Cette deuxième mouture du plugin Spip jQuery Cycle « sjcycle » est compatible avec spip >= 2.1
Par défaut, la fonction tooltip est désactivée mais est activable via la page de configuration. De même pour les fonctions fancybox/mediabox mais qui nécessitent, eux, l’installation des plugins fancybox ou mediabox pour fonctionner. Spip jQuery Cycle utilise les librairies fournies par ces plugins mais pas leurs paramètres de configuration.
Nota : l’effet FancyBox n’est plus proposé en Spip 3, ce plugin n’étant pas compatible.
Pour plus d’informations, se reporter à la version précédente.
Installation
Comme tous les autres plugins, cf. http://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de les balises #INSERT_HEAD et #INSERT_HEAD_CSS.
- Le plugin nécessite les plugins CFG (avant la version 1.8), Saisies, YAML et Spip_Bonux. Il utilise le plugin Palette.
Décryptage de la syntaxe et paramètres du raccourci typographique "sjcycle"
Le raccourci typographique "sjcycle" permet d’insérer facilement un ou plusieurs diaporamas au sein d’un article : il vous suffit de le recopier à l’intérieur de la case « Texte » de l’article, là où vous désirez situer le diaporama.
Ce raccourci comporte plusieurs paramètres séparés par le caractère "|". Les 3 derniers paramètres ont été rajoutés dans la version 0.3
Paramètre "N", obligatoire :<sjcycleN>
Correspond au numéro de l’article contenant les images. Vous pouvez ainsi insérer un diaporama avec les images d’un article X dans un article Y.
Paramètre « ALIGN », optionnel :<sjcycleN|ALIGN>
Permet de spécifier l’alignement du diaporama au sein du texte.
S’il n’est pas précisé, l’alignement est « center ».
Les options de l’alignement :
- « left » : à gauche du texte ;
- « center » : centrer dans le texte ;
- « right » : à droite du texte.
Paramètre « docs=n1,n2,[...],nx », optionnel :<sjcycleN|ALIGN|docs=n1,n2>
Permet de spécifier la liste d’images à afficher dans le diaporama, nx étant le numéro « spip » du document.
Ainsi, on peut afficher plusieurs diaporamas dans au sein d’un même texte, isoler des images.
S’il n’est pas précisé, l’ensemble des images sont sélectionnées par défaut.
Attention : dans le cas d’une utilisation avec un modèle l’écriture diffère :
[(#MODELE{sjcycle}{id_sjcycle=XX,docs=21|22|24})]Paramètre « id_diapo », optionnel :<sjcycleN|ALIGN|id_diapo=X>
Permet d’attribuer un id spécifique à un diaporama afin de pouvoir le cibler en css par dsjcycle_X
Depuis la version 1.1, n’est plus nécessaire pour afficher plusieurs diaporamas dans le même article
Exemple :<sjcycle16|center|docs=101,102,103,104|id_diapo=1><sjcycle16|center|docs=105,106,107,108,109|id_diapo=2|opt=fx:'shuffle',timeout:2000>
Ceci affiche 2 diaporamas dans le même article, le premier sur 4 images avec les paramètres par défaut du site et le second sur 5 images, avec des paramètres différents de ceux par défaut.
Paramètre « legende », optionnel :<sjcycleN|ALIGN|legende=X>
Permet d’afficher une légende sous le diaporama
- Si X=1, on affiche comme légende le titre des images
- Si X=modele, on affiche comme légende le texte fourni par le modèle sjcycle_modele. Ceci permet de créer une légende contenant le nom de l’auteur, le titre de l’article, enfin ce qu’on veut...
- Si X=un texte, ce texte est affiché comme légende
Paramètres « btn_precedent » et « btn_suivant » (version 2.2.5 et 1.9.1) :<sjcycleN|btn_precedent=1|btn_suivant=1>
Permet d’afficher les boutons « précédent » et « suivant » : on peut ne mettre qu’un seul des deux boutons.
Le libellé des boutons est personnalisable dans la configuration du plugin.
Paramètres « lien_article » et « forcer_lien_reference », optionnels (ajoutés en version 1.6) :<sjcycleN|ALIGN|lien_article=XXX|forcer_lien_reference=on>
Permet de poser un lien sur le diaporama vers un article autre que celui contenant les images. Dans le cas d’un site multilingue, fournir l’id de l’article de référence, le modèle se charge de trouver l’id de l’article correspondant à la langue du visiteur. Cette option désactive l’ouverture vers une box. Si l’article n’existe pas dans la langue courante on met ou pas un lien vers l’article de référence suivant que le paramètre forcer_lien_reference soit défini ou pas.
