A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
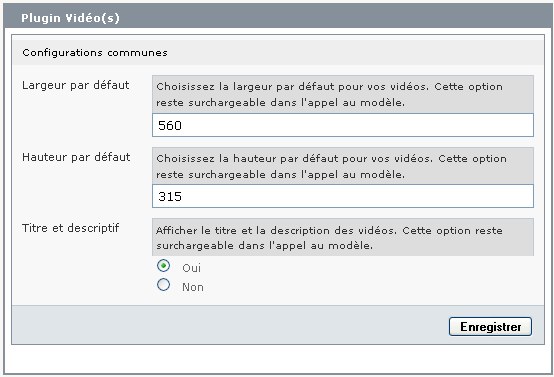
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
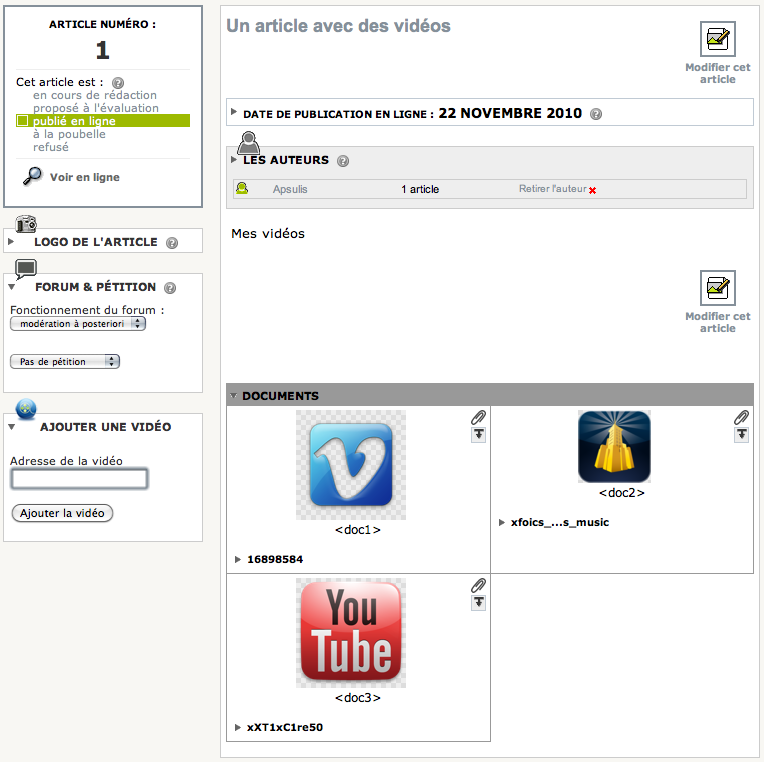
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

Afficher une vidéo
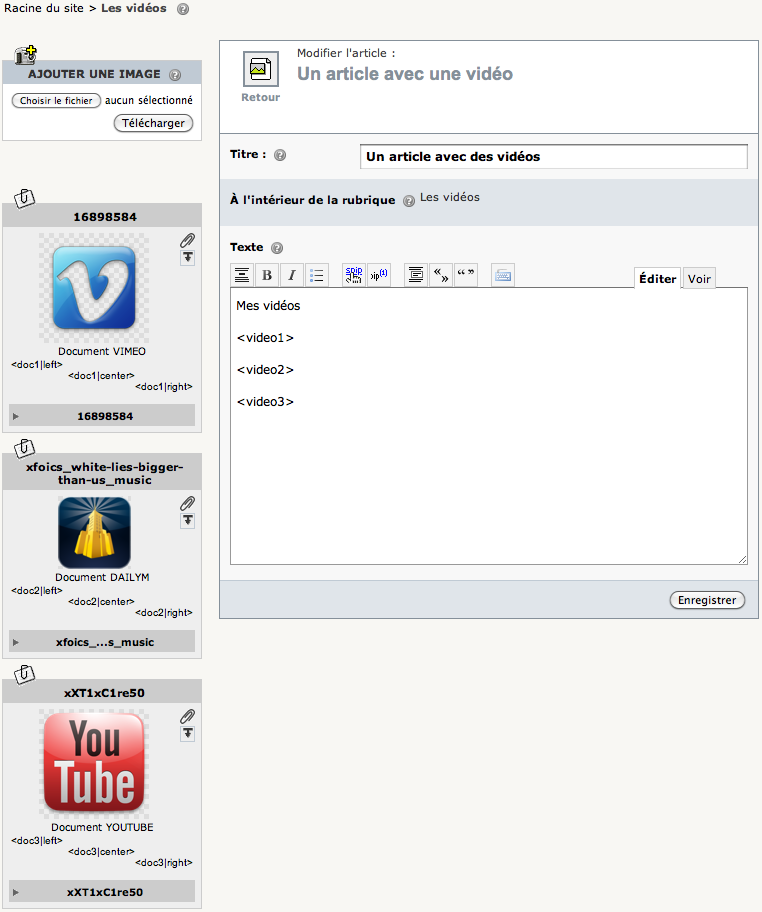
