Cette deuxième mouture du plugin Spip jQuery Cycle « sjcycle » est compatible avec spip >= 2.1
Par défaut, la fonction tooltip est désactivée mais est activable via la page de configuration. De même pour les fonctions fancybox/mediabox mais qui nécessitent, eux, l’installation des plugins fancybox ou mediabox pour fonctionner. Spip jQuery Cycle utilise les librairies fournies par ces plugins mais pas leurs paramètres de configuration.
Nota : l’effet FancyBox n’est plus proposé en Spip 3, ce plugin n’étant pas compatible.
Pour plus d’informations, se reporter à la version précédente.
Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
- Le plugin nécessite les plugins CFG (avant la version 1.8), Saisies, YAML et Spip_Bonux. Il utilise le plugin Palette.
Décryptage de la syntaxe et paramètres du raccourci typographique "sjcycle"
Le raccourci typographique "sjcycle" permet d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de le recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ce raccourci comporte plusieurs paramètres séparés par le caractère "|". Les 3 derniers paramètres ont été rajoutés dans la version 0.3
Paramètre "N", obligatoire :<sjcycleN>
Correspond au numéro de l’article contenant les images. Vous pouvez ainsi insérer un diaporama avec les images d’un article X dans un article Y.
Paramètre « ALIGN », optionnel :<sjcycleN|ALIGN>
Permet de spécifier l’alignement du diaporama au sein du texte.
S’il n’est pas précisé, l’alignement est « center ».
Les options de l’alignement :
- « left » : à gauche du texte ;
- « center » : centrer dans le texte ;
- « right » : à droite du texte.
Paramètre « docs=n1,n2,[...],nx », optionnel :<sjcycleN|ALIGN|docs=n1,n2>
Permet de spécifier la liste d’images à afficher dans le diaporama, nx étant le numéro « spip » du document.
Ainsi, on peut afficher plusieurs diaporamas dans au sein d’un même texte, isoler des images.
S’il n’est pas précisé, l’ensemble des images sont sélectionnées par défaut.
Attention : dans le cas d’une utilisation avec un modèle l’écriture diffère :
[(#MODELE{sjcycle}{id_sjcycle=XX,docs=21|22|24})]Paramètre « id_diapo », optionnel :<sjcycleN|ALIGN|id_diapo=X>
Permet d’attribuer un id spécifique à un diaporama afin de pouvoir le cibler en css par dsjcycle_X
Depuis la version 1.1, n’est plus nécessaire pour afficher plusieurs diaporamas dans le même article
Exemple :<sjcycle16|center|docs=101,102,103,104|id_diapo=1><sjcycle16|center|docs=105,106,107,108,109|id_diapo=2|opt=fx:'shuffle',timeout:2000>
Ceci affiche 2 diaporamas dans le même article, le premier sur 4 images avec les paramètres par défaut du site et le second sur 5 images, avec des paramètres différents de ceux par défaut.
Paramètre « legende », optionnel :<sjcycleN|ALIGN|legende=X>
Permet d’afficher une légende sous le diaporama
- Si X=1, on affiche comme légende le titre des images
- Si X=modele, on affiche comme légende le texte fourni par le modèle sjcycle_modele. Ceci permet de créer une légende contenant le nom de l’auteur, le titre de l’article, enfin ce qu’on veut...
- Si X=un texte, ce texte est affiché comme légende
Paramètres « btn_precedent » et « btn_suivant » (version 2.2.5 et 1.9.1) :<sjcycleN|btn_precedent=1|btn_suivant=1>
Permet d’afficher les boutons « précédent » et « suivant » : on peut ne mettre qu’un seul des deux boutons.
Le libellé des boutons est personnalisable dans la configuration du plugin.
