A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
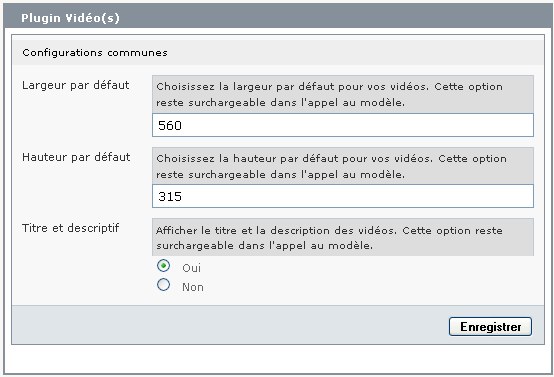
Configuration
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
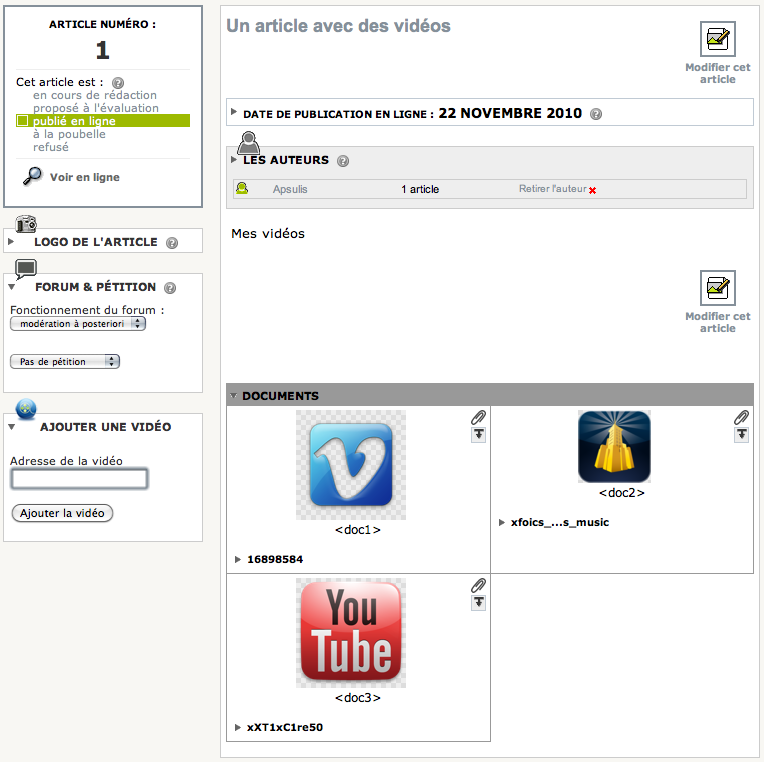
Ajouter une vidéo
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

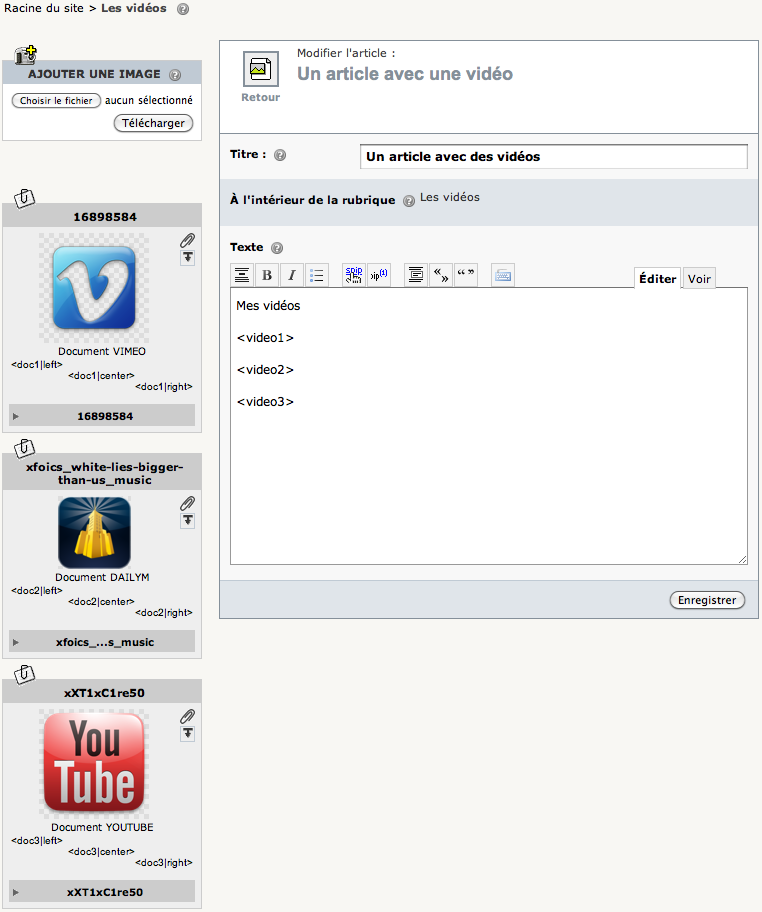
Afficher une vidéo
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
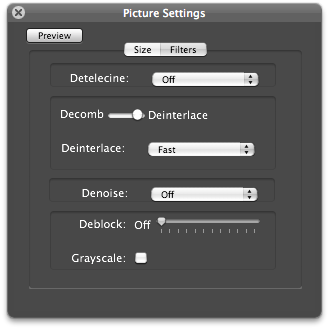
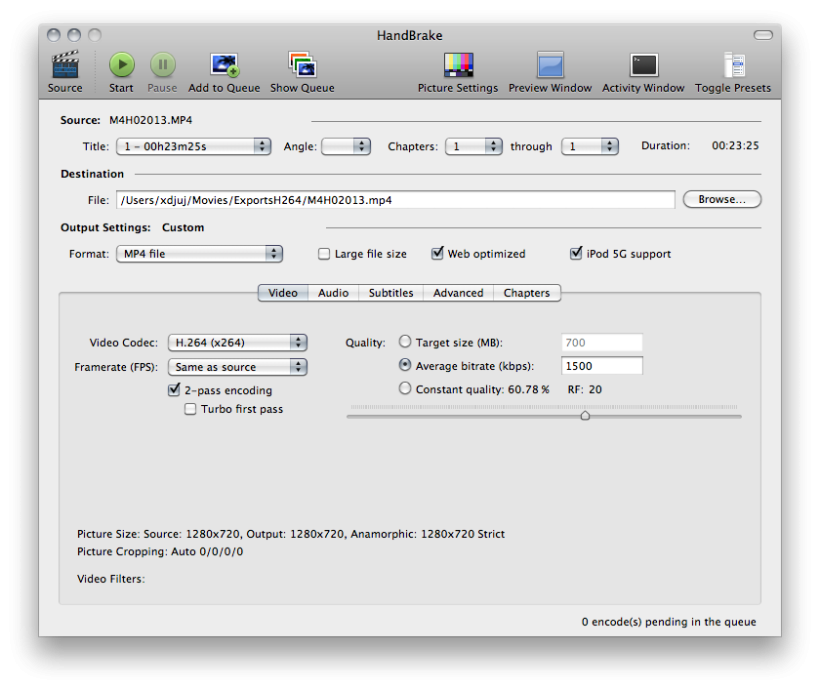
