Préambule :
Travaillant sur un projet utilisant SPIP et le Géoportail, il nous a semblé conforme de reverser la partie permettant l’affichage des cartes du Géoportail à la Communauté...
Depuis la version 1.0, il permet d’afficher des cartes du Géoportail, d’OpenStreetMap, de Google Maps, Bing Maps ou Yahoo !.
Il utilise l’API Géoportail développée par l’IGN et basée sur OpenLayers.
Installation
Le plugin s’installe comme tout autre plugin, téléchargez le fichier ZIP et placer son contenu dans votre répertoire « plugins/ ». Vérifiez que les droits d’accès attribués au répertoire du plugin et à ses sous-répertoire (/js) sont corrects. Activez-le ensuite dans la page de gestion des plugins.
Il vous faudra également demander une clé en vous inscrivant sur la page de l’API Géoportail. L’utilisation de l’API est gratuite pour tout usage ne procurant au licencié aucun avantage économique direct ou indirect (voir les CGU de l’API). Moyennant cela, vous aurez accès aux couches Géoportail présentes dans l’API (photo, cartes, parcellaire, plan de ville...) ainsi qu’au service adresse.
Un nouveau menu apparaît dans l’espace privé sous l’icône de configuration. C’est là que vous devrez indiquer les clés nécessaire à l’affichage des cartes ainsi que les types d’objets que vous souhaitez géoréférencer.
Fonctionnement
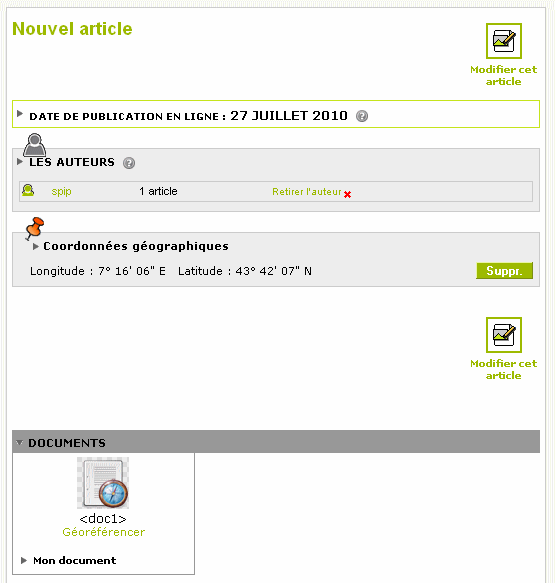
Une fois activé, le plugin vient insérer un formulaire dans les pages de l’espace privé de SPIP. Par défaut, seul les articles et les auteurs auront se formulaire. Vous devez cocher les cases correspondantes sur la page configuration du plugin pour l’étendre aux autres objets.

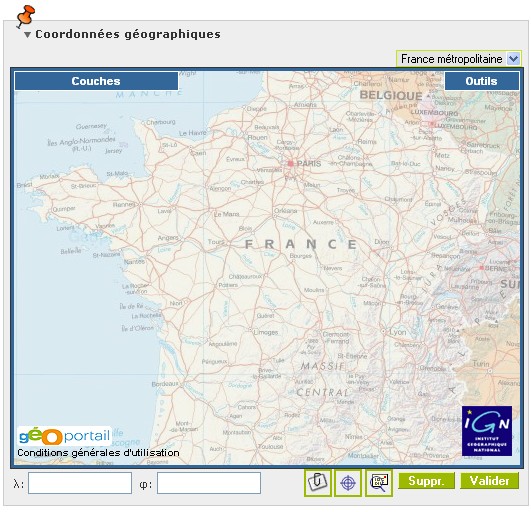
Cliquez sur le bouton déplier pour afficher la carte.

Vous avez 4 façons de géoréférencer l’objet :
-

Si c’est un document qui contient une position géographique (un GPX, un KML ou une image géotaguée) vous pouvez rechercher la position directement dans le fichier (dans les autres cas, la case n’apparaît pas).
-

Si c’est un document, vous pouvez récupérer le géo-référencement de l’article auquel il est associé.
-

Vous pouvez placer l’objet au centre de la fenêtre.
-

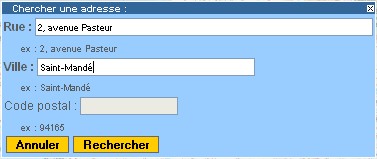
Vous pouvez utiliser l’API Géoportail pour rechercher une adresse.

Enfin, vous pouvez rentrer les coordonnées géographique à la main ;-)
Il est également possible de rentrer les coordonnées dans un système de référence à préciser sur la page de configuration du plugin (Lambert 2e ou Lambert93)
Une punaise vient se placer sur l’objet en cours de positionnement. Vous pouvez ensuite déplacer cette punaise à la souris.
Cliquer sur le bouton valider avant de quitter...
Notons que, avec SPIP 2.x, il est possible de géoréférencer automatiquement les documents géotagués à leur téléchargement (le plugin va lire le tag dans le fichier).
Utilisation dans un squelette
Le plugin déclare une table GEOPOSITIONS qui fait le lien avec les tables SPIP
| id_geoposition | id_objet | objet | lon | lat | zoom | zone | id_dep | id_com |
lon et lat sont les coordonnées de l’objet avec le zoom et la zone sur le géoportail. id_dep et id_com permettent de faire un lien avec un répertoire géographique (voir le chapitre plus loin).
La jointure avec les autres tables se fait à l’aide du critère geoposition.
Par exemple pour afficher les coordonnées des articles :
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE : #LON #LAT <br/>
</BOUCLE_a>Mode et zone géographique
Le plugin permet d’afficher indifféremment les cartes de différents fournisseurs : Geoportail, Google Maps, OpenStreetMap, Bing Maps ou Yahoo ! Maps. C’est le mode d’affichage qui détermine cela. Un mode par défaut est configurable dans l’espace privé afin de définir un fournisseur par défaut. C’est ce fournisseur qui sera utilisé dans les formulaires de l’espace privé et lorsqu’on ne précise pas le mode lors de la création d’une carte.
Pour les cartes de l’API Géoportail, il faut également préciser une zone géographique car seules les cartes de cette zone seront chargées. Ainsi, pour afficher les cartes de la Guyane, il faudra préciser la zone correspondante (GUF). Pour la liste des zones disponible au travers de l’API, reportez vous à la liste des territoires sur le site de l’API.
Le territoire par défaut est la France métropolitaine (zone=FXX). Vous pouvez choisir une autre zone dans les options du plugin. C’est alors cette zone qui sera choisi par défaut lorsqu’aucune zone n’est précisée.
Le modèle <geoportailX|geozone> permet d’afficher un menu de sélection des zones pour permettre de changer de zone sur une page.
Modèles et fonds
- Insérer une carte
<geoportail0|mode=GEOP>L’insertion d’une carte dans un article se fait par un simple raccourcis typographique : <geoportailX> ou X est le numéro de la carte. Le mode indique le type de service qu’on veut afficher : GEOP pour le Geoportail, GMAP pour Google Maps, OSM pour OpenStreetMap, BING pour Bing Maps ou YHOO pour Yahoo ! Maps.
Vous pouvez déclarer plusieurs cartes sur la même page à condition de bien veiller à fournir un identifiant différent à chaque fois.
Vous pouvez demander une carte de situation (overview). Celle-ci s’affichera dans la div id=overviewMap si celle-ci existe (et prendra la taille de cette div), sinon, elle s’ajoutera à la div id=navigation (avec la taille : 160x160).
Paramètres :
- id_geoportail : identifiant de la carte (unique de préférence !), par défaut=0
- article : numéro de l’article /!\ anciennement id_article modifié pour de raison de compatibilité avec SPIPv3 /!\. Permet d’afficher les documents de l’article. Ainsi, si vous avez joint un fichier kml à votre article, il s’affichera sur la carte (voir également Afficher une trace)
- id_rubrique : affichage des GéoServices liés a une rubrique
- id_secteur : affichage des GéoServices liés a une secteur
- width, height : largeur, hauteur (utiliser pc au lieu de % dans les URI) par défaut, ceux du css
- mode : normal/mini, GEOP (Geoportail), GMAP (Google Maps), OSM (OpenStreetMap), BING (Bing Maps), YHOO (Yahoo ! Maps)
- type : Type d’affichage : Default/Standard/OpenLayers
- lon, lat, zoom : centrage sur un point
- zone : la zone Géoportail (FXX)
- layerctrl : affichage du gestionnaire de couche (false,true,mini)
- toolbox : affichage les outils (0,false,true,mini)
- infobox : affichage les infos (0,false,true)
- searchtools : afficher les outils de recherche (0,1) par défaut:1
- measuretools : afficher les outils de mesure (0,1) par défaut:0
- overview : afficher une carte de situation (0,1) par défaut:0
- min_zoom, max_zoom : le zoom mini/maxi
- carto : opacité de la carte (0->1)
- ortho : opacité de l’image (0->1)
- formulaire : la carte est un formulaire (usage interne : ajoute un contrôleur pour faire le lien avec le formulaire)
- Afficher une trace
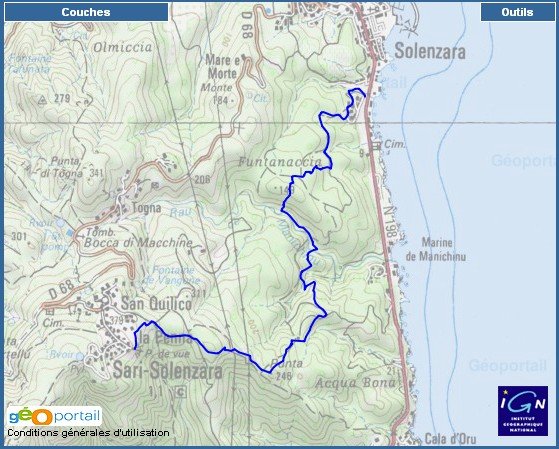
<docX|geoportail|id_geoportail=Y>Ce raccourcis permet d’insérer le document géographique X (GPX ou KML) sur la carte Y. C’est le contenu du fichier qui s’affiche à l’intérieur de la carte (la trace).
Vous devez, au préalable avoir déclaré une carte <geoportailY>

<docxx|geoportail> permet d’afficher la trace.
Vous pouvez modifier les style d’affichage des objets sur la cartes (pour les fichiers GPX) directement dans votre css en surchargeant les style #geoportailDefaultStyle
et #geoportailSelectStyle (voir dans geoportail.css pour plus d’info sur les champs).
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- align : center, permet de centrer la carte sur le document.
Style d’affichage : attention les KML peuvent surcharger cette couleur dans leur style
- couleur : couleur de la trace, au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- style : solid | dot | dash | dashdot | longdash | longdashdot
- largeur : largeur du trait
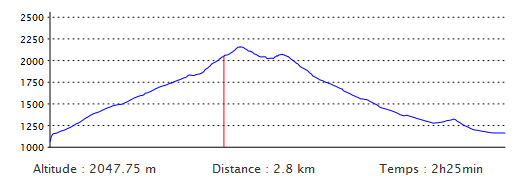
- Afficher un profil
<gpxX|profil|id_geoportail=Y>Ce raccourcis permet d’afficher le profil d’une trace GPS (document X).
_ ! Attention : le fichier GPX doit contenir des informations d’altitude ! _

Ce profil est réactif et affiche des informations lors du passage de la souris. Si vous avez précisé une carte liée (paramètre id_geoportail) un point matérialisera la position sur la carte (la trace elle même n’est pas affichée par le raccourcis, vous devrez utiliser <docX|geoportail pour cela).
Paramètres :
- id_geoportail : pour afficher la position sur une carte lors du survol du profil
- centrer : méthode de centrage sur la carte (0 : ne pas centrer, 1 : centrer la carte, par defaut : ne centrer que si le point sort de la carte).
- symbol : symbole du point a afficher sur la carte (poi, auto, velo, rando ou rando2)
- couleur : couleur du profil au format html (cyan, black, yellow, etc. ou #09C ou #0099CC) voir : Couleurs du Web
- zmin, zmax : bornes pour l’axe des Z
- amplitude : amplitude de l’axe des Z (si ne définit pas zmin et zmax, défaut : 1000)
- graduations : pas des graduations de l’axe des Z (défaut : 250)
Pour la conversion de traces GPS, consultez les sites spécialisés : les logiciels gratuits GPS Track Viewer, GPS Babel ou l’application en ligne GPS Visualizer
- Afficher un document
<imgX|geoportail|id_geoportail=Y>Ce raccourcis affiche le document X sur la carte Y. C’est la vignette du document qui s’affiche (ou la vignette standard).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : top, left, bottom, right ou combinaison : top-left...
- Afficher un article
<artX|geoportail|id_geoportail=Y>Ce raccourcis affiche l’article X sur la carte Y. C’est le logo qui s’affiche (ou une punaise).
Vous devez, au préalable avoir déclaré une carte <geoportailY>
Paramètres :
- id_geoportail : id de la carte où afficher l’image, par défaut = 0
- taille : taille de l’image sur la carte
- bord : taille du bord (en px)
- couleur : couleur du bord
- align : center : centre la carte sur l’article <artX|geoportail|center>
- Superposer une image à la carte
<geoportailX|image|id_document=YY|xmin=2.444775|ymin=48.92170| xmax=2.448227|ymax=48.92357>Ce raccourcis permet de superposer l’image YY image (gif, jpg ou png) sur la carte X. il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit.
Paramètres :
- center : se centrer sur la zone
- id_document : identifiant du document
- xmin, ymin, xmax, ymax : coins du doc
- opacity : transparence (0->1)
- visibility : visible (0,1)
- minz, maxz : plage d’affichage, zoom mini (0) et maxi (18)
- Centrer la carte
<geoportailX|centrer|id_article=n>Ce raccourcis permet de centrer la carte sur les coordonnées de l’objet n.
Paramètres :
- id_auteur : centrer sur un auteur
- id_document : centrer sur un document
- id_rubrique : centrer sur un rubrique
- id_article : centrer sur un article
- Accès direct
<geoportailX|geolien>Ce raccourcis permet d’ajouter un lien d’accès directe à la carte X.
C’est l’adresse de la page avec les paramètres de positionnement de la carte qui permettront de se recentrer dessus. Il contient également l’option ’envoyer à un ami’...
Ou le modèle : [(#MODELE{geoportail_geolien}{id_geoportail=X})]
- Zones Géoportail
<geoportailX|geozone>Ce raccourcis affiche un menu déroulant permettant de changer de zone (passer de la france métropolitaine à la Réunion par exemple).
Vous devez, au préalable avoir déclaré une carte <geoportailX>
Ou le modèle :
[(#MODELE{geoportail_geozone}{id_geoportail=X})]
- Des articles sur une carte
<geoportailX|articles|id_rubrique=n)]Si une rubrique est précisée, on se limite à cette rubrique.
Une carte est automatiquement définie.
Paramètres :
- legende : legende : identifiant du groupe de mot clé a utiliser comme légende : c’est le
logo du mot clé associé qui sera affiché sur la carte plutôt que le logo de l’article.
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
- id_article : limiter a un article
- id_auteur : limiter a un auteur
- id_secteur , id_rubrique : limiter a un secteur ou une rubrique
- id_mot, id_groupe : limiter a un mot ou un groupe de mot
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoarticles}{id_geoportail=X}{id_rubrique})]
Le paramètre légende permet d’utiliser un groupe de mot comme légende de la carte : c’est le logo du mot associé à l’article qui sera utilisé pour représenter l’article sur la carte et tous les articles ayant le même mot clé s’afficheront ainsi (c’est une légende quoi !).
Ce modèle est utilisé dans la page geoarticles. monsite_SPIP/spip.php?page=geoarticles permet donc d’afficher les articles sur une carte.
- Les auteurs sur une carte
<geoportailX|geoauteurs>
Paramètres :
- taille : taille des icônes : 20px
- couleur : couleur du bord : #FFFFFF
- bord : taille du bord : 4
Paramètres issus du modèle GEOPORTAIL :
- id_geoportail : si on veux plusieurs cartes, par défaut = 0
- ...
Ou le modèle :
[(#MODELE{geoportail_geoauteurs}{id_geoportail=X})]
Ce modèle est utilisé dans la page geoauteurs. monsite_SPIP/spip.php?page=geoauteurs permet donc d’afficher les auteurs sur une carte.
- Astuce
Si vous n’avez qu’une seule carte, le paramètre id_geoportail est inutile il prendra la valeur par défaut (0).<geoportail|infobox=0> <doc1|geoportail> <doc5|geoportail> <img2|geoportail|align=top-left>
Formulaire auteur
[(#FORMULAIRE_GEOPORTAIL_AUTEUR{'ma position',true})]Ce formulaire permet aux visiteurs de se géoréférencer depuis l’espace public.
Ce modèle est utilisé dans la page geoauteur. monsite_SPIP/spip.php?page=geoauteur permet donc aux visiteurs d’enregistrer leur position.
Flux GéoRSS
SPIP-Géoportail offre un flux GeoRSS au travers de la page georss.
monsite_SPIP/spip.php?page=georss permet d’accéder à ce flux. Si ce type de flux est encore peu utilisé, vous pouvez copier/coller le lien directement dans la recherche de GoogleMaps pour afficher vos articles sur une carte Google...
Les filtres
Les filtres geoportail_longitude, geoportail_latitude et geoportail_dms permettent de convertir une coordonnées décimale au format degré/minute/seconde (Est/Ouest pour les longitudes, Nord/Sud pour les latitudes). Ils prennent un argument booléen (true ou false) qui supprime les espaces entre les chiffres pour un affichage plus compact.
<BOUCLE_a(ARTICLES){geoposition}>
#ID_ARTICLE - [(#LON|geoportail_longitude{true})],[(#LAT|geoportail_latitude{true})]
</BOUCLE_a>On aura :
1 - 6° 21' 37.5" E , 43° 29' 27.2" N
au lieu de :
1 - 6.36042897558 , 43.49087530174
Les Géoservices
- Ajouter des services
L’API permet d’ajouter des services cartographiques à ceux proposés par le Géoportail.
Ainsi, si vous disposé d’un tel service, vous pourrez l’afficher en superposition des couches du Géoportail. Certains organismes offre un accès de ce type (une recherche Google avec WMS et accès devrait vous en donner quelques uns). Un getcapabilities sur le service permet de voir les couches disponibles (un truc du genre adresse_du_service?service=wms&request=getcapabilities&version=1).
Vous pouvez alors ajouter ces nouvelles couches dans le menu Edition-Géoservices de l’espace privé à condition d’avoir coché la case « Permettre l’ajout de Géoservices » dans la configuration du plugin. Pour un service donné, indiqués les couches que vous voulez voir s’afficher séparées par des virgules.
Pour l’instant, seuls les services WMS sont pris en compte.
Les Géoservices peuvent être liés à une rubrique et à une zone géographique. Dans ce cas, ils ne s’afficheront que si on précise la rubrique dans l’appel du modèle geoportail ou si la zone géographique correspond à la zone d’affichage.
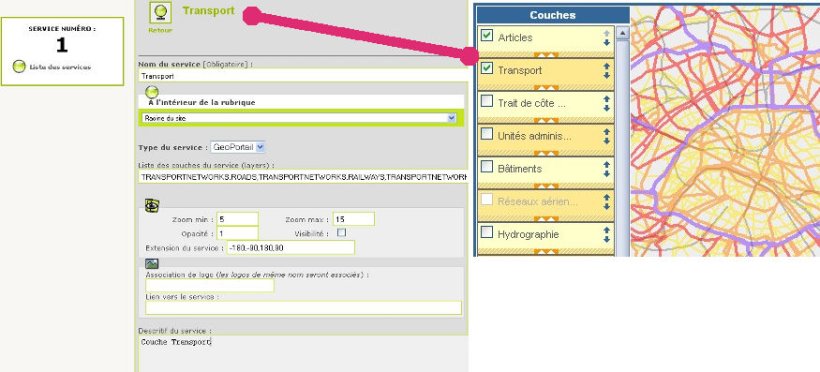
- Gestion des couches Géoportail
Les géoservices de type Géoportail sont un moyen pratique de regrouper des couches du Géoportail ou d’en masquer certaines. Pour cela, créez un géoservice de ce type et indiqués les couches que vous voulez regrouper en les séparant par des virgules (par exemple mettez : TRANSPORTNETWORKS.ROADS, TRANSPORTNETWORKS.RAILWAYS, TRANSPORTNETWORKS.RUNWAYS dans la liste des couches du service pour regrouper les couches ’transport’). Elle seront regroupées sur une même ligne dans la fenêtre des couches de l’API.
Si vous choisissez de passer ce service en statut « à la poubelle », les couches ne s’afficheront pas.

Les services sont stockés dans une table GEOSERVICES à laquelle vous pouvez accéder à travers la syntaxe de boucle standard.
Ajouter un répertoire géographique
Vous pouvez lier automatiquement une position à un répertoire géographique. Ce sont les champs id_dep et id_com des GEOPOSITIONS.
Si vous avez chargé un répertoire géographique sur la page de configuration du plugin, celui-ci va automatiquement rechercher l’objet le plus proche à vol d’oiseau dans ce répertoire et l’associer à la position.
On peut ainsi retrouver les articles soumis dans un département donné :
Articles soumis dans [(#ID_DEP|geoportail_departement)]<hr/>
<BOUCLE_a(ARTICLES){geoposition}{id_dep}>
#ID_ARTICLE : #NOM_COM #NOM_DEP(#ID_DEP)<br/>
</BOUCLE_a>Si un répertoire géographique (RG) a été chargé :
- le formulaire de saisie va automatiquement lié la position enregistrée à l’objet le plus proche du répertoire. Cette fonctionnalité peut être bloquée en cliquant sur le verrou à gauche du nom trouvé.
- le filtre geoportail_departement permet de retrouver le nom du département suivant son numéro.
- les balise #NOM_COM, #NOM_DEP, #POPULATION, #SURFACE et #TOP25 renvoie le nom de la commune, du département, la population, la surface et la carte associés à cette position.
- une ligne de recherche est ajoutée dans les formulaires et permet de rechercher un objet du RG.
Généralement, les répertoires géographiques sont liés à des communes, mais vous pouvez créer votre propre répertoire géographique pour référencer des magasins, des stations, des centres régionaux... Dans ce cas, id_dep et id_com correspondront aux objets que vous référencez. Pour cela reportez-vous au fichier lisez-moi du répertoire rgc du plugin.
Deux répertoires géographiques de communes sont proposés : un basé sur Géonames et l’autre sur le RGC de l’IGN. Vous devez télécharger le fichier zip correspondant et installer son contenu dans le répertoire rgc du plugin, pour que le RG correspondant soit détecté.
Aller plus loin
- fonctionnalités OpenLayers
L’API Géoportail étant basée sur OpenLayers, vous avez accès à toutes le fonctionnalités de cette bibliothèque. Pour cela, le plugin déclare une variable Geoportal.Map : mapX pour chaque carte insérée (ou X est le numéro de la carte).
Ainsi map0.getMap().setCenterAtLonLat(-4.46,48.38,12) centre la carte 0 sur Brest...
<a href="javascript:map0.getMap().setCenterAtLonLat(-4.46,48.38,12)">
Brest
</a>Le plugin prend en charge toute la partie installation de la couche de l’API avant de faire appel à la fonction javascript initSpipMap (map, id) si elle existe (équivalent de initGeopotalMap() de l’API) où id est l’identifiant de la carte SPIP et map la variable Geoportal.Map correspondante.
Pour plus de facilité, vous pouvez d’ailleurs déclarer une fonction javascript par carte : initSpipMap0 (map, id) pour la carte 0, initSpipMap1 pour la carte 1, etc.
Vous pouvez alors utiliser toutes les fonctionnalités de l’API et d’OpenLayers.
Si vous avez ajouté des images à l’aide du raccourcis <docX|geoportail> elles sont placées dans le layer spip_img de la carte (mapX.spip_img). Les éléments de cette couche portent en attribut le titre du document, son id, son fichier, etc. (mapX.spip_img.features[i].attributes), au cas où vous voudriez en faire quelque chose...
De même, si vous insérer un document dans une carte à l’aide du raccourcis <docX|geoportail>, la fonction onLoadSpipDocX (id_document, layer) est appelé ou à défaut onLoadSpipDoc (id_document, layer) si une de ces fonction existe, où layer est le layer de l’API qui a reçu le document (GPX ou KML).
Dans le même ordre d’idée, lorsque l’utilisateur effectue une recherche à travers les outils de l’API, la fonction javascript selectAdresse(f) est exécutée (si elle existe). En déclarant cette fonction, vous pouvez ainsi intercepter l’évènement pour faire quelque chose (afficher une information...).
Pour toute question concernant l’API, consultez le forum de l’API Géoportail.
- Un logo pour les couches SPIP
Vous pouvez afficher un logo pour personnaliser vos couches (comme le fait l’API Géoportail en bas à droite de la carte). Ce logo est paramétrable lors de la configuration du plugin.
- Téléchargement des positions des articles
La fonction javascript mapX.downloadData (formatType, sel, proj, options) permet de télécharger le contenu d’une couche d’une carte (la couche est stockée dans la variable mapX.rlayer de la carte).
Paramètres
- formatType : kml, gpx, gml, osm ou gxt
- sel : ’sel’ : la sélection ou ’all’ : tout ou ’extent’ : le polygone de la zone affichée
- proj : le code de la projection
- options : les options du format OpenLayers
<a href="javascript:map0.downloadData ('kml', 'all')">
Télécharger les positions des articles en kml
</a>Divers
Le plugin ajoute les formats GPX (format ouvert issu de GPS) et GXT (format d’export texte du SIG Géoconcept) aux types de document SPIP.
Voilà, c’est à vous de jouer !
- v.1.03
- Passage à l’API-Geoportail v.1.3 (OpenLayers v.2.11)
- v.2.0
- Passage à la nouvelle version du Geoportail
- Gestion des clés API v2 (clé développeur : http://professionnels.ign.fr/api-web, clé de production : http://api.ign.fr/geoportail/)
- Ajout des profils GPS


Discussions par date d’activité
112 discussions
Bonjour,
Est-ce que ce plugin sera mis à jour pour fonctionner avec Spip 4.0 ? Pour le moment je ne peux pas l’installer même en essayant de jouer avec _DEV_VERSION_SPIP_COMPAT dans mes_options.php
Merci d’avance,
Mathieu
Répondre à ce message
Bonjour,
Passionné de chemins de fer, j’ai entrepris il y a quelques années de retrouver les tracés précis de toutes les lignes disparues du réseau ferré français. Si étonnant que cela puisse paraître, ce travail n’avait encore jamais été fait.
Ca m’a demandé quelques milliers d’heures de boulot, essentiellement des recherches à partir de documents mis à disposition par l’IGN sur Géoportail (fonds cartographiques, photographiques et parcellaires) et sur remonterletemps.fr (vues aériennes anciennes), et du traçage en format gpx.
Pour pouvoir mettre les résultats de mes recherches à disposition du public en accès libre, j’ai créé en 2013 le site internet archeoferroviaire.free.fr, sachant que la maquette et les squelettes SPIP ont été réalisés par un ami développeur, à charge pour moi ensuite de créer les articles (au nombre de 1400 à ce jour). Pour le gros nul en informatique que je suis, SPIP est vraiment l’outil idéal !
Le réseau civil a été intégralement retracé depuis fin 2017 (plus de 30.000 km), et les réseaux militaires de la guerre de 1914-1918 sont en bonne voie d’achèvement (quelques milliers de km quand même).
Sur le site, tous les tracés étaient jusqu’au mois dernier visualisables en cartographie dynamique, avec possibilité de zoomer à volonté et de modifier le fond. De ce fait, le site a connu jusqu’à ce jour un certain succès (80.000 visites), avec une moyenne d’une bonne cinquantaine de visiteurs par jour (jusqu’à 2000 certains jours de parution d’articles dans la presse régionale). Hélas l’IGN ayant arrêté l’API Géoportail JavaScript V2, il est devenu impossible d’afficher les cartes, qui sont bien évidemment le seul intérêt du site !
L’ami développeur ayant définitivement arrêté son activité, j’ai contacté Arnaud Martin qui, très sympa, a bien voulu me dépanner, mais n’a pu faire autrement que de désactiver le plugin Géoportail et de le remplacer par le plugin GIS permettant de se brancher sur OpenStreetMap.
Si les tracés sont à nouveau visibles sur fond cartographique, toutes les autres fonctionnalités offertes par Géoportail ont disparu, notamment :
1 - sur les cartes, le menu « Couches » permettait de passer du fond cartographique classique à un fond photographique actuel ou ancien, à un fond parcellaire, d’ajouter le réseau ferré existant et les limites administratives, tout en réglant à volonté l’opacité des couches (y compris celle des tracés eux-mêmes). Toutes ces données étant téléchargeables (parmi une quantité d’autres) dans le cadre de mon contrat pro IGN.
2 - je pouvais choisir la couleur des traits et leur type (plein, pointillés, tirets etc) pour distinguer les lignes à voie normale, à voie étroite, militaires, inachevées, en projet etc. Fonctionnalité très importante sans laquelle les cartes récapitulatives sont devenues illisibles.
3 - les photos pouvant être géoréférencées, elles apparaissaient sous forme d’icônes à leur emplacement sur les cartes, avec possibilité de les agrandir en cliquant dessus.
4 - tout commentaire sur une ligne, à commencer par son nom, rédigé en mode txt, apparaissait simplement en pointant le tracé avec la souris.
Bref, sans Géoportail, le site perd beaucoup de son intérêt !
D’où ma question ... ou ma supplication ;-) : envisagez-vous de mettre à jour votre plugin, et si oui, à quelle échéance ?
Merci d’avance pour votre réponse !
