Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

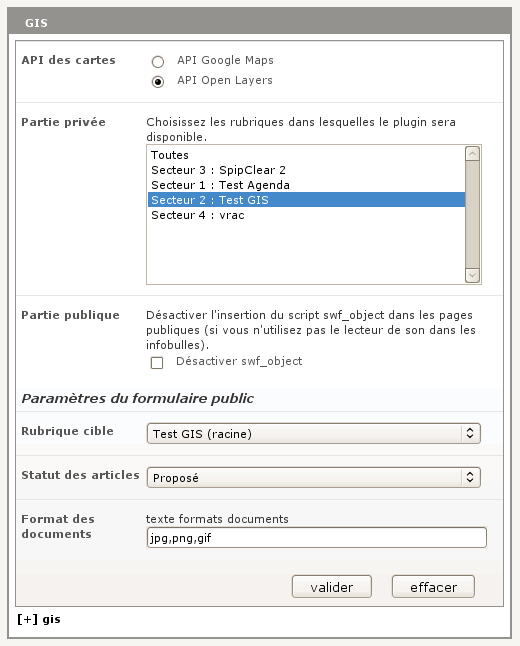
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
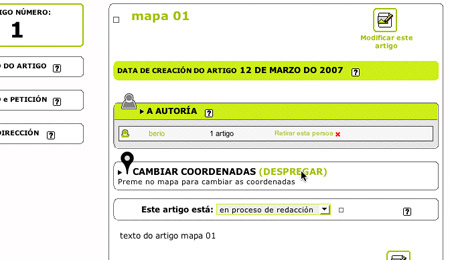
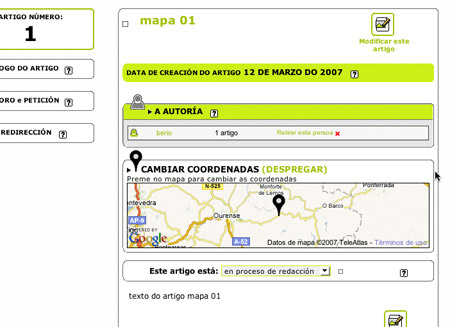
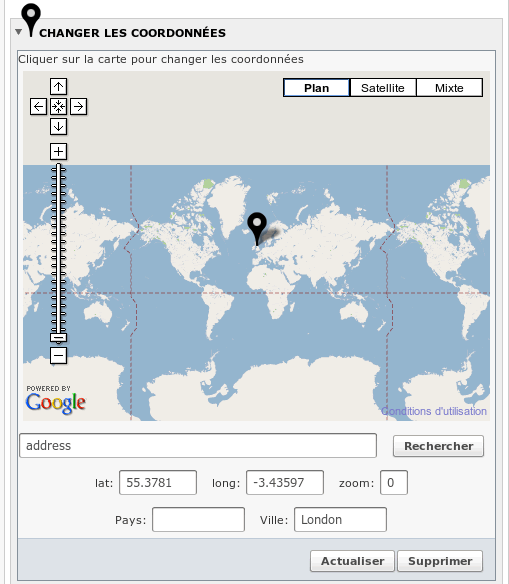
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

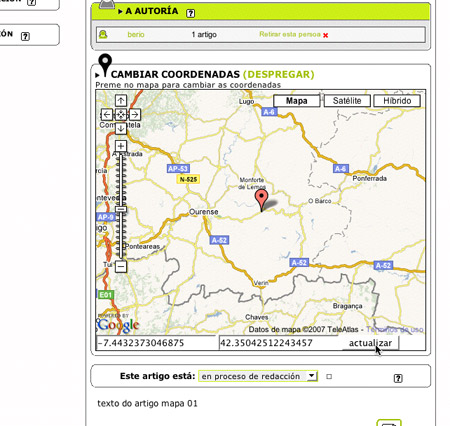
Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
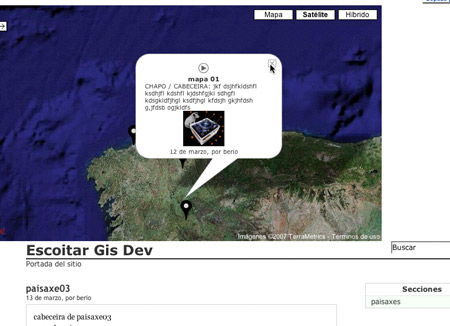
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
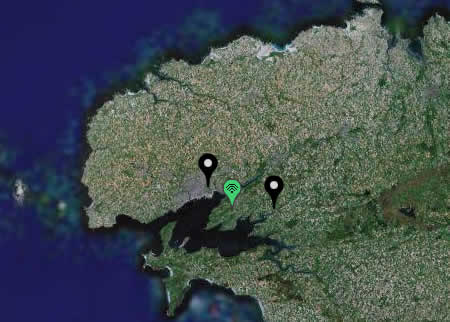
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

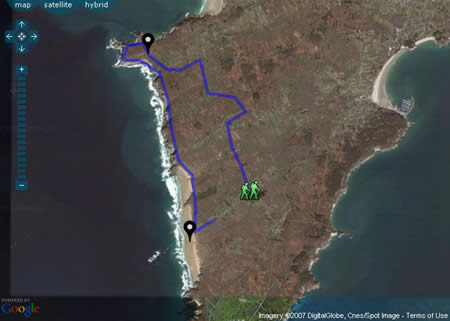
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
Bonjour,
pas moyen de faire afficher un fichier kml sur ma carte.
J’utilise SPIP 1.9.2g et la dernière version du plugin.
Sur un autre site avec SPIP 2.1 ça fonctionne parfaitement,
Est-ce que ça vient de la version de SPIP ?
Salut, sans plus d’explications et sans l’adresse du site en question on ne peut rien pour toi.
Pour info, la dernière version 1.9 stable est la 1.9.2i :
http://files.spip.org/spip/archives/SPIP-v1-9-2i.zip
++
Oups j’ai cliqué un peu rapidement sans mettre de lien :
ici
Je vais essayer une mise à jour de spip
C’est très simple et expliqué dans la doc :
Tu ne passes pas d’id_rubrique ou d’id_article à ta carte. Donc le kml ne s’affiche pas...
En fait à force de faire des essais j’avais viré le id.
Je l’ai remis. Ca ne marche pas mieux maintenant que je l’ai remis.
