Installation et paramétrage
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG 1.10.5 mini installé.
Installation et activation comme tous les plugins.
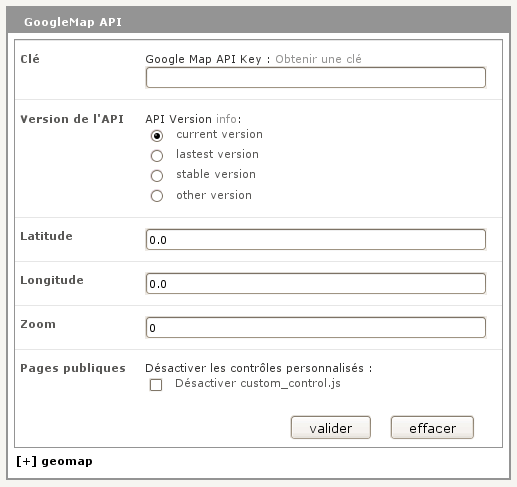
Vous devez configurer ce plugin pour qu’il puisse fonctionner. Pour cela rendez-vous sur la page CFG de configuration du plugin à l’adresse ecrire/?exec=cfg&cfg=geomap.

A ce stade, il faut obtenir une clé Google maps pour pouvoir implémenter leur API sur la page web. Pour cela, cliquez sur le lien « Obtenir »une clé ou suivez ce lien http://www.google.es/apis/maps/signup.html
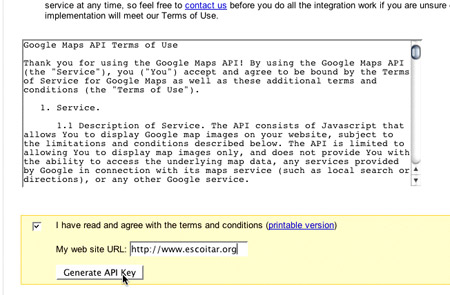
Une fois sur la page de Google, il faut accepter les termes du contrat en cochant la case correspondante et indiquer l’adresse url du site sur lequel sera intégrée l’API de Google maps, par exemple : www.escoitar.org. Ensuite on peut générer une clé : google maps API key.

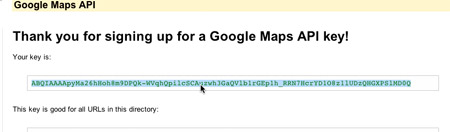
Il faut ensuite sélectionner et copier la clé :

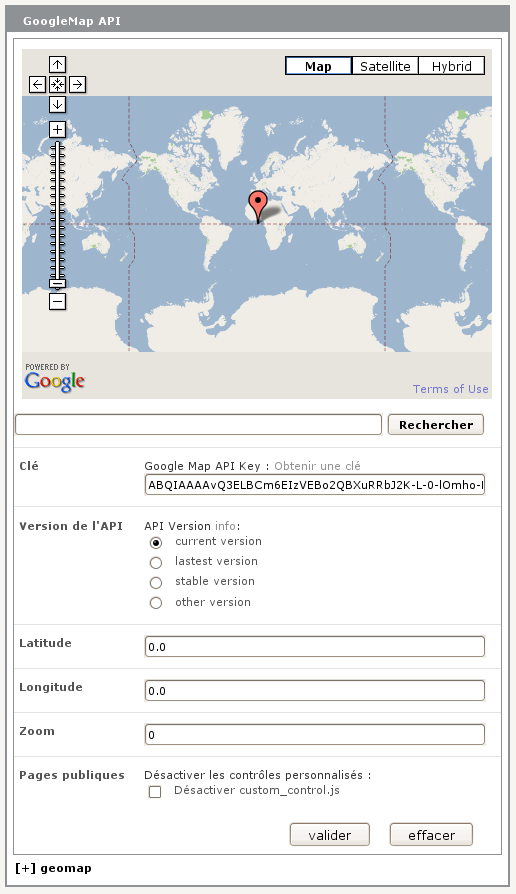
Après cela, il est nécessaire de revenir sur la page de configuration du plugin et de coller la clé dans le champ prévu à cet effet. Validez en cliquant sur le bouton ok.
Ensuite vous devez configurer la position et le zoom par défauts des cartes et cliquer sur le bouton Choisir.
Usages du plugin
Ce plugin peut être utilisé avec le plugin GIS pour afficher des cartes dans l’espace public.
D’autres usages sont possibles et seront répertoriés ici.
- Geoforms : le sous plugin de Formulaires et Tables pour l’utilisation de données géographiques dans Formulaires et Tables
- La création personnalisées de cartes en se basant sur l’API de Google et l’utilisation des valeurs par #CONFIG si l’on est dans un squelette spip ou par lire_config() si nous sommes en php.



Discussions par date d’activité
58 discussions
Salut
au cas où ça puisse servir à d’autres :
Suite à une mise à jour de spip 2.1.26 vers spip 2.1.28, la carto ne marchait plus.
J’avais un bug javascript de fonction non déclarée, qui venait du geomap.js.html. Dans ce fichier on avait un appel
qui ne sortait plus rien.
J’ai donc modifié l’appel pour
et renommé le fichier js/geomap.js en js/geomap.js.html
Salut, même si ce plugin n’est plus maintenu, je viens de tester avec SPIP 2.1.28 et le plugin geomap à jour, et je vois bien le contenu du script geomap.js si j’appelle la page spip.php ?page=geomap.js. Donc, l’inclure fonctionne bien de mon côté.
Ok merci d’avoir regardé, l’origine du problème est surement ailleurs, je creuserai à l’occasion.
Juste pour ma culture, la syntaxe #INCLURE sans « fond= » permet d’appeler n’importe quel fichier (html, js, etc...) ? (je ne l’avais jamais vu jusque là)
Hop,
Oui c’est bien ça, si on utilise pas fond= cela permet d’inclure des fichiers statiques (pas des squelettes donc).
Je confirme, le bug venait d’un autre plugin (fait maison) qui écrasait le fichier ecrire/inc/filtres.php, désolé pour le bruit.
Cool, content que tu aies troué la source de ton bug :)
Répondre à ce message
suite à installation des plugins Google Maps API et Gis escoitar puis configuration via CFG
et syntaxe dans un article
<carte_gis1|id_rubrique=1|recherche=1|latit=44.8028|lonxit=-0.646766|zoom=16|type=carte|control=large>
affichage de la carte google MAP avec la bonne latitude et longitude mais pas de marqueur correxir.png dans la carte ;
et pourtant avec VOIR (au lieu de EDIT) on a le bon chemin ==>
MarkerImgBase = « http://her.olympe-network.com/spipVierge/plugins/auto/googlemap_api/img_pack/correxir.png » ;
est-ce un problème de type #CHEMIN manquant ?
url du site http://www.atelierdumicroportable.com/
Cordialement Hervé ESCOFFIER
Salut, je vois deux fois le code qui appelle la carte dans le source de ta page (et les deux cartes comportent le même id du coup ça pose problème). Comment insères-tu la carte dans ta page ? Depuis le texte de l’article ou depuis le squelette ? Quel code utilises-tu pour le faire ?
++
bonjour,
dans sommaire.html c’est vrai j’ai le code suivant :
#TITRE
#SOUSTITRE
#CHAPO
#TEXTE
[(#MODELEcarte_gisid_articleid_rubriqueid_motid_auteurrecherchelatitlonxitzoom=16type=cartecontrol=small)]
et dans l’article <> j’ai le ligne suivante mais ne s’affiche pas correctement dans mon message :
<carte_gis1|id_rubrique=1|recherche=1|latit=44.8028|lonxit=-0.646766|zoom=16|type=carte|control=large>
je te joins un complement.png où le code est visible !
je te renvoie un document plus lisible !
ce n’est pas mieux !
j’ai omis qlq caractères parasites :
mais j’ai une ligne de code dans le squelette sommaire.html
MODELEcarte_gisid_articleid_rubriqueid_motid_auteurrecherchelatitlonxitzoom=16type=cartecontrol=small
et une autre dans l’article Spécialiste réparations ordinateurs portables
carte_gis1|id_rubrique=1|recherche=1|latit=44.8028|lonxit=-0.646766|zoom=16|type=carte|control=large
Répondre à ce message
Bonjour
J’utilise le plugin sur 2 sites différents. Tout fonctionne correctement.
J’ai un besoin spécifique qui consiste depuis le « site A » a récupérer les informations d’un article du « site B », y compris la carte si elle existe.
