A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
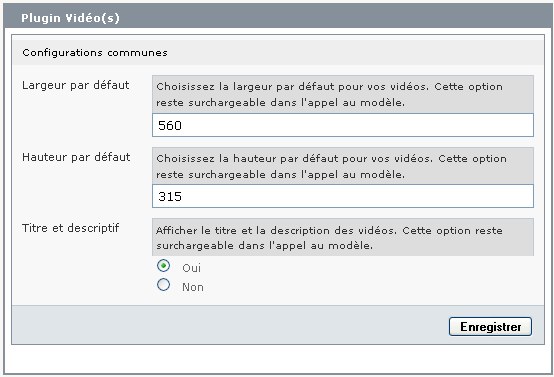
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
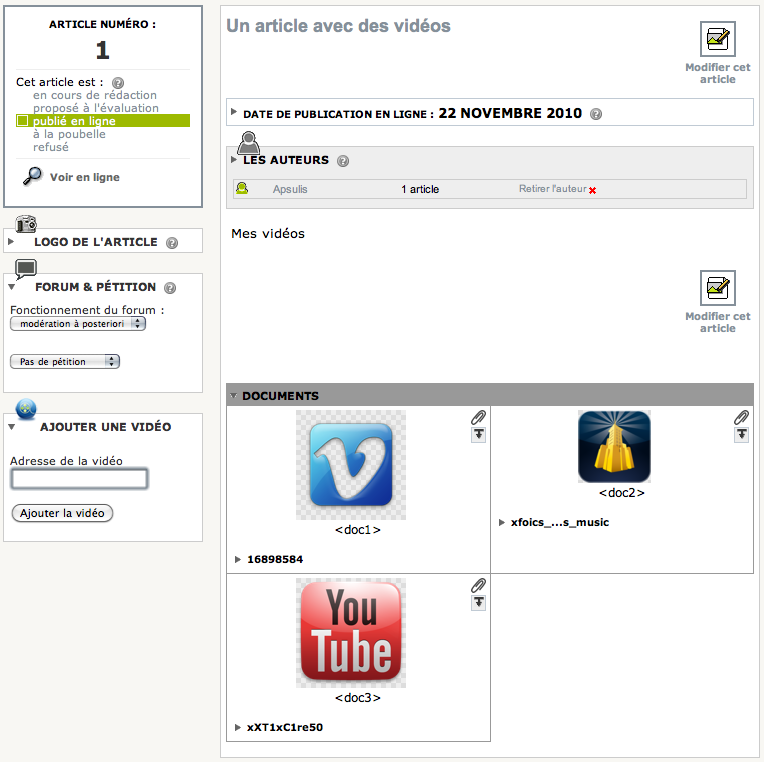
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

Afficher une vidéo
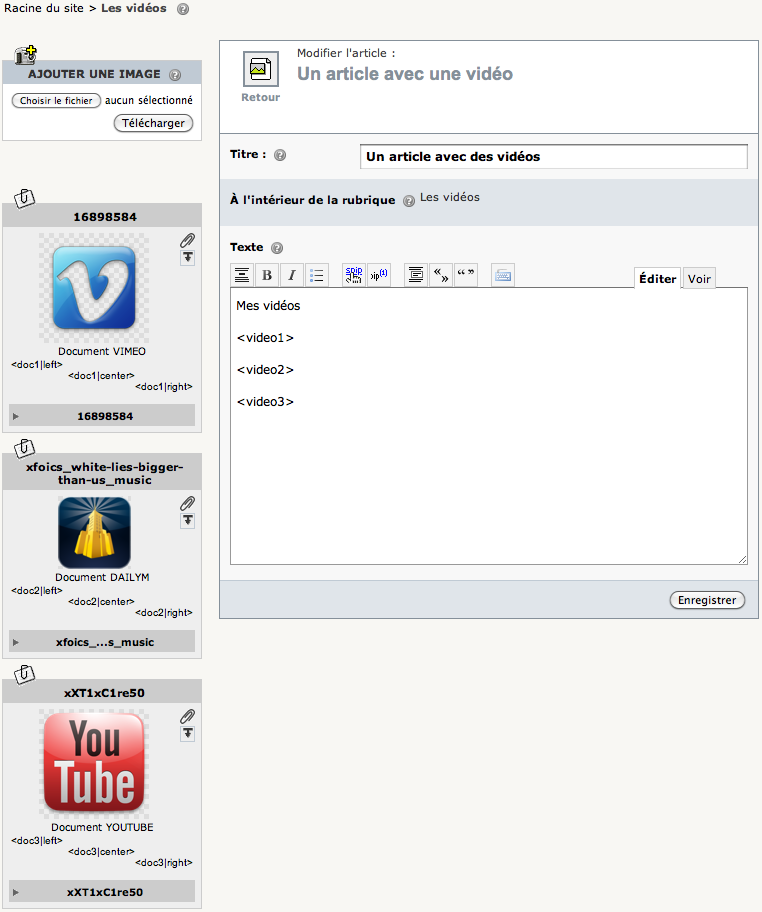
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
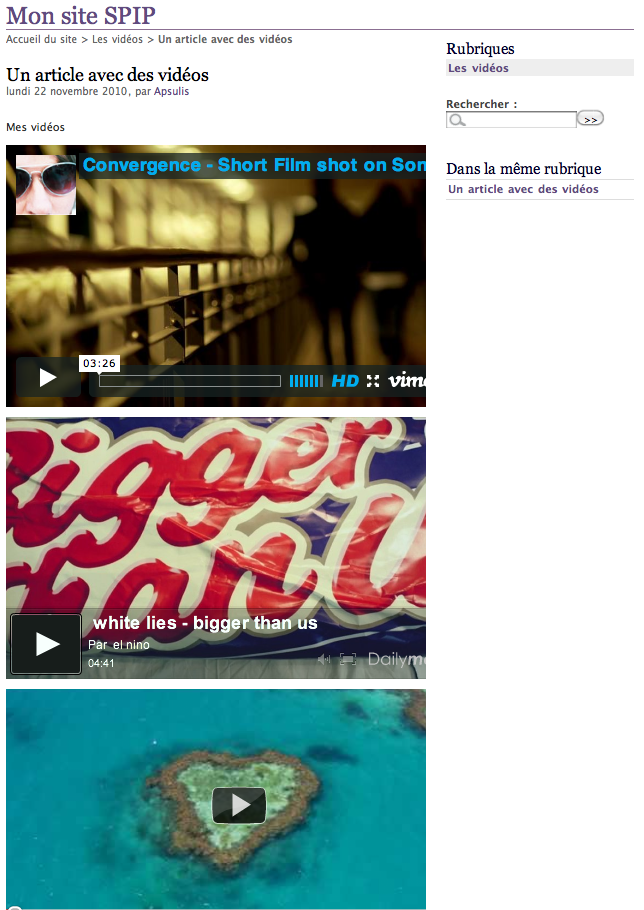
