A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
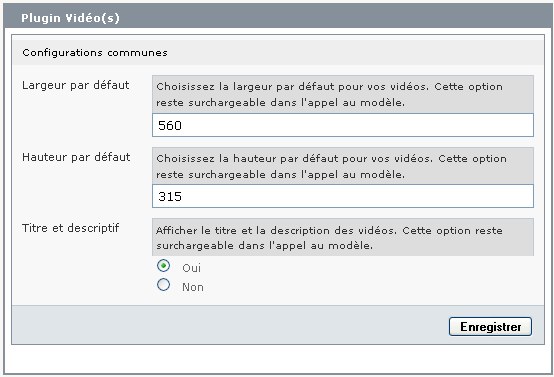
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
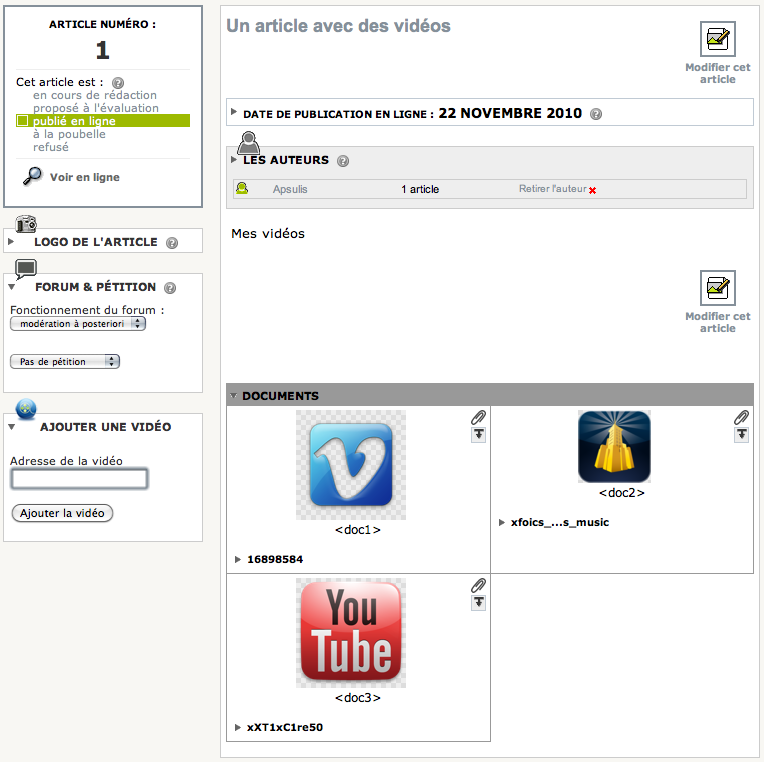
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

Afficher une vidéo
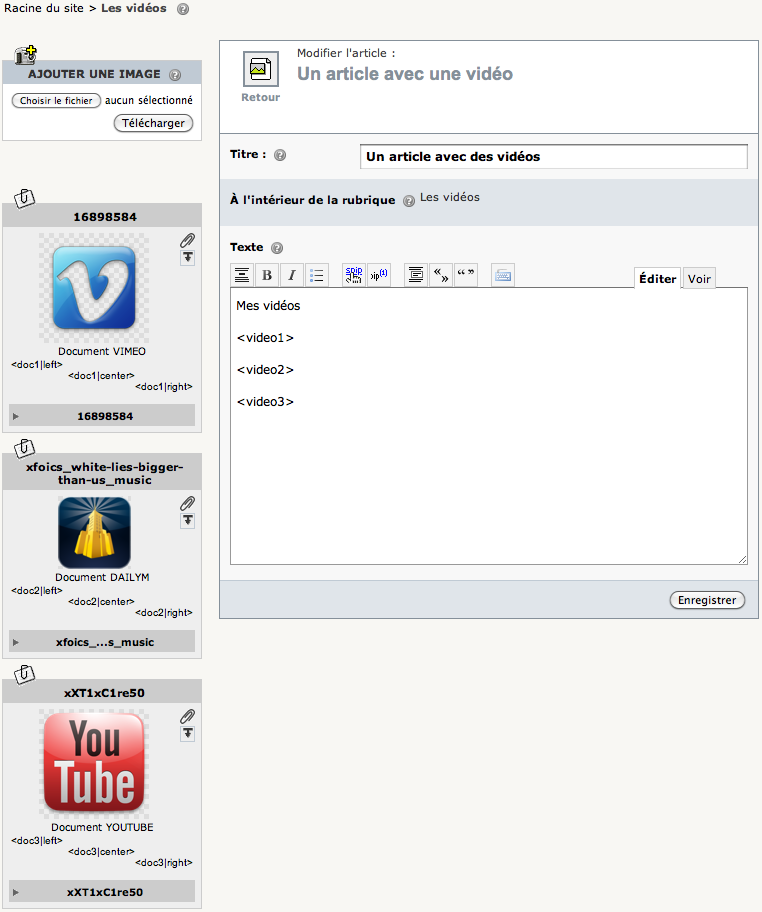
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
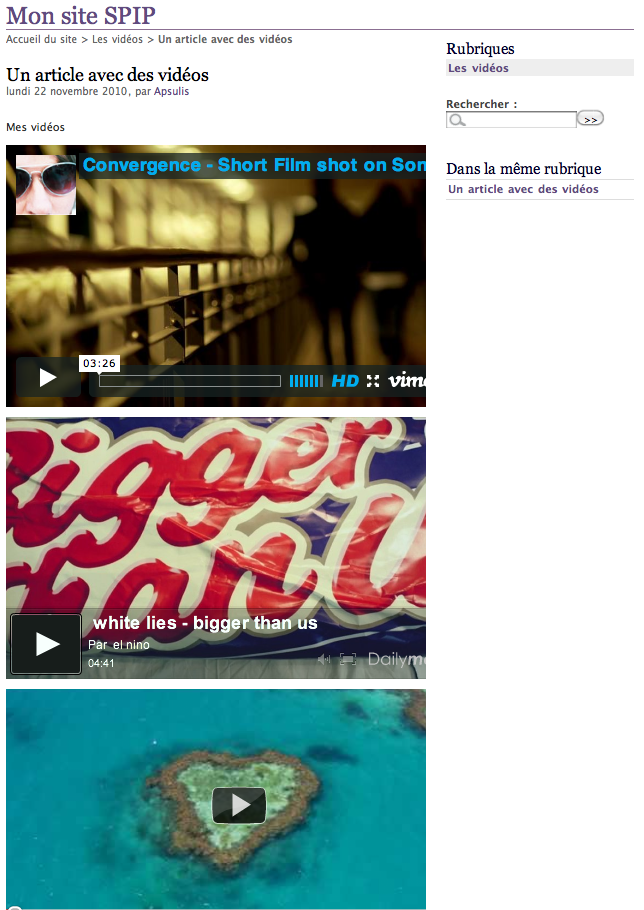
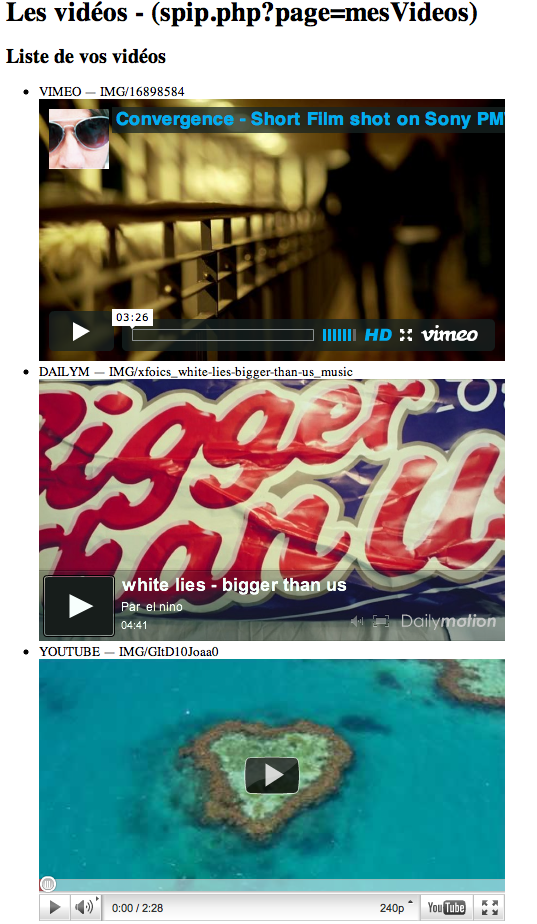
