Cette deuxième mouture du plugin Spip jQuery Cycle « sjcycle » est compatible avec spip >= 2.1
Par défaut, la fonction tooltip est désactivée mais est activable via la page de configuration. De même pour les fonctions fancybox/mediabox mais qui nécessitent, eux, l’installation des plugins fancybox ou mediabox pour fonctionner. Spip jQuery Cycle utilise les librairies fournies par ces plugins mais pas leurs paramètres de configuration.
Nota : l’effet FancyBox n’est plus proposé en Spip 3, ce plugin n’étant pas compatible.
Pour plus d’informations, se reporter à la version précédente.
Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
- Le plugin nécessite les plugins CFG (avant la version 1.8), Saisies, YAML et Spip_Bonux. Il utilise le plugin Palette.
Décryptage de la syntaxe et paramètres du raccourci typographique "sjcycle"
Le raccourci typographique "sjcycle" permet d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de le recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ce raccourci comporte plusieurs paramètres séparés par le caractère "|". Les 3 derniers paramètres ont été rajoutés dans la version 0.3
Paramètre "N", obligatoire :<sjcycleN>
Correspond au numéro de l’article contenant les images. Vous pouvez ainsi insérer un diaporama avec les images d’un article X dans un article Y.
Paramètre « ALIGN », optionnel :<sjcycleN|ALIGN>
Permet de spécifier l’alignement du diaporama au sein du texte.
S’il n’est pas précisé, l’alignement est « center ».
Les options de l’alignement :
- « left » : à gauche du texte ;
- « center » : centrer dans le texte ;
- « right » : à droite du texte.
Paramètre « docs=n1,n2,[...],nx », optionnel :<sjcycleN|ALIGN|docs=n1,n2>
Permet de spécifier la liste d’images à afficher dans le diaporama, nx étant le numéro « spip » du document.
Ainsi, on peut afficher plusieurs diaporamas dans au sein d’un même texte, isoler des images.
S’il n’est pas précisé, l’ensemble des images sont sélectionnées par défaut.
Attention : dans le cas d’une utilisation avec un modèle l’écriture diffère :
[(#MODELE{sjcycle}{id_sjcycle=XX,docs=21|22|24})]Paramètre « id_diapo », optionnel :<sjcycleN|ALIGN|id_diapo=X>
Permet d’attribuer un id spécifique à un diaporama afin de pouvoir le cibler en css par dsjcycle_X
Depuis la version 1.1, n’est plus nécessaire pour afficher plusieurs diaporamas dans le même article
Exemple :<sjcycle16|center|docs=101,102,103,104|id_diapo=1><sjcycle16|center|docs=105,106,107,108,109|id_diapo=2|opt=fx:'shuffle',timeout:2000>
Ceci affiche 2 diaporamas dans le même article, le premier sur 4 images avec les paramètres par défaut du site et le second sur 5 images, avec des paramètres différents de ceux par défaut.
Paramètre « legende », optionnel :<sjcycleN|ALIGN|legende=X>
Permet d’afficher une légende sous le diaporama
- Si X=1, on affiche comme légende le titre des images
- Si X=modele, on affiche comme légende le texte fourni par le modèle sjcycle_modele. Ceci permet de créer une légende contenant le nom de l’auteur, le titre de l’article, enfin ce qu’on veut...
- Si X=un texte, ce texte est affiché comme légende
Paramètres « btn_precedent » et « btn_suivant » (version 2.2.5 et 1.9.1) :<sjcycleN|btn_precedent=1|btn_suivant=1>
Permet d’afficher les boutons « précédent » et « suivant » : on peut ne mettre qu’un seul des deux boutons.
Le libellé des boutons est personnalisable dans la configuration du plugin.
Paramètres « lien_article » et « forcer_lien_reference », optionnels (ajoutés en version 1.6) :<sjcycleN|ALIGN|lien_article=XXX|forcer_lien_reference=on>
Permet de poser un lien sur le diaporama vers un article autre que celui contenant les images. Dans le cas d’un site multilingue, fournir l’id de l’article de référence, le modèle se charge de trouver l’id de l’article correspondant à la langue du visiteur. Cette option désactive l’ouverture vers une box. Si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
Exemple dans le cas d’une insertion dans un squelette sur une page sommaire :
- [(#MODELE{sjcycle}{id_sjcycle=16,width=200,height=300,lien_article=171})] : diaporama sur toutes les images de l’article 16 redimensionnées à 200x300 avec un lien vers l’article 171 (ou sa traduction)
Paramètres « liens_individuels », optionnel (ajouté en version 1.7) :<sjcycleN|ALIGN|liens_individuels=valeur>
Permet de poser un lien sur chaque image du diaporama vers un article, une rubrique ou un site externe suivant la valeur du paramètre (article, rubrique, externe). Si la valeur vaut article ou rubrique, l’identifiant de l’objet est pris dans le champ descriptif de chaque image. Si la valeur vaut externe, le champ descriptif de chaque image doit contenir un lien http. Cette option désactive l’ouverture vers une box.
