image_saturer
Modifie la saturation d’une image.
| syntaxe | |image_saturer{1.2} |
|---|---|
| argument | nombre entre 0 et 2 |
| exemple | #CHEMIN{images/ecureuil.jpg}|image_saturer{1.2} |
image_niveaux_gris_auto
Corrige automatiquement les niveaux de gris d’une image.
Paris-Beyrout : Correction automatique des niveaux
Les zones trop claires ou trop sombres seront réajustées, produisant une image plus équilibrée.
| syntaxe | |image_niveaux_gris_auto |
|---|---|
| exemple | #CHEMIN{images/ecureuil.jpg}|image_niveaux_gris_auto |
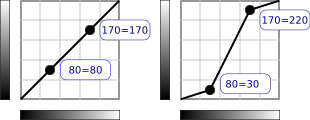
image_courbe
Modifie les courbes d’une image.
Paris-Beyrouth : Modifier les courbes d’une image.
Ce filtre vous permet de manipuler les coordonnées de 2 points ’virtuels’ de la courbe d’une image.
Prenons 2 points, le premier situé dans les zones sombres de l’image : 80=80 , le second dans les zones claires : 170=170 (l’échelle va de 0 à 255). Augmenter la coordonnée Y d’un point va éclaircir la zone, baisser cette coordonnée va l’assombrir.
Ainsi 80=30 / 170=220 va augmenter le contraste, tandis que 80=100 / 170=150 va produire l’effet inverse.
On peut travailler sur toutes les couches de couleur de l’image (rouge, vert ou bleu), ou sur une couche de couleur en particulier. Combiner plusieurs filtres image_courbe d’affilé permet d’obtenir des effets très variés.
| syntaxe | |image_courbe{rvb, 80=30, 170=220} |
|---|---|
| argument 1 | rvb/r/v/b couche(s) de couleur(s) affectée(s) |
| argument 2 | x=y nombres de 0 à 255 |
| argument 3 | x=y (optionnel) nombres de 0 à 255 |
| exemple | #CHEMIN{images/ecureuil.jpg}|image_courbe{rvb, 80=30, 170=220} |
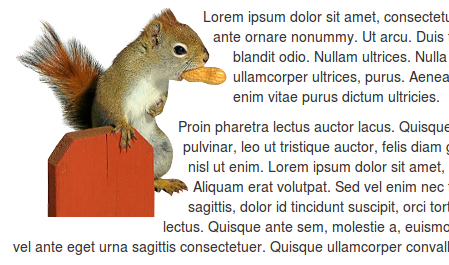
image_float
Fait en sorte que le texte épouse le contour d’une image transparente.
Paris-Beyrouth : Un habillage irrégulier
| syntaxe | |image_float{left, 10, ffffff} |
|---|---|
| argument 1 | left/center/right position de l’image |
| argument 2 | nombre marge en px autour de l’image |
| argument 3 | #couleur (optionnel) couleur de fond de l’image |
| exemple | #CHEMIN{images/ecureuil_decoupe.png}|image_float{left, 5} |
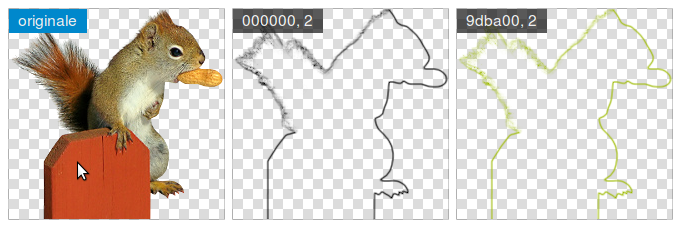
image_contour_alpha
Trace le contour d’une image transparente.