Bien cordialement
Bonjour,
Désolé mais la reprise du plugin demanderait trop de travail...
Par contre, vous pouvez utiliser le site https://macarte.ign.fr/ proposé par l’IGN pour créer des cartes facilement à partir de vos données.
Les données peuvent être importées en gpx, kml ou geojson sur les cartes IGN, publiées et partagées. Vous pouvez ajouter une légende, etc. Vous pouvez modifier les styles (couleurs, pointillés, etc) de façon interactive.
Vous pouvez ensuite les intégrer sous forme d’iFrame dans votre site.
Dites-moi si vous rencontrez des problèmes dans l’utilisation du site (ou contacter les SAV).
Vous pouvez également faire des cartes narratives pour raconter une histoire (voir par exemple la carte de voyage avec un Ane).
@+
Bonjour Jean-Marc,
Merci pour ta réponse, qui évidemment ne comble pas tous mes souhaits, mais la piste que tu m’indiques d’utiliser le site macarte.ign.fr me permet de limiter la casse, même si je n’y retrouve pas toutes les fonctionnalités, notamment les couches « photographies aériennes anciennes » ou « réseau ferroviaire », ou la possibilité d’intégrer des photos sur la carte en les géoréférençant.
J’ai fait un premier test avec la carte récapitulative du Finistère (http://archeoferroviaire.free.fr/v31/spip.php?article112). Mais pour intégrer l’ensemble de mes quelque 2500 fichiers gpx, il me faudra compter encore plusieurs centaines d’heures ... et à condition que je ne sois pas limité en volume ! Mes fichiers gpx « pèsent » environ 150 Mo. Serai-je autorisé à tous les mettre sur mon compte ? Je n’ai pas trouvé la réponse dans la documentation, merci si tu peux me renseigner !
Cordialement
Hello,
Pour ce qui est de nouveaux fond, tu peux toujours demander au SAV de l’IGN (menu Nous écrire en haut à droit du site).
Idem pour le géoréférencement de photos.
Pour ce qui est du volume, il n’y a pas de limite à ma connaissance. Il est possible de voir pour passer dans un format plus léger que le GPX (un GeoJSON par exemple : https://mygeodata.cloud/converter/gpx-to-geojson). IL doit y avoir de outils pour faire cela et qui permettent de tout concaténer dans un seul fichier...
J’ai fait des tests avec de gros volumes de données, mais c’est à voir ensuite... https://macarte.ign.fr/carte/f03e74638bcff0fed6fe5c003740eb77/DSNA-Orly-2017
@+
Répondre à ce message
Bonjour,
J’utilise le plugin Geoportail 2.2.0 avec un site sous spip 3.2.1 et des squelettes Giseh.
J’ai reçu un message de l’IGN m’invitant à renouveler la clé qui expire mi-juillet 2019, ce que j’ai fait.
Alors que tout fonctionnait bien avec la clé précédente, les cartes ne s’affichent pas avec la nouvelle clé. J’obtiens un globe qui tourne.
J’ai donc, pour l’instant remis l’ancienne et j’ai envoyé un message signalant le problème à l’IGN. Mais le problème est peut-être ailleurs que dans la clé ?
Merci pour votre aide éventuelle.
Cordialement
Martine
Si tout marche bien avec la clé précédente cela devrait marcher avec la nouvelle...
Cependant le plugin utilise une ancienne version de l’API qui n’est plus maintenu et il se peut qu’elle finisse par ne plus fonctionner (mais dans ce cas cela ne marchera pas non plus avec l’ancienne clé).
@+
Bonjour Jean-Marc,
Je rencontre le même problème que celui de Martine. J’ai commandé une nouvelle licence sur le site ign.pro, à savoir :
Type de service : N°1 - Utilisation des Ressources Géoportail - Utilisateur final Grand Public
Peux-tu nous confirmer qu’il s’agit du bon service car après intégration de la nouvelle clé, j’ai toujours ce joli globe qui tourne.
S’il s’agit du bon service, alors je suppose que ça confirme ce que tu nous indiquais il y a deux mois, à savoir que « le plugin utilise une ancienne version de l’API qui n’est plus maintenue » et qu’il nous faudra désormais nous tourner vers les cartes OSM, Google ou Yahoo.
Un grand merci d’avance pour tes éléments de réponse,
Raphaël
Il faudrait plus d’information sur l’erreur mais effectivement la version de l’API utilisée n’est plus supportée par l’IGN ce qui doit expliquer le problème....
Bonjour,
J’ai eu plusieurs échanges avec l’IGN (contact.geoservices@ign.fr), dont celui-ci du 1er juillet :"Dans votre précédent message vous précisiez utiliser un site en spip3 avec le plugin Geoportail.
Pourriez vous nous préciser comment vous procédez ? Un incident était en cours rendant impossible l’usage des API JS en mode connecté à certains utilisateurs. Cet incident a été depuis résolu.".
Malheureusement, alors que cela fonctionnait en juin avec l’ancienne clé, mais pas avec la nouvelle, plus rien ne fonctionnait en juillet (ni l’ancienne clé pourtant encore valide, ni la nouvelle). J’ai décidé d’abandonner et de passer sur https://macarte.ign.fr/. Mais les fonctionnalités ne sont pas les mêmes et cela oblige à utiliser iframe dans un article SPIP, ce qui semble faire débat (mais je n’ai pas d’avis sur cette question). Pour ne pas avoir à tout refaire, j’ai laissé les lignes avec geoportail en commentaire dans mes articles.
Je suis ainsi prêt à repartir avec geoportail si une solution est trouvée.
Cordialement
Martine
+1 @Martine
Macarte est une bonne alternative pour la publication de cartes. L’intégration d’iFrame est une question de confiance avec le site tiers (et de formatage de la page)...
Si l’outil pouvait utiliser un fichier de syndication GeoRSS cela permettrait de synchroniser un articles SPIP et cartes.
Il est toujours possible de demander des amélioration à l’outil Macarte, via le formulaire de contact.
Répondre à ce message
Comment afficher les tuiles d’un serveur OSM ?
Bonjour, je n’arrive pas a comprendre comment afficher une carte OSM, en fournissant le lien vers son propre serveur de tuiles.
Dans la présentation, il est dit que l’on parle de choix de géoservices et il ne m’est pas possible de rentrer l’URL.
Merci
Répondre à ce message
Bonjour Jean-Marc,
Je dois mettre à jour un spip 3.0.21 : est-ce que tu conseilles de rester sur la branche 3.0.x ou on peut passer sur la branche 3.2 avec géoportail ? Tu déconseilles visiblement ici la 3.1, mais pas la 3.2 ...
Merci d’avance de ta réponse,
Raphaël
Le plugin n’est plus maintenu.
Il faudrait vérifier que tout fonctionne avant une migration.
@+
Je vais tester en amont, oui. Merci encore !
Bonjour,
Le ZIP ci-joint contient 4 fichiers à ajouter au plugin SPIP Géoportail afin de lui permettre de s’installer sous SPIP 3.2.
Après l’ajout de ces 4 fichiers, j’ai effectué différents tests et je n’ai pas rencontré de problème dans l’utilisation du plugin SPIP Géoportail sous SPIP 3.2.
Cordialement
Equipement
Merci cela pourra certainement servir !
Merci beaucoup Jean-Marc : j’espère pouvoir tester ta maj prochainement.
ça marche !
merci ’’Equipement’’
(si je comprenais svn je mettrai bien à jour ...)
J’utilise Spip , Sarka-spip et Spip-Géoportail.
En utilisant le fichier zip que vous donné dans Spip-Contrib et avec une MàJ de Spip en version 3.2.1 Spip-Géoportail fonctionne parfaitement en page public et encore merci mais…
En privé s’affiche sur toutes les pages l’ erreur suivante…
Warning : Use of undefined constant sql_count - assumed ’sql_count’ (this will throw an Error in a future version of PHP) in /homepages/0/d145668275/htdocs/gpx2/plugins/spip_geoportail/inc/compat_192.php on line 7
Warning : Use of undefined constant sql_showtable - assumed ’sql_showtable’ (this will throw an Error in a future version of PHP) in /homepages/0/d145668275/htdocs/gpx2/plugins/spip_geoportail/inc/compat_192.php on line 14
Warning : Use of undefined constant sql_insert - assumed ’sql_insert’ (this will throw an Error in a future version of PHP) in /homepages/0/d145668275/htdocs/gpx2/plugins/spip_geoportail/inc/compat_192.php on line 21
Warning : Use of undefined constant icone_inline - assumed ’icone_inline’ (this will throw an Error in a future version of PHP) in /homepages/0/d145668275/htdocs/gpx2/plugins/spip_geoportail/inc/compat_192.php on line 27
Warning : Use of undefined constant icone_verticale - assumed ’icone_verticale’ (this will throw an Error in a future version of PHP) in /homepages/0/d145668275/htdocs/gpx2/plugins/spip_geoportail/inc/compat_192.php on line 29
Tout fonctionne sans problème mais cela fait désordre .
Si vous avez la solution à ce pb encore merci.
Je viens d’ajouter un 5e fichier au ZIP ci-joint, qui contient désormais 5 fichiers à ajouter au plugin SPIP Géoportail, afin de lui permettre de s’installer sous SPIP 3.2 et de ne pas afficher les messages précités.
Répondre à ce message
Bonne année ,
et merci à Jean-Marc pour ses années de services à ce beau plugin ! .
En attendant un volontaire courageux et compétent (en proportion adéquate),
il est relativement facile de passer les points géotagués avec geoportail vers gis4, (via phpMyAdmin), mais on a pas la carte géoportail (et pour la rando et autres activités de natures, il n’y a évidemment pas mieux)
table spip_geopositions :
| id_geoposition | id_objet | objet | lon | lat | zoom | zone | id_dep | id_com | etc...
<=> 2 tables gis :
- spip_gis :
| id_gis | titre descriptif | lat | lon | zoom | adresse | pays | code_pays | region | departement | etc.
- spip_gis_lien :
| id_gis | objet | id_objet
(Remarquez lon et lat qui sont inversées)
ALERTE ! Tyna"/> , un robot ?
Répondre à ce message
Bonjour,
J’utilise depuis longtemps avec beaucoup de satisfaction les plugins Giseh et geoportail.
Je viens de faire une mise à jour de l’ensemble avec les dernières versions et j’ai rajouté les plugins cimobile et les squelettes iTwX.
Les cartes s’affichent très bien sur la version web, mais ne s’affichent pas sur la version mobile (exemple : http://www.amis-nature.org/spip.php?article207).
Y a-t-il un remède ?
Merci. Bien cordialement
Martine
Bonjour,
Il semble qu’il y ait une problème dans le css en mode mobile...
La surcharge (cimobile ?) n’est vient écraser une définition du plugin :-(
NB : le plugin n’est plus vraiment maintenu...
NB : s’il s’agit simplement d’afficher des cartes sur votre site, vous pouvez tester https://macarte.ign.fr/. Le service est gratuit et vous pouvez créer des cartes, y ajouter vos informations facilement et les intégrer dans votre site (comme un vidéo YouTube).
Répondre à ce message
Bonjour
J’ai enregistré un service : http://geobretagne.fr/geoserver/bretagneenvironnement/wms
choisi une couche : Energie_eolienne_OREGES_point
J’arrive à afficher une carte dans un article. Le visiteur peut sélectionner la couche ci-dessus, mais je ne sais pas comment faire en sorte d’afficher par défaut cette couche (de sorte que le visiteur la voit d’emblée, sans manipuler les couches). Vous pourriez m’indiquer la forme du code à insérer dans mon article ?
Merci.
Bonjour,
Dans la définition du Geoservice, il y a une case à cocher « visibilité » qui permet de la rendre visible par défaut.
voir http://fr.slideshare.net/Viglino/spipgeoportail/37
@+
Bonjour et merci.
Certes, mais du coup ça impacte tous les articles à cartes, notamment lorsque, comme pour moi, la gestion des services n’affiche pas la couche :
si je mets le service dans la rubrique 173 et non à la racine,
ne permet plus d’afficher la couche voulue.
De plus, il n’est alors pas possible de fixer par défaut la transparence de la dite couche.
Y a-t-il une autre solution ?
Bonjour,
Non, pas d’autre solution que de créer un service lié à une rubrique.
Normalement le fait de simplement préciser la rubrique doit permettre d’afficher le service lié à celle-ci sur la carte, avec les options transparence / visibilité définies.
@+
Répondre à ce message
Bonjour,
Dans le back-office (spip3 + geoportail V2.0.3) lors du géo-référencement d’un objet (article, auteur, ..) aucune couche n’est activée par défaut.
est-ce du à une modification du plugin (je n’observai pas ce comportement en v1.03.5 et spip2)
ou est-ce lié à des paramètres de ma clé ?
Merci,
Dan
Bonjour,
Il y a des pb avec la 3.1 de SPIP.
Sinon les autres versions devraient marcher.
Est-ce un problème par défaut ou que les couches s’affichent-elle au final ?
@+
Bonjour,
Nous sommes en version 3.0.
Les couches s’affichent si on les sélectionnes.
C’est juste que par défaut à l’ouverture d’un objet (article, auteur) lorsque l’on déplie le menu « Coordonnées géèographique » aucune couche n’est activée, même si on le fait sur un objet déjà géolocalisé, ce qui peut laisser à penser qu’il n’y a pas de cartographie disponible.
La sélection des couches devant être activé par défaut( coté back-office) est elle le fait d’un paramétrage de la clé ou d’une ligne de code dans le plugin ?
Merci,
Dan
Bonjour,
Notre soucis est bien lié à la clé, j’ai fait la demande d’une nouvelle de test et la géolocalisation s’affiche correctement dans le back-office.
Cordialement
Dan
Répondre à ce message
Bonjour,
Je suis bêtement passé à spip 3.1 sans vérifier la compatibilité de ce merveilleux plugin (j’ai essayé de forcer la version sur plugin.xml mais ça ne suffit pas, complétement).
Bon courage si vous bossez dessus, de tout coeur avec vous !-)
Bonjour, le plugin est listé parmi les plugins incompatibles dans mon spip 3.1
merci Jean-Marc de ce que tu feras !
Bonjour Jean-Marc....
J’ai le même souci... une mise à jour est-elle prévue pour la compatinilité spip 3.1 ?
Merci par avance et bon dimanche !
Il semble effectivement qu’il y ait un pb de compatibilité entre les script utilisés avec la V.3.1.
Je n’arrive pas à voir où et comme je n’ai pas trop de temps...
@+
Merci Jean-Marc pour ta réponse ! Et bien... on attendra ;-)
Bonjour Jean-Marc, j’aurais voulu savoir comment tu avais réussi à prendre en compte les geotags des photos de cet article http://www.valleeducousin.fr/spip.php?article253, afin de les réutiliser dans GIS en attendant une version compatible de spip-geoportail avec spip 3.1
Question délicate bien-sûr... surtout si tu manques de temps ! Mais je tente quand même ?
Merci par avance
Bonjour,
La prise en compte des tags se fait avec la fonction de PHP
exif_read_datavoir http://zone.spip.org/trac/spip-zone...Les données sont récupérable via une boucle avec une condition
geoposition:(voir le modèle http://zone.spip.org/trac/spip-zone...
@+
Super ! Merci pour cette explication qui va nous permettre de continuer à utiliser les photos géotaguées sur notre site en attendant que les couches IGN soient accessibles pour spip 3.1 !
Bonne fin de journée et à bientôt
Répondre à ce message
Bonjour,
impossible d’afficher les cartes avec chrome ou chromium depuis le plugin !
La div GeoportalMapDiv0_OlMap contenant la carte oscille entre height=494 et height=495 px , empêchant sans doute l’affichage.
Voir (avec chrome !) ici : bLocalisation
(page simple provenant de la dist)
Problème donc lié à chrome (pas de pb avec iceweasel, firefox ou epiphany), avant je ne pouvais pas non plus consulter geoportail.fr avec chrome, mais maintenant si.
J’ai essayé toute sorte de manip’, ça dépasse mes compétences.
Bonjour,
Je n’ai pas de problème d’affichage chez moi avec chrome sur la page indiquée (v45 sur PC)...
@+
Bonsoir,
Ah, bizarre, là, du boulot sur Windows 7 (version 6.1 SP1), pas de probléme avec firefox ou i.e., mais avec Chrome (Version 45.0.2454.101 m à jour) même problème que chez moi sur debian avec chromium !?...
Bonjour,
Chez moi ça marche avec Chrome Version 45.0.2454.101 m, Windows 7 SP1...
@+
et ça marche avec chromium et mint sur un portable !?...
curieux, je vais poursuivre les tests sur d’autres ordis.
Répondre à ce message
Bonjour Jean-Marc Viglino,
je bloque depuis un moment sur un petit problème. J’insère directement la carte dans un squelette :
[(#MODELE{geoportail_truc}{searchtoolsetc...Je voudrais permettre aux utilisateurs d’ajouter des choses, une trace par exemple à cette carte. Pour cela j’ai créé un champ supplémentaire, géocode (en mediumtext), et ajouté [(#GEOCODE)] dans le squelette. Je pensais donc qu’en ajoutant
<doc315|geoportail|id_geoportail=0>dans le champ geocode cela ajouterai le doc315 sur la carte. Que nenni.une piste ?
J’en profite pour parler d’un autre problème mais sans doute lié à géoportail.fr, non au plugin : impossible de voir les cartes avec chromium !
(avant je pouvais, malgré que je ne puisse voir geoportail.fr directement avec chromium !-( ... je pouvais voir mes cartes au travers du plugin spip-geoportail ;-) , plus maintenant
Bonjour,
Je n’ai pas bien saisie la démarche...
Comment les utilisateurs vont-ils pouvoir ajouter quelque chose sur la carte ?
Sur quelle table se situe le champ supplémentaire (geocode) ? ce champ est-il bien interprété par SPIP (ou affiché tel quel) ? Si tu mets
<doc315>cela affiche-t-il un document SPIP ?Pourquoi ne pas avoir un article et saisir directement l’ajout du document dans le corps du texte ?
@+
Merci jean-Marc !
c’était bien le problème : si je mettais
<doc315>cela n’affichait rien côté public !Problème résolu en cochant « Traitements des raccourcis SPIP » dans champs extras.
Pourquoi cette démarche : pour simplifier au maximum l’utilisation pour les rédacteurs (malgré une doc explicative d’1/2 page certains m’ont effacé
<multi>[fr]. Insérer<doc315|geoportail|couleur= >dans un champ dédié et bien le maximum demandable).Répondre à ce message
Bonjour
je voudrais afficher dans la carte 189 tous les descendants articles(y compris les articles des sous-rubriques) de la rubrique 353
le code ci-dessus ne semble pas fonctionner...
le besoin est réalisable ?
Merci
Bonjour,
Le modèle geoportail_articles ne marche pas sur les sous-rubriques (à la rigueur, il marche sur un secteur => id_secteur).
Il faut ajouter une boucle récursive (voir http://www.spip.net/fr_article914.html) dans le modèle. Pour cela, il faut recopier le modèle du plugin dans le dossier modeles de votre squelette, le renommer (geoportail_sous_rubrique.html par exemple) et ajouter dans la boucle
<BOUCLE_geo_article>:Si vous ne voulez qu’un seul niveau, il faut encadrer la boucle
<BOUCLE_geo_article>par une boucle sur la rubrique qui va chercher les rubriques contenu dans la rubrique voulue :On peut ensuite appeler le modèle dans un article par :
@+
Bonjour,
Je souhaite faire comme Ivandps mais lorsque je rajoute dans le fichier se trouvant dans le dossier modèle du squelette, j’obtient le code d’erreur suivant.
Erreur SQL 1054
Unknown column ’articles.id_mot’ in ’on clause’
SELECT articles.id_article, L1.id_auteur, articles.id_rubrique, articles.id_secteur, L2.id_mot, L3.id_groupe, articles.date, geopositions.lon, geopositions.lat, articles.titre, articles.texte, articles.descriptif, articles.chapo, articles.id_rubrique, articles.lang FROM spip_articles AS
articlesINNER JOIN spip_mots AS L3 ON ( L3.id_mot = articles.id_mot ) INNER JOIN spip_mots_articles AS L2 ON ( L2.id_article = articles.id_article ) INNER JOIN spip_auteurs_articles AS L1 ON ( L1.id_article = articles.id_article ), spip_geopositions ASgeopositionsWHERE (articles.statut = ’publie’) AND (articles.date < ’2138-01-01 00:00:00’) AND (geopositions.objet = ’article’) AND (geopositions.id_objet = articles.id_article) AND (articles.id_rubrique = 3) ORDER BY articles.date DESCMerci d’avance.
Bonjour,
Effectivement, a boucle récursive doit se faire sur les rubriques (et donc les sous-rubriques) et non sur les articles, soit :
On peut alors appeler l’affichage des sous-rubriques d’une rubrique parent XX par
Je vous envoie un modèle par mail.
@+
ça marche, merci Jean-Marc !
Répondre à ce message
Merci de la réponse rapide
Répondre à ce message
Bonjour
Où peut -on trouver le Boucles
permettant d’afficher toutes les fonctions de l’exemple : Répertoire géographique ?
Je n’arrive à les écrire. Cordialement
Bonjour,
L’exemple cité est disponible via le modèle du plugin : modeles/geoportail_recherche.html.
Il ne s’agit pas de boucle mais de requêtes sur la table répertoire géographique de commune (il faut pour cela en avoir chargé une dans le plugin, voir les exemples téléchargeables avec le plugin).
@+
Répondre à ce message
Bonjour,
J’ai installé avec succès le plugins geoportail sous SPIP 3.0.17 avec une clé, tout semble marcher cependant impossible de placer un marqueur le plugins me met hors zone.
Avez vous une idée ?
Merci
Cordialement
Bonjour,
Je n’ai pas rencontré ce problème. Comment localisez-vous un article ? et quand avez-vous le message d’erreur ?
@+
Directement sur le plugins dans l’article dans la section géolocaliser un point
Lorsque vous localisez un article, une carte apparait et une punaise vient se placer sur la carte (utiliser le bouton avec un petite cible pour placer la punaise au centre de la carte la première fois). Vous pouvez également choisir de vous placer sur une adresse (en cliquant sur la petite enveloppe).
Les coordonnées s’affichent sous la cartes (en longitude/latitude : degrés décimaux compris entre -180/+180 et -90/+90 deg).
Est-ce ainsi que ce la se passe chez vous ?
NB : la mention hors zone apparaît si vous tentez de mettre une coordonnée à la main qui ne correspond pas à une longitude latitude valide (1000,1000 par exemple). Cela indique seulement que vous n’est pas sur terre...
Chez moi le point n’apparaît pas cela marche avec google
Répondre à ce message
Chez moi le point n’apparaît pas ???? Avec google cela marche ?
Répondre à ce message
Bonjour Jean-Marc, j’ai suivi les explications données ici pour afficher toutes les photos d’un article sur une carte.
C’est parfait... mais j’aimerais également recadrer la carte sur l’emprise.
Que faut-il ajouter dans le modèle ?
Merci par avance.
Bonjour,
Si tu as repris le modèle
<artXX|geoportail>, il y a une paramètre pour se centrer sur un seul article. Par contre, il y a un paramètrerecadredisponible sur le modèle<geoportail|articles>, tu peux t’en inspirer.Il faut (le tout dans entre deux balises
<script>) :- définir une variable extent en dehors de la boucle d’article :
- Ajouter la géométrie des articles à l’extension (dans la boucle article donc) :
- Zoomer sur l’extension à la fin de la boucle (si recadre demandé et on limite le zoom à 17 au cas ou on n’ai qu’un seul point sinon on zoom au max l’extension étant très petite) :
Dis moi si c’est clair pour toi ;-)
@+
En fait, j’ai créé un modèle squelettes/modeles/art_geoimg.html à partir du modèle modeles/img_geoportail.html.
Comme indiqué plus bas, j’ai modifié la ligne 15 en mettant ceci :
<BOUCLE_doc(DOCUMENTS){geoposition}{id_article=#ID}>Ce qui fonctionne et m’affiche la carte de France... avec toutes les photos de l’article qui ne concerne que le petit territoire de la vallée du Cousin : il s’agit de faire une cartographie de la renouée du Japon, une plante invasive, pour suivre son évolution.
Quand j’utilise le paramètre « center », :
, la carte se centre sur le premier document géoréférencé... et non sur la surface de l’emprise de l’ensemble des photos.
J’ai essayé d’insérer dans le modèle la possibilité de recadrer, comme tu me l’indiques... mais je ne dois pas savoir comment m’y prendre. Faut-il que j’enlève le code de recentrage pour le remplacer ? Ou dois-je le laisser et ajouter le reste ? Bref, le javascript n’est pas encore très clair pour moi.
Merci de tes conseils !
Le problème ayant été résolu avec Jean-Marc par courriel pour éviter de nombreux posts inutiles, voici le rappel de la question et sa résolution.
|image_reduirede spip pour que les images de survol s’affichent correctement :Merci à Jean-Marc pour sa patience.
Répondre à ce message
Bonjour,
Je teste la mise en place d’un plan d’accès aux bureaux d’une structure via le plugin géoportail (un article = une localisation). Le fond de carte Openstreetmap utilisable via le plugin donne un bon niveau d’informations (notamment les transports en commun), et je souhaite donc l’utiliser.
Toutefois le plugin ne permet pas d’afficher la license comme indiqué sur cette page : http://www.openstreetmap.org/copyright/fr
Par défaut, les conditions générales d’utilisation « en dur » sur les cartes générées avec le plugin renvoient vers http://www.geoportail.gouv.fr/depot/api/cgu/licAPI_CGUF.pdf et on ne peut fournir les informations de license d’OSM.
Bien cordialement,
Existe-t-il un moyen d’afficher ces informations de license sur la carte ?
Bonjour,
J’ai mis à jour le plugin (il devrait être disponible dans une petite heure au téléchargement).
J’ai mis à jour l’icône OSM qui aurait du s’afficher lorsqu’une couche OSM est affichée et qui renvoie sur le site de la licence.
J’ai également changé les conditions générales d’utilisation lorsqu’on est en mode OSM pour qu’elles pointent vers les CGU d’OSM.
@+
Merci beaucoup pour cette màj !
Répondre à ce message
Bonjour,
L’extraction des coordonnées des photos d’un article se fait au moment où on accède à l’interface privée dudit article. Est il possible, sur un site contenant déjà de nombreux articles, de récupérer d’un coup cette information pour tous les articles existants ? Ou sur une sélection, par exemple pour renseigner les articles ajoutés récemment qui ne sont pas saisis via l’espace privé standard (dans mon cas les rédacteurs utilisent l’interface giseh...).
Bonjour,
Effectivement, avec SPIP v2, il est possible d’extraire les coordonnées des documents au moment de l’affichage de l’encart du document. Pour cela le plugin se branche simplement sur le pipeline
document_desc_actionspour récupérer l’info qu’on est sur un document.Il est donc, je pense, possible de se brancher dessus facilement au travers d’une balise
#PIPELINEdans un squelette.Le code suivant (non testé) devrait afficher la liste des documents avec leurs coordonnées (recalculées si elle n’existent pas) :
A vous de personnaliser la boucle en fonction de vos besoins en la limitant à un article, une rubrique, une branche, etc.
Attention, si vous avez beaucoup de document, cela peut provoquer des calculs et accès disque conséquent sur le serveur... la fonction n’est prévue que pour afficher les documents d’un article...
@+
C’est magique, merci.
J’ai juste ajouté votre boucle au-dessus de la boucle principal du modèle, et ma table géopositions s’est remplie. Ensuite j’ai enlevé la boucle pour revenir à un usage normal, ce qui a été le cas après un vidage du cache.
J’en profite pour vous signaler un petit problème au moment de l’extraction, que ce soit par cette boucle ou en repassant par l’espace privé de l’article : il y a souvent des divisions par 0 et il faut s’y reprendre à deux fois pour que ça rentre dans l’ordre.
Merci encore
Répondre à ce message
Merci beaucoup, j’ai procédé comme indiqué, j’affiche bien une carte mais aucuns points référencés dans mes articles ne s’affichent.
758 : 4.36694336906 46.67272260266
764 : 5.03436280256 47.32366188371
J’ai utilisé [(#MODELEgeoportail_geoarticlesid_geoportail=1 id_rubrique]
et récupéré geoarticles.html renommé en geoportail_geoarticles.html
Merci de m’indiquer le code.
D’autre part utilisez-vous SPIP-Mashup, j’ai utilisé ce plugin sans succès rien ne s’affiche.
Merci pour vos lumières.
Bonjour,
Avez-vous un site où on puisse voir ce qui se passe ?
Essayez avec juste :
Je ne sais pas d’où vient votre
geoarticles.html. Normalement le modèle du plugin doit fonctionner.Normalement le plugin SPIP-Mashup fonctionne. Comment l’utilisez-vous ? avez-vous bien intégré les balises
<mashup>dans les descriptifs de vos rubriques ?Vous pouvez également tester directement l’url
http://mon_site_spip/?page=mashup&id_rubrique=xxpour tester l’affichage de la rubrique XX sous forme de mashup.Quel est votre version de SPIP ?
@+
Répondre à ce message
Bonjour,
Je souhaiterais utiliser le plugin dans un squelette rubrique :
Avec :
#ID_ARTICLE : #LON #LAT
J’obtiens l’ensemble des id_articles et leurs coordonnées.
Quel code utiliser pour générer une carte complète avec l’ensemble des coordonnées des points des articles géolocalisés ?
Merci
Bonjour,
Pour cela, il y a le modèle :
Vous pouvez limiter à une rubrique, un secteur, un mot-clé ou un groupe de mot.