Exemple :
- <sjcycle16|center|liens_individuels=article> : diaporama sur toutes les images de l’article 16 avec sur chaque image un lien vers l’article dont l’identifiant est contenu dans le descriptif de l’image.
Paramètre « limite » :
<sjcycleN|limite=3>
Sortira les trois premières images de l’article « N » dans le diaporama.
Paramètre « opt=p1:v1 ;p2:v2 ;[...] ;px:vx », optionnel :<sjcycleN|ALIGN|opt=p1:v1;p2:v2>
Permet d’utiliser les options du script jcycle. La liste complète est définie sur le site du plugin jquery jcycle par ici
Ces valeurs écrasent celles définies dans la page de configuration du plugin.
Les options possibles correspondent à celles de la version utilisée dans ce plugin spip et non à celles proposées sur la page citée ci-dessus. Actuellement, c’est la version 2.88 (08-JUN-2010) qui est utilisée
Depuis la version 1.2, il faut utiliser le point-virgule comme séparateur pour que ça fonctionne en modèle.
Exemple :
- <sjcycle16|center|opt=autostop:1;autostopCount:5> : diaporama sur toutes les images de l’article 16 mais qui s’arrêtera à la cinquième image
- <sjcycle16|center|opt=fx:'fade'> : diaporama sur toutes les images de l’article 16 avec un effet de transition « fade » qui remplace celui défini globalement pour le site entier
Paramètres de surcharge de la configuration générale : <sjcycleN|ALIGN|param=valeur>
Ces paramètres optionnels écrasent localement les valeurs définies dans la page de configuration du plugin :
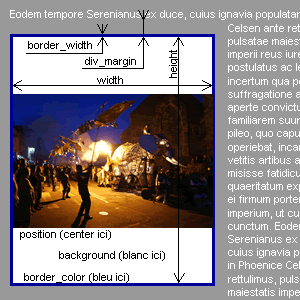
- width : largeur en pixels des images recadrées
- height : hauteur en pixels des images recadrées
- position : position de l’image de d’origine dans l’image recadrée (left top, left center, left bottom, center top, center, center bottom, right top, right center, right bottom)
- background : couleur de fond des images recadrées (au format #FF0000)
- border_color : couleur de la bordure des images recadrées (au format #FF0000)
- border_width : largeur en pixels de la bordure
- div_margin : marge en pixels autour des images recadrées

Exemple :
- <sjcycle16|center|background=#000000> : diaporama centré sur toutes les images de l’article 16 mais avec un fond noir, peu importe la couleur de fond définie dans la page de configuration du plugin.
Le modèle
On peux utiliser le modèle pour afficher un diapo dans les squelettes, XX étant le numéro de l’article contenant les images :
[(#MODELE{sjcycle}{id_sjcycle=XX,width=200,height=300})]Astuces :
- pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config. Cependant il faut savoir que les images générées seront au format png et donc généralement plus lourdes que les jpg
- La qualité jpeg par défaut utilisée par les filtres d’image de SPIP est de 85. Elle peut être modifiée en rajoutant dans le fichier mes_options la ligne suivante :define('_IMG_GD_QUALITE', 95);
Exemples d’utilisation :
Diapo « au hasard » (ajouté en version 0.8)
Le modèle sjcycle_alea permet d’afficher un diaporama paramétrable sur un ensemble d’images choisies au hasard parmi les documents du site. Les paramètres possibles sont :
- nb : nombre d’images (10 par défaut)
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_alea}{largeur=190})]Une noisette pour le Noizetier est également fournie
Diapo des sites (ajouté en version 1.5)
Le modèle sjcycle_sites permet d’afficher un diaporama paramétrable sur l’ensemble des logos des sites référencés. Les paramètres possibles sont :
- afficher_nom_site : si défini, affiche le nom du site sous le logo
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_sites}{afficher_nom_site=on})]Une noisette pour le Noizetier est également fournie
Diapo des images d’une rubrique (ajouté en version 2.3.0)
Depuis la version 2.3.0 il est possible d’afficher les images d’une rubrique avec le raccourci suivant : <sjcycleXX|rubrique>. Les paramètres disponibles sont les mêmes que pour le modèle « article ».
Problèmes connus :
- Les effets de type turnLeft, scrollRight,... ne fonctionnent pas si les infobulles sont activées dans la config.
