Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
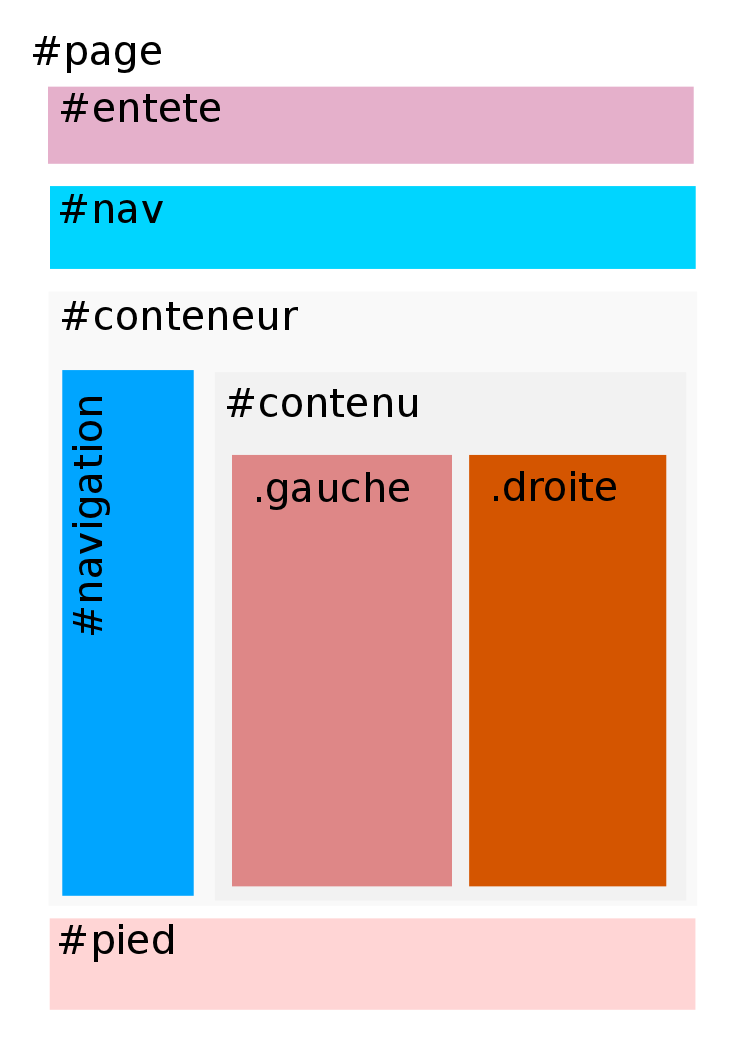
Affichage
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
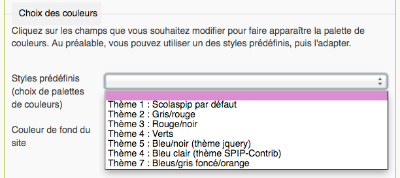
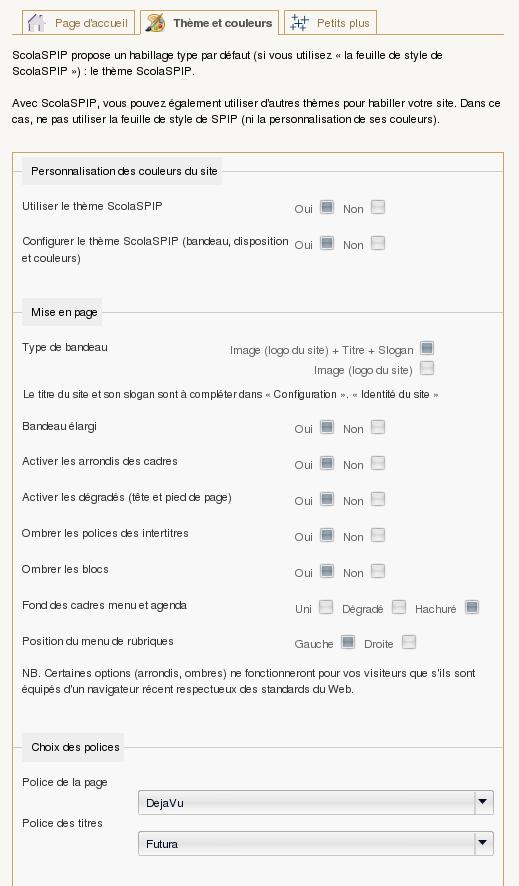
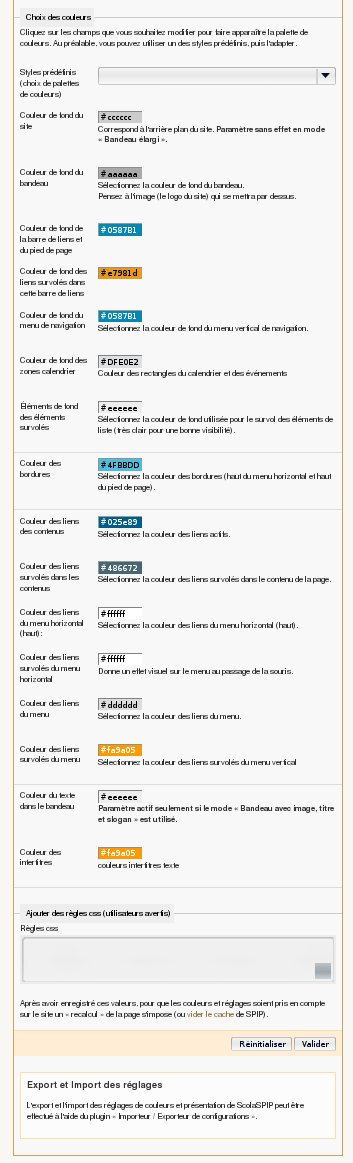
Onglet « Thèmes et couleurs »
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

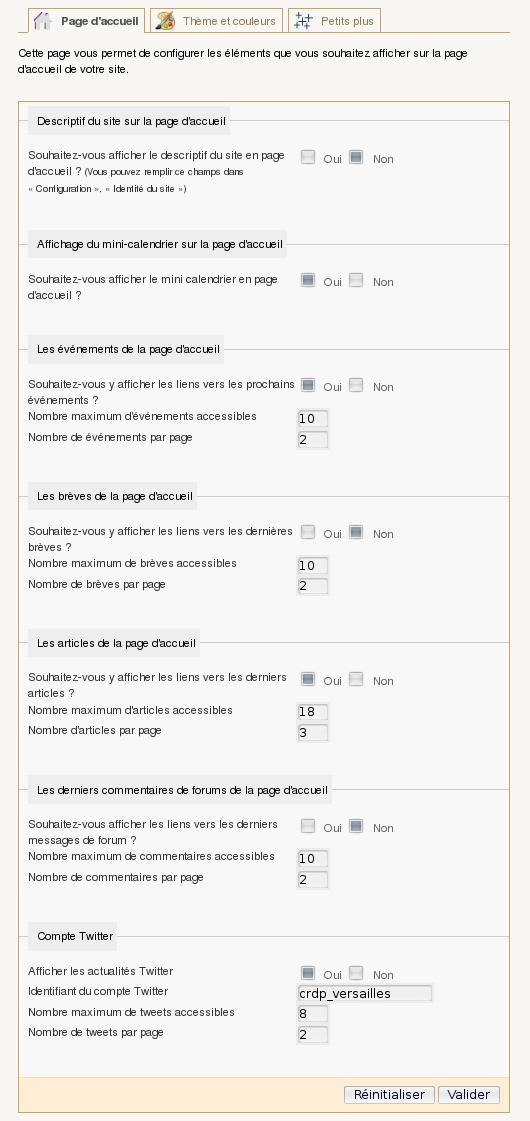
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
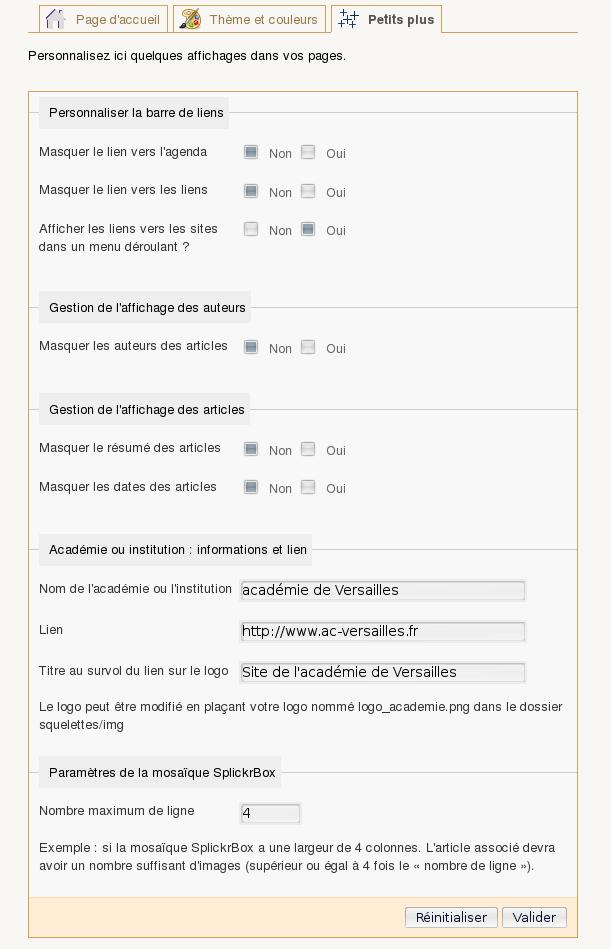
Onglet « Petits plus »
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
Bonjour,
Le site donné en exemple est aujourd’hui sous Wordpress :
http://www.clg-rondeau-rambouillet.ac-versailles.fr/
Répondre à ce message
Bonsoir à tous,
Je cherche à mettre une vidéo réalisée par mes élèves sur le site de mon collège. Quand je téléverse cette vidéo, cela indique : « Erreur HTTP 500.0 - Internal Server Error
Impossible d’afficher la page, car une erreur interne au serveur s’est produite.
Informations supplémentaires sur l’erreur
Module FastCgiModule
Notification ExecuteRequestHandler
Gestionnaire PHP-php
Code d’erreur 0x80004005
URL demandée http://college-montaigne.net:80/ecrire/index.php?exec=article_edit&id_article=197
Chemin d’accès physique C :\Inetpub\vhosts\college-montaigne.net\httpdocs\ecrire\index.php »
Pour information, la vidéo a une taille de 16Mo et c’est un .wmv
Que puisse-je faire pour que la vidéo soit publiée ? Y a-t-il un plugin spécifique à installer ? Est-ce que je dois changer de format ?
Merci de vos futures réponses.
Cordialement
Eddie
Bonsoir,
Je pense que c’est plutôt lié à votre hébergeur (peut-être la taille limite de l’upload autorisé).
En tout cas pas à ScolaSPIP.
Désolé de ne pas pouvoir vous aider ici.