Exemple dans le cas d’une insertion dans un squelette sur une page sommaire :
- [(#MODELE{sjcycle}{id_sjcycle=16,width=200,height=300,lien_article=171})] : diaporama sur toutes les images de l’article 16 redimensionnées à 200x300 avec un lien vers l’article 171 (ou sa traduction)
Paramètres « liens_individuels », optionnel (ajouté en version 1.7) :<sjcycleN|ALIGN|liens_individuels=valeur>
Permet de poser un lien sur chaque image du diaporama vers un article, une rubrique ou un site externe suivant la valeur du paramètre (article, rubrique, externe). Si la valeur vaut article ou rubrique, l’identifiant de l’objet est pris dans le champ descriptif de chaque image. Si la valeur vaut externe, le champ descriptif de chaque image doit contenir un lien http. Cette option désactive l’ouverture vers une box.
Exemple :
- <sjcycle16|center|liens_individuels=article> : diaporama sur toutes les images de l’article 16 avec sur chaque image un lien vers l’article dont l’identifiant est contenu dans le descriptif de l’image.
Paramètre « limite » :
<sjcycleN|limite=3>
Sortira les trois premières images de l’article « N » dans le diaporama.
Paramètre « opt=p1:v1 ;p2:v2 ;[...] ;px:vx », optionnel :<sjcycleN|ALIGN|opt=p1:v1;p2:v2>
Permet d’utiliser les options du script jcycle. La liste complète est définie sur le site du plugin jquery jcycle par ici
Ces valeurs écrasent celles définies dans la page de configuration du plugin.
Les options possibles correspondent à celles de la version utilisée dans ce plugin spip et non à celles proposées sur la page citée ci-dessus. Actuellement, c’est la version 2.88 (08-JUN-2010) qui est utilisée
Depuis la version 1.2, il faut utiliser le point-virgule comme séparateur pour que ça fonctionne en modèle.
Exemple :
- <sjcycle16|center|opt=autostop:1;autostopCount:5> : diaporama sur toutes les images de l’article 16 mais qui s’arrêtera à la cinquième image
- <sjcycle16|center|opt=fx:'fade'> : diaporama sur toutes les images de l’article 16 avec un effet de transition « fade » qui remplace celui défini globalement pour le site entier
Paramètres de surcharge de la configuration générale : <sjcycleN|ALIGN|param=valeur>
Ces paramètres optionnels écrasent localement les valeurs définies dans la page de configuration du plugin :
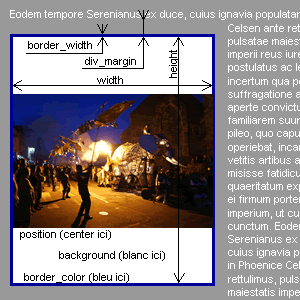
- width : largeur en pixels des images recadrées
- height : hauteur en pixels des images recadrées
- position : position de l’image de d’origine dans l’image recadrée (left top, left center, left bottom, center top, center, center bottom, right top, right center, right bottom)
- background : couleur de fond des images recadrées (au format #FF0000)
- border_color : couleur de la bordure des images recadrées (au format #FF0000)
- border_width : largeur en pixels de la bordure
- div_margin : marge en pixels autour des images recadrées

Exemple :
- <sjcycle16|center|background=#000000> : diaporama centré sur toutes les images de l’article 16 mais avec un fond noir, peu importe la couleur de fond définie dans la page de configuration du plugin.
Le modèle
On peux utiliser le modèle pour afficher un diapo dans les squelettes, XX étant le numéro de l’article contenant les images :
[(#MODELE{sjcycle}{id_sjcycle=XX,width=200,height=300})]Astuces :
- pour avoir de la transparence en fond, il faut mettre « transparent » dans les 2 champs de couleur dans la page de config. Cependant il faut savoir que les images générées seront au format png et donc généralement plus lourdes que les jpg
- La qualité jpeg par défaut utilisée par les filtres d’image de SPIP est de 85. Elle peut être modifiée en rajoutant dans le fichier mes_options la ligne suivante :define('_IMG_GD_QUALITE', 95);
Exemples d’utilisation :
Diapo « au hasard » (ajouté en version 0.8)
Le modèle sjcycle_alea permet d’afficher un diaporama paramétrable sur un ensemble d’images choisies au hasard parmi les documents du site. Les paramètres possibles sont :
- nb : nombre d’images (10 par défaut)
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_alea}{largeur=190})]Une noisette pour le Noizetier est également fournie
Diapo des sites (ajouté en version 1.5)
Le modèle sjcycle_sites permet d’afficher un diaporama paramétrable sur l’ensemble des logos des sites référencés. Les paramètres possibles sont :
- afficher_nom_site : si défini, affiche le nom du site sous le logo
- fx : l’effet à appliquer (fade par défaut)
- duree : durée d’affichage de chaque image en ms (5000 par défaut)
- largeur : largeur des images (200 par défaut)
- hauteur : hauteur des images (0 par défaut, donc fonction de la largeur)
Exemple d’appel :
[(#MODELE{sjcycle_sites}{afficher_nom_site=on})]Une noisette pour le Noizetier est également fournie
Diapo des images d’une rubrique (ajouté en version 2.3.0)
Depuis la version 2.3.0 il est possible d’afficher les images d’une rubrique avec le raccourci suivant : <sjcycleXX|rubrique>. Les paramètres disponibles sont les mêmes que pour le modèle « article ».