Pour cela ajoutez
{id_rubrique=XX}pour limiter à la rubrique XX ou seulement{id_rubrique} qui prendra la rubrique courante (resp. id_secteur, id_mot, id_groupe).@+
Répondre à ce message
Bonjour,
Je voudrais que la carte affiche toutes les images d’un article sans les écrire une par une, c’est à dire remplacer
etc.
...par quelque chose qui place directement tous les documents (img) de l’article courant. Mais je n’y arrive pas et j’’ai des images géoréférencées assez nombreuses dans chaque article.
Merci
Bonjour,
Le modèle
modeles/img_geoportail.htmlne permet d’afficher qu’un seul document mais peut être facilement utilisé pour afficher tous les documents d’un article.Le procédure pour cela :
- recopiez le fichier
modeles/img_geoportail.htmldans le dossiersquelettes/modelesde votre site (créez le dossier s’il n’existe pas).- renommez le ficher en
art_geoimg.html- modifiez la ligne 15 du nouveau fichier (avec un éditeur de texte) pour que l’affichage se fasse sur le numéro de l’article et non sur le numéro du document : remplacer
par
Vous pouvez ensuite utiliser le raccourcis
<artXX|geoimg>pour afficher tous les documents d’un article d’un seul coup.NB : l’option center ne marchera plus (il ne centrera que sur le dernier document).
@+
Merci pour votre réponse mais le « id_article » ne semble pas fonctionner, la carte apparaît sans les images.
Sauf si je teste en dur le numéro de l’article dans le squelette, ça fonctionne alors parfaitement :
(Dans ce cas évidemment, le numéro donné dans le raccourci <artXX|geoimg> n’est pas pris en compte).
Je suis en spip 2.1.23, j’ai d’autres plugins dont la série giseh. Avez-vous une idée ?
Bonjour,
Essayez en forçant le numéro de l’article.
Avec le raccourcis :
<art|geoimg|id_article=XX>(en gardant le squelette)Ou dans le code du squelette :
<BOUCLE_doc(DOCUMENTS){geoposition}{id_article=#ID}>@+
Le problème est réglé avec l’ajout du #ID dans le squelette (l’autre solution n’a rien donné).
Je vous remercie.
Répondre à ce message
Objet : géoréférencer des mots-clés.
Bonjour Jean-Marc, je reviens cette fois-ci pour savoir si on peut géoréférencer des mots-clés... ou tout du moins le permettre facilement en adaptant un peu le plugin.
En effet, j’ai proposé à un festival bourguignon de géoréférencer leurs spectacles avec Spip-Geoportail.
L’ennui, c’est que les lieux sont des « mots-clés », réunis dans un groupe de mots-clés spécifique.
En effet, pour des raisons pratiques, les spectacles sont des articles. Chaque article de spectacle contient un ou plusieurs évènements (voir plugin Agenda), correspondant aux dates des différentes représentation. Et chaque évènement est relié à un mot-clé de lieu, par exemple le mot-clé « Cluny ».
Ce fonctionnement s’explique par le fait que chaque année, on retrouve généralement les mêmes lieux et que plusieurs spectacles différents peuvent se produire dans un même lieu.
J’ai regardé dans la configuration du plugin : il y a les articles, les rubriques, les documents... mais pas les mots-clés. A moins que ce ne soit « icones mots » ?
Merci par avance.
C’est prévu dans la plugin et c’est bien « icones mots » en spip v3 il a perdu la correspondance...
Par contre, il faudra reprendre le modèle si tu veux afficher les mots-clés sur une carte (reprendre le modèle article et remplacer la boucle articles par une boucle mots)...
@+
Merci. Si j’ai bien compris, comme je suis sur spip 3, la correspondance ne se fait plus ? C’est bien ce qui me semblait, car j’avais coché les mots-clés, mais aucun bouton de géolocalisation n’apparaît.
Y a t-il une bidouille pour rétablir la correspondance ?
J’ai corrigé le bug dans la dernière version qui devrait être disponible d’ici une heure.
@+
Super ! J’attends donc que la disponibilité de la mise à jour spip-geoportail soit signalée dans la page des plugins et je donnerai suite ! :-)
La version nouvelle version corrigée sur la zone va-t-elle déclencher automatiquement le petit signal habituel de mise à jour dans la gestion des plugins ou doit-on l’installer manuellement à la place de l’autre ? Ne voyant rien venir, je me demandais si c’était normal ou si je me trompais de méthode...
La correction est bien passée sur la zone.
Si rien ne se passe, tu peux l’installer à la main.
@+
ça y est : j’ai réinstallé manuellement le plugin.
Mais je ne dois pas avoir la bonne méthode pour afficher une carte de géolocalisation
de mot-clé.
Dans le mot-clé Dijon, je géolocalise la Place des Mariniers (manuellement aussi, car la recherche d’adresse ne semble pas fonctionner, même en mettant Dijon simplement). Puis je valide.
La géolocalisation est bien enregistrée. Ensuite, comme pour les articles, je reprends le même modèle que pour les articles avec :
<geoportail|mode=GEOP|ortho=1|carto=0.5>
<mot45|geoportail|center>
Ce ne doit pas être « mot » mais autre chose, car il ne me le prend pas. Une simple carte de France s’affiche dans l’espace public, avec dessous le code <mot45|geoportail|center>, comme si c’était du texte.
Une piste ? Merci !
Le modèle mot n’existe pas, il faut le créer... sur le modèle de celui pour les articles.
@+
Répondre à ce message
Bonjour,
Avec Firefox, en voulant afficher une carte GéoPortail, http://ain.karst.free.fr/spip.php?article32 j’ai eu, il y a quelques temps et plusieurs fois de suite, le message suivant :
Le script ne répond pas :
script : http://api.ign.fr/geoportail/api/js/2.0.2/GeoportailExtended.js:138
Continuer Arrêter le script
Depuis :
A) La carte GéoPortail s’affiche bien mais c’est la gestion des couches qui est perturbée. Si on affiche une ou plusieurs couches, qu’on les efface, puis qu’on les affiche à nouveau, elles ne s’affichent plus du tout.
B) Si on agrandit ou diminue le zoom, la couche « image » disparait définitivement. Par contre les autres couches sélectionnées réapparaissent.
Ces problèmes concernent Firefox, que ce soit sous Windows ou sous Linux.
Sous Internet Explorer ou sous Chrome, je ne constate pas ces ennuis.
Avez-vous, svp, une solution pour corriger l’exécution de ce script ? Où sont enregistrées les données correspondantes à chaque navigateur ?
Autre problème, sans doute lié au précédent : hier, pour ce même site, j’ai activé sur mon compte IGN, 2 couches supplémentaires, mais elles n’apparaissent pas dans la gestion des couches (sur aucun navigateur).
Cordialement.
Bonjour,
@+
Merci pour votre réactivité et pour votre efficacité !
1. Patience, mais impatience aussi que tout marche bien !
2. J’ai rechargé le plugin et ainsi l’image reste affichée en zoomant ou en dé-zoomant.
3. Pour confirmation, j’ai revérifié que mes 2 couches avaient bien été ajoutées à ma clé : oui.
Faut-il les ajouter par les géoservices du plugin ?
Bonjour,
Rien a ajouter dans les géoservices.
Par contre, un GetCapabilities sur votre clé ne renvoie pas les couches :
http://wxs.ign.fr/c54y4dytw8n3rqk801oixdkz/wmts?service=WMTS&request=GetCapabilities
Soit vous vous êtes trompé de clé, soit il y a un problème. Contactez le SAV IGN pour le signaler (ou postez un commentaire sur le forum : http://www.developpez.net/forums/f1255/applications/sig-systeme-d-information-geographique/ign-api-geoportail/)
@+
Bonjour,
J’ai simplement décoché et re-coché les 2 couches qui posaient problème, puis enregistré de nouveau mon compte IGN.
Ces couches s’affichent bien maintenant sur mon site !
1) Serait-il possible d’activer la couche Limites administratives, de la même manière que ortho=1 ou carto=1 pour une carte bien précise ?
Concernant les coordonnées, seuls 2 systèmes sont sélectionnables :
- WGS/Pseudo-Mercator
- WGS longitude-latitude
2) Serait-il possible d’avoir en plus le Lambert II étendu ?
Si oui, pourrait-on activer par défaut, depuis le plugin, le système désiré ?
Cordialement.
Bonjour,
<geoportail|id_rubrique=XX>.<geoportail0|dprojection=IGNF:LAMBE>et un fichiermodele/geoportail_dprojection.htmldu genre :Merci pour tous ces renseignements.
1) Sous IE et FF, la couche Limites Administratives apparait cochée dans la gestion des couches, mais les limites ne sont pas visibles. Il faut zoomer ou dé-zoomer pour que celles-ci apparaissent.
Si on clique sur le mot Limites Administratives un pop-up s’affiche donnant l’explication, mais il est impossible de le fermer. On peut le déplacer mais c’est tout.
2) Pour moi, cette partie est plus délicate à réaliser !
Cordialement.
Répondre à ce message
Bonjour,
Merci pour ce plugin que j’utilise sur plusieurs sites.
J’ai installé dans un article un fichier GPX constitué de waypoints (photo jointe). Mais seul le nom des cavités apparait dans le Post-it. Comment faire pour ajouter la description complète dans le Post-it ?
Chaque waypoint est représenté par une punaise microscopique. Lorsqu’on zoome la carte, les punaises restent toujours très petites. Comment afficher des punaises aussi grosses que celles qui sont associées à la localisation des articles ?
Cordialement.
Bonjour,
Il semble que le champ desc ne soit pas lu par le lecteur GPX. Seul le champ name s’affiche. Peut-être en le renommant description (comme pour le KML) ?
Il est possible de modifier la symbolisation des GPX directement dans un css sur #geoportailDefaultStyle : width correspond à la taille du symbole en pixel et background-image à l’image qui s’affiche. Par défaut, c’est une punaise de 2px.
Voir p20 sur http://fr.slideshare.net/Viglino/spipgeoportail
@+
J’ai modifié desc en description dans le fichier GPX mais ça ne marche pas !
J’ai modifié la taille width de la symbolisation des GPX en enregistrant #geoportailDefaultStyle dans mon fichier perso.css mais sans succès aussi !
Je suis donc reparti sur la piste du fichier KML :
Pour le href compris dans Style id="style29, j’indique l’adresse internet de mon site où se trouve punaise.png
Puis, insérer la ligne styleUrl #style29 /styleUrl entre chaque fin de description et chaque début de Point.
L’affichage de ce fichier KML (punaises et descriptions) est impeccable avec Firefox, Safari et Chrome.
Par contre avec Internet Explorer, rien ne s’affiche ! Ni chez moi, ni sur d’autres ordinateurs !
Comment résoudre ce problème ?
Pour modifier la taille des punaises qui s’affichent dans l’exemple ci-dessus en 32px, donner une échelle scale de 0.6 ce qui donnera une taille de 19.2px.
En revérifiant les 3840 lignes de mon fichier KML, je trouve 3 erreurs oubliées xE9 à remplacer par é
Cette modification suffit pour que Internet Explorer affiche enfin le fichier KML.
Merci pour la réponse de Jean-Marc.
Tout s’arrange !
bon courage...
Répondre à ce message
Bonjour,
je suis sous le plugin SPIP-Géoportail 1.03.5.
1/ Sous cette version du plugin, lorsque je créé un géoservice Géoportail, la couche ne s’affiche pas alors que les services WMS s’affichent bien.
Je vous envoie un exemple : http://www.calvados.gouv.fr/geologie-et-relief-a4477.html
Sur la carte, les couches « Limites administratives », « Carte du relief » et « Plan IGN » ne s’affiche pas à l’ouverture de la page car ce sont des géoservices Géoportail. Il faut décocher puis cocher la couche pour qu’elle apparaisse.
La couche wms « géologie », elle s’affiche bien dès le départ.
Y-a-t-il une solution à ce problème d’affichage à part un changement de version du plugin ?
car je ne sais pas si une version plus récente va être mise en place.
2/Quand nous créons un géoservices WMS, est-il possible de voir des info bulles ?
Par exemple, je créé un géoservice WMS des intercommunalités.
Les noms des intercommunalités peuvent-ils s’afficher sous forme d’info bulles en passant la souris au dessus de la carte ?
Je sais qu’on peut le faire avec un KML en insérant le champ « Name » mais ce serait aussi intéressant avec un WMS.
Merci pour vos réponses.
Bonjour,
1/ Pour le bug d’affichage des couches, il est corrigé dans les dernières versions du plugin.
La solution serait de mettre à jour le plugin (ou de patcher le code js qui correspond à la création d’un aggregate dans le plugin).
2/ Le service WMS ne permet pas d’afficher des info-bulles (c’est juste un fichier image, sans informations). Il est possible de récupérer des informations au clic (si le service WMS est configuré pour cela) au travers d’une requête getFeatureInfo du WMS, mais cela demande des développements.
Pour avoir une bulle, il faut un objet vecteur qui contienne des informations à afficher (KML).
@
re-bonjour,
Vous pouvez essayer d’ajouter le code suivant dans votre article (pour la carte 1) :
@+
Répondre à ce message
Bonjour à tous. Je découvre ce plugin, et ai déjà quelques questions...
1) Dans la partie privée de SPIP, à quoi sert la déclaration d’un géoservice, et comment se fait-elle pour le Géoportail (champs « niveau d’affichage » ; Liste des couches du service : noms identiques à ceux du contrat de licence de l’API, séparés par un espace/une virgule ?) ?
2) Il est possible d’insérer dans le corps d’un article, depuis l’espace privé, un modèle et ses paramètres pour afficher une carte sur le site public. Parmi ces paramètres, les coordonnées géographiques notamment. Or le formulaire de l’API permet aussi de rechercher et valider des coordonnées. Les deux sont-ils redondants, que se passe-t-il si on essaye de les utiliser simultanément ? Le formulaire permet-il aussi de sélectionner le niveau de zoom par défaut de la partie publique (possible également dans le corps de l’article) ?
3) J’ai inséré ce modèle : « <geoportail0|mode=GEOP|geozone|zone=FXX|layerctrl=true|toolbox=true|infobox=true|zoom=4> » , qui produit cette carte : http://emsiac.org/cartographie/article/test2
Pourquoi le niveau de zoom et la zone ne sont-ils pas pris en compte ? Spécifier les coordonnées ne change rien... Et sur le formulaire, il n’est possible de positionner le pointeur que sur les couches OSM et Google. A chaque tentative sur les différentes couches Géoportail, j’obtiens le message « Hors zone ! ».
Merci beaucoup.
Je précise que j’ai installé SPIP 3.0.14, et la dernière version de SPIP géoportail.
La question 3 a été résolue en désactivant le « zoom client » dans Configuration/options.
Bonjour,
<geoportailXX|centrer|id_article=YY>pour centrer la carte XX sur l’article YY.@+
re-bonjour,
Il se peut effectivement qu’il y ai un problème dans le « zoom-client » dans la mesure où il s’applique sur la couche de photo et où vous n’affichez pas de couche photo sur votre carte... (j’ai juste oublier de tester la présence des photos).
@+
Répondre à ce message
Bonjour Jean-Marc, j’ai une question sur la possibilité de créer des couches thématiques sur une carte touristique : une pour les gîtes, une pour les restaurants, une pour les offices de tourisme, une pour les monuments à voir... etc.
C’est bien-sûr toujours pour notre chère vallée du Cousin... Je viens de tester avec succès, sur cette page, l’utilisation d’un logo de mots-clé comme légende. Ce mot-clé étant en l’occurrence « gîte ».
On doit certainement pouvoir faire une couche par légende... soit en utilisant les mots-clés, soit en utilisant les sous-rubrique. Car j’aimerais faire des cartes synthétiques sur lesquelles les utilisateurs pourraient cocher/décocher les couches. Mais je ne sais pas trop comment m’y prendre...
Pour l’instant, voici ce que j’ai mis :
[(#MODELE{geoportail_articles}{id_geoportail=0}{id_rubrique}{recadre=1}{legende=4})]Merci par avance !
Bonjour,
C’est tout a fait faisable, mais le modèle geoportail_article ne va générer qu’une seule couche (avec pour symbole le logo du mot clé associé dans le groupe donnée dans la légende).
Je suppose que ce n’est pas ce que tu veux : tu voudrais une couche par mot (pour les afficher ou non).
C’est possible mais il faut modifier un peu le modèle.
@+
Je pensais un mot = une couche, mais une rubrique = une couche m’irait très bien aussi.
En effet, le secteur annuaire est organisé en sous-rubriques qui correspondent presque aux mots-clés. Ceux-ci sont tellement redondants, que je pourrais les supprimer.
En l’occurrence, dans l’exemple ci-dessus, les articles affichés sont dans la rubrique « gîte » et ont pour mot-clé « gîte » : exactement la même chose !
Donc s’il était plus simple de faire une rubrique = une couche, ça me irait très bien puisque l’annuaire est géré en sous-rubriques.
Ce que j’aimerais, c’est faire une carte générale de l’annuaire qui reprenne les articles des sous-rubrique par couches.
Je ne sais si je suis bien clair... merci ! ;-)
Tout est possible ;-)
Il suffit de reprendre un peu le modèle pour faire passer la boucle mot au bon endroit...
Je t’ai mis un modèle ici : http://grafreex.free.fr/pub/geoportail_articles_mots.zip
Il définit un modèle geoportail_articles_mots qui répartis les articles dans différentes couches suivant le mot clé associé à un groupe de mot-clé. Les couches prennent le nom des mots-clés du groupe. Le logo des articles est celui des mots-clés.
En fait cela marche comme geoportail_articles mais avec une couche par mot-clé...
@+
Je viens juste de revenir et de trouver ton message : merci infiniment ! Je vais essayer de comprendre comment ça fonctionne... Je te tiens au courant.
Merci Jean-Marc : tu m’as donné la meilleure solution pour la gestion des couches / légendes par mot-clés. J’ai juste ajouté une toute petite modif. Il n’y a plus que quelques détails ergonomiques à régler maintenant.
Après mûre réflexion, pour une utilisation pertinente de la carte, j’ai décidé de regrouper les rubriques de l’annuaire par thématiques connexes. En l’occurrence, les rubriques gîtes, hôtels et restaurants ont disparues au profit d’une seule rubrique appelée « hébergement restauration ».
Du coup, les mots-clés, auparavant redondants, de gîte, hôtels et restaurants retrouvent tout leur intérêt, notamment en tant que légende. Chacun a eu droit à son petit logo signalétique.
Le seul ennui de la boucle, c’était que tous les mots-clés du groupe « Activités » étaient récupérés pour créer des couches, alors que seuls ceux utilisés par les articles de la rubrique contextuelle (hébergement/restauration) devraient être pris en compte.
J’ai donc juste associé ces mots-clé à la rubrique « hébergement restauration » et ajouté le filtre
{id_rubrique}à ta boucle, comme ci-dessous (ligne 23) :<BOUCLE_gmot(MOTS){id_groupe=#ENV{legende,0}}{id_rubrique}>On peut voir le résultat sur cette page : rubrique « hébergement / restauration » de la vallée du Cousin.
Maintenant, juste une question de détail : actuellement, il y a deux bulles : une quand on survole et l’autre quand on clique sur le point. Ce n’est que la deuxième bulle qui permet d’accéder à l’article.
Ce que je voudrais faire, c’est une seule bulle toute simple (juste une div gérée entièrement en css, sans images d’arrière-plan) quand on survole le point et qu’on puisse arriver directement à l’article en cliquant sur le point. Par ailleurs, je voudrais ajouter à cette unique bulle un #SOUSTITRE.
Est-ce possible simplement, sans modifier le javascript ? Si oui, dans quels fichiers et à quelles lignes. J’ai en effet peur de faire une bêtise... Merci !
C’est tout à fait possible : on peut préciser une fonction popup par objets de la carte.
Concrètement, dans le modèle, à la description des objets : sous la ligne
feature.attributes.url = "[(#URL_ARTICLE|url_absolue)]";il faut ajouter :
Le plus simple est de créer une fonction de gestion des popup en dehors des boucle (après la balise ) :
Et sous la ligne :
feature.attributes.url = "[(#URL_ARTICLE|url_absolue)]";ajouter
feature.attributes.popup = mon_popup ;Les paramètres de la fonction de mon_popup sont :
On peut changer le css du popup, par exemple :
Bon courage ;-)
Merci Jean-Marc, j’ai pas mal tâtonné... mais c’est presque parfait ! Voici ce que j’ai fait (voir la page de test provisoire) :
Dans le modèle, la fonction :
J’ai également remplacé la ligne 1297 du fichier geoportail.js (celle qui définit le contenu de l’info-bulle) comme ceci :
Enfin, j’ai rajouté ça à la feuille perso.css :
Mais pour que la couleur soit prise en compte... j’ai dû modifier geoportail_carte.css,
car il y avait déjà un
!importantsur la couleur.En revanche, il y a évidemment un problème de positionnement des bulles par rapport au point.
Je pense que c’est la contrepartie de mon
height: autoet que ce n’est pas facile à caler... donc tant pis... (A moins qu’il n’y ait quand même une solution ?)J’ai encore une question : j’ai remarqué que si je voulais des logos de 24px
il fallait mettre 12px dans le paramètre d’appel du modèle :
Pourquoi avoir choisi de doubler ce paramètre ?
J’ai encore avancé : voici la page du résultat.
La nouvelle version de ce modèle geoportail_articles_mots prend en compte le fait que certains articles peuvent ne pas avoir reçu de mot-clé appartenant au groupe légende, ou même pas de mot-clé du tout... tout en étant dans la rubrique de la carte. Leur affichage, avec une icône différente, permet justement de repérer tout de suite un éventuel oubli et de le corriger.
Par contre, je n’ai pas compris comment régler la position des bulles de survol... parfois loin du point survolé. De même, j’aurais aimé qu’un point survolé « remonte » à l’avant, au premier plan : c’est utile quand deux points se chevauchent et qu’on veut « voir » celui d’en dessous... pourrais-tu me mettre sur la bonne piste ? Merci !
Pour la surcharge du css, il faut que le css perso soit après celui du plugin. Il doit être possible de recopier le fichier geoportail_carte.css dans le répertoire css du squelette (pour éviter un écrasement lors d’une mise à jour du plugin).
Pour l’affichage des bulles, il faut voir du côté d’Openlayers : http://openlayers.org/dev/examples/light-basic.html (où se débrouiller tout seul avec une div à soit, ce qui doit marcher pour le survol...)
Bon courage, tu y es presque...
Répondre à ce message
Est-il possible de bloquer le zoom par la molette de la souris afin d’éviter le zoom de la carte lors du défilement de la page web ?
Bonjour,
Normalement, le zoom avec la molette n’est pas opérant si vous êtes en dehors de la carte, ce qui devrait suffire dans la plupart des cas.
Sinon, il vous faudra désactiver le contrôleur de la carte, en l’intégrant dans la fonction initSpipMap de votre page...
@+
Bonjour, sauf erreur de ma part, la fonction initSpipMap n’existe pas dans ma page. Il y a par contre une fonction initMap et une fonction initMap2, celles-ci en seraient-elles les remplaçantes ?
je ne vois pas non plus à quoi correspond le tableau nvC[]…
Si c’est possible d’avoir une piste pour trouver ce code j’en serai reconnaissant.
Bonjour,
La fonction initSpipMap est une fonction utilisateur. C’est a vous de la créer. Elle sera appelée lorsque la carte sera créée pour que vous puissiez la personnaliser.
Il y a un exemple dans le modèle geoportail_article.
Pour la deuxième question, il y a une erreur dans le code, il faut lire nav = nav[0] (on prend le premier de la liste et on desactive la molette) du moins je crois ;-)
@+
Ok je vais sûrement tenter tout ça dès demain ! Merci
Très bien Jean-Marc, j’ai pu sans problème créer la fonction initSpipMap() et ça a marché. Du coup ça me donne l’envie d’aller plus loin avec ce plugin. :)
Répondre à ce message
Bonjour Jean-Marc. Le plugin fonctionnait depuis plusieurs mois sur www.valleeducousin.fr, qui était installé chez lautre.net.
Or il se trouve (honte à moi je sais) que je suis en train de tester l’hébergement en Simple Hosting de gandi.net... j’ai donc redirigé le domaine vers les dns de gandi.
Eh bien le résultat : plus de cartes. Est-ce dû au fait que le service geoportail doive mettre à jour cette nouvelle redirection, ces nouveaux dns ? (la clé API est liée à www.valleeducousin.fr)
Pour info : le changement de dns s’est fait le 16 octobre en début d’après-midi.
Ou est-ce dû à ma félonie pour avoir tenté de quitter lautre.net ? ;-)
Par contre, sur lautre.net, les cartes sont toujours présentes, mais vides cette fois-ci (ce qui paraît normal, puisque l’API est liée au nom de domaine de valleeducousin.fr)
la page d’exemple :
- sur lautre.net, une carte blanche : http://vdc.openfreeclimbing.lautre.net/spip.php?article42
- chez gandi, rien du tout : http://www.valleeducousin.fr/spip.php?article42
Merci par avance !
Répondre à ce message
Bonjour Jean-Marc
Je veux faire apparaître plusieurs articles sur ma carte en insérant les raccourcis modèles ci-dessous.
ça marchait tres bien jusqu’à 4. Avec les lignes 5 et 6 , il n’y à plus que 2 articles qui s’affichent .
une idée ?
Merci
<geoportail350|mode= GEOP|lat=46.561809|lon=4.91195|zoom=7>
<art138|geoportail|id_geoportail=350>
<art106|geoportail|id_geoportail=350>
<art94|geoportail|id_geoportail=350>
<art80|geoportail|id_geoportail=350>
<art31|geoportail|id_geoportail=350>
<art28|geoportail|id_geoportail=350>
Bonjour Yvan,
D’où vient le problème ? est-ce un problème sur un article en particulier ?
Un des articles contient-il une balise
<geoportail>? Comme le modèle art_geoportail contient une balise#INTRODUCTION, il ce peut que cela introduise une erreur (double inclusion d’une carte).Si c’est la cas, il faut modifier le modèle (et supprimer la balise) ou ajouter un résumé à ton article (qui s’affichera comme introduction dans la bulle).
As-tu un site où on peut voir l’erreur ?
@+
j’ai ajouté un descriptif et un chapo à l’article fauteur de trouble. Et ça marche...
Merci !
Répondre à ce message
Bonjour,
Je n’ai jamais eu de soucis avec ce plugin depuis que je l’utilise (avec Firefox). Je m’aperçois que dans le cas de l’utilisation avec affichage d’un KLM et utilisation d’Internet Explorer 10, la carte ne s’affiche pas, mais on peut heureusement y remédier en cochant dans Outils, Paramètres de compatibilité.
Ex. de page concernée http://grafreex.free.fr/?Affichage-d-un-KML-2
Je n’ai pas tout testé, il y a peut-être d’autres cas d’affichages et d’autres versions d’IE problématiques.
Est-ce « normal » ? Je n’ai pas trouvé de signalement de pb d’incompatibilité avec certains navigateurs.
Merci. Cordialement.
Martine
Bonjour,
J’ai corrigé un bug avec IE10 il y a 3 mois (mais je n’ai pas mis la dernière version sur le site de démo). Il se peut que d’autres pb persistent (soit dans la plugin, soit dans la bibliothèque OpenLayers).
Avez-vous la dernière version du plugin ?
@+
Bonjour,
Comme ça ne fonctionnait pas sur mon site, j’étais allée voir sur le site de démo ...
Je viens de mettre à jour avec la dernière version du plugin. J’ai vidé tous les caches (celui de spip et celui de mon micro) par précaution. Avec firefox, j’ai le message " Critères inconnus IN ? plugins/spip/geoportail/modeles/geoportail.html boucles _services ligne 107.
Je suis revenue à la version précédente pour l’instant. Pas d’urgence.
@+
Bonjour,
Il y a eu une mise à jour des tables du plugin entre les deux version : vous devez aller sur la page de gestion des plugins, ce qui devrait suffire à le mettre à jour (ne pas désinstaller le plugin).
Il faudra bien peut-être aussi vider le cache...
Désolé (parfois, cela se fait automatiquement).
@+,
Bonsoir,
Ca ne marche pas, même avec Firefox, j’ai la mappemonde qui tourne ... Mais le problème est peut-être plus ancien. Je m’aperçois que je n’ai jamais utilisé la version 2 du plugin. Il est donc possible que j’ai « raté une étape » !
Ce qui marche pour moi, c’est en utilisant spip2.1.19, plugin Giseh dernière version, spip-geoportail 1.03, clé gratuite pour un site internet grand public renouvelée récemment.
J’ai procédé de la façon suivante : j’ai décoché la version 1.03 dans la liste des plugins, puis j’ai renommé la version 1.03 sur le serveur. J’ai téléchargé la version 2.03 et je l’ai coché dans la liste des plugins. Je n’ai pas eu à modifier geoportail dans Configuration, la clé était restée inscrite. J’ai vidé les caches de spip et celui de mon micro. Je n’ai plus le message « Critères inconnus IN ? ». Mais plus rien ne s’affiche sauf la mappemonde.
J’ai relu toutes les contributions. je ne comprends pas la remarque faite le 28/7/2012 :
Il n’y a pas de case sous la clé. Est-ce que j’ai raté une étape dans le passage de la version 1 à la version 2 ?
Merci beaucoup. Cordialement.
Martine
Bonjour,
Pour la remarque du 28/7/2012, elle n’est plus d’actualité, c’était une mesure transitoire (aujourd’hui, il n’y a plus de clé v1).
Pour le reste, la procédure semble bonne. Peut-être un problème de cache du navigateur (essayez de vider le cache du navigateur) ou un problème de connexion...
Si vous avez Firefox, installez l’addon Firebug, cela vous permettra de voir ce qui se passe sur la page (dans la console ou les scripts).