Bonjour,
Essayez en mp4 format reconnu par les navigateurs.
Cdt.
Répondre à ce message
Bonjour
Je souhaiterais insérer un fichier son TÉLÉCHARGEABLE, quelqu’un peut-il me donner la solution ?
D’avance grand merci
Claire
Répondre à ce message
Bonjour,
Je voudrais savoir comment doit on proceder pour que les articles en sélection (mot clé Sélection) apparaissent dans un grand cadre animé comme dans l’exemple de site de ScolaSpip.
Merci de votre attention.
Bonjour,
Pour cela, il faut passer à ScolaSPIP 4.
Ce sont les articles en édito qui sont alors sous la forme d’un carousel.
Johan
Génial !
Merci, Johan, pour cet éclairage. J’étais déjà sur ScolaSPIP 4 e je ne me suis pas aperçu... ;)
Répondre à ce message
Bonjour,
Après plusieurs essais, je ne parviens pas à faire apparaitre dans la barre de navigation horizontale autre chose que « home » et liens.
Les rubriques sont identifiées à droite, mais je ne les souhaite que dans la barre du haut, comme dois-je faire ?
J’ai récupéré une sauvegarde depuis un site en sarkaspip, mais réinstallé sur un nouveau site avec seulement scolaspip et ses dépendances installés.
Je suis bien sur scolaspip 4.3.1
Merci d’avance
Frédéric
Bonjour,
Avez-vous associé les rubriques au mot-clé « Dans le menu horizontal » ?
Johan
Bonjour,
Je vous présente mes plus plates excuses.
Frédéric
Répondre à ce message
Bonjour
En espérant ne pas être hors-sujet :
Le site du lycée (à Bordeaux) où je travaille a été fait (pas par mes soins ) avec SPIP + AHUNTSIC. Je souhaiterais le « refaire » en utilisant ScolaSPIP ( « destiné aux webmestres débutants...conçu pour les webmestres de cette académie... et des autres académies »).
Nursit (l’hébergeur actuel du site) m’informe qu’il n’envisage pas, pour l’instant, de proposer ScolaSPIP (et les plugins attachés) aux plugins disponibles sur Nursit.
Cet hébergeur m’informe cependant qu’il est tout à fait possible (pour les hébergés) d’installer des plugins personnels : la mise à jour de ces plugins est alors à la charge et sous la responsabilité de l’hébergé.
Pensez-vous qu’il soit raisonnable, pour un webmestre (très) débutant, de prendre la charge et la responsabilité de ces mises à jour ?
Merci de votre attention, et de vos réponses.
`
Bonnes fêtes de fin d’année.
Bernard Froget
Bonjour,
Difficile de répondre ici...
À un moment il faut se lancer ? ;-)
Répondre à ce message
Tout dabord, un grand Merci pour ce squelette que j’utilise depuis quelques années et régulièrement mis à jour.
J’ai aujourd’hui refait le site de notre association sportive en utilisant tous vos conseils.
http://www.aspeguy-lechesnay.fr/
Juste pour information, je voulais savoir s’il était possible de suivre un flux facebook sous spip ?
Bonjour Éric,
Merci pour le retour.
Pour facebook, je ne sais pas... Il est peut-être possible d’insérer du code html fourni par facebook dans un article.
Johan
Répondre à ce message
Bonjour la mise à jour 3.30 à planter notre site , il y a t-il une manipulation à faire avant
Merci
http://saintjean-pornichet.fr/
Solution trouvé Merci à Johan
Répondre à ce message
bonjour
suite au passage à la version 3.30 nous avons des messages sur la page d’accueil , photo jointe .
Comment faire Merci
Bonjour,
Apparemment la mise à jour a tenté d’installer ScolaSPIP 4.
Soit vous passez à ScolaSPIP 4 : pour cela désactiver la version 3 et installer la version 4.
Soit vous préférez conserver la version 3 : pour cela désactiver zcore, spipr-dist, bootstrap, lesscss, comments. désactiver aussi ScolaSPIP 3 puis réactivez-le.
Bonjour,
le site est opérationnel , le passage à la version 4 s’effectuera durant les vacances .
Merci
Répondre à ce message
Je viens de passer à spîp 3.1 mais j’ai perdu au passage l’affichage direct d’un article si la rubrique n’en a qu’un. L’un d’entre vous connais-t-il l’astuce pour résoudre ce problème ? Merci d’avance !
Désolé, je n’avais pas vu passer votre message.
Le plugin court-circuit (à bien configurer) permet de faire ça.
Répondre à ce message
Bonjour,
En pleine séance de création de site pour mon collège, je dois avouer que je suis heureux de voir la littérature qu’il existe sur scolaspip, ainsi que le travail et l’aide de tout le monde...Un grand merci.
Avec de nombreux tests, j’ai fini par installer spip, scolaspip (de manière automatique)... et je me retrouve bloqué par le message d’erreur suivant quand je veux voir le site public depuis l’espace privé : « Aucun squelette formulaires/administration n’est disponible... »
Et en effet, je n’ai retrouvé nul par ce fameux fichier « formulaires »
Aucun article ne semble traiter le problème...
Un idée ?
Merci pour votre aide,
Sebastien
Bonjour,
Bizarre...
Quelle est la version de SPIP ?
En vidant le cache de SPIP, l’erreur persiste ?
Pour information, sur SPIP 3.1 sur wamp en local...
Même en vidant le cache, toujours 1 erreur (s) dans le squelette.
...
Une petite image pour appuyer mes dires...
C’est un fichier issu de SPIP qui semble manquer...