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
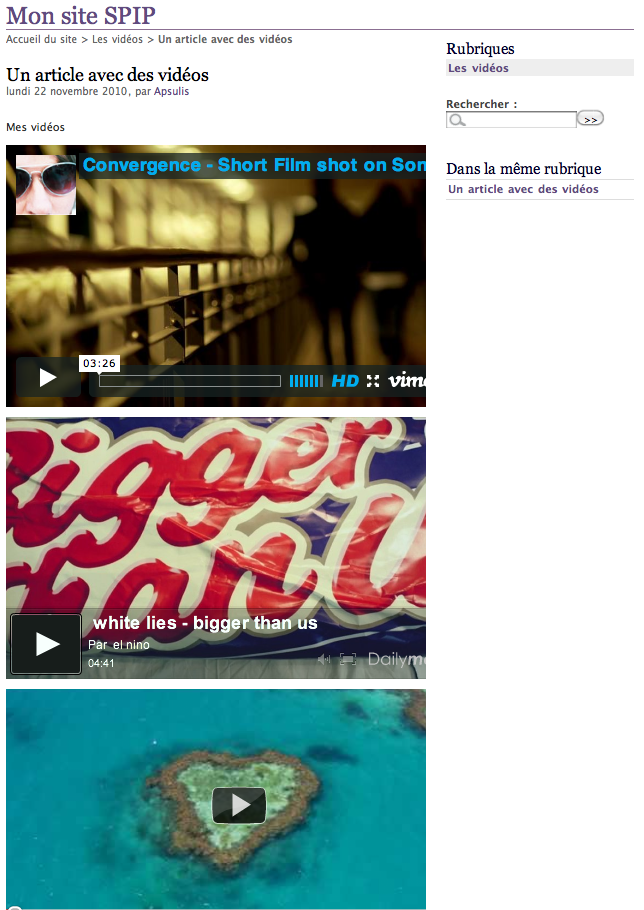
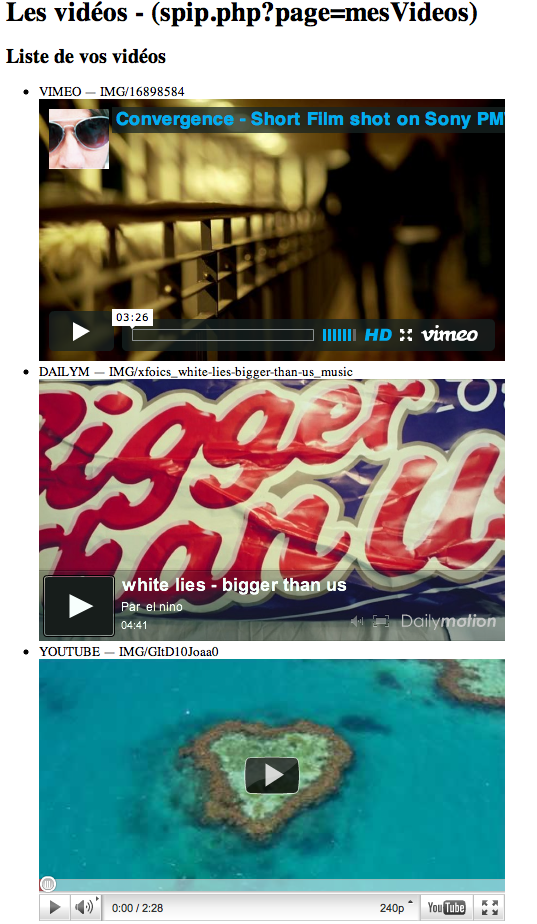
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
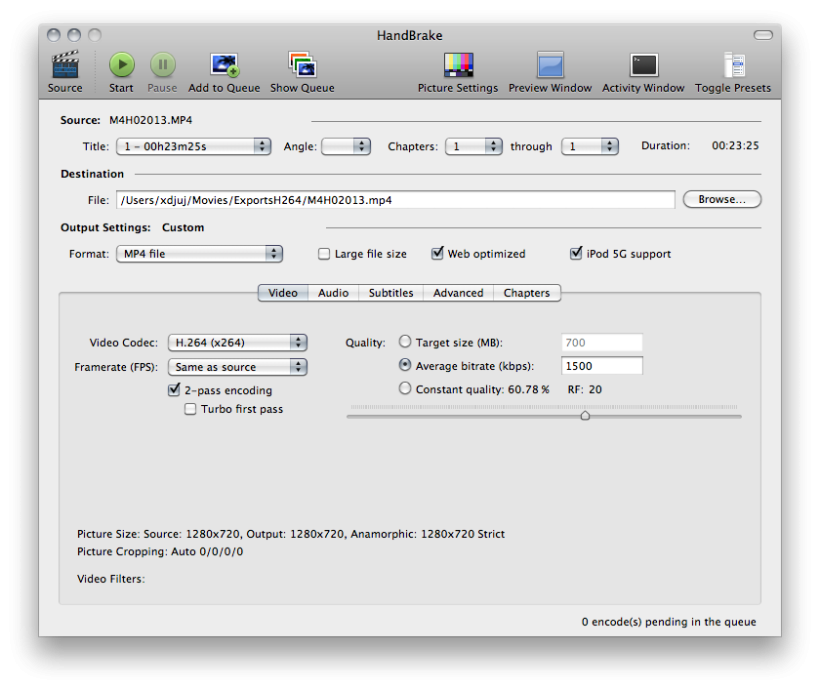
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
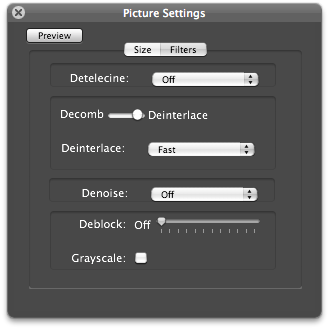