J’ai créé un modèle spécifique a cet effet, et je récupère correctement les valeurs associées à l’article du « site B ».
Pour ce faire, j’ai modifié le fichier « inc_public_map.html » avec un test qui va chercher si nécessaire l’url précise
jQuery.get('http://siteB/spip.php?page=rss-gis',....La carte s’affiche avec le bon facteur de zoom, et centrée correctement sur la zone correspondante, cependant le marqueur ne s’affiche pas.
Merci de m’éclairer si possible.
Bonjour,
Personne n’aurait une piste pour me guider dans la définition des marqueurs ?
Bonjour
L’api V2 est déclaré obsolète depuis de le 19 mai 2010 y a t’il une adaptation de cet excellent plugin vers une api v3
j’ai bien noté l’existence d’une contrib V3 depuis quelque mois, mais elle est loin d’etre aussi aboutie que cet excellent plugin , du travail de maitre
bravo
Répondre à ce message
Google Maps JavaScript API V2 n’étant plus valable, ce plugin devrait être archivé.
Les développements avec Google Maps doivent être effectués avec l’API V3.
Non non, ce plugin peut toujours servir car il permet aussi d’utiliser l’API v3 de gg map (j’en sais quelque chose car j’ai encore de vieux SPIP 2.0 qui l’utilisent sans problème).
Répondre à ce message
Bonjour,
J’ai un problème bizarre dans l’interface privée : quand je positionne un point pour un article, que je reviens sur l’article et que je déplie la zone ’Changer les coordonnées’, le pictogramme est mal positionné sur la carte Google (il se place en haut à gauche de la carte), alors que l’ombre est correctement positionnée.
Ce problème n’est pas présent sur tous les postes ni avec tous les navigateurs (IE8 sur mon poste OK, IE8 sur un autre poste NOK, FF3.6 sur mon poste OK, FF8 sur un autre poste NOK, ...).
Déjà vu ? Une idée ?
SPIP 2.1.11 + Google Map API 0.2.0 + Escoitar GIS 1.0.0
Cordialement.
Répondre à ce message
Bonjour,
J’essaye désespérément depuis 3 jours de faire fonctionner ce plugins mais lorsque je génère la clé et que je la copie/colle dans le formulaire et que je remplis les autres informations, la carte ne s’affiche pas...
Je ne sais plus quoi faire.
Quelqu’un a-t-il une idée ?
Merci de votre aide.
Répondre à ce message
Bonjour,
Est-ce que l’inclusion de l’API Google Maps en V3 est prévue ?
Merci pour le travail effectué !
Salut, non ce n’est pas prévu dans cette version du plugin car en ce moment je travail sur GIS v2 qui permet de gérer presque toutes API de carto depuis un seul plugin. Par contre il existe déjà un plugin de xdjuj qui te permet de disposer de l’API de google en V3 :
Google Maps API v3
++
Merci !
L’idée c’était de faire fonctionner l’API avec le plugin GIS, et il me semblait que ne n’était pas possible avec le plugin cité.
Répondre à ce message
Bonjour,
J’ai téléchargé les deux plugin de google maps : google api et gips.
Pour mes articles, j’ai créé plusieurs champs extra :
Nom lieu, Adresse, Code Postal, Ville
Je les appelle tous dans une même div class=« localisation » et ils sont affichés l’un à la suite des autres.
Ma question :
comment faire pour que, dans la page article, spip m’affiche la carte coorespondant aux critères contenus dans la balise div class=« localisation » ?
Merci pour votre aide !
Répondre à ce message
Bonjour,
J’ai cherché sur ce site un moyen d’intégrer une simple carte google map dans un article SPIP. J’ai donc installé ce plugin pensant qu’il me permettrait d’y arriver. Après avoir un peu plus cherché, j’ai vu dans les commentaires qu’il n’y avait besoin d’aucun plugin. (apparemment je ne suis pas le seul à avoir confondu Google Map API avec Google Map :p)
Ne devrait-il pas y avoir une mention sur la page de ce plugin expliquant qu’il n’est pas nécessaire pour l’intégration d’une carte Google dans SPIP ?
Un gros truc en rouge pour que les noobs ne le loupe pas :)
Salut,
L’introduction de l’article indique bien :
Non, car ce plugin est bien nécessaire si on souhaite utiliser l’API Google Maps sur son site (voir la définition de ce terme sur wikipedia). En bref ce plugin permet de disposer des scripts nécessaires si on souhaite développer des fonctionnalités basées sur cette API.
Par contre, si vous souhaitez uniquement afficher une simple carte non « interfacée » avec le contenu de votre site il existe des solutions plus simples comme l’intégration de carte en copié/collé depuis le site de google maps.
Pour résumer, ce plugin est une base technique pouvant être utilisée par d’autres plugins (gis par exemple) ou par des bidouilleurs ou bidouilleuses.
++
Répondre à ce message
Bonjour, et tout d’abord merci pour le plugin !
Voici mon problème : Internet Explorer (version 8 au moins, à vérifier pour les versions plus anciennes) refuse d’afficher les cartes, alors que sur d’autres navigateurs, je ne rencontre pas de souci (Chrome, Safari, Opera ou Firefox).
Voilà ma config :
- Spip 2.1.8
- Sarka Spip 3 3.0.4
- A2A 0.3
- Agenda 2.1.8
- Boutons dans le texte 0.3.3
- CFG 1.15.2
- Crayons 1.9.3
- Escoitar Gis 0.2
- GoogleMap Api 0.2
- Médiathèque 1.5.0
- Nyroceros 0.2
- Spip Bonux 2.2.10
En faisant de multiples recherches (infructueuses...), j’ai fini par désactiver tous les plugins non nécessaires, et il semble que le problème vienne de Sarka, car sans lui, ça marche. Je précise que le problème existait déjà pour Spip 1.9.2 et Sarka 2
Vous pouvez voir le problème ici : http://gorgesdutarn.net/Camping-La-..., ou sur n’importe quelle page « hébergements » du site. La carte est tout en bas de l’article.
Si quelqu’un a une idée, là, je sèche !
Merci.
Salut, ta page comporte une erreur javascript qui doit bloquer les scripts google maps. L’erreur signalée provient d’un script de coins arrondis (certainement celui de sarkaspip). Désactive cette option dans sarkaspip pour voir si ça règle ton problème (il y a de grandes chances que oui).
++
Salut Antho,
A priori c’est pas du Sarka-SPIP pur jus d’après la présentation de la page. Peux tu déjà nous envoyer les fichiers modifiés pour que l’on voit si ça vient de là ou pas.
Salut, et merci à tous les deux de vous pencher sur mon problème !
Alors, b_b, bingo, tu as raison, sans les coins arrondis de Sarka-SPIP, ça marche sur Explorer !
_Eric_, je te fais passer mon dossier squelettes par mail pour enquête !
En attendant, je tourne sous la version « carrée ».
Merci à vous.
Désolé, j’ai oublié de signer le message précédent !
Répondre à ce message
Depuis quelques jours, alors que je n’ai rien modifié, le marqueur ne s’affiche plus sur la page web. Par contre, il s’affiche correctement dans l’espace privé.
Ex d’une page : http://www.bourgognedeveloppement.com/Site-La-Clayette-Manitowoc-71-18
Merci de votre aide.
Salut, deux erreurs javascript dans ta page, donc ça bloque. Désactive l’option de config custom controls pour commencer.
++
L’option Désactiver custom_control.js est déjà cochée
Pourtant je vois ça dans ton head :
<script type="application/javascript" src="plugins/googlemap_api/js/customControls.js"></script>Ce script ne serait pas là si l’option custom controls est bien désactivée...
Tu as aussi une erreur avec :
$("#map_loader_msg") is nullCela semble indiquer tu utilises le paramètre attente du modèle de carte gis. Essaye de désactiver ce paramètre dans ton squelette.
++
J’ai supprimé
<script type="application/javascript" src="plugins/googlemap_api/js/customControls.js"></script>Et ça fonctionne. Merci !
Répondre à ce message
Sous 2.1.1, quand le plugin est activé, j’ai constaté un bug assez gênant : dans la configuration des plugins de l’espace privé, dans la partie « liste des plugins », le bouton « enregistrer » n’apparaît plus quand on coche ou décoche une case, ce qui ne permet donc pas d’ajouter ou de retirer un plugin.
Dès que Google Maps API est désactivé (via « désinstaller » puisqu’il n’y a pas d’autre choix), le bouton réapparait à nouveau.
