Hiérarchie unique ou multiple ? les deux !
Une unique rubrique, sinon c’est le bazar !
Par défaut, SPIP ne permet qu’une hiérarchie simple, qui consiste à associer chaque élément éditorial à un unique parent. Ceci résulte d’une volonté de contraindre le webmestre à structurer son site sainement.
En effet, le besoin de faire apparaître un contenu à deux endroits du site relève souvent d’une classification pas aboutie et d’une navigation mal pensée. Contraindre le webmestre à choisir une unique rubrique l’oblige donc à un minimum de réflexion sur l’arborescence du site, et évite la tentation des liens transverses multiples qui conduisent rapidement au capharnaüm.
Ainsi par défaut, SPIP ne permet de fabriquer que des sites bien rangés, avec une arborescence dont la hiérarchie stricte permet de ne pas se perdre.
Mais la polyhierarchie, c’est bien utile...
On parle de polyhierarchie [1] dès lors qu’un contenu est rattaché à plusieurs parents.
Il est parfois impossible de classer certaines données en arborescence, tel que le propose SPIP, sans perdre beaucoup en terme de compréhension ou de navigation. Pour illustrer un tel besoin, on peut lire les discussions sur la catégorisation hiérarchique dans Wikipedia qui en arrive à la conclusion que les liens hiérarchiques n’ont pas leur place dans une encyclopédie digne de ce nom
, ou apprécier le cas, plus trivial, du classement de recettes de cuisine qui sont liées chacune à plusieurs ingrédients, à plusieurs type de plat, etc.
Dans ces cas-là, l’arborescence stricte imposée par SPIP est une limite gênante et les contournements habituellement utilisés (article virtuel, alias d’article, recopie de l’article) sont plus ou moins adaptés, plus ou moins pratiques et souvent lourds à l’usage.

Principe du plugin polyhierarchie
Le plugin permet de créer des liens hiérarchiques transversaux en rattachant articles et rubriques à plusieurs rubriques.
Dans la base de données, chaque article et rubrique conserve son unique parent principal, ce qui permet de désinstaller le plugin sans dommages pour le site.
Les liens secondaires vers les autres rubriques sont stockés dans une table annexe. Ils sont utilisables via des critères de boucle spécifiques.
On peut donc parler, pour chaque objet
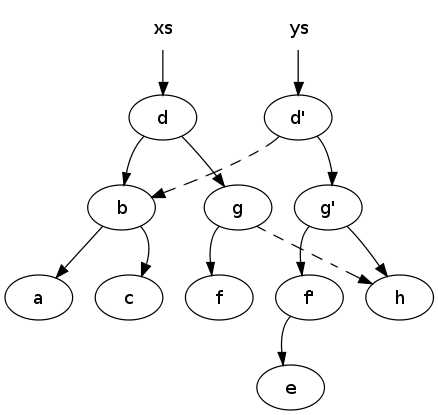
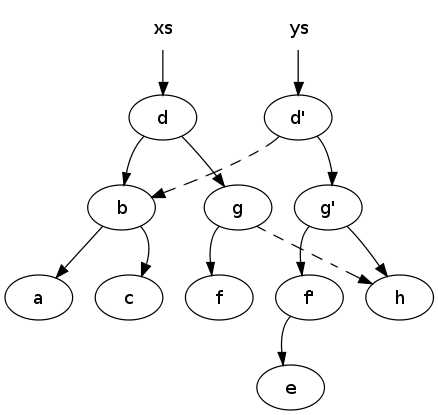
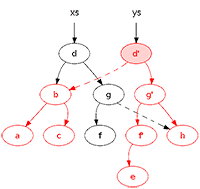
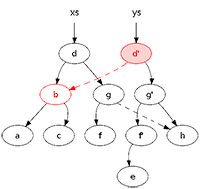
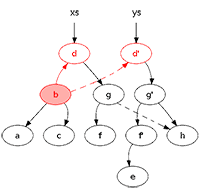
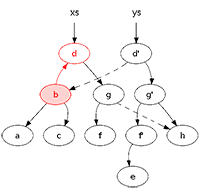
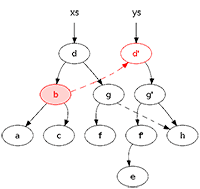
- d’une arborescence principale, qui permet d’accéder le plus directement au contenu. On appellera "liens directs" les liens qui constituent cette arborescence principale. Ce sont les liens en trait continus sur l’exemple ci-dessus.
- d’une ou plusieurs arborescences complémentaires ou secondaires qui permettent d’accéder au contenu de façon indirecte. On parlera de liens indirects. Ce sont les liens en traits pointillés sur l’exemple ci-dessus.
Les termes « direct » et « indirect » seront utilisés dans les critères pour distinguer les deux types de liens pour les parents et les enfants.
En résumé, on peut retenir que les liens directs constituent l’arborescence principale de SPIP, qui est maintenue, même en l’absence du plugin. Les chemins secondaires constitués des liens indirects sont des navigations complémentaires ou transversales, qui ne seront utilisables que si le plugin est actif.
Utilisation dans l’espace privé
Dans l’espace privé, l’arborescence principale reste la référence. Mais les liens indirects permettent des navigations transversales utiles pour l’organisation du site.
Édition d’un article ou une rubrique
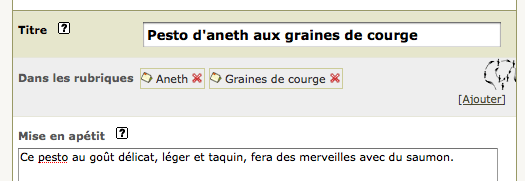
Lors de l’édition d’un article ou d’une rubrique, le sélecteur de rubrique par défaut est remplacé par un système de sélection multiples.

