A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
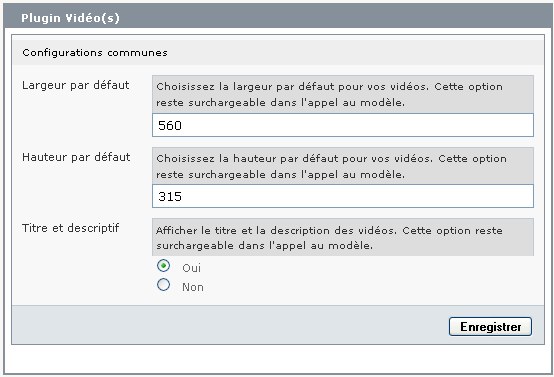
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
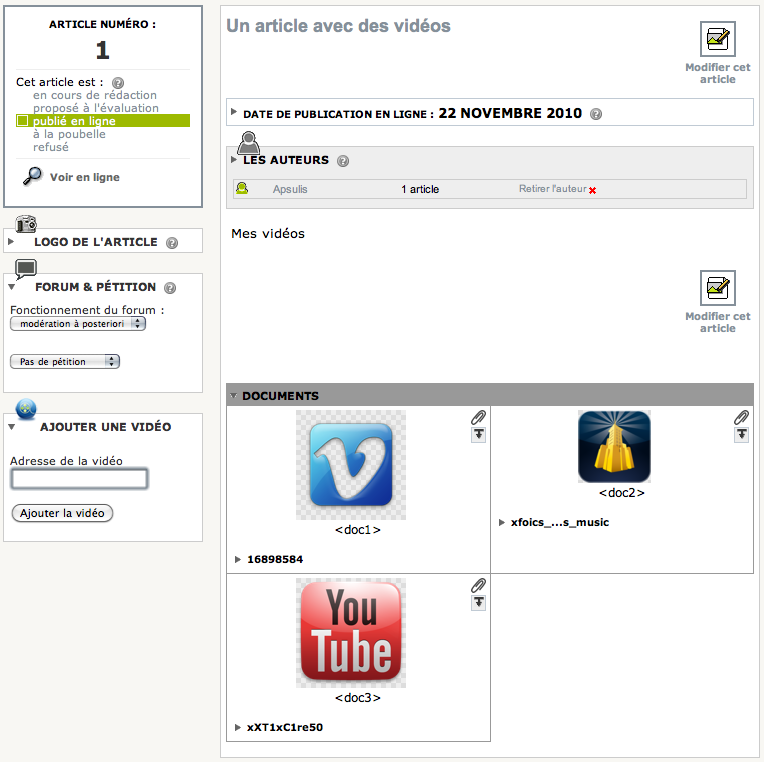
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

Afficher une vidéo
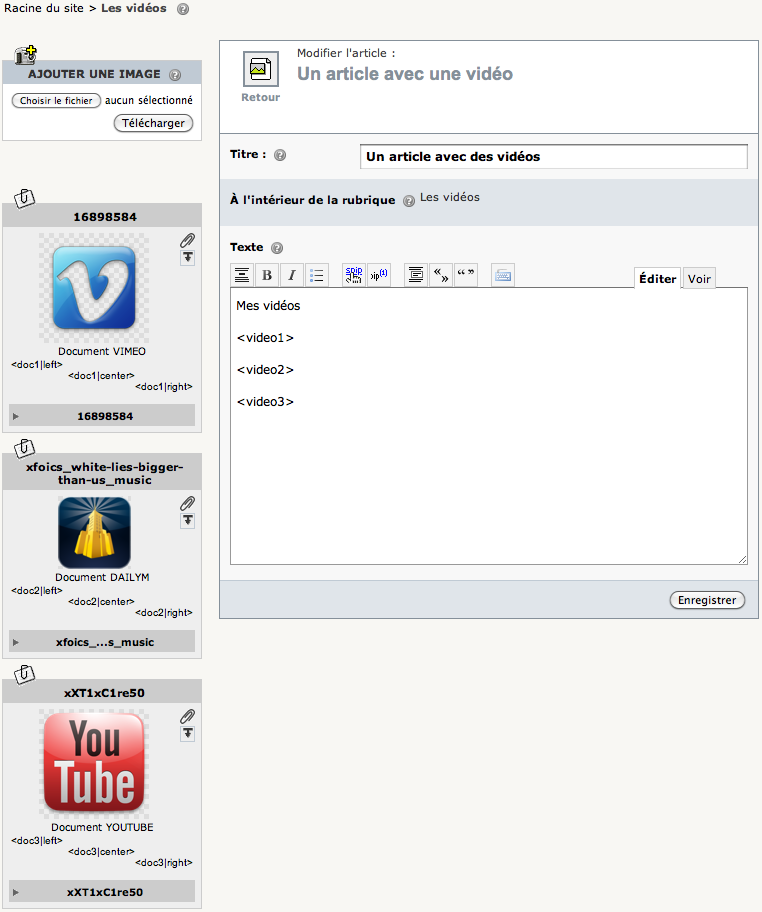