Une interaction avec un autre plugin (dw2 par exemple ?)
Ouep certainement ça car on peut voir dans le code de ta page :
http://www.citoyens-a-melesse.org/spip.php?action=dw2_out&id=109
C’est l’url de ton kml mais google ne peut pas accéder à ton fichier à cause de la redirection par « action ». Désactive cette option et tout fonctionnera.
ps : non je ne peux pas modifier le plugin gis pour permettre à google d’accéder à ton fichier ^^
++
C’était bien ça !
Problème résolu, au revoir dw2...
Merci pour ton extrême réactivité (- :
Répondre à ce message
J’essaie de mettre en place ce plugin qui me semble très interessant, mais il affiche deux cartes l’une au-dessus de l’autre.
http://abuledu-fr.org/spip.php?article4
J’avoue que je ne comprends pas bien d’où vient l’erreur
Salut, quel code as-tu collé dans ton article ou dans ton squelette ?
++
Voici le code en question
<carte_gis1|id_article=4|zoom=5|type=carte|control=small>oups raté je le remets
carte_gis1|id_article=4|zoom=5|type=carte|control=small
Hmm étrange, ça marche bien sur un site de test :
http://labo.eliaz.fr/spip.php?article22
Tu es certain que tes plugins sont à jour ? Tu n’as pas deux fois le code du modèle dans ton article ?
++
Escoitar Gis Plugin 0.2
Où peut se cacher le code du plugin sachant que j’utilise Zpip et que le plugin a été déplacé de /plugins/auto à plugins/
Dans l’interface privée, la carte s’affiche correctement.
En disant cela, m’est venue l’idée d’un plugin « incompatible » : j’ai trouvé en désactivant le « couteau suisse » ça fonctionne normalement.