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
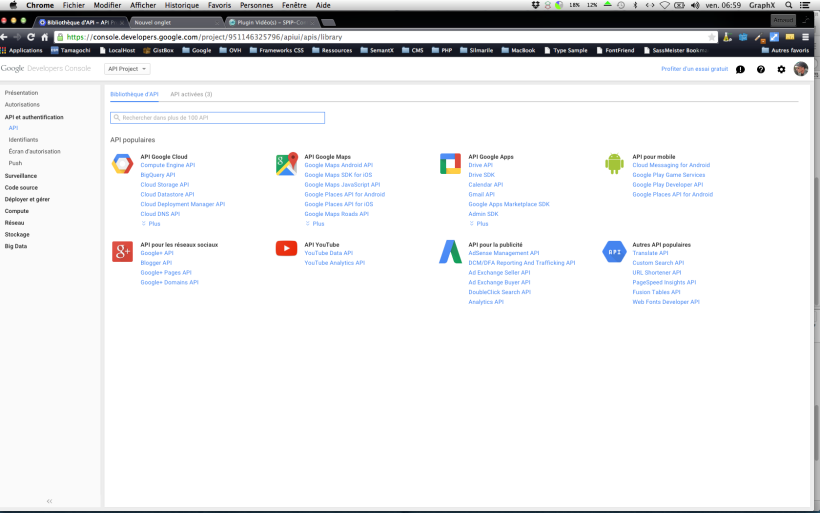
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Bonjour,
Dans un vieil article un ancien document vidéo s’affiche coté public mais si ce même document est incorporé dans un article nouveau il disparait de l’affichage public !