Paramètres « lien_article » et « forcer_lien_reference », optionnels (ajoutés en version 1.6) :<sjcycleN|ALIGN|lien_article=XXX|forcer_lien_reference=on>
Permet de poser un lien sur le diaporama vers un article autre que celui contenant les images. Dans le cas d’un site multilingue, fournir l’id de l’article de référence, le modèle se charge de trouver l’id de l’article correspondant à la langue du visiteur. Cette option désactive l’ouverture vers une box. Si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
Exemple dans le cas d’une insertion dans un squelette sur une page sommaire :
- [(#MODELE{sjcycle}{id_sjcycle=16,width=200,height=300,lien_article=171})] : diaporama sur toutes les images de l’article 16 redimensionnées à 200x300 avec un lien vers l’article 171 (ou sa traduction)
Paramètres « liens_individuels », optionnel (ajouté en version 1.7) :<sjcycleN|ALIGN|liens_individuels=valeur>
Permet de poser un lien sur chaque image du diaporama vers un article, une rubrique ou un site externe suivant la valeur du paramètre (article, rubrique, externe). Si la valeur vaut article ou rubrique, l’identifiant de l’objet est pris dans le champ descriptif de chaque image. Si la valeur vaut externe, le champ descriptif de chaque image doit contenir un lien http. Cette option désactive l’ouverture vers une box.
Exemple :
- <sjcycle16|center|liens_individuels=article> : diaporama sur toutes les images de l’article 16 avec sur chaque image un lien vers l’article dont l’identifiant est contenu dans le descriptif de l’image.
Paramètre « limite » :
<sjcycleN|limite=3>
Sortira les trois premières images de l’article « N » dans le diaporama.
Paramètre « opt=p1:v1 ;p2:v2 ;[...] ;px:vx », optionnel :<sjcycleN|ALIGN|opt=p1:v1;p2:v2>
Permet d’utiliser les options du script jcycle. La liste complète est définie sur le site du plugin jquery jcycle par ici
Ces valeurs écrasent celles définies dans la page de configuration du plugin.
Les options possibles correspondent à celles de la version utilisée dans ce plugin spip et non à celles proposées sur la page citée ci-dessus. Actuellement, c’est la version 2.88 (08-JUN-2010) qui est utilisée
Depuis la version 1.2, il faut utiliser le point-virgule comme séparateur pour que ça fonctionne en modèle.
Exemple :
- <sjcycle16|center|opt=autostop:1;autostopCount:5> : diaporama sur toutes les images de l’article 16 mais qui s’arrêtera à la cinquième image
- <sjcycle16|center|opt=fx:'fade'> : diaporama sur toutes les images de l’article 16 avec un effet de transition « fade » qui remplace celui défini globalement pour le site entier
Paramètres de surcharge de la configuration générale : <sjcycleN|ALIGN|param=valeur>
Ces paramètres optionnels écrasent localement les valeurs définies dans la page de configuration du plugin :
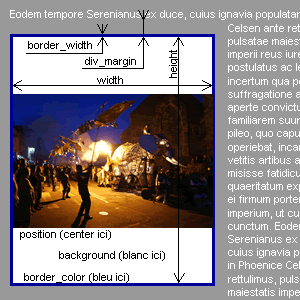
- width : largeur en pixels des images recadrées
- height : hauteur en pixels des images recadrées
- position : position de l’image de d’origine dans l’image recadrée (left top, left center, left bottom, center top, center, center bottom, right top, right center, right bottom)
- background : couleur de fond des images recadrées (au format #FF0000)
- border_color : couleur de la bordure des images recadrées (au format #FF0000)
- border_width : largeur en pixels de la bordure
- div_margin : marge en pixels autour des images recadrées

Exemple :
- <sjcycle16|center|background=#000000> : diaporama centré sur toutes les images de l’article 16 mais avec un fond noir, peu importe la couleur de fond définie dans la page de configuration du plugin.