@+
Tout fonctionne maintenant (y compris avec IE10) sans que je puisse dire pourquoi. Peut-être un problème de cache du navigateur ???
Merci.
Martine
Parfait !
@+
Répondre à ce message
Bonjour
Merci de votre plugin
Je n’arrive pas à obtenir un profil dans un squelette avec ;
Voir
seule la carte s"affiche or le fichier gpx (doc 7)comporte bien l’altitude
et cela marche bien dans le même article avec :
<geoportail0|carto=1|ortho=0<doc7|geoportail|center|id_geoportail=0<gpx7|profil|id_geoportail=0> [Voir->http://www.geocamino.info/spips/spip.php?article3
Par ailleurs il y a une petite erreur page 14 de la présentation PPT fin de la prmiére ligne de code
Cordialement
Bonjour,
Il y a une erreur de syntaxe, il faut écrire id_gpx et non id_document (puisqu’on a un modèle gpx), je vais corriger la doc, désolé :(
Vous pouvez récupérer directement le document de l’article dans une boucle, et jouer sur l’amplitude pour accentuer le relief :
Bon courage pour la suite,
Merci de votre réponse rapide et de votre boucle.
Une nouvelle question.
Si je dépose une valeur de l’amplitude (250) dans le descriptif du document gpx
pourquoi celle-ci ne passe pas dans le Modèle, avec la balise#DESCRIPTIF de la boucle DOCUMENTS,, et l’amplitude reste à sa valeur par défaut (1000)
http://www.geocamino.info/spips/spi...VOIR
Cordialement
Bonjour,
Cela ne marche pas car SPIP formate le descriptif (
<p>250</p>).Il faut récupérer la balise brute : #DESCRIPTIF** (voir ici : http://www.spip.net/fr_article4376.html).
Cependant, je ne suis pas sûr que cela soit utile : en effet si l’amplitude de la trace est supérieure au paramètre, le modèle s’aligne automatiquement sur celle de la trace (pour ne pas déborder) ainsi si vous mettez 250 et que votre dénivelé est de 260, le programme choisira 300. C’est donc plus une amplitude min.
Elle sert surtout à garder une échelle altimétrique cohérente entre deux trace (pour comparer les dénivelés).
On peut également utiliser zmin et zmax, mais l’amplitude permet de faire glisser en fonction des valeurs (par exemple pour une amplitude de 100, cela peut être entre 50 et 150 ou 100 et 200).
@+
Bien compris merci de votre réponse
Répondre à ce message
Bonjour,
M
erci pour ce plugin !
Toutefois je rencontre un problème pour l’affichage d’un profil. Lorsque je fais appel à un fichier gpx, j’obtiens un double (parfois triple) affichage du profil.
http://www.gusz.fr/guspip/spip.php?...
Voici le code que j’ai utilisé :
< geoportailY>
<docX|geoportail|center|id_geoportail=Y>
<gpxX|profil|id_geoportail=Y|symbol=velo>
Une idée ? Merci.
Polemil
Bonjour,
Effectivement il y a un bug dans le plugin...
En fait, le profil s’affiche autant de fois qu’il y a de cartes sur la page...
C’est corrigé dans la dernière version (montbardois d’origine, de me devais de le corriger ;-).
Merci pour le retour et bonne continuation...
Si je comprends bien, je ne pouvais pas mieux tomber ;-) pour illustrer cette fonctionnalité du plugin !
Fonctionne parfaitement désormais.
Merci pour l’hyper réactivité !
Bien cordialement,
Polémil
Répondre à ce message
Bonjour, pour un site de territoire, en Bourgogne, j’essaie d’utiliser votre plugin.
Comme indiqué, j’ai cliqué sur Coordonnées géographiques sous l’article, puis j’ai entré une adresse. Par défaut, la carte s’affiche avec la couche IGN.
Mais je rencontre deux problèmes :
1 - Je sélectionne deux autre couches, l’hydrographie et la vue aérienne puis je clique sur « Valider ». Mais quand je reviens sur ce géoréfencement après avoir travaillé ailleurs, la carte s’affiche au bon endroit (preuve qu’elle a été enregistrée), mais uniquement avec la couche IGN. Ai-je oublié quelque chose ?
2 - Je voudrais bien insérer la carte dans l’article avec un raccourci de type <geoportail1|mode=GEOP>... mais je ne vois pas où est le numéro d’identifiant. J’ai essayé 0 puis 1 mais sans succès : quand l’article s’affiche dans la partie publique, on obtient la carte de France.
Cela vient-il d’un oubli ou existe-t-il une piste que je n’ai pas trouvée sur ce forum ?
Merci par avance pour votre aide.
Versions utilisées : SPIP 3.0.10 et avec SPIP-Géoportail 2.0.3 - test
Bonjour,
1- Vous n’avez rien oublié : la carte n’enregistre pas l’affichage des couches, seulement la position, désolé.
Lors de l’insertion de la carte dans un article, vous pouvez préciser l’affichage des couches photo (ortho) et carte (carto) en fournissant leur degré de transparence :
<geoportail1|mode=GEOP|ortho=0.8|carto=0.6>Ensuite, pour afficher les autres couches, il vous faudra les mettre dans des géoservices sur lesquels vous pouvez préciser l’affichage ou non (ou alors vous plonger dans OpenLayers pour un affichage avancé).
2- Il ne s’agit pas d’un identifiant, mais d’un numéro de carte dans l’article (si on veux en mettre plusieurs).
Il suffit donc juste d’en indiquer un pour afficher une carte :
<geoportail1|mode=GEOP>On peut ensuite ajouter des objets sur la carte (des articles, des document, etc.). Vous pouvez donc lui indiquer d’afficher l’article X sur la carte :
<artX|geoportail|center|id_geoportail=1>NB : si vous ne précisez pas id_geoportail vaut 0.
Donc on peut écrire plus simplement :
@+
J’ai bien eu votre message mais je n’ai encore pas eu le temps d’essayer. Demain je m’en occupe et je vous tiens au courant ! Merci pour votre aide :-)
Tout marche, merci beaucoup !
Je suis le genre à qui il faut expliquer longtemps... :-)
Maintenant, il faut que j’essaie l’ajoute d’autres couches dans les géoservices,
comme les cartes historiques ou la géologie par exemple.
La punaise de localisation me paraît bien petite cependant dans l’espace publique (alors que dans l’espace privé, c’est parfait).
Il est sûrement possible de changer la taille ? Je vais mieux relire les tutos pour voir...
Bonjour,
C’est la taille standard...
Si vous associez un logo à l’objet que vous affichez, c’est celui-ci qui s’affiche et le paramètre taille permet alors de modifier sa taille sur la carte.
Vous pouvez également choisir d’utiliser le raccourcis geoportail_punaise où vous pouvez modifier la taille de la punaise mais vous devrez entrer explicitement les coordonnées :
@+
Le plus simple est quand même d’associer un logo à l’objet, ce qui a par ailleurs l’avantage de distinguer les points entre eux quand il y en a plusieurs.
Il faut dire aussi que mon choix de transparence (ortho=0 et carto=1) était mauvais.
En faisant <geoportail|mode=GEOP|ortho=1|carto=0.5>
<art30|geoportail|center|bord=10>, cela va beaucoup mieux !
J’aurais voulu aussi que seul le titre de l’article s’affiche dans l’infobulle.
Le modèle à modifier est-il celui qui s’appelle geoportail_articles.html ?
Je vais essayer de le mettre la copie modifiée dans le dossier squelettes pour voir.
Merci .
Bonjour,
C’est dans le modèle
modele/art_geoportail.html.Il faut changer la description qui dans le modèle renvoie l’introduction de l’article et mettre un truc du genre desciption :« ».
@+
jmv
Merci pour tout !
Répondre à ce message
Bonjour ,
avec le plugin album V2 stable , les albums sont des « objets éditoriaux » comme les articles, rubriques, documents, ...
Comment faire pour permettre leurs géoréférencement ?
Bonjour,
Il faut que la page d’édition le permette (elle doit contenir le pipeline affiche milieu), normalement c’est le cas.
Ensuite il faut déclarer la page (exec) où afficher la carte dans la fonction
geoportail_affiche_milieudu fichierinc/geoportail_fonctions.php(suivant la page, il faut donner le type d’objet à localiser et son identifiant).Dis-moi si cela permet de te débloquer...
@+
Bonjour,
J’ai mis à jour le plugin pour qu’il prenne en compte les albums si le plugin « Albums » est activé.
Il faut coché la case correspondant dans les options du plugin pour que le formulaire de localisation s’affiche sur la page de l’album.
@+
Bonjour,
ça marche ! merci et merci pour les explications.
il faut bien sûr créer un modèles geoportail_albums.html (à placer dans le répertoire /squelettes) sur le modèle de geoportail_articles.html (ou geoportail_documents.html) en remplaçant ARTICLES par ALBUMS plus une petite BOUCLE_documents_joints pour feature.attributes.img= ’’[(#LOGO_DOCUMENT||extraire_attribut[src])’’,
feature.attributes.url = ’’javascript:jQuery.modalboxload(\’’URL_DOCUMENT\’’)’’ ;
(malheureusement je n’ai pas les liens images suivantes, vieux problème qui vient probablement de paramètres de ma mediabox. hs.)
@+
Bonjour,
Pour l’affichage d’une galerie avec mediabox, il faut préciser un attribut « rel » identique pour les images de l’album (voir http://contrib.spip.net/MediaBox).
Je ne sais pas si cela peut aider...
@+
Bonjour,
de ce que je crois avoir compris.
De toute façon le popup geoportail sur la carte, créé par geoportail.js et un modèle, n’affichant qu’une image (feature.attributes.img : att.img, url etc.), ajouter un attribut « rel » sur cette image ne changera rien.
Il faudrait que le lien de ce popup ouvre une boite affichant les miniatures des images de l’album, avec un attribut « rel » ouvrant la modalbox.
Bein compliqué ! (et pas indispensable, donc ça ira comme ça pour le moment)
merci
@+
Répondre à ce message
Bonjour,
Je suis débutant en programmation spip.
Oû doit-on placer un code du type : <geoportail0|mode=GEOP> ?
Dans un article... Comme pour insérer une image (http://contrib.spip.net/Les-raccourcis-typographiques-en-standard-avec-SPIP).
@+
Répondre à ce message
Bonjour,
Tout d’abord félicitations et merci pour ce plugin et tout le travail accompli jusqu’à maintenant.
Ma question porte sur l’affichage des couches.
J’essaie - en vain pour l’heure - d’afficher sur une même carte tous les articles d’une rubrique 1 sur une couche 1, tous les articles d’une rubrique 2 sur une couche 2, etc ... .
Pour la première partie de la question, j’ai créé un squelette rub_geoportail.html (par copie de art_geoportail.html en modifiant id_article =#ID par id_rurique=#ID), l’appel se faisant de la même manière avec un <rubXX|geoportail> .
Cela marche bien pour l’affichage des articles sur la carte.
Par contre, je n’ai qu’une couche, là où j’en souhaiterais plusieurs (au moins autant que de rubriques appelées).
Ai-je mal lu la documentation, ou s’agit-il d’une évolution à coder, et dans ce cas quel serait le ou les fichiers à surcharger ?
Merci.
Bonjour,
Par défaut, les objets s’affichent dans une même couche...
Il faut regarder du côté du modèle geoportail_article qui déclare une couche (layer) spécifique (ligne 37 à 42) :
Les objets (feature) sont ensuite ajouté à la couche (l.addFeatures(feature) ;).
Si vous avez quelques connaissance en javascript, vous devriez pouvoir vous en sortir...
NB : le modèle initialise les couches lorsque la carte est prête, dans la fonction initSpipMap(), or on ne peux avoir qu’une seule fonction d’initialisation par carte.
Si vous voulez en avoir plusieurs, il faut utiliser $.geoportail.onLoad (id_geoportail, handler) :
$.geoportail.onLoad(id_geoportail, function(map,id){ /* faire les chargements */ } );un peu comme avec jQuery(document).ready()
Si cela n’est pas clair pour vous, n’hésitez pas à envoyer un autre message ;-)
@+
Merci pour ces précisions.
J’avais remarqué ces lignes de codes, et commencé à les étudier, sans grand succès.
Avec vos indications, je vais retravailler à partir de là.
Si j’aboutis, est-ce une évolution qui vous pourrait intéressante pour le plugin ?
Merci.
@+
Merci pour ces indications qui m’ont permis de répondre à mon besoin.
J’ai créé un squelette à geoportail_rubriques.html à partir de geoportail_articles.html.
La différence se situe ici :
La boucle geo_article prend le critère id_rubrique et non plus id_rubrique ? .
La boucle rubriques est fermée juste après celle de geo_articles.
L’appel se fait depuis le champ « texte » d’une rubrique ou d’un article comme ceci :
<geoportai0|rubriques|id_rubriques=XX,YY,ZZ>
Apparaîtront sur la carte tous les articles géocodés de ces rubriques, mais « triés » par couches représentées par les rubriques. Le nom de chaque couche correspond au titre de la rubrique.
Je ne sais pas si mon codage est propre, mais il fonctionne pour mon besoin.
Si cela peut servir à d’autres ;-)
En tout cas merci Jean-Marc pour les indications et ce plugin.
@+
Bien joué !
Répondre à ce message
Bonjour,
je travaille en DDTM. Nous souhaitons établir une publication informative sur notre département avec différents thèmes (habitat, urbanisme, environnement, ...).
Ceci sur notre site intranet puis sur internet.
Nous voudrions afficher directement les bonnes couches selon les thèmes.
Je voudrais par exemple afficher la couche « hydrographie » et la couche « limites administratives », mais pas l’orthophotoplan.
Y-a-t-il un code du genre ortho=0, hydro=1 pour ce faire ?
Merci.
Bonjour,
Il n’y a des codes que pour les couches « standards » orthophoto et cartographie...
Pour les autres, vous devez passer par des géoservices : créez un géoservice avec la couche hydrographique en cochant la visibilité à 1 (pensez également à le publier ;-).
NB : si vous ne voulez pas que la couche s’affiche sur tout le site, vous pouvez la limiter à une rubrique (à sélectionner dans l’interface du geoservice), dans ce cas, vous devrez préciser la rubrique lors de l’appel à la cartes.
<geoportail0|id_rubrique=XX>@+
Bonjour,
Pour tester la solution proposée au collègue de la DDT, j’ai créé un geoservice de type géoportail pour chacune des couches de mon contrat. J’ai suivi toutes les manipulations pour affecter ces géoservices à une rubrique, en mettre certaines « à la poubelle ».
Résultat : j’obtiens bien ce que je veux ... ou presque. La couche « Limites administratives » est bien cochée par défaut mais elle ne s’affiche pas à l’ouverture de la carte. Il faut la décocher puis la recocher pour qu’elle apparaisse. Voir la copie d’écran jointe.
Le code de la carte : <geoportail15|mode=GEOP|zoom=6|id_rubrique=684|ortho=1|carto=0|toolbox=1|layerctrl=true>
Les géoservices ont bien été affectés à la rubrique 684.
Quels sont les rôles respectifs de « visibilité » et de « niveau d’affichage » ?
Cordialement
Michel
Bonjour,
visibilité = la couche est visible par défaut (sinon il faut l’afficher à la main)
niveau d’affichage = correspond à l’ordre d’affichage des couches : les niveau inférieurs s’afficheront avant les niveau supérieur
@+
Répondre à ce message
Bonjour,
Bonne Année & Meilleurs Vœux =°) & surtout un Grand Bravo pour ce plugin.
Solution non trouvée dans le forum : Je voudrais savoir comment faire pour que le logo de l’article ne s’affiche pas sur la carte en lieu et place de la punaise, mais que ce logo soit par contre toujours affiché sur le détail de la bulle (en roll over et/ou focus).
Encore mieux : serait-il possible d’afficher le logo de l’article uniquement pour l’article qui aura été sélectionné par l’internaute (depuis une liste d’articles proposée) ?
Pour rentrer un peu dans les détails, j’ai mis en place une carte affichant tous les points des articles présents dans des sous-rubriques (régions). J’ai dupliqué le modèle ’geoportail_articles’ en ’geoportail_article’ de manière à pouvoir recadrer automatiquement sur le point géolocalisé dans l’article : Pour obtenir ce résultat, il m’a suffit de rajouter le paramètre id_article ? (entre accolades bien sûr) dans la boucle ’geo_article’ - ligne 91... simple, pratique : parfait ! ;p)
Inconvénient : les autres points géolocalisés ne sont plus affichés et j’ai donc pris le parti de rester sur la carte globale.
Serait-il possible d’avoir le même comportement, à savoir centrage sur le point géolocalisé dans l’article, tout en affichant les autres points ?
La carte que j’affiche est mondiale et propose plus de 500 points géolocalisés : si le centrage n’est pas possible, comment peut-on faire à ce moment là pour que la punaise soit différente afin que la distinction du point géolocalisé se fasse plus facilement ? Ou alors justement afficher le logo de l’article ...
Les comportements mis en place sont en mode squelette, sans utilisation des ’raccourcis’ utilisables via l’interface d’administration de SPIP.
SPIP 3.0.5 - html5 + Spip_Geoportail 2.0.1
Merci d’avance !
Re,
J’ai trouvé comment n’afficher que la PUINAISE sans prise en compte du LOGO D’ARTICLE, soit en remplaçant la ligne 109 du modèle ’geoportail_articles’ par :
var feature = jQuery.geoportail.createFeature (map, lon,lat, « »,#ENVtaille,20) ;
Avec des double guillemets simples, sans espace vide, et le logo est toujours affiché dans le détail... great !
Pour la suite, je veux bien un peu d’aide !!! =°)
Bonjour,
Il y a un modèle geoportail_centrer qui permet de se centrer sur un article, il “suffit” donc de combiner le modèle geoportail_articles avec geoportail_centrer pour afficher tous les articles et se centrer sur un article en particulier.
Pour ce qui est du logo, il faut regarder dans le modèle geoportail_article : la balise #LOGO_ARTICLE est utilisée à 2 endroits :
Il suffit donc dans ton cas de ne pas fournir de logo à la création de l’objet (faire un
var feature = jQuery.geoportail.createFeature (map,lon,lat);sans préciser d’image), tout en conservant le logo pour l’affichage dans la fiche... ou ne le préciser que pour l’article en cours...@+
Je n’avais pas noté ni essayé le modèle geoportail_centrer que je vais m’empresser de tester !
Merci Jean-Marc pour ta réactivité et tes réponses.
Je tiens tout d’abord ici à remercier de nouveau Jean-Marc Viglino pour ses retours et aides.
Afin d’obtenir le résultat souhaité, à savoir centrer sur le point géolocalisé tout en affichant les autres points disponibles, nous avons dupliqué le modèle geoportail_articles.html pour remplacer les lignes suivantes (lignes 129 à 137) :
Par celles-ci :
Où nous avons choisi de forcer le zoom à 14, mais vous pouvez également préciser :
Espérant que cela puisse être utile à d’autres utilisateurs & Merci Jean-Marc !
Répondre à ce message
j’ai créé un modèle qui permet d’afficher non pas le logo de l’article mais le logo du mot clé de l’article (et idem pour les images).
par contre je n’arrive pas encore à reproduire l’effet sympa de grossissement de la punaise cliquée (, qd il n’y apas de logo avec le modèle d’origine, peut être fortuit, cela est provoqué par [(#ENVbord,4| !=0| ? ... ?)
J’ai créé un modèle punaise qui permet de choisir une punaise et d’insérer un lien sur titre du popup :
<geoportail0|punaise|image=VotreChoix.png|texte=Ce que vous voulez|lon=2.44|lat=48.470342|titre=Que vous voulez|url="http://blo.ouvaton.org/spip.php?article21">
Si ça peut servir...
(et, ça marche mais, pas d’erreurs, ou plus simple efficace à faire ? ;-)
Bonjour,
Pour l’affichage sur un mot clé, il faut regarder dans le modèle geoportail_articles qui utilise une légende (un groupe de mot clé) à afficher à la place du logo.
Il ajoute une styleMap pour symboliser la couche, ce qui permet l’effet de grossissement (il y a une table de correspondance lookup pour chaque mot clé avec, pour la sélection, un facteur 1.5 sur la taille).
Le problème est que
addImgajoute un objet dans une couche déjà crée (sans style).Il te faut donc créer une couche à toi pour que cela marche (
new OpenLayers.Layer.Vector), créer un objet (jQuery.geoportail.createFeature) et l’insérer dans cette couche, comme dans geoportail_article.html.Il doit également être possible de modifier la styleMap de la couche des images (dans la variable
map[(#ENV{id_geoportail,0})].spip_imgpour continuer à utiliseraddImg.Dans ce cas, tu doit définir une fonction qui s’exécute une fois que la carte est chargée (onLoad) :
Il faudra alors ajouter le mot-clé comme attribut à envoyer dans le addImg pour l’objet...
var att = { ... , mot_cle=<mot clé associé> }Dis-moi si je ne suis pas clair...
PS : J’ai intégré votre code pour la punaise dans le plugin.
@+
Bonjour,
oui c’est clair, mon modèle ne sert à rien ! c’est plus simple d’utiliser : geoportail0|articles|legende=2|id_secteur=4|lon=2.48|lat=48.383|zoom=11 !
« c’est une légende quoi ! »
J’essaye de faire la même chose avec un modèle geoportail_documents
mais il me reste qcq détails à régler : les liens sur les logo_document
feature.attributes.url = « [(#URL_DOCUMENT)] » ; sont donc sur les doc, les images,
au lieu d’avoir jQuery.geoportail.afficheImage (ou jQuery.modalboxload )
il faudrait modifier geoportail.js ?
Sinon mon modèle précédent est simple a adapter pour les documents
et il faudrait pour avoir l’effet de grossissement, suivre vos suggestions,
oupf !
à+
Bonjour,
Le lien
feature.attributes.urlva inscrire un lien dans la bulle. Il est possible de lui indiquer n’importe quel type de lien (y compris un code js) donc avoir :feature.attributes.url = "javascript:jQuery.modalboxload('#URL_DOCUMENT');"@+
jmv
Bonsoir,
problème de guillemet
feature.attributes.url = "javascript:jQuery.modalboxload('#URL_DOCUMENT')";donne
<a href="javascript:jQuery.modalboxload(" img jpg img_xxx.jpg')'>feature.attributes.url = "javascript:jQuery.modalboxload(#URL_DOCUMENT)";donne
<a href="javascript:jQuery.modalboxload(IMG/jpg/img_xxx.jpg)">et le lien n’opère pas.
j’ai essayé \’ , +« ’ » etc. . cherché du côté des filtre ..sans succès.
j’imagine que ce n’est pas compliqué pour un pro.
d’avance merci.
en échappant des guillemets doubles , \" , ça marche !
feature.attributes.url = "javascript:jQuery.modalboxload(\"#URL_DOCUMENT\")";donne
<a href="javascript:jQuery.modalboxload("IMG/jpg/img_xxx.jpg")">qui ouvre bien la modalbox
Explication :
jmv
Répondre à ce message
Bonjour à tous
nous aurions besoin de passer à Spip3 pour notre site geocamino.info. Hors nous utilisons
Spip Mashup. grâce à votre travail.... Mais : modifier le fichier plugin.xml avec
id=« SPIP » version=« [1.9.0 ;3.0.99] » comme vous le préconniser ne suffit pas
quelle autre modification vous preconiseriez Cordialement
Bonjour,
Je viens de faire une mise à jour pour du Plugin SPIP-Mashup pour SPIP v3.
Dites-moi si vous constatez des dysfonctionnements (il est encore en phase de test ;-)
@+
Répondre à ce message
Bonjour,
Lorsque j’affiche des articles sur une carte, lorsque je clique sur une punaise le titre de l’article comprend le numéro de titre. Serait il possible de ne pas faire apparaitre le numéro de titre ? (fonction supprimer_numero de spip)
Merci d’avance
Cordialement
Bonjour,
L’affichage des cartes se fait au travers de modèles que vous pouvez surchargez en les recopiant de le répertoire
squelettes/modeles/de votre squelette.Vous pouvez alors modifier le formatage en éditant ces modèle (ajouter les mots clés associés, modifier les titre, etc.).
Dans votre cas, il suffit de modifier (ligne 61 du fichier
geoportail_squelettes.html) :en
@+
merci.
Il serait intéressant que cette modification profite à tous en l’intégrant nativement dans le plugin.
J’ai fai la modification dans le plugin.
@+
Merci beaucoup :-)
Répondre à ce message
Bonsoir.
J’ai réinstallé un site avec la version 2.0.1.
Dans la configuration du Pugin Géoportail lorsque je clique sur Répertoire Géographique des Communes, j’ai le message suivant qui s’affiche opendir(_FULLDIR_PLUGIN_GEOPORTAILrgc) [function.opendir] : failed to open dir : No such file or directory in« mon site »/htdocs/kayakons/plugins/auto/spip_geoportail/exec/geoportail_config_rgc.php on line 52
le fichier rgc.ign.txt se trouve sous « mon site »/htdocs/kayakons/plugins/auto/spip_geoportail/rgc
Je ne sais pas si ça a de l’importance mais les scripts php font des SELECT dans spip_georgc or mes tables ont un autre suffixe que spip_.
Je charge la table par mySQL, le fichier rgc.ign.txt est en UTF8 la table aussi, mais #NOM_DEP ne renvoie pas correctement les lettres accentuées.
Pour me dépanner je vais virer les lettres accentuées du fichier rgc à moins qu’il n’y ait une solution plus propre.
Encore merci pour ce plugin qui à part ces petits détails fonctionne bien.
Bonjour,
Normalement, la variable
_FULLDIR_PLUGIN_GEOPORTAILest définie dansgeoportail.php... ça marche chez moi mais je n’ai pas testé avec une 2.0.A tout hasard, je l’ai rajouté dans la déclaration sur la page de config...
Normalement SPIP convertit les tables et modifie les suffixes donc pas de problème avec les tables spip_rgc (normalement).
Pour le codage en utf8, peut-être une conversion lors du transfert...
@+
Je me suis trompé dans la rédaction de ce commentaire :-(
En fait j’ai réinstallé un site avec la version SPIP 3.0.5
OK, normalement la dernière mise à jour doit corriger le problème (au moins ne plus afficher d’erreur au même endroit ;-).
Pour le codage utf8, il se peut que l’import dans la base prenne un fichier dans le codage du système...(?) à moins qu’il faille lui préciser quelque chose...
Sinon, normalement, il y a une colonne #ASCIINAME, en majuscule non accentué (pour le départements, ils ont un attribut feature_class à 0).
Il faut également que asciiname et cpostal soient indexées en fulltext sinon, les requêtes ne marchent pas (mais cela à l’air le cas chez vous).
Pour récupérer le nom du département :
@+
Répondre à ce message
J’ai chargé la table georgc avec Phpmyadmin.
Après avoir saisi un article j’ai bien les champs id_dep et id_com de renseignés dans la table geopostion et avec les bonnes valeurs.
Par contre quand j’execute la boucle :
Je n’ai que « Articles soumis dans Somme » qui s’affiche alors que j’ai un article dans la Somme :
id_geoposition id_objet objet lon lat zoom zone id_dep id_com
1 1 article -3.00093994141 47.67821176058 9 FXX
2 2 auteur 6.85334291458 43.43454035105 15 FXX
3 4 article -2.14241161346 48.63147655604 15 FXX
4 5 article -3.122838974 47.4906474268 11 FXX
5 3 article 6.85011253357 43.42844280564 13 FXX
6 6 article -2.7573532048 47.65818761251 13 FXX
7 7 article 2.28308105469 49.89182002223 9 FXX 80 021
Oups
En publiant les articles ça marche ;-)
Bonjour.
Que faudrait il modifier pour afficher tous les articles d’un département ?
Je suppose qu’il faut rajouter id_dep à la boucle BOUCLE_geo_article(ARTICLES)geoposition de plugins/auto/spip_geoportail/modeles/geoportail_articles.html
mais comment passer id_dep à partir de
?>
Bonjour,
Normalement id_dep devrait marcher... à condition de le passer au modèle (pour l’instant le modèle ne le récupère pas). Il faut donc rajouter le paramètre
{id_dep?}à la boucle dans le modèle.Pour cela, recopiez le ficher
modeles/geoportail_articles.htmldans le répertoiremodelesde votre squelette et ajouter simplement le paramètre{id_dep?}à la BOUCLE_geo_article (ligne 49).@+
Effectivement en rajoutant id_dep ça fonctionne.
En fait j’aurais voulu passer une liste de département, mais bon ça va au delà de questions sur le pluging.
Je suis aussi passé par une table supplémentaire départements/région qui permet la jointure article/région.
En SQL ça fonctionne
select titre,balades_geopositions.id_dep,balades_regions.region from balades_articles
join balades_geopositions on balades_articles.id_article=balades_geopositions.id_objet
join balades_regions on balades_geopositions.id_dep=balades_regions.id_dep
mais avec le mécanisme de jointure automatique de Spip bonjour :-(
Si vous pouviez me décrire la boucle spip avec ces 3 tables ça serait super sympa parce qu’entre les majuscules, minuscules et l’ordre des tables je m’en sort pas.
A+
Bonjour,
Pour une liste de départements, c’est assez simple, il y a la clause IN.
Donc
{id_dep IN 01,02,03}devrait marcher dans le modèle (à la place de id_dep ?)ou
{id_dep IN #ID_DEP}en passant id_dep en paramètre :<geoportailX|articles|id_dep=01,02,03>Pour ce qui est d’une table région, c’est plus compliqué bien que les dernières versions de SPIP permettent un accès simplifié, il faut pour cela déclarer la table à SPIP (voir comment cela est fait dans le répertoire base du plugin). Ensuite, vous travaillez avec les boucles de SPIP.