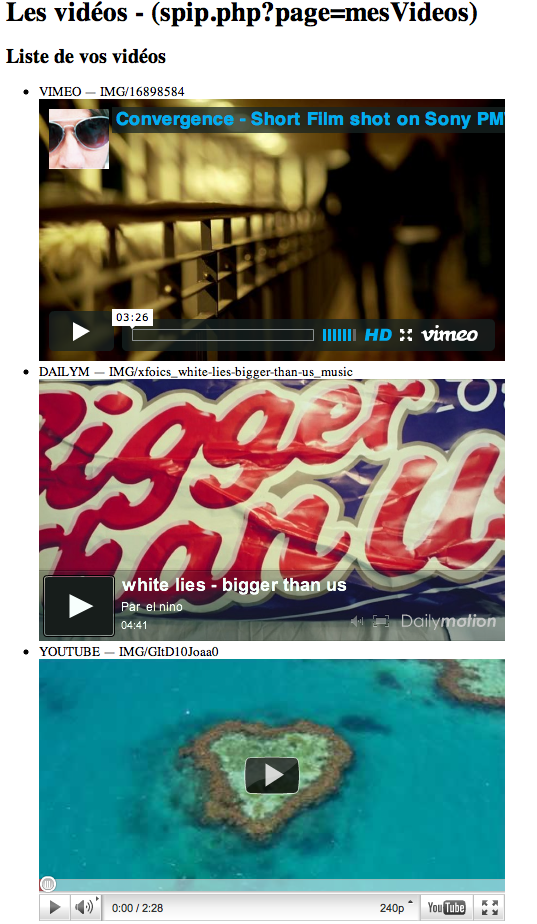
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
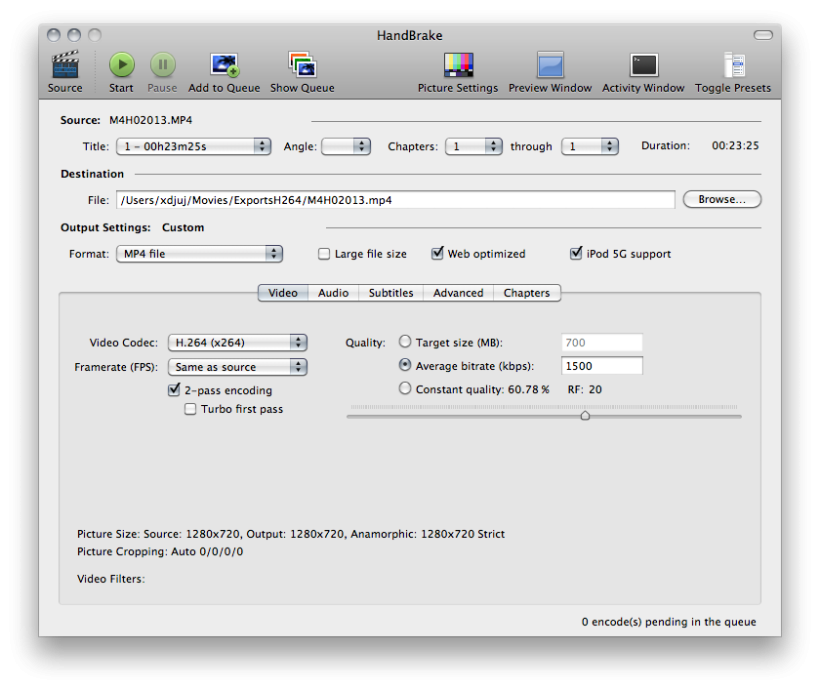
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
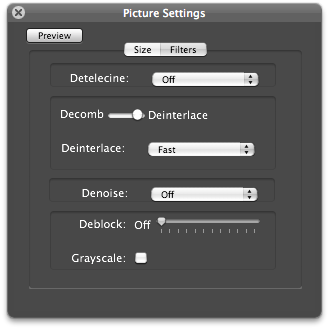
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
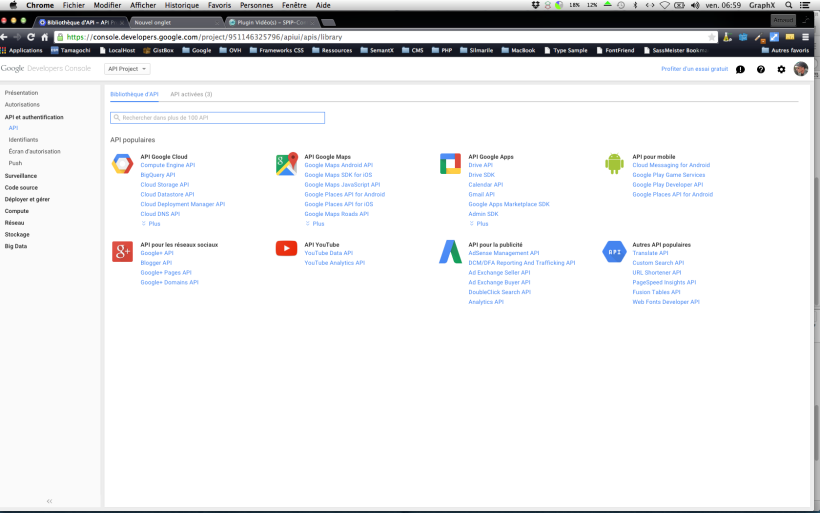
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Bonjour,
J’ai installé le plugin Vidéo(s) ( 0.9.3 SVN [64326] ) en local, avec Xampp 1.7.3 sur Lion mis à jour ( OS X.7.4, PHP 5.3.1, MySql 5.1.44, Spip 3.0.3, .. seul pour le moment le plugin Fulltext est installé, la Médiabox est déconnectée .. ) et il pose plusieurs problèmes :
- 1) Le configurateur ne fonctionne pas, ce qui fait que le Wmode par défaut reste sur « Opaque » ( comme le reste des paramètres .. ).