Problèmes connus :
- Les effets de type turnLeft, scrollRight,... ne fonctionnent pas si les infobulles sont activées dans la config.
- L’affichage d’une bordure autour des images n’est pas satisfaisant...


Discussions par date d’activité
94 discussions
Est-ce possible d,adapter ce plugin pour faire un fadein-out d’une page sommaire vers une page article au lieu de le faire sur des documents ?
Merci
RP
Bonjour
Le plugin n’est pas du tout prévu pour ça
Répondre à ce message
Bonjour
Je viens de mettre en place ce superbe plugin, mais sous IE, il fait planter immanquablement le site (erreur 500), sous Chrome, je n’ai qu’une page blanche, idem sous Safari. Par contre, sous Firefox, c’est nickel, tous les diaporama tournent nickel.
Une idée ?
Ce plugin serait il uniquement compatible Firefox ?
Merci de vos réponses ...
Arioch
Bonjour
comment s’affiche pour toi la page de test http://www.lefourneau.com/spip/spip.php?article1 avec les différents navigateurs. Pour moi ca fonctionne nickel chrome
Ca marche bien avec le site demandé.
Alors peut-être est ce que cela vient de la manière dont je joue avec le plugin.
Comme je n’ai pas trouvé d’autre moyen, dans mon squelette, je fais une boucle qui sélectionne l’article et j’affiche la balise #texte pour pouvoir afficher le slide.
J’aurais préféré appeler le slide directement depuis le squelettes mais je n’ai pas trouvé.
Le hic, c’est que j’en ai 3 dans ma page des slides (numérotés différemment).
Et puis, si il y avait une grosse connerie, ca ne marcherait pas sous Firefox ...
J’utilise d’autres plugins (couteau suisse, agenda, cfg, saisies, thickbox) et je suis en version 2.1.2.
Franchement, je ne comprends pas ...
En virant le couteau suisse, j’ai récupéré le fonctionnement sous Chrome ...
Par contre sous IE et sous Safari, j’obtiens une merveilleuse erreur :
Fatal error : Call to undefined function url_absolue() in /www/plugins/sjcycle2/sjcycle_pipelines.php on line 5
Une idée ?
Oubliez tous cela, comme mon couteau suisse faisait un #INSERT_HEAD, le fait qu’il ne marche pas faisait du coup planter ce plug ...
En tous les cas, bravo bravo parce que ca marche NICKEL sous MAC et WINDOWS.
Un beau tour de force que ce plug là !
Répondre à ce message
Bonjour
super plug franchement
mais j rencontre un soucis bizzare quelque soit le fx, j ai un voile blanc entre les transitions de la durée ou de la largeur d’ une image.
j ai inseré dans la balise
et appelle le tout avec une boucle basique
merci par avance pour votre regard et qui sait, votre solution !
demo
Salut
Ton lien de demo ne fonctionne pas. Tu peux le renvoyer ?
bonjour Yffic
demo
merci
j ai oublié de préciser un détail ;))
ça passe sous ie, mais pas sous firefox !
Salut
Peux tu faire une mise à jour du plugin et vérifier so c’est mieux. Certains effets ne fonctionnaient pas correctement. Maintenant si on n’active pas les tooltip c’est mieux.
salut
y a du mieux en privé : lorsque je visualise le diaporama dans l article les images sont cote à cote, ce qui n était pas le cas avant la reinstal. du plugin, du coup j ai cru que c était bon, mais en public sous firefox c’ est toujours la mm chose.
