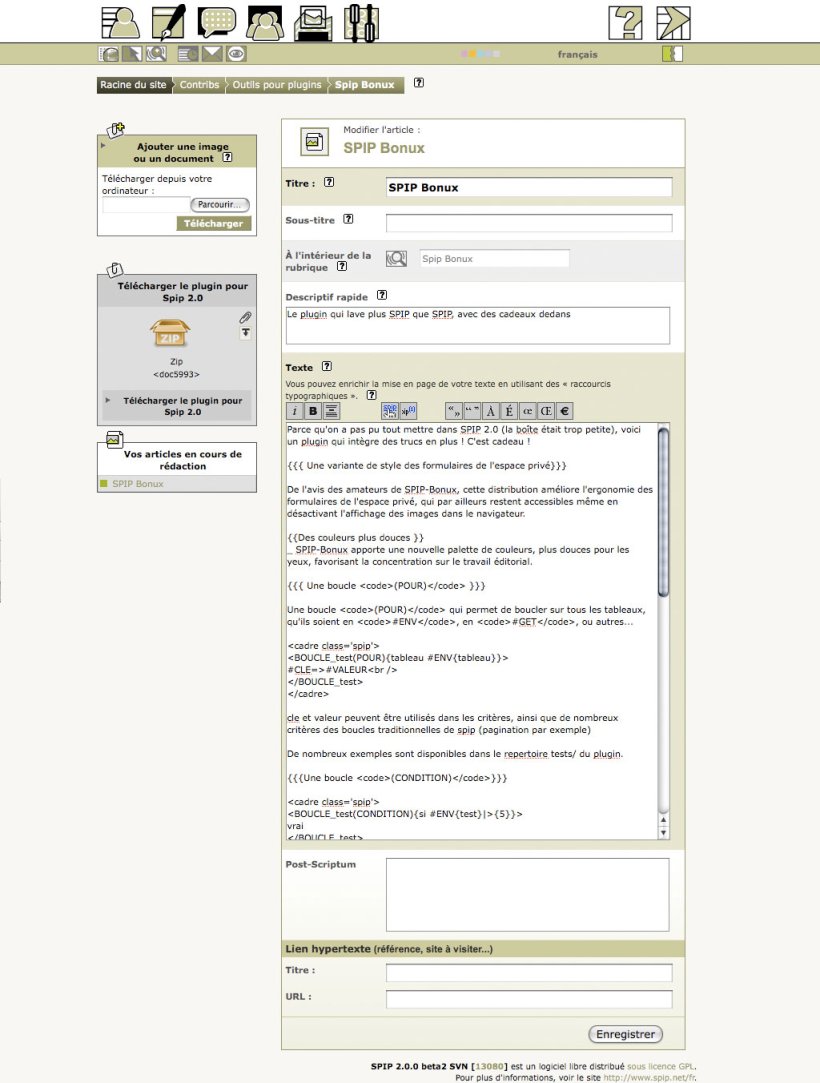
Siccome non abbiamo potuto mettere tutto in SPIP 2.0 (la scatola era troppo piccola), ecco un plugin che integra molti trucchi in più !
È un regalo !
È semplice, è nuovo ?
Secondo il parere dei dilettanti di SPIP-Bonux, questa distribuzione migliora la comodità d’impiego dei form di scrittura dello spazio privato, i cui colori tengono meglio nel tempo.
Si tratta di una semplice alternativa di stile dello spazio privato. Questa propone una nuova paletta di colori, più morbida per gli occhi e propizia alla concentrazione sul lavoro editoriale.
Regalo Bonux : questi form restano accessibili, anche quando la visualizzazione delle immagini è disattivata nel navigatore.
Un ciclo (POUR)
Un ciclo (POUR) che permette di accedere a tutti i dati PHP, che siano in #ENV, in #GET, o altrove...
<BOUCLE_test(POUR){tableau #ENV{tableau}}>
#CLE=>#VALEUR<br />
</BOUCLE_test>Chiave e valore possono essere utilizzati nei criteri, come gli altri numerosi criteri tradizionali dei cicli di spip (PAGINATION ad esempio)
Questi dati possono essere già presenti in #ENV poiché passati in argomento di un include, o in contesto di un form CVT, oppure possono essere derivati da ogni filtro che restituisce array() PHP : (#ENV {qualcosa}|mio_filtro), o ogni segnaposto che restituisce array() come #ARRAY…
Numerosi esempi sono disponibili nella cartella /test del plugin.
Un ciclo (CONDITION)
<BOUCLE_test(CONDITION){se #ENV{test}|>{5}}>
vero
</BOUCLE_test>
falso
<//B_test>Segnaposti per trattare le variabili e i vettori
SPIP permette già di inizializzare una variabile con
#SET{tabella,#ARRAY{1,primo,2,secondo,3,terzo}}Spip-Bonux aggiunge il segnaposto #SET_MERGE che permette di unificare e modificare contemporaneamente una variabile :
#SET_MERGE{nome_vettore,#GET{vettore},#ARRAY{chiave,valore}}e il segnaposto #SET_PUSH, per aggiungere un elemento :
#SET_PUSH{vettore,valore}Un criterio contatore compteur
Ispirato a Classer les articles par nombre de commentaires compteur permette di contare gli elementi di una tabella associati a quelli di un’altra nel database.
Esempio, per pubblicare gli autori con il loro numero di articoli :
<BOUCLE1(AUTEURS){compteur articles}{par compteur_articles}>
#ID_AUTEUR : #COMPTEUR{articles}
</BOUCLE1>Il segnaposto #COMPTEUR è associato al criterio e permette di pubblicare il valore del contatore per ogni autore.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
