Installation
Les modèles <media> nécessitent que le plugin Médiathèque soit installé et activé.
Le plugin Insérer Modèles n’est pas obligatoire mais fortement recommandé afin de fournir une aide aux rédacteurs pour l’insertion des modèles <media>.
Avertissement
La version 3.3 de SPIP a résolu la grande partie des problèmes auquel ce modèle répondaient. Le plugin est toutefois compatible 3.3 pour les raisons suivantes :
- permettre de ne pas avoir à migrer ses modèles ;
- continuer à disposer de certaines options non encore présente dans les modèles de SPIP.
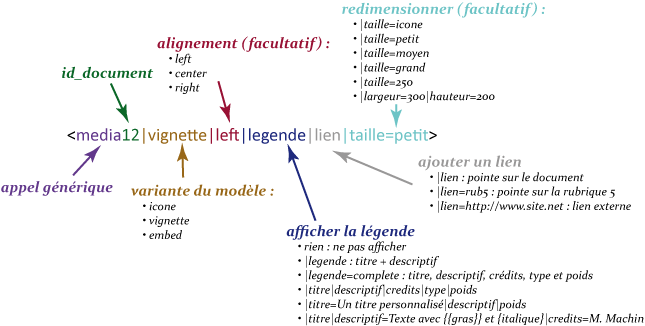
Syntaxe générale
Trois variantes principales
Les modèles <media> reposent sur trois variantes principales : icone, vignette et embed.
<media12|icone> affichera l’icône représentant le type de document.
<media12|vignette> affichera une vignette du document. Il s’agira dans l’ordre :
- de la vignette personnalisée associée au document si elle existe.
- d’une vignette générée automatiquement à partir du document. La vignette générée est indépendante de la configuration de SPIP (que l’on ait activé ou non les vignettes automatiques dans Configuration > Fonctions avancées). Enfin, la taille de la vignette n’est pas déterminée par le paramètre de SPIP concernant les vignettes automatiques mais par le paramètre
|tailletransmis au modèle (voir ci-après). - de l’icône du type de fichier si aucune vignette personnalisée n’est disponible et si aucune fonction de génération automatique de vignette n’est disponible pour ce type de fichier.
<media12|embed> permet d’incruster le document, l’incrustation étant fonction du type du document.
Depuis la vesion 1.2.0, on peut utiliser <media12|insert>, équivalent à <media12|embed> [1].
Alignement
L’alignement se précise comme actuellement avec |left, |center et |right.
Exemple : <media12|icone|right>
Afficher une légende
En l’absence de paramètres spécifiques, aucune légende n’est affichée.
Pour afficher une légende simple (titre + descriptif), on ajoutera simplement |legende au modèle. Par exemple : <media12|vignette|legende>.
Si l’on souhaite une légende complète (titre + descriptif + crédits + type de document + poids en octets), on indiquera |legende=complete. Par exemple : <media12|vignette|legende=complete>.
Il est également possible d’indiquer plus précisément les éléments qui devront composer la légende. Au lieu du paramètre |legende, on aura alors recours aux paramètres |titre, |descriptif, |credits, |type et |poids. Par exemple, si on souhaite afficher uniquement le titre et les crédits on fera : <media12|icone|titre|credits>. Pour afficher seulement le type de document et son poids : <media12|icone|type|poids>.
Il est possible de personnaliser le titre, le descriptif et les crédits à afficher pour utiliser d’autres valeurs que celles associées au document (utile par exemple sur un site multilingue). On précisera alors simplement à ces trois paramètres les valeurs à prendre. Par exemple :
<media12|icone
|titre=Un autre titre
|descriptif=Un autre descriptif avec du {{gras}}, de l'{italique} et même une note[[de bas de page]].
|credits=d'autres crédits>On peut utilise les deux formes d’écritures. Pour afficher le titre du document, des crédits personnalisés et le poids du document : <media12|icone|titre|credits=autres crédits|poids>. Si on souhaite afficher la légende complète en personnalisant juste le titre : <media12|icone|legende=complete|titre=Mon autre titre>.
Ajouter un lien
Pour les variantes icone et vignette, un lien pointant sur le document sera ajouté par défaut. Pour la variante embed, en l’absence de paramètre lien, aucun lien ne sera ajouté au média.
Pour que le média pointe sur lui-même, on ajoutera simplement |lien. Il est possible de préciser un lien spécifique, par exemple <media12|icone|lien=http://www.monsite.net>. On peut utiliser les raccourcis SPIP pour les liens internes. Par exemple, pour pointer sur la rubrique 3 : <media12|icone|lien=rub3>.
Il est également possible d’utiliser la syntaxe suivante [<media12|icone>->rub3].
L’attribut title du lien est déterminé automatiquement par SPIP en fonction du lien. Cependant, il est possible de spécifier explicitement l’attribut title avec le paramètre |titre_lien. Par exemple : <media12|icone|lien=http://www.monsite.net|titre_lien=Un super site à visiter>.
Spécifier la taille
En l’absence de paramètres spécifiques, la taille du document sera utilisée (modifiable selon le type de fichier), notamment pour les vignettes.
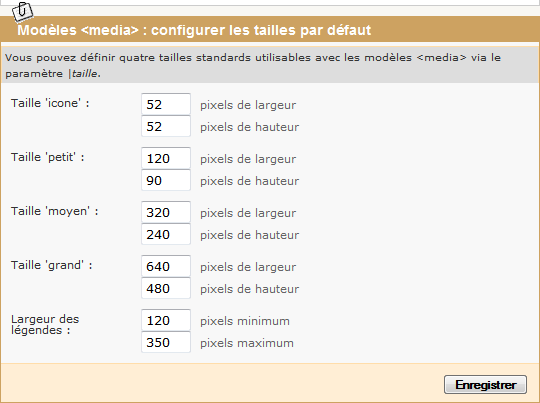
Les modèles <media> proposent 4 tailles standards : icone, petit, moyen et grand. Ces quatre tailles peuvent être personnalisées dans la Configuration de SPIP, sous l’onglet Fonctions avancées.

