Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

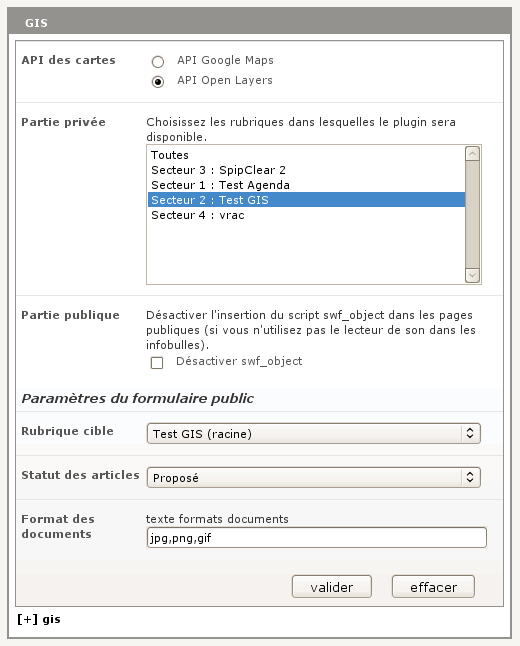
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
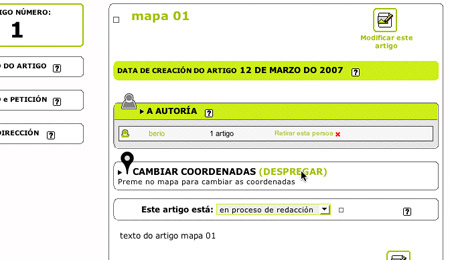
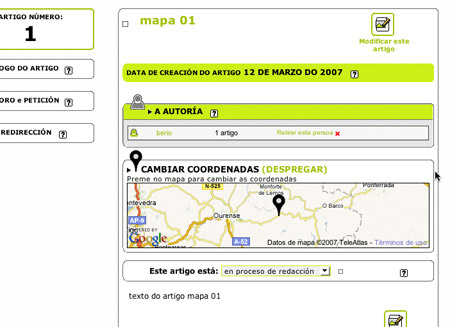
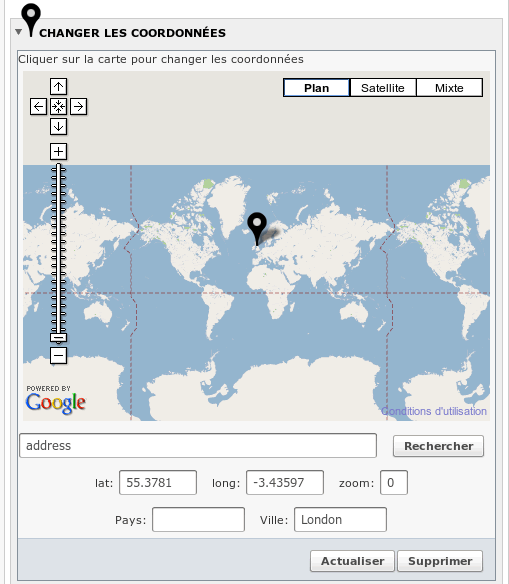
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

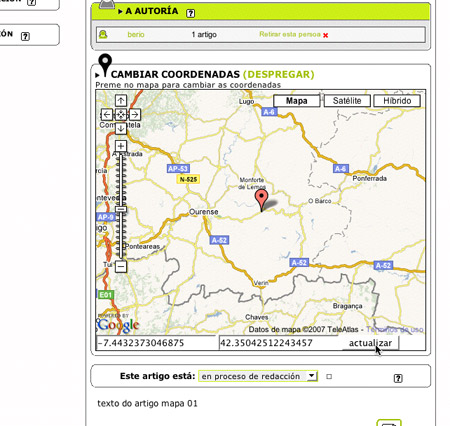
Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
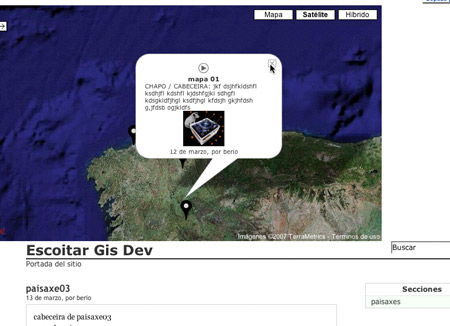
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
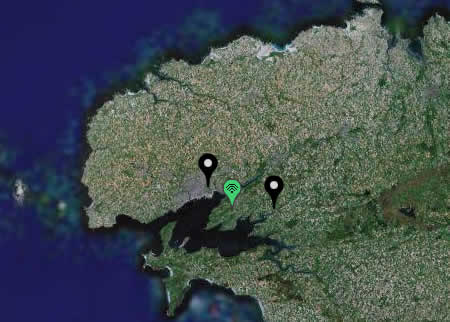
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

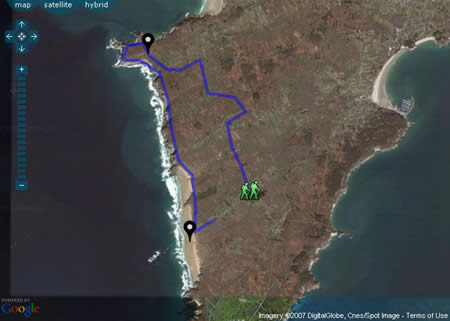
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
Bonjour,
Avec la configuration suivante (spip 2.0.10 et sarka-spip 3.0.3) je rencontre le pb suivant.