Bizarrement lorsque je vais sur ton site de demo sous firefox tout passe bien, peut être que la compilation de certains modules spip que j ai mis font squizzer l affichage
mes plugs
ZPIP / BONUX / ZPIP EN HTML5 / CFG / LE SUISSE
autre chose, bien que j insère dans la balise le code ci dessous fade, width, speed, etc celui ci ne prend pas le dessus, y a t il un syntaxe spécifique car j ai essayé la virgule et la barre
merci
Tu dois avoir un problème de cache car la div .infobulle est toujours présente sur ta page
bon j ai reglé la syntaxe de ma balise en rectifiant les : par des =, il passe bien par dessus la config du cfg.
Mais en privé depuis que j ai passé les valeurs widht et height initialement à 400, aux valeurs perso soit 905x370, je me retrouve avec le mm affichage qu en public un bandeau blanc plein milieu. J ai jeté un oeil à la css et j ai pas le sentiment qu elle limite ?
j ai vidé le cache firefox et spip... sans succès
En tout cas j sais pas si on trouveras ce qui bug sur firefox, mais j tiens à te remercier pour ta reactivité et ton plug, qui est de loin le best du moment.
ok
je sais ce qui fait bugger firefox, j voulais que ce bandeau soit cliquable pour revenir à l accueil du site je l ai donc inséré dans un lien. Pour essai, j ai enlevé le lien ( infobulle) et ca passe.
conclusion ie accepte bien le lien firefox non
vois tu une solution pour que je puisse me servir de ton diapo comme bannière cliquable ?
merci
Ben pour l’instant j’ai pas trop de temps pour bosser dessus...
merci quand même et longue vie ;-)
dernière ptite infos,existe t il une syntaxe dans le code d’ appel du diap, soit dans le squelette ou directement dans l article, pour spécifier l’ ouverture ciblée de l’ un des diap , par ex id_diap=2, dans la mediabox, sans que ca affecte l’ autre en id_diap=1
Salut
Je ne comprends pas bien... Les paramètres expliqués dans cet article permettent de faire ce que tu demandes, non ?
en fait si je passe par la config du plug sous cfg, j obtiens pour chaque diap du site la mm destination, à moins que j ai loupé une sortie ??
Et ce que je souhaiterais grâce à la config sous l article, c est optimiser chaque destination.
Par exemple sur mon site j utilise ton diap en bandeau et normalement sous chaque article comme portfolio. mais je ne souhaite pas que le bandeau ouvre sur mediabox alors que le portfolio oui !
Mais bon, prends toi pas la tête, si jamais t as une solution j prendrai volontiers une piste.
Mais je crois que c’ est un peu comme le bug rencontré plus haut, ça demande du temps, et pour l instant je me suis rabattu sur l’ idée des raisins verts ;))
et encore merci pour le suivi de ton travail et ton esprit social« iste » ; pour un novice comme moi en dev, c’ est super appréciable, ça permet de monter un site qui ressemble à ce que l’ on veut et surtout comme on peut !
Répondre à ce message
Merci pour ce plugin, qui marche très bien !
Pourtant je n’arrivais pas à le faire marcher en utilisant la syntaxe
[(#MODELE{sjcycle}{id=nnn})]dans un squeletteet je ne sais pas pourquoi. Est-ce un bug ? Et si oui, de SPIP 2.1.2 ou du plugin ?
Finalement j’ai mis une boucle dans le squelette qui appelle l’article en question.
Salut Paolo
Je viens de re-tester. Pour moi, ça fonctionne toujours... Tu aurais une url ?
Salut Yffic,
Comme il s’agit de te passer des mots de passe, je te réponds en privé...
Répondre à ce message
Bonjour,
Premièrement, merci pour ce plug-in qui marche pour ma part très bien.
J’avais juste une petite question sur comment l’utilisé avec une rubrique,
car pour l’instant je suis obligé d’avoir un article « inutile » qui contient les images en documents joint afin d’affiché mon diaporama dans la rubrique...
Est-il possible d’utilisé les documents joint a une rubrique ?
merci
Salut
Ce n’est pas possible pour l’instant... A suivre
Répondre à ce message
Bonjour, et merci pour ce plugin qui remplace avantageusement « Diaporama Innerfade » que j’utilisais jusqu’à présent...
Cependant j’ai un petit souci, je n’arrive pas à faire fonctionner « Tooltip » (ni en interface public, ni en privé), bien que correctement configuré via cfg :-(
L’objectif est d’avoir le titre et le descriptif des images dans un layer légèrement transparent sur ces images sans avoir à les survoler.
