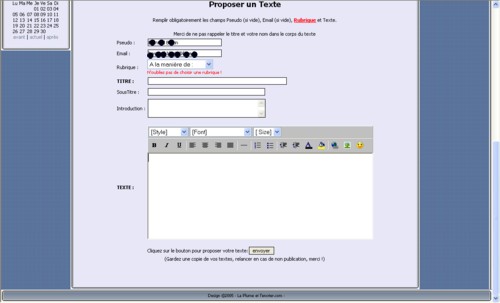
En utilisant une vieille contribution permettant aux visiteurs de publier un article, j’ai voulu rendre possible la mise en page automatique grace à une interface wysiwyg plus connue sous le nom de ConceptRTE.
Mais ne souhaitant pas qu’une simple personne lambda puisse venir déposer des articles j’ai placé des « barrières » afin que les membres du site et eux seuls puissent écrire un article sans passer par la zône privée.
Mon But.
Prpoposer aux membres du site de proposer des articles sans passer par l’espace privé, et d’offrir une page personnelle offrant pratiquement les mêmes avantages que la zône privée SPIP. Pour cela j’adopte la contribution de Yorghos sur la gestion des autorisations
Qu’offrent ces améliorations ?
Dans un premier temps, je me suis attaché à rendre l’ancienne contribution plus agréable à utiliser pour l’adminitrateur du site avec le rajout automatique dans la base spip_auteur_articles de l’id_ auteur et l’id_article.
Ensuite de recevoir un mail lorsqu’un article est mis en proposition.
Enfin, selectionner une rubrique dans le formulaire (dans le zip certaines rubriques sont accultées pour l’exemple)

Dans le zip vous trouverez les fichiers à introduire dans votre SPIP
- Article_envoyer.html
- Article_proposer.html
- Article_envoyer.php3
- Article_proposer.php3
- formartwizi.html
- formartwizi.php3
- conceptRTE.js
- conceptRTEimage.html
- conceptRTEpalette.html
- conceptRTEurl.html
- conceptRTEsmiley.html
- Un dossier wizimages
Décompresser le zip, mettre le dossier à la racine du site ainsi que le .js et les php3.
Les Html vont dans le repertoire squelette ou dist mais il est nécessaire d’inclure dans son squelette, article_proposer.html de cette manière ( par exemple) si l’on utilise des liens :
<INCLURE(authenticate.php3)>
<?php
if (!isset($_GET['page'])) $page= 'nompageperso'; else $page= $_GET['page'];
switch($page)
{
case 'ce que vous voulez comme en dessous';break;
case 'montexte':include ('article_proposer.php3');break;
}
?>et pour les liens
<IMG SRC="images/votreimage.png" BORDER="0"><A HREF="private.php3?page=montexte">Ecrire
un texte </A><BR>(Compatible IE et mozilla..Pour les autres je ne sais pas )
Vou pouvez essayer cet editeur wysiwyg ici (login redacteur, passe redacteur), la validation se fait automatiquement au retour à la page d’accueil.


Discussions par date d’activité
Une discussion
Vos scripts font appel à authenticate.php3 et private.php3. Lorsqu’on clique sur le lien, il cherche le fichier private.php3, en vain.
Par ailleurs, votre explication concernant le script authenticate n’est pas très claire.
Merci de vos compléments d’information !
Vous trouverez tout ce qui concerne authenticate ici dans la page de cette contrib, l’excellent Yorghos explique tout en détail.
Pour le fichier private.php3 c’est le fichier d’appel de votre squelette de votre page perso. Vous pouvez le nommer comme bon vous semble puisque la majeure partie des scripts sont des includes dans cette page. Donc private.php3 ou perso.php3 ou xxxx.php3 encore est un appel classique comme celui de sommaire.php3 par exemple pour sommaire.html.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