Le modèle
On peux utiliser le modèle pour afficher un diapo dans les squelettes, XX étant le numéro de l’article contenant les images :
[(#MODELE{sjcycle}{id_sjcycle=XX,width=200,height=300})]Astuces :
- pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config. Cependant il faut savoir que les images générées seront au format png et donc généralement plus lourdes que les jpg
- La qualité jpeg par défaut utilisée par les filtres d’image de SPIP est de 85. Elle peut être modifiée en rajoutant dans le fichier mes_options la ligne suivante :define('_IMG_GD_QUALITE', 95);
Exemples d’utilisation :
Diapo « au hasard » (ajouté en version 0.8)
Le modèle sjcycle_alea permet d’afficher un diaporama paramétrable sur un ensemble d’images choisies au hasard parmi les documents du site. Les paramètres possibles sont :
- nb : nombre d’images (10 par défaut)
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_alea}{largeur=190})]Une noisette pour le Noizetier est également fournie
Diapo des sites (ajouté en version 1.5)
Le modèle sjcycle_sites permet d’afficher un diaporama paramétrable sur l’ensemble des logos des sites référencés. Les paramètres possibles sont :
- afficher_nom_site : si défini, affiche le nom du site sous le logo
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_sites}{afficher_nom_site=on})]Une noisette pour le Noizetier est également fournie
Diapo des images d’une rubrique (ajouté en version 2.3.0)
Depuis la version 2.3.0 il est possible d’afficher les images d’une rubrique avec le raccourci suivant : <sjcycleXX|rubrique>. Les paramètres disponibles sont les mêmes que pour le modèle « article ».
Problèmes connus :
- Les effets de type turnLeft, scrollRight,... ne fonctionnent pas si les infobulles sont activées dans la config.
- L’affichage d’une bordure autour des images n’est pas satisfaisant...


Discussions par date d’activité
94 discussions
Bonjour
J’ai un problème avec jquerycycle 2.2.6
L’instruction « sjcycleN|center » ne fonctionne pas dans l’article où je l’ai placé. Le diaporama n’est pas centré et est à gauche. Par contre avec « sjcycleN|left » il est à bien à gauche et « sjcycleN|right » il est à droite...
Y a t il une solution ?
Merci
Salut,
Ne serait-ce pas le même style de problème que dans le message ci-dessous ?
http://contrib.spip.net/Plugin-Spip-jQuery-Cycle-pour-Spip-2-1-et-3#forum469189
Sinon, file nous l’adresse de la page en question qu’on y jette un œil.
++
Bonjour
Les caches sont vidés, et je ne sais pas si c’est un problème de css
Il s’agit de la page de bienvenue d’un site en construction...
http://gymfabregues.free.fr
Ci dessous la page « /ecrire/ ?exec=article_edit&id_article=1 » correspondante
Configuration jQuery Cycle :
nom de classe css : dscycle ; marge ext : 0 ; largeur bordure : 0
positionnement : center top ; largeur : 400 ; hauteur 300
Merci d’avance pour toute suggestion
Hop, je me demande si ton problème ne viendrait pas de ta feuille de style http://gymfabregues.free.fr/plugins/sarkaspip_32/css/raz.css qui assigne un margin à 0 pour tes éléments HTML.
Une solution serait d"ajouter cette règle dans un fichier perso.css afin de centrer le slider sur toutes les pages du site (pas trouvé de classe spécifique sur ta page sommaire afin d’affiner ça) :
.dsjcycle { margin: 0 auto; }++
J’ai créé le fichier perso.css (http://gymfabregues.free.fr/plugins/sarkaspip_32/css/perso.css) contenant la syntaxe que tu m’as indiqué .dsjcycle margin : 0 auto ; . Pas d’amélioration. J’ai essayé aussi sans le 0 avec .dsjcycle margin : auto ; . Pareil. A tout hasard j’ai essayé en plaçant le fichier perso.css dans le répertoire squelettes_dist/css. Pareil.
D’autres possibilités ?
Ce problème n’intervient pas pour les images isolées. img1|center fonctionne bien. Je suis un peu perdu...
A+
Répondre à ce message
Bonjour,
Ce plugin fonctionne de manière tout à fait satisfaisante.