Salut,
Le bouton enregistrer est affiché par un script. Donc s’il ne s’affiche pas c’est que tu as une erreur javascript dans la page qui bloque le script d’affichage du bouton. L’erreur en question ne vient peut être pas de google maps api, pour la tracer tu peux utiliser firebug... Poste l’erreur en question ici pour qu’on puisse t’aider.
As-tu bien configuré le plugin google maps api ?
++
Hello,
Merci de ta réponse. Le plugin est bien configuré et j’utilise sans soucis ses fonctionnalités. Comme tu me l’a dit, j’ai cherché un peu plus du côté des erreurs javascript et visiblement, ce bug est le fruit d’une incompatibilité avec le plugin Fancybox.
Firebug m’indique les deux erreurs suivantes :
- GControl is not defined pour mapTypeControl.prototype=new GControl() ;
- $(« a[type=’image/jpeg’],a[type=’image/png’],a[type=’image/gif’] », this).addClass(« fancybox »).attr(« onclick », « »).fancybox is not a function
Ceci n’arrive que quand Fancybox ET Google Maps API sont activés ensemble. Séparément, aucun soucis.
Ok je vois d’où ça vient. Dans la conf du plugin coche la case Désactiver custom_control.js et tout devrait rentrer dans l’ordre. Cette option du plugin date un peu et comme je ne l’utilise jamais je n’ai pas trop regardé pour la débuguer...
++
Effectivement, tout rentre dans l’ordre. Merci.
Bonjour, je viens de passer quelques heure à débuger mon site à cause d’un problème similaire.
Avec spip liste, lorsque je voulais créer un nouveau courrier.
Le plugin googlemap bloqué le statut de la page dans le DOM.
Spip liste attendant que le Dom soit chargé avec un jQuery(document).ready
La désactivation du custom_control.js à régler le problème.
Si cela peut aider quelqu’un avec le même probléme.
Répondre à ce message
Mon site est en production chez OVH. La version N+1 en dev tourne sur mon PC sous WAP2.
Jusqu’à il y a deux jours, tout marchait bien. Du jour au lendemain, j’ai perdu l’accès à la partie privé de mon site de dev (affichage d’un page blanche après la page de login).
Après plusieurs heures de recherche du pourquoi, j’ai trouvé le fautif : plugin googlemap api.
Quand je le désactive tout est OK. Si j’essaye de le réactiver, je ne récupère même pas la main. plus précisément c’est la saisie de la clef qui pose problème : si je l’efface de spip_meta, je peuxc activer le login et accéder à la page de configuration du plugin, mais dès que je saisie une clef, je perds la main sur la partie privée.
Comme tout était toujours OK sur le site de production, je l’ai utilisé pour tenter de remettre d’équerre mon site de dev, (réinstallation de spip, récupération des squelettes, de la base....).
mais le problème persiste en dev, j’y perds mon latin....
une idée pour me sortir du trou ?
Le problème semble lié au proxy HTTP qui protège mon réseau local de dev. Si j’inactive le proxy (cnx directe entre mon pc et l’extérieur) plus de problème. J’ai réalisé que j’avais ajouté une règle de filtrage plus stricte juste avant que le problème n’apparaisse.
résolu en configurant le proxy dans les fonctionnalités avancées de la config spip du site de dev.
Répondre à ce message
Bonjour,
j’ai installé GIS et Google Map API sur 2 sites SPIP :
http://bferchaud.phpnet.org/aufildelaseine/
http://www.atravers.org/d2cp_gis/
A priori les 2 installations sont identiques, sous SPIP 2.0.10, toutefois sur la 2e impossible d’avoir une clé Google qui fonctionne, et malgré une réinstallation complète, rien ne change.
Peut-être avez-vous une idée de ce qui ne marche pas ?
2 messages d’erreur :
- indiquant que je dois générer une nouvelle clé Google Map
- indiquant que Google Map n’est pas compatiblé avec mon navigateur
En outre, ce qui explique certainement ce 2e message, même si je sélectionne la version ’stable’ de l’API, le bouton coché après validation reste le même. Toutefois, en bas dans CFG, les infos [+ geomap] sont les bonnes, mais on dirait que rien n’est au final pris en compte…
J’espère que je me suis exprimé clairement et que vous pourrez me répondre.
Bien amicalement
Je me réponds à moi-même : nous envisageons de réinitialiser la base de données, principal suspect dans cette affaire : si ça ne marche pas je poste de nouveau ici.
Salutation
J’ai le meme problemme et je ne sais pas comme avoir une solution
¿Aucune idee ? Merci
Miguel
La version 2.0.10 n’est pas la dernière version stable de la branche 2.0.x. Faites une mise à jour vers la 2.0.12 et ça devrait régler votre problème avec les pages de configuration.
http://www.spip.net/fr_article4449.html
++
J’ai trouve la solution jai vu la table spip_meta (champ geomap) de la base de donnes dans laquelle la cle google etait mal copiee.
J´ai efacee et jai copié directement la cle google et tout marche.
Il parait qu´il y a un probleme quand on enregistre la clee google a la base spip.
merci
Miguel
j’etait avec le SPIP 2.1.2 merci
Répondre à ce message
Chouette plugin !
Juste pour info (ne le prenez pas mal svp) : depuis quelque temps (mai 2009), la V3 de l’API Google Maps ne nécessite plus de clé, est plus facile et plus rapide que la V2, cette dernière étant déclaré « depreciated » par Google.
Ça serait bien d’adapter ce plugin à cette nouvelle mouture..
Je pense que vous vous prendrez moins la tête avec la V3.
Idée : y mettre la possibilité de placer point(s) et descriptif depuis l’admin.
Salut, et merci pour le commentaire. Les choses dont tu parles sont prévues pour la V2 du couple de plugin googla maps api + gis. Par contre je ne sais pas encore quand on sortira cette v2 ;)
++
Répondre à ce message
Bonjour,
très bon plugin au demeurant, mais j’ai un soucis avec.
Il fonctionnait parfaitement sur un site en prod, et, sans rien modifier au site, depuis deux semaines j’ai droit à des messages d’erreur « Ce site Web nécessite une autre clé d’API Google Maps. Une nouvelle clé peut être générée à l’adresse suivante : http://code.google.com/apis/maps/. » suivi de « désolé cette API GoogleMap n’est pas compatible avec votre navigateur. » et bien sûr plus aucune carte ne s’affiche...
J’ai testé plusieurs navigateurs, regénéré une nouvelle clé, vidé le cache : toujours les mêmes messages....
HELP :P
Salut,
Rien du tout tu est certain ? Même pas un changement de nom de domaine par exemple ?
Une clé est attachée à un domaine et il faut en regénérer une nouvelle s’il y a changement de ce côté. Essaye de voir si c’est bien la bonne clé qui est stockée dans la table spip_meta de ta base, il y a peut être eu un problème lors de l’enregistrement de ta « nouvelle » clé.
++
Répondre à ce message
Bonjour,
sorry but my french is to bad to write, so I’m writing in english.
I have a small problem with the function zoomIci, it only works well, when the map is already zoomed.
You can see the problem at http://beta.spielmobilkongress.de/veranstaltungsorte-4/
The link for the script are « Auf der Karte zoomen » the first time you use it it doesn’t go to the right position, afterwards it works.
Répondre à ce message
Salut,
Je ne cherche pas à spammer mais ma demande concerne l’interface entre « Forms&Tables 1.9.1 » et « Google Maps API » à travers Geoforms qui est cité dans cette page et, de ce fait, titille notre curiosité, voire nous émoustille d’avance...
Je cherche à faire apparaitre sur une carte Google les enregistrements d’une table sous SPIP 1.9.2 avec « Forms&Tables 1.9.1 », « Google Map API » et « GIS ». L’ensemble fonctionne. J’ai voulu tester le plugin « Geoforms ». J’ai eu du al à le trouver donc j’ai récupéré un par un les fichiers sur SPIP Zone. Après l’avoir activé, lorsque je souhaite le configurer grâce à l’cône apparue dans dans le menu « configuration » de SPIP, j’obtiens « Fichier inc/geomap_config introuvable ». Y a-t-il un endroit où trouver une version plus récente ? A-t-il été « remplacé » par un autre plugin (y en a-t-il un qui me permettrait de faire ce que je veux : « faire apparaitre sur une carte Google les enregistrements d’une table » ?
Merci à vous
J’ai essayé en téléchargeant proprement la version SVN sur SPIP-Zone et j’ai le même problème. Personne n’a d’infos, SVP ?