Dans votre cas, la solution la plus simple (qui demande le moins de développement) serait de passer par un filtre : dans le fichier mes_fonctions.php de votre squelette (à créer s’il n’existe pas) créé une fonction qui renvoie la liste des département d’une région (on doit pouvoir le coder en dur cela ne change pas souvent ;-) :
Ensuite, il suffit de l’envoyer à la boucle du modèle :
On peut alors appeler le modèle avec une région :
<geoportailX|articles|region=bourgogne>Bon courage,
Bonsoir.
id_dep IN 01,02,03 ça marche, par contre id_dep IN #ID_DEP quand c’est appelé par
ça n’a pas l’air de fonctionner.
Le fait d’avoir le même nom pour le critère de boucle et la liste de département ne pose t il pas de problème ?
Je vais poursuivre mes tests.
Pour la jointure il faut déclarer la nouvelle table dans $tables_jointures.
Encore merci pour votre aide.
Bonjour,
En fait quand on passe par une variable il doit falloir utiliser un tableau. Pour cela on peut decouper la chaine en tableau :
[(#SET{dep,#ENV{id_dep}|explode{','}})]et l’utiliser ensuite dans la boucle :{id_dep IN #GET{dep}}Du coup pour le cas avec un filtre (fonction region_dep), il faut également envoyer un tableau :
case 'bourgogne' : return array('21','58','71','89');@+
Bonjour,
J’ai ajouté un filtre geoportail_region au plugin qui permet de décomposer une région en département (téléchargez la dernière version).
Vous pouvez utiliser le filtre ainsi dans une boucle d’un modèle :
en l’appelant dans l’article avec le nom de la région ou son numéro ou son chef lieu :
Les accents et signe - sont ignorés, les régions composées sont dédoublées ’(Languedoc-Roussillon’, ’Languedoc’ ou ’Roussillon’ marchent).
Si cela peut vous servir...
@+
Merci bien ça marche :-)
J’ai bien installé la v2.0.1 en faisant une maj à partir de l’interface de configuration des plugins. Je me retrouve avec une arborescence plugins/auto/geoportail/v2.01/
Mais je m’attendais à voir le filtre apparaitre dans la boucle_geo_article du modele geoportails_articles !
Je l’ai rajouté à la main pour tester c’est OK.
Est ce qu’on peut avoir facilement une boucle qui affiche un département si id_dep est renseigné dans <geoportailX|articles|id_dep=56> et qui affiche une région si <geoportailX|articles|region=alsace>.
Je crois qu’un critère ne peut être rendu optionnel que si son nom est le même que dans la condition du critère mais ici on a id_dep IN #REGION
Bonjour,
Ce n’est pas dans le modèle car le paramètre n’est plus optionnel (il faut donc obligatoirement lui envoyer une région (et avoir activé le rgc).
On ne peut pas mettre un paramètre IN optionnel...
Par contre on doit pouvoir faire :
qui renverra une liste de département correspondant à
regionsi le paramètre est renseigné et qui lui ajoute le département si on a renseigné id_dep (fonction push)...Il se peut qu’il faille passer par une variable intermédiaire (balise #SET et #GET)
Sinon, le plus simple est de recopier le modèle dans le répertoire /modeles de votre squelette, en le renommant geoportail_articles_region, pour le modifier et l’adapter à vos besoins. vous pourrez ensuite l’apperler par
<geoportail|articles_region|region=alsace>.Vous pourrez alors en créer un autre geoportail_articles_dep qui prend id_dep en argument siuivant vos besoins :
<geoportail|articles_dep|id_dep=75>.Comme cela, les modèles ne seront pas écrasés lors d’une mise à jour du plugin et vous découpez le problème en 2...
@+
Répondre à ce message
Bonjour,
Je suis néophyte avec géoportail.
J’ai quand même réussit a faire apparaître la carte que le voulais centrer là ou je voulais avec cette ligne dans l’éditeur d’article
<geoportail0|GMAP|lon=2.22348442322|lat=48.5793484617|zoom=17|infobox=true>
Mais là je suis bloqué, je ne sais faire apparaître ni une épingle par exemple, ni une bulle avec un texte (l’adresse par exemple). Je pensais arriver à quelque chose avec Infobox, mais rien ni fait.
De même, comment ne conserver que la couche Google de la carte et non pas la couche hybride ?
Quelqu’un peut-il m’aider ?
Merci d’avance
Cordialement
Bonjour,
Pour n’afficher que la couche carte, il faut ajouter le paramètre
|carto=1|ortho=0(on affiche la carte mais pas l’orthophoto).Dans votre cas :
<geoportail0|GMAP|lon=2.22348442322|lat=48.5793484617|zoom=17|carto=1|ortho=0>Pour faire apparaître une épingle, il faut créer un objet SPIP par exemple un article, lui affecter une position et l’afficher sur la carte.
Soit pour afficher l’article XX :
<artXX|geoportail>Dans ce cas, le lien qui s’affiche renvoie à l’article.
On peut aussi utiliser le raccourcis geoportail_punaise :
<geoportail0|punaise|lon=2.22348442322|lat=48.5793484617|titre=mon titre>Dans ce cas il n’y aura qu’une punaise...
Dans les deux cas, il faudra avoir créer la carte 0 (les raccourcis ne font qu’afficher la punaise sur la carte).
Il faut donc les deux lignes (création de la carte + affichage de l’objet) dans l’article :
@+
Bonjour,
Merci pour ton aide extrêmement précieuse qui m’a fait gagner un temps fou.
En regardant de plus près j’ai retrouvé tout cela, mais ta contribution a remis en place les choses que j’avais lues sans les assimiler.
Cordialement
Répondre à ce message
Bonjour,
comment faire si 2 photos, dans un même article, on exactement la même géolocalisation ?
(Une solution serait peut être de pouvoir géolocaliser un album, http://contrib.spip.net/Albums-3971 ?... )
autre question, est-il possible de forcer le zoom à un niveau supérieur ?
François
Bonjour,
La solution est d’utiliser un alignement, on peut ainsi en afficher 4 qui se superposent (top-left, top-right, bottom-left, bottom-right) :
Qu’entendez-vous par « forcer le zoom » ?
@+
Par « forcer le zoom » je voulais dire : actuellement le zoom max est « maison » , 18.
Est-ce qu’il serait possible de l’augmenter jusqu’à , 20 ?
Même si la carte utilisée ne présente pas d’information à cette échelle. Les informations-photos que l’on voudrait géolocaliser se trouvant parfois très proche l’une de l’autre, parfois 1m (voies d’escalade sur blocs de Fontainebleau)
La solution de l’alignement ne convient donc pas dans notre projet, car pas précise et prend trop de place sur la carte, même en changeant la miniature photo par un point.
Pensez-vous que géolocaliser un album soit une bonne tentative ? (je préfère vous demandez, avant de me lancer dans une direction sans issue, je bidouille du code qcq jour par an)
grand merci pour votre travail et vos réponses rapides !
Bonjour,
Il n’y a pas ce type de possibilité dans le plugin.
Pour aller plus loin, il faut entrer dans la programmation OpenLayers (voir cet exemple) qui peut vous intéresser...
Vous pouvez également regarder du côté du plugin SPIP-Mashup qui offre des possibilités de positionnement/affichage plus poussées d’une base SPIP (rubriques, articles, images, etc)...
@+
jmv
Bonjour,
j’ai installé SPIP-Mashup, mais, SPIP 3, plugins incompatibles (qd vous aurez un peu de temps ;)...
Encore autre chose : quand on demande d’afficher des objets (articles, docs, ..) sur une carte, le nom de la couche est celui du 1er objet affiché :
<art2|geoportail><art1|geoportail> le nom de la couche sera celui de l’article 2
<art1|geoportail><art2|geoportail> le nom de la couche sera celui de l’article 1
Idem avec <art|geoportail> ou , doc|geoportail ... j’ai pris l’habitude de cette syntaxe, avec <geoportail|articles|id_rubrique=2|lat=48.383|lon=2.48|zoom=11>
les articles ne s’affichent pas, trop de paramètres ?
Ne serait-il pas préférable, avec cette syntaxe, que le nom de la couche soit celui de ce qui les contient ?
@+
Bonjour,
J’ai ajouté un paramètre titre qui permet de personnaliser le titre de la couche à afficher.
<art2|geoportail|titre=nom de la couche><art1|geoportail>Pour geoportail|articles, peut difficilement savoir le conteneur (rubrique, secteur, mot-clé...).
Normalement, avec la syntaxe :
<geoportail|articles|id_rubrique=2|recadre=1|titre=Nom de la couche>les articles de la rubrique 2 doivent s’afficher... (recadre permet de recadrer sur l’emprise des articles).
@+
Bonjour Jean-Marc,
je suppose qu’il faudrait faire la même chose sur le modèle img
img10|titre=photos|geoportail
encore des soucis, et des projets (j’ai malheureusement trop peu de temps à y consacrer)
- je suis enfin parvenu à superposer une image http://blo.ouvaton.org/spip.php?article6
- je voudrais substituer un point de couleur à la miniature pour les photos (ça règlerai en partie mon 1er pb) et que le lien sur le popup soit sur le diaporama (idem)
je suppose que c’est là qu’il faut agir :
dans img_geoportail.html
var att = ... et $.geoportail.addImg ... "[(#LOGO_DOCUMENT||image_reduire40|image_rec...
(c’est pas tout à fait du chinois mais mes neurones sont à rude épreuve !)
- pour mashup y a t-il moyen de forcer spip3 à le prendre en compte, malgrès qu’il soit déclaré incompatible, et faire retour de ce qui ne va pas, si ça peut aider ?
ps - j’ai eu beaucoup de mal comprendre mon erreur pour la superposition d’une image. En fait je la mettais à l’envers : dans la doc c’est écrit « il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit » , ne serait-ce pas plutôt inférieur gauche et supérieur droit ?
Bonjour,
Pour l’affichage d’une image, il y a un exemple ici : http://grafreex.free.fr/?Superposit....
Pour mettre une image tu dois pouvoir associer une vignette à ton fichier, c’est elle qui sera utilisé comme logo...
Sinon, tu peux reprendre modeles/img_geoportail.html et lui donner une image quelconque.
L’exemple ci dessous utilise l’image dans squelettes/img/mini.gif (à recopier entre les balises script).
C’est de la forme :
Le paramètre att peut contenir :
- name : le titre
- url : lien sur le titre
- logo : image a afficher
- description : une info
- classe : la classe de la div pour modification dans le css de l’affichage
Tu peux donc tout modifier... :-D
Pour le plugin SPIP-Mashup, il faut modifier le fichier plugin.xml pour autoriser l’installation avec la v3.
<necessite id="SPIP" version="[1.9.0;3.0.99]" ></necessite>Il peut y avoir des problèmes de configuration dans l’espace privé (l’espace public devrait marcher mais je n’ai pas testé).
@+
Bonjour,
oui, j’arrive à superposer une image http://blo.ouvaton.org/spip.php?article18 . Je voulais juste signaler que dans la doc ci-dessus il est écrit « il faut lui donner les coordonnées du coins supérieur gauche et inférieur droit » au lieu de « inférieur gauche et supérieur droit »
— -
Malgrès moult tentative je ne suis pas parvenu à ce que le lien sur le popup soit sur le diaporama. J’ai essayé d’ ajouter type=\« image\/jpeg » dans geoportail.js , var att = classe :’documents_portfolio’ dans le modèle img-geoportil.html, de bien configurer mediabox etc. rien n’y a fait.
— -
les wpt, webpoint, d’ un gpx ne s’affiche pas. Pas trouvé comment faire (je les ai transformé en trkpt ce qui me suffit pour mon usage)
— -
pas eu le temps ni le courage de tester comment ce comportait spip-Mashup avec spip 3. (qui de toute façon ne conviendrait je crois pas pour le propos de notre site. Car si je comprend bien avec spip-Mashup tout devient geoportail, même en désactivant le plein écran)
Pas trop eu le temps non plus d’essayer d’affecter un logo en fonction d’un mot clé ...
Ni d’affecter des paramètres minz, maxz pour la plage d’affichage des articles, docs, ..
dommage que spip-Mashup fasse cela et pas SPIP-Geoportail ...
— -
j’essaye de motiver d’autres personnes sur le développement de tout ça car je crois bien avoir atteint les limites de mes compétences ...
s’il était il possible de
- avoir par défaut directement réseau géodésique français 1993 ?
- de récupérer des coordonnées en cliquant sur la carte (comme sur http://clic0.free.fr/api_ign/clic0_gpx.php) ? (idéalement pouvoir repositionner les photos mal géolocalisées par rapports aux traces et images présentes, ce serait tip top ! (sur la carte public avec le plugin crayon activé ... Bon je rêve, relai !)
@++
Répondre à ce message
Bonjour.
Je voudrai utiliser la fonctionnalité Superposer une image à la carte
J’ai donc crée un document contenant une image jpg 385x532 de 56.4Ko
Puis un article
La carte apparait avec uniquement les couches de base de ma licence.
En zoomant, sur l’endroit ou devrait se trouver l’image rien n’apparait :-( .
Le fait que l’image soit plus grande que la zone d’affichage de la carte pose t il un problème ?
Dans la doc l’appel est
En fait il suffit de lire la doc
Mais il faut bien créer la carte geoportail0 avant
C’est cela :
1- créer la carte 0
2- afficher le doc 1 sur la carte 0.
;-)
Répondre à ce message
Je suis en SPIP 3.0.5 [19905].
j’ai téléchargé le rgc de l’IGN.
Je l’ai recopié dans plugins/auto/spip_geoportail/rgc/ sous le nom rgc.ign.txt
J’ai fais des saisies d’articles avec geoposition, pas vu de modification du formulaire de saisie.
Dans la table ig_geoposition j’ai bien les colonnes lon et lat de remplies mais rien dans id_dep et id_com :-(
Qu’est ce que j’ai loupé ?
Bonjour,
Il ne suffit pas de mettre le fichier au bon endroit, il faut également le charger dans la base (sur la page de config du plugin => dans le bloc des raccourcis).
Il se peut que le chargement soit bloqué sur certains serveurs... dans ce cas, il faut charger le fichier à la main dans l’interface de gestion de la base...
@+
Bonjour.
Oui mais j’y suis déjà allé...
Dans Configuration Plugin Géoportail, Raccourcis : si je clique sur Répertoire Géographique des Communes, j’ai une fenétre qui s’affiche avec le texte
Mais je ne vois aucun lien ou bouton permettant d’effectuer une action.
Effectivement la table georgc est vide.
Le fichier texte du référentiel n’a pas la même structure que la table georgc :-(
Faut il le bidouiller pour charger cette table et si oui à quoi correspond le champ feature_class dans la table ?
Encore merci pour votre réponse.
Je viens de voir qu’il y a un lien plus haut dans cet article pour télécharger le rgc de l’IGN.
J’essaye avec celui là.
Répondre à ce message
Bonjour.
J’ai installé le plugin version 2.0 sur SIP 3.0.3 [19675]
Quand j’appelle spip ?page=geoarticles&var_mode=recalcul j’ai 4 erreurs :
inc-head n’est pas disponible plugins/auto/spip_geoportail/geoarticles.html
idem pour inc-entete, inc-rubriques, inc-pied
J’ai cherché ces fichiers sur l’ensemble de mon site sans les trouver :-(
Le problème c’est que je débute en SPIP et ces fichiers d’exemple me sont très utiles pour essayer d’en comprendre le fonctionnement.
Ces fichiers ne manquent ils pas tout simplement dans la distribution ?
Merci d’avance pour votre aide.
Bonjour,
La page geoarticles ne marche plus avec la version 3 de SPIP.
Il faudrait reprendre cette page avec un squelette de la v3...
La solution est de créer un article avec
<geoportail|articles>qui fera la même chose...Désolé...
Le problème c’est que <geoportail|articles> ne marche pas non plus :-(
J’ai bien une carte qui s’affiche, j’ai bien une couche Articles cochée mais aucun article ne s’affiche sur la carte :-( quelque soit le niveau de zoom.
Je n’ai pas associé de logo aux articles mais si j’affiche un seul article
Auray
<geoportail0|mode=GEOP>
<art19|geoportail|id_geoportail=0>
J’ai bien la carte avec une punaise au bon endroit
la « page »
(
Bonjour,
Pouvez-vous tester en supprimant
{article?}à la ligne 49 du fichiermodeles/geoportail_articles.html?Je pense que l’identifiant de l’article est passé dans le contexte du raccourcis en SPIP v.3...
@+
Yesssssss :-)
<geoportail|articles|mode=GMAP|id_rubrique=5|recadre>
La tout fonctionne.
Pour finasser, chez moi la boucle commence en ligne 47
Merci pour le debuggage
Répondre à ce message
Bonjour,
Je viens enfin de faire la migration de mon site vers spip3 puisque depuis peu, le squelette que j’utilise est compatible spip3.
Je ne comprend pas pourquoi les cartes qui agrémentent mes topos ne s’affichent plus..?
Un exemple ici : http://www.topos-rando.fr/Les-Roches-de-Fouchon.html
Bonjour,
A mon avis, vous avez du également ajouté une option de compression des pages qui empêche l’affichage des cartes sur la page...
@+
Effectivement, lorsque je désactive l’option « Compression HTML », la carte s’affiche à nouveau. Pourtant, je suis presque sûr que sous spip2, cette même option était activée.
Par contre si la carte s’affiche correctement, le fichier gpx ou kml joint à l’article n’est pas repris sur cette même carte.
Comment cela se fait-il ?
OK, je pense que l’option de compression fait un peu plus qu’avant...
Pour l’affichage des documents liés à l’article, le passage des paramètres à changé (suite au passage à SPIP v3). Il faut mettre article=xx et non id_article=xx pour afficher les documents liés à l’article xx.
Donc
<geoportail|id_article=1>devient<geoportail|article=1>.Côté nouveauté, il est possible d’afficher un profil pour des fichiers GPX.
Le modèle <gpx615|profil|id_geportail=0> permet d’afficher le profil du document 615 (si c’est un GPX qui a des informations d’altitude). Il est possible de le lier une carte (id_geoportail) pour suivre le trajet sur la carte (voir #profil).
Bon courage
Merci pour ta réponse.
Mais en fait, je fonctionne avec les modèles donc je pense que c’est un tout petit peu plus comliqué.
Exemple : j’ai ceci dans unfichier :
Qui rapporte à un fichier contenant ceci :
Comment dois-je le modifier ?
Bonjour,
Les modèles fontionnent de la même façon.
Il faut remplacer id_article par article et préciser avec la balise #ID_ARTICLE (car la correspondance n’est plus automatique.
@+
Un énorme merci pour ton support Jean Marc.
Voilà, ma migration vers spip 3 s’est donc déroulée sans encombres.
Merci encore
Répondre à ce message
Bonjour et tout d’abord merci pour votre aide précieuse.
Je suis enseignant en Histoire et Géographie dans le secondaire.
http://mrgautier.toile-libre.org
J’ai monté un site SPIP pour mon collège et mes élèves. (mise à jour SPIP 3.0.4).
J’ai intégré le plugin SPIP Geoportail 1.10
Il fonctionne correctement à l’exception d’un problème :
Les fonds de carte et images de Google Map et Bing s’affichent mais pas ceux de Géoportail ! (j’ai pourtant mis la clef API que j’ai récupéré sur le site API de Géoportail).
Apparaît en fond une loupe avec un dessin d’appareil photo barré.
Bonjour,
Tout semble marcher correctement ici : http://mrgautier.toile-libre.org/spip.php?article434 ?
Un problème de recopie de la clé ?
@+
J’ai réglé mon problème. Il fallait une clef professionnelle !
Répondre à ce message
Salut
J’ai besoin d’aide, je sèche un peu là ...
Je suis toujours en spip 2.1.2
J’utilisais un vielle version du plugin 0.1 et depuis la nouvelle version de lAPI geoportail, seule la mappemonde rouge s’affichait sur mes pages
J’ai demandé une nouvelle clé à IGN, pensant que celle d’il y a 4 moins n’était plus compatible, mais la div reste blanche cette fois ...
J’ai donc fait le ménage, supprimé le GIS (google maps plus nécessaire maintenant) et j’ai mis à jour le plugin. J’arrive à mettre une carte OSM avec une trace, la gestion des couches est correcte et je peux modifier la transparence.
Par contre pour un fond de carte de l’IGN, pas moyen. Je n’ai même pas accès au menu des couches, enfin si, mais il ne me propose aucune couche seule ma trace GPX s’affiche ... sur un fond blanc. Pas même le logo ign ...
Une idée ?
Bonjour
Si vous utilisez une nouvelle cle, vous devez avoir la derniere version du plugin et cocher la case correspondante sous la cle (utiliser une cle v2).
@+
Oui oui, c’est ce que j’ai fait ...
J’ai bien tout recherché sur les détails du plugin avant de poster, mais rien n’y fait ...
Je me suis posé la question sur la bibliothèque Jquery, quelqu’un avait un conflit avec, mais comme le plugin marche avec d’autre API ... (j’utilise la jquery.fancybox-1.3.1) je n’y crois pas trop ...
Bizarre ...
Bonjour
Avez-vous une url pour tester ?
@+
Je viens de faire un test en local avec spip 3, le problème est le même ... donc j’ai migré le site complet en ligne ...
http://fauxcols.net/Col-des-Deux-Soeurs-et-Pas-deL.html
en bas, un gpx sur un fond de carte normalement du géoportail
(=> sous spip 3, j’ai une couche #3 qui s’est rajoutée ... un doublon de la trace gpx il semblerait)
puis le même gpx avec google maps ... (=> couche #7 cette fois pourtant le même doc615 ?!?)
Bonjour,
Il semble qu’il y ait un espace qui se soit inséré au début de votre clé (lors du copier-coller sans doute), ce qui explique peut-être que les couches ne s’affichent pas...
Pour un test en local, avec la v2 du Géoportail, il faut une clé développeur (pour localhost) à prendre sur http://api.ign.fr/ alors que les clés de production sont à prendre ici : http://pro.ign.fr/api-web.
Pour l’affichage du GPX en double, vous avez dû ajouter la référence à votre article lors de l’appel à la carte (
<geoportail2|id_article=XX>). Du coup les documents de l’article sont automatiquement ajoutés à la carte. Le numéro 3 ou 7 dépend des couches qui sont déjà chargées (il y en a plus avec GMAP car GEOP n’a pas chargé les couches geoportail). Si vous donnez un titre à votre document c’est ce titre qui sera utilisé au lieu du numéro...En espérant que cela solutionnera votre problème...
PS : Joli site entre parenthèse...
@+
Mais quel crét...
Merci pour la clé ... c’était d’une évidence ... pourtant je l’avais mise plusieurs fois ... bref ... milles et une excuses ... Pb résolu ...
Pour le numéro de couche, ok j’avais compris, mais pour le gpx en double ...je ne sais pas, je l’appelle ainsi :
(
pour ne pas interpréter le code ... )
Sans la deuxième ligne, la carte n’est pas centrée, et c’est dommage ... il faut aussi parfois que je garde la possibilité d’afficher ma trace sur une carte X ou Y dans un même article ...
Donc comment désactiver l’affichage automatique des documents GPX de l’article quand on appelle une carte ?
J’aimerai aussi pouvoir avoir des couleurs différentes pour des traces différentes, pour les identifier facilement sur une même carte (style 2 jours ...). Les jours sont identifiés quand on clique dessus depuis le GPX par le plugin, mais pas les couleurs ...
exemple extrait du GPX :
Le 7 juin s’affiche, mais pas la couleur Cyan ... Ce serait un super plus !!
En tout cas, Grand Merci pour le temps que vous passez sur ce super Plugin !!
Bonjour,
Les couleurs ne sont pas standardisées dans le GPX, par contre si vous passez par un KML, cela devrait marcher... (à tester).
Pour le double affichage, je n’ai pas d’idée... un transfert de l’environnement dans le raccourci ?
Essayez de forcer l’article :
<geoportail0|mode=GEOP|id_article=0>...@+
Avec id_article=0, plus qu’une seule trace, cool. Aurais-je fait qqchose pour « un transfert de l’environnement dans le raccourci » ?
Sinon, pour exporter un kml depuis un gpx, c’est pas bien pratique mais faisable (il y a plein de format de kml en fait ... et il faut passer par google earth puis google maps ...) mais les couleurs marchent, oui. Je ferai un tuto quand j’aurais trouvé une méthode simple en quelques étapes ...
Encore merci pour ta disponibilité !!
++
Mathieu
Une autre solution serait d’ajouter un paramètre pour la couleur du type
<doc615|geoportail|id_geoportail=0|align=center|couleur=#FF00FF>. On pourrait avoir ainsi une couleur par fichier (généralement, on n’a qu’une trace par fichier sur un GPS)...Je regarderais ce que je peux faire si j’ai un peu de temps...
@+
Bonjour,
J’ai ajouté la possibilité de personnaliser le style d’un document GPX.
- couleur : couleur de la trace (cyan, orange, etc. ou #0000FF, etc.)
- style : solid | dot | dash | dashdot | longdash | longdashdot
- largeur : largeur du trait
Par exemple :
<doc615|geoportail|center|couleur=Orange|style=dash|largeur=2>Pour le problème d’affichage des documents de l’article en SPIPv3, j’ai modifié le paramètre (id_article => article), ce qui devrait résoudre votre problème (et rendre id_article=0 inutile).
@+
C’est impec !!
Merci Jean-Marc pour ta réactivité !
++
Mathieu
Bonjour,
Si cela peut vous intéresser, j’ai ajouté la possibilité d’afficher les profils des fichiers GPX.
Le modèle
<gpx615|profil|id_geportail=0>permet d’afficher le profil du document 615 (si c’est un GPX qui a des informations d’altitude). Il est possible de le lier une carte (id_geoportail) pour suivre le trajet sur la carte.Regardez dans le fichier modeles/gpx_profil.html pour les paramètres disponibles. Je mettrai à jour la doc dès que possible.
A tester...
@+
Répondre à ce message
Bonjour,
J’ai créé des géoservices WMS et des géoservices de type géoportail affectés à une rubrique A. Lorsque je fais ma carte avec <geoportail0|id_rubrique=A> dans un article situé dans une rubrique B (située au même niveau que A), pourquoi les géoservices apparaissent-ils, alors que je ne suis pas dans la rubrique A où ils ont été affectés ?
Cordialement
Bonjour,
id_rubrique=Aindique que vous voulez insérer les services de la rubrique A... il est donc normal qu’ils apparaissent.Si vous ne voulez pas les voir apparaître, il faut faire seulement
<geoportail0>.@+
Bonjour,
Déclarer les géoservices dans une rubrique A ou B sert donc uniquement à les classer afin de pouvoir les faire apparaître ou pas avec le paramètre id_rubrique= A ou B ? En effet, l’affichage des géoservices dans une carte nécessite l’utilisation de ce paramètre, quelle que soit la rubrique dans laquelle on se trouve.
Peut-on mettre plusieurs paramètres id_rubrique dans un raccourci pour faire appel à plusieurs géoservices déclarés dans des rubriques différentes ?
Cordialement
Bonjour,
C’est cela, les rubriques servent à contenir des styles de visualisation différents, avec des couches différentes. Le but est de ne pas avoir les mêmes fonds sur tout le site (1 rubrique = 1 vue).
Lorsqu’on est dans un squelette, on peut utiliser les notations conditionnelles de SPIP (
[(#MODELE{geoportail}{id_rubrique?})]). Dans un article, il faut préciser la rubrique dans le raccourcis...On ne peut mettre qu’un seul paramètre id_rubrique mais on peut aussi utiliser id_secteur de la même manière dans un raccourcis. On peut donc afficher deux rubriques. Au delà, il faut créer des rubriques spécifiques et déclarer les services qui vont bien... et éventuellement les dupliquer si on veut les voir apparaître dans plusieurs vues...
@+
Répondre à ce message
Bonjour,
Est-il possible d’enlever les noms des couches Géoportail dans la liste à gauche de la carte ?
En effet, il y a beaucoup de données qui ne sont pas utilisées et qui prennent de la place.
Autre question, peut-on afficher dans les info-bulles les attributs des couches en WMS ?
Merci par avance,
Bonne journée !
Bonjour,
Pour supprimer (ou regrouper) les couches Géoportail, il faut créer un géoservice de type « geoportail » qui contienne les couches à supprimer ou à regrouper (voir la doc ci-dessus).
En passant le statut de ce service « à la poubelle », les couches ne s’afficheront plus.
Avec un statut « publié », les couchent s’afficheront sur une seule ligne dans la palette des couches.
Pour afficher des attributs en WMS, il faut faire un appel en ajax pour les récupérer... C’est donc possible mais il faudra développer une fonctionnalité en javascript...
@+
Répondre à ce message
Bonjour,
Est-il possible d’afficher par défaut une couche de type géoservice ? Pour l’instant, je sais afficher carto et/ou ortho avec des coefficients de transparence, les couches correspondants à des fichiers KML, GPX sont affichées par défaut dans la carte. Mais qu’en est-il pour un géoservice ? Existe-t-il un paramètre du style « nom_geoservice=0.5 » tout comme pour carto et ortho ?
Bonjour,
Lorsque vous déclarez un géoservice, vous pouvez lui associer une transparence et une visibilité qui seront utilisé pour son affichage.
@+
Merci.
Quand je pense que je me suis demandé à quoi servait cette case « affiché » ;-((
Michel
Répondre à ce message
Bonjour Jean-Marc, une version compatible spip 3 est elle prévue pour bientôt ?
Merci d’avance !
Bonjour,
J’ai commencé les tests mais pas beaucoup de temps à y consacrer...
@+
Bonjour,
Merci pour le travail sur ce plugin Jean-Marc, et courage pour la migration vers spip3, il ne me manque plus que votre plugin pour passer mon site principal sous spip3 ;)
Bonjour,
J’ai commencé le passage pour SPIP v.3.