- L’affichage d’une bordure autour des images n’est pas satisfaisant...


Discussions par date d’activité
94 discussions
Bonjour,
j’utilise le plugin sur la page d’accueil de notre site voir ici.
Le diaporama fonctionne bien. J’ai paramétré l’utilisation d’une Mediabox qui apparait lorsque l’on click sur la photo. La médiabox apparait bien mais après sa fermeture il reste une mediabox (qui n’a pas du tout les mêmes caractéristiques) ouverte !!!
J’ai eu beau chercher partout je ne trouve pas d’où peut venir le problème.
Un petit coup de main sera le bien venu.
Merci d’avance
ci-joint le code de la fonction d’appel utilisée :
Je me réponds.
Il ne faut pas laisser le plugin ThickBox activé !!!
Autrement on a deux fenêtres qui s’ouvrent !
Répondre à ce message
Bonjour,
Joli, joli ce plugin !
J’ai un petit souci, si l’option légende est en texte, ce dernier s’affiche bien, par contre si je passe cette option avec la valeur = 1, le titre de l’image ne s’affiche pas.
(spip 2.1.8, sarka 3.0.4)
http://www.denney.fr
J’ai corrigé ce problème hier... Enfin normalement ;-)
Je confirme, c’est bien corrigé !
Merci.
Répondre à ce message
Bonjour,
J’envisage d’implémenter le plugin iSPIP (site optimisé pour iPhone). Sur un site en construction, j’utilise abondamment des diaporamas jQuery Cycle 2. Avec iSPIP, le placement des images de mes diaporamas est catastrophique : elles se répartissent sur toute la hauteur de la page, ne tenant aucun compte des textes. Mon cas est probablement désespéré ;-) Mais bon, si jamais quelqu’un a expérimenté cela et trouvé une solution, même boiteuse, cela pourrait m’intéresser...
Merci d’avance
Répondre à ce message
Bonsoir,
Je suis en train d’étudier sjcycle pour pouvoir l’intégrer dans un bandeau d’en-tête de site. Mais à la différence de XSPF rotator (que j’utilisais jusqu’à présent), sjcycle ne semble pas gérer la « dégradation élégante » : si le javascript est désactivé, toutes les images du diaporama s’affichent en vrac les unes en dessous des autres.
Il y a-t-il une manip pour implémenter ça ?
Nicolas
Salut
Aucune idée... L’idéal serait de n’afficher qu’une seul image si javascript n’est pas activé... Ou de les afficher toutes les unes sur les autres ? Pose ta question sur la liste spip-zone pour voir...
OK [Résolu et implémenté dans le code.]
Répondre à ce message
Bonjour,
J’ai bien lu tous les forums et les articles sur le plugin et malgré cela je n’arrive toujours pas à afficher correctement le diaporama.
Voici le site :
http://www.nfmrecords.com/v2/spip.php?page=WEBSITE_TEST
J’ai mis :
dans le squelette en html et :
<sjcycle385>
sous texte dans article.
Je n’arrive pas comprendre d’où vient le problème.
Salut
Je viens de regarder le lien que tu as fourni... Y’a un gros probleme dans tes squelettes, car il n’y a rien dans le head a part le titre... Donc Essaye deja de faire fonctionner correctement tes squelettes avant de t’attaquer au diapo... Sachant que normalement y’a rien d’autre a faire que d’ecrire
<sjcycleN|center>Tout d’abord, merci pour ta réponse rapide ;-)
En fait c’est un squelette ou il y a que le diapo pour tester.
J’ai mis la boucle :
BOUCLE_diapo(ARTICLES)id_article=382
/BOUCLE_diapo
(cela ne s’est pas affiché dans mon premier message)
D’habitue dans tous mes squelettes, je ne mets jamais rien dans le head. Est-ce que c’est obligatoire pour sjcycle ? car rien n’est expliqué sur le « head » dans ce tutoriel.
Quand je suis dans l’admin le diapo s’affiche correctement si jamais.
C’est bon je viens de comprendre l’importance du #INSERT_HEAD :-) utile dans tous les plugins comme socialtags etc.
Toutes mes excuses pour le dérangement et encore merci pour tout votre travail. J’aime spip quand ça marche bien :-)
Je viens de rajouter ces précisions dans l’article. Merci
Répondre à ce message
yffic comment je peux faire pour afficher 2 dipao en 1 ?
En fait prendre les doc de 2 articles et les afficher dans un diapo ?
Ah bah... c’est pas prévu... Faut tout mettre dans le même article
ba je me suis refait un modele qui gére les IN pour 2 articles
dc résolu
Répondre à ce message
Bonjour,
MERCI d’abord pour cet excellent plugin.