On spécifiera la taille souhaitée en utilisant le paramètre |taille, par exemple : <media12|vignette|taille=petit>. Il est également possible de spécifier une taille précise en pixels de la manière suivante : <media12|vignette|taille=150>.
Les médias sont redimensionnés en respectant le ratio hauteur/largeur. Ainsi, |taille=150 redimensionnera le média de telle manière que son plus grand côté soit égal à 150 pixels.
Si on souhaite simplement spécifier une hauteur maximum de 150 pixels, on utilisera |hauteur=150. Pour une largeur maximum de 300 pixels, |largeur=300. On peut utiliser les deux paramètres en même temps : <media12|vignette|hauteur=150|largeur=300>.
Personnaliser le texte alternatif
Il est possible de personnaliser le texte alternatif ajouté aux images et autres médias avec le paramètre |alt. Par exemple : <media12|icone|alt=Texte alternatif sur l'icône>.
Cas du modèle appelé sans variante
Il peut arriver que le modèle soit appelé sans spécifier de variante (exemple : <media12>).
Le modèle n’est pas censé être appelé sans variante. Si cela arrive, la variante vignette sera utilisée. Mais cela n’est pas recommandé.
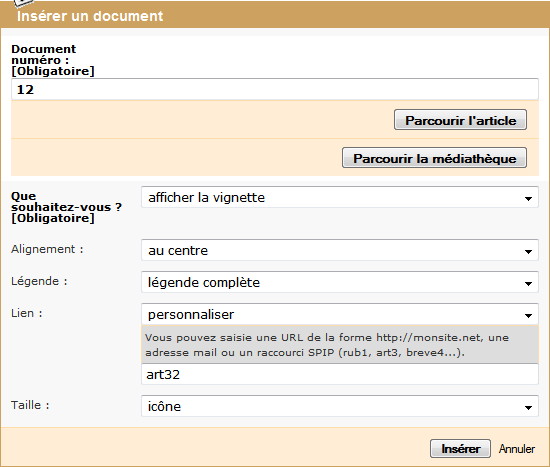
Aide à l’insertion des modèles
Afin de faciliter l’insertion des nouveaux modèles, ce plugin fournit un formulaire d’insertion utilisable avec le plugin Insérer Modèles. Si celui-ci est actif, alors une aide à l’insertion des modèles media sera disponible dans le porte-plume.




Discussions par date d’activité
57 discussions
Bonjour
je viens de me rendre compte que pour que compteur de clic (via le plugin analyclick) fonctionne, il faut absolument utiliser <DOCxx|compteur> et non pas, comme j’essayais de la faire <MEDIAxx|compteur>. Autrement dit, les plugins analyclicks et medias ne peuvent pas être utilisés ensemble. Quelqu’un a-t-il une idée pour faire comprendre à analyclick de compter les téléchargements des docs qui sont insérés via ?
Sur le forum d’analyclick, où j’ai aussi posé la question, on me dit :
« ... s’ils peuvent se brancher sur l’url de comptage (#URL_DOC_COMPTEUR) lorsque le plugin analyclick est activé. »
Merci d’avance et bonne journée.
L’usage est que ce soit au plugin qui introduit une nouvelle fonctionnalité d’étendre les modèles .
Répondre à ce message
Bsr,
Quand la balise <mediaXXX|insert|center> concerne un ppt, les < > restent apparents cf Mon site
Quels sont les plugins actifs ?
Il faudrait faire un var_mode=inclure et voir quel squelette produit les < >
Moi pas comprendre « var_mode=inclure »
En tous cas, cela ne le fait pas avec les pdf ...
Et avec un document Word ?
Quels sont les plugins installés sur le site ?
Pour le var_mode=inclure, il suffit de se connecter comme admin sur le site. Puis charger la page du site public où il y a un problème et ajouter
&var_mode=inclureà l’URL, soit http://www.copacamu.org/spip.php?article211&var_mode=inclureRépondre à ce message
Bonjour Joseph,
je viens d’avoir un retour d’un client qui me fait part d’un truc qui ma parait pas couillon. Je ne sais pas si c’est du ressort de ton plugin ou si c’est autre part qu’il faudrait intervenir, mais, bon, je poste ici.
Il publie sur son site différentes choses dont des vidéos youtube, vimeo etc.... Il utilise pour cela au plugin VIDÉOS de xduj.
Après avoir inséré une vidéo, celle-ci apparaissant comme les autres documents dans la colonne de gauche, mon client, un peu étourdi, a assez naturellement fait un
<mediaxxx|embed>dans son article ;Bien évidement, ça ne fonctionne pas mais je me disais que ça serait tout de même bien « ergonomique » que dans ce cas précis
<mediaxxx|embed>soit équivalent à<videoxxx>Qu’en penses-tu ? Compliqué à mettre en place ou est-ce qu’une modification du modèle serait suffisant ?
La question a déjà été soulevée et les pistes de solution évoquées : voir http://comments.gmane.org/gmane.comp.web.spip.zone/34817
Pour le développement effectif de ces modifications dans le plugin vidéo, il faudrait une bonne âme qui a le temps de coder et de proposer une nouvelle version du plugin vidéo, et voir si xduj est d’accord avec ça.