J’ai donc tenté de surchargé le modèle sjcycle.html à la ligne 98 en remplaçant « display:none » par « display:block », vidé le cache à la main, sans succès...
Une idée ou un conseil ?
Installé sur SPIP 2.1.1
Cfg 1.15.2
Spip jQuery Cycle 2 version 0.4.1
Spip Bonux 2.2.7
Champs Extras2 1.6.0
Interface pour Champs Extras 1.1.0
Saisies pour formulaires 1.7.7
Salut
Je viens de corriger un truc qui empéchait l’affichage des tooltips...
Merci, ça fonctionne à présent :)
Encore bravo !
Répondre à ce message
bonjour à tous, le diapo fonctionne bien sur tous les navigateurs sauf ie. quelqu’un a deja rencontré ce probleme ? merci :)
Salut
Peux tu donner plus de precisions ? Version de spip, du plugin, d’IE...
Moi je constate que ça foire sur tout les navigateurs donc je ne sais pas d’ou ça vient.
Je suis avec les dernière version de plugins et spip.
salut :)
IE 8 // Spip 2.1.0 // sjcycle2 0.4
Julie : Et pour la page de test citée en bas de cet article, ca donne quoi ? Et si tu peux me donner un lien, c’est plus facile de voir ce qui deconne.
Pierre : As tu re-installé le plugin comme tu le disais dans un post précédent ? De même, si tu as une page avec un exemple
Oui Yffic
http://test.scout-directory.org/spip.php?page=contact pour voir le soucis
Pierre, je suppose que le diapo doit s’afficher dans la colonne de droite. En regardant ton code, on voit que les images sont mises dans une liste li. Or y’a rien de tout ca dans le modèle du plugin (qui n’utilise que des div)... Et sans le modèle, ca ne peut pas fonctionner car c’est lui qui lance le js. Donc comment génère tu cette liste ?
je suis entrain de reprendre ton code mais comme je ne gère pas de document, il ma faut refaire un modèle. J’en suis a http://test.scout-directory.org/plugins/annuaire/noisettes/nav/nav-herbier.html mai manifestement faut encore tous modifier pour ce rapprocher de ton système.
Plutôt que d’utiliser le plugin qui n’est pas vraiment fait pour ca, pourquoi ne pas tout faire dans ton squelette ?
oui je vais inclure le scrit directement mais l’idée était de laisser au webmaster la possibilité de changer de js facilement.
Répondre à ce message
Bonjour
depuis la correction Rév. 39177 du 4/07/10 plus rien de bouge alors que j’ai pas toucher mon code.
ou dois je chercher le soucis ?
Hello... J’ai pourtant testé la procédure de mise a jour... Mais je ne suis surement pas encore au point... Peux tu me donner un lien que je regarde ?
tu peux voir cela ici http://www.scout-directory.org
Hello
Tu as surchargé le modèle ?
Non je surcharge pas, je vire et remets le plugins pour voir.
Répondre à ce message
Lorsque dans l’article je mets : <sjcycle790|center|height=50|docs=1461,1462,1463> sur la page il n’en tient pas compte et utilise le paramétrage par défaut défini dans le plugin. CAr j’aimerai sur certaines pages avoir certaines dimensions d’images et sur d’autres, d’autres dimensions défini par le plugin. Est-ce possible ?
SI tu encadres ton code avec la balise appropriée (icône de la barre d’édition) ca ira mieux
Désolé, mais je doit-être très « noeud-noeud » car lorsque je met dans le texte de mon article : <sjcycle767|left|id_diapo=2|width=100|height=300| opt=fx:'scrollUp'|div_margin=5>
J’obtiens dans une image 400*200
Je n’ai pas compris votre réponse d’encadrer avec la balise appropriée.
Vous pourriez me mettre une exemple.
Voir sur : stephenking999
Merci encore de votre aide.
Pour mettre du code spip dans un forum, il faut le sélectionner et cliquer sur le bouton « php » de la barre d’édition.
Je n’ai pas dans ma barre edition php.
Je ne peux pas le faire fonctionner autrement ?
Quel plugin il faut ?
J’ai plume, plume partout CKEditor et cela ne me donne pas cette fonction.
Merci d’avance de ton aide, car j’aimerai beaucoup que cela fonctionne.
Je te parle du code que tu essaies d’ecrire dans ce forum... Regarde tes phrases ci dessus, elles ne sont pas complètes... On ne peut pas te répondre...
Répondre à ce message
Bonjour,
Est-ce que quelqu’un peut m’indiquer où se trouve dans le code JavaScript, la ligne permettant le chargement des images et celle permettant l’attribution.
Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
