9.1 Lorsque Widget Calendrier est activé il n’y a pas de problème, si par contre le plugin Agenda est activé, alors les mots clefs deviennent inaccessibles. Je précise, car les deux Plugins fonctionnent ensemble.
Avec toutefois une différence entre la version 1.9 et la version 1.9.1
Avec 1.9.1 il n’apparait plus le message d’erreur signalé par : Christian ----> Fatal error : Call to undefined function afficher_groupe_mots() in /home/evousfr/sd/marais/www/plugins/agenda_1_9/exec/mots_tous.php on line 225 que j’avais sous la version SPIP 1.9
Mais le tableau est incomplet. Pour ma part je n’obtiens que le premier groupe de mot clefs à savoir le groupe : « accessibilité ». Le reste est invisible.
Je dois préciser que dans ma configuration j’ai le plugin Acces_restreint également actif.
En espérant avoir apporté une information intéressante ! Bonne journée
Hervé
Même problème pour moi, sous 1.9.1 aussi.
JIM
aves SPIP 1.9.1, il faut utiliser la version 0.11 du plugin
Merci pour l’agenda 1.9.1 - ça m’a tout l’air de fonctionner maintenant.
Répondre à ce message
Merci pour ce plugin, j’ai fait un agenda de style éditoriale sans trop de problèmes. Mais j’ai une erreur dans la présentation par mois ou par jour : les <spam class=« survol »> apparaissent meme quand la sourie n’est pas sur le lien, j’ai pourtant bien mis l’agenda.css de plugins/agenda_1_9/img_pack dans le dossier squelettes.
Quelqu’un aurait-il une idée ?
Ajoute :
«
a span.survol
display : none ;
»
dans ton fichier habillage.css
Répondre à ce message
Merci pour ce plugin vraiment précieux !
Je l’utilise pour présenter un calendrier scolaire sur le site d’une association de parents.
Une suggestion pour aller plus loin : ça serait vraiment pratique de donner aux visiteurs la possibilité de proposer un événement, par exemple au moyen du même formulaire que celui utilisé dans la partie privée. Les administrateurs du site choisiraient ensuite de valider ou rejeter l’événement proposé. Un peu à la manière de l’annuaire de sites web, où la possibilité est offerte aux visiteurs de proposer eux-mêmes un URL. Dans l’état actuel des choses, seuls les administrateurs du site ont la possibilité de mettre à jour l’agenda, et ce n’est pas très pratique dans une communauté où les visiteurs sont peut-être mieux informés que les administrateurs des dates d’événements utiles... mais bon, j’avoue que je ne sais pas du tout si cette fonctionnalité serait facile à implémenter...
c’etait déja dans le plugin, mais j’avais oublié de le documenter. C’est fait maintenant.
OK, ça marche... juste qu’il manque des filtres (’table_valeur’ et filtres de ’PIMagenda’)...
Une question : comment faire pour profiter également du plugin widget_calendar dans le formulaire du site public ? J’obtiens effectivement le formulaire sur le site public, mais sans les aides javascript qui permettent d’encoder l’événement plus facilement...
J’ai finalement renoncé à utiliser le formulaire d’édition d’événements sur le site public. En bidouillant un peu, il y a finalement moyen d’importer le javascript de widget calendar sur le site public pour obtenir un formulaire facile à utiliser.
Mais le gros problème se situe au niveau de la sécurité : le formulaire permet au visiteur de modifier directement les événements dans la base de données, sans approbation des administrateurs. L’idéal serait que le visiteur puisse proposer un nouvel événement, qui apparaîtrait ensuite dans la partie privée du site dans les éléments à approuver ou rejeter par les admins. Il faudrait pour cela ajouter une colonne ’statut’ à la table des événements, de manière similaire aux articles proposés par les rédacteurs ou aux sites proposés par les visiteurs.
Là, ça dépasse largement mes compétences... mais si vous y pensez pour une version ultérieure du plugin, je suis preneur !
Répondre à ce message
Si comme moi, vous avez une centaine de pseudo événements (articles jouants le rôle d’événement, avec date rédaction antérieure ou pas), je vous ai préparé un petit script :
http://www.salentin.ch/test/storage...
qui, comme diraient certains ne fait pas le café mais est très pratique. Il reprend tous les articles pseudo événements (Chez moi ils se trouvent dans des rubriques ayant le mot clé Agenda) et en fait un événement lié à cet article.
Bien entendu, je vous conseille vivement de parcourir le script avant de l’exécuter car ma structure n’est certainement pas la même que la vôtre, mais c’est déjà une bonne base. Il vous suffit de modifier les premières boucles qui définissent les articles-événements à copier et le tour est joué.
J’ai mis une petite sécurité pour éviter d’avoir 30 copies des mêmes événements (En lançant 30 fois le script), le script test si vous avez déjà des événements avant de lancer la moulinette. Si vous avez des questions, commentaires, n’hésitez pas.
Installation
- Clic avec le btn droit le lien ci-dessus. Puis enregistrer sous
- Parcours du fichier et modification
- Copie du script dans le dossier squelettes de votre site
- Lancement du script avec http://mon.site.spip/spip.php?page=copyEvents.html
Pour la plupart d’entre vous, ma contribution va paraitre modeste, vu que je n’ai pas encore intégré les fonctions du mini calendrier.