Répondre à ce message
Bonjour,
avec un SPIP3 et le plugin accès restreint activé sur les documents,
je n’arrive pas à obtenir de vignette, d’icône ou de redimensionnement avec largeur ou taille. J’obtiens une icône de vignette générique SPIP même si j’ai activé la fabrication des vignettes.
Merci s’il existe une solution.
Normalement c’est résolu avec http://zone.spip.org/trac/spip-zone/changeset/80110
Répondre à ce message
Bug (?) en cas de « base » externe et/ou mutualisation
Je suis en train de monter une mutualisation dans laquelle chaque site dispose de ses propres données mais comporte également un item qui va récupérer des infos provenant d’un site "maitre" (partage d’une rubrique commune).
Si, dans un de ces articles "partagés", je mets des images en les insérant avec les raccourcis classiques img et doc, pas de problème, je récupère bien ces images dans les articles quand je les consulte depuis le site "client".
Par contre, si j’utilise le raccourci media, il n’y a pas d’affichage d’image
exemple :
si dans l’article "source", j’utilise l’insertion suivante :
<media1|embed|taille=moyen>j’obtiens le code suivant dans l’article récupéré
<p><span class='spip_document_1 spip_documents media media_image media_image_jpg'></span></p>code du squelette appelant :
C’est moi qui zappe quelque chose ou est-ce qu’il y a un truc qui ne va pas quelque part ?
ma config : SPIP 3.0.10 + plugin modèles media installé sur tous les sites « clients »
Bonjour,
je n’ai jamais été confronté à cette question (multisite). Je vais essayer de comprendre le fonctionnement sous-jacent.
Cordialement
Pour prolonger (et peut-être donner des pistes de recherche), la balise media dans un article du site maitre semble en fait interprétée « en local ».
Je veux dire par là que , lorsque site esclave n’a pas de contenu (images) propre. et dans ce cas, la balise media des articles d’origine ne donnait rien. ( Lors de mon premier message, j’avais simplement commencé à travailler à mettre en place unes structure /maitre / esclave et je travaillais juste à la façon de récupérer les articles « partagés ».)
Depuis, j’ai saisi des informations propres au site « client », dont des images et... ce sont ces images-là qui maintenant ressortent là où jusque là
<media1>ne conduisait à aucun affichage. Il semble donc que le modèle<mediaXX>présent dans un article du site maitre insère dans son contenu l’image id = XX du site client. (cf image jointe)En espérant avoir été clair et que ça puisse aider...
PS 1 : il y avait eu une discussion il y a quelque temps pour remplacer l’obscur anglicisme « embed » par un truc plus compréhensible (et français)... Un consensus s’est-il dégagé ?
PS 2 : encore un super grand merci pour ce plugin que je trouve vraiment indispensable (et qui rend simple et claire l’insertion des images)
Pour le PS1, il n’y avait pas vraiment eu de consensus mais insert avait émergé. Je devrais peut-être l’intégrer au plugin.
Oui, j’ai bien compris que le modèle faisaient appel aux données du site client et non du site maitre. La question est de savoir d’où cela vient puisque les modèles doc, enb aux récupèrent bien le paramètre basesitemaitre dans leur contexte.
Il faudrait identifier où, dans le code de SPIP, on transfère au modèle le paramètre basesitemaitre et pourquoi cela est transmis aux modèles doc, img, emb et pas aux modèles media.
Pouvez vous faire sur le site escalve un var_mode=debug avec dans l’article un modèle emb et un modèle media.
Le modèle emb a-t-il un paramètre connect dans son environnement ? Quand est-il du modèle media ?
squelette plugins/auto/media/v1.1.0/modeles/media_embed.html
Temps de calcul : 404.012 ms
#ENV
page : sitemaitre
id_article : 2
date : 2013-08-12 12:30:45
date_default : 1
date_redac : 2013-08-12 12:30:45
date_redac_default : 1
type : page
composition : sitemaitre
lang : fr
dir_racine :
id_media : 1
id : 1
class :
args : (1 items) [moyen]
taille : moyen
squelette plugins/auto/media/v1.1.0/modeles/media_image.html
Temps de calcul : 117.479 ms
#ENV
page : sitemaitre
id_article : 2
date : 2013-08-12 12:30:45
date_default : 1
date_redac : 2013-08-12 12:30:45
date_redac_default : 1
type : page
composition : sitemaitre
lang : fr
dir_racine :
id_media : 1
id : 1
class :
args : (1 items) [moyen]
taille : moyen
squelette plugins-dist/medias/modeles/img.html
Temps de calcul : 7.582 ms
#ENV
page : sitemaitre
id_article : 2
date : 2013-08-12 12:30:45
date_default : 1
date_redac : 2013-08-12 12:30:45
date_redac_default : 1
type : page
composition : sitemaitre
lang : fr
dir_racine :
id_document : 1
id : 1
class :
args : (0 items) []
L’url appelante est /spip.php ?page=sitemaitre&connect=nomdelabasesitemaitre
Le squelette sitemaitre.html est :
À PROPOS DE CONNECT
Cette histoire du parametre connect et de sa portée m’intéresse particulièrement. J’avis d’ailleurs posté un message sur la liste SPIP-user à ce sujet mais je n’ai pas eu de réponse. Il s’agissait du si j’appelle l’url suivante :
spip.php ?article3&connect=connect_sitemaitre&toto=123456
Si je teste l’environnement transmis aux pages par
[<pre>(#ENV**|unserialize|print_r{1})</pre>]Array
(
[article3] =>
[toto] => 123456
[id_article] => 3
[type] => article
[date] => 2013-08-09 07:25:15
[date_default] => 1
[date_redac] => 2013-08-09 07:25:15
[date_redac_default] => 1
[id_rubrique] => 1
[id_secteur] => 1
[composition] =>
[lang] => fr
)
Pourquoi le paramètre connect n’est-il pas explicitement transmis ?