Essayez de remettre les fichiers dans le site (ou passer un coup de spip_loader).
Un coups de spip_loader est plus de message d ’erreur.
Merci pour votre aide (et la découverte de spip_loader...) :)
Répondre à ce message
Bonjour,
Je débute avec scolaspip, j’aurais voulu savoir s’il est possible de modifier l’onglet « liens » et d’en ajouter d’autres
D’avance merci de votre aide
Bonjour,
Oui : voir sur cette page le mot-clé « Dans le menu horizontal » que l’on peut appliquer aux sites (réglage du groupe en conséquence à faire).
Bonjour
Merci de votre réponse mais je suis désolée je n’ai pas compris votre explication, auriez vous la gentillesse de me préciser la démarche ? D’avance merci
Bonjour,
Voir dans cette page la partie « Les mots-clés de ScolaSPIP ».
Ces mots-clés permettent de placer des contenus à différents endroits du site.
Pour vous aider davantage, il faudrait indiquer l’adresse de votre site.
Bonjour
Merci beaucoup
Je viens de comprendre la création de mots clés, que je tente de mettre en application .
J’ai créer quelques mots clés, créer une nouvelle rubrique et un article en ajoutant le mot clé « Dans le menu horizontal », mais rien ne se passe ??? Je cherche ;(
Peut-on changer le nom de l’onglet « liens »
Merci
Ps : je ne peux pas vous donner l’adresse du site car je le développe pour l’instant en local
Merci vraiment de votre aide
Vous avez recalculer la page ?
Pour changer l’intitulé de « Liens », voir la partie « Comment modifier certains termes ? » de cette page. Demandez si ça coince.
Oui ça coince je n’ai pas trouvé comment modifier le nom de l’onglet « liens » ;(
Merci
Bonjour
J’ai consulté la partie « comment modifier certains termes ? » mais je n’est pas trouvé la solution, on y parle que de multilingues ??
Toujours pas réussi à modifier le nom de l’onglet « liens »
De plus j’ai créer une rubrique et un article auxquels j’ai ajouter le « mot clé » : « menu horizontal » mais l’ensemble apparaît dans le menu verticale de gauche ;(((
Merci de votre aide.
Claire
Pour surcharger vos chaînes de langue :
Le mot-clé est « Dans le menu horizontal » : exactement, précisément ce terme.
Bonjour et merci
j’ai créer un fichier local_fr.php (avec bloc note) en y mettant les infos que vous m’avez indiquée, je l’ai enregistrer dans squelette/lang et voici le message que j’obtiens lorsque je visualise :
« Parse error : syntax error, unexpected end of file, expecting ’)’ in C :\Program Files\EasyPHP-12.1\www\TestSpip\plugins\scolaspip_3_0\lang\local_fr.php on line 7 »
???
Pouvez vous m’indiquer l’erreur que j’ai commise ??
Merci
Première chose : ne pas mettre ce fichier dans le dossier du plugin. Le mettre dans squelettes/lang
Après si le bug persiste, regarder ligne 7.
Essayez de retirer la virgule...?
Mais, bizarre, je n’ai pas de tel souci...
Merci
J’ai corriger comme vous m’avez indiquer mais.... :
Parse error : syntax error, unexpected end of file, expecting ’)’ in C :\Program Files\EasyPHP-12.1\www\TestSpip\squelettes\lang\local_fr.php on line 7
Je ne comprends pas
J’ai aussi essayer d’enlever la virgule mais rien ne change :((
Bonjour
En attendant de résoudre le pb « liens » je me suis penché sur l’insertion d’un agenda
J’ai installé et activé les plugins agenda et mini calendrier mais lorsque je clique sur « évenements » dans le menu « édition » à nouveau un message d’erreur :(((
Erreur SQL HY000 / 1
no such table : spip_evenements
SELECT evenements.date_debut FROM spip_evenements AS ’evenements’ ORDER BY evenements.date_debut LIMIT 0,1
Je ne comprends pas là non plus le pb
Merci de votre aide
Ça ne concerne pas scolaSPIP ici mais le plugin agenda. Il ne semble pas bien installé.
Videz le cache. L’erreur se reproduit ?
Réinstallez-le sinon...
Merci j’essaye
Merciiiii
J’ai fait ce que vous m’avez dit : réinstaller le plugin
Ca a l’aire de fonctionner ;))
Bonjour
Je n’ai toujours pas réussi à modifier le mots « liens » :(
J’aurais une autre question si vous me permettez :
Comment organiser l’ordre des rubrique comme on le désire et non par ordre alphabétique ?
Grand merci à vous
Bonjour,
Quel est le code de votre fichier de lang ? (local_fr)
Pour ordonner, il faut les numéroter en préfixant le titre par un numéro (classique dans spip).
Ex :
01. Rubrique1
10. Rubrique2
20. Rubrique3
etc.
Bonjour
Enfin, je suis parvenue à modifier le nom de l’onglet « liens » ;))
Je regarde maintenant pour ordonner mes rubriques
Merci beaucoup à vous
Bonjour
Un grand merci à tous pour vos conseils.
Je progresse, je progresse ;D
Encore une question si vous me permettez :
Peut-on modifier la couleur de la petite croix (+) qui permet de developper le menu vertical.
D’avance merci
Bien cordialment
Bonjour,
Pour modifier les images, voir la partie « Comment modifier les images ? » dans cette page.
Merci j’y vais de ce pas
Bonjour
Je reviens vers vous pour une petite question ;)
Peut-on modifier les couleur et style (gras, italique..) des titres de rubrique qui se trouvent dans le sommaire de gauche.
