Présentation de la dist (SPIP3.1)
Version 4 — Novembre 2014 — erational
intégré dans la doc le 2014.11.13
http://www.spip.net/ecrire/?exec=article&id_article=5713
(à effacer à terme )
----
Le squelette par défaut de la version SPIP 3.1 reprend le squelette de la version SPIP 3.0 en lui intégrant le framework css tinytypo qui offre une base typographique claire et facilement adaptable. Le squelette est compatible avec le plugin Les crayons
Structure du HTML
Le squelette est en XHTML 1.0 Transitionnel
Voici la structure des principaux blocs :
-
body-
.page-
.header -
.nav -
.main.wrapper-
.content
-
-
.aside
-
.footer
-
-
Dimensions des blocs principaux
Le bloc principal .page est centré et fait une taille de 960 pixels de large.
Le squelette est un minimum responsive et introduit deux points de ruptures à 767 pixels et 640 pixels de large.
Appel des feuilles de styles
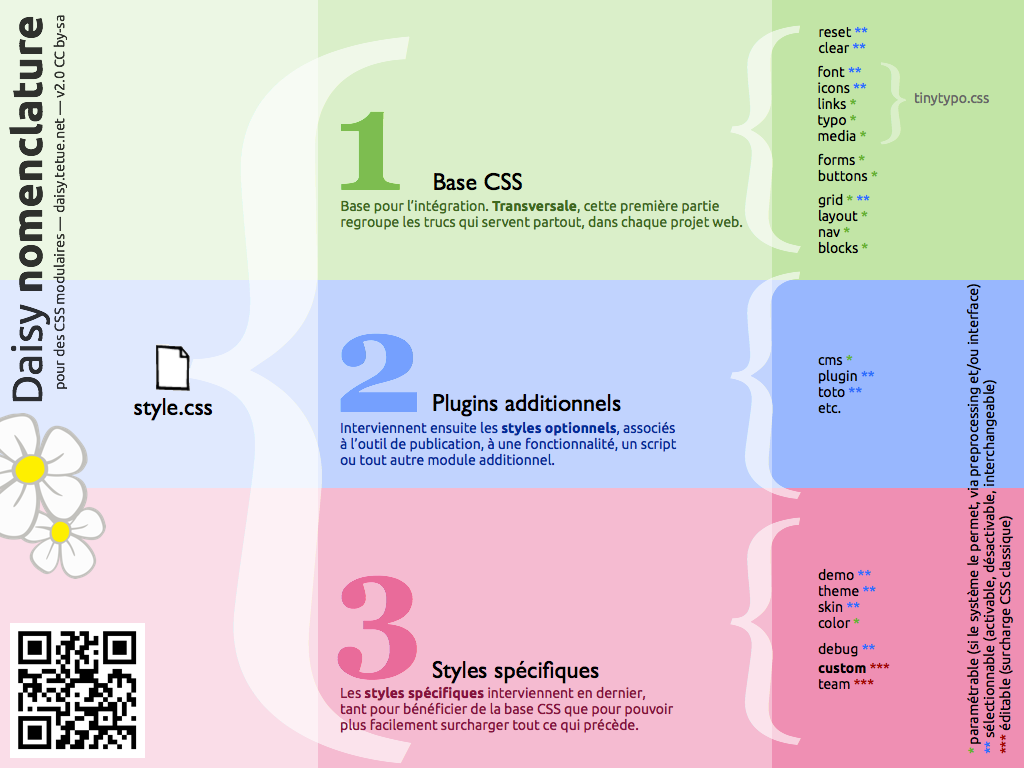
L’appel des feuilles de style utilise la méthode dite daisy.
Elle consiste à respecter un ordre bien précis pour appeler les feuilles de styles pour faciliter leur compréhension, maintenance et personnalisation au sein d’un projet web.
On appelle donc les styles les plus généraux jusqu’aux styles les plus particuliers.
Dans le détail, voici les fichiers appelés par le squelette dist :
- 1. Les styles Tinytypo
-
reset.cssré-initialise les balises HTML -
clear.cssdéfinit les modèles pour la composition et la mise en page (alignement, modèle de bloc,....) -
font.css(facultatif) appel des polices typographiques personnalisées (souvent appelés « font-face ») -
links.cssdéfinition des liens hypertextes -
typo.cssbase typographique -
media.csshabillage des images, vidéos, canvas, ... -
form.csshabillage de base des formulaires -
grid.css(facultatif) grille -
layout.cssdisposition des blocs principaux
-
- 2. Les styles de Spip ses plugins
-
spip.cssstyles générés par spip - styles générés par les plugins et insérés grâce à la balise
#INSERT_HEAD_CSS
-
- 3. Vos feuilles de style pour l’habillage du site
-
theme.cssthème général -
variante.css(facultatif) variante du thème -
perso.css(facultatif) réglages personnels sur le thème
-
----
Utiliser les thèmes
SPIP 3.1 introduit des thèmes qui permettent de charger simplement des thèmes graphiques.
Pour utiliser les thèmes :
- Installer le plugin Zen-garden
- Télécharger les thèmes
- Dans le partie privée, activer le thème que vous souhaitez.
Les thèmes peuvent aussi servir de base de travail pour créer votre propre habillage graphique.
Écrire son propre thème
Toutes les versions
- 5 - erational, Novembre 2014
- 4 - erational, Novembre 2014
- 3 - erational, Novembre 2014
- 2 - erational, Novembre 2014
- 1 - erational, Version initiale