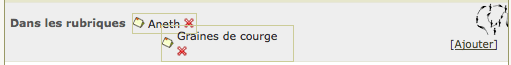
La première rubrique de la liste est celle de l’arborescence principale. Les suivantes constituent l’arborescence secondaire. Il est possible de changer l’ordre des rubriques par simple glisser-déplacer pour modifier la rubrique parente directe.

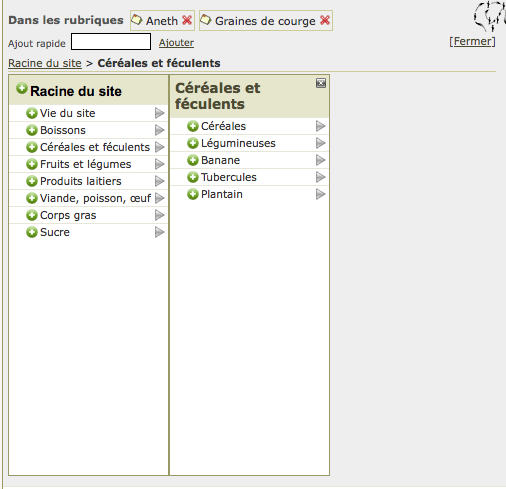
Le lien « ajouter » permet de faire apparaitre le navigateur de rubrique pour sélectionner une rubrique supplémentaire.

Il suffit de cliquer sur le « + » en regard d’une rubrique pour l’ajouter aux parents sélectionnés.
Le champ « Ajout rapide » permet d’indiquer un id_rubrique pour l’ajouter sans chercher dans l’arborescence. Il suffit d’entrer rubX (où X est l’id_rubrique) dans le champ et de cliquer sur Ajouter.
Chemins secondaires
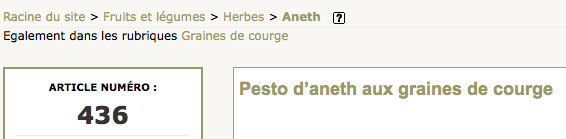
Lorsqu’un article a plusieurs parents, le chemin affiché en haut est celui qui constitue l’arborescence principale. Les parents indirects sont également listés après la mention « Egalement dans les rubriques ».

Les liens permettent d’aller vers ces rubriques parents secondaires.
Contenus secondaires d’une rubrique
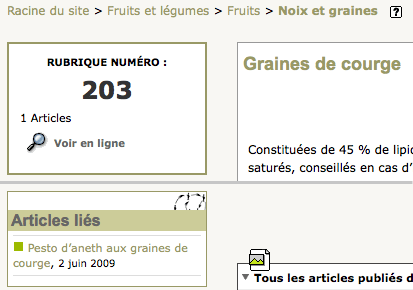
Dans une rubrique qui contient des enfants indirects, ceux-ci sont listés dans la marge latérale.