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
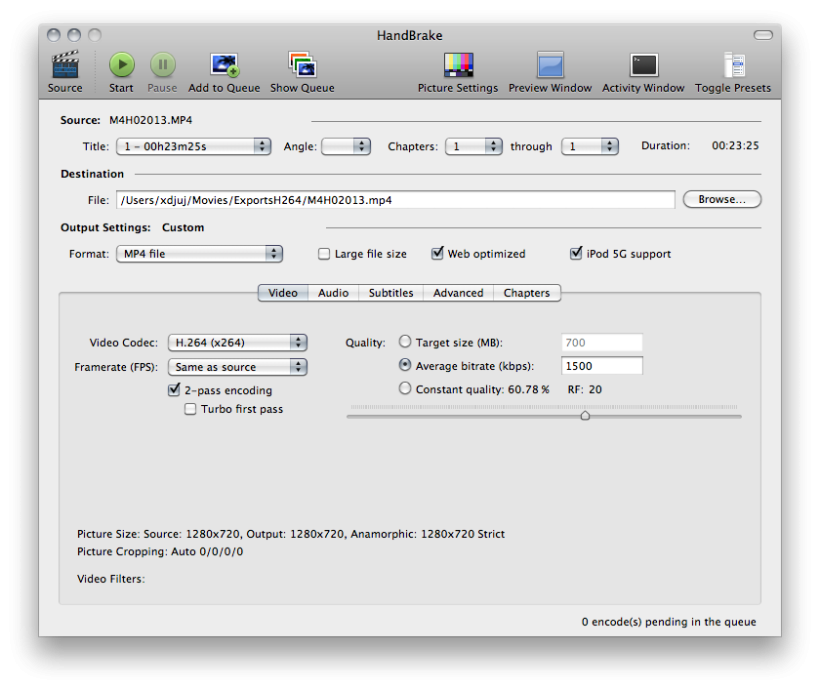
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
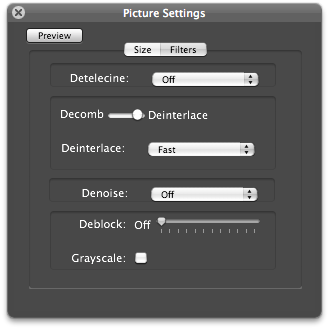
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
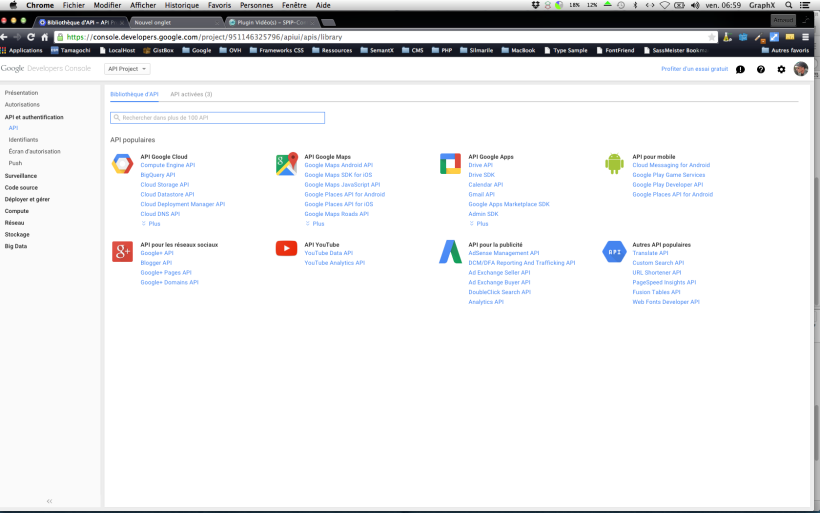
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Je viens d’installer la derniere version du plugin, 0.10.12, et je n’ai teste que youtube pour le moment.