- 2) Quand je transforme un docXX en videoXX, un message d’erreur m’indique « Message : Aucun squelette prive/modeles/video n’est disponible ... | Squelette : ../plugins/videos/modeles/video.html | Boucle : _LaVideo | Ligne : 58 » !!!
A noter que je retrouve le même comportement sur le site en Développement ( même version du plugin Video(s), PHP Version 5.3.15-1 dotdeb.0, Linux mars 2.6.32-5-amd64 ).
Merci ..
Répondre à ce message
J’ai l’impression que viméo a changé son api ce qui fait que l’on ne peut plus ajouter une video simplement en faisant reference à son url. un remède ?
Bonjour,
Effectivement, l’ajout de vidéos VIMEO ne fonctionne plus, quelle que soit la version du plugin (en l’occurrence V0.9.2 et V 0.9.3)
En revanche, en modifiant en dur le document en base de données (ajout classique puis modification), la vidéo est lisible ???
De même, les vidéos insérées avant l’apparition du problème.
C’est un peu gênant, car la stratégie VIMEO est ma préférée et je l’ai largement rependue sur mes sites en production ...
Pensez-vous qu’une solution est envisageable rapidement ?
Merci d’avance.
changer la ligne 633 dans le fichier
par
$file_data = 'http://vimeo.com/api/v2/video/'.self::$id.'.xml';dans le fichier Videopian.php
et c’est résolu !
Hello !
Je rencontre deux problèmes avec le plugin
1- IMPORTATION DEPUIS VIMÉO
quand je colle l’url de la vidéo, ici http://vimeo.com/43527564, j’ai droit à ce méchant message d’erreur
2- LES VIDÉOS JOINTES N’APPARAISSENT DANS LE CARTOUCHE ’document’
Pour "voir, j’ai vérifié que l’ajout de vidéo depuis YOUTUBE fonctionnait... OK, pas de soucis... au détail près que la vidéo n’apparait pas dans le cartouche en bas de la page
?exec=articles&id_article=xxxpas plus qu’elle n’apparait dans la colonne de gauche de la page?exec=articles_edit&id_article=xxx(j’ai vérifié, la vidéo est bien insérée dans la base de données...Une idée de ce qui coince ? Merci beaucoup d’avance !
Ma configuration :
SPIP 2.1.14 + plugins vidéo fraichement installé...
Je me réponds à moi-même...
1 - IMPORTATION DEPUIS VIMEO
C’est résolu en modifiant comme il fallait la ligne 633 du fichier Videopian.php comme indiqué.
2 - PROBLÈME cartouche / MÉDIATHÈQUE
L’ajout d’une vidéo (j’ai essayé VIMÉO et YOUTUBE) se fait bien la base de données est bien renseignée, mais les vidéos n’apparaissent toujours pas dans le cartouche"document’ pas plus qu’elles n’apparaissent dans la médiathèque... ???
Je suis le seul à rencontrer ce soucis ? Une piste à donner ???
Merci beaucoup d’avance.
Je me réponds encore ; ;. Le problème est résolu et venait du fait que le plugin vidéos ne créait pas les 4 enregistrements supplémentaires dans la table types_documents et les extensions dist_youtu etc... n’étaient donc pas prises en compte par la médiathèque.
Un problème dans le plugin pour qu’il ne créée pas les enregistrements ad-hoc dans la table ?
Hello,
J’ai le sentiment que Vimeo a une nouvelle fois changé quelque chose... Chez moi, sur 2 sites différents en SPIP 3.0.1, alors que j’avais fait le changement de la ligne 633 de Videopian.php, l’astuce ne fonctionne à nouveau plus avec plein de messages d’erreurs :( Est-ce que c’est la même chose chez vous ? Merci pour l’aide !
... en fait, je viens de découvrir que l’API doit être différente si les vidéos sont « privée » dans Vimeo... grrrr, je ne sais pas comment faire. Quelqu’un a-t-il une solution ? Merci par avance !