J’ai cependant un souci d’alignement.
Dans ma page sommaire j’ai
[ <div id="jscycle">(#MODELE{sjcycle_alea})</div>]Quels que soient mes réglages, dans la configuration du plugin, je n’arrive pas à centrer les images. La position est toujours :
position: absolute; top: 0px; left: 0px;. Et comme il s’agit d’un « element style », je ne peux pas surcharger via les css.Et comme toutes les images n’ont pas la même largeur, l’effet est peu esthétique.
Une suggestion ?
Bonjour,
un effet de cache ? ou justement d’héritage de css ?
Normalement les paramètres du plugin vont bien... les styles top:0 ; left:0 ; sont corrects sur la div contenant l’image.
Est-ce qu’en retirant les surcharges et le dossiers squelettes ça change ?
Bonjour,
Merci.
Problème de css. En fait je me suis aperçu (un peu tard, désolé) que cela venait de ce que ma div id=sjcycle était en float et que à partir de là je ne pouvait pas centrer ma div .sjcycle_alea incluse dans la div #sjcycle !
Répondre à ce message
Bonjour,
J’ai un souci avec le plug-in jQuery Cycle sur Spip 2.1 : j’arrive à entrer ma balise dans un article, je valide les images à faire défiler, mais lorsque je reviens sur la page (hébergée sur mon Mac par l’intermédiaire de Mamp pendant la conception du site) l’animation ne s’affiche pas, de plus les noisettes que j’ai installé sur ma page n’y sont plus... Je ne vois pas trop quoi faire ? Auriez-vous une solution ?
Bonjour,
il faut peut-être vérifier plusieurs choses...
- est-ce que l’inclusion
<sjcycleN>(N est le numéro d’article) fonctionne ?- est-ce que la génération automatique des vignettes est activée dans la configuration avancée ?
- est-ce qu’il peut y avoir une erreur de rédaction ? comme un intertitre avec trois accolades mal fermé ?
- ...
Le problème intervient lorsque j’ai rentré la balise, ou alors également lorsque j’installe la noisette dans le noiZetier sans même avoir au préalable chargé d’image. Toutes les autres noisettes de la page disparaissent...
P.S : Je viens d’entrer la noisette « Diaporama aléatoire » et celle-ci fonctionne très bien...
Répondre à ce message
Petite remarque : Tincredible et le plugin jQuery Cycle activé provoquent des problèmes de js. Problème de chargement et de fonctionnement pour Jquery Cycle
Répondre à ce message
Bonjour, j’ai eu un problème d’affichage d’un diaporama qui refusait de s’afficher en taille réelle sur ma page d’accueil et qui s’obstinait à rester en miniature. J’avais pourtant bien paramétré le plugin et même indiqué dans l’article les bonnes dimensions.
<sjcycle9|center|width=400|height=150>
Je me suis aperçu que le problème venait de la version de mon Jquery Cycle 2.2.4. Après la MAJ en 2.2.6 tout est revenu dans l’ordre.
J’utilise Spip 3.0.5.
Si cela peut aider ....
Bonjour,
Un petit soucis en utilisant ce plugin : le diaporama affiché sur la page ne redimensionne pas l’image comme il faut : en gros on dirait que le cadre de l’image (400*300) contient l’image en taille d’origine derrière. Donc au final ça fait une espèce de gros zoom dans l’image... Mais quand je clique sur l’image elle est bien redimensionnée dans mediabox... Quelqu’un aurait-il une piste ?
Merci à vous !
Bonjour,
avez-vous essayé d’indiquer les bonnes dimensions :
<sjcycleN|width=X|height=Y>
Avez-vous la version 2.2.6 de Jquery Cycle ?
Vérifier aussi que la génération des vignettes est activée dans les pages de configuration avancée de SPIP est une bonne piste ;)
Répondre à ce message
bonjour, j’ai un probleme sans doute de débutant, mais casse-pied : quand je clique sur une photo du diaporama, celle-ci s’affiche en grand... mais sous les autres div de ma page... comment faire pour qu’elle soit au-dessus (le z-index sur la css ne marche pas). Je suis sous spip3.Merci de vos idées.
