Un seul raccourci : <code>
Deux raccourcis sont prévus par SPIP pour afficher du code : <code> ou <cadre>.
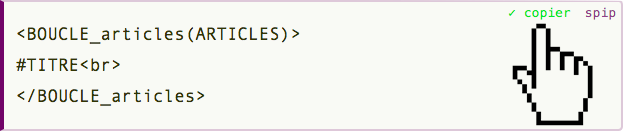
Le premier raccourci, <code>, sans doute le plus courant, s’utilise aussi bien pour un peu de code inline que pour un bloc de code. En effet, le code HTML qu’il génère s’adapte automatiquement, pour rester dans la ligne ou — dès lors qu’il contient plusieurs lignes de code — former un bloc qui va à la ligne.
Le second raccourci, <cadre>, moins connu, génère un bloc de code formé de balises <textarea> : c’est un usage complètement détourné du HTML mais qui, selon la documentation, était prévu pour permettre d’en copier-coller le contenu plus facilement.
Avec ce plugin qui facilite le copier-coller de n’importe quel bloc de code, le raccourci <cadre> devient inutile. Il reste néanmoins fonctionnel, par souci de rétro-compatibilité, en adoptant le fonctionnement du raccourci <code>.
Copier-coller facilité
Ce plugin facilite le copier-coller des blocs de code : en survolant le bloc de code, un bouton « Copier » s’affiche ; au clic son contenu est copié dans le presse-papier. Simple et efficace.

Cela fonctionne avec la petite librairie javascript clipboard.js.
Code généré correct : <pre><code>
Ce plugin rationalise l’affichage du code sous SPIP en générant du code HTML correct (conforme à la spécification HTML du W3C). Avec ce plugin, les blocs de code sont désormais correctement formés des balises HTML appropriées <pre> et <code>, comme suit :
<pre>
<code>
...
</code>
</pre>
La balise HTML <pre> a pour particularité de restituer le texte dans le code source de la même manière qu’il a été tapé : les espaces multiples, les tabulations et les sauts de ligne sont préservés. Pour en savoir plus, lire : À quoi sert la balise <pre> ?
Distinguer les différents langages
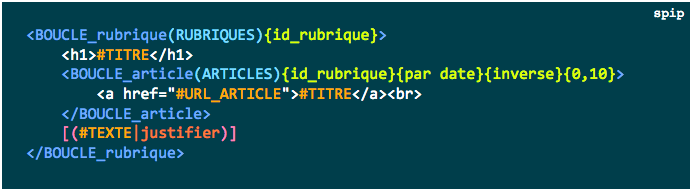
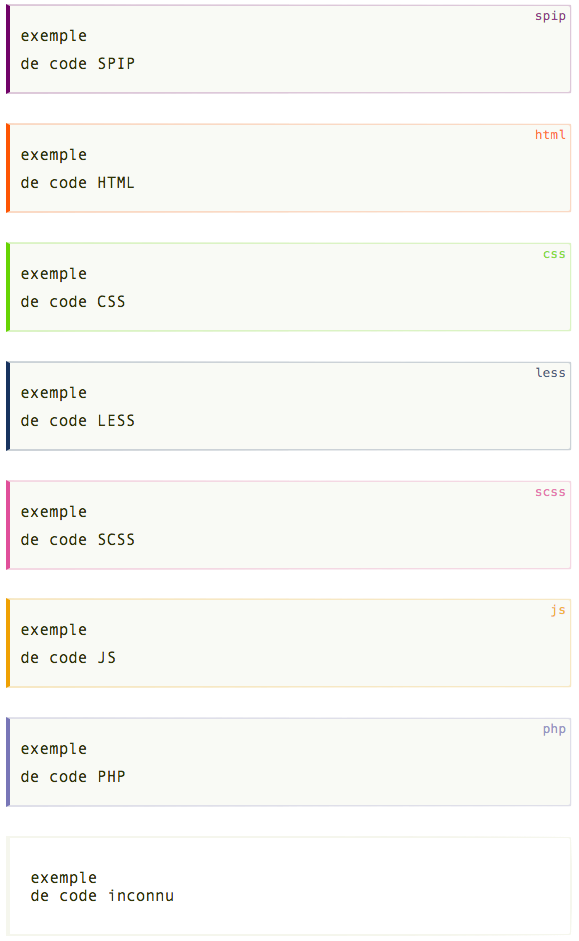
Pour que vos lecteurs et lectrices identifient plus facilement le type de code affiché, vous pouvez ajouter un attribut class sur le raccourci pour préciser le langage utilisé : spip, php, html, css, js, less, scss, etc. Par exemple <code class="spip"> affiche visuellement et discrètement dans un coin du bloc qu’il s’agit de code « spip » :