L’importer AVANT de la rendre privée par exemple ?
Oui, c’est ce que j’ai finalement fait... J’aurais juste aimé que ce soit plus simple pour les personnes qui seront en charge du site par après, mais bon, c’est pas si compliqué au final. Merci pour ta réponse !
Même problème que Manu, la correction de la ligne 633 n’a pas tout corrigé, la vidéo une fois importée est à 0ko et ne fonctionne pas (avant elle ne s’importait même pas).
Les messages d’erreur :
Même problème que Manu plus ou moins. La correction de la ligne 633 n’a pas tout corrigé. Maintenant la vidéo est impotée, mais elle reste à 0ko et ne fonctionne pas :
Bonjour :)
Vimeo a changé son API. Le plugin Vidéo(s) repose sur un vieux script PHP qui n’est plus maintenu et qui donc rate la nouvelle détection Vimeo.
Pour l’instant je n’ai pas eu le temps d’y jeter mon zieu mais en août j’apporterais un correctif si personne n’a pu le faire avant :)
Bonne journée !
Ok, bah je vais être patient alors ;)
A priori j’avais mal testé, ça a fini par fonctionner avec le petit correctif de la ligne 633. Seuls bémols, pas de vignette, et la taille en ko du fichier qui reste à zéro.
Ligne 633 corrigée et commitée.
Répondre à ce message
Bonjour,
Il est vrai que ce plugin est très intéressant pour un site qui ne diffuserait que des vidéos, mais j’ai installé le plugin Vidéo(s) ( version 0.9.3 SVN [63997] ) en local, avec Xampp 1.7.3 sur Lion mis à jour ( OS X.7.4, PHP 5.3.1, MySql 5.1.44, Spip 3.0.3, seul pour le moment le plugin Fulltext est installé, la Médiabox est déconnectée .. ) et il pose plusieurs problèmes :
- 1) Le configurateur ne fonctionne pas, ce qui fait que le Wmode par défaut reste sur « Opaque » ( comme le reste des paramètres .. ) avec comme résultat, par exemple pour Dailymotion :
Un message d’erreur m’indique « Message : Aucun squelette prive/modeles/video n’est disponible ... | Squelette : ../plugins/videos/modeles/video.html | Boucle : _LaVideo | Ligne : 58 ».
- 2) Si je mets l’ancien modèle « video.html » qui était dans prive de Spip 2.1.16, et que je le mets dans « modeles » de mon squelette ( qui est en plugin comme je le fais toujours, .. d’ailleurs le résultat est le même avec le squelette-dist .. ) :
a) l’article est grisé,
b) l’image de la vidéo est bien apparente, mais la lecture de la bande se fait dans un genre de popup !
Avec Youtube, il me présente directement un popup sur l’article dès l’enregistrement de l’article ( il est d’ailleurs difficile de trouver le bouton « prévisualisaer » ou « Voir en ligne » !
Avec Vimeo, comme vu dans le forum ci-contre .. il ne trouve pas la bande.
Or je cherche à avoir une vrai intégration de la bande dans l’article !..
- Ma deuxième question est sur l’influence du Wmode « Opaque », « Transparent » ou « Window » ; pour avoir une vrai intégration faut-il sélectionner le mode « Transparent » ou « Window » ?
Eventuellement où se trouvent les paramètres par défaut, ou bien où ceux-ci sont-ils enregistrés ?
Merci pour votre réponse ..
A noter que je retrouve le même comportement sur le site en Développement ( même version du plugin Video(s), PHP Version 5.3.15-1 dotdeb.0, Linux mars 2.6.32-5-amd64 ).
Répondre à ce message
Bonjour,
Il est vrai que ce plugin est très intéressant pour un site qui ne diffuserait que des vidéos, mais j’ai installé le plugin Vidéo(s) ( version 0.9.3 SVN [63997] ) en local, avec Xampp 1.7.3 sur Lion mis à jour ( OS X.7.4, PHP 5.3.1, MySql 5.1.44, Spip 3.0.3, seul pour le moment le plugin Fulltext est installé, la Médiabox est déconnectée .. ) et il pose plusieurs problèmes :
- 1) Le configurateur ne fonctionne pas, ce qui fait que le Wmode par défaut reste sur « Opaque » ( comme le reste des paramètres .. ) avec comme résultat, par exemple pour Dailymotion :
Un message d’erreur m’indique « Message : Aucun squelette prive/modeles/video n’est disponible ... | Squelette : ../plugins/videos/modeles/video.html | Boucle : _LaVideo | Ligne : 58 ».