Salut, es-tu certain de ne pas avoir désactivé l’option « Activer la mediabox dans le site public » depuis la page de configuration de Mediabox (ecrire/ ?exec=configurer_mediabox) sur ton site ?
Quel est l’url de la page où on peut observer le problème ?
++
salut, et merci de ta réponse. bon, la mediabox est activée, d’ailleurs elle s’affiche, mais elle passe sous les div contenant des photos, etc..
on ne peut pas voir, je suis en local pour le moment. comme j’ai joué sur les z-index pour mes différents éléments, je me demande si il y a moyen de paramétrer la médiabox avec z-index, mais là je ne sais pas où aller pour ça, et quoi écrire précisément...
désolé, je débute un peu.
Salut,
Ha ok, je comprends mieux ton problème avec ces explications. Il n’est pas souvent nécessaire de jouer avec les z-index dans tes feuilles de styles (sauf cas plutôt rares). Cela pose très souvent des problème par la suite, et on finit par coller des valeurs de plus en plus haute pour empiler les éléments de la page :p
Comme tu peux le voir dans cette css de mediabox le z-index de la box est à 9999 (ça fait beaucoup) afin d’éviter d’avoir des ennuis avec les autres éléments.
http://zone.spip.org/trac/spip-zone/browser/_plugins_/mediabox/colorbox/white-simple/colorbox.css?rev=38061#L6
Il suffit que tu évites de coller un z-index aussi grand dans tes feuilles de styles pour que la box reste bien « au dessus » des autres éléments de ta page.
++
ah. le plus haut indice que j’ai mis jusqu’à présent, c’est 4...
je vais aller voir ton lien. merci beaucoup.
ok, en laissant des z-index (valeur 4 max, c’est ce que j’avais) la mediabox s’affiche en dessous (!)
en supprimant les z-index dans la css de mes div, tout devient normal...
merci beaucoup pour le coup de main :)
Répondre à ce message
Bonjour,
Est-il possible d’avoir un effet aléatoire et non toujours le même ?
Merci.
Salut, à la lecture de la documentation pointé depuis cet article je trouve ce paramètre qui devrait t’intéresser :
fx: 'fade',// name of transition effect (or comma separated names, ex: 'fade,scrollUp,shuffle')shuffle semble bien être la valeur qu’il te faut...
++
Merci pour la réponse mais shuffle est un effet parmi d’autre ...
De plus dans la config du plugin, les effets sont la forme d’un menu déroulant à choix unique, je ne peux même pas en choisir 2 ou 3 ...
Répondre à ce message
Bonjour,
Je ne parviens pas à obtenir le diaporama centré dans mon article, il se situe à gauche malgré l’ajout du paramètre center, d’où peut provenir ce problème ?
http://www.ac-grenoble.fr/college/la-chapelle/
Merci.
Répondre à ce message
Bonjour !
J’utilise la version v2.2.1 avec spip3. En principe tout marche bien, mais de temps en temps les images n’apparaissent plus. Pour qu’elles apparaissent de nouveau il faut que je vide « Site preferences » dans mon navigateur (en général FF).
Pour le moment je n’arrive pas à reconstituer la chose ...
Est-ce que quelque chose parelle vous est déjà arrivé ?
Andras
Après avoir imposé au div une hauteur fixe, les photos apparaissent bien...
Répondre à ce message
Bonjour
Je viens de passer en SPIP3 et d’installer le plugin Jquery cycle.
Problème : les images s’affichent les unes au dessous des autres et pas de diaporama.
J’ai vu que d’autres ont eu ce problème mais je n’ai pas trouvé de réponse.
Merci d’avance
J’ajoute que tout fonctionne : l’affichage du titre , les liens, Mediabox si je ne met pas de lien,
Mais pas de diaporama.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