Paris-Beyrout : Tracer les contours de transparence
| syntaxe | |image_contour_alpha{000000, 1} |
|---|---|
| argument 1 | #couleur couleur du contour |
| argument 2 | nombre épaisseur du contour |
| exemple | #CHEMIN{images/ecureuil.jpg}|image_contour_alpha{000000, 1} |
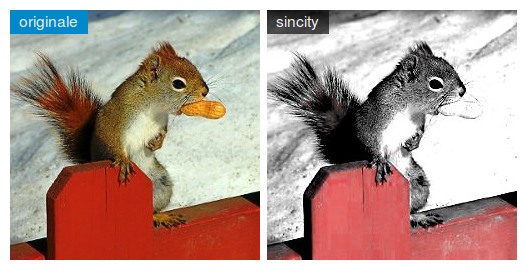
image_sincity
Effet automatique : saturation contrastée + accentuation du rouge
Paris-Beyrouth : Welcome to Spip-City
| syntaxe | |image_sincity |
|---|---|
| exemple | #CHEMIN{images/ecureuil.jpg}|image_sincity |
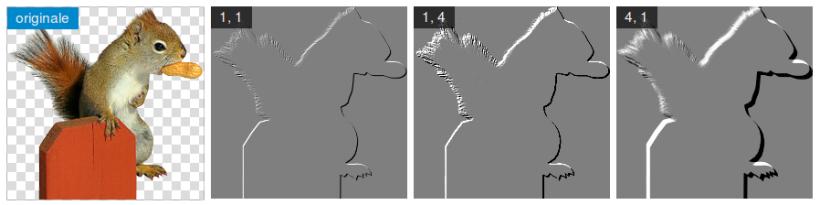
image_estampage_alpha
Réalise des estampages.
Paris-Beyrouth : Des titres en relief
L’intérêt est d’utiliser ce filtre en combinaison avec d’autres. Voir le lien précédent pour une utilisation avec |image_typo.
| syntaxe | |image_estampage_alpha{1,1} |
|---|---|
| argument 1 | nombre épaisseur en px |
| argument 2 | nombre netteté |
| exemple | #CHEMIN{images/ecureuil_decoupe.png}|image_estampage_alpha{1,1} |
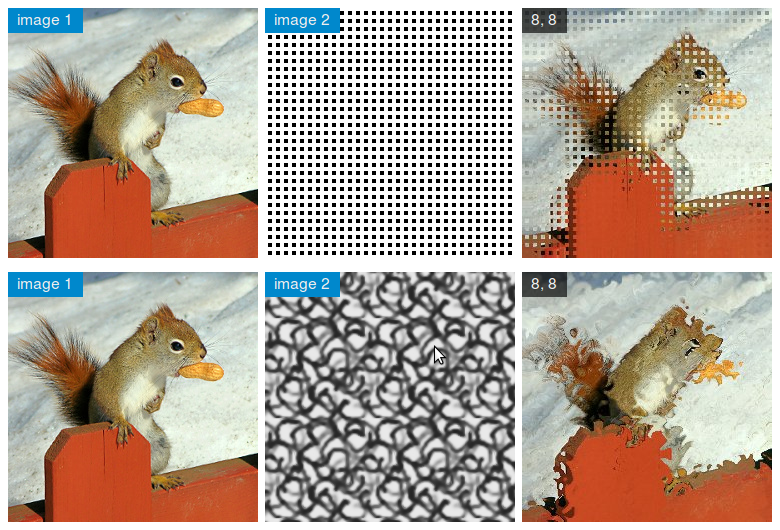
image_dispersion
Réalise des dispersions, des floutages.
Paris-Beyrouth : un filtre de dispersion graphique
Ce filtre se sert d’une image repère (= masque en noir & blanc), qui va indiquer comment déplacer les pixels de l’image de base.
noir = déplacement vers la gauche / en haut
gris = pas de déplacement
blanc = déplacement vers la droite / en bas
| syntaxe | |image_dispersion{url_image, 8, 8} |
|---|---|
| argument 1 | url du masque |
| argument 2 | nombre déplacement en x |
| argument 3 | nombre déplacement en y |
| exemple | #CHEMIN{images/ecureuil.jpg}|image_dispersion{#CHEMIN{images/disp-noir.png},8,8} |
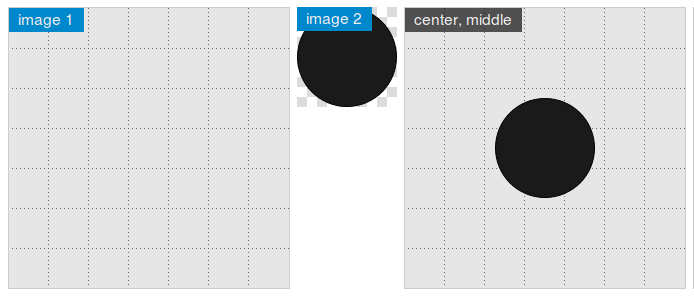
image_merge
Superpose une image sur une autre.