Personnaliser l’affichage
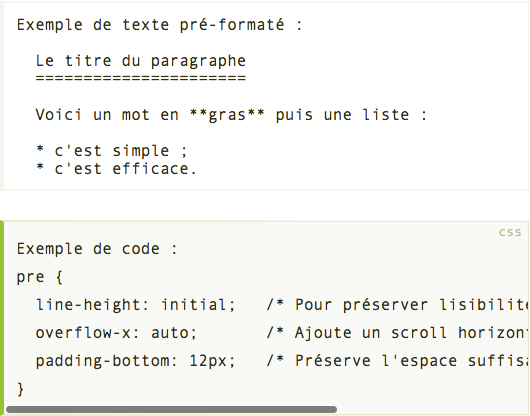
Ce plugin injecte une feuille de style dédiée pour assurer un rendu lisible et agréable de vos blocs de code.
- Pour visualiser le rendu, affichez la page de démo
../?page=demo/precodedans votre site. - Ajoutez vos personnalisations d’affichage via CSS, dans votre propre feuille de style. Pour ce faire, consultez : Le CSS pour la balise pre.
Ce plugin est compatible avec le plugin Coloration Code : il surcharge ses traitements et génère un code HTML valide. Il n’est par contre pas compatible avec l’affichage des numéros de lignes, cette option de Coloration Code génère un balisage HTML irrécupérable.
Exemples
Ce plugin est visible en situation sur le site pour lequel il a été initialement développé, notamment dans les articles de la rubrique « Atelier SPIP » :

Il a été installé, associé à Coloration Code, sur les nouvelles versions des sites de la galaxie, où vous pouvez donc le voir fonctionner en situation : spip.net, programmer.spip.net et forum.spip.net

Évolutions
En l’état, ce plugin est un patch qui corrige le ticket 2504 : <pre> plutôt <div> pour afficher du code en bloc. Pour la suite, voir sa todo.



Discussions par date d’activité
7 discussions
Bonjour
suis en version de SPIP 4.2.4, installé le plugin coloration code et pre & code, mais les textes restent blancs quels que soient les langages utilisés, et en ayant inséré les différentes classes :
code class="php", html etc... j’imagine qu’un appel ne doit pas se faire... ou bien :-) ^^et puis en haut à droite des code, s’affichent les code spip par dessus le lien pour recopier le code, pas pratique du coup on ne le voit pas...
j’ai retiré même mon squelette d’article pour être sure que ça ne viennet pas de mon install perso. :
voir ici : https://www.collectif-web.com/formulaire-de-contact-html5-php.html
si vous avez une piste... merci !
coloration_code a été totalement refactorisé et change radicalement de paradigme pour colorier le code source
A titre perso je soupsconne même que cette nouvelle version est devenue « incompatible » avec pre_code, dont l’apport principal a été semble t’il intégré à cette nouvelle coloration_code v1
Mais je ne suis pas encore certain de tenir tous les tenants et aboutissants.
