Installation
Il s’installe comme tous les plugins.
Avec SPIP < v4 il nécessite le plugin Déclarer parent (installé en dépendance).
Il est fourni avec une surcharge des squelettes du core et du plugin mots, permettant de ranger les articles et les mots clés dans l’espace privé.
Configuration

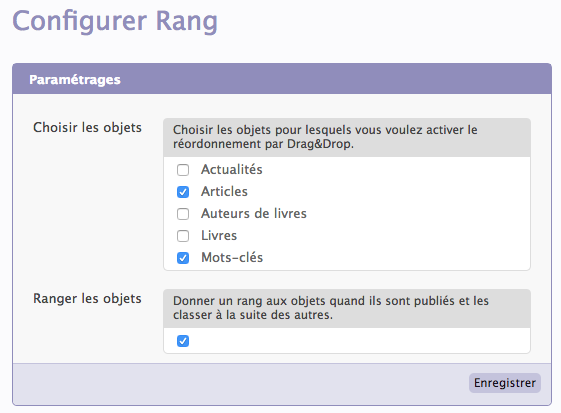
Choisir les objets
…pour lesquels vous voulez activer le drag&drop.
Ici vous pouvez activer :
- les Articles,
- les Site référencés,
- les Mots-clés,
- les objets éditoriaux gérés par d’autres plugins.
Ranger les objets
Si cette case est cochée, les nouveaux objets créés seront rangés automatiquement à la fin de la liste, avec le rang le plus élevé +1.
Dans vos squelettes
Il est possible d’utiliser le critère par rang pour les objets activés dans la configuration.
<BOUCLE_articles(ARTICLES){id_rubrique}{par rang}>
<h2>#TITRE</h2>
<div>#TEXTE</div>
</BOUCLE_articles>Cas particulier de classement
Si vous avez un cas particulier, vous pouvez utiliser le pipeline rang_declarer_contexte pour ajouter d’autres contextes à cette liste.
Exemple
Pouvoir classer les définitions qui apparaissent dans la page exec=dictionnaire.
1- déclarer le pipeline dans le fichier paquet.xml (du plugin « prefixplugin » ici)
<pipeline nom="rang_declarer_contexte" inclure="prefixplugin_pipelines.php" />2- puis dans le fichier prefixplugin_pipelines.php ajouter la fonction suivante :
function prefixplugin_rang_declarer_contexte($flux) {
$flux[] = 'dictionnaire';
return $flux;
}Comment utiliser ce plugin pour faire du drag&drop sur mon objet éditorial
La première chose à faire est bien sûr de cocher l’objet (exemple : Patates) dans la configuration du plugin.
Ensuite, il faut modifier le squelette /prive/objets/liste/patates.html pour y ajouter quelques informations.
Sur la base d’un squelette généré par la Fabrique, voici les modifications à y apporter.
1- Pouvoir trier la liste par rang
Dans le tableau ci-dessous, ajouter l’entrée rang,1
[(#SET{defaut_tri,#ARRAY{
rang,1,
titre,1,
date,-1,
id_patate,1,
points,-1
}})]2- Vérifier que l’objet a bien été sélectionné dans la configuration
Juste après ce tout premier bloc qui détermine le sens de tri, ajouter le test qui détermine si l’objet est effectivement coché dans la configuration de Rang ou pas, et stocker le résultat pour ne pas le recalculer ensuite.
#SET{activer_rang, #VAL{patates}|in_array{#RANG_LISTE_OBJETS} }Si l’objet éditorial a un objet parent (par exemple, le parent d’un article est une rubrique, le parent d’un mot est un groupe_mot), il faut aussi tester si l’identifiant du parent est bien reçu dans l’environnement.
On trie alors les objets en fonction de leurs parents.
Dans le cas d’un article par exemple, le test serait :
#SET{activer_rang, #ENV{id_rubrique}|et{#VAL{articles}|in_array{#RANG_LISTE_OBJETS}} }3- toujours pour le tri
si le rang est activé sur cet objet, on applique un tri par rang par défaut.
[(#GET{activer_rang}|oui) [(#VAL{rang}|setenv{par})] #SET{tri,rang} ]4- Pour pouvoir insérer et configurer le code javascript qui va gérer le drag&drop
…Il faut préciser sur quel objet il va s’appliquer.