Si cela vous intéresse toujours de tester la dernière version...
@+
Bonjour,
Premier test sur mon site local passé, je n’ai plus qu’à finir d’adapter mon squelette à spip3 et je passe en production !
Merci !! :)
Répondre à ce message
Ce Plugin sera-t-il compatible avec la version 3 de SPIP ?
Bonjour,
J’ai fait quelque tests, il reste quelques reprises à faire dans l’espace privé mais sinon il devrait être compatible.
@+
Une date pour la sortie du plugin compatible SPIP3 ?
A la sortie de la v3 de SPIP ;-)
Ou au moins une version bien stable... il faut reconfigurer les pipelines et éviter les interférences avec les autres versions...
@+
Bonjour,
J’ai commencé le passage pour SPIP v.3.
Si cela vous intéresse toujours vous pouvez tester la dernière version...
@+
Répondre à ce message
Bonjour,
Je cherche à intégrer des couches provenant de mon serveur cartographique basé sur Géoserver.
Comment faut-il procéder ?
J’ai essayé d’intégrer un Géoservice WMS mais ça ne fonctionne pas.
Que faut-il indiquer dans l’article SPIP pour appeler le Géoservice ?
Merci par avance !
Bonjour,
Il suffit de déclarer un Géoservice WMS et le service est directement disponible.
Si vous avez indiqué une rubrique sur votre service, il faudra l’indiquer le numéro de la rubrique associée à la carte <geoportail|rubrique=XX>
Pensez également à publier votre service...
Attention, votre service doit être publié dans une projection compatible avec celle de la carte affichée (EPSG:4326 ou similaire).
@+
Merci beaucoup pour votre aide ! ça marche !!!
J’utilise la projection RGF93 pour les couches publiées par Géoserver et la reprojection à la volée se passe bien pour les fonds IGN.
Merci encore ;-)
Répondre à ce message
Bonjour,
bravo et merci pour ce plugin et le suivi. Malheureusement, je rencontre un problème d’utilisation. Par ailleurs, j’ai une question.
D’abord le problème. Pour un laboratoire de recherche, j’ai obtenu une clé Géoportail. Je peux donc géolocaliser les articles et les rubriques dans la partie privée. Une boucle affiche bien les items traités. Quand dans le texte d’une rubrique j’insère « geoportail0|mode=GEOP » entre chevrons, j’obtiens bien une fausse carte dans la prévisualisation privée. En revanche, dans la partie publique, je n’obtiens qu’une mappemonde rouge qui tourne avec "Chargement" (voir image jointe). On dirait que la connection ne se fait pas. Le code est cependant bien inséré dans la page.
J’utilise Spip 2.1.15 et la version 1.3 du plugin.
Ensuite la question. Il est possible d’utiliser la syntaxe artXX pour afficher un article sur une page. Il n’existe pas l’équivalent pour une rubrique, genre rubXX ? Il faudrait créer un modèle ?
En vous remerciant par avance de vos suggestions,
Simon
Bonjour,
Étrange puisque les cartes s’affichent bien dans l’espace privé...
Êtes-vous sûr qu’il n’y a pas d’autres erreurs sur la page qui pourraient bloquer le script d’affichage ? Quel squelette avez-vous ? des plugins ? avez-vous bien une balise #INSERT_HEAD ?
Avez-vous un lien pour voir ce qui ne va pas ?
@+
Bonjour,
merci beaucoup de votre réponse rapide. C’était en effet un problème de chargement d’une ancienne version de jQuery par un autre plugin.
Bien cordialement,
Simon
Répondre à ce message
Bonjour,
bravo et merci pour ce plugin. Malheureusement je rencontre néanmoins un problème, et j’aurais une question.
D’abord le problème. Pour un laboratoire de recherche, j’ai obtenu une clé Geoportail. Je peux géolocaliser les articles ou les rubriques dans la partie privée de chacun. Une boucle sur les articles les mentionne bien.
Quand dans le texte d’une rubrique, j’insère « geoportail0|mode=GEOP » entre chevrons, j’obtiens bien une fausse image dans la prévisualisation de l’espace privé. En revanche, dans l’espace public, je n’ai qu’une mappemonde rouge qui tourne avec l’indication « Chargement » (voir image).
J’utilise Spip 2.1.15 et la version 1.3 du plugin.
Ensuite ma question. On peut afficher la localisation d’un article avec le racourci artXX. En revanche, on ne peut pas faire la même chose avec une rubrique (genre rubXX) ? Il faudrait créer un modèle ?
Merci d’avance de votre aide,
Simon
Répondre à ce message
http://echoduvourbey.free.fr/spip.p...
Sur la page ci-dessus par exemple, je n’arrive pas à choisir la couche par défaut |type= ?|
je souhaiterais Google Map et non pas Google Hybrid qui s’affiche par defaut ??? Après des heures de recherche je souhaiterais un peu d’aide ...
Idem pour éviter un effet de la souris en survol, avec GIS, on a qq chose comme ça : |zoom_molette=non| et pour Geo ?, il y a t-il possibilité d’intégrer qq chose de similaire ?
Merci de votre aide.
Dâvid
Bonjour,
Il y a deux paramètres dans le raccourci :
- carto : opacité de la carte (0->1)
- ortho : opacité de l’image (0->1)
Donc si vous voulez seulement la carte il faut
<geoportail|ortho=0|carto=1>@+
Pour la molette, rien de prévu mais normalement elle n’est active que lorsqu’on est sur la carte.
@+
Merci énormément Jean Marc, je n’avais pas saisi la subtilité de carto & ortho ...
Sinon il y a t-il un moyen d’éviter l’affichage de la fenêtre copyright © à chaque ouverture d’un article où il y a une carte qui se charge ? (voir image)
Merci par avance !
Normalement, le bug est corrigé dans la dernière version du plugin.
@+
Répondre à ce message
Bonjour,
2 petites questions me taraudent l’esprit :
- Est-il prévu d’ajouter au plugin la possibilité d’imprimer la carte à partir de l’icone « imprimer » de la boite d’outils ? (comme détaillé ici : http://www.developpez.net/forums/d1145937/applications/sig-systeme-dinformation-geographique/ign-api-geoportail/api-geoportail-barre-outils-icone-impression/ )
Est-il prévu (et possible) d’ajouter en dessous d’une carte des « profils d’élévation » des traces gpx ou kml qui aparaissent sur une carte ? (exemple ici : http://www.visugpx.com/?i=1337500528&ign ) Bien que cette dernière fonctionnalité soit complètement indépendante de l’api Géoportail. Elle doit plus relever de l’api Google Earth ou même être complètement indépendante....
Bonjour,
Il y a le paramètre « toolprint » qui devrait marcher...
<geoportail|toolprint=1>affiche l’icône d’impression.Par contre la fonctionnalité est encore expérimentale et ne marche pas sur tous les navigateurs.
Sinon, il y a imprimer dans le menu fichier qui marche aussi...
Pour les profils d’élévation pas de solution dans l’API Géoportail. Il faudrait voir du côté OpenLayers... ou d’API spécifiques.
@+
Répondre à ce message
Bonjour,
Je souhaite offrir la possibilité aux auteurs de mon site de publier les topos de leurs randos.
Ce qui signifie que lors de la rédaction d’un article, ils aient la possibilité de joindre une trace au format gpx pour qu’elle s’affiche ensuite sur fond de carte ign pour les visiteurs du site.
Comment paramétrer cela car pour l’instant il n’est pas possible de joindre un tel fichier.
PS : Je suis débutant sous SPIP.
Vincent
Bonjour,
Le plugin permet l’ajout de fichier gpx... on les ajoute comme n’importe quel document à un article...
Après, pour l’affichage, vous pouvez demander aux utilisateurs d’insérer de balises directement dans l’article (voir l’exemple ici : http://grafreex.free.fr/?Afficher-une-trace-GPS) ou créer un squelette spécifique qui insère une carte (voir les modeles doc_geoporatil et img_geoportail) à un endroit défini.
La deuxième solution a l’avantage d’harmoniser l’affichage des pages (la carte est toujours à la même place)...
@+
Avez vous un tutoriel qui permette de créer des squelette facilement sans trop de connaissances en programmation ?
Où puis-je voir ces modèles ?
Bonjour,
Les modèles sont dans le répertoire
/modelesdu plugin.Vous pouvez créer les vôtres dans le répertoire
squelettes/modelesde votre site. Si vous voulez modifier un modèle d’un plugin, il suffit de le copier dans ce répertoire et le modifier, il sera appelé avant celui du plugin (voir ici http://www.spip.net/fr_article3454.html).Pour la surcharge des squelettes, vous trouverez des infos ici : http://www.spip.net/fr_article3445.html.
@+
Tout cela me semble difficile pour un débutant.
Il y aurait éventuellement une solution que me semble simple.
En ajoutant cette balise :
<geoportail0|mode=GEOP|id_article=1|align=center>
Il apparaît exactement ce que je veux.
Est-il possible de ne pas être obligé de renseigner le numéro de l’article, afin que que le code à mettre soit toujours le même, quelque soit le numéro de l’article ?
Merci à Jean-Marc qui a pris grand soin de me donner la solution en privé (car trop long pour noter cela ici).
Dernière question, où puis-je changer la transparence des différentes couches (otho et topo).
Sachant que j’ai suivi la technique que Jean-Marc m’a soumise :
Bonjour,
C’est dans l’appel au modèle geoportail, les paramètres ortho et topo permettent de définir la transparence : ils ont une valeur entre 0 et 1 (0=invisible, 0.5= transparent 50%).
@+
Bonjour,
Puis-je afficher une carte OSM en utilisant le fichier inc-geoportail-article.html ?
Si oui, quelles sont les modifications à apporter ?
Oui, c’est le paramètre
modedans l’appel au modèle geoportail (voir les paramètres dans l’article : § Insérer une carte) :@+
Répondre à ce message
Bonjour à tous !
est-ce que quelqu’un peut me donner un coup de main ?
Par avance merci...
cdt
Sébastien
je m’appelle Sébastien et je travaille actuellement sur la mise en place de l’API Géoportail sur mon site web !
Je me suis inscrit sur le forum, vous l’aurez compris, car j’ai besoin d’aide.
Les tests que j’ai effectué me permettent d’afficher une carte « Geoportail » dans une page HTML standard.
Pour mon portail internet j’utilise le logiciel GISEH une adaptation de SPIP.
Je suis novice dans la programmation html et j’ai besoin que quelqu’un me donne des infos pour que je puisse ajouter des outils sur mon API Géoportail !!!
Merci à toutes et à tous !
Sébastien
Bonjour,
Avez-vous lu la documentation ci-dessus ? Normalement, le plugin est compatible avec GISEH et vous devriez pouvoir l’installer sur votre SPIP.
Quels genre d’outils voulez-vous ajouter ?
@+
Bonjour,
Oui, j’ai lu la documentation inscrite ci dessus. Je n’ai pas tout compris surement !
je vais vous expliquer rapidement ce que nous avons fait au début du travail :
(je pense que c’est là ou ça ne va pas !)
- construction de la page internet via le logiciel FileZilla Client
- création d’un compte et d’un contrat sur le site de l’IGN
- nous avons donc obtenu une clé et un code de « base » (code que nous n’avons pas déposé ni sur File Zilla , ni sur la page internet SPIP !)
- téléchargement du plugin SPIP et intégration via FileZilla dans notre site (page internet)
- Sur notre site SPIP (GISEH), création d’une rubrique et d’un article qui recevra l’API Géoportail
- Dans les options de notre site nous avons donc à ce stade accès à l’API Géoportail
puis
c’est là ou je ne suis pas sur de notre travail :
il a fallu que j’écrive dans le corps du texte de l’article (voir le zip) : (sinon rien ne s’affichait )
<geoportail1|mode=GEOP|lon=1.79064453445|lat=45.27646125735|ortho=0.4|carto=0.6|zoom=8|toolbox=true|type=Default|measuretools=1>
je vous joins le lien de la page internet : http://www.territoires19.net/geoportail/spip.php?article1
Première question : est-ce la bonne méthode ?
Dans un prochain message, je vous expliquerais en détail les outils que nous souhaiterions ...
Merci
Bonjour,
C’est la bonne méthode : vous avez réussi à afficher une carte sur votre site ;-)
Il est nécessaire de préciser dans l’article qu’on veut afficher une carte avec le raccourcis
<geoportail1|....>à l’endroit où on veut afficher la carte.@+
Ok.
Sur le message précédent, il ne fallait pas tenir compte du zip ! ça c’est créé automatiquement en écrivant le message ???
Bref, je continue ...
Est-ce normal de ne pas avoir transformé le code de base (txt) en html et de l’avoir inséré dans le dossier de la page internet www (avec filzillia) comme me l’avait indiqué un de vos collègue de l’IGN ?
Sinon voici ce qu’il me faudrait comme outils :
1-afficher la carte en plein écran
2-choisir les couches de l’ign
3-pouvoir d’insérer nos couches métiers (classement routiers, etc ...) et de pouvoir les mettre à jour
4-pouvoir interroger les couches (i)
5-pouvoir dessiner un vecteur (ligne, point, surface)
6-pouvoir exporter l’image en jpeg
7-pouvoir exporter les vecteurs tracés sous un format gpx, kml ...
voilà, je crois que c’est à peu près tout ...
@+
Sébastien
Bonjour,
C’est normal, SPIP est un CMS et c’est lui qui intègre le code, il n’est donc pas nécessaire de créer une page.
Pour les outils :
1- il y a une fonction javascript
jQuery.geoportail.fullscreendans le plugin mais cela dépend fortement des styles css utilisés et de la structure de la page (il va falloir créer un squelette spécifique)...2- vous devez regarder du côté des geoservices de type geoportail (dans le plugin) qui permettent de choisir l’affichage des couches du géoportail
3- pour insérer vos propres couche métier, il faut que vous les publiez dans un format de type WMS par exemple, le plugin peut ensuite les afficher. Vous devez donc avoir un serveur WMS. Vous pouvez également les exporter en KML et les intégrer avec le plugin et SPIP.
4- Pour interroger les couches, vous devez avoir un service spécifique (WMS ou WFS) et développer un module qui va bien avec OpenLayers.
5- Il existe des outils de dessin dans OpenLayers (voir http://api.ign.fr/geoportail/api/doc/examples/geoportalPoi.html ou http://api.ign.fr/geoportail/api/doc/examples/geoportalAlert.html) mais pas dans le plugin.
6- L’export en jpeg est plus compliquée mais il existe des modules dans le navigateur pour le faire (voir FireShot http://fireshot.softonic.fr/)
7- Il y a une fonction d’export dans le plugin : jQuery.geoportail.downloadData (formatType, sel, proj, options) (dans le fichier geoportail.js) qui permet de charger les données d’une couche.
Si vous voulez une réponse plus détaillée, merci de m’envoyer un mail via le formulaire du site en laissant votre adresse pour une réponse.
@+
Répondre à ce message
Bonjour,
Je fais mes test en local.
Je viens de changer de squelette, et là, des bandes blanches apparaissent verticalement sur les cartes de l’api (voir screenshot ci-joint). Avez vous déjà rencontré ce problème ?
Si vous voulez voir, j’ai mis en place une version test de mon site ici :
http://www.rando.toile-libre.org/essais-en-kml.html
Euh pardon, lien mort.
Prenez plutôt celui ci : http://www.rando.toile-libre.org/La-Cascade-de-la-Pissoire-2h.html
Bonjour,
Il y a un problème avec un css qui introduit un padding sur les images.
J’ai modifié le css du plugin pour interdire la surcharge sur les images du geoportail.
Récupérez le plugin et dites moi si cela corrige le problème.
@+
Merci beaucoup Jean Marc, le problème est résolu.
Bravo
Répondre à ce message
Bonjour
Tout d’abord merci pour ce plugin qui est génial.
J’ai des petits soucis. Je voudrai afficher une trace avec des photos comme dans l’exemple http://grafreex.free.fr/?Afficher-une-trace-GPS (que je suis scrupuleusement)
J’ai donc uploadé un fichier gpx et une photo géotaggée dans la médiathèque de mon site sous SPIP 2.1.8.
La trace s’affiche sans problème, mais pas la photo. J’ai pourtant bien cochée l’option Types d’objets à géoréférencer / documents / extraire dans la config du plugin.
La photo en question : http://au5v.fr/IMG/jpg/01_place_bouteiller.jpg
L’article : http://au5v.fr/Chantilly-Creil-via-le-GR11-et.html
Tout se passe comme si le plugin n’arrivait pas à extraire les infos de géolocalisation de l’image : dans la médiathèque pour la géolocalisation de l’image, il ne me propose que de choix : la cible et l’adresse alors que je devrai avoir le trombone avec l’étiquette non puisque mon image est géotaggée ?
Merci de m’éclairer.
Mon image a été geotaggée avec gpsprune et exiftool sur mac.
Merci d’avance.
Bonjour,
Pour que le plugin puisse lire les informations dans la photo, il faut que l’extension php_exif soit activée sur le serveur. Je pense que c’est pour cela que les informations de localisation ne sont pas extraites... Contactez votre fournisseur pour qu’il l’active.
NB : J’ai récupéré votre photo et tout marche correctement chez moi (en local avec extension php_exif). Cela ne vient donc pas de la photo qui semble correctement localisée.
@+
Merci pour la réactivité !
J’ai peur que ce soit pas la bonne piste, voici le résultat du phpinfo chez mon provider :
Jean Marc et moi avons résolu mon problème en privé. Je tiens à le remercier publiquement pour sa disponibilité et son support. Et bien sur pour cette énorme plugin qui offre beaucoup de perspectives.
Répondre à ce message
Bonjour,
Tout d’abord, merci pour ce plugin !
J’ai un petit soucis néanmoins, en forme de question/suggestion d’évolution : comment peut-on gérer un niveau de zoom automatique ?
L’idée est d’avoir une carte dont le centrage et l’entendue sont variables en fonction des contenus affichés...
Merci
Bonjour,
Il y a des paramètres ’center’ dans certains modèles...
Il y a également un modèle
geoportail_centrerqui permet de se centrer sur un article, un document, une rubrique ou un auteur avec le niveau de zoom définit dans l’objet.Après, il faut voir le paragraphe ’Aller plus loin’ et les fonctionnalités d’OpenLayers...
La question est sur quoi veut-on se centrer ?
@+
merci
en fait pour être plus précis, mon souhait c’est d’avoir une seule carte utilisée plusieurs fois dans le site : elle affiche les articles de la rubrique active (sur plusieurs niveaux d’arborescence)
donc, besoin de la centrer sur les coordonnées moyennes des articles,
et besoin de déterminer automatiquement le zoom, pour que l’échelle colle à l’étendue représentée par les articles
je comptais sur la fonction center, mais cela ne se comporte pas comme ce que j’espérais, car l’étendue reste celle de la carte
j’ai donc pour idée de déduire par une boucle, en fonction des coordonnées des articles à afficher, le centrage (la moyenne) et le niveau de zoom : et là je ne vois pas comment faire ?...
sachant que je débute, je passe peut-être à côté de quelque chose, mais en tout cas, je suis pour l’instant bien étanche au chapitre « Aller plus loin » !!!
Boujour,
Pour faire ce que vous décrivez, il y a la modèle geoportail_articles :
Le paramètre ’recadre’ permet de se centrer sur les articles de la rubrique.
@+
Répondre à ce message
Bonjour et merci pour votre plugin...
Tout marchait parfaitement depuis un an quand nous est venu l’idée de mettre à jour Spip (2.1.11 -> 2.1.12) ainsi que les plugins (Bonux, Accès Restreint et Spip-Geoportail)...
Depuis une sphère tourne sans cesse et nous n’avons plus d’affichage de carte.
Le problème est reproductible sur deux installations distinctes.
Une idée ?
Merci,
PS : nous devons passer par un proxy pour les connexions internet du serveur vers l’extérieur ainsi que pour nos postes clients...
Bonjour,
J’utilise le plugin avec une 2.1.12 sans problèmes.
Avez-vous la dernière version du plugin ?
Avez-vous des erreurs javascript ?
Avez-vous une adresse à communiquer ?
NB : vérifiez également que votre clé Géoportail est toujours valide (la limite de validité est de 1 an, ensuite il faut la renouveler...).
@+
Répondre à ce message
Bonjour,
Sur mon site, j’utilise un groupe de mots clés comme repertoire d’adresse. Chaque mot désigne un lieu avec en description les informations sur ce lieu.
Je positionne sur mes articles le mot clé du ou des lieux concernés pour récupérer plus facilement les infos du lieu.
J’ai ajouté votre plugin en pensant pouvoir afficher une carte pour géolocaliser mes lieux.
J’ai configuré le plugin pour l’utiliser avec les mots clés, mais impossible de faire afficher une carte des lieux liés à des mots clés. Pourtant, ça doit être possible, puisque la carte s’affiche bien dans la partie privée du site lorsque j’édite mes mots clés.
Une idée ?
Bonjour,
Le plugin ne prévoit pas de modèle pour l’affichage des mots-clés.
Vous devez vous inspirer des modèles d’affichage des articles pour construire le votre.
Vous pouvez reprendre art_geoportail.html ou geoportail_articles.html en remplaçant la boucle article par une boucle mot.
A vous de voir alors comment et quoi afficher sur les mots (le nombre d’articles liés, etc.).
N’hésitez pas à demander si vous avez des problèmes...
@+
J’ai réussi : http://www.clermont-ferrand.fr/spip.php?page=geomots&var_mode=recalcul&lon=3.09097214&lat=45.77827058&zoom=13&ortho=0&carto=1
Répondre à ce message
Bonjour,
Petit problème à l’installation du plugins. Est-ce que vous avez déjà vu ca ?
Spip 2.1.11 mutualisé en local, plugins installé : cfg, spip_bonux,
spip_geoportail téléchargé ici, dans le dossier plugins, droits fixés à 755 à spip_geoportail et fils.
lorsque j’ajoute le plugin dans la partie privée, la première ligne de texte (A suivre/Edition/auteur/statistique...) perd sa mise en forme de menu horizontal et se range comme une liste normale en haut à gauche de la page.
On perd la fonctonnalité d’avoir les sous-menu qui s’affichent en passant la souris.
Et le plugins est inutilisable
Probleme de css surement.
Si je désinstalle le plugin, la mise en page revient
une solution evidente qui m’aurait echappé ?
Merci
Bonjour,
Un bug s’était introduit dans la dernière livraison du plugin.
Normalement c’est corrigé (fichier incriminé : geoportail_header_prive.html).
Rechargez la nouvelle version et tout devrait marcher correctement.
Désolé :-(
Effectivement ca marche. Merci pour ce plugin.
Répondre à ce message
Bonjour,
Lorsque j’essaye d’utiliser le modèle geoarticles avec la commande http://monsite/spip.php?page=geoarticles j’obtiens le gif du globe qui tourne mais aucune carte.
Pourtant quand j’utilise
<geoportail0|articles|id_secteur=n>dans un article j’obtiens bien ma carte avec les punaises.Quel est le problème ?
SPIP 1.2.8
plugin en version 1.02
PHP Version 5.2.17
MySQL (5.1.48)
Liste d’erreurs :
- Uncaught TypeError : Cannot call method ’addMap’ of undefined
- Uncaught TypeError : Object #
<Object>has no method ’formulaire_dyn_ajax’- Cannot call method ’push’ of undefined
- Failed to load resource : the server responded with a status of 404 (Not Found)
- Failed to load resource : the server responded with a status of 404 (Not Found)
Merci pour toute aide
Bonjour
Étrange... Avez-vous une adresse pour tester ?
@+
Répondre à ce message
Bonjour et félicitation pour cet excellent plugin.
Je souhaiterais utiliser un fichier KML, qui n’est pas situé sur mon site, grâce à la notion de document distant de SPIP. Cela ne semble pas fonctionner. J’ai vu que l’appel au fichier KML distant est effectué par action=geoproxy... qui retourne . Après recherche dans le code, j’ai vu qu’il s’agit visiblement d’une mesure de sécurité, qui limite les appels au serveur IGN. Serait-il possible de pouvoir personnaliser la liste des serveurs autorisés (par exemple, par une variable dans le fichier d’option de SPIP) ?
Bonjour,
Effectivement, il y a une protection dans le proxy pour éviter une action indésirable.
Vous pouvez surcharger le fichier proxy : il y a une table
$url_autorisees.Il vous suffit de copier le fichier dans le répertoire action de votre squelette et de rajouter votre url (vers ligne 48) :
Attention également que votre hébergeur accepte ce type de redirection.
@+
Bonjour,
Merci pour cette information. Je préfèrerais éviter de modifier un fichier du plugin (afin d’éviter de devoir le modifier à chaque nouvelle version du plugin). Une évolution du fichier proxy pourrait être la suivante :
Cela permettrait de définir, dans le fichier d’option de SPIP, le tableau $geoportail_url_autorisees, qui serait complété après dans le fichier proxy, le cas échéant.
Bonjour,
J’ai intégré votre proposition.
Il faut ajouter une ligne à votre fichier d’option pour déclarer un tableau global qui contient la liste des urls auxquelles vous voulez accéder :
merci et @+
Bonjour. Merci beaucoup. Cela fonctionne parfaitement.
bonjour,
pense que j’ai un pb similaire... la recherche d’une adresse ne renvoie rien et reste en attente...
j’ai bien noté qu’il pouvait y avoir un pb de proxy, mais je ne comprends pas ou il faut agir...
merci de préciser le fichier à modifier avec cette variable $GLOBALS[’geoportail_url_autorisees’]
le fichier options de spip ?
j’avoue que je n’ai aucune idée d’ou peut-être ce proxy.. je pensais que ca n’existait que dans une organisation qui veut optimiser et sécuriser ses accès interne externe... si je comprends bien, mon hébergeur doit en avoir un par lequel passe les appels depuis uns cript de mon site.. Mais ou ?
merci d’avance
j’en profite, je serai très content de passer de la solution google maps à une solution basée sur l’IGN... !!
Bonjour,
Normalement le service adresse est configuré dans le proxy par défaut.
Par contre, il se peut que votre hébergeur bloque ce type de redirection. Dan ce cas, il faut lui faire une demande pour l’adresse
http://wxs.ign.fr/, il doit y avoir une procédure sur leur site.La demande à été faite chez Free si vous voulez tester. Normalement cela marche en localhost (sauf si réseau en entreprise).
@+
Répondre à ce message
Bonjour,
J’ai installé et configuré le plugin sans problème, mais lorsque je veux insérer une carte dans un article, je ne vois pas dans la partie publique la punaise indiquant le point choisi. La punaise apparaît parfaitement bien sur la carte dans la partie privée.
Voici la ligne mise dans mon article pour visualiser la carte.
J’utilise Spip 2.1.12 et la version 1.02.0 de Geoportail.
Comment dois-je faire ?
Merci d’avance pour votre assistance.
Cordialement,
Bonjour,
Le raccourcis geoportail ne fait qu’afficher une carte (sans objet dedans) lon et lat ne servent qu’a se centrer sur le point.
Vous devez :
<geoportail1|article|center|id_article=X|mode=GEOP>qui affichera l’article X en se centrant dessus ;@+
Répondre à ce message
Bonjour,
Je ne sais pas trop si c’est bien ici que je dois poster ... ou plutôt sur ITwX-mobile
J’utilise les plugins Giseh pour Spip2, Geoportail et cimobile (http://www.spip-contrib.net/cimobile-plugin-detection-et-aiguillage-des-telephones)
Pas de souci entre Giseh et Geoportail : les cartes s’affichent bien. Par contre sur un mobile, l’affichage des articles où se trouve une carte bascule en mode web. Certes ce n’est pas bien gênant ... mais ce serait mieux en mode mobile.
Je suis totalement incompétente pour situer l’incompatibilité. Merci d’avance s’il est possible de faire quelque chose et excusez-moi si je dois plutôt poster sur iTwX.
Cordialement
Martine
Bonjour,
Le problème est résolu en utilisant la dernière version des plugins Giseh.
Martine
Répondre à ce message
Activer une couche sous OSM
Lors du chargement d’une carte OSM, les deux couches ne sont pas actives, cf http://www.cesson-vacances-nature.asso.fr/sarka2/spip.php?article54
Est-il possible de spécifier l’une des couches ( : Mapnik ou Mapquest ) ?
Bonjour,
Dans l’espace privé, il faut cocher la couche à afficher par défaut (en plus de la couche à charger).
en bas de la page de configuration du plugin (Afficher / Charger).
@+
Nickel, merci de la réponse.
Lors du chargement initial, il manque souvent une tuile. L’icône de progression au niveau de la couche montre bien ce comportement qui peut durer assez longtemps.
C’est un problème de serveur... Il faut qu’il envoie toutes les tuiles...
Répondre à ce message
Bonjour
j’ai un petit soucis, au niveau de la page public, des bandes blanches s’affichent sur la cadre de geoportail... je ne trouve pas du tout d’où cela provient, j’ai un autre site ou tout fonctionne parfaitement.
http://www.netachrist.com/spip.php?article20&var_mode=calcul
merci de votre aide
Bonjour,
Vous avez un conflit avec votre css : il surcharge le padding des images (y compris pour les image du géoportail, ce qui explique les blancs).
Vous devez rajouter une ligne dans votre css pour éviter cela :
@+
Merci de votre réponse rapide, je rajoute la ligne sur quel fichier css ? de geoportail ?
Bonjour,
A mettre dans le css de votre site.
Si vous n’en avez pas, créez un fichier perso.css (voir http://www.spip.net/fr_article2331.html) dans votre dossier squelettes.