Pourtant, il doit bien l’être puisque, depuis le site client, une boucle du type
liste bien les articles du site maitre présents dans la rubrique 1 du site maitre.
=> le connect = connect_sitemaitre est implicitement transmis à la boucle test2_lesarticles sans qu’il apparaisse dans
#ENVen espérant ne pas avoir été trop confus...)
En farfouillant un peu le code du core, le paramètre connect est retiré de l’environnement pour être transmis de manière séparée aux différentes fonctions internes de SPIP. C’est pour cela qu’il n’apparait dans la balise #ENV.
Je viens juste de penser à quelque chose. D’après http://programmer.spip.net/Inclure-suivant-une-connexion, une inclusion ne transmet pas automatiquement la connexion parente ; pour propager une connexion il faut la spécifier dans l’inclusion.
Or il y a plusieurs inclusions dans les modèles media.
Pourriez-vous tester la chose suivante :
modeles/du plugin media, les inclusions (#INCLURE){connect})Est-ce que cela change quelque chose ?
NB : vous pouvez également faire un essai dans vos articles avec le code
<mediaXX|image>. En effet, en appelant directement la variante image on évite de passer par une inclusion. On peut alors vérifier si connect est bien transmis.Modification du raccourci
Dans l’article test, j’ai donc ajouté le raccourci
<media1|image. L’affichage reste OK dans le site maitre mais reste défectueux dans le site client qui affiche l’icône image absente.Le code source est :
<img src="IMG/jpg/shifang-hall.jpg" style="height: px; width: px;" height="" width="" alt="Le titre de l'image">Passage du parametre connect
J’ai modifié l’ensemble des inclusions en faisant un rechercher/remplacer
#INCLUREpar#INCLURE{connect}par exemple :
[(#INCLURE}{fond=modeles/media_image_#EXTENSION}{id=#ID_DOCUMENT}{env})]est devenu
[(#INCLURE{connect}{fond=modeles/media_image_#EXTENSION}{id=#ID_DOCUMENT}{env})]Pas mieux non plus
copie d’écran de la page « cliente »
Mais on note une différence. Si j’ai bien compris, cette fois ci on a bien pris en compte les informations du document du site maître, c’est juste l’URL du fichier qui n’est pas bonne (car relative au site maitre et non au site escalve).
Je crois avoir une idée d’où ça peut venir. Dans le modèle media_image.html, peux tu essayer de remplacer
#MEDIA_IMAGE_RETAILLEE{#FICHIER}par#MEDIA_IMAGE_RETAILLEE{#URL_DOCUMENT}?Désolé de te demander de faire les tests toi même, mais je n’ai aucune installation de ce type pour faire les tests de mon côté.
Cordialement
Yesssss ! Les raccourcis
<media1|image>conduisent à l’affichage de la bonne image maintenant (cf copie d’écran)Bon et bien maintenant on sait où sont les modifications à effectuer.
Je n’aurai pas d’accès SVN avant ce week end. J’essaierai de faire les corrections samedi.
Juste une remarque. Est-ce que la correction sur les connect dans les inclures est toujours en place ? Notamment dans le modele media_embed ?
Attention : il est peut être préférable d’utiliser la syntaxe
[(#INCLURE{fond=modeles/media_[(#MIME_TYPE|groupe_mime)]_#EXTENSION, id=#ID_DOCUMENT, env, connect})]avec connect à la fin.En effet, media_embed va appeler media_image mais il faut encore que le connect soit bien transmis.
Oui, j’ai laissé les connect
Juste pour être précis, en regardant le code, je note que dans la version du plugin qui est en place (1.1.0 SVN [69446]), la syntaxe pour faire passer id, env et connect n’est pas tout à fait la même que celle que tu as indiquée dans ton dernier message... mais je suppose qu’elles sont équivalentes (????)
[(#INCLURE{fond=modeles/media_[(#MIME_TYPE|groupe_mime)]_#EXTENSION}{id=#ID_DOCUMENT}{env}{connect})]]Elles sont censées être équivalente mais la syntaxe de mon précédent message est censée être meilleure (paramètres séparés par des virgules). Donc essayer cette autre syntaxe en priorité.
En lisant le code du core j’ai l’impression que #INCLURE ne tient pas compte de connect. Pourrais-tu essayer deux choses s’il te plait :
<INCLURE ... >Qu’est ce que ca donne ?
j’ai peur de ne pas avoir bien compris la demande... j’ai modifié media_embed.html et media_emb, c’est bien cela ?
le nouveau code avec les inclure est :
Il doit y avoir une ’tite errreur de syntaxe qui m’échappe puisque j’ai une erreur : le compilateur (cartouche debug) me retourne : « Filtre fond=modeles/media_ non défini » et dans le corps de la page, j’ai image,id=1,env,connect}> qui apparait là où le modèle est appelé...
Deux choses.
Que donne le modèle emb du core ? Est-ce qu’il fonctionne correctement ?
Pour l’erreur de syntaxe dans media_embed, c’ets un problème de parenthèses.
Eventuellement en faisant :
est-ce ca marche ?
Ouiiiiiiii !
Et que donne le modèle emb du core ?
???? Je ne comprends pas la question...
Si dans ton article de test tu mets emb à la place de img, est ce que ca marche ?
Non,
<emb1>produit l’affichage de l’image id=1 du site clientHello,
j’ai effectué les corrections dans le plugin (version 1.2.1). Peux tu vérifier que tout fonctionne sur ton site esclave ?