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
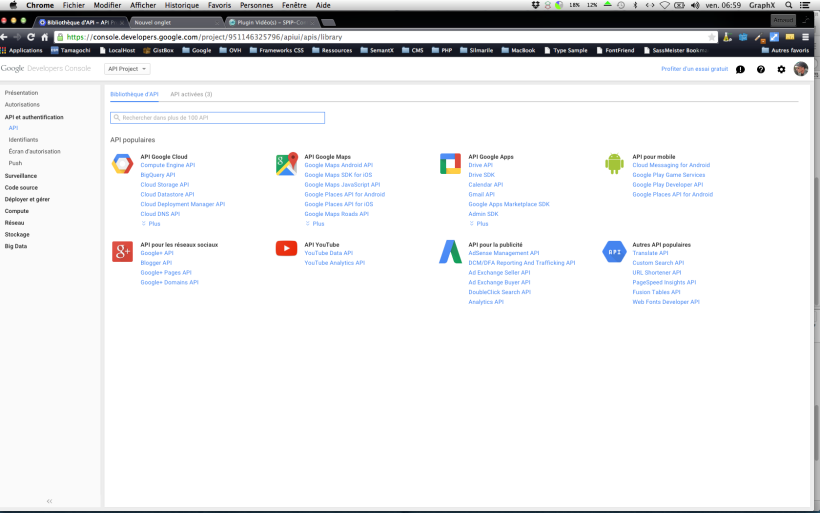
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
problème d’autorisation ?
[(#AUTORISER{modifier, #OBJET, #ID_OBJET}|?{oui,non})]affiche oui si l’objet est une video (non si c’est une image)
Répondre à ce message
Bonjour,
Dès l’activation du plugin, j’ai ce message ci-dessous dans la console de Chrome.
Quelqu’un peut me dire comment y remédier ?
Merci d’avance !