J’ai eu une premiere erreure, dans Videopian.php, ligne 109 :
il manquait l’indication de placer le resultat dans l’indice ’id’ du tableau :
Ensuite comme je l’ai deja precise dans un ancien post, le serveur sur lequel je travaille n’est pas compatible avec les fonctions file_get_contents() et get_headers() pour des raisons de securite. J’ai donc a nouveau du remplacer tous ces appels par des appels cURL dans le code du plugin. Je ne suis probablement pas le seul dans ce cas et j’insiste sur le fait qu’il serait mieux dans l’interet du plugin et des utilisateurs d’utiliser cURL, mais bon c’est juste mon avis.
Enfin, l’API V2 de Youtube, depreciee depuis Mars 2014, vient d’etre supprimee definitivement depuis le 20 Avril 2015. Ainsi les informations relatives aux videos youtube extraites par le plugin ne sont plus bonnes, et certains utilisateurs du plugin ont pu s’appercevoir depuis peu des informations de ce genre dans les titres ou descriptions des videos :
https://youtube.com/devicesupport
Il va falloir trouver une alternative. L’API V3 semble necessiter de s’enregistrer comme developpeur pour pouvoir l’utiliser, ce qui est contraignant. Je suis en ce moment a la recherche d’une alternative. Mais comme ce probleme est recent, peu de gens se sont deja penches sur le sujet. Si je trouve quoi que ce soit je le posterai ici.
pour reccuperer les informations de la video youtube, en utilisant l’API V3, il faut utiliser un URL de ce type :
En fait la developer key pour l’API de youtube n’est pas compliquee a obtenir, il faut simplement un compte Google et suivre une demarche toute simple. Je n’ai plus le process exact en tete car je viens de m’appercevoir que j’ai cree une cle il y a un an. Mais en faisant une rapide recherche sur Google il est facile de trouver le procede a suivre. Il parait qu’avec ce type de cle on a un nombre limite d’appels a l’API par jour. Je ne connais pas la limite, mais cela ne devrait pas exceder les besoins des utilisateurs de ce plugin.
Maintenant adapter le plugin a cette nouvelle structure va demander un peu de travail. Moi je vais pour le moment me contenter de patcher grossierement pour mes besoins personnels (obtention du titre et de la description de la video uniquement).
A l’attention de l’auteur du plugin : cet URL indique les informations que l’on peut reccuperer, mais certaines ne sont accessibles que par l’auteur de la video.
https://developers.google.com/youtube/v3/docs/videos#resource
bonjour, que doit on modifier pour que ça refonctionne a nouveau ? merci beaucoup
Pas mal de choses : l’ancienne API renvoyait du XML, maintenant c’est du Json, donc faut ré-écrire complètement la partie qui gère les vidéos Youtube.
Ajouter un champ de config pour la API KEY , n’est pas le plus compliqué ...
Bref, je suis dessus si ça intéresse, je le mettrais sur GitHub , juste au moment ou j’ai un projet qui utilise les vidéos youtube, ils me supprime l’API V2 , trop content de perdre une demi-journée avec ça ^^
cool merci beaucoup
;-) de rien j’avais pas le choix lol
Bon ça refontionne pour Youtube, j’ai eut juste un problème sur l’insertion de vignette qui ne fonctionnais pas sur une mutualisation... mais a priori ça fonctionne.
Si quelqu’un veut tester le plugin modifié c’est ici
slt, j’ai un message d’erreur Fichier actionner introuvable
on peux trouver ou l api ? s’il vous plait, donc ça c’est bien installer mais j’ai virer l’ancienne version du plugin
Bonjour, merci pour la mise à jour !
Y a-t-il moyen d’avoir des explications quant à la création de la clé d’API youtube ? Ou un lien qui en parle ?
Je suis bien allé sur https://console.developers.google.com/, mais ensuite ça devient franchement flou et tordu… Autant les créations de clés sur l’API Facebook ça reste assez simple, autant ici il y a tellement de possibilités et d’options possibles… J’ai tenté la création d’une clé publique pour les applications de navigateur, mais sans succès. Le plugin Vidéos ne fonctionne toujours plus avec les vidéos Youtube.
Merci d’avance.