Comme précédemment, les liens permettent de naviguer vers ces contenus secondaires pour les modifier.
Utilisation dans les squelettes
L’utilisation de la polyhierarchie suppose que les squelettes soient conçus pour gérer les possibilités de navigation transversales. Pour cela, le plugin mets à disposition du webmestre plusieurs critères permettant de naviguer dans les arborescences multiples.

La boucle HIERARCHIE
La boucle HIERARCHIE n’est pas modifiée. Elle permet donc de dérouler le chemin principal d’une rubrique.
Le critère {branche}
Le critère {branche} est étendu. Il englobe par défaut les éléments liés indirectement aux rubriques de la branche, mais sans parcourir les rubriques enfants indirectes.
Dans une boucle RUBRIQUES, les rubriques rattachées indirectement à la branche directe seront donc inclues, mais pas parcourues (leurs enfants ne seront donc pas inclus)
<ul>
<BOUCLE_branche2(RUBRIQUES){branche #ID_RUBRIQUE}>
<li>#ID_RUBRIQUE-#TITRE</li>
</BOUCLE_branche2>
</ul>
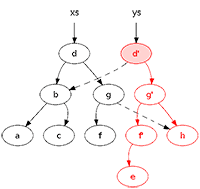
Appliqué à la rubrique d' du schéma ci-dessus, le critère {branche} donnerait donc la liste b, g', f', h, e
Dans une boucle ARTICLES, les articles rattachés indirectement sont inclus, mais pas les articles enfants d’une rubrique rattachée indirectement.
Par ailleurs, l’écriture {branche #ID_RUBRIQUE} est acceptée.
Le critère {branche_complete}
Le critère {branche} est donc complété par un critère {branche_complete} qui inclut cette fois tous les contenus trouvés en parcourant toutes les branches principales et secondaires.
<ul>
<BOUCLE_branche_complete3(ARTICLES){branche_complete #ID_RUBRIQUE}>
<li>#ID_ARTICLE-#TITRE</li>
</BOUCLE_branche_complete3>
</ul>
Appliqué à la rubrique d' du schema ci-dessus, le critère {branche_complete} donnerait donc la liste b, g',a, c, f', h, e
L’écriture {branche_complete #ID_RUBRIQUE} est acceptée.
Le critère {branche_principale}
Symétriquement, le critère {branche_principale} permet de réduire la sélection aux éléments de l’arborescence principale uniquement. Ce critère permet donc de retrouver les enfants de la branche principale classique de SPIP.

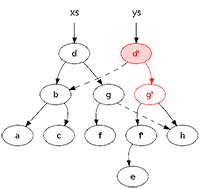
Appliqué à la rubrique d' du schéma ci-dessus, le critère {branche_principale} donnerait donc la liste g', f', h, e
Le critère {enfants}
Il permet de sélectionner les enfants d’une rubrique. Il peut s’utiliser sur une boucle RUBRIQUES, ARTICLES, ou tout autre boucle contenant un champ id_rubrique, même si la polyhierarchie ne s’y applique pas.
Il peut s’écrire {enfants} et prendra alors l’#ID_RUBRIQUE dans le contexte ou dans la boucle englobante, ou explicitement {enfants #ID_RUBRIQUE} ou encore {enfants #LISTE{12,23,36}} pour cibler plusieurs rubriques.

Appliqué à la rubrique d' du schéma ci-dessus, le critère {enfants} donnerait donc la liste b, g'
Le critère {enfants_directs}
Il fonctionne comme le critère {enfants}, mais permet de restreindre la sélection aux enfants directs.

Appliqué à la rubrique d' du schéma ci-dessus, le critère {enfants_directs} donnerait un seul résultat g'
Le critère {enfants_indirects}
Il fonctionne comme le critère {enfants}, mais permet de restreindre la sélection aux enfants indirects.