A +
Répondre à ce message
Bonjour
Souhaitant juste avoir la carte google maps pour situer le local d’une association,
j’ai tenté d’installer ce plugin (je suis débutante++) et dès l’activation du plugin j’avais un message d’erreur concernant le fichier php « geomap_pipeline.php » ... du coup j’ai tout désinstallé et j’ai trouvé une solution bcp plus simple avec les outils de google.
A partir du site « google search API », on saisit l’url de son site, google génère le code,
puis il suffit juste de le copier et de le coller dans une page de son site (en ajoutant les balises début-fin de HTML et en modifiant l’adresse en dur du code)
voilà et ça marche super !
A+
Bonjour,
Oui tu as bien fait d’utiliser un simple bout de code à insérer dans ta page pour ton besoin (qui est assez simple). Ce plugin permet de disposer de l’API google maps sur son site pour deux cas de figure :
En bref, pas besoin de ce plugin pour afficher une unique carte sur un site, comme disent les anciens par ici : « on a pas besoin d’un semi-remorque pour aller chercher un kilo de patates au marché » ^^
++
Répondre à ce message
Bonjour
j’ai changé d’hébergeur en recopiant la totalité des fichiers et base de donnée et depuis j’ai désespérément le message suivant quand je met la cle API de google. Cela fonctionnait super bien auparavant
« Ce site Web nécessite une autre clé d’API Google Maps. Une nouvelle clé peut être générée à l’adresse suivante : http://code.google.com/apis/maps/. »
Quelqu’un a-til une idée Merci
Il ta faut générer une nouvelle clef api chez google en donnant la nouvelle adresse du nouveau site si tu as changé d’hébergeur.. enfin je suppose, je ne vois que ça.
C’est la premier chose que j’ai tentée mais Google « semble » attribuer et ce quelques soit le demandeur toujours la même clé pour un même nom de domaine ce qui semble normal au demeurant. Merci tout de même pour votre réponse et pour ce super pluggin qui fonctionne comme je l’ai déjà dit tres bien par ailleurs
Bonjour,
j’ai aussi le même problème après déménagement d’un site de local à distant.
J’ai essayé plusieurs manip (effacement de la table, cache..) sans succès ce qui est bizarre car le site déménagé est un sous répertoire d’un autre site site existant pour lequel je n’ai eu aucun problème à générer une clef... mais elle ne fonctionne que pour le site « racine » et pas le site « fils ».
Répondre à ce message
Merci pour ce plugin génial
Je me suis longtemps arraché les cheveux : j’utilise sur plusieurs sites la fonction abrirVentana qui permet d’activer la bulle de la carte à partir d’un lien. Le même code fonctionnait sur un site et pas sur un autre. C’était un grand mystère jusqu’à ce jour.
Je me suis aperçu que c’est le fait d’utiliser les urls propres qui empêche le fonctionnement de ces liens !
Quelqu’un aurait-il une idée pour résoudre le problème ?
merci
Salut,
Avec le code par défaut du plugin il faut que je vérifie mais, je t’assure que c’est possible avec les urls propres de faire fonctionner cette fonction. La preuve sur le site suivant :
http://www.reperes-brest.net/+-Acceder-aux-droits-+.html
++
Effectivement. Je n’avais pas les dernières versions des plugins. Une petite mise à jour et tout fonctionne impec ! Bien vu.
Répondre à ce message
Bonjour
j’ai installe le plugin google Map Api sous spip 2.09 en local sa marche sous firefox, chrome et netscape par contre j’ai rien qui s’affiche dans la partie publique sous IE7.
dans la partie privé le carte s’affiche sous IE7.
et Merci d’avance
Répondre à ce message
Bonjour
Une info qui pourra peut être servir... Depuis 3 jours je n’arrivais plus à aller sur des pages de mon site contenant des cartes Google Maps, ni dans l’espace privé (chargement sans fin de gg.google.com) avec Firefox.
J’utilise Firebug... il faut désactiver la prise en charge du débogage du JavaScript dans la console... c’était ça qui mettait le souk !!!
Oui c’est un bug de la version 1.3 de firebug. Normalement cela a été corrigé dans la version 1.4 disponible depuis getfirebug.com.
Merci pour l’info qui pourra être utile à d’autres personnes.
Répondre à ce message
Bonjour,
Je suis sous spip 1.9.2h, j’ai installé le plugin cgf et le plugin google maps API comme indiqué.
Dans l’interface privée, j’arrive à configurer le plugin google maps grâce à cfg.
Cependant, une fois que j’ai récupéré une clé API et que je la copie-colle dans le champ de l’espace privé, je suis renvoyé sur la même page que celle que vous avez mis en imprim écran sauf que, pour ma part, la carte ne s’affiche pas. L’espace prévu pour la carte reste vide.
et si je tape une recherche dans la barre de recherche, rien ne se passe.
J’ai essayé de désinstaller les plugins puis de les réinstaller mais rien n’y fait.
Quelqu’un aurait-il une idée sur le problème ?
Merci d’avance,
Répondre à ce message
Bonjour,
Merci pour ta réponse. Et justement suite à notre discussion, j’ai regardé la doc sur la page de Google Maps API. Et j’ai vu le Geocoder soit ici :
http://code.google.com/intl/fr/apis/maps/documentation/services.html
et ici pour l’exemple : http://gmaps-samples.googlecode.com/svn/trunk/geocoder/delayed.html.
Cela dit, je ne sais pas comment est passé les paramètres à mon modèle. Est-ce que dans le javascript passé dans le insert_head, Geocoder est ajouté ?
Répondre à ce message
Bonjour,
Dans le cadre d’un agenda (plugin agenda 2), je voudrai ajouter l’adresse donnée par mon id_evenenement. De ce fait, je me demande s’il est possible de passer l’adresse en paramètre de la carte. Qu’en est-il ?
Salut Teddy,
Comme je te le disais lors de notre rencontre au SPIP Apéro parisien, tu pourrais tenter d’automatiser cette recherche d’adresse. Pour cela il faut regarder du côté de ce fichier :
http://trac.rezo.net/trac/spip-zone/browser/_plugins_/googlemap_api/inc/geomap_append_clicable_map.php#L72
C’est à cet endroit que la recherche d’adresse est traitée dans le plugin googlemap_api. Une petite recherche sur le net avec les termes « googlemap api geocoder php » donne entre autres le résultat suivant :
http://code.google.com/support/bin/answer.py?answer=80200&topic=11364
Bon courage ++
Répondre à ce message
Bonjour,
cela fait quelques temps j’avais posé quelques questions pour ce qui est de l’affichage des cartes sous IE7 dans la partie privée. Les dernières mises à jour des plugins Google maps API et GIS ont fait leur office et maintenant cela marche pour le backoffice de SPIP. Par contre j’ai toujours un soucis pour la partie publique. La ou Firefox et Safari fonctionne parfaitement bien, IE7 me laisse la carte en gris avec juste la mention Google. J’ai activé le debugger de IE et il me donne le message suivant :
« A Runtime Error has Occured.
Do you wish to Debug ?
Line 169
Error : ’mapTypeControl’ is undefined »
pourtant je retrouve bien la fonction et la du coup je ne comprend pas. Y-a-t-il quelqu’un qui a résolu ce problème ? j’ai cherché en vain dans les forum mais je n’ai rien trouvé à ce sujet. Je vois pourtant des cartes qui fonctionne parfaitement sous IE.
Si vous voulez voir le soucis c’est par ici : http://billy.samarkande.com/spip.php?rubrique=2
Merci d’avance
Répondre à ce message
Bonjour à tous,
J’ai basculé un site d’une adresse à une autre.
Bien sur, la clé n’étant valable que pour une adresse spécifique, GoogleMaps a immédiatement hurlé en disant qu’il fallait une nouvelle clé.
J’ai donc généré une nouvelle clé valide pour le nouveau domaine.
Sauf que, bien que j’ai renseigné la nouvelle clé, cela ne fonctionne pas.
Dans le corps de la page générée par SPIP (zone publique), c’ets toujours l’ancienne clé qui apparait.
Bien sur j’ai vidé les caches de Spip et de mon navigateur ...
J’ai même été directement farfouillé dans la base de spip (table spip_meta) pour trouver l’enregistrement de la clé qui semble bien valide (c’est bien la nouvelle clé dans la base de données).
J’ai supprimé tout le répertoire local et tout le répertoire local, désactivé les plugins, réactiver ...