Pour l’API Key, j’avais déjà un compte Google Dev donc j’ai juste eut a générer la clef dans la section Youtube.Je ne me rappelle plus trop de la procédure … mais il faut jumeler son compte google déjà avec un compte google dev je crois, un peut comme pour annalitics, …
Après comme ça n’arrete pas de bouger, c’est compliqué de faire un tuto la dessus je pense :/
Quand je vais sur le site developer Google, je suis déjà connecté avec mon compte Google donc je ne pense pas que le lien soit encore nécessaire. J’ai bien activé la gestion de l’API dans la section YouTube, puis généré une clé publique. Mais il y a tellement de type de clé possible à générer que ça en devient le bazar...
Bravo Google, pile quand un de mes clients allait avoir un très gros besoin du plugin, qui devient de fait pratiquement inutile... Ils vont devoir copier/coller des blocs de code 5 à 10 fois par jour si ce n’est plus pendant une semaine, puis régulièrement tout le reste du temps, formidable.
J’ai vérifié, sur le site developer Google, ce n’est pas la même procédure que toi : on ne génère pas de clé selon les applications, mais selon le support (navigateur, serveur, iOS, Android).
Selon l’application, on choisit juste d’activer ou pas son API, c’est tout. La clé semble générale à toutes les API que l’on activera.
Sauf que... ça ne marche pas avec le plugin :(
Sur le developper center quand on as créé un projet déjà.
On a ensuite accès a un onglet Dans API et authentification > API
La on a bien la liste de toutes les API disponibles (cf la capture) , sur l’onglet Bibliothèque d’API
Ensuite si on passe sur l’onglet API Activés on as la liste de ses API ’s activés.
Dans la partie identifiants on peut générer la clef, la regénérer dans la partie Accès à l’API publique
J’ai utilisé la clef pour le navigateur, vu que c’est ce que l’on recherche , a priori SPIP n’est pas encore une appli mobile ... la y’a pas trop de choix, on clic sur créer sans renseigner de référents.
Donc on Va sur Bibliothèque d’API > API YouTube > YouTube Data API et l’a on a juste un bouton activer.
Partant de la je sais pas trop je suis pas formateur agréé Google, j’ai supprimé ma clef, j’ai désactivé youtube, j’ai refait le process depuis le départ.
C’est pourtant exactement ce que j’ai fait... Activation de l’API YouTube V3, puis dans la section « identifiant », création d’une clé publique pour navigateur.
Mais une fois la clé renseignée dans le CFG du plugin, ça ne fonctionne toujours pas. Quand on veut ajouter une vidéo, ça charge dans le vide :(
Bon,
quel type d’hébergement ?
quel version de PHP ?
y’a til un message d’erreur qui s’affiche au final ?
les logs sont ils activé au plus haut niveau de spip pour que l’on puisse récupérer une erreur dans le fichier de log ?
Les alertes e-error, notice de php/x-debug sont elles activée ?
bref le minimum syndical quoi ^^ pour voir ce qu’on peut faire ...
moi je viens de l’installer sur deux sites et ça fonctionne, mais je suis sur dédié debian7, et les dernières versions de php/apache/sql ...
je testerais ce soir sur un mutualisé OVH pour voir ...
Fatal error: Call to undefined function lire_config() in /var/www/toto/plugins/videos_3/lib/Videopian.php on line 984J’ai donc rajouté include_spip(’inc/config’) ; ligne 983.
Maintenant j’ai :
Fatal error: Uncaught exception 'Videopian_Exception' with message 'The information file for the video you are trying to get is unavailable (HTTP/1.0 403 Forbidden)' in /var/www/toto/plugins/videos_3/lib/Videopian.php:137 Stack trace: #0 /var/www/toto/plugins/videos_3/lib/Videopian.php(988): Videopian::checkAvailability('https://www.goo...') #1 [internal function]: Videopian::getYoutube() #2 /var/www/toto/plugins/videos_3/lib/Videopian.php(168): call_user_func(Array) #3 /var/www/toto/plugins/videos_3/formulaires/insertion_video.php(66): Videopian::get('https://www.you...') #4 [internal function]: formulaires_insertion_video_traiter_dist('735', 'article') #5 /var/www/toto/ecrire/public/aiguiller.php(188): call_user_func_array('formulaires_ins...', Array) #6 /var/www/toto/ecrire/index.php(65): traiter_formulaires_dynamiques() #7 {main} thrown in /var/www/toto/plugins/videos_3/lib/Videopian.php on line 137>Mist. GaphX >> PHP5.4 ou 5.3 si mes souvenirs sont bons. Sur une Debian 7 aussi. C’est sur un dédié SYS de OVH.
Aucun message d’erreur, ça tourne juste dans le vide dans le cadre du plugin sur l’article.
Pour les logs d’erreur je regarderais.
@mathieu : dans ton cas on dirait un problème d’API et d’accès a la video, pour le lire_config( ), c’est bizarre que chez moi ça ai pas couiné... bon je l’ai rajouté.
@Billou : Oui si c’est un serveur en prod tu ne dois pas avoir X-debug d’activé ou un niveau d’affichage des message le permettant....
Si vous avez un compte GitHub, merci d’utiliser les « issues » plutôt que le forum des plugins c’est relativement peut pratique.
bonjour j’ai le meme message que mattieu
Fatal error : Call to undefined function lire_config() in /DATA/a/l/t/alternativ/noemie/plugins/auto/master/lib/Videopian.php on line 984
suis sur mutualisé chez aquaray
Est-ce la dernière version envoyé normalement la .14 corrige ça.