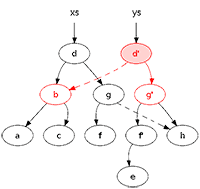
Appliqué à la rubrique d' du schéma ci-dessus, le critère {enfants_indirects} donnerait un seul résultat b
Le critère {parents}
Il permet de sélectionner les parents d’une rubrique, d’un article, ou de tout autre contenu. Il ne peut s’utiliser que sur une boucle RUBRIQUES.
Il peut s’écrire {parents} et fait référence à l’élément de la boucle englobante, ou {parents #GET{id_rubrique}} et fait référence à la valeur passée, ou {parents #LISTE{12,23,36}} .

Appliqué à la rubrique b du schéma ci-dessus, le critère {parents} donnerait donc la liste d, d'
Le critère {parents_directs}
Il fonctionne comme le critère {parents}, mais permet de restreindre la sélection aux parents directs (un seul dans la pratique !)

Appliqué à la rubrique b du schéma ci-dessus, le critère {parents_directs} donnerait donc la liste d
Le critère {parents_indirects}
Il fonctionne comme le critère {parents}, mais permet de restreindre la sélection aux parents indirects.

Appliqué à la rubrique b du schéma ci-dessus, le critère {parents_indirects} donnerait donc la liste d'
Publication des rubriques
Par défaut, dans SPIP, une rubrique n’est visible dans l’espace public et dans les boucles que si elle contient des objets publiés.
Avec polyhiérarchie, à partir de la version 0.3.0 du plugin, si une rubrique ne contient aucun contenu direct, mais des articles ou rubriques indirects publiés, la rubrique sera alors publiée et visible dans l’espace public.
Pour résumer
Le plugin met a disposition tous les outils pour concevoir et développer avec SPIP des sites faisant appel à la polyhiérarchie.
Cela peut aller de simples cas où les articles sont ponctuellement présent dans une seconde rubrique, à des cas complexes faisant un usage avancé de la polyhierarchie.
Dans tous les cas, il convient de bien réfléchir préalablement à la classification des données du site, et de ne pas se précipiter dans une organisation approximative au prétexte que le plugin permet ensuite de faire des liens transversaux.
Le plugin met a disposition des outils et des possibilités, mais c’est au webmestre de veiller ensuite à l’usage qui en sera fait !
Et après ?
Cette première version du plugin a pour but d’évaluer le concept et les limites qu’il faudra lui poser éventuellement.
En fonction des usages il pourra être utile d’enrichir le plugin avec des possibilités de configuration (par exemple pour ne permettre la polyhierarchie que sur les articles), ou des contrôles de sécurité (par exemple ne pas mettre un contenu dans une rubrique et dans sa parente, ne pas créer de navigation circulaire ...).