L’affichage au premier appel de l’article fonctionne, la carte est visible, par contre par la suite l’article est vide, plus de carte à l’écran.
site temporaire accessible : http://cg90.free.fr
Bug ou mauvaise manip de ma part ?
Salut, je viens d’afficher la page d’accueil du site plusieurs fois et je n’ai pas de problème avec la carte... Est-ce bien de cette page dont tu parlais ?
++
Oui, effectivement il s’agit bien de celle figurant sur la page d’accueil.
(mais j’ai aussi le même pb avec la carte se trouvant sur Mairie -> géolocalisation)
Dès que je navigue en accédant à plusieurs articles lorsque je reviens sur la page d’accueil (en cliquant sur le chemin accueil) alors la carte n’apparaît plus sur la page d’accueil.
Salut, en fait le problème vient de ton hébergement. Lorsque que je vais sur la page Localisation j’ai 5 erreurs javascript dont une qui renvoie vers cette page :
http://perso99-g5.free.fr/overload.html
Ton site semble dépasser les capacités de l’hébergement gratuit de chez free, c’est tout...
Merci de ton aide.
Il ne reste plus qu’à trouver un autre hébergeur.....
(par contre comment peut-on consulter le fichier qui retourne les erreurs ? )
Répondre à ce message
Bandeau (2.1) et sélecteur générique(0.5) mette gis dans la panade : le bouton rechercher ne fonctionne plus. J’ai cherché longtemps sans trouver de raisons, mais en désactivant sélecteur générique ou bandeau, ça retravaille.
Répondre à ce message
Bonjour,
j’essaye d’intégrer mes cartes gis au style de mon site. J’utilise le modèle
<carte_gis>et j’ai surchargé dans ma feuille de style une classe du type :Le padding ne fonctionne pas : il semblerait que la carte « occupe » l’espace dédié au padding. Par exemple lorsque je force un padding à 80px par exemple, la carte est plus large (width) que les 100% (100%+ 2x80px).
Je ne comprends pas pourquoi ?
Salut,
Sans lien vers le site en question je ne comprends pas non plus :p
Voir ici
le modèle :
le style :
Salut,
Ok je vois le truc. En fait le script de google maps rempli toute la div sans tenir compte du padding que tu lui appliques. Essaye en insérant le modèle dans une autre div avec une classe « carte » par exemple et applique tes styles à celle-ci. Cela devrait fonctionner comme ça je pense.
++
Merci !
Ca fonctionne parfaitement !
J’ai modifié le modèle en ajoutant un autre div :
et j’ai repris mon style :
Répondre à ce message
Bonjour,
Ce plugin est vraiment génial (et maléable à souhait), merci aux créateurs. J’ai toutefois quelques interrogations :
j’ai remarqué que le plugin ne se « nettoyait » pas. Si la rubrique ou l’article auquel la carte est liée n’existent plus, les enregistrements les concernant restent dans spip_gis. il manque un /genie/gis_nettoyer_base pour retirer les références aux cartes liés à des objets inexistants. J’ai modifié le plugin en conséquence pour mes propres besoins.
A moins que ce soit un comportement souhaité ou que ça rentre en conflit avec les prochaines évolutions du plugin, puis-je commiter cette modif ?
Autre remarque moins « concrète ». Pourquoi ne pas utiliser une table xxx_gis_liens pour gérer les liens id_article, id_rubrique, (et id_XXX) un peu comme dans la médiathèque. Ca permettrait d’envisager l’extension du plugin à d’autres objets éditoriaux. (évènements, grappes, ...). Bon, là ce n’est plus une petite retouche du plugin, c’est sûr. Mais ça reste dans le domaine du faisable.
Enfin, je suis étonné que le reverse geocoding ne soit pas intégré par défaut alors qu’il est déjà fonctionnel ? Dans mon souvenir, j’ai eu à modifier très peu de choses pour que cette fonctionnalité soit dispo dans l’édition d’objets. Cette fonctionnalité peut elle poser des problèmes auxquels je n’aurais pas été confronté ?