Aïe, ça ne semble pas tout à fait réglé...
En PJ une copie d’écran de la page « client » avec les différentes syntaxes utilisées...
- 3-1 : Pour le raccourci doc, les crayons fonctionnent : je peux modifier le titre
- 3-2 : Pour les raccourcis media + légende, clic sur les crayons conduit à l’affichage du titre... de l’image du site client (et les modifications éventuelles ne sont pas enregistrées)
Pour le modèle emb, j’ai signalé le problème sur SPIP-dev. Pour l’heure, ce que tu peux faire c’est de surcharger le modèle dans ton répertoire squelette/modeles en le remplacant par :
Je regarde ce qu’il en est pour les crayons et pour mediabox.
On va y arriver. Est-ce que la 1.2.2 règle les soucis concernant les crayons et la mediabox ?
Le point avec la 1.2.2 :
Crayons, c’est OK
Mediabox : au clic, une boite s’ouvre mais reste blanche (pas d’image). Dans la console firefox, j’ai une erreur : [00:06:59,297] TypeError : jQuery.spip is undefined @ http://nomdusiteclient.tld/prive/javascript/ajaxCallback.js:53
Fixé dans la version 1.2.3
Répondre à ce message
Bonjour,
Je détecte un possible petit bug, mais la lecture du code me pose question donc je préfère poser la question ici. En faisant des tests de validation W3C d’un site, je constate que le plugin génère ce genre de chose :
Je pense qu’il y a un souci au niveau de l’attribut « style »
style="height: 416 px; width: 376 px;"devrait en fait être écritstyle="height: 416px; width: 376px;"(pas d’espace entre la valeur numérique et « px »).J’ai parcouru le code, je vois effectivement ou peut se situer le pbm dans des fichiers du plugin media_img_bmp.html et media_fonctions.php mais ce qui m’interpelle c’est que dans media_info.html les espaces en trop sont carrément remplacés par des
, donc j’en déduis que c’est volontaire et que quelque chose m’échappe ... mais quoi ... telle est la question :-)C’est moi ou c’est effectivement un (micro)bug ?
Pierre.
Avec un peu de retard, corrigé par la version 1.1.1.
Cordialement
Le mois d’août sert à ça, corriger des vieux bugs :-)
Grand merci !
Pierre.
Répondre à ce message
Depuis que j’ai découvert ce plugin, je l’utilise systématiquement sur l’ensemble des sites dont j’ai la charge. Merci beaucoup pour ce merveilleux outil !
Il y a toutefois un point qui me chagrine lorsque je forme des rédacteurs : l’utilisation du mot « embed ». Pour les non-anglophones, c’est un mot qui n’évoque rien.
Y-aurait-t-il un moyen de franciser cela pour rendre la rédaction plus intuitive, genre le remplacer par « insertion » ou un mot équivalent ?
Ce qui donnerait :
<mediaXX|left|taille=moyen|insertion>qui est plus « compréhensible » que<mediaXX|left|taille=moyen|embed>Qu’en pensez-vous ?
Ceci est assez facile. Il suffirait de faire un fichier
modeles/media_insertion.htmlavec le même contenu quemodeles/media_emb.htmlet éventuellement un petit ajout dansmodeles/media.htmlquand la variante est mal positionnée (en effet, la syntaxe correcte est<mediaXX|embed|left|titre=xxxx>.Ceci dit, avant d’implémenter une variante francisée pour embed, il me semble d’un petit sondage / un petit débat ne serait pas mal venu sur la liste de discussion SPIP Zone pour voir quel serait le terme français le plus adéquat (insertion, incrustation, affichage ...).
Si vous voulez lancer cette discussion sur la liste SPIP Zone, vous êtes le bienvenu.
Suite à http://archives.rezo.net/archives/spip-zone.mbox/DLSZJMNHOVKENJLKXQTZ5G2T6DJE35OM/, la variante insert (équivalent à embed) a été ajoutée à partir de la version 1.2.0. Bien sur, la variante embed est toujours acceptée pour rétrocompatibilité.
Répondre à ce message
Bonjour,
ce plugin semble intéressant mais avant de l’installer je voudrais savoir si il permet que les images soient reprises par les scripts genre addthis ou social tags, ce qui n’est pas le cas des logo, emb et doc de spip.
Merci
Et quels sont les prérequis de ces plugins ?
S’il s’agit de la fonction de partage des photos de AddThis, il faut ajouter une classe ’addthis_shareable’ sur les balises img, ce que ne fait ni les modèles par défaut ni ceux de modèles média.
vous avez le choix entre surcharger les modèles fournis pour répondre à votre besoin pour les images ou bien développer un plugin charger de le faire.
Codialement
Rebonjour et merci
mais j’avoue ne pas vraiment comprendre la réponse.
Je sais que ce n’est pas le bon endroit pour poser cette question mais en gros quand on utilise addthis ou social tags et qui’on a intégré des images via par exemple ckediitor dan,s un article, eh bien le script trouve les images et en propose des vignettes et on en choisit une qui illustrera le post de partage facebook par ex.
Là j’ai utilisé uniquement les raccourcis spip pour intégrer mes images et résultats quand je veux signaler une des pages de mon site sur fb avec addthis ou social tag -j’ai essayé les deux) je n’ai que du texte, c’est laid.
Voilà désolé de ce hors sujet mais si qqu’un a la réponse merci d’avance.
Bonjour,
votre question dépasse la problématique de ce seul plugin. Et pour y répondre il est nécessaire de comprendre précisément comment fonctionne les scripts en question.