Mais pour les débutants comme moi qui cherche à comprendre l’utilisation des fonctions agenda et voir comment les afficher sur leur site, mon squelette très simple leur permettra de commencer à comprendre le fonctionnement des boucles paramétrées (je pense à Aline qui avait un message mi aout)
Mon squelette est sur 3 colonnes (gauche navigation, centre contenu, droite encart), ce qui change déjà par rapport aux modèles de bases de SPIP, j’affiche les évènements à venir dans l’encart de droite (menu du type breve ou navigation) sur les pages sommaire (tous), rubrique (ceux de la rubrique) et article et sur une page agenda spéciale.
J’ai également une page agenda qui reprend l’affichage des évènements (titre complet date etc). Contrairement à beaucoup, agenda n’est pas une rubrique, ce qui permet d’écrire les évènements dans des articles liés à une rubrique spécifique (vie du groupe, activités des jeunes, ...) et de les afficher à plusieurs endroits dans le site sous différentes formes. Du coup ma page agenda est une page du type sommaire accessible dans un menu.
Voir le site
Mon squelette est accessible pour le clonage et libre de tout droit (cadeau pour remercier tous les utilisateurs de SPIP des forums qui m’ont permis de tout comprendre) : Les modèles et feuilles de styles sont largement commentées. Voir l’article
Voilà, j’espère que mes explications sont claires et que certains y verront un intérêt (je pense surtout aux novices comme moi)
Xavier
Ce que tu décris pour la page agenda m’intéresse beaucoup mais malheureusement ton site n’est plus accessible.
En fait ce qui m’intéresse le plus c’est de pouvoir afficher un agenda-mini sur la page d’accueil et un agenda de grande taille sur une autre page. Mais j’aimerai que cette page ne soit plus une page de rubrique.
Pour ceux qui ont du mal à me comprendre, voilà un petit exemple d’un site existant que je m’efforce de singer en insérant ce magnifique plugin...
college Henri Wallon
pas doué j’ai loupé le lien collège henri wallon
Salut Niels,
En principe le site est en ligne : http://saintetherese.sgdf34.free.fr/spip réessaye
Le squelette est téléchargeable à la volet càd que le lien zip renvoit en fait à un fichier php qui compresse le répertoire squelette en temps réel, vous avez ainsi les dernières mises à jour du squelette directement accessible, en l’occurence j’ai ajouté une balise signet en haut de page pour faciliter les retour quand on est en bas d’un article, rubrique, agenda....
Pour l’instant je n’ai pas utilisé minicalendar
Mais
— mes agenda affichent le titre, descritif, lieu et date des évènements de l’article ou la rubrique sur les pages correspondantes dans une colone à droite en format réduit
— ceux de tout le site sur une page agenda qui est crée spécialement pour celà en dehors de l’architecture des rubriques de SPIP (elle contient donc les événements de toutes les rubriques du site), mais aucun article ne peut être écrit dans agenda qui n’existe qu’à l’affichage internet pour afficher tous les évènements
Je ne sais pas si c’est ce que tu veux faire mais celà fonctionne (inconvénient pour l’instant les évènements d’une sous rubrique n’apparaissent pas dans la rubrique principale, je dois regarder les histoires de ’branche’ et ’id-parent’ qui permettent peut être d’améliorer celà.
Xavier
J’ai oublié
l’agenda réduit s’affiche aussi sur la page sommaire
à droite mais pas sous forme de minicalendrier (je me répète)pour l’instant mais uniquement sous forme de texte
Il faut que j’étudie la boucle de calendar pour réussir à l’inclure correctement mon 1er essai était désastreux, a priori ce que tu essaye de faire correspond aux fonctions de la balise minicalendar
xavier
Répondre à ce message
J’ai une question sur les événements :
Est-on obliger de fournir une heure de fin si l’on indique une heure de début ?
J’ai plusieurs événements qui ont une heure de début mais pas de fin. En regardant dans la base de données, j’ai vu qu’il y avait un flag horaire (pour indiquer s’il faut prendre en compte l’heure), ne pourrait-on pas mettre deux flags (un pour l’heure de début et un pour l’heure de fin) ?
Il faudra certainement retoucher les filtres mais avec cette fonctionnalité, le plugin serait vraiment excellent.
Répondre à ce message
Les style CSS ne sont pas appliqué sur le widget calendar lorsqu’il est inclus dans un squelletes.
Que ca soit dans mes squelettes, ou ceux de spip par default. comment appliqué le style :
\www\plugins\WCalendar\img_pack\calendar.css ?
Car c’est bien celui-ci qui defini l’apparence du widget calendar n’est-ce pas ?
Merci
PS : tres bon plug-in, bravo !
Répondre à ce message
Il l’avait dit et il l’a fait ! bravo et merci ...
Mais vu les remarques qui suivent, je vais prendre mon temps pour mettre en place......
à+
Y
Répondre à ce message
apparemment les événements répétés n’héritent pas des mots-clés de l’événement initial
et même ils n’en prennent aucuns
me trompe-je ?
si si ils heritent des mots-cles de l’evenement principal. Si tu constates le contraire il aut faire un rapport de bug détaillé. Je vais le préciser dans la doc
tu vas mettre quoi dans la doc ?
- que les événements répétés héritent ?
- ou comment on fait un rapport de bug ?
de plus à quoi sert ce rapport ? c’est facile à vérifier. non ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