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
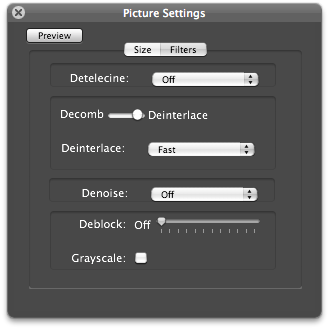
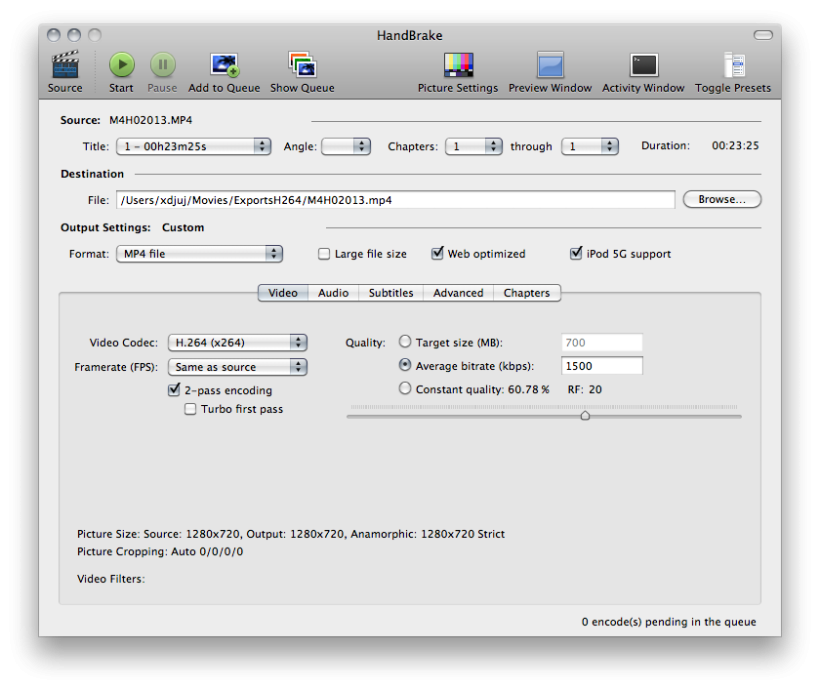
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
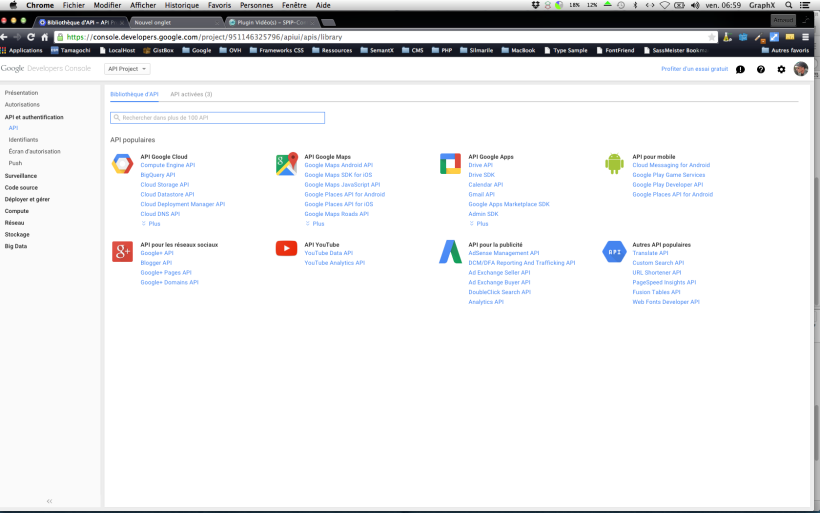
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Je rencontre un soucis avec Vimeo. Aucun vidéo de ce prestataire ne joue.