Un autre petit problème : il est impossible de fermer les infobulles (sauf une)
http://abuledu-fr.org/spip.php?article10
SPIP 2.1.1 [15871]
GIS Version : 0.2 [39892]
openlayer Version : 0.0.1 [40113]
Une piste ?
Merci pour vos réponses précédentes
J’ai trouvé les conditions dans lesquelles on ne peut pas fermer l’étiquette : si l’on clique sur un marqueur en bas de carte, il s’affiche au-dessus du marqueur (normal !) mais alors on ne peut pas le fermer. J’ai vérifié en remontant la carte avant de cliquer sur le marqueur, et alors tout est normal :-(
Répondre à ce message
Salut les spipiens,
j ai un petit probleme avec ce plugin qui m a l air tout simplement excelent :
http://fr.aguaventura.com/spip.php?page=googlemap&var_mode=calcul
le code est :
[(#MODELEcarte_gisid_article=1id_rubriqueid_motid_auteur
recherchelatitlonxitzoom=Xtype=xxxcontrol=xxx)]
Comme vous pouvez le voir dans le code, les coordonnees sont correctement transmises. Probleme ... rien ne s affiche.
Avez vous une idee du pourquoi ¿
Merci
Tu sembles déjà avoir 2 erreurs JS qui bloquent certainement la suite des exécutions, donc le plugin GIS :)
Corrige ou supprime déjà ces erreurs et tout devrait bien se passer (ou du moins tu auras d’autres soucis à la place :p).
Bonne journée.
—
syntax error
[Break on this error] map1.setCenter(new GLatLng(-39.4251, -71.9337), X, ) ;\n
spip.p...=calcul (ligne 133)
css_ims is not defined
[Break on this error] $.each(css_ims,function()(new Image()).src=_siteRoot+’css/slide/’+this ;) ;
scripts.js (ligne 53)
Salut,
Pour info les X données comme exemple dans la doc sont à remplacer par les valeurs que tu souhaites pour les différentes variables...Par exemple :
++
Répondre à ce message
bonjour
j’aimerais savoir si il était possible d’afficher automatiquement l’adresse dans l’info bulle quand on clique sur un des marqueurs ?
Merci
si ton adresse est dans un champ spécifique il te suffit de d’ajouter ton champ #ADRESSE par exemple dans ton fichier rss gis
Répondre à ce message
le plugin semble ne plus fonctionner depuis le 26 aout 15h
je l’utilise sur plusieurs site tous sous spip 2.1 et la dernière rev du plug - certains ne sont pas sur le même serveur. Plus aucun d’entre eux n’affichent de carte :s
peut etre une panne d’un serveur gmap chez google, étrange...
tout est revenu à la normale. sur l’ensemble de mes sites :) à 15h40
Répondre à ce message
Bonjour,
nous essayons de localiser les mots-clés sur la carte :
http://bferchaud.phpnet.org/aufildelaseine/
Il y a normalement un marker de mot-clé sur la BNF, associé à deux articles du secteur consacré à la carte.
Celui-ci ne s’affiche pas. Existe-t-il certaines subtilités de mise en œuvre autres que celles écrites dans la doc ?
Je me réponds à moi-même suite à un passage sur IRC :
Ce qui marche : les mots-clés permettent de changer les icônes des markers avec un groupe de mots-clés « marker_icon ».
Ce qui ne marche pas : la géolocalisation des mots-clés, le formulaire est présent dans la partie privée, à gauche, ce qui m’a induit en erreur. Sur conseil de b_b il va me falloir essayer de modifier rss-gis, en créer une copie dans laquelle la boucle « article » est remplacé par la boucle « mot ». Je ne sais pas si j’ai la compétence nécessaire à y arriver mais je vais essayer.
à+
Répondre à ce message
Bonjour,
J’ai mis le modèle dans une boucle de rubrique, mais je n’obtiens que le marqueur d’un seul des articles de la rubrique (alors qu’il y en a d’autres).