Rien n’y fait, les pages sont toujours générées avec l’ancienne clé qui doit donc être stockée (enfin je suppose) ailleurs que dans la base de données.
Des idées ?
Merci d’avance à tous
Arioch
Salut,
j’ai eu un peu le même problème que toi, à la différence près que moi dans mon DOM des mes pages mes elements liés à google map contenant l’url qui contient la key étaient bien à jour avec la nouvelle clé.
Mais après 10 bonnes heures de recherche, je me suis aperçus que l’adresse rentrée dans page d’acquisition de api key sur le site de google et l’adresse rentrée dans la configuration du site spip (dans la partie où on renseigne le nom du site, sa description etc...) n’étaient pas identique. En effet, je n’avais pas mis les « http:// » dans la configuration de spip !
Et juste ces http:// devait provoquer une incohérence quelque part et faisait tout planter... Ou alors peut etre bien que le problème venait d’ailleur, mais en tout cas, de rajouter les « http:// » devant l’adresse a résolu tous mes soucis.
En espérant que ça puisse aider ;). Bon spipage
Répondre à ce message
Est-ce qu’on a le droit de faire des bisous ou pas ? °_°
Répondre à ce message
Bonjour à tous
J’ai une bizarrerie sur un site qui fonctionnait très bien jusqu’à maintenant mais uniquement dans la zone d’administration.
Quand je déplie la carte dans un article, j’ai, à la place de la carte un message « Désolé, aucune carte de cette région n’est disponible à cette échelle, veuillez essayer un zoom arrière ». Quand je passe en mode SATELLITE, cela s’affiche bien ainsi qu’en mode MIXTE (sauf qu’en mode mixte, je n’ai que la partie SATELLITE active).
Et ce qu’il y a d’encore plus étonnant, c’est que dans la partie publique, cela fonctionne normalement.
La partie publique est du javascript en suivant les tutoriaux de Google. Je suis en version SPIP 2.0.3 et version 0.2 / 25522 du plug ESCOTAR GIS PLUGINS et en version 0.2 / 25856 du plug Googlemaps API.
J’avoue ne pas franchement comprendre ce qui se passe.
Une idée ?
Répondre à ce message
Bonjour,
On travaille depuis longtemp avec success mais on a eu un problemme quand on utilise articles avec langue Catala. A ce moment on arrive pas a avoir aucune article sur la carte.
Si on change la lange de cet article tout marche. Si on change au catalan ninporte quel article linfo disparait du map. ¿aucune idée ?
Merci,
Hola,
Hemos utilizado este plugin sin problemas hasta que alguien creo un article y le puso como lengua el Català, en ese momento no aparecen los elementos en el mapa. Hemos probado con otros idiomas y no pasa, solo con el catalan. Si cambio un solo articulo a esta lengua desaparecen todos del mapa. ¿alguna idea de porqué pasa esto ?
Miguel Pérez Subías
www.diadeinternet.org
Répondre à ce message
Bonjour,
Où peut-on trouver le plugin « Geoforms » ?
Quelles sont les fonctionnalités possibles avec ce plugin Google Maps API ?
Merci pour votre réponse.
Répondre à ce message
alors le numéro de revision de google map
Version : 0.2 [27036]
maintenant ça remarche
je vois bien ma carte dans l’espace privée mais sur le site rien ne s’affiche
voici l’appel de ma carte
de plus il va m’être difficile de te donner une URL car c’est un site en dev... :(
Bonjour,
Il n’y a pas à avoir honte de montrer un site de dev. Je ne vois pas qu’est-ce qui pourrait t’en empêcher... De plus il va m’être difficile de t’aider sans avoir la page en question sous les yeux. Le code source ne me suffira pas pour trouver les éventuelles erreurs JS.
++
Répondre à ce message
j’utilise spip 2.0.4
googlemap api 0.2 en developpement
et gis 0.2 [27147] en developpement
Bonjour,
Gis est bien à jour par contre je n’ai pas le n° de révision de ton Google Maps API (rev 27036 pour être à jour).
Quelle est l’adresse de ton site ? J’espère que tu ne travaille pas en local car le plugin googlemaps api ne fonctionne pas sur une adresse de type localhost...
++
Répondre à ce message
ah ba maintenant il marche plus
j’ai juste un encadré bleu et pas de plan.... :(
Répondre à ce message
bonjour à tous
’jai un problème avec ma clé
cela me dit :
« la clé google maps API utilisée sur ce site web a été enregistrée pour un autre site »
je pige pas trop là
j’ai redemandé une autre clé et c’est toujours le meme problème
mon code pour l’affichage
[(#MODELEcarte_gisid_articleid_rubrique=2id_motid_auteur
recherchelatitlonxitzoom=12)]
merci beaucoup pour votre aide
Cela ne va pas être facile de t’aider sans plus d’information...
Quelle est l’adresse du site ?
Le plugin est-il bien à jour ?
++
Répondre à ce message
Bonjour,
j’ai mis à jour les plugins et tout est à peu près rentré dans l’ordre. A peu près car IE7 refuse d’afficher les pages sur le front office (elle reste désespérement grise).
J’ai constaté en suivant le forum qu’il fallait cocher la case « Stable Version » dans la gestion de l’API. Or qaund je clique sur cette case il se met automatiquement sur « Other Verison ». Je voulais savoir si c’était un comportmeent normal ou un bug. Seul la case à cocher « Current version » semble avoir un comportement normal.
Merci de me dire si ce comportement est normal :)
Bonjour,
Le problème que tu décris ne se produit pas chez moi et le code du plugin ne semble pas pouvoir générer ce comportement :
http://trac.rezo.net/trac/spip-zone/browser/_plugins_/_dev_/googlemap_api/fonds/cfg_geomap.html#L117
Es-tu certain d’avoir bien téléchargé la dernière version du plugin ? Tente encore une mise à jour cela ne peut pas faire de mal ;)
ps : quelle version de SPIP utilises-tu ?
Bon courage ++
Bonjour,
même problème que celui décrit par François avec dernière version du plugin :
Après avoir installé la toute dernière version du plugin, je n’ai vu aucun changement : pas d’affichage dans IE7, impossible de sélectionner définitivement « version stable », j’ai donc choisi « version autre » avec la version 2.S. Quand j’ai voulu ouvrir dans l’espace privé, la rubrique, les articles cartes puis la config cfg du plugin, s’est ouvert un message pop_up d’erreur disant que « IE ne peut ouvrir cette page » . Le problème ne se produisant pas sous firefox, je suis revenu à « version stable » puis j’ai fini sans trop savoir comment à parvenir à afficher une carte sous IE7, après différents tests il me semble que les cartes ne s’affichent pas si les zones latitude et longitude ne contiennent pas un chiffre décimal dont le séparateur est un point.
Par exemple problème avec 0 et 0,0 mais affichage avec 0.0
http://afatcg.free.fr/spip/spip.php?article114
Ensuite j’ai eu d’autres problèmes postés côté GIS
Après installation de SPIP 2.0.5 et dernière version de SARKA-SPIP, IE7 et firefox ne fonctionnent plus, pour IE6 c’est bon.
dans firefox erreurs :
GControl is not defined
GBrowserIsCompatible is not defined
si je désactive les contrôles personnalisés, cela remarche pour IE7 et firefox mais plus pour IE6
En fait la version stable était bien sélectionnée mais la page de config n’affichait pas la bonne information, c’est corrigé :
http://trac.rezo.net/trac/spip-zone/changeset/26981/_plugins_/_dev_/googlemap_api/fonds
++
Répondre à ce message
Bonjour,
Suite à la disparition de mes marqueurs sur mes cartes publiques, j’ai mis à jour les 2 plugins Google Map API et GIS sur une version spip 1.9.2e, mais depuis j’ai un message d’erreur :
« Fatal error : Call to undefined function : bouton_block_depliable() in parte_privada.php on line 68 » à la fin de mes rubriques/articles où le plugin GIS devrait apparaitre dans la partie privée...
De plus, dans la partie publique j’ai un message du type : « ...mabase.spip_gis doesn’t exist ... » lorsque je charge une page qui fait appel au plugin.
Quelqu’un aurait une idée ?
Merci.
Bonjour,
J’ai corrigé ce bug dans l’après midi, une mise à jour du plugin devrait régler ton problème.
++
Répondre à ce message
Bonjour,
j’ai installé les derniers plugins....