J’ai i’mage fixe, mais pas de possibilité de lancer le player. Seul possibilité : clic droit et regarder la video depuis le site.
Que puis-je faire pour rendre jouables ces videos ?
Hum... Aucun problème avec Vimeo ici (et toutes mes vidéos y sont).
Répondre à ce message
Bonjour,
Juste pour signaler que ce plugin n’est pas compatible avec le plugin mediatheque...
(quand on ajoute une video, elle va bien s’inscrire en base mais n’apparait pas dans l’interface)
c’est dommage.
Je n’ai pas encore eu le temps de me pencher sur le problème.
merci
Salut :)
Il est parfaitement compatible avec Mediatheque, depuis ses premières versions déjà.
Vérifie que tout est bien à jour, car il a été conçu en ce sens, et fonctionne :)
++
Chez moi quand je desactive mediathèque tout va bien, et quand j’active mediathèque les vidéos n’apparaissent pas.
J’ai tout mis à jour à l’instant et effacé le cache.
Faut que tu nous détailles un peu mieux alors :
- les vidéos n’apparaissent pas où ? dans le privé ? dans le public ? les deux ?
- quels sont les autres plugins ?
- quels sont tes versions de SPIP et de tes plugins ?
Car Vidéo(s) fonctionne parfaitement avec Médiathèque sur tous les sites sur lesquels il tourne pour moi :)
Mon problème avec le plugin mediathèque activé :
- j’ai bien le cadre « ajouter une video », je rentre une url, ca mouline, un cadre vert me dit « la video a bien été ajoutée », puis c’est tout : pas accès au numéro de la vidéo ni rien.
Le lecteur fonctionne bien, je peux toujours ajouter des vidéos avec
mais je ne peux simplement pas les trouver dans l’interface
- les plugins actifs : 36 plugins activés.
Agenda
API de vérification
Autorité
Aveline : collection de noisettes
cfg : moteur de configuration
Champs Extras2
cipr : Prévisualisation étendue
CleverMail pour SPIP 2.0
Comments
Compositions
Corbeille
Couteau KISS
Crayons
Facteur
Formulaire de contact avancé
Fulltext
Gravatar
Interface pour Champs Extras
jQuery UI
Le Couteau Suisse
MediaBox
Menus
Multilang
noiZetier
Nuage
page twitter pour Zpip
Saisies pour formulaires
Sauvegarde automatique
SLOGAN
Snowblind
SPIP Bonux
Squelettes Z pour SPIP (Zpip)
Thumbsites
Vidéo(s)
YAML
ZPIP-vide : un squelette Z vide de contenu à remplir avec des noisettes
Tous les plugins sont à jours (mis à jour aujourd’hui avec dernières versions stables)
J’ai pu encore faire de tests plus poussés, juste constaté que quand je désactive le plugin Médiathèque, alors le plugin vidéo remarche correctement.
Merci de te pencher sur ce pb.
si besoin je te donne accès à l’interface et au ftp.