J’ai trouvé ça qui n’aide pas tellement mais je ne suis plus tout seul.
https://productforums.google.com/forum/#!topic/youtube/Bj9ymKFRyPk;context-place=topicsearchin/youtube/authorid%243AAPn2wQe00ZkieYd_I9oTdalelyTqrlpcTVzfeiDt5DWfUe0gnkwq-_R1wqu-rQ6w1IUCR4JON1hq%7Csort:date%7Cspell:false
Répondre à ce message
Bonjour et grand merci pour ce plugin bien pratique.
Je suis néanmoins face à un souci.
Deux sites, l’un est en Spip 3.1.3 et l’autre en 3.1.4. Même version du plugin vidéo sur les deux (0.12.7). Sur le premier, pas de souci pour les vidéos. Par contre le second me retourne le message « The information file for the video you are trying to get is unavailable () » lorsque je lui indique un URL. Caches vidés = pareil.
Il y a des différences dans les autres plugins utilisés dans les deux sites mais j’ai essayé de désactiver TOUS les plugins du site qui pose problème et même topo.
Une idée ?
Répondre à ce message
Bonjour,
Je n’ai pas vu (ou trouvé) de discussion sur l’utilisation de son propre serveur de streaming.
Je cherche à utiliser sur mon réseau local, dans une école, un serveur de streaming que j’ai mis en place via un Windows Serveur 2012 R2 avec Windows essentials.
Je possède une adresse réseau et je voudrais savoir si vous auriez la gentillesse de me dire dans quels fichiers je peux modifier afin de pointer sur mon serveur ou ma bibliothèque.
Par avance, merci :-)
Répondre à ce message
Bonjour,
heureuses et joyeuses fêtes de fin d’année à chacune et chacun.
Je vous partage un problême de non-affichage d’une petite vidéo en ligne.
Elle ne s’affiche pas,
Le non-affichage est à observer sur l’article qui lui est consacré sur ce lien :
https://www.lettonie-francija.fr/video-pays-qui-chante-arte-945
En bas de l’article est ajouté ce lien de la vidéo en fichier.m3u8, automatiquement lisible avec VLC , pour faciliter vos tests si besoin :
En incorporant comme document spip cette adresse du flux vidéo :
Rien ne s’affiche ensuite quand on incorpore le code d’intégration dans l’article ainsi sous ses diverses formes :
Le flux .m3u8 vidéo d’origine, accède à un fichier MP4, de taille 1280x720, bitrate 2386000 , descrPrefix Flux HLS, duration 47
Voyez-vous une bonne piste de solution ?
Comment rendre visible une vidéo
J’ai trouvé une solution d’affichage dans SPIP d’un fichier.m3u8
Un fichier.m3u8 est en fait un fichier playlist m3u en format UTF-8, lisible avec VLC, et composé d’une multitude de petits « fichiers.ts » (Transport streaming) ; Les « fichiers.ts » transportant du MP3, du MP4 ou autres formats.
Méthode :
Il était impossible d’afficher même en iframe cette vidéo : voir le message précédent plus haut.
J’ai extrait l’iframe, et pris l’adresse https qui figure derrière le « scr= » :
http://arte.gl-systemhaus.de/am/tvguide/default/051485-014-A_EXT_EQ_2_VF_02642382_MP4-1500_AMM-Tvguide_EXTRAIT.mp4
Fichier qu’il suffit ensuite d’appeler dans les documents internet de spip puis en l’incorporant dans une page :
Et ça fonctionne : https://www.lettonie-francija.fr/video-pays-qui-chante-arte-945
@+
Répondre à ce message
Bonjour,
pour une vidéo, dans la médiatheque un clic sur l’image [ ../IMG/n°x ] de la vidéo conduit à une erreur : Not Found The requested URL ...ecrire/n°x was not found on this server.
(pour une image distante [ https://unsiteqcq.biz/img.jpg ] le lien est ok, ça ouvre une fenêtre modal)
Je ne me rappelais pas avoir posté ce quasi même message il y a qcq mois. Désolé de ce radotage.
Autre petit Pb :
Ce n’est pas possible de changer la vidéo par Modifier le document > [Changer]
(car alors on change le N°seul de la vidéo, inscrit en bdd, pour http://.../autreN°devideo)
Répondre à ce message
bonjour,
qu’une vidéo signalée par son icône s’ouvre dans une fenètre modal, comme cela se fait pour une image, ce serait techniquement possible ?
j’ai trouvé cette solution (pour vimeo, à compléter), ce qu’il faut c’est (cf http://contrib.spip.net/MediaBox) : « Ouverture en iFrame : Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions »
Répondre à ce message
Bonjour,
J’ai le problème suivant :
Not Found
The requested URL /www.youtube.com/embed/hhUK22_YIrc was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Une idée du problème ?