Grand merci à vous
Claire
Bonjour,
Les couleurs se gère dans l’interface de ScolaSPIP. Vous pouvez éventuellement surcharger cette couleur.
Pour cela (et pour le gras ou l’italique) : Dans le champs prévu pour l’ajout de règle CSS dans ScolaSPIP, vous pouvez ajouter les règles suivantes :
Répondre à ce message
Bonjour ,
Sur mon site http://www.ec-kergomard-limay.ac-versailles.fr/ , je ne parviens à avoir un aperçu direct des vidéos dans le menu gauche.
J’ai simplement un lien dans la partie Vidéo. J’utilise pourtant le mot clé « Vidéo à la une »
Pouvez-vous m’aider ?
Merci d’avance
Bonjour,
Le système pour afficher une vidéo ici est ancien et nécessite de joindre un fichier vidéo flv ou mp4 à votre article.
Ok Merci !
Puis-je contourner ce problème en passant par scolaweb ?
Avec cette version de scolaSPIP : non...
Avec la version 4, vous pourrez le faire avec le système oembed (la ScolaWebtv est compatible).
Merci pour votre réactivité.
Je vais essayer de passer sous la version 4.
Par contre l’interface me précise qu’il me faut créer plugins/auto pour avoir le plugin scolaspip 4.
je ne l’ai pas et je ne vois pas comment le créer.
Savez vous comment puis-je procéder ?
Vous je crois êtes sur une plateforme mutualisée et ne pouvez pas installer de plugins.
Il va falloir patienter (un peu) que la version 4 soit disponible sur votre plateforme.
Dommage ,
Très bien merci pour votre aide
Répondre à ce message
Re-bonjour,
Désolé, mes commentaires viennent « Comme la pluie après les vendanges »...
Je viens de voir que cela vient d’être fait aujourd’hui ici :
ScolaSPIP 4
http://contrib.spip.net/ScolaSPIP-4
Bravo et Merci
FDG
Répondre à ce message
... et avec un tutoriel ad-OK les sites d’écoles pourraient commencer à avoir un look et des fonctionnalités similaires au site http://www.dane.ac-versailles.fr/ ...
Répondre à ce message
Bonjour,
Sur http://zone.spip.org/trac/spip-zone/changeset/94559/_squelettes_/scolaspip
on peut lire :
« Révision 94559 pour _squelettes_/scolaspip
Timestamp :
12 janv. 2016 10:33:34 (il y a 7 jours)
Auteur :
johan.pustoch@…
Message :
Evolution de ScolaSPIP : la version 4 du trunk est desormais basee sur SPIPr (grand merci a ses developpeurs). Developpement de cette version par Philippe Roca (Dane - academie de Versailles) »
Cela signifie que ScolaSPIP est devenu responsive, c’est un changement complet de squelette. Il me semble qu’une si bonne nouvelle mérite d’être mise en exergue avec quelque paragraphes de descriptions spécifiques à cette nouvelle version.
Félicitations et merci
FDG
Merci à vous (le mérite en va à Philippe) !
La doc pour cette nouvelle version est en préparation. Tiens, je la publie : ScolaSPIP 4
Répondre à ce message
Bonjour,
j’ai fait une mise à jour de scolaspip hier vers la dernière version 3.0.29 et j’ai rencontré le même problème qu’Eddie (Il m’affiche une erreur 404 avec 5 erreurs dans le squelette ) j’ai désactivé quelques plugins il me semblait que ça refonctionnait hier soir mais aujourd’hui c’est le vide total je comprend pas
http://www.clg-st-simon-jouars.ac-versailles.fr/
merci de votre aide
sébastien
Vous avez vider le cache de SPIP ?
Pour ScolaSPIP 3.0.29, il vous manque zpip-dist apparemment.
Je vous conseille de passer à ScolaSPIP 4.0 :
Désactiver scolaSPIP 3.0.29
Installer ScolaSPIP 4.0.0 (il devrait aussi vous installer les plugins manquants)
Vider le cache de SPIP
+ voir aussi mon conseil sur la compresson des css/js dans le fil avec eddie.
Bonjour,
Merci de cette réponse, le problème c’est que je n’ai plus accès à rien sur l’interface spip du site, est-il possible de faire toutes les étapes que vous indiquez directement par ftp?
vider le cache, désactiver scolaspip 3.0.29 et installer scolaspip 4 en ftp?
Sébastien
En FTP : vider le dossier tmp (ça videra le cache et autres fichiers de réglages liés aux plugins).
Vous devriez alors pouvoir revenir dans la partie privée.
En général cette manip permet de sortir d’un plantage comme celui-ci.
J’ai bien vidé le dossier tmp, mais avec mon manque de bol cela ne change rien, avez vous une idée de ce qu’il faut envisager de faire dans ce cas ? je suis bien paumé
Essayer ceci :
renommer le dossier plugins en plugins_renomme
vider tmp
ça désactivera tous les plugins et on saura si le pb vient de l’un d’eux.
Si toujours des soucis, envoyez-moi éventuellement vos accès (johan.pustoch@ac-versailles.fr)
Bonjour,
Merci pour l’info j’ai réussi à récupérer la main, j’ai installé scolaspip 4.0 et j’ai eu ça comme rapport. Pourtant lorsque je me connecte cela semble fonctionner, est-ce normal ?