- 2) Si je mets l’ancien modèle « video.html » qui était dans prive de Spip 2.1.16, et que je le mets dans « modeles » de mon squelette ( qui est en plugin comme je le fais toujours, .. d’ailleurs le résultat est le même avec le squelette-dist .. ) :
a) l’article est grisé,
b) l’image de la vidéo est bien apparente, mais la lecture de la bande se fait dans un genre de popup !
Avec Youtube, il me présente directement un popup sur l’article dès l’enregistrement de l’article ( il est d’ailleurs difficile de trouver le bouton « prévisualisaer » ou « Voir en ligne » !
Avec Vimeo, comme vu dans le forum ci-contre .. il ne trouve pas la bande.
Or je cherche à avoir une vrai intégration de la bande dans l’article !..
- Ma deuxième question est sur l’influence du Wmode « Opaque », « Transparent » ou « Window » ; pour avoir une vrai intégration faut-il sélectionner le mode « Transparent » ou « Window » ?
Eventuellement où se trouvent les paramètres par défaut, ou bien où ceux-ci sont-ils enregistrés ?
Merci pour votre réponse ..
A noter que je retrouve le même comportement sur le site en Développement ( même version du plugin Video(s), PHP Version 5.3.15-1 dotdeb.0, Linux mars 2.6.32-5-amd64 ).
Répondre à ce message
hello ce plugin fait des merveilles bravo !
sauf que dans la version pour spip 2.1
j’ai bo cocher texte et descriiptif non ...
il me les affiche quand même ...
Merci d’avance pour l’aide
Répondre à ce message
Bonjour à toutes et tous,
J’ai une nouvelle question.
J’utilise des vidéos Vimeo. J’ai essayé d’ajouter « autoplay=oui », mais celà ne fonctionne pas. J’ai aussi essayé avec « autoplay=1 », et ça ne change rien...
Dans mes recherches, j’ai en effet vu que lorsque l’on veut faire un autoplay et un loop (j’ai aussi besoin du loop) sur une video embed, il fallait ajouter « &autoplay=1 ;&loop=1 »... maintenant, je ne sais pas comment ajouter ça via SPIP.
Merci pour votre aide !
Et que donne une écriture du style :
<videoxxx|autoplay=1|loop=1>(pas testé)Répondre à ce message
bonjour,
je suis en train de convertir la dist en html et valider w3c avec http://html5.validator.nu
j’ai ces messages :
Error : Attribute autobuffer not allowed on element video at this point
Error : Attribute allowfullscreen not allowed on element iframe at this point.
Error : The frameborder attribute on the iframe element is obsolete. Use CSS instead.
Cdlt
Salut Seds :)
La validation n’est pas le graal. Retirer l’attribut Frameborder causera des débordements sur des vieux navigateurs. Que préfères-tu ? Valider à tout prix au dépend d’une compatibilité descendante ? :)
Pour info, Google Maps par exemple génère des erreurs de validation, est-ce que pour autant tu ne vas plus mettre de carto sur tes sites ? :)
Méfie toi du travers de la « validation absolue » qui ne présente bien souvent aucun intérêt.
Quant à autobuffer par exemple, il m’a l’air parfaitement valide :
http://html5doctor.com/the-video-element/
Je te laisse voir et te faire ton idée :)
Bonne soirée.
Répondre à ce message
Bonjour,
Je rencontre un soucis avec le plugin videos.
J’ai un squelette contient une boucle d’affichages de vidéos. Cette boucle est en pied d’article et à vocation à afficher les vidéos n’ayant pas par ailleurs été placée directement dans l’article via une balise videoxxx
Le problème, c’est que le comportement du plugin à changé (il me semble) entre la V 0.7 et les versions récentes.
Précédemment, il était possible avec le critére vu=non de n’avoir que l’affichage des doc distant non déjà affichés.