=> La page en question
Une idée de ce que j’ai pu mal faire ?
Merci pour votre aide
Salut,
Oui le flux rss de la carte contient bien tous les articles de la rubrique en question. Par contre il n’y en a qu’un seul qui semble posséder des coordonnées ? N’aurais-tu pas oublié de définir les coordonnées des autres article de la rubrique ? ^^
++
Merci pour cette réponse si rapide :)
Alors j’ai ajouté d’autres coordonnées, il s’avère que certaines s’affichent, et d’autres pas. La rubrique compte 71 articles, peut-être y a-t-il une limitation ?
Sinon comment obtient-on le flux RSS de la carte ?
Ouep comme indiqué dans la doc le modèle possède un paramètre
{limit=xxx}dont la valeur par défaut est 50.Le flux est repérable dans le code source de ta page ou avec firebug dans l’onglet Réseau puis dans la sous partie XHR. Celui de ta page est là :
http://www.valdyerres.com/portail/spip.php?page=rss-gis&limit=50&id_rubrique=3
ps : la réponse est rapide car pour tu es une des rares personnes à donner directement un lien vers la page qui pose problème ;)
++
Super ! C’est bien ça. Comme quoi on ne lit jamais assez attentivement la doc ...
Merci aux auteurs pour cet excellent plugin.
Répondre à ce message
Bonjour, je nai jamais utilisés les fichiers kml. Mon but serait qu un rédacteur puisse lui même aisément (sans rien à télécharger si possible) intégrer dans un article un itinéraire. Est ce faisable ? Merci
Salut, oui c’est assez simple :
<carte_gis|id_article=X>dans le texte de l’articleEt voilà :p
Répondre à ce message
Bonjour,
Ce plugin est-il compatible avec la version 2.1 de SPIP ?
Après avoir ajouté :
<carte_gis|id_article=6|zoom=1|type=carte|control=small>dans un article, la carte s’affiche bien dans l’article dans la zone privée, mais rien ne s’affiche dans la zone publique...
Merci par avance
Salut, oui le plugin est bien compatible avec SPIP 2.1.
La question habituelle : est-ce possible d’avoir un lien vers la page qui ne fonctionne pas ?
++
Je viens d’installer le plugin sur le site public et cela fonctionne : Leconte de Lisle. Je ne sais donc pourquoi cela ne fonctionne pas chez-moi sur le site test (mac, firefox, serveurs MAMP) mais bon...
Par contre la marque ne s’affiche pas (?) et je voudrais savoir d’autre part s’il est possible de forcer le centrage sur la marque en interdisant les déplacements latéraux par la souris où les boutons.
Merci de votre aide
Salut,
Si on regarde le rss généré pour afficher le ou les marqueurs de la carte on voit que l’article en question ne semble pas avoir de coordonnées. Es-tu certain d’en avoir enregistré depuis l’espace privé pour cet article ?
http://elessar.lautre.net/spip.php?page=rss-gis&limit=50&id_rubrique=12&id_article=18
De plus, je te conseille de cocher la case Désactiver custom_control.js depuis la page de config du plugin google maps api.
Non cette option n’est pas prévue par le plugin.
++
Rebonjour,
j’avais fait une erreur sur le id_article passé à la carte (ce champ est-il nécessaire ? prend-il le numéro de l’article en cours ?) ce qui est sans doute à l’origine de l’absence de coordonnées sur l’article. Maintenant le marqueur s’affiche dans la prévisualisation de la partie privée, mais toujours pas dans la partie publique...
J’ai lu que c’est la partie chapeau qui doit être affichée par le marqueur. Les chapeaux ne sont pas activés sur mon site, est-ce que cela peut poser problème et peut-on la remplacer par le descriptif ?
Merci encore pour ton aide
Répondre à ce message
Bonjour,
j’utilise le plugin gis et le plugin lecteur multimedia est ce que quelqu’un a t’il déja noté l’incompatibilité de ces deux plugins.??? J’ai remarqué que quand j’attache un son mp3 dans un article, j’ai un rectangle qui s’affiche en parti public.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