Je vous invite à poser votre question sur la liste de discussion SPIP-Zone qui sera plus appropriée pour obtenir une réponse.
Cordialement
Répondre à ce message
Ajout d’une classe : afin de mettre en forme différemment plusieurs types d’image, je me demandais si il était possible de passer en paramètres un identifiant de classe (au sens css du terme). J’ai ainsi fait un essai en écrivant :
<mediaxxx|embed|border>en espérant qu’il ressorte du chapeau une balise img qui serait dotée d’un attribut classs=border ! Hélas, cela ne fonctionne pas...Y a-t-il une façon de faire pour pouvoir attribuer une class css aux éléments concernés par les modèles média ?
Merci d’avance
Et en écrivant explicitement
<mediaxxx|embed|class=border>.En effet, dès lors que l’on utilise des variantes, class n’est pas automatiquement attribué :
Leur syntaxe a été étendue, et il est possible de spécifier, outre l’alignement (<img1|left>, <img1|right> ou <img1|center>), une classe plus générique, qui soit correspond à un squelette précis, s’il existe, soit à une classe CSS (<img1|classe> ira chercher le modele modeles/img_classe.html, si ce fichier existe, sinon utilisera le modèle modeles/img.html, mais avec un paramètre class="classe").Source : http://www.spip.net/fr_article3454.html
C’était pourtant élémentaire mon cher Watson...
Merci de la réponse et... quelle rapidité !
Répondre à ce message
Salut Joseph,
Je suis souvent confronté à la situation suivante : vouloir mettre un lien vers un document dans un article, mais
[->docXXX](qui affiche automagiquement le titre) ne suffit pas, car parfois je veux aussi mettre dans le texte du lien la taille, le type de fichier ou les crédits. Et là c’est casse pied, il faut tout récrire alors que c’est renseigné dans les infos du document.J’ai donc rajouté un « modèle media » que j’ai appelé
<mediaXXX|liensimple>(donc dans un fichiermodeles/media_liensimple.html) dont je te livre le code ci-dessous.Crois-tu qu’il serait judicieux de l’ajouter au plugin ?
On peut donc placer dans son texte
<mediaXXX|liensimple|poids|type>par exemple...Bonjour Beurt et merci pour ta proposition. Je vois bien le besoin et la demande. Cependant, en y réféchissant ces derniers jours, quelque chose me tracasse.
D’une part, il me semble qu’un lien devrait pouvoir se gérer via la syntaxe SPIP dédiée. On peut se demander s’il ne faudrait pas l’étendre pour afficher optionnellement le type et le poids d’un doc.
Par ailleurs, on peut vouloir le type et le poids entre parenthèses après le lien mais pas dans le lien. Ou au contraire dans le lien.
La syntaxe que tu proposes fait que le modèle renvoie parfois des
<br />et dans un lien ça ne me plait pas.De même, s’il faut respecter toute la syntaxe concernant les légendes, on se retrouve aussi avec des éléments non in-line et des retours à la ligne.
Bref, cette syntaxe ne me parait pas la plus intuitive. Et puis hier, il m’est apparu qu’il y a peut être plus simple en ajoutant les modèles suivants :
<mediaXX|titre>,<mediaXX|descriptif>,<mediaXX|credits>,<mediaXX|type>et<mediaXX|poids>. Ces modèles, simples et étant appelé sans autre paramètre, renverrait uniquement l’information demandée. De là on peut faire du coup de ce que l’on veut, par exemple :[->XX] (<mediaXX|type> - <mediaXX|poids>).De plus ces modèles seraient tout à fait facile à se souvenir.
Qu’en penses-tu ?
Salut !
Oui, mais ça nécessiterai de déroger à la règle des
[->objetXXX]et les exceptions c’est jamais super (compliqué à maintenir, compliqué pour l’utilisateur).J’ai essayé de tenir compte de ça : les
<br />sont placés en dehors du<a href="...">...</a>et j’ai choisi d’utiliser le filtre|PtoBRsur le descriptif pour maintenir le côté « inline » du modèle (en évitant les<p></p>).Ainsi, même le descriptif peut-être placé en « inline ».
Oui c’est intéressant comme approche car elle est plus souple et permet effectivement de choisir les séparateurs. Mais je pense qu’il faudrait aussi maintenir un « tout en un » pour ceux qui n’ont pas besoin de choisir les séparateurs (d’ailleurs, dans un modèle media classique on ne choisit pas le balisage des éléments du modèle).
Et puis la syntaxe
[->XX] (<mediaXX|type> - <mediaXX|poids>)me paraît un peu plus complexe que<mediaXXX|liensimple|poids|type>, notamment pour ceux qui sont déjà habitués à la « syntaxe » des modèles media.Par contre,
<mediaXX|type>c’est peut-être techniquement plus compliqué à mettre en œuvre, non ? Car actuellement ça renvoie quelque chose de mettre<mediaXX|type>dans son article ! Comment gérer la compatibilité ascendante ?<mediaXX|type>n’est pas officiellement supporté. Normalement, une variante doit toujours être passée.Le modèle de base media essaie de retrouver la variante si pas passé au bon endroit. Mais appeler media avec juste type ne devrait pas être autorisée. Le modèle media de base est peut être trop permissif, mais on peut changer ça. Je ne vois pas un souci de compat ascendante. De plus si on utilise bien inserer__modeles, cette situation n’arrive pas.
Qu’appelles-tu un « tout en un » ? C’est l’affichage des 5 infos ? C’est déjà possible avec un
<legendeXX|complete>mais pas propre.On peut avoir très bien un
<mediaXX|legende>qui englobe le tout d’un div, respecte le position à gauche ou à droite ou au centre, et suive tout les autres params. Mais dans ce cas là, on précise bien que c’est plus que juste un lien.Bon, j’ai ajouté une variante légende ainsi que les variantes titre, descriptif, poids, credits et type.
cf. http://zone.spip.org/trac/spip-zone... et http://zone.spip.org/trac/spip-zone....