Salut, normalement si tu recharges ta page, le doc apparait, non ? enfin chez moi c’est comme ca. Mais c’est vrai que c’est dommage qu’il n’apparaisse pas immediatement
Ha ok ! J’ai pas regardé ça, c’est le truc dont tu m’avais parlé par mail ? Je jetterais un zieu, j’aurais peut être un peu de temps aujourd’hui :)
Chez moi recharger la page n’y fait rien. Le pb vient peut-être plutot de Mediatheque puisque Videos fait bien son boulot (le doc est bien en base).
J’en doute parce que Mediatheque est un plugin très fiable (et forcément bien mieux codé que notre humble Vidéo(s)).
Je crois que tu as effectivement soulevé un bug :
spip_types_documentsWHEREextensionLIKE ’%dist_%’Je parie que non, en gros ta base de donnée n’a pas été mise à jour, et je pense que ça se produit pour une installe « propre ». Notre installeur doit merder on va corriger :)
effectivement, aucune reponse a la requette sql et pas de video dans le portfolio.
je vais essayer de corriger la manuellement la table types_documents
Non non touche à rien. On va corriger. En gros tu as dû installer le plugin Vidéo(s) « avant » le plugin Médiathèque, et Vidéo(s) essaye de mettre à jour des champs qui n’existaient pas encore. Je pense que si tu désinstalles vidéos et le réinstalle ça devrait le faire, mais je vais publier un correctif je suis entrain de regarder :)
trop tard ! :)
j’ai ajouté un champ :
et ca semble corriger le pb pour youtube.
Mais pour faire plus propre je vais faire comme tu dis...
Merci de t’être penché sur ce pb.
humhum :
spip me dit :
La désinstallation du plugin a echoué. Vous pouvez néanmoins le desactiver.
ok ca marche. il a fallu supprimer aussi l’enregistrement videos_base_version dans la table meta pour relancer la requette sql au moment de la reinstallation.
Merci !
Tu en as oublié la moitié :)
Le correctif a été commité, le bug est (normalement) corrigé, merci de ton retour !
Bonjour xdjuj,
J’ai exactement le même problème que joachim, à savoir le plugin ne fonctionne que si la médiathèque est désactivée...
Je suis sous SPIP 2.1.8 [16966].
Plugins :
- Barre Typo V2 pour 1.9.2 et suivantes 2.5.3 - stable
- Boutons d’administration supplémentaires 2.4 - stable
- cfg : moteur de configuration 1.16.0 - stable
- Enluminures typographiques pour 1.9.2 et suivantes 2.1.4 - stable
- SPIP Bonux 2.0 1.8.5 - stable
- Vidéo(s) 0.7.1 - en développement
Je précise que je ne teste que sur des vidéos de youtube pour l’instant.
En fait j’arrive bien à insérer l’url de la video, mais si j’insère la balise
Salut nescofier :)
Ton soucis n’est pas le même puisque pour Joachim tout fonctionnait sauf que les vidéos n’étaient pas « vues » dans le portfolio de Médiathèque (pas listées).
De ton côté tu dis ne voir la vidéo :
Merci pour ton retour :)
Bonjour XDEJUJ,
Quand le plugin médiathèque est activé :
1. Je mets un lien dans le champ « adresse de la video » de la boîte AJOUTER UNE VIDEO du type : http://www.youtube.com/watch?v=CdpNI813uytY.
2. La boîte affiche la vidéo a bien été... sur rectangle vert.
3. Un petit F5 pour rafraîchir la page... je saisis
4. Et j’obtiens : voir PJ (étape 3),
5. J’enregistre mon article et là RIEN, mon article est vide, même en ligne. Dans l’interface privée, dans le pavé [Documents] au mook de la médiatheque montre bien une vignette et son détail.
6. en base j’ai bien l’enregistrement avec l’extension à « dist_youtu ».
Je désactive le plugin médiatheque, je vide le cache je reviens sur mon article et là, comme par magie, ma video apparaît.
Si tu as besoin d’autre info...