Discussions par date d’activité
97 discussions
Bonjour,
Je pose cette question ici car elle exprime un besoin diamétralement opposé à celui résolu par le plugin Polyhiérarchie, ce qui l’y lie par opposition en « quelques sortes ».
En natif, SPIP ne permet pas de dupliquer n fois une partie de l’arborescence des rubriques.
Bien que contraire à la philosophie rationnelle mise en œuvre par SPIP, cette fonctionnalité se révèle pourtant utile pour certains de nos utilisateurs qui en ont besoin pour une branche arborescente comprenant de 100 à 150 rubriques (voire plus), ce qui représente un gain considérable de travail.
Une telle fonction devrait probablement être réalisée sous la forme d’un plugin.
Quelqu’un a-t-il ce projet en cours ?
Meilleurs messages
François Daniel Giezendanner
si je me souviens bien il y a qq part un plugin genre création de contenu qui fait cela
il est là sur la zone
sa description :
Permet de cloner en xx exemplaires une rubriques « source » avec ses articles vers une rubrique « cible »
Répondre à ce message
Bonjour ! C’est vraiment le plugin qui me sauve ! Seulement je mettrais de la polyhiérarchie un peu partout...
J’aimerais appliquer la polyhiérarchie aux brèves ? Par où dois-je commencer ?
Merci
Répondre à ce message
Bonjour,
Y-a-t-il des modifications de fichier possibles afin de pouvoir utiliser le plugin Page Unique avec Polyhiérarchie ?
(Lors d’une création de Page Unique, Polyhiérarchie oblige à sélectionner une rubrique)
Cordialement
ah surement, mais comme je n’utilise pas du tout ce plugin, je ne sais pas où et comment gérer le problème.
Mais les pages unique c’est un peu la polyhierarchie généralisée :), il faudrait assurer la compatibilité !
Merci Cedric, je vais essayer de voir avec RastaPopoulos pour la compatibilité.
@+
un peu à l’arrache, dans polyhier_pipeline.php, j’ai shunté les process charger, verifier,traiter...
il y a sûrement une solution plus propre, en passant par les formulaires privés...
Merci beaucoup Minimalteck. J’essaye ça ce soir après le boulot.
@+
Vous pouvez aussi mettre à jour Polyhiérarchie, j’ai intégré une vérification pour ne pas l’appliquer lorsque l’id_parent principal est incohérent (inférieur à zéro).
Répondre à ce message
merci, c’est terrible, grâce à polyhiérarchie, on peut maintenant :
- lier un ensemble à un autre autre (mot-clef de mot clef)
- intégrer ces ensembles dans une ou plusieurs hiérarchie (mot-clef hierarchique) du type pays > région > ville ou plus complexe
Comme le suggère Fil, une compatibilité mots-polyhierarchie serait utile (peut être plus que rubriques-polyhierarchie), pour passer facilement de l’un à l’autre, et éviter d’écrire toutes les boucles en double..
Avec polyhierarchie est ce qu’il y a encore un utilité aux mots-clef ? Est ce que polyhierarchie de devrait pas devenir le moteur de « mot clef » par défaut ? les rubriques secondaires sont à mon avis plus proches de mots-clef(ensembles) que de rubriques..
Répondre à ce message
Super projet.
Quand j’aurai un moment je testerais bien une conversion mots<->polyrubriques et vice-versa. Ca permettrait de migrer facilement un site d’une gestion de mots vers une gestion de taxonomie, avec l’assurance de pouvoir faire marche arrière si ça plaît pas.
Si en plus on pouvait recoder à la volée la boucle (MOTS) pour qu’elle affiche les polyrubriques ce serait le début de la fin des mots.
A mon sens il manque dans la doc une présentation de la structure des données dans la base (la « rubrique principale » est-elle ou non présente dans la table spip_rubriques_liens ?).
A noter : sous SPIP 2.1 le plugin affiche des bouts de squelette sérialisés. Pas compris d’où ça sort
Répondre à ce message
prive_spip.log me ressort :
Erreur - ’polyhier_autoriser’ non definie ! une idée d’ou ça peut venir ?
oui une petite particularité du pipeline autoriser utilisé simplement pour charger le fichier des autorisations. Ca n’a aucun caractère de gravité, mais je vais voir pour corriger.
Répondre à ce message
Bonjour. Je suis sous spip 208. Je n’arrive pas à activer le plugin Polyhiérarchie sur mon spip, il me demande d’installer le plugin SPIP_BONUX en version [1.8 ;] minimum hors j’ai SPIP_BONUX 2.0 d’installé. Est-ce que c’est normal ? Merci pour toute aide !! Cordialement, Vanessa
pardon je viens de trouver mon erreur ....
Répondre à ce message
Dès que j’utilise un des filtres énoncés sur mes boucles, j’ai une erreur de requête SQL.
Je ne comprend pas d’où cela peut venir.
J’ai testé toutes les possibilités sur des boucles articles ou rubriques et les erreurs persistent.
Quelqu’un aurait une piste ?
C’est sur un spip 2.0.8 avec spip bonux 1.8