@+
Répondre à ce message
Superbe plugin. Je vais de ce pas l’essayer. Merci beaucoup pour ce travail
Répondre à ce message
Bonjour,
Je souhaite utiliser la fonction « légende » via un groupe de mots-clés auxquels j’ai attribué des logos (20x35 png). Les images s’affichent bien au bon endroit mais avec un effet de zoom (grandes et pixellisées). Le logo que l’on peut ajouter à l’ensemble des couches spip (config du plugin) est également écrasé. Est-ce qu’il y a moyen de les afficher correctement ou il y a des contraintes sur les images à afficher ?
Bonjour,
Le logo pour les couches doit être carré, sinon, il est déformé pour tenir dans un carré. Si vous voulez garder votre logo, modifiez le dans un logiciel de dessin et enregistrez le au format png (ou gif) avec des parties transparentes.
Pour l’utilisation d’une légende, avez vous utilisez le modèle comme ici : http://grafreex.free.fr/?Utilisatio... ? Sinon, envoyez-moi un lien vers votre site pour voir le problème...
@+
Répondre à ce message
Bonjour,
J’essaye en de faire fonctionner ce plugin avec des traces gpx et cela ne fonctionne pas. Je réalise un site pour un club de randonnée et ils souhaite avoir sur la même page une carte de type googlemap et une de type géoportail. J’ai donc essayé de les insérer ensemble cela fonctionne mais dés que je lie une trace gpx sur la première carte, la seconde ne se charge plus du tout. Voila à quoi ressemble le code de mon article. Je ne comprend pas pourquoi cela ne fonctionne pas.
Par contre si je met la trace que sur la derniére carte tout s’affiche correctement.
Merci de votre aide.
Bonjour,
Je n’ai pas ce problème chez moi... (voir : http://grafreex.free.fr/?Multiprovider-2).
Avez-vous un lien pour voir ce qui cloche ?
PS : dans votre cas, il est inutile de préciser lon, lat et zoom dans
<geoportail>puisque vous centrer ensuite sur la trace.Vous pouvez également utiliser
<geoportail|synchro|id_geoportail=1,2>pour synchroniser les deux cartes.@+
Bonjour,
A priori, il y a un conflit jQuery. J’ai corrigé dans la dernière version...
@+
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin tout a fait génial. Cependant, je bute sur quelques petits problèmes :
1 / vivant en Guyane Française, et souhaitant zoomer sur les ville telles que Kourou, Cayenne ou Saint Laurent (en positionnant des points via des fichiers KLM) , le fond de carte Geoportail s’y refuse et reste figé sur un zoom de type pays ! La question est pourquoi ?? j’ai bien une clé d’utilisation Web de l’api Geoportail. Et les zoom en métropole ne posent aucun problème . Je pense que c’est du coté géoportail... mais si quelqu’un connait le fin mot de l’histoire je suis preneur... ;)
2 / pour contourner, j’ai voulu utiliser Open Street Map et là mon soucis c’est que j’ai un décalage entre les points KML (issus de Google Earth) et la carto OSM. Ils sont tous situés plus bas que prévu... ou alors c’est la carte OSM qui est mal placée ???
3 / du coup je me suis résolu à utiliser GMAP, mais là j’arrive pas à faire afficher par défaut la couche ROADMAP. Il m’affiche le Hybrid. Mais c’est pas glop. Pourtant j’ai bien vu dans le geoportail.js que les différentes couches de GMAP sont bien vérifiées. Mais je ne sais pas où lui indiquer que la couche par défaut c’est roadmap ! (alors que sur openstreetmap on a un petit formulaire qui nous permet de sélectionner les différentes couches souhaitées et surtout de sélectionner la couche à afficher par défaut).
Merci d’avance pour toutes vos réponses :)
Niko
Bonjour à la Guyane,
1/ En fait, le Géoportail travaille par zone... et la Guyane (zone GUF) n’est pas en métropole (zone FXX) : voir ici pour les explications et ic pour les spécifications.
Ce sont donc par défaut les cartes de la métropole qui s’affichent... et pas celle de la Guyane...
Vous devez, dans votre cas, préciser la zone à la main lors de la création d’une carte :
Dans l’espace privé, pour localiser un article, vous devez choisir la zone dans le menu au dessus de la carte.
Je pense qu’il serai plus pratique de pouvoir choisir une zone par défaut dans la configuration du plugin...
Je vais y réfléchir dès mon retour de vacances ;-).
Désolé de ne pas avoir été très clair sur le sujet dans l’article...
3/ Pour l’affichage des couches sous Google (la carte mais pas la photo) :
Sur OSM, il on définit quelle carte on utilise lors de la configuration (mais pas d’image) et je ne sais pas pourquoi vous avez un décalage...
@+
C’est impecc’ ... ça m’a résolu tous mes soucis ... je reviens sur mon idée initiale d’utiliser Geoportail :)
`
Merci bcp et bonnes fins vacances :)
Bonsoir,
Heuu... désolé de polluer encore un peu le forum... mais en fait j’ai quand même le pb n° 2 cette fois avec Geoportail. A savoir que mes fichier KML pris sur Google Earth sont complètement décalé sur OSM et GEOP.
un exemple ici http://test.pcp-a.info/spip.php?article1
Y’a-t-il un autre moyen de régler ce soucis ? Par exemple comment créer des KML sur une base IGN puisqu’à priori c’est un décalage entre les fonds de carte qui est en cause ?
Merci d’avance...
Bonjour,
Peut-être est-ce Google qui est décalé ? Avez-vous fait des essais avec un GPS ?
Sinon, vous pouvez modifier les coordonnées « à la main » dans votre KML avec un éditeur de texte... ou essayer de les placer un peu plus haut dans Google...
@+
Bonjour,
J’ai ajouté une option sur la page de configuration du plugin afin de permettre de choisir une zone géographique à utiliser par défaut, sur les formulaires de l’espace privé ou lorsqu’on ne précise pas de zone géographique à la création d’une carte.
Bien sûr, vous pouvez toujours afficher une carte sur une autre zone en précisant le code de la zone à la création de la page...
@+
Bonjour,
Merci bcp.
Je viens de faire la màj du plugin et j’ai pu sélectionner la Guyane comme zone par défaut.
Pour mes problèmes de KML, j’ai changé de méthode. J’ai épinglé directement dans géoportail.
Encore merci.
Répondre à ce message
Merci beaucoup pour ce superbe plugin !
Nous n’avons aucun souci pour afficher des cartes IGN, toutes les options fonctionnent.
En revanche, nous rencontrons des difficultés pour superposer des images, traces, punaises, vignettes,...aux cartes.
Dans l’exemple ci-dessous nous affichons une carte centrée sur notre bâtiment (cela marche très bien) et nous souhaitons superposer notre logo (ou mettre une punaise) sur l’emplacement précis. Pour cela nous avons ajouté une image (jpg) à l’article qui s’est vu nommée doc421 puis nous avons géo-référencer le document à l’aide du formulaire (pas de souci) mais la seconde ligne n’est pas prise en compte, ni punaise, ni vignette...j’ai tenté l’ajout d’un KML contenant les coordonnées du point mais rien non plus...une idée ?
Pour info, le plugin est à jour d’hier et la version de Spip est la 2.1.10
Bonjour,
Le raccourcis doc_geoportail ne s’applique qu’aux documents géographique (les GPX, KML). Ici, vous voulez afficher une image.
La syntaxe correcte est donc :
Par contre, si votre document est bien un KML, la version avec doc devrait marcher, peut-être un pb de symbolisation... (tester votre KML avec GoogleEarth).
@+
Merci, cela fonctionne parfaitement !
Bonjour,
Je reviens vers vous pour l’affichage via un KML cette fois plutôt que d’afficher une vignette (ce qui marche toujours parfaitement).
J’ai récupéré le KML sur votre page : http://grafreex.free.fr/?Affichage-d-un-KML-2, pour mettre de côté une erreur éventuelle de conception de notre KML via Google Earth mais lui non plus ne s’affiche pas en utilisant la syntaxe :
j’ai varié l’option du plugin :
Type d’objets à Géoréférencer > Documents > Extraire depuis le fichier (coché ou décoché)
mais sans effet...
Le KML a bien entendu été ajouté à l’article puis géoréférencé automatiquement en cliquant sur l’icône papier+trombone du formulaire.
Merci de votre aide,
L.T.
Bonjour,
Avez-vous bien une couche en plus dans la liste des couche (avec le nom du document) ?
Sinon, il me faudrait un lien pour voir voir ce qui se passe...
@+
Bonjour,
J’ai corrigé une incompatibilité avec le plugin Accès restreint qui empèchait l’accès aux documents lorsque ceux-ci étaient protégés...
Vous devriez avoir à nouveau accès à vos KML.
Récupérez la nouvelle version du plugin !
@+
Un grand merci pour votre réactivité et votre patience !
Cet excellent plugin marche désormais parfaitement avec Accès Restreint.
Répondre à ce message
Bonjour !
Depuis quelques temps, j’ai des problèmes d’affichage avec ce plugin dans la partie publique.
Le carte est bien là mais tout ne s’affiche pas dessus. Par défaut, j’ai un seul document KML qui s’affiche dedans. Ce qui est troublant, c’est que lorsque je me déplace dans la carte, tous les éléments manquants apparaissent (les autres documents KML et les marqueurs). Mais sitôt que je relâche le clic gauche sur la carte, tous ces éléments disparaissent. On dirait un bug d’affichage.
Avez-vous connaissance ce problème ? Y a -t-il eu une modification importante de l’API Geoportail ces derniers temps qui entraînerait des problèmes de compatibilité ? Ce problème apparaît sur deux sites différents que j’ai conçus et dans deux navigateurs avec lesquels j’ai fait des tests.
Geoffrey
Bonjour,
Pas de problème chez moi. Avez-vous la dernière version du plugin ?
Quelle version de SPIP ?
Cordialement,
Le problème apparaissait avec une version 2.1.9 de Spip, avec une ancienne version du plugin je pense. Du coup, j’ai remis à Spip et le plugin, mais le problème apparaissait toujours.
J’ai donc re-généré mes KML (avant via ArcGIS, maintenant via QGIS) : cela ne pose plus de problème. J’ai également re-généré certains KML directement via Google Earth : cela fonctionne aussi. Je crois savoir que le KML n’est pas un « vrai » standard : cela pourrait expliquer ces problèmes de compatibilité qui apparaissent parfois entre différentes façon de générer les KML !
PS : mon site fonctionne encore en local, il n’est pas encore accessible sur internet.
Tant mieux si cela marche ! Le mieux est peut-être effectivement de passer par Google Earth...
Bon courage pour la suite...
Répondre à ce message
Cela me semble super puissant comme outil.. mais je n’arrive pas à valider le pointage sur la carte géoportail. J’ai mis ma punaise, je clique sur valider et là cela reste bloqué : la carte disparaît et les boutons sont grisés.
Lorsque je fais f5 cela revient à zéro
Tout mon répertoire a les droits 777.
dd
PS est-ce normal si le plugin n’apparaît pas dans la liste /ecrire/ ?exec=charger_plugin ?
Bonjour,
Pas d’idée comme cela.
Quelle version de SPIP ? Avez-vous testé en local ? Avez vous une page pour tester ?
PS : Je ne sais pas pourquoi il n’apparait pas sur la page des plugins. Il me semblait que c’était la cas...
Cordialement,
Répondre à ce message
Bonsoir,
Je viens de publier une carte. J’ai ajouter un fichier KML. super cela marche.
Dans mon article, j’ai mis des images (photo). Je voudrai mettre une image (photo) dans ma carte avec des coord. lon. et lat. (comme une punaise) est-ce que cela est possible ? (on peut mettre un image sur la carte mais en passant par un article, mais je ne veux pas créer un article par photo)
Merci de votre réponse.
Bonjour,
Pas de problème pour cela, vous pouvez localiser une image (comme pour un article). En SPIP v.2, vous trouverez un lien directement sous l’icône de votre image, dans les 1.9, c’est au même niveau que pour l’article (menu déroulant).
Pour afficher l’image XX, utilisez le raccourcis
(voir http://grafreex.free.fr/?Afficher-une-trace-GPS)
@+
Excuse moi, mais je n’arrive pas à mettre l’image... voici les lignes de code :
geoportail|mode=GEMAP|lon= XX |lat=YY|zoom=ZZ
geoportail|punaise|lon= XX |lat=YY
doc3657|geoportail
img3660|geoportail
J’ai mis entre < >
Peut être j’ai fait une erreur !
Bonjour,
As-tu bien localisé les images ?
La punaise s’affiche-t-elle ? la trace du document kml ?
As-tu un lien pour voir l’erreur ?
@+
Répondre à ce message
Bonjour,
J’ai installé la version 1.01 du plugin Géoportail sur un site SPIP 2.1.10 et je rencontre un problème de rafraichissement de la saisie des coordonnées géographique d’un article : Après avoir cliqué sur le bouton « valider » et replié la zone de saisie en cliquant sur le lien « Coordonnées géographiques », les coordonnées saisies ne sont pas affichées. Il faut rafraichir la page pour qu’elles apparaissent.
D’autre part, j’aurais des évolutions à suggérer :
Jean-Baptiste
Bonjour,
J’ai pris en compte votre première remarque. Maintenant, les coordonnées s’affichent lors de la première validation sans avoir à rafraichir la page... et ne s’affichent plus lorsqu’on les efface (récupérez la dernière version).
Pour le plugin Agenda, c’est théoriquement possible mais comme on ne peut pas insérer deux formulaires pour la saisie des coordonnées sur la même page et que les évènements s’affichent dans la page de l’article auquel ils sont associés (qui ont déjà un formulaire), pratiquement, c’est un peu plus compliqué.
Il faudrait que les évènements aient leur propre page...
Pour associer plusieurs coordonnées à un objet, je ne vois pas trop pour quelle utilisation (quelle coordonnée doit-on utiliser pour l’objet ?). Il y a également un problème pratique pour la saisie... Et pourquoi se limiter à des points et ne pas afficher des lignes ou des surfaces ? Dans ce cas, le plus simple est d’associer un fichier (gpx, kml) à votre objet.
@+
Merci pour les améliorations.
Concernant le plugin Agenda, la saisie d’un événement se fait sur une page dédiée, il me semble. Seule la liste des événements s’affiche dans la page de l’article.
J’affiche des événements du plugin Agenda à côté d’une carte Google Map pour annoncer les prochains concerts de la fanfare La Band’Originale, le contenu de la carte étant actuellement saisi sur une Google Fusion Table. Je pensais donc à la possibilité de saisir les coordonnées géographique liées à un événement de manière ensuite à générer les infos bulles de la carte à partie des infos (titre, date, lieu) saisies dans le formulaire de l’événement.
Sinon, je note pour le fichier kml.
Jean-Baptiste
Bonjour,
Effectivement, dans la v.2 du plugin Agenda, l’édition des évènements se fait sur une page dédiée.
J’ai ajouté le pipeline pour l’affichage du formulaire dans sur la page dédiée (récupérez la dernière version). A noter cependant que le formulaire ne s’affiche pas lors de la création de l’évènement (la première fois) mais lors de la modification d’un évènement (lorsque l’évènement a été créé et a un identifiant). En toute logique, il faudrait que l’évènement ait une page dédiée à sont affichage (et pas juste à sa modification). Cela permettrait également de lui associer des mots clés...
La récupération de la localisation se fait comme pour les autres objets à l’aide du critère geoposition.
ou sur la table geoposition :
@+
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce plugin : il me permet d’afficher facilement des articles et des rubriques géoréférencés sur des cartes geoportail.
J’aurais toutefois une question qui dépasse le cadre initial du plugin : j’aimerais pouvoir filtrer l’affichage des articles spip en fonction de champs spécifiques. Je m’explique : j’ai des bâtiments faisant l’objet d’un article que je souhaiterais filtrer selon leur commune d’implantation ou la date de leur construction. Via différentes solutions (création de nouvelles tables spip ou de nouveaux champs, implémentations de formulaires, etc.), on peut obtenir une liste déroulante avec des listes de choix. L’idée est que, selon le choix de l’utilisateur dans le menu déroulant, seuls les bâtiments datant du 19e siècle seraient affichés sur la carte par exemple. J’ai également essayé de passer par une structure s’appuyant sur des mots-clefs mais sans succès.
Auriez-vous une piste de solution permettant de filtrer l’affichage des articles spip sur une carte géoportail à partir un mot-clef ou d’un nouveau champ créé ?
Cordialement,
Bonjour,
Le plus simple est de passer par des mots-clés... ou de regrouper vos articles dans des rubriques spécifiques.
Ensuite, les raccourcis geoportail_articles et art_geoportail prennent en paramètre id_mot ou id_rubrique ce qui permet de n’afficher que les articles ayant ces caractéristiques.
[(#MODELE{geoportail_articles}{id_mot=1}{id_rubrique=3})]Pour faire plus compliqué, il faut reprendre les modèles correspondants puisqu’ils reposent sur les mécanismes de boucle de SPIP (on pourrait envisager d’afficher le résultat d’une recherche par exemple...).
@+
Je vous remercie pour ce message très rapide !
Je pense avoir compris ce que vous expliquez avec les mots-clefs et les rubriques : c’est ce que j’avais commencé à faire. Le problème, c’est qu’il faut écrire « en dur » dans le modèle id_mot=1 ou id_rubrique=3. Ce que je souhaiterais, c’est laisser le choix des articles affichés à l’internaute via un menu déroulant, avec sans doute écrit dans le modèle quelque chose comme « id_mot=#ID ? » en fonction du contexte choisi par l’utilisateur.
Par contre, je n’ai pas compris ce que vous vouliez dire à propos des résultats de recherche !
Encore merci !
Geoffrey
Bonjour,
Vous devrez créer un squelette avec un formulaire (voir le squelette de recherche), afin de proposer à l’utilisateur un formulaire pour choisir le mot clé ou la rubrique dans une liste...
On pourrait même envisager d’afficher le résultat d’une recherche (avec un critère recherche associé au critère geoposition).
@+
Merci pour votre réponse !
En fait, sans le savoir, j’ai mis en pratique votre système ! Cela fonctionne bien, mais il me reste malheureusement un dernier problème. Je n’arrive à filtrer l’affichage des articles que sur un seul mot-clef, car seul le dernier mot-clef sélectionné par l’utilisateur est gardé en mémoire lorsque la carte Geoportail est générée. Hors, dans mon cas, je dois faire passer trois mots-clefs vers le modèle Geoportail que j’ai créé (un pour la commune, un pour la date et un pour la typologie des bâtiments). Je pense que cela est facilement réalisable en passant par un tableau qui stockerait tous les mots-clefs sélectionnés et les utiliserait lors de la création de la carte Geoportail. Je crois que c’est assez simple à faire mais je ne m’y connais malheureusement pas assez !
Sinon, j’ai peut-être une amélioration à vous soumettre à propos de la création de l’infobulle : j’ai modifié les modèles de fichier de façon à ce que le contenu des infobulles soit stocké dans un tableau JavaScript, lequel est entièrement rempli dans les fichiers de modèle Geoportail. Cela permet ensuite de modifier facilement le contenu des infobulles, au cas par cas selon ce que l’on souhaite y voir affiché, sans avoir à modifier le fichier geoportail.js !
En tout cas, merci encore !
Bonjour,
Pour une recherche sur plusieurs mots clé, il y a la commande IN dans les critères de boucle :
devrait marcher.
Pour le formatage des infobulles, le passage par un modèle permettrait effectivement une meilleure prise en main...
@+
Bonjour,
J’ai testé le fichier que vous m’avez envoyé : j’arrive sensiblement au même résultat qu’avec mes fichiers ! A la différence près que, lors de l’actualisation de la page, le mot-clef qui a été sélectionné reste toujours sélectionné dans la nouvelle page (via le critère « selected » je suppose).
Voici mon formulaire pour le moment :
Voici le modèle de carte appelé juste au-dessous dans le même fichier :
Et voici la boucle présente dans le fichier de modèle articles_geoportail permettant de filtrer l’affichage des mots-clefs :
Le problème, c’est toujours le fait qu’un seul mot-clef est transmis à chaque choix effectué par l’utilisateur. Un tableau Spip permettrait sûrement de garder en mémoire plusieurs mots-clefs, mais je ne sais pas comment les utiliser ! Vous aviez parlé des balises #ID_MOT1, #ID_MOT2 et #ID_MOT3 mais je ne sais pas comment les utiliser non plus !
Donc, finalement, avec les indications fournies par l’auteur, j’ai réussi à faire des filtres sur les articles affichés dans le cartes. Voici comment procéder pour ceux qui seraient intéressés.
Il faut d’abord créer un formulaire dans le fichier de rubrique où vous souhaitez voir apparaitre la carte. Il doit prendre cette forme :
Le nombre de « select » peut être infini a priori, afin d’effectuer une recherche multi-critères.
Le modèle de carte inséré dans ce fichier de rubrique doit ressembler à cela :
[(#MODELE{articles_geoportail}{id_geoportail=0}{id_mot1}{id_mot2}]Et dans le fihcier de ce modèle de carte, la boucle permettant de parcourir les articles en fonction des critères doit ressembler à ça :
<BOUCLE_geo_articles(ARTICLES){id_mot IN #ID_MOT1,#ID_MOT2}{geoposition}{0,#ENV{max,200}}>J’espère que cela aidera un jour quelqu’un !
Bonjour,
Finalement, ma technique ne fonctionne pas... Je m’en suis rendu compte il y a quelques jours...
En fait, au lieu de filtrer l’affichage des articles sur deux critères en même temps (le lieu et l’époque par exemple), le système filtre sur ces critères séparément. C’est-à-dire qu’au lieu de sélectionner les articles répondant aux critères « époque=1800 » et « lieu=Camplong », la recherche multicritère sélectionne tous les articles répondant au premier critère, puis tous ceux répondant au second critère... Donc au lieu d’appliquer un « ET », le système actuel applique un « OU inclusif ».
Je pense que le problème vient de cette boucle :
La structure « IN » ne permet pas l’utilisation d’un « ET ». Il faudrait trouver une autre syntaxe.
Quelqu’un a-t-il une idée ? Merci d’avance !
Bonjour,
En effet, IN correspond à un OU (une des valeur est présente), essayez quelque chose du genre :
Le problème, dans ce cas, est que les deux id_mot doivent être renseignés...
Sinon, il vous faudra tester si un des id_mot est nul et faire un inclure sur un fichier n’ayant qu’un seul id_mot ou deux suivant le résultat du test...
@+
Répondre à ce message
Bonjour ,
pour insérer une carte les articles d’une rubrique n
(et semblablement pour, les auteurs, centrer, accés direct, superposer une image) :
par contre pour afficher un article (trace, doc, punaise, ...) :
Il y aurait le moyen d’uniformiser : geoportailX|artY> , ou il y a une impossibilité informaticienne ?
ps
- dans la doc ci-dessus geoportailX|geoarticles|id_rubrique=n , geoportailX|articles|id_rubrique=n marche aussi ...
- si une seule carte on peut omettre le n°X et ne pas spécifier d’ id_ : artY|geoportail>
Bonjour,
En fait, il s’agit de deux façon différentes de faire la même chose.
Ainsi :
équivaut à :
La première inclue une carte dans sa définition (raccourcis), la seconde est plus souple puisqu’elle permet d’enchaîner plusieurs insertion sur la même carte.
Il faudrait peut-être ajouter un aut_geoportail... et geoportail_punaise et geoportail_image ne sont pas cohérent puisqu’il ne définissent pas de carte.
PS : la syntaxe
<geoportailX|artY>n’est pas valide, il faut spécifier le paramêtre avec un signe « = ».+ je corrige le geo en trop dans la doc, merci.
@+
Bonjour,
j’entends bien,
«
<geoportailX|artY>n’est pas valide , geoportail_punaise et geoportail_image ne sont pas cohérent puisqu’il ne définissent pas de carte. »Mais la suite de déclaration suivante est bien valide ? (elle marche ...) :
on voit que la tentation est grande ligne 3. d’écrire
<geoportail|artY>Ma question était donc serait-il possible que cette syntaxe soit valide ?
(ou bien à l’inverse que les syntaxes geoportail|Truc soit réservées pour insérer une carte
les syntaxes Truc|geoportail ajoutant ou faisant qcq chose sur la carte
avec X et |id_geoportail=X si plusieurs cartes)
moi je m’en débrouille (encore que ...) mais peut être serait-ce plus simple à appréhender ainsi
@+
Répondre à ce message
Bonjour, étant nouvel utilisateur de SPIP, j’installe dans le cadre de mon stage un site d’affichage des couches du projet d’infrastructure de l’entreprise qui m’accueille.
J’utilise pour cela le plugin Geoportail.
J’ai réussi à afficher des traces à partir de fichiers KML produits en interne, ainsi que différents flux WMS, comme ceux du BRGM par exemple... or je souhaite réaliser des couches BRGM selon la méthode de « gestion des couches géoportail » et je n’y parviens pas.
En fait, je peux afficher un flux WMS avec soit :
1 couche = 1 layer WMS
1 couche = plusieurs layers WMS
Mais si j’affiche 1 couche = plusieurs layers WMS, elles se superposent sans que je puisse les sélectionner indépendamment, ce qui m’oblige à réaliser une multitude de couches, par exemple :
BRGM - Cavités
BRGM - Inondations
etc...
J’aimerai savoir s’il est possible d’afficher une seule couche BRGM, où je pourrais sélectionner dans une sorte de « sous menu de couche » les cartes à afficher ou non, afin d’éviter une liste de couches interminables...
Je précise également que je n’ai pas d’onglet sous mes couches, je parle du petit bandeau orange avec toutes les petites flèches qui doivent surement permettre d’avoir des menu de « sous couche »... peut-être que mon problème vient de là...
Si je n’ai pas été clair, je serai très réactif pour répondre à vos questions.
Merci pour ce plugin très utile.
Bonjour,
Ce n’est pas prévu dans le plugin : 1 service WMS = 1 couche...
Cela n’est pas non plus prévu dans l’API Géoportail : le bandeau orange ne permet pas d’afficher des sous-couches...
Par contre, tout n’est pas perdu si vous avez quelques notions de javascript : l’API est basée sur OpenLayers qui permet de gérer des layers aggregate. Il est donc possible de faire ce que vous voulez (c’est ce qui est fait pour les service de type géoportail) : un agrégat est une somme de couche.
Pour cela, vous devez déclarer dans votre page une fonction js
initSpipMap (map, id)qui sera appelée lorsqu’une carte est chargée. Dans cette fonction, il vous faudra rechercher les couches que vous voulez agréger (recherche dans le nom ou l’URL du service) afin de les intégrer à un layer aggregate. Vous pouvez regarder dans la fonctionaddGeoservice() (case "GeoPortail":)du fichierjs/geoportail.jsdu plugin.Cela n’arrangera cependant pas votre problématique d’affichage : comme je le disait la fenêtre de couche (bandeau orange) ne permet pas d’afficher les sous-couches, mais rien ne vous empêche de créer dans la fonction ci-dessus une liste de lien pour afficher / masquer vos sous-couches. C’est la méthode
setVisibility()de l’objet layer qui permet de faire cela...@+
Merci pour cette réponse rapide et complète, c’est très appréciable.
Je ne suis pas expert en javascript, mais je vais me pencher sur la question, j’arriverai peut-être à en tirer quelque chose, et si c’est le cas je ferai en sorte de vous le transmettre, même si j’ai peu d’espoir d’y parvenir rapidement...
Répondre à ce message
Bonjour,
Je voudrais utiliser GéoServices dans un article mais je n’arrive pas.
J’ai créé un niveau GéoServices : Titre rempli ; type de service WMS ; puis copier coller le chemin WMS (le chemin fonction sous SIG)
Je n’ai pas de message d’erreur mais le service ne s’affiche pas dans l’article.
Merci pour votre aide
Bonjour,
Avez-vous bien publié le service ? (passer le statut de proposé à publié sur la page du service).
Si le service est associé à une rubrique il faut la préciser dans le raccourcis.
Sinon, il me faudrait un lien pour voir de plus prêt...
Cordialement,
Pour moi, j’ai bien publié le service.
Le service n’est pas associé à une rubrique. Je voudrais mettre ce service uniquement pour un article.
Url du service est :
http://ws.carmencarto.fr/WMS/119/fxx_inpn ?
Bonjour,
Lorsque je test le service chez moi, j’ai un message « MapServer Message : msLoadMap() : Unable to access file. (/mnt/data_carmen/MNHN/Publication/wms_fx.map) ».
Par appel à http://ws.carmencarto.fr/WMS/119/fx_inpx?SERERVICE=WMS&REQUEST=GetCapabilities&version=1.0.0.
Peut-être est-ce normal (url privée ?).
Avez-vous essayé avec les urls d’exemple ici : http://grafreex.free.fr/?Les-GeoServices
Si vous ne voulez pas l’afficher sur tout le site, vous devez l’affecter à une rubrique et préciser l’id de la rubrique lors de l’appel au modèle géoportail :
<geoportail0|id_rubrique=XX>Cordialement,
Répondre à ce message
Bonjour,
J’ai rencontré 5 problèmes :
<geoportail0|mode=GMAP>mais seul le premier affichait quelque choseBonjour,
<geoportailXX|center|id_article=YY>permet de centrer la carte XX sur l’article YY (ou une rubrique ou un document ou un auteur si on lui donne un id_rubrique ou un id_document ou un id_auteur... à condition que celui-ci soit localisé...)@+
Répondre à ce message
Merci beaucoup pour ce plugin !
Question :
pour mes articles j’ai un champ extra « adresse complète », est-il possible de filtrer ce champ via la recherche du plugin géoportail afin d’avoir une localisation ?
Bonjour,
Non, SPIP ne sait pas convertir une adresse en coordonnées....
@+
Merci beaucoup pour votre réponse rapide !