Le problème détecté depuis le post 478990 se produit même pour des documents vidéos youtube incorporés dans de précédents articles : les vidéos sont visibles dans les vieux articles.
exemple ici : http://www.lettonie-francija.fr/Vestards-Simkus-artiste-letton-piano-888
Le même document incorporé aujourd’hui dans un article nouveau disparait coté public !
Comment le faire ré-apparaitre ?
Répondre à ce message
Bonjour,
Problème avec les options de largeur et hauteur de la vidéo
les options peuvent se rajouter à la suite :
Sur cette page STARO-RIGA-2014
surcharger les options avec des dimensions plus petites n’a aucun effet
Les vidéos s’affichent quand même grand format avec les options par défaut définies dans les réglages du plugin .
Y-a-t-il eu un changement ?
Avez-vous une solution ?
merci de toutes aides.
Bonjour,
J’ai le même pb que Jaseur :
Les options largeur hauteur ne sont pas prises en compte (surcharge).
Ca semble lié au réglage d’admin « Taille fluide » du plugin ( /ecrire/ ?exec=configurer_videos )
Répondre à ce message
Bonjour,
Warning : Des problèmes quand on ajoute une vidéo Youtube.
sur un spip 3.0.17 - plugin Video mis à jour aujourd’hui - cache vidé
Avec exemple cette adresse you-tube : http://youtu.be/IoGw8KYUIMk
Le message suivant apparait :
les réglages dans le plugins sont ceux-ci :
►Encapsuler la vidéo dans un dl/dt/dd comme peut le faire SPIP pour sa gestion de document. Oui
Configurations Youtube
►Mode de confidentialité avancé
Utiliser une URL youtube-nocookie plutôt que Youtube classique ? Oui
► Commandes du lecteur
Afficher les commandes du lecteur ? (lecture, pause, etc.) Oui
► Titre de la vidéo et actions du lecteur
Afficher le titre de la vidéo ainsi que les actions du lecteur ? (partage, etc.) Oui
► Suggestions de vidéos
A la fin de vidéo, des vidéos d’autres Youtubers peuvent être proposées par Youtube. Afficher ces suggestions ? Non
Une solution ?
Salut.
Ca fonctionne bien :
- http://cl.ly/image/1C3U1840350j
Je t’invite à lire le tout dernier chapitre :
- Avec quoi ça casse ?
Ton hébergeur semble ne pas autoriser la récupération de la vidéo (à voir avec lui donc si le chapitre ne t’aide pas à trouver ta solution).
Bonne soirée.
Bonjour,
Merci pour la réponse précédente et le test. Tout fonctionne ...
C’est assez bizarre, bizarre ! car ce matin une autre vidéo youtube, sur un autre article, n’a pas posé de problèmes. Elle a été incorporée facilement.
J’ai donc retesté l’incorporation de la vidéo d’Elīna Garanča, chanteuse lettone d’Opéra. Et cette fois-ci cela fonctionne parfaitement.
Or, aucune mise à jour , ni changement n’a été fait depuis le précédent essai.
La récupération de la vidéo semble aléatoire.
Y aurait-il des « taches cron » de spip qui empêcheraient l’incorporation selon les moments où on la réalise ? Une hypothèse ???