Je l’ai mis a jour ce matin.
parfait merci pour tout, il remarche a merveille
Salut Mist. GraphX. Merci pour le travail.
Mais pourrais-tu plutôt commiter sur SPIP Zone ? Ce qui permettrait à tout le monde de profiter de tes évolutions sans créer des forks dans tous les sens ?
Car là on se retrouve avec SPIP Zone (donc tout le monde) en 0.10.12 et toi tout seul dans ton coin en 0.10.14. Pour peu que quelqu’un fixe un truc sur SPIP Zone, on aura complètement cassé le lien entre les deux.
Merci d’avance.
Salut,
Oui biensur, merci à toi pour le plugin ;-). Le truc, c’est que je ne souhaite pas recevoir les mails de la mailing list et on peut pas commiter sans y être abonné. Donc me rabonner a chaque commit et me désinscrire a chaque fois c’est peut pratique ;-).
Le but était déjà de voir si y’avais a reverser, quelque chose et refaire marcher le plugin ... sans pour autant trifouiller sur la zone. C’est beaucoup plus simple de faire un travail collaboratif sur GitHub , quitte a reverser sur la zone quand un tag est considéré stable.. Ne serait-ce que pour le suivi, c’est plus adapté que le forum du plugin sur contrib, enfin je trouve.
D’ailleurs à ce sujet j’ai due modifier la class videopian, et ça serait bien de valider les modifs que j’ai faites, un peut dans l’urgence pour un projet que j’avais en cours, savoir si ça convient dans la plupart des configurations et serveurs.
Salut :)
Je partage ton avis sur le fait que c’est plus facile de discuter sur Github :) Mais SPIP n’est pas sur GitHub :p
Reverser ton travail directement sur la Zone (plutôt que Github) te permettra d’avoir tout de suite beaucoup de remontée de la part des utilisateurs, beaucoup de testeurs donc. Et sans risque, car si un « correctif » apporte son lot de bugs, il suffira à ces même testeurs soit de retourner à la version juste avant, soit à attendre la correction qui sera faite suite à leur retour.
Pour les modifs dans Videopian, comme tu l’as vu, le projet est clairement mort chez eux, du coup, je vote pour « ça marche » ce que tu as fait :p Dans le pire des cas, on corrigera OU on proposera l’une ou l’autre en fonction des serveurs :)
Et pour le dernier point, si tu ne veux pas recevoir les mails, mais pouvoir commiter, le plus simple est de t’inscrire et de faire une simple règle « si [spip-zone] alors =>poubelle », ça devrait nous permettre de profiter de tes évolutions, sans que tu sois gêné par les communications de la Zone :)
Merci !!
Re-salut. Je viens de mettre à jour la documentation avec les informations que tu as communiquées concernant la création d’une clef pour l’API YouTube. Si tu peux relire et me confirmer que c’est OK, je n’ai pas testé, j’ai juste copier/coller depuis le forum :)
Merci encore de ta participation et bonne journée.
Ha bon ? ;-) https://github.com/spip/SPIP
Les utilisateurs de spip ne sont pas sur GitHub ;-)
Beaucoup de dev de spip develope quasiment tout sur GitHub et le reverse ensuite sur la zone, on doit pouvoir alimenter les deux parallelement je suppose.
Mais ok, je vais pousser ça sur la zone, c’est quand même pas pratique de pas avoir les issues pour classer bug, todo, prochaine version ... . et aussi je trouve normal que ce soit plutot l’auteur qui décide d’accepter une pull-request, la sur la zone tous le monde bidouille sur le code des autres.
Question :
Donc on en était a 1.10.14 sur Git et j’allais envoyé une 1.10.15 qui ajoute une fonction
url_get_contentsqui s’adapte en fonction de ce qui est dispo sur le serveur (soit curl, soit fopen, soit file_get_content)...Bref, pour publier sur la zone je reste en 1.10.15 ?
C’est dans l’autre sens que ça se passe. C’est SVN qui est ensuite poussé sur GIT :)
Chez SPIP, tu sais que la notion d’auteur n’est pas la même qu’ailleurs :) Tu publies, tu es hyper content que d’autres participent et aident SANS que tu n’aies besoin de vérifier. Et si quelqu’un casse, et bah il se fera engueuler par la communauté, donc de toutes façons, il y a une forme de « responsabilité » à commiter et en général, les choses se passent bien ! :)
En gros, ce qui est cool, c’est que le plugin n’appartient pas à Pierre Paul ou Jacques mais à « SPIP », et tout le monde à l’accès au compte « SPIP » :) C’est la classe communautaire !! :)
Pousse 0.10.15 directement oui (ou + ! :p), n’hésite pas. Je l’ai jamais fait, mais je crois que tu peux commiter depuis GIT vers SVN, ce lien semble en parler (mais je me trompe peut être) :
- https://git-scm.com/book/fr/v1/Git-et-les-autres-syst%C3%A8mes-Git-et-Subversion
Tu me diras :)
Ok, merci de l’explication ^^
C’est dans le tuyaux ;-) 1.10.15
y’a plus qu’attendre le paquet
y’a une api google client en php qui est dispo, ce serait ptet un choix a réfléchir pour ce qui est des services Youtube, après ça embarque tout les services et APIs de google donc ce serait plutôt une lib partageable entre des plugins j’imagine …
Bonne journée
Je suis repassé sur le plugin « officiel », et j’ai fait la mise à jour. Ca ne fonctionnait toujours pas…
J’ai donc supprimé le projet dans la console Google Dev, j’en ai recréé un, activé les deux API Youtube (Data et Analytics), généré une clé… et maintenant ça fonctionne.