Dernières questions :
Si je crée un champ « rue », une champ « ville » et un champ « code postal », peuvent-ils être filtrés par la recherche par adresse de géoportail ?
Si non, existe-t-il un autre outil / plugin de géolocalisation le permettant ?
Merci pour l’aide ;)
Désolé, mais ce n’est pas possible sans programmation. Recherchez « geocodage » sur Google...
@+
le terme exact est géolocalisation d’adresse ;) j’ai trouvé mon bonheur : l’api google maps ( pas le plugin spip, la vraie api google maps ) qui marche à merveille !!
merci pour l’aide !
Répondre à ce message
Bonjour,
Ayant pour but d’enrichir et de dynamiser un site internet, j’étais à la recherche d’un petit outil, et je suis tombé sur le plugin SPIP - geoportail. N’étant moi-même pas un très grand expert, j’ai suivi pas à pas les consignes données pour l’installation du plugin.
J’ai tout d’abord choisi un hébergeur gratuit qui accepte SPIP, mon choix s’est porté sur Olympe-Network qui propose de charger SPIP v. 2.1.2. De là, j’ai chargé le plugin par ftp à la racine du site internet, entré toutes les informations demandées.
Sauf qu’à l’affichage de la page de rédaction de l’article, je n’ai pas du tout les mêmes résultats que la présentation de cette page (voir image jointe).
Pourriez-vous m’indiquer comment faire pour corriger mon erreur ?
(A noter que j’ai chargé le plugin par le biais d’un ftp avant le message d’erreur, je l’ai donc désinstaller et recharger par la biais du site internet, et l’erreur persiste toujours)
Merci d’avance.
Message : Erreur SQL 1146
Table ’63470_ecoq.spip_georgc’ doesn’t exist SELECT 1 FROM
63470_ecoq.spip_georgc ASgeorgcLIMIT 0,1SELECT 1 FROM spip_georgc AS
georgcLIMIT 0,1Squelette : ../plugins/auto/spip_geoportail/formulaires/geoportail_formulaire.html
boucle : _rgc
Ligne : 308
Merci d’avance
J’ai eu le même soucis que toi avec une des versions du plugin Geoportail.
J’ai trouvé une solution qui fonctionne - à confirmer par l’auteur du plugin lui-même.
Je suis allé directement dans la base de données MySQL (celle qui se trouve sur Olympe-Network pour toi) et j’ai créé la table qui manque comme indiqué dans le message d’erreur : « spip_georgc ».
Cela devrait fonctionner ! De toute manière, le plugin fonctionne quand même malgré ce message d’erreur : il affecte seulement l’affichage de la partie privée de Spip, ce qui est effectivement désagréable !
Bonjour,
Je n’arrive pas à reproduire le bug... quelle est votre version de SPIP ?
Pouvez-vous me dire si une erreur apparaît dans le fichier tmp/mysql.log lorsque vous installez le plugin (après une désinstalation complète) ?
La table georgc n’est utilisée que si vous envisagez d’utiliser un RGC...
@+
jmv
Bonjour, je suis actuellement sous la version 2.1.2 de SPIP que l’on peut charger directement sous olympe-network. Je suis ravi de voir que vous me répondiez aussi rapidement. Demeure seulement un problème, c’est que je suis vraiment un grand novice dans ce genre d’installation informatique. Je vais voir ce que je peux faire avec les ressources dont je dispose et je ferai suite.
G.
Répondre à ce message
Bonjour ,
<geoportail|punaise|lon=1.7|lat=47>insère une punaise mais on n’a pas de pop-up qui s’affiche quand on clique dessus.
(de même pour un article, image, :
<art ou imgxx|geoportail|id_geoportail=0>est-ce possible d’avoir des pop-up en modifiant les modèles ?
pour la punaise avec le texte donné dans le raccourci
(#ENVtexte ... $.geoportail.popupFeature ...)
j’essaye mais n’y arrive point ...
en fait mon but serait d’avoir une carte avec des « balises » renseignées
un peu comme avec un kml http://grafreex.free.fr/?Affichage-d-un-KML-2
mais « simple », pour rédacteurs du site spip.
Bonjour,
Normalement, avec la dernière version du plugin, les raccourcis art_geoportail et img_geoportail ouvrent un popup (avec le logo, le titre et le descriptif de l’objet).
Pour la punaise, pas de popup, il faudrait pouvoir préciser un titre, etc.
@+
Bonjour,
Ok ! dernière version ... je comprend pourquoi mes modèles ne marchaient plus.
Pour avoir des pop-up sur une punaise il suffit de modifier le modèle geoportail_punaise.html
avec ceci on peut mettre une punaise au choix et un texte dans un pop-up
Pour afficher la punaise y :
<geoportailxx|punaise|titre=AuChoix|image=CelleExistanteQueVousVoulez.png|texte=Texte raisonnable sans html... |lon=...|lat=...>Pas de problème ?
j’avoue ne pas savoir si |attribut_html est utile , #ENV*hymne ? ...
sur le modèle de geoportail_articles.html j’ai fait un
geoportail_documents.html qui place les documents, images (par contre je n’arrive pas, encore ; à ce que le lien du pop-up ouvre l’image dans le portfolio, diaporama, et non dans la fenêtre du navigateur)
et un geoportail_rubriques.html, un peu compliqué, pour les sous-rubriques
cosiroc.org modeles
Bonjour,
Pour l’affichage des images, il est possible de les faire ouvrir sans quitter la fenêtre. Dans votre modèle, il faut préciser l’extension et sa taille dans les attributs de l’objet :
devrait marcher ;-)
@+
Bonjour,
parfait ! merci
... j’aurai aimé que le lien soit également sur l’image du pop-up
j’ai donc modifié geoportail.js ligne 1010 : if (att.logo) html += att.logo ;
par : if (att.logo) html += (lien ? lien : « ») + att.logo + (lien ? « » : « ») ;
ça marche !!! j’ai un lien sur le logo,
mais curieusement bien que j’ai choisi la forme des popup bulle, ils sont maintenant en postit ! (vraiment pas important. juste inexplicable, pour moi ;)
@+
Répondre à ce message
Bonjour et merci pour ce plugin.
Une petite remarque : le plugin peut utiliser plusieurs API. Cependant, dans les formulaires de l’espace privé, c’est l’API Geoportail qui est utilisée. Cela implique donc d’avoir à s’enregister sur Géoportail même si dans l’espace public on ne compte pas utiliser leur API mais une autre comme OSM ou Google.
Serait-ce compliqué/envisageable que l’on puisse choisir dans la config l’API à utiliser pour les formulaires de l’espace privé ?
Cordialement
Bonjour,
Non, pas pour l’instant...
Ceci dit, l’API Géoportail est gratuite pour une utilisation ne procurant aucun avantage économique direct ou indirect, et dans le cas contraire, il y a une forfait de les 100.000 fenêtres gratuites, ce qui laisse de la marge surtout si on n’utilise pas les services Geoportail dans l’espace public... La contrainte d’enregistrement est donc minime.
Pour la personnalisation du formulaire de l’espace privé, on pourrait effectivement faire quelque chose... je regarde dès que j’ai un peu de temps...
Si vous êtes bricoleur, cela se passe dans le fichier geop.html à la racine du plugin, il faut appeler le modèle avec le mode qui vous convient.
Cordialement
Bonjour
J’ai mis enligne une nouvelle version qui permet de choisir le fournisseur par défaut (dans l’espace privé et lorsqu’on ne précise pas de mode). Vous pouvez donc maintenant choisir dans les options...
@+
Merci pour tout.
Répondre à ce message
Bonjour. Merci pour ce super plugin
Juste un petit message pour signaler une erreur minime qui empêche la validation w3c
dans le fichier spip_geoportail/head.php, il y a une erreur de syntaxe html
il faudrait remplacer
<link rel="stylesheet" href="'._DIR_PLUGIN_GEOPORTAIL.'css/geoportail_carte.css" rel="stylesheet />par
<link rel="stylesheet" href="'._DIR_PLUGIN_GEOPORTAIL.'css/geoportail_carte.css" />car l’attribut rel="stylesheet est appelé deux fois
idéalement il vaut mieux utiliser find_in_path() plutôt que _DIR_PLUGIN_GEOPORTAIL
Bonjour,
@clem87 : corrigé sur la zone...
@Maïeul : un find_in_path() est plus gourmand en ressource et globalement inutile puisque le css peut-être surchargé classiquement...
@+
Répondre à ce message
Bonjour,
Pas de problème pour afficher une trace GPX. Mais je voudrais modifier la couleur et augmenter l’épaisseur du trait. Je ne trouve pas dans les feuilles de style. Quel est le fichier à modifier ?
Merci.
Bonjour,
Il n’y a pas de feuille de style pour les GPX, ce sont des objets openlayers... et le style dépend du type de rendu du navigateur.
Si vous voulez vraiment le modifier, c’est dans le fichier js/geoportail.js, fonction addLayer il faut modifier les defaultStyle (je vais réfléchir à comment permettre un paramétrage...)
@+
Merci, ça marche.
Bonjour,
La nouvelle version (1.0) intègre les styles dans le css (#geoportailDefaultStyle et #geoportailSelectStyle). Voir les recommandations pour l’installation.
@+
Répondre à ce message
Bonjour,
J’ai installé le plugin api geoportail pour spip.
Pour faire un essai j’ai mis dans un article le code suivant :
<geoportail0>Dans la partie privée pour cet article une carte de france s’affiche mais dans la partie publique correspondante je n’ai rien...
Qu’ai-je oublié ou mal compris ?
Merci de vos éclaircissements.
Beaumanux
Bonjour,
Dans la partie privée, seule une image s’affiche (la carte n’est pas chargée). Par contre dans la partie public, le plugin fait appel aux services du géoportail. Avez-vous bien configuré le plugin en lui donnant une clé valide ?
@+
Répondre à ce message
Bonsoir,
J’ai un soucis. je souhaite utiliser votre plugin qui est super intéressant.
Si j’utilise vos modèles avec la syntaxe suivante :
J’obtiens bien un résultat.
Par contre, si j’utilise cette syntaxe :
Je n’ai rien d’affiché. Comment utilisez vous cette dernière syntaxe ? Faut il inclure des balises spécifiques ?
Merci pour votre aide.
Bonjour,
Il s’agit de deux méthodes différentes :
- la première syntaxe s’inclue dans les squelettes de votre site ;
- la seconde est un raccourci qui s’intègre directement dans les articles lors de la rédaction de ceux-ci (comme les raccourcis,
<img>, <doc>, etc.).@+
Répondre à ce message
bonjour
j’ai installé ce plugin
j’ai bien le formulaire api géoportail dans l’article
mais je n’arrive pas à faire le géoréférencement...
quelques chose a du m’échapper
Pouvez vous m’aider ?
merci
Bonjour,
Il faut cliquer sur la petite cible (
) pour placer une punaise sur la carte.
@+
Oui je clique sur la cible
et rien ne se passe, aucune punaise en vue
quel est le problème ?
merci
Bonjour,
Difficile à dire comme cela, quelle est la version de SPIP ? de votre navigateur ?
Avez-vous essayé une recherche par adresse (
) ?
Version de Spip 2.0.10
j’ai essayé avec IE8 où firefox
même constat
Que ce soit en cliquant sur la cible ou
en recherche par adresse :-(
rien ne se passe.
Bonjour,
Peux-tu vérifier s’il n’y a pas de problème de droit d’accès sur les répertoires du plugin (en particulier sur les sous-répertoires du dossier js, voir la remarque ici...
@+
Répondre à ce message
je coince ici : « Cliquez sur le bouton déplier pour afficher la carte. »
La carte ne s’affiche pas dans l’espace administration ... (SPIP 2.0.10 hébergé chez OVH)
j’ai activé le plugin, indiqué ma clé, décoché géoréférencer Auteurs
j’ai essayé de retransférer , de désactiver les autres pluggins (cfg, Nyroceros, Sarka-SPIP 3, Thickbox v2), de vider le cache ...
rien ni fait ... (le modèle de page html proposé par l’API geoportail marche )
j’ai loupé qcq chose, pouvez vous m’aider ?
Bonjour,
« Cliquez sur le bouton déplier pour afficher la carte » consiste à cliquer sur la petite flèche noire sur le coté de la punaise (dans le cadre Coordonnées géographique).
NB : il faut avoir activé les objets sur lesquels on veut pouvoir saisir des coordonnées dans l’espace administration (par défaut, seulement les articles et les rubriques sont cochés).
Si la carte s’affiche au travers du modèle, c’est que la clé Géoportail a été correctement renseignée...
Sinon, est-ce que cela marche sur un site en local (même version de SPIP) ? ou y a-t-il un exemple pour voir le problème...
@+
oui, j’aurai du préciser ... : qd je clique sur le bouton déplier, ça déplie mais la carte ne s’affiche pas ! (c’est gris)
il faut bien par ftp envoyer le répertoire spip_geoportail (l’unzip) et tout ce qu’il contient dans le répertoire /www/plugins/ ?
(et non pas /www/auto/ comme les autres que j’ai installé directement par l’adresse de liste de plugins http://www.spip-contrib.net/spip.php?page=rss_plugins_spip_2)
Bonjour,
Il semble que le plugin ne soit pas placé au bon endroit. Il doit se trouver dans le répertoire http://cosiroc.org/plugins/
Or il semble qu’il n’y a pas de répertoire http://cosiroc.org/plugins/spip_geoportail ou alors il est protégé et on ne peut pas y accéder (passer les droits à drwxr-xr-x pour lui et ses sous-répertoires). Il doit a voir les mêmes valeurs que le répertoire auto...
@+
Super Merci !
c’était cela ( drwx---r-x sur le répertoire /plugins/spip_geoportail et ses sous-répertoires - comme pour le répertoire /plugins/auto - semble suffire )
Je peux passer à la suite ;
la suite ... (houla !)
« Vous avez 4 façons de géoréférencer l’objet
- Vous pouvez placer l’objet au centre de la fenêtre. » et je clique sur valider et, rien !
- En entrant les coordonnées à la main " et je clique sur valider et, ah ! là les coordonnées sont enregistrées. Mais je n’ai pas de punaise que je peux déplacer.
un problème de droit sur les fichiers cette fois ? (j’ai par exemple pour geoarticle.html rw-r—r—)
J’ai par contre une punaise en visitant la rubrique où j’ai inséré une carte par
J’espère pas vous ennuyez, et être vite autonome ...
Bonjour,
Il semble qu’il y ait encore quelques problème de droit sur les sous-dossiers : en particulier dans le répertoire plugins/spip_geoportail/js/, je ne vois pas apparaitre les dossiers (Format et Layer) nécessaire a l’affichage du formulaire...
On y est presque...
@+
Bonjour,
OK c’était ça ! (« passer les droits à drwxr-xr-x pour lui et ses sous-répertoires » ! et au sous-sous-répertoire (faut tout me dire ;) soit /spip_geoportail/js/Format et Layer (sans doute il existe une commande pour tout faire d’un coup, SITE chmod -R ?...)
Les fichiers eux peuvent rester en rw-r—r—
Merci, Bonne journée.
Répondre à ce message
J’ai géo-référencé un article et j’ai ajouté ce code dans le texte :
<geoportail0|mode=mini|geolien|zoom=10|carto=1|ortho=0>
J’espérais que la carte se centre automatique sur les coordonnées de l’article mais non.
Cela est-il possible ?
L’url de ma page d’essai : http://cesson-vacances-nature.asso.fr/spip2/spip.php?article7
Bonjour,
Il faut lui donner les coordonnées et le zoom pour se centrer.
Par exemple :
On peut récupérer XX et YY dans le formulaire.
@+
Merci de cette réponse, mais ma paresse espérait une option par défaut miracle...
Bonjour,
J’ai rajouté un modèle au plugin :
<artX|geoportail|center>qui affiche le logo de l’article X sur la carte et la centre sur celui-ci (pour peu qu’on ait préciser center dans les paramètres).@+
Merci de cette évolution, mais je n’arrive pas à m’en servir ...
Sur l’article numéro 7 qui a comme géoréférencement« Longitude : 1° 37’ 04.1 » W Latitude : 48° 07’ 08« N », j’ai ajouté dans le texte :
<art7|geoportail|center»et pas de carte !
si j’ajoute avant
<geoportail1>j’ai bien une carte de la France ...
Bonjour,
<geoportail1>affiche une carte Geoportail d’id=1.<art7|geoportail|center>place l’article 7 mais sur la carte Geoportail d’id=0 (valeur par défaut) voilà pourquoi vous ne voyez rien...Il faut mettre :
ou
@+
Ça marche ! merci des précisions
cf http://cesson-vacances-nature.asso.fr/spip2/spip.php?article7
J’ai essayé de faire plus compliquer : lors de l’affichage d’une rubrique, ce sont en réalité les articles de le rubrique qui sont affichés.
Par exemple, la rubrique 4 (Les séjours à la neige) est composée des articles 8, 9 et 10.
J’ai géoréférencé chaque article et j’ai ajouté pour l’article 8 :
idem pour les autres
Cela fonctionne parfaitement pour chaque article.
Parc contre, sur le niveau rubrique, on obtient 3 fois la même carte : http://cesson-vacances-nature.asso.fr/spip2/spip.php?rubrique4
J’avais fait un premier essai en valeur par défaut de l’id_geoportail et les cartes 2 et 3 ne s’affichaient pas.
Bonsoir,
id_geoportail est l’identifiant de la carte a afficher, il faut donc en avoir des différents si on veut afficher plusieurs cartes.
Je ne sais pas si je suis bien clair...
Sinon, il y a toujours possibilité d’afficher les 3 sur une même carte (ici la 1) :
Enfin il est éventuellement possible d’afficher les articles d’une rubrique avec le modèle geoportail_articles (ceux de la rubrique 3 par exemple). Dans ce cas, le modèle inclus directement la carte... et on a des pop-up qui s’affiche quand on clique sur les articles.
C’est en fait ce qu’on a sur la page geoarticles qui inclus le modèle geoportail_articles : http://cesson-vacances-nature.asso.fr/spip2/spip.php?page=geoarticles&id_rubrique=4.
On peut s’en inspirer pour créer d’autres modèles...
@+
Bonjour,
J’ai affiché les articles d’une rubrique comme indiqué ci-dessus avec id_rubrique. Un exemple est ici :
http://www.amis-nature.org/spip.php?article528
Pas de problème avec firefox. Avec IE7, c’est un peu plus long à charger, IE me signale des erreurs sur la page, mais la carte s’affiche. Avec IE6, impossible de charger la carte, le « globe de téléchargement » tourne sans fin. Au mieux, lorsque la carte apparait, le curseur de zoom ne se trouve pas dans la barre d’outils. Le problème est que, d’après mes stats, MSIE 6 est utilisé encore par 12-13% des visiteurs.
Voici mon code :
Merci de votre aide.
Bonjour,
Pour ma part, j’utilise plutôt IE8. Pour ce qui est d’IE7, j’ai un peu de mal à débugger... Mais il semble effectivement qu’il y ait des erreurs sur votre page (pouvez-vous regarder sur le site http://grafreex.free.fr/spip.php?ar... pour vérifier si vous avez le même problème).
Peut-être une incompatibilité avec un autre plugin ?
Quelle version de SPIP avez-vous ?
Avez-vous des erreurs dans l’espace privé (localisation des articles) ?
Pour ce qui est d’IE6, je vous renvoie au forum de l’API Geoportail, désolé...
Sinon, votre site est sympa :-)
@+
Bonsoir,
Merci pour cette réponse si rapide.
Pour IE6, ok, je n’étais pas allée voir le forum de L’API Geoportail.
Pour IE7, il n’y a pas d’erreurs sur le site http://grafreex.free.fr. Ma version de Spip est 2.1.2 et j’utilise les squelettes du ministère de l’Ecologie ( http://www.spip-contrib.net/Plugins-Giseh-pour-SPIP-2). Je vais désactiver les plugins pour trouver l’incompatibilité.
Merci. @+
Bonjour,
Tenez moi au courant, ça serait un comble qu’il ne marche pas avec le squelette de notre ministère... :-(
@+
Bonjour,
Le problème dépasse de beaucoup mes maigres compétences. J’ai installé le site en local. Pas de problème en local. J’ai donc imaginé un problème de version de php ou de mysql.
Sur mon micro avec easyPhP : php 5.2.0. et Mysql 5.0.27. Chez mon hébergeur, php 5.2.13 et Mysql 5.0.77.
Par contre, en allant dans PhpMyAdmin chez mon hébergeur, j’ai le message ci-joint. Est-ce un problème d’installation de la base ? de l’un des plugins ? Ces messages et donc l’erreur sur internet7 sont-ils vraiment liés à geoportail ?
Merci de m’aider à mieux cerner le problème.
Cordialement.
Bonjour,
Si cela marche en local, c’est donc autre chose...
Peut-être un problème de config si des erreurs dans phpMyAdmin, mais je commencerai par refaire un transfert du plugin geoportail (au cas où il y ait eu une erreur d’écriture lors du dernier transfert ftp...).
Dans votre configuration de SPIP, désactivez les compressions (si pas déjà fait), dans fonctions avancée > optimisations (en bas de la page)... + vider le cache pour s’assurer des modifs...
@+
Répondre à ce message
Bonjour,
Avec la dernière version du plugin, sous SPIP 2.1.8, dans la page de configuration du plugin dans l’espace privé, lorsque l’on valide on obtient le message : « The requested URL /ecrire/ecrire/ was not found on this server ».
Cordialement
Bonjour,
J’ai mis en ligne une nouvelle version (v 0.5) qui doit corriger ce bug...
@+
Répondre à ce message
Merci je viens de découvrir de nouvelles possibilités.
L’affichage de la rubrique 4 qui ne fonctionne pas est fait à partir du squelette squelettes/contenu/rubrique.html
qui appelle squelettes/inclure/article-resume.html
et dans le code source de la page on a
Ce code source comporte bien la référence à la bonne image mais pas les autres informations
Bonjour mga_geo,
Le problème semble venir de vos articles, vous affichez toujours le même... station de Crest-Voland Les Pieux (article 8)...
Vous avez dû faire un copier-coller trop rapide ;-).
Dans l’article 9, vous devriez avoir, pour afficher l’article 9 :
je pense que vous avez actuellement :
et donc vous affichez toujours l’article 8.
Une autre solution serait d’intervenir directement dans les squelettes et faire :
Cela évitera d’avoir plusieurs cartes sur la même page et vous êtes sûr que la carte s’affiche si on a référencer l’article, avec les bon paramètres et sans avoir à le saisir dans l’article...
De plus, vous savez qu’il y a une carte par défaut (la id=0 dans notre cas) ce qui permet de s’en servir dans vos article puisqu’elle est déclarée dans le squelette (en faisant
<artxx|geoportail>si on veut afficher l’article xx alors qu’on est dans l’article yy.PS : Si vous affectez un logo à vos article, c’est ce logo qui s’affiche sur la carte...
@+
Exact, c’est bien un copier-couiller du boulet que je suis !
Merci de votre patience
Répondre à ce message
Bonsoir,
savez vous s’il est possible de rentrer les coordonnées en Lambert 2 étendu ?
comment procéder ?
merci
Bonjour,
En théorie, c’est possible : OpenLayers a des fonctions de changement de coordonnées. En pratique un peu moins (comment le présenter ?).
Dans le fichier
formulaires/geoportail_formulaire.html, c’est la fonctiongeoportail_formulaire_centrerqui est appelée lorsqu’une coordonnée a changé, il suffirait de faire un recalcul à la volée de x et y si on a une coordonnées de type Lambert...@+
merci beaucoup, cela fonctionne très bien !
Nicolas
Bonjour,
Votre demande a été intégrée dans le plugin. Il faut préciser le système de coordonnée dans le page de configuration du plugin (lamber2e ou lambert93) qu’on veut utiliser...
@+
Répondre à ce message
Bonjour,
Est-il possible d’afficher une punaise sur la carte publique matérialisant les coordonnées géographique publiées dans un article (comme dans la partie privée)
Bonjour,
En fait, non :-)...
Le plugin est prévu pour afficher des objets SPIP (articles, auteurs, document...).
La solution est donc de créer un document, de lui donner des coordonnées et de l’afficher sur la carte avec le modèle img_geoportail.
En fait, le mécanisme existe bien, dans le fichier modeles/img_geoportail.html pour afficher une image... Il suffit donc juste de créer un nouveau modèle (disons modeles/geoportail_punaise.html) qui affiche une punaise en lieu et place d’une image SPIP :
L’affichage de la punaise se fait alors comme ceci :
Je vous ai mis le modèle en téléchargement (sous le plugin en haut de l’article), en attendant de l’inclure dedans.
Vous devez juste le placer dans le répertoire modeles du plugin (ou de votre squelette si vous voulez le modifier un peu...).
@+
Génial !
Merci beaucoup. Tout fonctionne parfaitement avec ce nouveau modèle.
Répondre à ce message
J’essaye de mettre en œuvre les géoservices en version 2.1 avec des tables avec un préfixe spip2.
J’ai l’impression qu’il y a une erreur car une partie du plugin utilise spip.
Je voulais limiter le nombre de couches proposées pour éviter un ascenceur.
Bonjour,
Ooops, il y a un petit bug dans le fichier
spip_geoportail/fonds/geoservices_table.html!Il faut changer ligne 17 :
en :
Je ne sais pas trop d’où cela vient !
Tout devrait marcher ...et vous pourrez regrouper les couches Géoportail dans un même service...
(je corrige dès que j’ai une minute et je met à jour l’archive).
...désolé :-(
Je viens de faire la modification et je n’ai plus d’erreur.
Merci !
Répondre à ce message
bonjour
merci pour cette tentative de mettre au point ce super plugin.
Mais pour mon site, malgré ttes tentatives je n’y arrive pas.
Merci à vous pour une aide ...
Bonjour,
Pouvez-vous m’en dire un peu plus ?
@+
Répondre à ce message
Avec SPIP 1.9.2g je n’ai pas de lien permettant de géoréférencer un document (pas de menu déroulant listant les documents est placé directement dans le formulaire).
Est-il possible de modifier la façon dont apparaissent les waypoints : j’ai lié à un article un fichier gpx contenant 3 points, et il n’apparait sur la carte que trois petits points bleus (c’est bien pour afficher une trace mais c’est pas très pratique pour repérer quelques waypoints) ?
Bonjour,
Désolé, je n’ai pas testé la 1.9.2g, avez-vous la dernière version du plugin ?
Les GPX utilisent la fonction standard de l’API Géoportail pour s’afficher... Pour un affichage différent, il faut modifier les styles ce qui complique un peu.
Regarder également les outils d’édition de fichier GPX (GPS Babel ou autre) pour vous assurer du contenu du fichier GPX.
@+
Dans le modèle ( geoportail_articles.html) je voudrais non pas ouvrir un popup vers un article
mais un lien direct vers cet article . Si un programmeur confirmé pouvait indiquer la modif …. je bataille sans y arriver merci d’avance !
Bonjour,
Dans le modèle geoportail_articles, aux alentours de la ligne 40 sont définis des options pour la sélection des objets sur la carte. En particulier, l’option onSelect renvoie à une fonction affichant un popup : $.geoportail.popupFeature.
Il suffit de la remplacer par quelque chose de ce genre pour renvoyer directement à l’article :
@+
Merci ça marche Cordialement
bonjour,
évitez de mettre des liens dans vos commentaires, surtout dans des commentaires aussi court.
J’ai cru a du spam.
Répondre à ce message
Bonjour à tous
Merci à l’auteur pour ce plugin !
Je peux afficher très bien les fichiers gpx dans un article mais pas leur copie en kml (de façon à ajouter des styles. )
Je n’arrive à visualiser aucun fichier kml même ceux générés avec ce plugin.
<geoportail0|lon=-0.9514335|lat=43.308515|zoom=13|carto=8||width=930px |height=430px |layerctrl=false|toolbox=false>
si doc31 est en kml rien ne passe ? que faire ? Merci d’avance Bertrand
Bonjour,
Je n’ai pas de problème de mon côté (1.9.2g)...
Quelle version de SPIP avez-vous ?
@+
Bonsoir
Je suis sous spip 2.1.1
je pense avoir trouver le bug : dans le modelé doc_geoportail.html pour spip 2.1.1
il faut supprimer -)- après kml
avec cette correction : les fichiers .kml passent bien Bertrand
Bien vu !
Un caractère parasite s’est incrusté malencontreusement...
J’ai courrigé et je renvoie une nouvelle version.
merci,
Répondre à ce message
Bonjour,
Je n’ai pas bien compris comme mettre dans le site une carte avec des articles comme ici : http://grafreex.free.fr/spip.php?article16
J’ai plusieurs articles publiés avec des coordonnées géographiques et des logos. Et j’ai fait un article avec pour seul contenu : <geoportail|geoarticles|taille=20|>
Et j’ai bien une carte mais il n’y a rien dessus :-(
Est-ce que vous pouvez m’expliquer ?
D’avance merci :-)
Bonjour,
Avez-vous un lien où voir le résultat ?
Sinon, le code pour afficher les articles est :
<geoportail|articles>Sinon, la page
spip.php?page=geoarticlesmarche-t-elle sur votre site ?Un recalcule de la page peut être nécessaire...
@+
Bonjour,
Le site internet en question est : http://www.laventurej2m.fr/
Et la page http://www.laventurej2m.fr/spip.php?page=geoarticles ne fonctionne pas :-(
Le résultat que j’ai expliqué dans mon précédent message, je l’ai obtenu en local (mais j’avais bien fait un contrat localhost).
Et là je viens de le faire sur le vrai serveur et j’ai juste une superbe erreur : http://www.laventurej2m.fr/article/carte. J’ai mis exactement ce qui est indiqué ici http://grafreex.free.fr/spip.php?article16 :
Ca serait formidable si vous pouviez m’aider.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