Un jour ça fonctionne avec Youtube, un jour cela ne fonctionne pas !
Hier c’était aussi avec Vimeo que le Plugin Vidéo(s) montrait des caprices. Il ne voulait pas incorporer cette vidéo : http://vimeo.com/109683703
Et maintenant, cela fonctionne impeccable du premier coup.
Je ne comprends pas trop.
Certains jours, c’est opérationnel ! Certains jours cela ne veut pas s’incorporer ?
Est-ce selon la météo chez OVH ?
Pourtant quand la température baisse c’est meilleur pour les serveurs il me semble
bizarre, bizarre !
Là ça fonctionne, te temps va p’tet changer ;-)
Bonjour et merci pour ce plugin.
Toutefois ne serait-ce pas plus simple de passer par cURL ? beaucoup de serveurs ne permettent pas l’activation de file_get_contents(). Dans mon cas c’est un serveur dedie mais histoire de renforcer la securite on a decide de ne pas l’activer. J’ai modifie moi meme le fichier lib/Videopian.php dans le plugin :
Il suffit d’appliquer le meme procede partout ou file_get_contents() est utilise.
Répondre à ce message
Salut,
Un truc gênant : Dans l’interface privé de spip, si on clique sur la miniature d’une vidéo, on tombe toujours sur une 404.
Est-ce normal ?
Répondre à ce message
Bonjour
et merci pour ce plugin
Cependant j’ai un pb pour « ajouter une vidéo » (dailymotion)
Le même site installé chez deux hébergeur : ovh et mailclub.
chez OVH pas de pb le « chargement » ce fait très rapidement
chez mailclub non : cela « mouline » indéfiniment.
Y-a-t-il des conditions pour le fonctionnement chez les hébergeurs
Par avance merci
Bruno
Bonjour,
certainement un problème de droits sur le serveur.
Je cherche actuellement à résoudre le même problème sur un site hébergé chez Oleane.
Lorsque je demande de charger une vidéo, la requête est effectuée en POST.
Cette requête me renvoie une erreur 500 (repérée avec Firebug). Mais je ne sais pas pour l’instant ou se situe ce problème, le reste du site fonctionne parfaitement bien.
Bonjour seb,
Ton message remonte un peu, mais si tu te souviens de la manière dont tu avais résolu ton problème, cela me serait de la plus grande aide !
Répondre à ce message
Bonjour, je viens de rencontrer un bug à l’activation du plugin mediaplayer... récemment installé. Donc à priori le problème ne vient pas de Vidéo(s), mais je tiens quand même à le signaler, car je n’ai pas compris d’où venait la panne.
Description du problème :
Quand mediaplayer est actif, tous les vidéos insérées dans l’article avec « vidéo(s) » ne fonctionnent plus (il y a bien une version un peu réduite de la vidéo, mais impossible de la lancer)... et ce qu’elle viennent de youtube ou de viméo. Mais dès qu’il est désactivé... tout fonctionne à nouveau.
Le souci, c’est que les deux plugins sont complémentaires : l’un (Vidéo(s)) permet d’afficher les vidéos distantes, tandis que j’utilise mediaplayer pour des documents audios internes, installés dans la médiathèque.
Si quelqu’un avait une idée pour que les deux fonctionnent ensemble... ou pour trouver une alternative, je suis preneur !
Merci.
Répondre à ce message
Salut,
J’aurai aimé ajouter d’autres flux, ceux de ARTE pour exemple.
Cette page retourne le lecteur de vidéo de ARTE.
Toutefois comment faire pour obtenir l’extension arte à la façon de
[(#EXTENSION|=={dist_cubox}|oui)?Merci de ta réponse.
Vu le code
Répondre à ce message
Bonjour,
Dans une version SPIP 3.0.17 stable et un plugin tout fraîchement récupéré ce jour par SVN, je ne vois plus apparaître la boite de formulaire dans la page de modification de l’article. Pas de message d’erreur en vue. Y-a-t’il un kouak dans cette nouvelle version de SPIP ? Un remède à ce petit rhume ? Merci de vos réponses.
