Attenzione : Non confondete la BTE con la barra Typo ecologica. Quest’ultimo plugin è stato concepito per evitare il fork di inc/texte.php di SPIP. La BTE con SPIP 1.9.2 non fa più fork di inc/texte.php.
Istallazione
Come tutti i plugin, la BTE si installa prendendo i file del BTE su spip-zone e mettendone il contenuto nella cartella plugins/ di SPIP (da creare se ancora non presente).
Il sito pubblico utilizzerà automaticamente il foglio di stile del plugin per la resa degli elementi supplementari a patto che i modelli utilizzino il segnaposto #INSERT_HEAD (gia presente nei modelli di default della dist/).
Presentazione
Una volta istallata, la BTE si presenta così :

BTE al caricamento della pagina di redazione
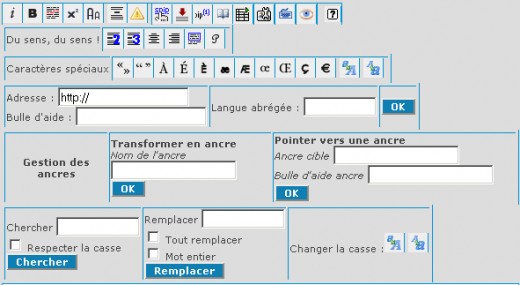
Numerose opzioni del BTE sono nascoste al momento del caricamento della pagina e divengono disponibili premendo sul bottone associato :

BTE aperta con tutte le sue opzioni
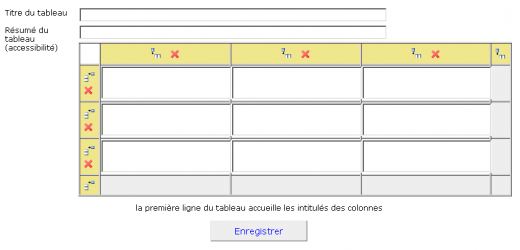
La BTE dispone di un editor di tabelle più ergonomico :

Editore di tabelle del BTE
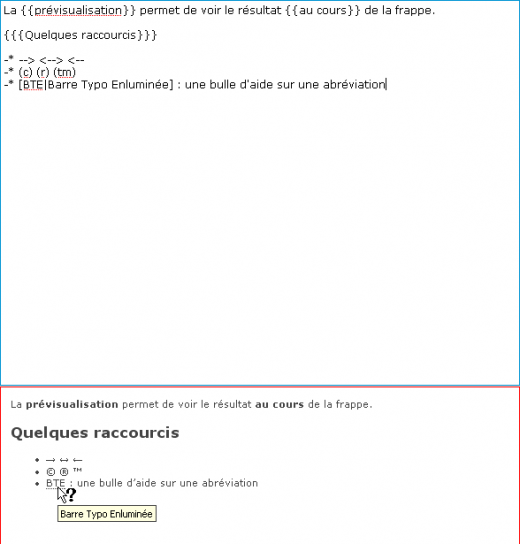
Ciliegina sulla torta, è disponibile una modalità Anteprima che permette di vedere il risultato della trasformazione delle scorciatoie tipografiche in HTML :

Anteprima in tempo reale con la BTE
Nota Bene : il risultato dell’anteprima è diverso da quella che sarà la resa nel sito pubblico : l’anteprima effettua soltanto la trasformazione in HTML, non la reso finale, che può cambiare anche a seconda del modello utilizzato (3).
Funzionalità chiave
- gestione delle voci di aiuto e dei link
- gestione dei segnalibri : creazione e link verso un segnalibro
- ricerca nel testo
- ricerca/sostituisci (a richiesta o su tutto il testo)
- cambiare lo stile carattere (passare un testo tutto in maiusculo o tutto in minuscolo), applicabile alla selezione o a tutto il testo
- alcuni caratteri speciali in più
- un editor ergonomico per le tabelle (per modificare una tabella, occorre innanzitutto selezionarla.
Scorciatoie supplementari
- acronimi
- frecce, diritti d’autore, registered, trade-marc
- livelli di titolo supplementari
- messa esponendo
- maiuscoletto
- paragrafo centrato, allineato a destra
- evidenziazione (un grassetto colorato)
- testo incorniciato
Osservazione : i trattamenti delle scorciatoie dei caratteri sono fatti per tutti i campi di SPIP (in particolare # TITRE), mentre questo non accade normalmente in SPIP (provate a fare un corsivo in un titolo !).
Personalizzazione
È possibile personalizzare l’html prodotto dai vari livelli di titolo.
In config/mes_options.php (o ecrire/mes_options.php prima di SPIP 1.9.2) :
$GLOBALS['barre_typo_pas_de_fausses_puces'] = true;
$GLOBALS['debut_intertitre'] = '<h2 class="spip">';
$GLOBALS['fin_intertitre'] = '</h2>';
$GLOBALS['debut_intertitre_2'] = '<h3 class="spip">';
$GLOBALS['fin_intertitre_2'] = '</h3>';
$GLOBALS['debut_intertitre_3'] = '<h4 class="spip">';
$GLOBALS['fin_intertitre_3'] = '</h4>';
$GLOBALS['debut_intertitre_4'] = '<h5 class="spip">';
$GLOBALS['fin_intertitre_4'] = '</h5>';
$GLOBALS['debut_intertitre_5'] = '<h6 class="spip">';
$GLOBALS['fin_intertitre_5'] = '</h6>';La prima opzione permette di precisare che « - » all’inizio di linea saranno trasformati in « - * » e questo darà veri elenchi puntati.
Il comportamento per default del plugin è dunque identico a quello di SPIP.
Le altre opzioni permettono di precisare l’HTML generato dai vari livelli di titolo. Qui, si comincia da H2 invece che da H3 standard di SPIP.
Si ribadisce che il plugin non cambia nulla del comportamento per default di SPIP che genera dunque sempre un H3 per {{{
Dal 10 marzo 2007 : non è più necessario modificare il proprio foglio di stile : gli stili del BTE sono per default integrati nei vostri modelli se utilizzano il segnaposto #INSERT_HEAD (è il caso della dist/).
Per disattivare quest’inserimento, in mes_options.php :
$GLOBALS['BarreTypoEnrichie_Preserve_Header'>] = true;
aggiornamento del 10 marzo 2007 : utilizzando il plugin cfg è possibile configurare tutto ciò che precede senza toccare mes_options ! URL di config in fondo alla descrizione del plugin nella pagina d’istallazione del plugin stesso.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
