Installation
Les modèles <media> nécessitent que le plugin Médiathèque soit installé et activé.
Le plugin Insérer Modèles n’est pas obligatoire mais fortement recommandé afin de fournir une aide aux rédacteurs pour l’insertion des modèles <media>.
Avertissement
La version 3.3 de SPIP a résolu la grande partie des problèmes auquel ce modèle répondaient. Le plugin est toutefois compatible 3.3 pour les raisons suivantes :
- permettre de ne pas avoir à migrer ses modèles ;
- continuer à disposer de certaines options non encore présente dans les modèles de SPIP.
Syntaxe générale
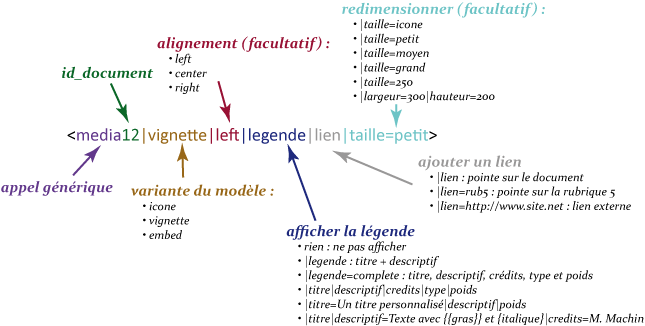
Trois variantes principales
Les modèles <media> reposent sur trois variantes principales : icone, vignette et embed.
<media12|icone> affichera l’icône représentant le type de document.
<media12|vignette> affichera une vignette du document. Il s’agira dans l’ordre :
- de la vignette personnalisée associée au document si elle existe.
- d’une vignette générée automatiquement à partir du document. La vignette générée est indépendante de la configuration de SPIP (que l’on ait activé ou non les vignettes automatiques dans Configuration > Fonctions avancées). Enfin, la taille de la vignette n’est pas déterminée par le paramètre de SPIP concernant les vignettes automatiques mais par le paramètre
|tailletransmis au modèle (voir ci-après). - de l’icône du type de fichier si aucune vignette personnalisée n’est disponible et si aucune fonction de génération automatique de vignette n’est disponible pour ce type de fichier.
<media12|embed> permet d’incruster le document, l’incrustation étant fonction du type du document.
Depuis la vesion 1.2.0, on peut utiliser <media12|insert>, équivalent à <media12|embed> [1].
Alignement
L’alignement se précise comme actuellement avec |left, |center et |right.
Exemple : <media12|icone|right>
Afficher une légende
En l’absence de paramètres spécifiques, aucune légende n’est affichée.
Pour afficher une légende simple (titre + descriptif), on ajoutera simplement |legende au modèle. Par exemple : <media12|vignette|legende>.
Si l’on souhaite une légende complète (titre + descriptif + crédits + type de document + poids en octets), on indiquera |legende=complete. Par exemple : <media12|vignette|legende=complete>.
Il est également possible d’indiquer plus précisément les éléments qui devront composer la légende. Au lieu du paramètre |legende, on aura alors recours aux paramètres |titre, |descriptif, |credits, |type et |poids. Par exemple, si on souhaite afficher uniquement le titre et les crédits on fera : <media12|icone|titre|credits>. Pour afficher seulement le type de document et son poids : <media12|icone|type|poids>.
Il est possible de personnaliser le titre, le descriptif et les crédits à afficher pour utiliser d’autres valeurs que celles associées au document (utile par exemple sur un site multilingue). On précisera alors simplement à ces trois paramètres les valeurs à prendre. Par exemple :
<media12|icone
|titre=Un autre titre
|descriptif=Un autre descriptif avec du {{gras}}, de l'{italique} et même une note[[de bas de page]].
|credits=d'autres crédits>On peut utilise les deux formes d’écritures. Pour afficher le titre du document, des crédits personnalisés et le poids du document : <media12|icone|titre|credits=autres crédits|poids>. Si on souhaite afficher la légende complète en personnalisant juste le titre : <media12|icone|legende=complete|titre=Mon autre titre>.
Ajouter un lien
Pour les variantes icone et vignette, un lien pointant sur le document sera ajouté par défaut. Pour la variante embed, en l’absence de paramètre lien, aucun lien ne sera ajouté au média.
Pour que le média pointe sur lui-même, on ajoutera simplement |lien. Il est possible de préciser un lien spécifique, par exemple <media12|icone|lien=http://www.monsite.net>. On peut utiliser les raccourcis SPIP pour les liens internes. Par exemple, pour pointer sur la rubrique 3 : <media12|icone|lien=rub3>.
Il est également possible d’utiliser la syntaxe suivante [<media12|icone>->rub3].
