Installation
Les modèles <media> nécessitent que le plugin Médiathèque soit installé et activé.
Le plugin Insérer Modèles n’est pas obligatoire mais fortement recommandé afin de fournir une aide aux rédacteurs pour l’insertion des modèles <media>.
Avertissement
La version 3.3 de SPIP a résolu la grande partie des problèmes auquel ce modèle répondaient. Le plugin est toutefois compatible 3.3 pour les raisons suivantes :
- permettre de ne pas avoir à migrer ses modèles ;
- continuer à disposer de certaines options non encore présente dans les modèles de SPIP.
Syntaxe générale
Trois variantes principales
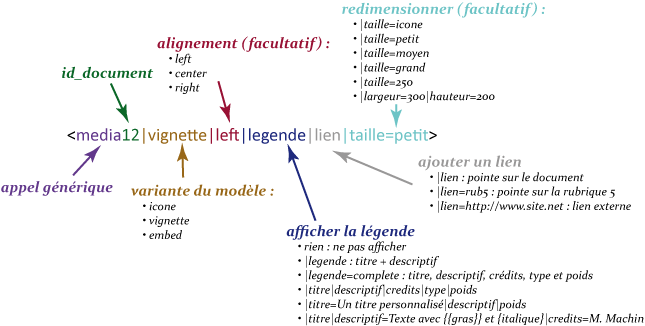
Les modèles <media> reposent sur trois variantes principales : icone, vignette et embed.
<media12|icone> affichera l’icône représentant le type de document.
<media12|vignette> affichera une vignette du document. Il s’agira dans l’ordre :
- de la vignette personnalisée associée au document si elle existe.
- d’une vignette générée automatiquement à partir du document. La vignette générée est indépendante de la configuration de SPIP (que l’on ait activé ou non les vignettes automatiques dans Configuration > Fonctions avancées). Enfin, la taille de la vignette n’est pas déterminée par le paramètre de SPIP concernant les vignettes automatiques mais par le paramètre
|tailletransmis au modèle (voir ci-après). - de l’icône du type de fichier si aucune vignette personnalisée n’est disponible et si aucune fonction de génération automatique de vignette n’est disponible pour ce type de fichier.
<media12|embed> permet d’incruster le document, l’incrustation étant fonction du type du document.
Depuis la vesion 1.2.0, on peut utiliser <media12|insert>, équivalent à <media12|embed> [1].
Alignement
L’alignement se précise comme actuellement avec |left, |center et |right.
Exemple : <media12|icone|right>
Afficher une légende
En l’absence de paramètres spécifiques, aucune légende n’est affichée.
Pour afficher une légende simple (titre + descriptif), on ajoutera simplement |legende au modèle. Par exemple : <media12|vignette|legende>.
Si l’on souhaite une légende complète (titre + descriptif + crédits + type de document + poids en octets), on indiquera |legende=complete. Par exemple : <media12|vignette|legende=complete>.
Il est également possible d’indiquer plus précisément les éléments qui devront composer la légende. Au lieu du paramètre |legende, on aura alors recours aux paramètres |titre, |descriptif, |credits, |type et |poids. Par exemple, si on souhaite afficher uniquement le titre et les crédits on fera : <media12|icone|titre|credits>. Pour afficher seulement le type de document et son poids : <media12|icone|type|poids>.
Il est possible de personnaliser le titre, le descriptif et les crédits à afficher pour utiliser d’autres valeurs que celles associées au document (utile par exemple sur un site multilingue). On précisera alors simplement à ces trois paramètres les valeurs à prendre. Par exemple :
<media12|icone
|titre=Un autre titre
|descriptif=Un autre descriptif avec du {{gras}}, de l'{italique} et même une note[[de bas de page]].
|credits=d'autres crédits>On peut utilise les deux formes d’écritures. Pour afficher le titre du document, des crédits personnalisés et le poids du document : <media12|icone|titre|credits=autres crédits|poids>. Si on souhaite afficher la légende complète en personnalisant juste le titre : <media12|icone|legende=complete|titre=Mon autre titre>.
Ajouter un lien
Pour les variantes icone et vignette, un lien pointant sur le document sera ajouté par défaut. Pour la variante embed, en l’absence de paramètre lien, aucun lien ne sera ajouté au média.
Pour que le média pointe sur lui-même, on ajoutera simplement |lien. Il est possible de préciser un lien spécifique, par exemple <media12|icone|lien=http://www.monsite.net>. On peut utiliser les raccourcis SPIP pour les liens internes. Par exemple, pour pointer sur la rubrique 3 : <media12|icone|lien=rub3>.