En attendant, si tu veux plus d’infos, tu auras plus de chance par ici :
https://git.spip.net/spip-contrib-extensions/coloration_code
https://git.spip.net/spip-contrib-extensions/coloration_code/issues/10
Répondre à ce message
Salut ici ! :-)
Bon... je n’arrive pas à savoir avec certitude depuis quand (depuis mes essais avec prisme ou ma MAJ en SPIP 4.1.7) mais je constate aujourd’hui que pre&code ne veut plus jouer avec moi ... :-(
En effet : l’effet ne s’applique plus sur le raccourcis code mais uniquement sur cadre et encore, uniquement sur le premier rencontré, les autres étant semble t’il ignorés ?
En fouillant un peu il semble qu’il y ait un problème de cohabitation soudaine avec coloration_code mais je ne sais pas lequel des 2 cherche des noises à l’autre, alors que de mémoire ils étaient conçus pour fonctionner de concert, ces 2 là.
Bref, c’est très bizarre...
Quoiqu’il en soit merci par avance pour toute piste :-)
EDIT : SPIP 4.1.7 GIT [4.1 : ab350c8a] + precode 2.0.3 + coloration_code 0.10.9
Répondre à ce message
Malgré l’annonce de compatibilité avec SPIP 4.0, il est impossible d’activer ce plugin.
Message d’erreur : « Plugin incompatible avec la version de SPIP ».
Que faire ?
Bonjour,
J’ai eu le même problème et jai réussi à l(activer en modifiant une ligne dans le fichier paquet.xml du plugin ;
Il s’agit de la ligne compatibilité.
Au départ :
à changer en :
Après cette modification, le plugin s’active.
Merci du signalement.
C’est corrigé avec la version v2.0.1
Répondre à ce message
Bonjour,
Est-ce qu’il serait possible de rajouter une option pour avoir les numéros de lignes affichés en plus ?
Merci
Me semblait que c’était disponible dans un autre plugin (avec la coloration syntaxique) qui vient surcharger celui-ci, non ?
Re bonjour,
En fait, c’est pre code qui est incompatible avec numérotation.
Sans ce plugin, la numérotation s’affiche.
Désolé pour le bruit (en plus, c’est dans la doc là-haut).
Ah oui, c’est vrai : de mémoire le code généré pour la numérotation s’appuie sur d’autres balises que
<pre>et<code>que ce plugin a pour but d’appliquer. Et pas certain qu’il soit possible de corriger la numérotation de façon à s’appuyer sur ces deux balises :(Répondre à ce message
Je découvre et salue ce greffon. C’est le genre de petits plus qui gagnent à être intégré dans le cœur de SPIP !
Par contre, je remarque un léger souci. Si par exemple on met <code class="spip">#BALISE</code> dans un texte ; celui-ci est récupéré par le plugin alors que c’est « inline » C’est fâcheux.
Je pense que le comportement normal ne devrait pas être changé quand on n’a pas plus d’une ligne de code...
Répondre à ce message
Oui !!! Facile a utiliser et très élégant :-)
J’ai juste un soucis avec le html, en utilisant
<code class="html">cela m’affiche un cadre gris sans la possibilité de copier le code ni l’info html en haut a droite.Effectivement, il y a un problème avec
<code class="html">, qui n’est pas du tout traité par le plugin.Je regarde ça.
Bon, alors c’est plutôt du côté de coloration_code qu’il y a un souci.
Tu l’utilises aussi ? essaie de le désactiver pour tester, et dis moi si tu confirmes.
Bonsoir, oui je confirme que sans Coloration code ca fonctionne
J’ai corrigé Coloration code pour qu’il utilise les traitements de Pre&code.
https://zone.spip.org/trac/spip-zone/changeset/109855
La version 0.9.17 devrait apparaitre rapidement dans SVP.
Excellent !! Merci :)
Répondre à ce message
Merci ! Très pratique sur les sites de la galaxie, avec un joli rendu.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