(avec spip 2) Impossible d’afficher les cartes sous IE (Erreur : objet attendu).
sous firefox : aucun soucis !
pour voir l’erreur : (IE) http://saintcast.grognards-dbdm.fr/
comment faire fonctionner GIS sous IE malgré cette erreur ?
merci à vous.
Répondre à ce message
en fait sous IE7 j’ai ces deux messages d’erreurs des qu’une carte doit apparaitre sur la page (public, privé, cfg)
Line : 30
Character : 1
Code : 0
Error Message : ’GControl’ est indéfini.
puis
Line : 231
Character : 3
Code : 0
Error Message : Objet attendu
sous Firefox et googlechrome aucun probleme..
Répondre à ce message
Bonjour à tous.
Petite questions rapide :
Arrivez vous a voir la carte (et pas une zone blanche) dans le back office sous IE ( 6 ou 7) ?
Pour ma part perso, FF nikel tout passe comme sur les roulettes russes, mais dès que j ouvre un IE 6 ou 7 ben la zone est blanche et ca change pas.
Merci de me répondre
aplus les gens
P.S : désolé pour mon orthographe déplorable
Florian KLEIN
fklein AT churchill DOT fr
J’ai exactement le même problème que toi, les cartes s’affiche sur Firefox mais pas sur Internet explorer.
est ce que tu as trouvé la solution pour résoudre le problème ?
Répondre à ce message
Bonjour,
Je constate actuellement l’erreur suivante :
J’utilise SPIP 2.0 et l’erreur ne se produit que lorsque je suis totalement déconnecté de SPIP (cookie de correspondance effacé). D’autre part j’ai installé les dernières versions des Plugins GIS et Googlemap_api. Enfin j’ai vidé le répertoire tmp/, sans succès... Pour être précis, la page public contenant la carte google s’affiche aussitôt après effacement du répertoire tmp/ mais si j’actualise cette page l’erreur revient (le répertoire tmp/ étant à nouveau rempli...)
Qu’en pensez-vous ? Le plugin est-il compatible SPIP 2.0 ? Quelqu’un rencontre-t’il ce problème ?
Bonjour,
Il n’y a plus de compact_js dans ce fichier :
http://trac.rezo.net/trac/spip-zone/browser/_plugins_/_dev_/googlemap_api/inc/geomap_public_script_init.php
Une mise à jour du plugin devrait corriger le problème.
++
Bonjour,
Mais l’erreur concerne le fichier « geomap_script_init.php » qui comporte bien un compacte_js...
Répondre à ce message
Même problème pour moi sous spip 1.9.2e. Tout fonctionnait jusqu’à la semaine dernière, et désormais le fond de carte ne s’affiche plus dans l’admin, ni dans la config du msgplugin alors que j’ai bien la clé et les paramètres de localisation (latitude, longitude, zoom).
Comment faire ?
J’ai aussi rencontré le problème sur des sites qui utilisent GIS et GGmap. Il y a dû avoir des changements ou une mise à jour dans les scripts de l’API.
Pour retrouver mes cartes, j’ai d’abord supprimé le contenu du dossier /tmp à la racine de SPIP. Puis dans la page de configuration du plugin j’ai basculé entre plusieurs versions de l’API. Pour info j’ai sélectionné la version stable de l’API dans la configuration du plugin et les cartes sont bien affichées dans le privé et le public d’un SPIP 192d.
Bon courage ++
Merci pour ces infos, mais je ne trouve décidement pas la page de configuration du plugin...(pour l’instant je ne parle que de googlemap API) parce que même à ce niveau la carte ne s’affiche pas) . dans l’interface de spip j’ai bien la config mais je ne peux pas choisir de version...J’ai normalement la version stable pourtant elle est noté ’en développement’, est ce qu’il faut intervenir dans les fichiers du plugin ????
(J’ai fait une nouvelle installe de spip (1.9.2e) tout propre sur un nouveau serveur pour être sùr ; la carte reste vierge)
merci d’avance tout le monde !
Alors le plugin ggmap_api n’est pas à jour car la dernière version du plugin permet de sélectionner la version de l’API à utiliser...
Pour ceux qui ont eu du jour au lendemain un problème d’affichage de la carte en partie Admin :
google met à jour régulièrement son API qui est utilisée par le couple plugins google map/gis.
En prenant les dernières versions de ces deux plugins, il est possible de choisir la version de l’API google que l’on veut utiliser (current version, latest, stable, ou une specifique).
Ceux qui ne voient pas cette option de choisir la version de l’API google à utiliser dans l’écran de configuration du plugin google map n’ont tout simplement pas la dernière version du plugin (soit du plugin gis, soit de google map).
Le problème est que ces deux plugins semblent être dépendants et qu’ils sont mis à jour indépendamment ce qui implique qu’il est parfois difficile de télécharger les versions de l’un et de l’autre qui fonctionnent correctement (qui doivent être en plus fonctionner avec la version courante de l’API google).
Ce que je propose pour ceux qui ont eu la chance de tomber sur deux versions qui fonctionnaient mais qui n’ont pas les dernières versions (celles qui permettant de choisir la version de l’API google) et qui ne veulent pas prendre le risque de tomber sur des versions buggées, c’est de modifier directement dans le code de deux fichiers (plugins\googlemap_api\geomap.js.html et plugins\googlemap_api\inc\geomap_script_init.php) du plugin googlemap le lien qui appelle l’API google. Pourquoi modifier ce lien ? Parce qu’il a en paramètre la version de l’API que l’on veut utiliser et que par défaut, c’est la dernière version qui est appelée (pas forcément une version stable)
Par défaut le lien est http://maps.google.com/maps?file=api&v=2
v=2 signifie que les plugins gis et googemap vont attaquer l’API version 2.xx de google qui est mise à jour toutes les semaines (d’après la doc de google).
En revanche, plus rarement, l’API google est passée en mode stable quand plus aucune erreur n’est signalée (v=2.s) et il est aussi possible d’utiliser une version en particulier v=2.175.
Vous l’aurez compris, il suffit d’utiliser le lien http://maps.google.com/maps?file=api&v=2.s pour n’utiliser que la dernière version stable de l’API ce qui évitera d’avoir un dysfonctionnement provenant de google. Ce qui semble être le cas depuis quelques semaines.
Comme yvonig :
Installation du plugin Google Maps API fraîchement téléchargé de la zone sur une SPIP 1.9.2c. L’onglet « Configuration » du plugin tel que photographié dans cette doc n’existe plus (d’ailleurs, googlemap_api/exec est vide).
On dirait qu’on a voulu le basculer dans CFG. Il y a bien une page ?exec=cfg&cfg=geomap mais qui ne propose pas le formulaire pour encoder la clé et la version.
Pourtant, on trouve bien dans le plugin /inc/geomap_config.php mais il n’est apparemment pas appelé dans la partie privée.
Il faut le plugin gis aussi.
Juste !
Ça mériterait d’être explicité dans la documentation...
J’ai pas mal galèré sur ce problème et je confirme : il faut installer les dernières versions de GIS et de Googlemap_api, LES DEUX....et choisir la version stable et tout rentre dans l’ordre...
bon courage...
Bonjour à tous et à toutes,
Désolé pour ce manque de cohérence entre la documentation et l’état des plugins. En fait la page de configuration de l’API se trouvait bien dans le plugin googlemap_api il y a quelques temps mais un des contributeurs l’a déplacé dans le plugin GIS. Je ne vais pas mettre à jour la documentation tout de suite car cela va peut être encore changer (il est plus logique de configurer l’api de ggmap dans le plugin du même nom).
Bref, tout ça pour vous dire que nous faisons de notre mieux pour développer et améliorer ces deux plugins tout en maintenant la doc à jour. Il peut arriver que nous ne passions à côté de certaines informations car nous sommes plusieurs à travailler à distance, et du coup la doc n’est pas toujours à jour.
Amusez vous bien avec ces deux plugins ;)
++
C’est bien cela la cause :
remplacer v2 par v2.s dans les 2 fichiers incriminés et tout revient à la normale.
comme quoi aux grands maux parfois les petites causes.
merci du tuyau
from geoZoom.be
Pour moi la solution de philou (que je remercie vivement) a bien fonctionné.
La modification de l’appel à la version de v=2 à v=2.s réaffiche correctement les cartes dans le back office.
Elle permet de résoudre le problème avec les dernières versions des plugins GIS et googlemap_api ainsi qu’avec des versions plus anciennes qui fonctionnaient ensemble avant l’apparition du bug d’affichage des cartes vides.
Merci !