Sinon l’astuce de compresser les css/js est en effet efficace pour accélérer la navigation
sébastien
Répondre à ce message
bonjour,
Désolé de vous déranger. J’ai un problème avec mon site internet : www.college-montaigne.net
Il m’affiche une erreur404 avec 5 erreurs dans le squelette :
le plugin spipr_dist est bien actif. Je ne comprend pas ce qui se passe...
Pouvez-vous m’aider, merci.
Bonjour,
Apparemment, le passage à ScolaSPIP en version 4.0 s’est mal passé. Les plugins nécessaires se sont bien installé mais scolaspip est resté en version 3.0.29.
Vous avez la version 4.0.0 dans vos plugins inactifs ? activez-le dans ce cas.
La doc pour cette évolution est en cours de rédaction.
Bonjour
Comme le dit Johan, nous travaillons à la rédaction de la documentation de la version 4.
En regardant ce tableau, j’en déduis que vous aviez scolaspip 3 (ou un autre plugin basé sur zpip) avant d’installer scolaspip 4.
Le problème vient du fait que zpip-dist (qui doit toujours être actif) entre en conflit avec spipr-dist (nouvellement installé).
Pour supprimer ces messages d’erreurs et revenir à la version d’avant il faut désactiver scolaspip 4, bootstrap, less, comment et spipr-dist puis réactiver le squelette d’avant.
Pour juste faire disparaître ce problème 404 en gardant scolaspip 4 :
- désactiver zpip-dist et scolaspip 4
- vider le cacher
- activer scolaspip 4
- l’effet étant immédiat... passer à l’étape suivante
- se faire plaisir en consultant la nouvelle version.
Bonsoir,
Merci beaucoup pour vos aides.
Je n’ai pas scolaspip4 comme plugin inactif. Par contre, j’avais bien bootstrap, less, comment et spipr-dist actifs. Je les ai désactivé. J’avais juste le plugin scolaspip 3.0.29 actif. Je l’ai désactiver puis réactiver, vider le cache. Je n’ai plus qu’une erreur :
Pouvez-vous me dire quelle démarche effectuer, s’il vous plait ?
De plus, nous sommes deux à nous occuper du site : moi et le créateur du site. Ce dernier a muté et j’ai dû mal à le contacter. Il m’a mis administrateur mais je ne sais pas comment installer un plugin. J’ai bien compris en ce qui concerne la recherche du plugin, mais je ne sais pas comment télécharger le plugin et encore moins l’installer.
Pouvez-vous m’éclairer ?
Merci de votre patience et de vos réponses.
Bonsoir
Pour installer un plugin, la documentation est là
http://www.spip.net/fr_article3396.html
Attention, pour faire fonctionner Scolaspip 3.x il ne faut pas activer spipr-dist et z-core.
Donc, je vous conseille de :
- désactiver bootstrap
- désactiver comments
- désactiver less
- désactiver spipr-dist
- désactiver zcore
ensuite, il suffit d’activer Scolaspip 3.x qui installera et activera zpip-dist.
Si Scolaspip 3.x est activé, il en est de même pour zpip-dist (qui est installé par Scolaspip), d’après votre message d’erreur, zcore pose problème. C’est qu’il est alors activer. il faut juste le désactiver et hop ça repart.
Oui, c’est ce que j’ai fait hier. Tout fonctionne normalement, maintenant. J’essayerai de passer à version 4, aujourd’hui. On verra si j’y arrive. Merci beaucoup pour votre aide.
Bonjour,
J’ai commencé à regarder pour basculer sur la version scolaspip 4.0.0.
Quand je fait la recherche du plugin, il me dit qu’il est déjà installé, mais il n’apparaît nul part dans les plugins actifs et inactifs.
Que faire ?
Je viens de jouer la mise à jour se scolaSPIP sur un site utilisant la version 3.0.29 :
- je désactive zpip-dist (ScolaSPIP 3.0.29 se désactive alors également)
- dans « ajouter des plugins » , je cherche scolaspip, la version 4.0 est trouvée, je coche et clique sur « télécharger et activer ».
- les autres plugins dépendant s’installent aussi
- je vide le cache de SPIP.
Tout fonctionne.
Avec ce scénario, cela ne marche pas chez vous ? (éventuellement envoyez-moi un compte webmestre à johan.pustoch@ac-versailles.fr)
Oui, cela fonctionne. Merci beaucoup pour le coup de main.
ok, super (ça me rassure !)
Sinon :
Je vous conseille, dans la configuration de SPIP dans fonctions avancées en bas de page de comprimer les css et les javascript. Le site sera alors plus rapide pour vos visiteurs et le serveur sera sur la durée moins sollicité (moins de hits quand les fichiers sont regroupés/comprimés)
Modification faite pour comprimer les css et les javascripts. Merci pour tous vos conseils précieux !!
Répondre à ce message
Bonjour,
j’ai eu le même problème, désactivez le plugin Zpip-dist v1 si il est encore activé.
Les mots clés sont-ils toujours les mêmes pour afficher les menus ?
Je ne vois plus le menu horizontal en passant à la version scolaspip 4.0
Merci !
Oui, normalement les mots-clés sont les mêmes.
Quel est votre site ?
Il est en local pour le moment :(
Il vient de réapparaître (après désactivation de plugins inutiles..)
merci ^^
ok.
N’hésitez pas à signaler les problème ou à nous faire des retours sur cette nouvelle version (on essuie les plâtres ;-))
Répondre à ce message
Bonjour,
Je gère le site d’un collège. J’essaie d’afficher davantage d’articles. Je fais les réglages dans le squelette afin d’avoir 10 articles par pages et 20 articles au total, mais le site n’affiche que les 6 derniers articles. Quelqu’un a une aide ou un conseil ?