L’attribut title du lien est déterminé automatiquement par SPIP en fonction du lien. Cependant, il est possible de spécifier explicitement l’attribut title avec le paramètre |titre_lien. Par exemple : <media12|icone|lien=http://www.monsite.net|titre_lien=Un super site à visiter>.
Spécifier la taille
En l’absence de paramètres spécifiques, la taille du document sera utilisée (modifiable selon le type de fichier), notamment pour les vignettes.
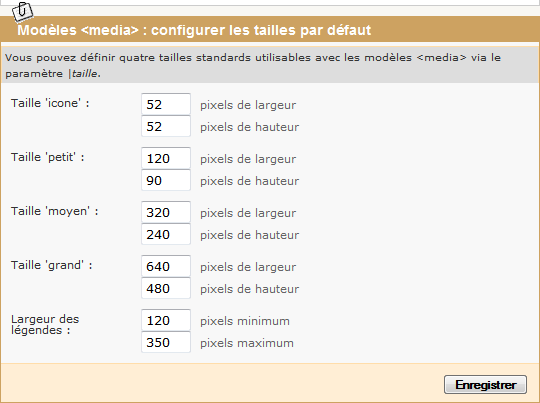
Les modèles <media> proposent 4 tailles standards : icone, petit, moyen et grand. Ces quatre tailles peuvent être personnalisées dans la Configuration de SPIP, sous l’onglet Fonctions avancées.

On spécifiera la taille souhaitée en utilisant le paramètre |taille, par exemple : <media12|vignette|taille=petit>. Il est également possible de spécifier une taille précise en pixels de la manière suivante : <media12|vignette|taille=150>.
Les médias sont redimensionnés en respectant le ratio hauteur/largeur. Ainsi, |taille=150 redimensionnera le média de telle manière que son plus grand côté soit égal à 150 pixels.
Si on souhaite simplement spécifier une hauteur maximum de 150 pixels, on utilisera |hauteur=150. Pour une largeur maximum de 300 pixels, |largeur=300. On peut utiliser les deux paramètres en même temps : <media12|vignette|hauteur=150|largeur=300>.
Personnaliser le texte alternatif
Il est possible de personnaliser le texte alternatif ajouté aux images et autres médias avec le paramètre |alt. Par exemple : <media12|icone|alt=Texte alternatif sur l'icône>.
Cas du modèle appelé sans variante
Il peut arriver que le modèle soit appelé sans spécifier de variante (exemple : <media12>).
Le modèle n’est pas censé être appelé sans variante. Si cela arrive, la variante vignette sera utilisée. Mais cela n’est pas recommandé.
Aide à l’insertion des modèles
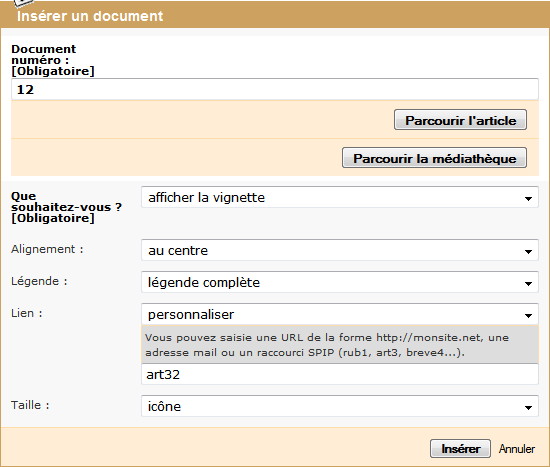
Afin de faciliter l’insertion des nouveaux modèles, ce plugin fournit un formulaire d’insertion utilisable avec le plugin Insérer Modèles. Si celui-ci est actif, alors une aide à l’insertion des modèles media sera disponible dans le porte-plume.




Discussions par date d’activité
2 discussions
Bonjour,
Je signale ce message d’erreur dans le privé (donc à priori pas extrêmement gênant).
Lorsque ce plugin est activé :
Aucun squelette prive/configurer/media n’est disponible.sur la page
ecrire/ ?exec=configurer_avancees
Modèles media 1.5.1
SPIP 4.0.9
Merci
dd
Bonjour,
+1 sur ce sujet, après dd :
Un message d’erreur dans l’espace privé, lorsque le plugin est activé :
Aucun squelette prive/configurer/media n’est disponible.
/ecrire/ ?exec=configurer_avancees
Avec Modèles media 1.5.2, sur un SPIP 4.1.11
A suivre !
Deuxnielle
Corrigé par https://git.spip.net/spip-contrib-extensions/modeles_media/commit/7e8ac5e530a020cf05bb6c450fc3aacc756dda91
Un zip devrait bientôt être disponible
Répondre à ce message
Bonjour,
est-il possible d’obtenir une compatibilité avec la version 4.2 ?
Avec un grand merci d’avance pour ce plugin très utile !
La borne de compatibilité a été actualisée. Un Zip devrait être bientôt disponible.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