Si vous passez des dernières versions des 2 plugins à des versions plus anciennes (pour x raisons), il est conseillé de vider le répertoire /tmp pour la prise en compte de l’opération.
Bonsoir,
Il suffit tout simplement de mettre à jour le plugin et vous pourrez choisir la version de l’API que vous souhaitez utiliser dans la page de configuration du plugin (il faut bien sûr installer le plugin CFG).
Je ferai une mise à jour de la doc de GIS et GoogleMap API prochainement car j’ai effectué pas mal de changements dans ces deux plugins en début de semaine.
++
Philou et Ooof, pourriez vous préciser les noms des deux fichiers à modifier pour l’affichage de la carte sous IE.
Merci par avance
Répondre à ce message
Bonjour je voudrais savoir s’il y a moyen de mettre un lien et une image dans le chapeau pour qu’ils puissent apparaître dans la légende sur la carte de goolgle ?
Merci pour toutes infos
Effectivement avec les dernières versions de GIS et Google map api en version stable, cela fonctionne bien.
Répondre à ce message
Pour ma part, j’ai sélectionné la Current version de l’API dans la configuration du plugin et les cartes sont bien affichées dans le privé et le public d’un SPIP 192d et sur tous les navigateurs.
Répondre à ce message
Installation de Google Map API v0.2 + Escoitar Gis Plugin v 0.2 ... tout fonctionne correctement sous Firefox, mais la carte n’apparait pas dans l’interace d’admin sous IE (6 et 7) ... erreur javascript dans le script d’affichage de la carte « Objet attendu ».
Le problème semble déjà avoir été évoqué, mais la solution préconisée concernait, il me semble, plus l’affichage dans la partie publique.
Quelqu’un a-t-il rencontré le même problème ? et trouvé la solution ?
Merci d’avance de vos réponses.
Répondre à ce message
Bonjour,
Tout d’abord merci pour le travail !!
J’ai un problème lorsque je développe un site sous SPIP avec le plugin « Google mpas api » en local et que je transfert le site sur le serveur en production la clé ne fonctionne plus !
Soit je ré-initalise, en effaçant l’ancienne clé (validation d’une clé vide) et puis je rentre ma nouvelle clé avec le bon nom de domaine et bug ça marche pas. mais pas du tout !
J’ai beau :
- relancer
- recharger
- vider le cache physiquement sur le serveur
- vider les fichiers du répertoire /cache
Quelque chose apparemment empêche la ré-initalisation complète de la clé.
Comme je n’arrivais à rien en essayant d’exploiter la copie de ma version locale sur le serveur de prod, je ré-installe une version de base sans aucune config, la même clé et là ça fonctionne ???
Merci pour toutes infos qui me permettrait de pouvoir travailler en local et de transférer la config sur le serveur de prod. (par exemple pour FCKeditor, modification des 2 fichiers de conf et ça passe...)
Bonjour,
J’essaie d’utiliser le plugin gis / google api map, et j’ai ce problème : sous IE la carte ne s’affiche pas et je suis sur pourtant d’avoir généré la bonne clé. J’ai testé sous un autre navigateur (google chrome) la carte s’affiche lors de la configuration mais il n’est pas possible de ’déplier’ la carte dans un article. L’erreur que j’ai sous IE lors de la configuration est Ligne 652, caractère 3, objet attendu. J’aimerais savoir si quelqu’un a déjà eu ce genre de problème, savoir si gis fonctionne chez vous, vos solutions.
D’avance merci
Pour déplier la carte il faut bien faire attention à cliquer sur le texte « Déplier » au bout de la ligne « Changer les coordonnées (déplier) » qui se trouve au dessus de la carte. Si on clique sur la petite flèche noire cela génère une erreur dans la page...
Bon courage ++
Merci pour cette précision !
En effet, ca marche, la carte se déplie mais j’ai toujours ce problème : je vois la carte blanche sans contenu alors que je suis sur d’avoir fourni la bonne clé (j’ai testé du js dans une page externe a spip avec cette clé) ; avez-vous une idée ? tout en sachant que sous google chrome et firefox, ca marche ...
J’ai constaté ce problème sur IE 6 alors que tout fonctionne correctement sur tous les autres navigateurs que j’ai testé (IE 7, Firefox pc et mac, Safari, Opera pc et mac). La difficulté se situe semble-t-il au niveau du fichier geomap.js.html lors de l’appel de l’API Google maps dans le plugin googlemap_api.
J’ai donc fait une surcharge (copie) de ce fichier dans mon dossier squelettes en supprimant les lignes ci-dessus. Et dans la partie head du code html des pages de mon squelette utilisant le plugin googlemap_api, j’ai mis le code suivant :
Cette solution n’est pas très propre, je vous l’accorde, mais elle fonctionne. Je ne parviens pas à expliquer pourquoi le filtre recuperer_page ne fonctionne pas spécifiquement sous IE6...
Si quelqu’un comprend ce qu’il se passe, je suis preneur !
Bonjour,
J’en suis arrivé à la même conclusion que vous.
J’ai néanmoins un autre problème. Lors de la saisie d’une coordonnée sur une carte associée à un article, ou lors de l’ajout d’un marker sur cette carte, le fait de valider, et de revenir sur la carte produit un effet curieux. Le setCenter me semble incorrect, c’est à dire que le centre n’est pas sur positionné sur le marker précédemment saisi mais légèrement décalé. Pourtant lors de l’affichage d’un article dans un squelette, la carte est bien centrée sur le marker saisi dans l’espace privé. Avez-vous remarqué cela ?
Le problème de votre solution (est c’est tout l’intérêt de recuperer_page) et que l’on charge tout le js, ce qui est un peu lourd ...
Je n’ai pas remarqué ce problème de centrage...
Répondre à ce message
curieux, j’ai installé ce plugin, dans le bon dossier avec d’autres, il n’apparaît pas ? les autres oui, le dossier est donc bon. apparemment le fichier plugin.xml est en cause... ?
Ici de même, le plugin « googlemap_api » (version 14910) ainsi que le plugin "gis« (version gis_14901.zip) n’apparaissent pas dans le menu de configuration, bien qu’ils soient placés dans le répertoire »/plugins" comme il se doit.
Ce qui est fort regrettable, car cela semble entraîner des erreurs dans l’utilisation de l’agenda dans le squelette Multi-Saisons ("Table SQL « gis » inconnue"). Tous les autres plugins installés (tous ceux nécessaires au squelette "multi-saisons") apparaissent correctement.
Version de SPIP installée : spip-1.9.2 (10 septembre 2007).
La solution : utiliser simplement les dernières versions se trouvant sur http://files.spip.org/spip-zone/. Tout semble fonctionner à présent...
Bonjour,
Ben moi je suis sur 1.9.2 b et l’icône configuration n’apparait pas. J’ai téléchargé la dernière version pourtant qui date de juin 2008
Une piste ?
Merci
Meme probleme pour moi. pas de bouton configuration.
pour moi aussi. qqun a trouvé une solution ???
En installant le plugin gis la configuration apparait
Répondre à ce message
salut,
j’ai déjà mis en place google sur mon site sous spip.
Pour info, il fonctionne sans plugin et me permet d’afficher les articles mais aussi les évènements du calendrier.
Vous pouvez le voir ici :
Le site en phase de test, mais google fonctionne.
Dernière info, google sur son site c’est bien, mais cela fait pas mal ramer l’affichage de vos pages. Le délais d’affichage est doublé.
Je vais tester votre plugin pour voir l’utilité, mais déjà après l’avoir téléchargé, vous gérez la config de la carte en java, comme google le propose ? Moi je le gère en php, ce qui n’est pas évident !! vous pouvez me contacter par email pour échanger. J’ai pas mal de questions et d’idées pour améliorer cela !
merci en tout cas de l’avoir intégré à un plugin.
Répondre à ce message
Bonjour,
Je suis passé en SPIP 1.9.3 dev [11576].
J’ai téléchargé la version svn du plugin...
mais je n’arrive pas à le refaire fonctionner.
Quand je clique sur configuration, j’obtiens
Fatal error : Call to undefined function : debut_page() in /home.10/mauvaisg/www/plugins/googlemap_api/exec/geomap_config.php on line 14
Qui pourrait m’aider ?