Donc je ne sais pas si ça venait d’un bug avec la première clé ou s’il faut activer les deux API mais maintenant ça passe. Les mystères de l’informatique…
Entre la version .14 et .15 j’ai modifié uniquement pour Youtube, pour que suivant les fonctions disponibles sur les hébergements on choisisse une méthode. Avant on utilisait que file_get_content, maintenant on privilégie curl puis file_get_content ou fopen au final.
Je pense que ça peut jouer aussi, meme si je n’avais pas rencontré d’erreur sur mes install ...
Vu que même avec la mise à jour ça me faisait le même, je pense que c’était la création de la clé qui avait merdouillé chez Google. Pourquoi ça…
Merci pour la mise à jour en tout cas, ça retire une grosse épine à mon client !
Super !
le mot client n’est pas trop usité sur spip-contrib et sur Spip en général (j’ai mis longtemps mais j’ai compris) : on préfère dire « Utilisateur » ça fait mieux ... vu qu’on est sensés développer pour l’amour des autres et le partage (l’ami OUiOUi) , et qu’ont vie d’amour et d’eau fraiche : bien souvent en dessous du seuil de pauvreté en étant indépendant ^^ … mais la liberté n’as pas de prix !
bref content pour tes utilisateurs …
A++
Oui enfin après c’est comme ça qu’on se retrouve avec des gens qui croient que SPIP ce n’est utilisé que par des gros barbus nerds de la tête aux pieds, qui parle uniquement en binaire et qui sont fans du minitel (oui pour les gens SPIP c’est comme le minitel, un vieux truc français tout pourri abandonné par tout le monde). :P
Bonjour,
Chez moi, la 0.10.15 ne marche pas.
Par contre, ce qui est décrit dans http://www.pyrat.net/Inserer-une-video-Youtube-comme-document-joint-a-SPIP.html marche très bien (mais ne récupère pas automatiquement le titre de la vidéo).
Une question : pourquoi as-tu réécrit ce qui est déjà disponible dans inc/distant.php de SPIP : recuperer_page ?
Ne marche pas ne fournis pas vraiment d’informations quand à la résolutions du problème, autant je comprends quand on est sur un utilisateur lambda, autant la je suis un peut étonné et tenté de répondre : Chez moi ça fonctionne © ^^
Passer en niveau de log le plus élevé permettrait de récupérer peut être des infos dans les logs, et activer X-debug pour avoir les retours de Exceptions (j’en ai ajouté quelques unes au passage).
Aussi, je patch plutôt que je développe (comprenons nous bien ^^) et je n’ai peut être pas une vision assez large de toutes les problématiques inhérentes a la diversité des hébergement sur lesquels on dépose du SPIP. Mais généralement quand je commence un truc j’aime bien aller au bout, donc j’assume les retours bon ou mauvais, encore faut il que nous trouvions vers ou chercher…
1/ En regardant , Parce que la fonction est documenté comme dépréciée apparemment (mais je ne le savais pas ^^)
2/ « Chez mois ça marchait bien © », mais aux retour d’autres utilisateurs j’ai fait l’effort de chercher pourquoi chez eux ça ne fonctionnait pas, ma conclusion (peut être mauvaise) à été que sur des serveurs qui sont mal configuré, vieux ou pas a jour (php5.4 min), voir hébergements lowcost, la fonction s’adapte pour utiliser curl, file_get_content ou fopen en dernier lieu ... mes serveurs étant a jour et avec toutes les dernières versions je n’ai pas d’environnement de test possible à part en virtualisant :/ …
Après coup en regardant la fonction
recuperer_url(), pourrait peut être faire l’affaire, mais celle que j’ai rajouté (en test sur le service Youtube), me parais plus souple.Effectivement, j’ai manqué de précision.
Serveur sous Debian 6 avec PHP 5.3 (PHP Version 5.3.3-7+squeeze26).
Et j’ai une erreur 500.
En regardant les logs apache, j’ai :
[Fri Jun 12 15:17:11 2015] [error] [client x.y.z.t] PHP Fatal error : Uncaught exception ’Videopian_Exception’ with message ’The information file for the video you are trying to get is unavailable (HTTP/1.0 403 Forbidden)’ in /plugins/auto/videos/v0.10.15/lib/Videopian.php:141\nStack trace :\n#0 /plugins/auto/videos/v0.10.15/lib/Videopian.php(1036) : Videopian::checkAvailability(’https://www.goo...’)\n#1 [internal function] : Videopian::getYoutube()\n#2 /plugins/auto/videos/v0.10.15/lib/Videopian.php(208) : call_user_func(Array)\n#3 /plugins/auto/videos/v0.10.15/formulaires/insertion_video.php(67) : Videopian::get(’https://www.you...’)\n#4 [internal function] : formulaires_insertion_video_traiter_dist(’5914’, ’article’)\n#5 /ecrire/public/aiguiller.php(188) : call_user_func_array(’formulaires_ins...’, Array)\n#6 /ecrire/index.php(65) : traiter_formulaires_dynamiques()\n#7 main\n thrown in /plugins/auto/videos/v0.10.15/lib/Videopian.php on line 141, referer : http://www.urlsite.tld/ecrire/?exec=article&id_article=5914&ajouter=oui
Et c’est cette vidéo avec laquelle je teste : https://www.youtube.com/watch?v=Cbk980jV7Ao
Et, oui, j’ai créé une clef d’API que j’ai renseignée dans la config du plugin.