Pour mon affaire voici ce qui se passe. Dans un article j’ai placé ce code :
Cela fonctionne. Mais je voudrais que l’internaute puisse cliquer sur un précédent - suivant pour le défilement. Est ce possible à partir de ’prev’ et de ’next’ ? Mais je ne sais pas comment coder...Pouvez vous me donner une piste ?
Je n’ai pas d’url à donner, c’est en local pour l’instant.
meilleurs vœux
Hanabi.
Salut
Il faut que tu surcharge le modèle fournit avec le plugin, en le recopiant dans ton dossier modeles. Puis inspire toi de l’exemple donné ici http://malsup.com/jquery/cycle/int2.html pour le modifier
Re
ou alors comme ceci (pas testé) :
Bonsoir Yffic,
C’est magique le code fonctionne !!!
Mais j’ai voulu ajouter la commande stop (est ce la bonne ?) afin de permettre à l’internaute d’arrêter le défilement. Mais c’est inopérant. J’ai essayé aussi avec la commande pause.
à très bientôt,
Hanabi.
PS : je vais essayer aussi du côté du modèle.
C’est pas de la magie, faut juste lire les docs :
http://malsup.com/jquery/cycle/options.html
Et là, tu vois que y’a pas de bouton stop possible. A la limite une pause au survol
Répondre à ce message
Bonjour à tous,
Je confirme un pb relevé sur ces pages il y a quelques mois : quand j’insère un lien sur l’article, pour permettre un retour à l’accueil en cliquant sur le diaporama, le défilement ne se fait plus dans firefox et les images semblent s’aligner les unes sous les autres. Par contre, il fonctionne bien avec tous les autres navigateurs.
Mon code dans le squelette est le suivant :
Est-ce que quelqu’un a une idée pour que je puisse maintenir ce lien ?
Le site est ici : http://serenity-sky.com/-bienvenue-chez-serenity-sky-.html
(j’ai laissé le bug uniquement sur la page d’accueil anglaise visible avec ce lien :
http://serenity-sky.com/-welcome-to-serenity-sky-.html)
Merci d’avance !
Salut... C’est en cours de réalisation... D’ici une semaine ?
En attendant, tu peux utiliser la meme chose en utilisant le modele a la place de ta boucle :
[(#MODELE{sjcycle}{id_sjcycle=XX})]XX étant le numéro de l’article contenant les photos
Merci ! Je vais modifier mon code de ce pas et suivre l’actu du plugin. En tout cas, chapeau pour la rapidité de la réponse !!
Ah oui, mais non : en fait, comme je suis en multilinguisme, j’ai opté pour l’appel de l’article par mot-clé et non par son numéro..... Fausse joie donc...
Répondre à ce message
Bonjour,
Depuis la mise à jour 2.1.18, j’ai un morceau de code qui apparait dans ma page.
a voir ici
Par contre le cycle marche normalement.
Tous les plugins sont à jour.
Quelqu’un a t-il une idée.
Même chose sur mon autre site ici
Merci de votre aide.
Array
(
[dir_racine] =>
[id_sjcycle] => 20
[id] => 20
[class] =>
[args] => Array
(
[align] => right
[width] => 300
[height] => 400
[docs] => 157,158,203,204
)
[align] => right
[width] => 300
[height] => 400
[docs] => 157,158,203,204
[lang] => fr
[date] => 2011-01-17 17:40:50
[date_default] => 1
[date_redac] => 2011-01-17 17:40:50
[date_redac_default] => 1
)
Une erreur de livraison ;-) C’est corrigé
Bravo,
Merci pour votre réactivité et votre excellent plugin.
C’est parfait.
Répondre à ce message
Superbe Plugin.
Si on met deux diaporamas dans un même article, ils apparaissent l’un au dessous de l’autre. Un « float : left », dans le fichier css incorporé permet de les mettre aligné.
Où peut-on modifier ce fichier ?
Et le paramètre ALIGN ?
Ne fonctionne pas. Voir sur le site : http://lecellesrosultfc.free.fr/spip.php?rubrique10
Pardon, erreur sur la solution possible : c’est le clear du ficher incorporé qui impose un alignement vertical des diaporamas. C’est en l’enlevant qu’on obtient le résultat voulu.
Sinon tu peux mettre dans un tableau :
L’idée est bonne, mais le problème se pose pour tous les articles qui ont plusieurs diaporamas.
Si je comprends bien : le
clear:bothimpose un retour à la ligne pour que les titres ou textes d’une photo soient alignés en dessous de cette photo. Ne serait-ce pas paramétrable dans la configuration ou dans les paramètres optionnels ?Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