On ajoute donc un attribut data-objets à la table :
<table class="spip liste" data-objet="patates">5- Afficher le Rang
Par défaut, la Fabrique génère des squelettes qui affichent la balise #RANG à côté du #TITRE. Mais nous voulons pouvoir trier aussi bien par rang que par titre, nous allons donc séparer ces deux colonnes.
Dans le <thead>, on ajoute juste avant celle du titre une colonne pour trier par Rang :
[(#GET{activer_rang}|oui)<th class="rang" scope="col">[(#TRI{rang,<span title="<:rang:lien_trier_rang|attribut_html:>"><:rang:info_rang_abbr:></span>,ajax})]</th>]Et dans le <tbody>, on ajoute la colonne correspondante :
[(#GET{activer_rang}|oui)<td class="rang">[(#RANG).]</td>]Dans le <td class="titre principale"> qui contient le titre, on peut donc supprimer la balise [(#RANG).]
6- Ajout de l’attribut data-id_objet
Ajouter un attribut data-id_objet sur le <tr> de chaque objet :
<tr [(#GET{activer_rang}|oui)data-id_objet="#ID_PATATE"] class="[(#COMPTEUR_BOUCLE|alterner{row_odd,row_even})]">Le code javascript qui gère le drag&drop ajoutera automatiquement une colonne supplémentaire avec un petit picto symbolisant une poignée, qui indique que les objets peuvent être déplacés dans la liste.
Déclarer le parent d’un objet éditorial
Pour les objets qui ont une liaison directe avec un autre objet (i.e. sont enfants de cet objet par un id_, par exemple spip_articles qui contient un id_rubrique), le plugin rang a besoin de savoir quel est le parent des objets qu’on veut classer.
Il utilise pour ça la fonction du core objet_lister_parents() (dans ecrire/base/objets.php).
Cette déclaration peut être faite soit par la déclaration d’un [’parent’] dans la description de la table de l’objet :
'parent' =>
[
'type' => 'type_du_parent',
'champ' => 'id_type_du_parent'
],soit par l’utilisation du pipeline objet_lister_parents.
Notes techniques
a/ La balise #RANG_LISTE_OBJETS calcule automatiquement la liste des contextes (i.e. pages /?exec=patates) sur lesquels il insère le code javascript qui gère le drag&drop.
Cette liste est calculée à partir des objets cochés dans la configuration, et y ajoute les noms des objets parents au singulier. Si vous avez coché Articles dans la configuration, la liste des contextes contiendra articles et rubrique.
Le calcul s’appuie sur la convention que les noms des squelettes correspondent aux noms des objets, par exemple, les objets patates sont listés dans le squelette /prive/objets/liste/patates.html et affichés dans /prive/objets/contenu/patate.html.
Enfin la balise #RANG_LISTE_OBJETS offre l’avantage de ne plus être interprétée si le plugin est désactivé ou désinstallé. Les surcharges de squelettes sont donc compatible « avec et sans » le plugin Rang, et ne génèreront pas d’erreurs.
b/ Ce plugin surcharge la balise #RANG du core de SPIP.
c/ Lorsque vous activez un objet dans la config, le plugin va créer un champ ’rang’ dans la table de l’objet sélectionné.

Discussions par date d’activité
25 discussions
J’ai testé de forcer pour la 4.2 et il me semble que cela fonctionne. Peut être pourrait on mettre la compatibilité à jour ?
Répondre à ce message
J’ai un peu de mal avec la mise en place de Rang 2.0.6.
Je l’essaie sur une table du plugin événements_inscrits. La colonne de numérotation est bien présente et triée, mais pas de poignée de déplacement.
J’imagine que c’est du côté du javascript
Qu’est-ce que j’ai foiré
spip 4.1.9
agenda 4.5.4
inscription libre 1.4.1
Si tu examines le code source avec les outils de dév, le
data-id_objetest bien généré sur lestr?Tu as fait un
var_mode=recalculsur la page, ou vidé le cache ?A la réflexion, je pense qu’il manque de toute façon quelque chose pour que ça fonctionne : le plugin rang a besoin de savoir quel est l’objet parent d’un objet qu’on veut classer.
Il utilise pour ça la fonction
objet_lister_parents()du core (dansecrire/base/objets.php)Je pense qu’il manque cette déclaration dans le plugin agenda_inscription, soit par la déclaration d’un
['parent']dans la description de la table :soit par l’utilisation du pipeline
objet_lister_parentsLa doc mériterait d’être mise à jour sur ce point là d’ailleurs.