Cordialement,
Répondre à ce message
bonjour,
comment créer des carte personnalisées ? par exemple pour n’afficher qu’un département ? avez vous un lien ?
merci
Répondre à ce message
Bonjour,
je suis hébergé chez Lycos et la dernière version de SPIP qu’ils ont est la version 1.9.1 et on ne peut pas installer une version nous même du fait qu’on ne peut pas créer de base et que la fonction PHP qui listes les bases déjà créées ont été bloquées
Alors j’aurais voulu savoir s’il était possible de modifier ce plugin pour qu’il fonctionne sous la version 1.9.1 sachant que quand j’ai essayé, il m’a mis cette erreur :
Fatal error : Call to undefined function autoriser() in C :\wamp\www\Spip_Site3\plugins\googlemap_api\geomap_pipeline.php on line 14
je n’ai plus aucun accès à l’espace privé
j’ai installé le plugin GIS et celui-ci ne me créé pas d’erreur.
Merci d’avance pour votre aide.
Répondre à ce message
Google propose une nouvelle méthode pour inclure un plan dans du code HTML. Le bouton « Obtenir l’URL de cette page » fournit un nouveau lien pour inclure directement la carte dans une page. Avec spip, on encadre par une balise et c’est gagné.
Le lien google
par contre, pas possible d’avoir les lieux sur la colonne de gauche comme dans cette page ici
Répondre à ce message
Le débat est ouvert sur le choix entre :
- l’utilisation de ce nouveau plug-in
- la méthode que j’utilise déjà sur mes sites avec iframe et le « pack googlemap »
Les créateurs du nouveau plug-in pourraient-ils être plus explicites sur les avantages de leur système par rapport à l’autre, et signaler des sites qui ont mis en place leur plug-in, pour qu’on puisse se faire une idée en les visitant.
Cordialement
Je ne vois pas pourquoi vous utilisez tous une IFRAME, alors que l’on peut intégrer une map directement dans l’article avec du javascript. Il suffit d’écrire les balises script en MAJUSCULES pour que cela fonctionne. Effectivement cela ne centralise pas le code google maps. Les marqueurs de la carte peuvent venir d’une carte « Mes Cartes » ou d’un fichier KML.
Article sur l’intégration de Google Maps My Maps sur site perso
Merci pour ce tuyau des balises en majuscules, qui devrait me rendre un grand service, et pas seulement pour googlemap.
Aux spécialistes de spip, je pose une nouvelle question :
quelle syntaxe pour une boucle ayant comme fonction récupérer pour « Mes cartes » une liste de mots-clés du site (dans un groupe de mots-clés « noms de lieux ») et afficher sur la carte des balises pour chacun des mots-clés de ce groupe ?
J’espère que ma question est claire (?)
Cordialement.
Je me réponds à moi-même pour signaler que j’ai, après quelques tâtonnements, écrit le bon script pour réaliser l’affichage sur Googlemap des balises correspondant aux mots-clés d’un groupe contenant des noms de lieux.
J’ai mis en ligne le script que j’ai créé avec sa boucle dans le forum de Spip-contrib, article Google-Maps et mots-clés.
Il y a en effet besoin d’utiliser la méthode proposée dans cet article, c’est à dire de créer une nouvelle table, avec les noms de lieux, latitude, longitude, etc.
Le résultat est tout à fait intéressant, puisqu’on peut gérer l’affichage des balises par simple ajout de mots-clés dans un groupe.
Il est visible sur mon site Histoire Passion à cette page.
Répondre à ce message
Bonjour, travaillant sur de l’info prévisionnelle circulationIle-de-France, j’ai voulu tester le plug’in, me disant « chouette » un service en plus à proposer... et ca coince...
le petit logo lorsque je saisie un article et le texte à côté ne sont pas clicabvle, pire ca plante internet explorer !
Pour info :
mon spip SPIP 1.9.2b [9381]
hébergement OVH
si quelqu’un a la solution je suis preneur merci !
Benoît (site www.minicircul.com )
hmmm de quel petit logo parlez vous ?
de la petite goutte d’eau noire inversée qui permet normalement de paramétrer la carte générée.
j’ai le meme problème sur mon site, version 1.9.2 et hébergeur haisoft
Répondre à ce message
Formidable ! Je souhaitais personnaliser l’icône du marqueur selon les articles. Je cherche à bidouiller le code (en m’appretant à y passer des heures), et me suis rendu compte que c’est déjà prévu : il suffit d’associer un mot-clé « marker_icon » à chaque article (par exemple « hotel », « restaurant »), et d’associer un logo (png transparent) à chaque mot clé : la carte Google affiche automatiquement le logo du mot clé à la place du marker générique...
Mon seul (petit regret) : le champ de recherche des coordonnées d’une adresse ne s’affiche pas dans la page de saisie de l’article (sous FireFox Mac). Je dois aller sur la page de config du plugin, rechercher les coordonnées de mon adresse, et copier coller le résultat dans la page de saisie de l’article (vivent les onglets de FireFox).
Un grand merci pour ce plugin génial !
J’aimerai comprendre ... ce plugin n’est pas fait pour afficher une carte dans un article mais uniquement de point cental de configuration pouvant servir à plusieurs plugins...
Êtes Vous sur de parler de la même chose...
Répondre à ce message
Bonjour,
Comme le correspondant précédent, j’utilise Googlemap dans plusieurs de mes sites en Spip.
voir par exemple
- Site de la Communauté de Communes du Pays de Matha (Charente-Maritime) : Les 25 communes du Pays de Matha
- Site Histoire Passion : la carte aux trésors de l’histoire locale
- Site Histoire Passion : la carte des foires et marchés d’autrefois
Mais pour y parvenir, j’utilise la fonction iframe du html dans le texte d’un article ou d’une rubrique et j’appelle dans cet iframe un fichier html où il y a tout le dispositif Googlemap, les tables des balises, etc. Et ça fonctionne bien.
J’espère que ce nouveau plugin me permettra de revenir à une version plus orthodoxe, l’iframe n’étant pas considéré d’un bon oeil par les puristes.
Cordialement
Pierre, créateur du Site Histoire Passion et de divers sites en Spip
Bonjour,
Juste une question qui n’a rien à voir avec google map. En consultant ton site j’ai pu constater que le chargement des pages était rapide. je débute avec spip et les premiers essais en ligne me donnent de piètres résultats quant au temps de chargement des pages. Pourtant le cache de spip devrait favoriser les délais d’affichage... Y-a-t-il qque chose qui m’a échappé ??
Merci de prendre qques mn pour me répondre.
Pas facile de te répondre avec certitude, car il peut y avoir des causes multiples à la lenteur de l’affichage
- ça peut venir de ton pc, si la mémoire ram est trop sollicitée (autres applis ouvertes)
- ça peut venir de ton hébergeur, tu peux lui signaler le problème
- ça peut venir du poids de tes pages (images trop volumineuses, applets java consommatrices de mémoire, etc).
Sur aucun des sites que j’ai construit avec Spip, je ne connais ce problème, et le système du cache est surtout destiné à moins solliciter le serveur. Je n’ai par ailleurs jamais modifié les durées standard de Spip pour la mise à jour du cache.
Les pages qui contiennent des googlemaps sont souvent plus lentes à s’afficher que les autres, et quelquefois vraiment beaucoup plus lentes. Cela provient du système Google, très sollicité à certaines heures.
Cordialement.
Pierre
salut,
en fait, je constate des lenteurs à chaque fois que j’inclu dans mes pages des données sur d’autres serveurs. Ce site zickoo est ouvert depuis quelques jours et pas mal de choses sont en test. Mais je viens d’intégrer des widgets comme les petits boutons de favoris vers digg, google, netvibes etc...tu peux le voir ici et cela ralenti l’affichage de cette page, pas enorme mais quand même. Si tu vas dans la rubrique de petites annonces, je viens d’intégrer un autre module externe et là aussi, se sont les derniers éléments à se charger dans la page.
Enfin, je pense pas que mes pages soient trop lourdes, elles sont même plutot light.
Je ne pense pas que cela vienne de mon, pc car je le test sur différentes connection, avec différents ordi (pc et mac) sur différents navigateurs.
Bon faut relativiser, je reste satisfait car avoir cette api de google sur son site est vraiment un plus, avec une inteface très séduisantes. Ce plugin est un vrai plus.
Répondre à ce message
j’ai pris aussi la solution du iframe après avoir étudié le plugin car le google maps me proposait une liste gérée par lui des points sur la carte et dans mon cas, c’était un joli gain de temps plutôt que de faire une moulinette pour générer un lien entre chaque nom et sa position sur la carte :
http://crcagnes.free.fr/spip/spip.php?article10
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