Amicalement,
Nicolas
Salut Nescofier :)
Je n’arrive pas à voir ton screenshot, il est tout petit ;-)
En revanche, ce que je ne comprends pas du tout, c’est que Mediathèque et Vidéo(s) ne partagent pas de modèle commun.
Il faut appeler ta vidéo avec
<videoYY>comme indiqué dans la doc. Es-tu sûr de ne pas utiliser doc ou emb ?Je crois j’ai pigé :
- Créer un article
- Le publier
- Insérer la vidéo
Si on regarde alors en base, la video a le statut « prepa »... Et donc n’apparait pas dans l’article... Solution temporaire en attendant un correction : depublier et republier l’article
Effectivement ça marche, il suffit de dépublier, puis de republier... bien sur après avoir vider le cache !
Chapeau bas :-)
Effectivement j’ai ce même problème ! Il faut depublier et republier l’article pour ajouter des videos après publication...
Merci de l’astuce !
Je pense que c’est réglé avec la dernière modif qui vient d’être réalisée (donc dans le ZIP qui sera mouliné ce soir).
Répondre à ce message
Je vois dans la liste des points à améliorer
« Retirer l’affichage doc et mettre video à la place dans la colonne de gauche »
J’ai effectivement du mal à faire comprendre aux utilisateur sle besoin de modifier la balise.
Il me semble que cette modification doit être très simple à faire, pour peu qu’on sache où modifier.
Une bonne âme se pencherait-elle sur la question ?
En réalité, si c’est en TODO, c’est justement que ça n’est pas du tout si simple que ça :)
Par défaut le plugin Vidéo(s) (destiné à des squelettes HTML5) ne voulait pas interférer et surcharger le fonctionnement « normal » de SPIP.
Il prévoit donc que « l’utilisateur qui sait ce qu’il fait » choisisse d’utiliser la balise « video » pour afficher ses vidéos (MP4, et autre, dans une balise HTML5).
Changer le nommage dans la colonne de gauche, c’est pas simple ! Par contre, tu peux très bien toi même surcharger le modèle DOC de SPIP, en appelant le modèle Vidéo par défaut pour les vidéos.
Ca me semble beaucoup plus simple à réaliser :)
Répondre à ce message
Ne faudrait-il pas ajouter dans le modele wmode=transparent lorsque video(s) utilise flash ? Ca évite que la video apparaisse au dessus de la mediabox lorsqu’on met une video et des photos dans le portfolio. Par exemple :
Répondre à ce message
J’ai fait un filtre pour récupéré la vignette :
Il marche avec youtube, dailymotion et vimeo.
Attention au chemin de la class Videopian.php, dans mon cas, il s’agit du chemin lorsque la plugin est téléchargé depuis l’interface privée de spip. Il suffit de retirer ’auto/’ si on l’installe à la main je pense...
Voici un exemple de boucle utilisant ce filtre :
On peut appliquer les filtres d’image.
Vous pouvez voir le résultat sur www.webthea.com
Salut robomatix :)
Pour info, ton filtre est beaucoup trop permissif, je t’invite à regarder le fichier formulaires/insertion_video.php dans la partie vérif, là par exemple tu ne traites pas youtube belge, ni les liens sans www, ni les liens courts, ni les paramètres d’url comme hd=1 ou trucs dans le genre.
De plus pour ton include, à priori un simple include_spip(’lib/Videopian’) devrait suffire, c’est fait pour ça et pas besoin de savoir si c’est dans les plugins, les extensions ou dans auto ! :)
Enfin, dans la partie traitement, tu as déjà une ligne de prévu pour la vignette de document, il te suffisait normalement simplement de la décommenter, ça t’évite de faire un appel VideoPlan à chaque chargement de page :) (qui lui même fait une requête externe, c’est quand même assez lourd).
Pour faire propre, il faut ranger le logo de document en base de donnée (comme c’est indiqué déjà dans le code), le télécharger, et permettre de pouvoir le surcharger si on en veut pas :)
Bonne journée :)
Ok ! Merci de ces précisions !