Le filtre |image_masque de Spip permet d’obtenir le même résultat, et propose plus d’options.
| syntaxe | |image_merge{url_image, right, top} |
|---|---|
| argument 1 | url image à superposer |
| argument 2 | left/center/right placement horizontal |
| argument 3 | top/middle/bottom placement vertical |
| exemple | #CHEMIN{images/quadrillage.png}|image_merge{#CHEMIN{images/cercle.png},center,middle} |
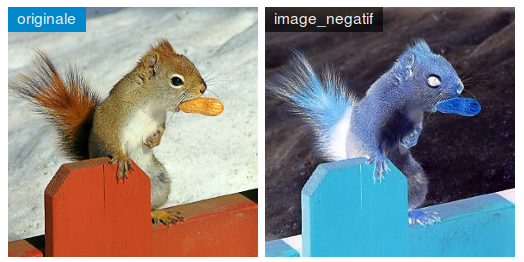
image_negatif
Passe une image en négatif.
Le filtre |image_courbe{rvb, 0=255, 255=0} produira le même résultat.
| syntaxe | |image_negatif |
|---|---|
| exemple | #CHEMIN{images/ecureuil.jpg}|image_negatif |













Discussions par date d’activité
8 discussions
La plugin est-il ok pour PHP 7.3 ? A première vue, tout marche en php 7.2, mais en 7.3 :
Warning : imagesx() expects parameter 1 to be resource, bool given in /home/clients/5241e22xxxxxx/plugins/auto/fonctions_images/v0.7.1/filtres/images_complements.php on line 1162
Warning : imagesy() expects parameter 1 to be resource, bool given in /home/clients/5241e22264axxxxx/plugins/auto/fonctions_images/v0.7.1/filtres/images_complements.php on line 1175
Warning : imagesx() expects parameter 1 to be resource, bool given in /home/clients/5241e22264ac7xxxxx/plugins/auto/fonctions_images/v0.7.1/filtres/images_complements.php on line 1187
Warning : imagesy() expects parameter 1 to be resource, bool given in /home/clients/5241e22264ac7f2099xxxxxplugins/auto/fonctions_images/v0.7.1/filtres/images_complements.php on line 1187
Warning : imagecopy() expects parameter 2 to be resource, bool given in /home/clients/5241e222xxxxxplugins/auto/fonctions_images/v0.7.1/filtres/images_complements.php on line 1187
Warning : imagedestroy() expects parameter 1 to be resource, bool given in /home/clients/5241e2226xxxxx/plugins/auto/fonctions_images/v0.7.1/filtres/images_complements.php on line 1190
Est-il prévu de le mettre à jour ou bien ce plugin n’est plus maintenu ?
Merci de votre aide.
Julien
Répondre à ce message
Bonjour,
À priori, problème avec les images au format png.
Quand je fais :
sur l’image de gauche, j’obtiens l’image de droite.
Si l’image source est en jpg, le résultat est correct. Malheureusement, je ne peux pas repasser toutes les images du site en jpg. Accessoirement, ce sont es cartes et le png est plus adapté.
Je m’en sors avec un
Dans le cas du png, je ne fais pas de |image_niveaux_gris_auto, mais il y a peut-être plus efficace que de relire les données exif et le type mime à chaque fois ? NE devrait-il pas y avoir un test en amont ou qqchose comme ca ?
Répondre à ce message
Bonjour,
À priori, problème avec les images au format png.
Quand je fais :
#LOGO_ARTICLE|image_niveaux_gris_autosur l’image de gauche, j’obtiens l’image de droite.Si l’image source est au format jpg au lieu de png, le résultat est correct. Malheureusement, je ne peux pas repasser toutes les images du site en jpg. Accessoirement, ce sont es cartes et le png est plus adapté.
Je m’en sors avec un :
<BOUCLE_logo_type(CONDITION){si #LOGO_ARTICLE|extraire_attribut{src}|url_absolue|exif_imagetype|image_type_to_mime_type|={image/png}}>et dans le cas du png, je ne fais pas de
|image_niveaux_gris_autoEst ce qu’il y a plus optimisé ? Est ce qu’il ne devrait pas y avoir un test en amont ?