Il est également possible d’utiliser la syntaxe suivante [<media12|icone>->rub3].
L’attribut title du lien est déterminé automatiquement par SPIP en fonction du lien. Cependant, il est possible de spécifier explicitement l’attribut title avec le paramètre |titre_lien. Par exemple : <media12|icone|lien=http://www.monsite.net|titre_lien=Un super site à visiter>.
Spécifier la taille
En l’absence de paramètres spécifiques, la taille du document sera utilisée (modifiable selon le type de fichier), notamment pour les vignettes.
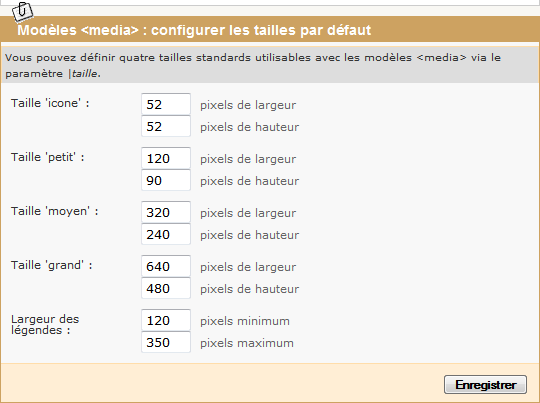
Les modèles <media> proposent 4 tailles standards : icone, petit, moyen et grand. Ces quatre tailles peuvent être personnalisées dans la Configuration de SPIP, sous l’onglet Fonctions avancées.

On spécifiera la taille souhaitée en utilisant le paramètre |taille, par exemple : <media12|vignette|taille=petit>. Il est également possible de spécifier une taille précise en pixels de la manière suivante : <media12|vignette|taille=150>.
Les médias sont redimensionnés en respectant le ratio hauteur/largeur. Ainsi, |taille=150 redimensionnera le média de telle manière que son plus grand côté soit égal à 150 pixels.
Si on souhaite simplement spécifier une hauteur maximum de 150 pixels, on utilisera |hauteur=150. Pour une largeur maximum de 300 pixels, |largeur=300. On peut utiliser les deux paramètres en même temps : <media12|vignette|hauteur=150|largeur=300>.
Personnaliser le texte alternatif
Il est possible de personnaliser le texte alternatif ajouté aux images et autres médias avec le paramètre |alt. Par exemple : <media12|icone|alt=Texte alternatif sur l'icône>.
Cas du modèle appelé sans variante
Il peut arriver que le modèle soit appelé sans spécifier de variante (exemple : <media12>).
Le modèle n’est pas censé être appelé sans variante. Si cela arrive, la variante vignette sera utilisée. Mais cela n’est pas recommandé.
Aide à l’insertion des modèles
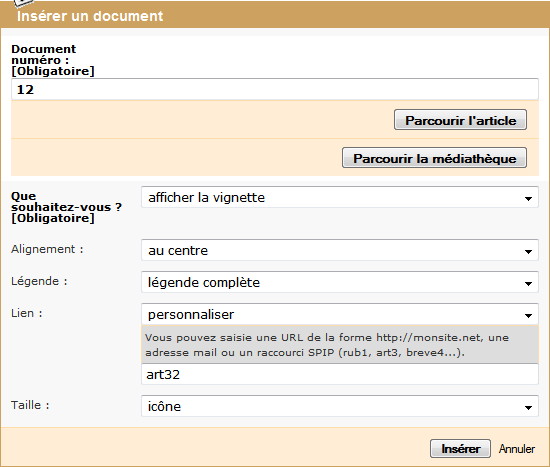
Afin de faciliter l’insertion des nouveaux modèles, ce plugin fournit un formulaire d’insertion utilisable avec le plugin Insérer Modèles. Si celui-ci est actif, alors une aide à l’insertion des modèles media sera disponible dans le porte-plume.




Discussions par date d’activité
57 discussions
Cela ne vaudra-t-il pas la peine d’ajouter une option pour passer une classe clear ?
Répondre à ce message
Je suis toujours coincé...
J’insère les docs avec mais lorsque je clique sur une image, mediabox ne l’ouvre pas.
Fais des essais avec les Images en portfolio ou en dehors avec le même résultat, la boîte multimédia ne s’ouvre pas.