Répondre à ce message
Bonjour,
Je travaille actuellement sur un site multilangue deux branches francais et anglais. sur ma carte je dois afficher les marqueurs en fonction de la langue choisit. Si la langue choisie est le francais je dois afficher sur la carte (marqueur) les sous rubriques de la rub10 et si c’est en anglais les sous rubriques de la rub72. Bon l’instant seul les sous rub de la rub10 qui s’affiche quelque soit la langue choisit. j’ai mis ce bout de code dans le fichier rss-gis
mais rien ne s’affiche. Alors est ce que quelqu’un pourra t il m aidé. Merci
Répondre à ce message
Merci, ça marche super bien !
:-)
Répondre à ce message
Bonjour,
j’ai adapté le plugin afin de lier les cartes aux auteurs. Tout va bien, sauf que je n’arrive pas à afficher les marquers. Le site en dev est ici : http://peinture-deco.biggerthanpixels.com/spip.php?auteur7
Une de ce qui pourrait clocher ?
user : admin
pw : btp1xels
Merci
Rainer
Bonjour, je n’ai pas accès au site avec les login/pass que tu donnes. De plus, cela ne va pas être facile de débuguer un plugin dont tu as modifié le code sans avoir le code en question sous les yeux...
++
Ah oui je me suis trompé pardon,
user : test
password : miniox
et je t’ai mis le fichier su le serveur : http://peinture-deco.biggerthanpixels.com/IMG/google_maps_auteurs.zip
Huhu,
Si on regarde ta page avec firebug on voit ceci :
http://peinture-deco.biggerthanpixels.com/IMG/
403 Forbidden
peinture-deco.biggerthanpixels.com
244 B
Les serveurs de google tentent d’accéder à l’image de ton marker mais comme ils ne peuvent pas accéder à ton site ça ne fonctionne pas...
Retente le coup sans bloquer l’accès à ton site.
++
Il semble plutôt que ça soit tout simplement un problème de chemin vers l’image de ton marker. On voit bien l’ombre de celui-ci sur la carte...
++
Merci pour ton aide, c’était effectivement un chemin qui ne marchait pas
Salut,
@Rainer Müller, est-ce que tu pourrais mettre à disposition ta contrib pour lier les cartes aux auteurs ? C’est c e que je veux faire mais je n’y arrive pas malgré l’aide de Kent1 notamment (et j’ai pas envie de le harceler ! :)). Si c’est possible, tu me sauves ! Merci.
A +
Salut, pas de prob, mais pour le moment il est adapté à une demande spécifique, je dois le modifier d’abord et je te mettrai un lien de téléchargement
Génial ! Merci !
A +
Et voilà tu peux le trouver ici : http://www.mychacra.net/Plugin-Spip-Google-map-auteurs,039.html avec quelques explications.
Merci ! Je teste.
Répondre à ce message
J’ai des favoris( avec mes favoris 2) qui sont des mots-clefs, et des articles qui contiennent ces favoris (par exemple liste de département)
Pour afficher une liste de favoris associée à un auteur , j’ai modifié rss-gis en partie ainsi :
Il suffit de passer id_auteur en paramètre à l’appel du modèle. S’il n’y a pas d’id_auteur, il prendra en compte les autres paramètres (id_secteur pour ma part).
De préférence, surchargez rss-gis.html en le copiant dans votre dossier squelette, ne modifiez pas directement dans le plugin)
Répondre à ce message
Bonjour,
j’utilise le plugin gis pour utiliser googlemaps, si je clique sur le marqueur je dois avoir dans la bulle le titre de l’article, chapo et logo de l’article. Le titre s’affiche bien mais il ya un rectangle qui s’affiche juste avan avec la balise
que j’ai cherché partout pour le supprimer mais sans succès. De plus impossible d’afficher le logo de l’article, alors si quelqu’un l’a déjà fait je vous prie de m’expliquer comment je dois corriger tout ca.Merci PS : capture de la carte
Répondre à ce message
Bonjour,
J’ai un soucis avec la mise en production de ce plugin : une erreur javascript me semble t-il avec IE toutes versions (6 à 8 testées).
A chaque affichage de page sur IE contenant une carte (appelée par un modele standard du plugin) j’ai une alerte qui bloque la suite du chargement de la carte :
Sur tous les autres navigateurs le chargement des cartes ne bloquent pas à ce stade.
J’ai désactivé pas à pas tous les plugins (sauf Google API et CFG) sans succès.
Est-ce que les autres utilisateurs de GIS rencontrent le même problème et/ou une piste de résolution ?
Salut, ton problème vient de l’utilisation de l’option « custom controls » si tu désactive celle-ci cela devrait fonctionner. Je ne vois pas encore d’où vient le bug avec les custom controls (je ne les utilise jamais...) mais si je trouve une solution je te ferai signe.
++
Merci à toi c’est bien çà \o/
Avec control=small ou control=large ça fonctionne correctement.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