Mais quand je vais voir les stats d’utilisation dans https://console.developers.google.com/project/monappli/apiui/apiview/youtube/usage je n’ai que des erreurs clients en 4XX.
Mea culpa maxima !
Il ne fallait pas renseigner de référent !
Je viens de tester la video ça passe. mais je suis en php 5.4
on est bien d’accord que c’est le lien de partage :
https://youtu.be/Cbk980jV7AoA l’erreur renvoyé c’est la fonction
checkAvailabilityetget_headersqui ne renvoie rien...Donc j’opterais plutot pour un problème avec l’API vu que dedans on a quand même des traces de tentatives de connection. Essaye de voir comme le cas précédent dans le fil de discussion @billou supprimer le projet dans la console google, en recreer un, générer la clef et ensuite activer le service youtube Data / Search ...
on peut aussi tester avec ma clef, je te l’envoie, comme ça on sera fixé.
C’est a dire ?
Qu’on affiche un message de circonstance si besoin ;-)
C’est dans https://console.developers.google.com/project/monappli/apiui/credential qu’il ne fallait pas mettre de référent.
J’avais commis l’erreur de suivre l’exemple de Google et de mettre *.mondomaine.tld/*
Il fallait ne rien mettre comme documenté dans la doc ci-dessus.
Bonjour,
C’est un peu galère avec youtube pour déméler les complications qui devraient être plus simples ....
Suite à l’erreur fatale :
J’ai donc créé une API Youtube, selon les explications trouvées ci-dessus et intégrée dans les renseignements du plugin vidéo.
Et toujours une autre erreur fatale ...
Avez-vous une solution ?
Merci
Bonjour,
Tout fonctionne correctement.
Obtenir la cle ne suffit pas. J’avais oublié d’ « activer l’API »... dans l’onglet « API Activés ».
c’est tout ok
Salut à tous,
J’utilisais aussi ce plugin et après mise à jour, j’ai toujours le problème « The information file for the video you are trying to get is unavailable ». Je dois certainement faire quelque chose de travers mais je ne vois pas quoi... Si j’appelle l’URL https://www.googleapis.com/youtube/v3/videos?part=snippet,contentDetails&id=ID_VIDEO&key=MA_KEY , j’obtiens bien le JSON qui correspond à ma vidéo.
Quelqu’un a-t-il une piste ?
Merci !
Répondre à ce message
Sur un SPIP 2 à jour + plugin vidéos 0.9.8 (à jour, donc), un client vient de me signaler que l’ajout de vidéo youtube ne fonctionnait plus. Je viens de vérifier et effectivement, la petite roue mouline, mouline et mouline encore mais rien ne se passe ensuite.
Quelque chose a-t-il changé ? Comment faut-il procéder ?
Merci d’avance des conseils et du coup de main. En attendant, je vais tâcher de faire patienter mon client,
;-)
Et passer le site en 3.0 serait pas possible ?
Voyant que ça ne répondait pas trop, j’ai posté ma demande sur la liste spip-user. À Hervé qui me suggérait la même manip’, j’ai répondu cela :
Oui, c’est effectivement ce que j’ai en ligne de mire, mais, bon, d’un autre côté, le nombre de sites tournant encore sous SPIP 2 (qui est une branche « maintenue ») étant sans doute assez important, j’imagine que ça rendrait service à bien des gens que le plugin soit adapté à la nouvelle procédure google. Plus simple pour eux que de les forcer en quelque sorte à migrer vers la version supérieure de SPIP.
Par expérience, même si ça se passe globalement bien, une telle migration s’accompagne tout de même assez souvent d’effets de bord, perspective qui peut légitimement rebuter des utilisateurs un peu débutants.
Cela dit, je suis bien conscient que ça demande du boulot de développement... et comme je suis loin d’être assez assez calé, je ne peux pas aider. Dans une autre vie, j’apprendrai le php, promis !
Bonjour à vous,
juste pour signaler que de mon côté également le plugin mouline, mouline, mouline, mais ne valide pas. Sous SPIP 3.0.16 (tous plugins désactivés).
Je corrige mon précédent post : le plugin fonctionne bien, mais pas avec Youtube, et ceci malgré la clé API effectivement créée...
Une solution ?
Voir les posts du sujet d’en dessous, il y’a forcément un problème avec la clef de l’API (sinon ça fonctionnerait nulle pars).
Y’a t’il un message d’érreur/notice php ? Sinon activer l’affichage des érreures X-debug.
Si l’erreure parle d’autrization failed, ou si la console javascript indique une erreur de droit : c’est la clef qui n’est pas correctement créée.
- Supprimer la clef
- Supprimer le projet dans la console Google dev
- Créer un nouveau projet
- Générer une nouvelle clef
- Active le service Youtube pour la clef.
Répondre à ce message
Changement d’API YouTube. Comment faire avec la Version 0.9.8 (sous SPIP2.1) ?
Répondre à ce message
Cher Goony
Merci pour votre actualisation de ce plugin concernant l’intégration des vidéos Youtube.
Ça fonctionne parfaitement et c’est franchement bien pratique.
Je résume :
1) vous devez, à partir d’un compte google, créer une application là ; puis générer une clé de serveur pour identifier l’accès à l’API publique de Youtube ; vous indiquerez également l’adresse IP de votre serveur qui ainsi sera autorisé à récupérer les datas nécessaires à l’intégration de vos vidéos dans les articles de votre site.
2) la version v0.10.13 du plugin Video se trouve là et donc vous devez l’installer dans votre répertoire /plugins
3) dans l’administration du plugin, vous devrez saisir la clé de serveur dans le champs « cfg label youtube api key »
Vous pourrez alors publier vos vidéos Youtube.