De plus, si on appelle le modèle media sans variante correctement appelée, un message d’avertissement s’affiche dans l’espace privé.
Aie aie ! Avec la compat’ ascendante !!!!
J’ai vu que tu avais déjà commité les modifs... Pour moi ça risque de casser carrément sur plusieurs de mes sites... Car les rédacteurs ont pris depuis des mois l’habitude de mettre
<mediaXX|left>comme ils mettaient avant<docXX|left>... Et là c’est le drame ! (ils ne mettent jamais, absolument jamais la variante).Certes, ce n’était pas vraiment la spécification que tu donnais mais l’utilisation implicite de media sans argument était pratique (et rapide) pour les rédacteurs.
Non, par « tout en un », je voulais dire ce que j’avais essayé de faire... C’est à dire un modèle qui fournit les infos demandées sur un doc, sans l’image ou l’icône, dans des éléments inline (pour pouvoir être placé n’importe où dans le texte). Et pour demander les infos, il suffit d’utiliser la nomenclature que tu avais mise en place pour les autres modèles media. Ainsi on ne demande pas aux utilisateurs d’apprendre un autre mécanisme. Donc un truc comme :
<mediaXXX|liensimple|poids|type>qui donne :
(où c’est vrai on ne choisit pas les séparateurs, mais certains n’ont peut-être pas envie de le faire).
S’il y a un appel sans variante, alors vignette est toujours utilisé. Par contre, il y aura maintenant un message d’avertissement dans le privé.
Par contre, s’ils avaient utilisé
<mediaXX|type|right>ils seront redirigés vers la nouvelle variante. A aucun moment ces modèles ont été prévus d’être appelés sans variante puisque l’idée de base est justement de préciser en second argument ce que l’on souhaite. D’où le fait d’avoir développé insérer_modèles pour aider à son utilisation.Si vraiment un très très gros problème, je ferai une branche avant/après mais en aucun cas on doit pouvoir être limité pour la création de nouvelles variantes.
Maintenant, la question est de savoir s’ils utilisent le modèle avec plusieurs paramètres et sans variante ou juste le modèle sans variante et sans paramètre. Si sans variante et sans paramètre, il y aura juste un message d’avertissement. Si pas de variante et les autres paramètres, oui ca va être problématique.
Tu peux déjà t’amuser avec la variante légende. Elle respecte l’ensemble des arams mais effectivement c’est encapsulé dans un div.
Je veux bien continuer de réfléchir à une variante lien. Mais il faut qu’elle soit alors inline, sans
<p>ni<br />. Donc problème avec le descriptif et incompatibilité avec le paramètre légende. Donc pas si évident que ça.Avant tout merci : pour ta célérité et ta sollicitude ! On a rarement vu un SAD comme ça !
C’est exactement le cas ! :-( (et quasiment toujours un titre ou un credit qui traîne).
Le modèle media était vraiment pratique pour eux puisque :
Bon... réfléchissons... Comment garder à la fois la simplicité de ne pas déclarer de variante et la capacité à afficher juste des infos avec des mini modèles ?
Peut-être tout simplement en changeant les nouveaux mini-modèles en
<mediaXXX|info|type>(ou<media_infoXXX|type>ce qui du point de vue du modèle est exactement pareil) à la place de<mediaXXX|type>? Qu’en penses-tu ?Dans l’immédiat, j’ai déjà annulé tous les changements dans l’attente d’y voir plus clair.
La grosse, très grosse erreur, a d’avoir fait un modèle media de base pour essayer de réaiguiller les erreurs de syntaxe. Du coup, les mauvaises habitudes ont été prises.
Cela montre en tout cas que ce n’est pas la bonne. Jamais un modèle media n’aurait du être autorisé sans variante. Cela aurait dû dès le départ afficher dans le privé un message d’erreur.
C’est pas faute d’avoir développé inserer_modeles justement pour aider les rédacteurs a utilisé la bonne syntaxe.
Reste que du coup je ne sais que faire. S’il faut s’amuser à trouver deux noms différents pour désigne la même chose, ce n’est pas bon. C’est que quelque chose ne va pas. D’ailleurs, tu as fait un modele media_liensimple et non media_lien.
Ce qui laisse soit la possibilité d’introduire clairement une rupture de compatibilité, soit de limiter la création de nouvelles variantes.
De plus il faut aussi garder une certaine simplicité d’utilisation à ces modèles qui sont déjà considérés par certains comme une véritable usine à gaz.
Bref, on peut envisager éventuellement une variante info à qui on pourrait demander d’afficher ou une plusieurs infos sur un document et éventuellement d’y inclure un lien. Reste à voir comment gérer ça proprement. Si une seule info est demandée, elle doit être renvoyée telle qu’elle. Mais si plusieurs infos sont transmises, il faut alors mettre ça en forme de manière à ce que ce soit sur une seule ligne (que faire alors pour le descriptif, appliquer textebrut ??) et si on demande un lien, celui doit-il aller seulement sur le titre ou bien sur l’ensemble ? et si on demande plusieurs infos mais pas le titre ? De plus, doit-on pouvoir personnaliser le titre et/ou le descriptif et/ou les crédits comme c’est aujourd’hui possible pour les autres variantes ?
Bref ça a probablement besoin de maturer encore un peu...
Serait-ce bon dans tous les cas d’ajouter dans l’espace privé un message d’avertissement si aucune variante n’est appelée ?