J’ai ajouté une note dans la doc.
OK résolu.
Le problème était dans la définition de l’objet parent
Merci
Répondre à ce message
Bonjour,
Ce plugin « Rang » fonctionne bien avec SPIP 4.2 sauf pour ranger des albums. (j’ai bien coché la case « albums » dans la config).
Le tri se fait dans la partie privée mais pas sur le site public (j’ai un article avec plusieurs albums).
C’est peut-être à voir dans le plugin « album » ? car le tri
{par titre}fonctionne mais pas{par rang}dd
Je pense que le tri passe par le
rang_liende la tablespip_albums_lienset je ne suis pas sûr que ce soit pris en compte.@tcharlss ?
Cf Rang : ordonner une liste par Drag&Drop ?
Ça dépend si tu veux ranger les albums tout court, ou bien ranger les albums liés à un objet.
Dans le 2e cas c’est avec
rang_lien, comme pour les documents, et c’est natif, pas besoin du plugin rang.Ah oui merci à vous 2, c’est bien
rang_lienqu’il me fallait.d
Répondre à ce message
Bonjour,
est-ce qu’il est possible d’utiliser ce super plugin pour trier des tables de liens leur de la liaison à un objet PARACHUTE.
Je vois que cela existe dans SPIP4 « ecrire/action/editer_liens » pour les documents.
Merci bien pour la réponse même négative !
J.
Réponse positive : Rang auteurs
Un plugin qui aurait pu s’appeler rang_liens.
Merci bien,
avec quelques adaptations, c’est bien ce qu’il fallait !
++
Répondre à ce message
Bonjour
Est-ce qu’il serait possible d’effectuer un tri par rang pour des articles liés à un mot clé ?
Pas sûr de comprendre ta question.
Mais bon…
- avec le plugin Rang, tu peux ordonner des mots-clés dans un groupe de mots clés.
- avec le plugin Rang auteurs, tu peux ordonner des mots clés liés à un article par exemple. Il te faut pour cela créer une surcharge du squelettes « prive/objets/liste/mots_lies », à l’image de la surcharge du squelettes « prive/objets/liste/auteurs_lies » fourni dans ce même plugin.
Merci pour le retour.
En fait, je souhaiterais pouvoir ordonner une liste d’articles associés à un mot clé.
Donc si je consulte le mot clé « piscine », j’ai une liste de 25 articles, que je souhaiterais pouvoir ordonner pour récupérer ce tri dans l’espace public.
Exactement comme une liste d’article dans une rubrique.
Ok.
Dans ton cas, on va dire que le mot piscine a l’id_mot=6.
Il te faudrait donc pouvoir classer les article sur la page ecrire/ ?exec=mot&id_mot=6.
C’est possible. Il faut que tu actives dans le plugin Rang le contexte "mot" grâce au pipeline « rang_declarer_contexte » (explications dans la doc de cette même page).
Mais attention : un article = un rang. Tu devra choisir une fois pour toute où tu veux classer tes articles : dans des rubriques ou dans un la liste des articles associés à un mot-clé. C’est l’un ou l’autre.
A tester donc…
Ok, merci.
Est-ce qu’il serait possible de pouvoir classer à la fois dans les rubriques et dans les mots clés ?
Répondre à ce message
Bonjour,
J’ai passé un site en v4, supprimé « Déclarer parent » et mis à jour Rang en 2.0.2, cela semble cassé sur les Brèves (la possibilité de les ordonner avait été ajoutée récemment, je n’ai pas de squelette qui ordonne par rang les articles pour voir si ça marche) ... j’imagine, je suppose, que cela est probablement dû au fait que Brèves n’est plus un plugin de la dist ?
Quand on met le critère « par rang » cela revient dans l’ordre des id pas des rangs décidés dans le back-office.
Should be good with Rang v2.0.3.
Tu me dis ?
Salut,
Merci ça a l’air perfectly good !
Pierre
Répondre à ce message
Bonjour,
Je suis en train de regarder la possibilité de passer un certain site de 3.2.11 en 4.0 et ce site utilise Rang et Déclarer Parent. Rang semble ok (même si le plugin Compatibilité ne signale pas l’existence d’une version compatible) mais pas Déclarer Parent, par contre tout ce que je lis me semble indiquer que Déclarer Parent a été intégré au core, je voulais m’assurer que c’était le cas : en v4 on installe Rang et c’est tout ? on peut enlever Déclarer Parent ?