Dans ma configuration « Boîte multimédia » j’ai : #documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/gif’]
Faut-il rajouter quelque chose ?
Merci
Robert
Toujours aucune réponse ?
Merci, s’il vous plaît !
Robert
A priori, c’est plus un problème « mediabox », les modèles medias n’intervenant pas dans le processus boîte modale.
Quelle version de mediabox/SPIP ? Peut-être un lien avec la discussion présente ici https://contrib.spip.net/MediaBox#forum493040 ?
Répondre à ce message
Bonjour,
Je viens de faire la mise à jour de 3.1.3 vers 3.1.6 et au passage j’ai supprimé puis réinstaller tous mes plugins dont le plugin Modèles Media. Depuis les liens ne marche plus !
Dans le champ « texte » d’un de mes articles j’avais ça :
<media886|vignette|largeur=158> qui pointait naturellement vers l’article 7.
Depuis, quelle que soit la syntaxe que j’utilise :
Le seul lien qui existe sur mon image est un lien vers l’image elle même, impossible de faire pointer le lien ailleurs !
Qu’ai-je oublié ?
Edit :
Dans le champ « texte » d’un de mes articles j’avais ça :
[<media886|vignette|largeur=158>->7]Qui pointait naturellement vers l’article 7Depuis, quelque soit la syntaxe :
[<media886|vignette|largeur=158>->7]OU
<media886|vignette|lien=art7|largeur=158>le lien pointe systématiquement vers le media 886 et non plus vers l’article 7 !Je viens de faire le test avec la dernière version du plugin sous SPIP 3.0 et je n’ai pas le problème rencontré. Le lien est correct. Mais je n’ai pas d’espace de test sous SPIP 3.1 sous la main.
Quelle est votre version de SPIP ? Quels sont les autres plugins actifs ?
Bonjour et merci de votre réponse.
Ma version de SPIP : SPIP 3.1.6 [23598]
Le bug est consultable ici par exemple : http://www.cemearhonealpes.org/vaca... (J’ai provisoirement ajouté des tableaux pour pouvoir ajouter mes liens...
La liste des plugins actifs sur le site :
Agenda Evénementiel
Une API générique pour vérifier une valeur
Convertir l’article affiché au format pdf
Attribuer un article d’accueil aux rubriques
API de gestion de nouveaux champs dans les objets éditoriaux.
Offre une interface graphique pour gérer des champs extras
Une couleur pour chaque rubrique
Modèles pour inclure les modules sociaux Facebook
Il distribue vos courriels
Personnaliser le flux RSS des articles du site
Générateur de formulaires
Ajoute un bouton Google +1
Une aide à l’insertion des modèles dans vos textes
Plein de petites fonctionnalités nouvelles et utiles à votre site (...)
Créez vos menus personnalisés.
Permet l’utilisation d’une balise #CALENDRIER_MINI
Modèles alternatifs pour l’insertion des documents
Des pages sans rubrique
Écrire facilement des champs de formulaires.
Activer des boutons de partage de liens sur les réseaux sociaux.
Le plugin qui lave plus SPIP que SPIP.
Evitez les diffusions involontaires !
Permet de choisir le squelette en fonction d’un mot clef
Interface de gestion et modèles d’insertion de vidéos
Un format de fichier simple pour éditer des listes de données
Merci de votre aide ;)
Bonjour,
Passez en dernière version et dites moi ce que cela donne.
merci
Bonjour Pierre,
Quelle dernière version ?
Sauf erreur de ma part, ma version de SPIP est déjà la dernière.
Seul plugin qui n’était pas à jour dans la liste ci-dessus : Couteau Suisse, dont la mise à jour est sortie dans le we et que j’ai mis à jour ce matin. Le problème reste le même.
Merci
Pierre a mis à jour le plugin modeles media. version 1.4.3 du plugin
.
Elle devrait être proposé dans les heures à venir en effet.
Pour info, je viens de faire l’essai sur une mutu SPIP 3.1.6 + modèles medias 1.4.2 et tout est OK chez moi. Je n’observe pas le comportement défaillant décrit par Jérémy
Etrange...
Je ne sais pas ce qu’à corrigé Pierre, mais ça a été efficace dans mon cas en tout cas.
Répondre à ce message
Attention, suite à la mise à jour de cette nuit, site bloqué : Parse error : syntax error, unexpected ’if’ (T_IF) in /home/laccrete/www/plugins/auto/media/v1.4.0/media_fonctions.php on line 183
Désolé je suis allé trop vite. Je viens de procéder à un retour en arrière.