Et une url de ce type :
https://www.youtube.com/watch?v=hhUK22_YIrcça donne quoi ????
Même souci sur youtube avec une clé API serveur générée à l’instant. J’ai le plugin version 30 sous spip3. Le message est presque du même ordre :
The information file for the video you are trying to get is unavailable (HTTP/1.0 403 Forbidden)
pourtant l’adresse de la vidéo est correcte. J’ai tenté en https et en http. Idem. Une idée d’où cela peut venir ?
Après un vidage du cache et j’imagine un peu de temps pour que Google accèpte la clé... ça marche. Ouf.
bonjour,
j’ai le même problème à l’insertion d’une vidéo youtube (la clé API de youtube est renseignée dans la configuration du plugin) : erreur 403.
j’ai regardé (très vite) le code, est-ce que ce n’est pas la bibliothèque videopian qui n’est plus à jour par rapport à ce qu’attend youtube ?
En attendant, du côté de oEmbed, il semble que cela fonctionne normalement.
Pourquoi développer différents plugins qui ont à peu près les mêmes fonctionnalités ? ;-)
Quelles sont/de quelle forme sont les urls des vidéos que vous essayez de joindre :
youtube.com/embed/identifiant
ou
youtube.com/watch ?v=identifiant
de la forme youtube.com/watch ?v=identifiant.
Bonjour, j’ai exactement le meme souci, avez vous trouvé une solution ?
Merci
Une purge du cache suffit. Je crois qu’il faut attendre un peu pour que la clé soit active. Une heure tout au plus.
bonjour, comme je l’indiquais dans ma réponse du 27 juin, je suis passé du côté d’oEmbed. Donc je n’ai pas cherché plus loin.
;-) oui moi ça fonctionne très bien chez moi et sur tous les sites ou je l’ai installé : donc j’ai pas cherché plus loin ^^.
Tout les retours ou messages d’erreur cités indique clairement que l’accès a l’api youtube n’est pas bon : soit pour un problème de clef mal configurée, ou pas créée.
J’ai re-re-re-testé et franchement je n’arrive pas a ne pas y arriver. donc si certains on des problème, merci d’être plus précis au moins sur vos configurations php, serveur, sinon difficile de savoir ou chercher :/
Au pire contactez moi je vous passerais une clef d’api fonctionnelle pour les test...
Déjà pour le problème de Pierre, c’est pas une url de cette forme qui est bonne :
pour avoir le code a intégrer il faut aller sur partager et prendre le lien de ce type :
https://youtu.be/hhUK22_YIrc
et pas une url embed
Et la ça fonctionne correctement
Bonjour à tous
En fait j’avais un script qui changeais les url et j’ai corrigé le problème
J’ai le même soucis survenu depuis peu sur l’un de mes sites.
Savez-vous si le httpS est nécessaire aujourd’hui pour communiquer avec l’API de Youtube.
Car sur un autre de mes sites avec un certificat SSL, cela fonctionne parfaitement.
Julien
Bonjour Julien,
Je viens de faire le test, sur un site non https, et je n’ai pas de problème en intégrant cette video youtube :
par Scarboy66
Je récupère bien les infos, titre et vignette.
Quel est l’url de la video en question ?
Peut être des infos coté google dev console ? un quota dépassé (devrais renvoyer une erreur spécifique si on se fie a https://developers.google.com/youtube/v3/docs/errors) ?
peut être testé en essayant de créer une autre clef d’API ....,
un problème avec la méthode oAuth de l’api et la config serveur ?
Arnaud B. (Mist. GraphX)
Il suffit que je post quelque chose pour que cela fonctionne. :/
Je suis allé dans le « tableau de bord » dans le gestionnaire d’api de google, j’ai ensuite clické sur YouTube Data API v3, après je suis allé dans en l’explorateur des API et mis sur ON « Authorize requests using OAuth 2.0 ».
Et cela refonctionne, mais je n’ai jamais du faire tout ça auparavant...
Ça a du sens cette marche à suivre ?
Répondre à ce message
Si jamais, j’ai constaté un problème d’affichage. Je ne sais pas si d’autres personnes peuvent confirmer.
Si j’ai, dans un article, QUE des vidéos dans le portfolio (pas d’image), ceux-ci n’apparaissent pas dans la colonne de gauche lors de l’édition de l’article.
Julien
Répondre à ce message
Bonjour,
dans la médiathèque de l’espace privé, pour une vidéo xyz, le lien sur la miniature /site.truc/ecrire/xyz renvoi une erreur .
de même, #URL_DOCUMENT donne /site.truc/xyz qui ne correspond à rien
c’est possible d’y remédier ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