Merci d’avance,
Pierre
Hello,
oui, le plugin « Déclarer Parent » n’est plus utile en SPIP 4.
Pour info cette API a été intégré dans le core de SPIP.
Je corrige la doc de suite à ce propos.
Cheers
Top merci !
Pierre
Répondre à ce message
Bonsoir,
Sur un site en SPIP 3.3.0-dev
avec Rang 1.0.19 - test installé et avec une mise à jour disponible ; la mise à jour ne se fait pas avec un message d’erreur : « • Rang n’est pas compatible avec la version de SPIP que vous utilisez. »
dd
Je ne comprend pas comment tu peux avoir une version 1.0.19 puisqu’il n’y a pas de Tag pour cette version (?).
Le plus simple : SPIP 4 beta + Rang v2
Je ne comprends pas non plus.
Je viens de tester sur un site en SPIP 4.0 : demandé la mise à jour de Rang v2 j’ai le message :
Le plugin Rang dépend du plugin SAISIES ≥ 3.54.6.Mais je ne sais pas où trouver le zip de Saisies compatible avec SPIP 4.
La version https://files.spip.org/spip-zone/spip-contrib-extensions/saisies-222af-v3.54.6.zip n’est pas reconnue par SPIP 4.0
SPIP et les plugins sont dans une période de transition.
Pour te faciliter les choses, il te suffit d’insérer la ligne suivante dans un fichier
/config/mes_options.phpSPIP et les plugins sont dans une période de transition.Hmmmm...je reformule : si tu tiens à tester la version dev de SPIP…etc. etc.…
Etant donné que SPIP 4.0.0 n’est pas sortie, que la migration de saisie demande un peu de temps, etc, nous n’avons pas encore produit de zip pour laversion de saisie compatible spip 4.
bref : quand on utilise des versions pas encore officiellemement stable, faut s’attendre à ce que tout marche pas du premier coup, et mettre les mains dans le camboui.
Tu peux recuperer la version de saisies de dev via git (le mieux si jamais tu travaille sur des versions pas stable à l’url https://git.spip.net/spip-contrib-extensions/saisies), ou bien en zip sur https://git.spip.net/spip-contrib-extensions/saisies.git
rebonjour,
Merci pour les liens zip.
Sinon je voulais simplement indiquer que SPIP m’indique une mise à jour disponible, mais que cette mise à jour semble problématique. Je ne m’attends pas à ce que tout fonctionne lors des mises à jour, je remonte simplement ce que j’observe, (si jamais c’est utile).
Et sinon le mystère de « Rang 1.0.19 - test » reste entier puisque c’est celui installé par défaut sur un paquet de sites depuis SPIP 3.2.11 [24473].
Répondre à ce message
Bonjour
Je viens d’installer Rang et cela casse l’affichage du plugin Groupes de mots clés arborescents (gma) dans la partie privée :
la liste déroulante du « groupe racine » n’est plus affichée (dans une rubrique par ex.), le « select » est inexistant dans le code quand Rang est activé.
Testé plusieurs fois avec(marche pas) ou sans(marche) et pas de squelettes perso dans la partie privée...
SPIP 3.2.11 sur PHP Version 7.3.27-1 deb10u1 / MySQL 5.5.5-10.3.27-MariaDB-0+deb10u1
└ GMA 1.2.11
└ Saisies pour formulaires 3.54.1
└ Query Path 2.0.3
└ Rang 1.0.18
└ Déclarer le parent 1.4.1
Hello,
Les plugins Rang et Mots arborescents surchargent les mêmes squelettes (
objets/liste/mots-admin.html, etc.).Ils sont donc incompatibles (pour l’instant ?).
Je vais rajouter une note dans la doc à ce propos.
Dans l’immédiat, peux-tu me dire si en désactivant les mots dans la config du plugin Rang, le bug est toujours là ?
Cheers
Bonjour,
dans la config du plugin : objets Mots coché ou pas, c’est idem
:o/Répondre à ce message
Hello,
Je viens de réussir à créer le fichier qui va bien pour pouvoir trier une liste de produits par rang.
J’ai posté son contenu ici : http://spip.pastebin.fr/89520
Hello DD,
Bien cool ça !
Il me semble que ce que tu proposes aurais plutôt sa place sous forme d’une PR ici
https://git.spip.net/spip-contrib-extensions/produits
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