Attention, la seule version dispo en téléchargement auto est la version1.4.0
Il faut être un peu patient, le temps que le zip de la nouvelle version soit généré
OK et en plus la variable de pourcentage « % » fonctionne !
FANTASCHTICK ou plus simplement super !
Merci.
Michel
http://laccreteil.fr
Répondre à ce message
Bonjour Joseph,
Dans les variables, serait-il possible d’avoir une variable de pourcentage « % » car cela permet une adaptation à la taille de la fenêtre du navigateur utilisé ?
Pour exemple, la carte et le lecteur PDF sur cette page : http://laccreteil.fr/spip.php?article242
Il serait ainsi possible d’avoir cinq images en « left » à 20% qui ferait une serie de photos sur 100%...
Merci pour tout le travail !
Michel
Je ne comprends pas très bien.
Il est déjà possible de faire
<media123|embed|largeur=20%>Ne fonctionne pas, que ce soit avec « embed » ou « insert »... sur le site http://laccreteil.fr
Ne fonctionne pas chez moi non plus
Ne fonctionne toujours pas, que ce soit avec « embed » ou « insert »... sur le site http://laccreteil.fr
Pourtant j’ai effectué un copié collé de <media123|embed|largeur=20%> en changeant uniquement le numéro de l’image.
Peux-tu essayer la version 1.4.0 ?
Désolé pour le bug introduit hier. Peux tu faire un essai avec la version 1.4.2 ?
Seule la 1.4.0 est dispo en téléchargement auto
Répondre à ce message
« Bonjour » et merci pour ce super plugin qui me simplifie la vie.
Comment faire pour donner au
<mediaxxx|embed|....les paramètres du lecteur de média au chhargement de la page si le fichier est de type mp3 ou mp4 ?
Par exemple
Le lecteur est bien chargé, mais la lecture démarre automatiquement au chargement de la page ce qui l’est pas désiré, surtout si il y a d’autre lecteurs dans la page.
D’autre part
ne semble pas influer sur la taille du lecteur mp3
Merci beaucoup
Rémi
Répondre à ce message
Bonjour,
Je trouve le modèle média plus simple et intuitif que les modèles par défaut.
J’espère qu’un jour ça sera inclus dans le core :)
Raphaël
Répondre à ce message
Bonjour
merci pour ce plugin.
J’aimerais savoir s’il est possible d’avoir l’effet « agrandissement sur clic » avec le modèle MEDIA comme nous l’avons avec les modèles DOC ou IMG si nous déposons l’image dans le porte-folio.
Actuellement je n’ai pas trouvé la solution pour afficher une image en utilisant modèle MEDIA et en réduisant sa taille à 400 px et l’agrandir à sa taille réelle si on clique dessus.
J’ai donc pour le moment mis les deux : cf. http://www.infogm.org/article6078
En vous remerciant
Cordialement
Christophe Noisette
Normalement, il suffit d’un lien sur l’image vers elle même, ce qui s’obtient en ajoutant
|lienà l’appel du modèle.Merci. Ca marche parfaitement bien ainsi. Bonne journée.
Répondre à ce message
Bonjour,
Dans la fonction calculer_balise_MEDIA_IMAGE_RETAILLEE, il y a un ajout de chaîne que je n’explique pas et qui bloque le chargement d’images chez moi. Il s’agit de « :// » à la ligne 163. Sa suppression permet de résoudre le problème de chargement de l’image.
BS.
Voici les lignes en questions :
Cela correspond à la ligne 3 juste au-dessus.
Je ne comprends pas très bien votre problème. Vous pourriez nous donner un exmeple plus précis permettant de reproduire le bug ?
Répondre à ce message
Hello,
J’aime bien ce plugin pour la présentation des pièces jointes dans le texte des articles.
Tout fonctionne de mon coté avec SPIP 3.1 et la version 1.3.5 SVN [98239] du plugin.
Mes liens sont sous la forme
<media2001|vignette|legende=complete>et dans l’espace privé c’est assez disgracieux car sur les pages ?exec=article&id_article=xx la vignette s’affiche au max de la largeur du texte et donc par exemple la vignette figurant un zip est agrandie à 500px de large au lieu de 52px.
J’ai mis une capture du code généré ici : https://framapic.org/dbVMjMWgtZ5W/V9bVIKInfWl6.png
dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