Pour que je puisse t’aider, il faut que tu donnes le message d’erreur, et le code d la boucle concernée. Si tu peux aussi m’indiquer la version de ton PHP et de ton mysql ce serait bien.
Et bien, la réponse arrive avec ta proposition d’aide.
C’est ma version de mysql qui pose problème pour les requêtes !
Je sais ce qu’il me reste à faire maintenant . Merci bien pour ta réactivité.
Quelle version de mysql utilises-tu, pour que je complète la doc ?
Répondre à ce message
Rubrique -> ranger ; Mots-clés -> décrire / trouver
Ah. Parce qu’il n’y aurait qu’un seul rangement possible... C’est extrêmement réducteur et non représentatif de la pensée humaine, qu’on a toujours eu du mal à faire rentrer dans des cases hermétiques. Non ?
Moi, quand je range, je n’utilise, et n’ai jamais utilisé qu’un seul concept : la patate.
comprends pas.
je te dirais, moi je ne range pas. j’indexe et je recherche plein texte si nécessaire.
mais chacun son truc. la demande systématique des rédacteurs est ’mais où je range’.
c’est con mais c’est la vie.
je n’ai pas dit que le concept ’poly’ n’était pas intéressant, fut-il appliqué qu’aux rubriques. mais je pense que son véritable déploiement serait comme méthode d’indexation (ce qu’il est presque) et donc plutôt du côté des mots-clef (qui sont ’traditionnellement’ dévolus à cette fonction dans tous les autres outils).
Une patate est un lasso, un ensemble, une collection... cf. Théorie des ensembles. J’ai appris ça en maternelle, c’est dire si c’est simple. Y’a pas mieux, sauf si on tient à se compliquer la vie, en utilisant des trucs limités (comme les « rubriques » ou les « mots-clés » de SPIP).
ah dac. mais…
les ensembles, c’est des mots-clef ;-)
les rubriques, c’est des mots-clef (un peu limités)
ce qui rend les choses compliquées, c’est quand elles ne sont pas ergonomiques. et il y a rien de moins ergonomique qu’un écran lié à un clavier et une souris. du coup, on série, on découpe, on liste, on range…
ce qu’il faudrait c’est des dropbox. tu survole avec l’icône de ton article, pop elle s’ouvre. tiens, il y a des sous-choix ? pop, il s’ouvre. mouse up sur la sélection et c’est classé, le fil d’ariane est sauvé. tu veux un deuxième classement pas de problème tu repars avec ton icône. et paf deuxieme classement, deuxième fil d’ariane.
il y a les stats qui peuvent aider aussi, mais ça fait un peu pensée unique.
NON ! Les patates, on peut les mettre les unes dans les autres, les emboîter à l’infini, pas les mots-clés. Les patates peuvent se recouper les unes les autres, un peu, beaucoup ou passionnément, pas les rubriques.
:-P
Pour le reste... peux-tu éviter de truffer tes messages de termes anglais incompréhensibles ? Et ajouter une couche d’interface gadget ne comble jamais les manques.
têtue mais alors !
Il ne faut pas se prendre le chou — la patate ? — inutilement !
Le plugin polyhiérachie est très bien pour une classification élaborée des articles sans faire appel aux mots-clés qui sont limités par le fait qu’ils ne sont pas arborescents.
Affecter artificiellement des mots-clés arborescents aux auteurs ou à d’autres objets avec ce plugin devient donc techniquement possible et exploitable grâce à quelques contorsions de boucles. L’ergonomie de l’interface liée à l’affectation des mots-clés en souffrira pour le moins.
Les deux systèmes (polyhiérachie /mots-clés arborescents) ont donc chacun leur usage. Je suis convaincu qu’ils trouveront respectivement leur public.
À suivre...
Répondre à ce message
le concept permet ceci :
l’auteur A indexe son contenu avec ’c’ en choisissant une arborescence qui lui est naturelle, disons a>b>c (ex un toxicologue au sujet d’un champignon)
l’auteur B indexe un autre contenu avec ’c’ selon une arborescence qui lu est naturelle, disons e>d>c (ex un botaniste au sujet du même champignon)
l’auteur C… x>y>c (ex un cuisto…)
le lecteur fait une recherche, mettons sur ’c’ et découvre une arborescence ’on the spot’ à 3 branches ’b’, ’d’, ’y’.
il retrouve donc le contenu selon l’univers de sa recherche (cuisine, botanique, toxicologie…)
le mot clef ’c’ n’existe qu’une fois
en fait, ce qui se passe, c’est qu’on fait un focus sur le terme et que toute l’arborescence se redessine en fonction du nouveau point de départ. s’il fallait un exemple, je citerais http://thinkbase.cs.auckland.ac.nz/.
@ivandps. par ailleurs j’avais fait un test de liaison freemind/SPIP http://www.etopia.be/outils/squelet.... le résultat arborescent est satisfaisant sauf… qu’il est bloqué à devoir faire des sauts entre branches (ex habiter/cadre de vie/ paysages/>lien vers milieu)
à+ éric
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