Je vais donc revoir ma copie selon tes indications lorsque j’aurais un peu de temps...
Je viens de commiter la récupération des vignettes à partir de l’insertion des vidéos. Désormais quand tu ajoutes une vidéo, la vignette y est directement associée et téléchargée.
Super ! Merci !
Et bravo pour ta réactivité !
J’espère avoir l’occasion de te payer un coup un de ces quatre !
Désolé d’avoir répondu si tardivement... J’ai été très occupé personnellement et professionnellement !
Je pense installer la version du plugin la semaine prochaine !
Si tu as besoin de testeurs, n’hésites pas à me faire signe !
Répondre à ce message
Bonjour, ce plugin semble très intéressant, en particulier pour la prise en charge de l’HTML5. J’aimerais l’installer, mais j’ai déjà le plugin lecteur_multimédia installé (que je compte bien conserver pour la lecture des mp3).
Comment va se passer la cohabitation ?
Bonne question, je n’ai pas testé. Mais si tu es content que ce lecteur soit HTML5, la balise audio est également une balise HTML5, on peut donc parfaitement la rajouter au plugin (et le rebaptiser Média(s) ?) ou faire un plugin Audio(s) qui serait son pendant.
Mais partant du principe que pour les vidéos tu dois utiliser la balise
<videoYY>et qu’avec Lecteur Multimédia tu dois utiliser la balise<docYY>ou<embYY>à priori Vidéo(s) ne doit pas interférer avec. Faut tester ! :)Ben justement, j’utilisais jusque là la balise qui permet d’avoir la video dans le corps de l’article (doc me donne juste une icone), avec le lecteur multimédia.
ça semble mal engagé dans ce cas.Celà dit, semble se comporter de même façon, mais à quoi correspond ce modèle video ?
ça aurait quand même été une bonne idée de ne pas appeler le modèle du même nom d’un plugin à l’autre, ou alors c’est voulu, mais je ne comprends pas l’intérêt.
Merci de m’éclairer.
En fait j’ai pas compris ta question :) Je ne vois pas de modèle vidéo dans lecteur multimedia ! :)
Pourtant la doc du plugin lecteur mulimedia indique bien (chapitre vidéo)
la balise :
playliste|video|id_article=18
et de fait, videoxxx provoque bien l’affichage de la video correspondante.
Répondre à ce message
« Si vous avez activer la fonction dans les préférences et si vous utilisez la balise #INSERT_HEAD de SPIP »..
je ne trouve pas la page des préférences pour activer la fonction, vous pouvez m’aider ? Est-il nécessaire d’installer le plugin mediatheque ?
Salut Marco, effectivement, il n’y a rien à faire (à la base, je comptais rendre optionnel l’alternative, mais c’est maintenant d’office).
Et la balise #INSERT_HEAD est présente sur tous les squelettes « de base », si tu utilises ton propre squelette personne, il suffit d’insérer cette balise, dans le HEAD HTML. (prend exemple sur les squelettes-dist).
J’ai corrigé la phrase dans l’article, merci pour la remontée d’info :)
Répondre à ce message
Excuse, pour être plus précis, tout marche comme prévu, les vidéos se chargent, et lorsque je mets
dans l’article, je n’obtiens que la 1re chargée de visible, et chez Free.
En local, j’ai autant de vidéos que je veux...
En lien, si ça passe
Ici, il y a bien un video xxx dans le volet 2
Effectivement, c’est sûrement une limitation de l’hébergeur... Désolé :-\
Répondre à ce message
Bonjour,
J’ai testé votre plugin en local, et tout fonctionne bien, grâce aux indications.
Une vidéo « you tube » distante me sert d’exemple. Elle se lit comme prévu.
Par contre, comment faire pour qu’elle ne soit pas déclarée comme document joint, en effet, tout clic sur le lien du doc joint ainsi créé, me renvoie à une vidéo qui a le bon code you tube, mais n’est pas sur mon pc ?
où xxxxxxx est bien l’url de la vidéo distante chez you tube.