Heu moi c’est mistergraphx ;-) Merci du retour, au moins y’a pas que « chez moi que ça marche » © ;-) c’est plutôt bon signe.
Vous pouvez installer le plugin directement depuis svp en entrant l’url de l’archive Zip du dépot : https://github.com/mistergraphx/videos/archive/master.zip
Quelques dernières modifs et donc 1.10.14 :
J’ai modifié le readme pour y ajouté des infos un peut plus claires, et les chaines de langues de la config. Les vignettes de vidéos fonctionne bien sur une mutualisation comme sur un site seul.
On n’utilise plus la pipeline affiche_gauche, mais formulaire_fond : le formulaire d’ajout de vidéo est accessible quand on a la présence de ajouter document, donc plus besoins d’éditer un objet pour ajouter une video : on peut ajouter des vidéos, depuis la mediathèque, ou depuis la page vue de l’objet. Le formulaire reste groupé avec l’ajout de document et donc plus en dessous des documents (ce qui est je trouve plus pratique).
Question aux utilisateurs ? :
- Je trouve bizarre que l’on ne teste pas si une vidéo identique est déjà présente dans la médiathèque, ne serait-ce pas une bonne option ?
Répondre à ce message
J’ai eu un problème après le passage à la version 0.10.12 !
Mes vidéos n’apparaissaient plus (en privé et en public !).
Elle étaient intégrées avec la balise <video...
C’est ou plutôt c’était sur ce site : www.cinecure.be (avec le squelette Escal v3).
J’ai dû me résoudre à revenir à la version 0.10.11 avec laquelle tout est rentré dans l’ordre.
Il n’y a donc pas urgence, mais je voulais faire remonter l’info :-)
Répondre à ce message
Une proposition plutôt qu’une question. Ces vidéos sont traitées commme des images, cad qu’il faut ouvrir un article ou une rubrique pour ajouter une nouvelle vidéo, qui apparaît alors dans la médiathèque.
Pourquoi ne pas plutôt traiter les vidéos comme des documents, qui peuvent alors être intégrés directement en tant que document, quitte à les lier à un article ou une rubrique (ou ...) ensuite ? Cela rendrait l’ensemble médias y compris médias extérieur, plus cohérent, non ?
Sinon, super plugin, merci !
Répondre à ce message
Correction à faire dans le modèle video ligne 34
Remplacer
#SET{poster,#LOGO_DOCUMENT}//#LOGO_DOCUMENT donne le code html de l’imagepar
[(#SET{poster,#LOGO_DOCUMENT|fichier})]si l’on veux afficher une vignette personnalisée.
Tout à fait ! C’est corrigé et commité, merci de ta vigilance.
Répondre à ce message
Super ce plugin !
Je l’ai mis et ça fonctionne… enfin presque mais ce petit problème n’est pas très conséquent.
J’ai choisi <videoXX|center> comme présentation. Lorsque je suis dans l’espace privé, j’enregistre mais n’ai pas toujours « Voir en ligne ». Il faut que je « recharge la page » depuis mon navigateur.
J’ai le bandeau de la vidéo (start, etc.) mais aucune image. Celle-ci n’apparaît que lorsque je clique sur le petit triangle « start ».
Un petit bug… (?) en tout cas super !
Répondre à ce message
Bonjour à tous !
Sur un site spip 2.1.13 avec Vidéo(s) 0.9.2 - en développement, les vidéo youtube en htpps ://... ne passe pas bien... C’est accepté, mais il y a une erreur lors de la lecture... Par contre, si on retire le s, c’est bon, la vidéo peut être lue...
Est ce que la Version 0.9.8 résouds le problème ?
Merci d’avance.
Répondre à ce message
Bonjour, heureuses et joyeuses fêtes de fin d’année à tous,
Impossible de nouveau d’ajouter une vidéo distante de Youtube, sans trouver l’origine du problème :
Pour exemple, la vidéo distante Youtube est la suivante :
message d’erreur :
Comment faire ?
Merci
Essaie
Bonjour ;
Avec http://www.youtube.com/watch?v=5CIo83emfSE l’erreur affichée est celle-ci :
Warning : file_get_contents(http://gdata.youtube.com/feeds/api/videos/5CIo83emfSE) : failed to open stream : HTTP request failed ! HTTP/1.0 403 Forbidden in /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php on line 664
Fatal error : Uncaught exception ’Exception’ with message ’String could not be parsed as XML’ in /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php:664 Stack trace : #0 /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php(664) : SimpleXMLElement->__construct(’’) #1 /home/monsiteweb/www/plugins/auto/videos/v0.10.11/formulaires/insertion_video.php(66) : Videopian::get(’http://www.yout...’) #2 [internal function] : formulaires_insertion_video_traiter_dist(’946’, ’article’) #3 /home/monsiteweb/www/ecrire/public/aiguiller.php(188) : call_user_func_array(’formulaires_ins...’, Array) #4 /home/monsiteweb/www/ecrire/index.php(65) : traiter_formulaires_dynamiques() #5 main thrown in /home/monsiteweb/www/plugins/auto/videos/v0.10.11/lib/Videopian.php on line 664
Toujours bizarre ...
sorry for answering in english but my french is too bad :
I also had problems with attaching distant videos not with exact the same but a quite similair error. The sollution was to replace Videopian.php with the actual version of the library (http://videopian.googlecode.com/svn/trunk/Videopian.php) for security it’s advisable to put
at the beginning
Hope that helps
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