Merci d’avance
Bonjour,
Avez-vous recalculer la page ?
Combien d’articles publiés y a-t-il dans le site ?
La page a été recalculer plusieurs fois.
Il y a, total, 29 articles publiés en ligne. Mais dans la rubrique articles récents, il n’y en a que 6...
Bonjour,
Quelle est l’adresse du site ?
Une autre question :
Comment insérer un compteur de visites sur le site ?
Merci d’avance.
l’adresse du site best le suivant : www.college-montaigne.net
Je vois que sarkaspip est aussi activé...
C’est peut-être ça qui créé le souci.
Un http://college-montaigne.net/?var_mode=inclure vous permettra de vérifier si le morceau de squelette appelé pour la liste des articles récents est celui de ScolaSPIP ou pas.
Dans tous les cas, activer 2 plugins/squelettes n’es tpas une bonne idée.
Pour le compteur de visites : voir les plugins qui font ça (moi je n’en utilise pas, les stats de spip me conviennent et les compteurs sur le site public, je n’aime pas l’idée...)
Merci de toutes vos aides. Les plugins/squelettes activés sont : sarka-SPIP, scola-SPIP et Zpip-dist v1. Lesquels désactivés ?
Pour le compteur de visites, je ne sais pas où trouver les stats de SPIP, ni décharger un plugin.
Pour info, je récupère le site de mon prédécesseur qui muté...
J’espère que je ne vous dérange pas trop
J’ai désactivé sarka-spip. Aucun changement sur la page. Toujours les 6 articles récents, rien de plus...
Apparemment c’est réglé !
Répondre à ce message
Bonjour ,
Je crée mon premier site d’école avec Scolaspip.
http://www.ec-kergomard-limay.ac-versailles.fr/
Grace à vos explications et aux différents sites d’aides scolaspip , je parviens à quelquechose de correct.
La seule chose que je ne réussis pas c’est de créer la rubrique Site pour mettre sur la page d’accueil.
Le mot clé a bien été crée. J’écris un article avec le mot clé Site à la une , en référant l’url du site à indiquer . Je recalcule la page et vide le cache mais rien n’apparait.
Pouvez vous m’aiguiller ?
Répondre à ce message
Bonjour,
Je viens de faire la mise à jour vers SPIP 3.0.20. J’ai un problème avec le Plugin « formulaire de contact avancé » que je ne peux plus activer. J’ai le message « Le plugin Formulaire de contact avancé dépend de ORGANISEUR [0.6.1 ;[ ». Je ne peux pas non plus visualiser les plugins verrouillés mais je sais qu’ils sont là et actifs. Qu’est-ce qui se passe ?
Quand je refais une install à blanc avec ne nouvelle BDD ça fonctionne mais évidemment je ne peux pas me passer de ma base actuelle qui est en SQLite.
Merci d’avance si vous pouvez me donner des pistes...
Bonjour,
Difficile de vous aider sans l’adresse du site et car ça ne concerne pas ScolaSPIP.
Avez-vous mis à jour le plugin Formulaire de contact avancé ?
Essayer de vider le dossier tmp (tous les fichiers et dossier sauf éventuellement visites et sessions).
Non je ne me suis pas penché sur ce plugin je crois que je ne l’ai meme pas je vais le mettre
Pas si simple
Merci en tout cas
Oups désolée pour les fautes d’orthographe « corrigé et essayé »
Répondre à ce message
Bonjour,
Je viens d’installer ScolaSPIP 3.0.28 avec SPIP 3.0.20.
Tout fonctionnait très bien mais après avoir vidé le cache, ma page d’accueil ne comporte plus le menu (le plugin menu n’est pas installé). Par contre lorsque je visualise les rubriques ou les articles le menu s’affiche correctement.
J’ai choisi d’utiliser le plugin « acces restreint » j’espère que ce n’est pas ce plugin qui pose problème car il a l’air de bien fonctionner.
ptturgot . free . fr
Merci pour votre aide !
Apparemment (cf. code source de la page en ba), il y a une incompatibilité avec une fonction php (json_decode) sur votre serveur. Vous êtes en version php inférieure à 5.2 ?
Si vous désactiver le plugin agenda, ça devrait remarcher.
Ou sinon il faudrait voir comment activer une version supérieure de php (possible chez free ?).
Super, en effet, sans le plugin agenda ça fonctionne !
Pour info :
Version du serveur MySQL : 5.0.83
Version du client MySQL : 5.1.61
Un énorme merci pour cette aide si rapide et efficace !
Répondre à ce message
Bonjour,
j’ai un problème de mise en forme de l’agenda publique sur notre site :
http://www.ac-grenoble.fr/lycee/leon-pavin.chomerac/spip/
sur l’agenda : http://www.ac-grenoble.fr/lycee/leon-pavin.chomerac/spip/spip.php?page=agenda&date_debut=2015-06-01 pas du tout de mise en forme.
J’ai lu la documentation sur la page du plugin agenda , mais je reste perdu.
Quelqu’un peut il me guider ?
C’est apparemment parce qu’il y a un fichier agenda.html qui traine dans votre dossier squelettes (fichier ancien ? en tout cas il prend la main sur celui de ScolaSPIP).
Il faut le supprimer et recalculer la page.
Merci beaucoup, c’est réparé !
Répondre à ce message
J’ai un souci sur mon site, ma barre de recherche (ou barre de navigation) a disparu. Je ne sais pas d’où vient le problème. Elle n’apparait plus en page d’accueil
Pouvez vous m’aider ?