Mon portfolio n’accepte pas les doublons, comme prévu, mais là, il n’y a pas de doublon.
Salut
Il faut modifier la boucle d’insertion des documents (dans inc-documents.html de la dist) dans la partie « liste des autres documents joints » :
extension !IN gif,jpg,png,dist_vimeo,dist_daily,dist_youtu,dist_cubox
Salut
Moi j’ai un souci chez OVH lors d’insertion de video youTube (en local, ca fonctionne) :
file_get_contents(http://gdata.youtube.com/feeds/api/videos/wpEtENJoIsM) [function.file-get-contents] : failed to open stream : HTTP request failed ! HTTP/1.0 403 Forbidden in /*****/plugins/videos/lib/Videopian.php on line 664
Bonjour, et merci : effet immédiat en local plus de problème, à partir d’un inc-documents.html dans mon squelette.
Merci aussi, bien sûr pour la rapidité de la réponse.
Bonsoir,
Comme je m’en doutais, c’est difficile avec Free :
impossible de montrer plus d’une vidéo, alors qu’avec le même code, j’y arrive en local.
Je m’en doutais un peu.
Si quelqu’un a une idée...
Merci toutefois, j’ai eu le plaisir de voir mes vidéos (sans intérét) en local.
Yffic : quel plan OVH ? De même que le SSH n’a pas de connexion sortante il est possible que l’action file_get_contents soit interdite (car elle load de manière distante). C’est peut être vraiment le moment de changer la méthode. Je crois que j’ai laissé en commentaire dans le code un autre service qui fonctionnerait pas mal et qu’on pourrait attaquer en boucle DATA (car il renvoit un JSON de mémoire). Je regarderai quand je retrouverais un peu de temps au pire :)
Patrick : est-ce que tu peux être plus précis ? Quand tu dis impossible de montrer plusieurs vidéos, tu veux dire à quel endroit ? Sur la page d’affichage de ton site ou tu n’arrives pas à charger plusieurs vidéos avec le plugin dans le back office ?
Désolé, j’avais écris un nouveau message et il s’est quand même collé dans ce fil !
J’ai un XXL chez OVH... Ce qui est bizarre c’est que ca fonctionne avec Dailymotion qui passe aussi par cette fonction...
Ha ok... Bah alors c’est sûrement le même bug que celui de l’affichage côté privé qui n’est pas accessible pour Youtube. Ils font peut être une vérif à la con du genre ping/pong... Mais du coup je pense que ça peut être le même truc. A mettre dans une bug liste :p
Répondre à ce message
j’ai rajouter la ligne
SetEnv PHP_VER 5
dans le fichier htaccess.txt mais sa change rien
Je viens de faire une petite modif, essaye pour voir... Mais j’y crois pas
effectivement ca change rien meme si je desactive tous mes plugins.
par contre j’ai un doute
htaccess c’est une extention ou le nom du fichier ?
a la toute premiere activation j’ai bien vue la boite de dialogue qui me proposer de charger une video et apres plus rien. toujours ce message d’erreur quand le plugin est activé
Le fichier doit s’appeler .htaccess pour etre pris en compte par Apache. Faut que tu le renommes
bon effectivement c’etait ca le probleme , mon fichier s’appelé « .htaccess.txt » et non « .htaccess »
autre question, si jeu veux afficher dans un article toutes les video de mon site ( comme on peut le faire a vec les images) est ce que c’est possible
Heu... oui, les videos sont des documents comme les autres...
et une video sur youtube par exemple elle a quel extention
voila la boucle que j’utilise pour les images
[(#REM) bloc photo ]
Gallerie Photo
[(#FICHIER|image_reduire100)]
la boucle donc
BOUCLE_photo(DOCUMENTS)extension IN jpg,png,gif0,4>
[(#FICHIER|image_reduire100)]
/BOUCLE_photo>
Regarde dans le modèle fourni par le plugin
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