Il semble que maintenant cela ne marche plus et qu’en cas d’insertion dans le texte, j’ai un affichage en double.
C’est vraiment galère, comment dois-je faire pour récupérer ce fonctionnement ?
Répondre à ce message
Bonjour,
j’ai installé le plugin, « globalement » il fonctionne (je vois bien ma vidéo) MAIS impossible de modifier les largeurs et hauteurs par défaut.
Et lorsque je les indique dans mon article (
<video32|largeur=340|hauteur=230>), ces indications ne surchargent rien : j’ai toujours dans mon article un grand rectangle gris, de la taille des dimensions par défaut.Je précise que je travail en local, avec Wampserveur 2.2, PHP 5.3
Auriez-vous une petite idée ?
Merci,
Eric LM
Répondre à ce message
Bonjour
Dans les cas où c’est flowplayer qui s’active, sur safari PC j’ai le message suivant « 303 : Failed to load a resource : Unable to load resources : Error #2036 ».
Je comprends pas pourquoi
Bonjour Thomas.
C’est certainement un chemin qui n’est pas valide :
Recherche avec firebug le lien qui est « cassé » pour le corriger.
D’un autre côté, avec Safari, tu ne devrais pas avoir te retrouver sur Flowplayer, le but de ce plugin est justement de ne pas utiliser Flash, si Flash se déclenche dans ton cas, c’est que tu n’as pas encodé tes vidéos en H264, tu n’as donc pas d’utilité à utiliser ce plugin, le fonctionnement de base de SPIP sera plus intéressant pour toi :)
Merci pour la réponse hyper rapide !
Le chemin, je l’ai vérifié avec firebug et il est bon. Par contre l’erreur venait de param value et du pointage vers la vignette...
Pour les formats et navigateurs là je suis plus dubitatif. J’ai réencodé mon mp4 pour être sur que ce soit bien du h264. Verdict, la balise vidéo html5 se déclenche avec sous ie9 et chrome. Pour safari, opera et firefox par contre c’est le flowplayer qui se met en route. Et il arrive pas à lire la vidéo, alors que la balise html5 oui.
J’ai pas un problème d’encodage ? J’ai utilisé un logiciel qui s’appelle « SUPER » . avec miro video converter c’tait pas mieux.
Si Chrome le lit bien, c’est que c’est ton Safari qui déconne. Essaye avec un autre poste. Car Chrome et Safari c’est kiff/kiff et le H264 c’est justement pour eux.
FF et Opera c’est normal qu’ils aient Flowplayer, mais pour eux ça marche.
Donc je pense que c’est juste ton Safari qui est dans le choux, mais Safari PC... Doit pas y en avoir des masses !
Ok merci, je vais surement laisser tomber pour safari pc... ou en tout cas j’y consacrerais pas ma soirée. Par contre ce qui m’etonne c’est que le flowplayer n’arrive pas à lire la vidéo.
J’ai bien compris ? : le lecteur flash est capable de lire du h264, ce qui fait que si le navigateur ne le peut pas en natif, le plugin active flowplayer ?
Il y a pas besoin de mettre une seconde version en flv pour le lecteur flash ?
Tu as bien compris :)
ok, merci pour tes conseils, je vais continuer à creuser.
J’ai réussi à lire ma vidéo mp4 avec le lecteur flash.
Ce que j’ai changé ? le Wmode par défaut. « opaque » ou « windows » activés et je n’arrive pas à lire mon fichier avec flash.
Si je passe en vmode « transparent », et bien là ça marche...
Pas contre je n’arrive pas à réduire la taille d’affichage de la vidéo lorsqu’elle est lue par flash. J’ai défini une taille au niveau de CFG et c’est sans effet sur le lecteur flash.
Dans le squeltte j’ai mis
Mais la taille fixée n’est pas appliquée par flash. Une idée ?
J’utilise la Version : 0.9.3 [60361 de ce plugin vidéo
Hello. J’ai du mal à trouver dans le dossier du plugin, l’endroit où se trouve le code de l’object flash flowplayer. Je voudrais forcer le width et le height, pour que le lecteur ne soit pas plus grand que ma colonne, mais je ne trouve pas où ça se trouve. Si qq’un sait comment faire... ça me dépannerait bien.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