@+
Répondre à ce message
Hello,
La librairie ne passe pas par l’API SPIP malheureusement, du coup on utilise pas le proxy qui est déjà configurée. J’aurai bien fait comme Cédric a fait pour Twitter, ici : http://zone.spip.org/trac/spip-zone/changeset/81826, mais y’a tout dans une seule fonction, donc autant forker la lib :( de plus j’ai vu que la librairire videopian n’est plus maintenue depuis 2009. Du coup si ça vous dit, j’ai un patch tout prêt avec la lib forkée.
++
Répondre à ce message
Bonjour,
J’ai rencontré plusieurs erreurs en essayant d’intégrer des vidéos youtube et viméo.
J’ai modifié le fichier videopian pour l’adapter aux nouvelles règles de prise en charge des fichiers et cela fonctionne même avec les url raccourcies de youtube.
Le fichier videopian.php est disponible dans le répertoire : plugins-dist/video_3/lib/
Je ne sais cependant pas où déposer le fichier videopian.php modifié ? une idée.
Ce que je veux dire c’est pour le partager avec vous, bien sûr !
bonjour,
peux tu nous envoyer les lignes modifiées ?
sinon tu dois pouvoir public sur le svn mais je connais pas la procédure exacte
Salut.
Cool si tu as le temps de contribuer :
- http://zone.spip.org/trac/spip-zone/
- http://zone.spip.org/trac/spip-zone/wiki/CharteDeFonctionnement
- http://zone.spip.org/trac/spip-zone/wiki/CommentUtiliserSvn
Sinon le problème provient surtout du fait que Videopian n’a jamais été maintenu à jour, et que les URLs des Youtube / Dailymotion et autre Vimeo ont tendance à souvent changer.
Si tu as bien testé tes patterns, tu peux commiter, ça sera toujours mieux qu’actuellement :) Sinon pastebin (spip.pastebin.fr) tes modifs nous les commiterons à ta place :)
Merci du temps accordé.
Bonne journée.
Bonjour,
J’ai le même problème.
Peux-tu nous indiquer les modifs que tu as fait ?
Merci d’avance
Badidon
Bonjour et désolé d’avoir tardé à répondre !
En effet xdjuj, c’est sur le traitement des urls de Youtube et Vimeo que j’ai fait des modifications.
A l’époque celles de DailyMotion fonctionnaient bien et je n’ai plus eu l’occasion de regarder depuis.
Le fonctionnement du SVN m’a fait un peu peur (trop compliqué pour moi pour l’instant, je m’y pencherai plus tard). Je vous donne le lien pastebin où j’ai collé tout le contenu du fichier Videopian.php
http://spip.pastebin.fr/36431
Je n’ai rien modifié pour les autres extensions que je n’utilise pas, mais il doit y avoir des informations sur les API respectives de chaque format.
Bonne journée et merci encore xdjuj pour ce plugin !
Cela fonctionne nickel !
Merci beaucoup.
Badidon
Les modifications sont répercutées sur la version 0.10.10 (commit 83653) :
- http://zone.spip.org/trac/spip-zone/changeset/83653
Merci de vérifier que c’est ok pour vous.
c’est ok ici nickel :)
Merci !
Bonsoir,
J’ai toujours un problème, voici le message qui s’affiche lorsque je tente d’insérer une vidéo :
Mon plugin est en version 0.10.10, je suis hébergé chez OVH en ayant activé le PHP 5.3 (instruction SetEnv PHP_VER 5_3 dans le htaccess).
J’ai fait le test avec PHP 5.4 mais cela n’a pas fonctionné non plus.
Une idée ?
Tu peux déjà régler ton problème en utilisant l’adresse complète de ta vidéo :
Le temps qu’on corrige pour prendre en compte les URL données par le lien « partage » :)
Ca marche !
Merci beaucoup.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