Salut !
Excuse moi pour la réponse tardive alors que tu as le SAD le plus rapide de l’Ouest (et peut-être aussi de l’Est)...
Cool ! Merci !
Je ne suis pas complètement d’accord avec toi : c’est sûr que des habitudes ont été prises, mais je ne crois pas qu’elles soient si mauvaises. Il n’est illogique d’utiliser le raccourci media sans sa variante. D’ailleurs, c’est ainsi que s’utilisent les raccourcis natifs doc/img/emb (que le raccourci media permet très agréablement de désambiguiser), et c’est ainsi qu’il se présente sous la vignette du document dans la barre latérale des documents joints lors de l’édition d’un article :
<mediaXXX>.Je n’ai pas bien compris pourquoi la variante était si fondamentale à tes yeux ? C’est amusant j’ai l’impression que mes utilisateurs et moi même n’avons pas vu le même intérêt dans le plugin que toi son créateur ! :-)
Pour nous, c’était enfin le moyen de démêler ces histoires d’img/doc/emb... Avant, les utilisateurs ne savaient jamais quel raccourci il fallait mettre en fonction du type de document, ou s’ils voulaient des légendes (et quel type de légendes). Grâce au plugin media c’est fini : quel que soit le type de document joint, on écrit
media, et on ajoute les attributs nécessaires pour que la légende qu’on veut s’affiche. Et comble du luxe, on peut même choisir la taille, et un éventuel lien (sans parler detitre=titre différent de celui du docqui est super pratique quand on utilise un même document dans plusieurs articles).D’ailleurs, à ma connaissance, personne parmi les utilisateurs de mes sites n’utilise « insérer modèle » (qui est pourtant installé), car quand on a compris la syntaxe des attributs, c’est plus rapide d’écrire directement
<mediaXXX|titre|lien|taille=42|left>que d’utiliser le formulaire (tu remarques que pour te taquiner j’ai mis tous les attributs dans le désordre, et pas de variante. Mais c’est fidèle à ce que font mes utilisateurs).Le choix du nom « liensimple » était vite fait pour répondre à une demande urgence, mais pas très réfléchi ! « info » ou « infos » me paraît maintenant plus pertinent.
??? J’aimerai bien savoir ce qu’on leur reproche !
Je pense qu’il faut limiter l’utilisation du modèle media à l’affichage du document ou du lien vers le document. Dans ce cas, on devrait faire avec « info » comme avec l’icône par exemple. C’est-à-dire que le titre est un lien (comme l’icône est un lien), et les autres infos accompagnent le titre hors du lien (là aussi comme pour la variante ’icône). On peut imaginer de les mettre entre parenthèses, ce qui en satisfera pas tout le monde mais semble quand même plutôt générique. Du genre :
Pour le descriptif, c’est une autre paire de manche. Peut-être que quand le descriptif est demandé dans le modèle, on peut passer le modèle dans un type bloc (avec un dt/dd, comme pour les autres variantes), et rester en type inline si le descriptif n’est pas demandé.
Ce serait bon si on considère que le modèle media sans variante c’est mal ! Mais je ne trouve pas ! Les utilisateurs de mes sites trouvent ça très pratique, et je suis d’accord avec eux ! En tout cas, si tu rajoutes un tel avertissement, il faudrait aussi changer l’exemple qui s’affiche dans sous les vignettes lors de l’édition de l’article...
Pour le coup non, on présente bien (cf. capture jointe) les 3 variantes principales.
Ce qui m’embête avec les modèles appelés sans variante, c’est justement que c’est indéterminé. L’idée de cet ensemble c’est de préciser ce que l’on veut afficher. Mais surtout, on voit bien ensuite les problèmes que cela pose en terme de syntaxe, une variante
<mediaXX|titre>devenant tout bonnement impossible alors qu’elle serait à la fois pertinente et dans la logique des variantes de modèles (cf les exemples sur http://www.spip.net/fr_article3454.html).Dans la version SVN du trunk (plugin pour SPIP 3), il y maintenantun modèle media_info à tester (avant d’être éventuellement étendu à la v1 et documenté ici). Précision : ce modèle est en test et ne sera peut être pas maintenu. A ne pas utiliser en prod tant qu’une décision finale ne sera pas prise.
Grosso, le modèle accepte les paramètres suivants :
En plus, il peut aussi prendre right/center/left, ainsi que lien et titre_lien.
Si une seule info est demandée, elle est renvoyée brute (excepté les traitements typos). Ainsi,
<mediaXX|info|hauteur>renverra seulement 142 (sans autre mise en forme).Si plusieurs infos sont demandées, ces dernière sont mises en forme pour produire quelque chose de compréhensible, restant inline. De plus, si un lien est demandé ainsi que le titre, le lien sera mis sur le titre. Si pas de titre, le lien sera mis sur les infos.
Exemple : <media3|info|lien|titre=Titre du doc|date_publi|credits|type|poids> produira Titre du doc (7 octobre 2012, par Jojo. PDF - 145.6 ko.)
Ah ? ça doit être parce qu’en prod’ je n’utilise pas la dernière version de modèles média (mais la 0.3.5 sur un SPIP 2.1.x). Voir ma capture.
Oui, ça laisse moins de liberté pour créer des variantes. Mais, y aurait-il des cas où l’on voudrait créer une variante avec le nom d’un des attributs ? Ça ne me semble d’ailleurs pas une très bonne idée si on veut que ça reste compréhensible pour les utilisateurs ! Ex. :
Je crains que ce genre de variantes créent de la confusion !
Je vais tester ce WE, mais ça semble vraiment super ! Merci !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
