Description
Ce plugin est basé sur l’utilisation des modèles SPIP et permet d’ajouter une nouvelle classe sur les images insérées dans le corps des articles, brèves ou rubriques : la classe cliquable
<imgXXX|cliquable><embXXX|cliquable>
L’utilisation de cette classe permet de transformer une image classique en image cliquable (ou mappée).
Démonstration
Exemple avec squelettes personnalisés SPIP 1.9.1
Et un autre exemple pour tester la surimpression au survol : Plan d’une pergola. Survolez la vue éclatée de la construction, et les différentes pièces apparaissent en rouge. Sympa non ?
Installation
- Récupérez le zip du plugin sur plugin.spip
- Copiez le répertoire image_cliquable dans le répertoire /plugins
Paramètres
Pour chaque zone cliquable de l’image, il faut définir 4 paramètres :
- type : type de la zone cliquable, 3 valeurs possibles :
-
circle, la zone est un cercle -
rect, la zone est un rectangle -
poly, la zone est un polygone
- coord : coordonnées de la zone cliquable, séparées par des virgules. Il prend les valeurs suivantes :
- coord = x1,y1,x2,y2 quand type = rect. (x1,y1) sont les coordonnées du point en haut à gauche. (x2,y2) sont les coordonnées du point en bas à droite.
- coord = x1,y1,R quand type = circle. (x1,y1) sont les coordonnées du centre du cercle et R est son rayon.
- coord = x1,y1,x2,y2,...,x9,y9 quand type=poly. Les couples (x1,y1) ... (x9,y9) sont les coordonnées de chacun des points composant le polygone.
- lien : adresse de la page à afficher après un clic
- alt : texte alternatif à afficher pour la zone cliquable
On ajoute après chaque paramètre, le numéro de la zone cliquable.
Attention :
- les paramètres doivent être ajoutés sur la même ligne.
- le filtre image_reduire ne doit pas s’appliquer :
- soit le filtre n’est pas appelé dans le squelette
- soit les dimensions de l’image cliquable sont inférieures aux dimensions données en paramètre du filtre image_reduire
Depuis la v2.1.0, deux nouveaux paramètres :
- nolist : permet de supprimer la liste des zones en dessous l’image
- maphilight : les zones sont colorisées au survol de la souris.
Exemple :
<img3|cliquable|nolist|maphilight|coord1=...>Exemple
Avec l’image en pièce jointe :
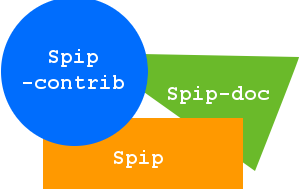
<img3|cliquable|coord1=60,123,242,190|type1=rect|lien1=https://www.spip.net|alt1=lien vers spip|coord2=73,73,72|type2=circle|lien2=https://www.spip-contrib.net|alt2=lien vers spip-contrib|coord3=88,58,297,58,254,171|type3=polygon|lien3=https://code.spip.net|alt3=lien vers code.spip>
Surimpression des zones au survol
Depuis la v2.1.0, il est possible d’activer le maphilight ; c’est-à-dire la colorisation d’une zone lorsqu’on la survole à la souris.
Il suffit d’ajouter « maphilight » dans la liste des paramètres.
Un exemple d’utilisation très concret : Plan de carport
Accessibilité : Attention, cette fonctionnalité désactive le focus des zones au clavier (touche Tab).
Divers
Pour déterminer graphiquement les coordonnées des zones, vous pouvez utiliser le filtre « image cliquable » de the Gimp (« Filtres »->« Web »->« Image Cliquable »).
Les parmètres coord, type, lien et alt correspondent respectivement aux paramètres coords, shape, href et alt de l’objet <area> en html
Le nombre de zone cliquables pour une image est limité à 12 dans la branche V1 de ce plugin.
Branche V2
Une nouvelle version de ce plugin est développée sur la zone de SPIP.
Nouveautés :
- Nécessite SPIP 2.1.14 minimum
- Nécessite Les Itérateurs pour SPIP 2.1
- Peut avoir un nombre quelconque de zone cliquables
- De plus, pour améliorer l’accessibilité du résultat, la liste des zone est affichée sous forme d’énumération sous l’image, classé par ordre alphabétique des alternatives textuelles à chaque lien.
- Enfin les liens peuvent utiliser la syntaxe des liens internes de SPIP (art12, rub12...)



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