Répondre à ce message
Bonjour,
Je rencontre les notice suivante :
Mais je trouve pas comment les corrigés
En voilà une autre
Notice : Undefined offset : 0 in /plugins/fonctions_images/filtres/images_complements.php on line 261
Bonjour,
Une idée de correction pour ça ? Php 7.1 et SPIP 3.2.4 à jour
Répondre à ce message
Bonjour, je viens de passer mon site de SPIP 3.1 à 3.2.1. Étrangement le filtre |image_contour_alpha000000, 2 ne fonctionne plus alors que les autres (test de image_saturer et image_estampage_alpha1,1) fonctionnent parfaitement… Suis-je le seul dans le cas ? Une idée du problème ? D’ailleurs les filtres de traitement d’image n’apparaissent pas sur ma page /spip.php ?page=demo/fonctions_images. Il n’y a que les filtres de couleur qui apparaissent.
Merci d’avance.
Hello,
Peux-tu activer l’affichage des erreurs pour voir ce qu’il en est dans ?page=demo/fonctions_images ?
Dans mes_options.php, cf. https://www.spip.net/fr_article4453.html :
En cas d’erreur php, donne aussi ta version de php (visible dans ?exec=info)
Merci de ta réponse rapide. Je crois avoir bien suivi tes instructions.
PHP Version 5.6.24-0+deb8u1
La page ?page=demo/fonctions_images ? réponds toujours de la même façon en affichant seulement les filtres de couleur. Par contre en cliquant sur les filtres images spécifiques dans le menu de gauche, on obtient invariablement le même message d’erreur :
Fatal error : Call to undefined function couleur_hex_to_dec() in […]/plugins/auto/fonctions_images/v0.6.13/filtres/images_complements.php on line 544
Cela aide-t-il ?
Il restait effectivement des appels à des fonctions devenues obsolètes suite à r102496.
C’est corrigé dans la dernière version (+ ménage dans la page de démo).
Nickel, tout semble refonctionner comme avant ! Quelle rapidité ! Merci.
Répondre à ce message
J’ai une boucle DATA qui va chercher l’url d’une image
#VALEURchemin/images/large
Comment lui appliquer les filtres ?
[(#LOGO_ARTICLE|image_negatif|image_saturer2)] => OK
[(#VALEURchemin/images/large|image_negatif|image_saturer2)] => RIEN
Ce sont des images distantes ?
Je ne sais pas si les filtres d’image fonctionnent dans ce cas, il faut peut-être en faire des copies locale avant, cf. https://code.spip.net/autodoc/tree/ecrire/inc/distant.php.html#function_copie_locale
Pas testé mais dans l’idée :
Je me réponds :
« Pour appliquer un filtre image sur un fichier distant, il est indispensable de lui appliquer précédemment le filtre |copie_locale. »
https://www.spip.net/fr_article4155.html
Exemple :
[(#VALhttp://www.spip-contrib.net/IMG/siteon0.png|copie_locale|image_reduire100)]
Voilà donc LA solution ! Cependant, chez moi, à l’appel de la fonction |copie_locale un dossier IMG/distant/png est bien créé, mais il reste désespérément vide, aucune image n’y est rapatriée !!!
Qui a une idée ?
impossible de recevoir qqchose avec [(#VALhttp://www.spip-contrib.net/IMG/siteon0.png|copie_locale|image_reduire100)]
j’ai essayé avec une image sur le même site, rien à faire. j’ai essayé avec un spip vide de tout plugin, idem.
le chemin vers IMG/distant est créé, mais aucun fichier copié en local
ça fonctionne chez vous ?
Répondre à ce message
ce qui serait bien utile c’est une fonction de watermark
ou on indiquerais le nom du fichier que l’on souhaite sur-imprimer au document original et comme ca on pourrait ajouter des watermark automatic sur toutes nos images, comme des pros :)
j’ai un petit filtre comme ca mais c’est une usine a gaz pour le moment. je suppose que tu es assez proche de pouvoir faire un truc sympa
le point chiant c’est decider de la taille du watermark en fonction de la taille de l’image d’origine.
Ce doit déjà être possible avec
|image_masque. Par exemple|image_masque{chemin/vers/watermark.png, mode=normal, bottom=5, right=5}.Répondre à ce message
Pourquoi « image_niveaux_gris_auto » alors que ça fait « image_niveaux_auto » ?
« image_niveaux_gris_auto » n’ajuste que la luminosité, « image_niveaux_auto » ajuste indépendamment chaque couche de couleur (cf. Paris-Beyrouth).
Par contre ce dernier filtre n’est pas implémenté dans le plugin, j’ai essayé de la rajouter mais sans succès pour l’instant (je ne suis l’auteur ni des filtres, ni de leur mise en plugin).
C’était bien ça la question ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