Je vois bien la bare horizontale de navigation sur votre site.
C’est réglé ?
Je vous conseille très fortement de mettre SPIP à jour (ainsi que tous ses plugins).
Votre version est fortement faillible.
Répondre à ce message
Hello, juste une info et une question.
suite à la mise à jour vers scolaspip 3.0.25 la semaine dernière, la barre de navigation
(plugins/auto/scolaspip/v3.0.25/inclure/barre-nav.html) a disparu de mon site.
Je ne m’en suis pas aperçu immédiatement. Durée de vie du cache ?
J’ai d’abord vérifié toutes mes (légères vu mon niveau) modifications de css, sans succès.
Puis j’ai fini par désactiver le plugin « Menus » (V1.5.3 - dernière màj 13/09/2014) dont je ne me suis jamais servi.
Après recalcul de la page, la barre de navigation est réapparue.
Ma question légère incompatibilité ou mauvais utilisateur ?
Merci
Bonjour,
C’est bizarre ce bug car la version 3.0.25 de ScolaSPIP ne touchait pas du tout à ça.
Difficile de savoir d’où vient le souci mais un utilisateur qui signale les problèmes n’est pas un mauvais utilisateur :-)
Johan
J’ai essayé de réactiver « Menus » —> même problème.
et deux captures d’écran (réunies sur la même image)
Avec Menus activé (partie haute de l’image) puis désactivé (partie basse)
[IMG]http://i.imgur.com/086fQ19.png[/IMG]
Si ça peut aider à circonscrire le problème.
Est-ce parce que je n’ai jamais défini de menu personnalisé ? ... pourtant ça fonctionnait comme ça jusqu’à ma dernière màj de Scolaspip ...
Enfin, bref, maintenant mon site fonctionne correctement.
Merci pour ce beau travail.
En fait, ScolaSPIP n’est pas vraiment compatible avec Menus. Ou alors si on installe Menus, ça peut être son menu qui prend la main sur celui de ScolaSPIP (ces 2 plugins surchargent inclure/barre-nav.html de zpip-dist).
Et ici suite à la mise à jour de jour, l’ordre des appels des plugins a du changer (je ne vois pas d’autres explications).
Répondre à ce message
Bonjour ,
nous souhaitons intégrer un compteur de visites sur notre site , comme compteurs graphiques 0.5.5,
quelle partie modifier pour avoir l’affichage sur la page d’accueil .
Merci
Est-il possible de conserver les stats du sites ou démarre-t-elle avec la mise en place du compteur ?
Bonjour,
Ça dépend de l’endroit où vous voulez le mettre.
Je vous conseillerai de le mettre dans le haut du fichier extra/page-sommaire.html
Ça, je ne sais pas (je n’utilise pas ce type de fonctionnalité sur mes sites). Il faudra voir la documentation du plugin.
Je voue envoie un mp les codes html ne sont pas autoriser sur le site .Merci
Répondre à ce message
bonjour,
Je viens d’installer scolaspip sur le site de l’école , il marche, mais quand je veux le désinstaller j’enlève le plugin et je repasse par eva-web pour avoir un thème prédéfini et là, ..., rien. On reste en apparence scolaspip !
Pourriez-vous m’expliquer comment « revenir en arrière » ?
Merci.
Bonjour,
Avez-vous recalculer la page ?
Mieux : de préférence, quand on fait de telles manipulations, mieux vaut vider le cache de SPIP.
Bonjour,
J’avais déjà vidé le cache oui...
Et recalculé les pages !
Et vider le cache de votre navigateur ?
hélas, oui.
Aussi...
tout semble se comporter comme si le plugin était encore présent
Dans la page de gestion des plugins, ScolaSPIP est bien desactivé ?
C’est très bizarre...
Quel est votre site ?
Répondre à ce message
Bonjour,
Je gère le site du lycée Rostand à Mantes avec Scolaspip, et je me demandais s’il y avait un moyen simple de faire passer les brèves (« actualités ») dans la 3e colonne, là où s’affiche le mini-calendrier...
Merci d’avance pour toute réponse.
Cordialement,
Vincent Smith
Bonjour,
Voir l’échange sur le forum suivant :
http://web2news.ac-versailles.fr/article.php?id_article=%3C551ec22e%241%40ac-versailles.fr%3E&group_name=ac-versailles.assistance-technique.web
Dites-nous si ça bloque (ou si ça marche !)
Oui ça marche très bien : merci pour la réactivité !
Juste 2 autres questions non urgentes :
1- pour faire apparaître la mosaïque des photos d’un article sur la page d’accueil (en ajoutant le mot-clé « Mosaïque » à l’article), faut-il que les photos soient intégrées à l’article en tant que « img » ? J’ai essayé avec des photos avec « emb » et je ne retrouvais que le titre de l’article en une...
2- Pour faire que des événements apparaissent dans le mini-calendrier, que faut-il faire ? J’ai tenté plusieurs choses et cela ne semblait pas marcher, du coup j’ai pour l’instant renoncé...
Cordialement,
Vincent Smith
Bonjour,
Pour la mosaïque,il faut avoir installé un des plugins suivants : splickrbox, nivoslider, sjcycle. Vous ne l’avez pas fait apparemment.
Pour les événements, il faut en créer (associés aux articles). Si les événements ne s’affichent pas dans le mini calendrier, c’est sans doute une erreur javascript... Il faudrait savoir ce qui la génère... Quelle lame du couteau suisse avez-vous activé ?
Sinon : inutile d’activer la palette sur la partie publique (voir l’option dans la page de configuration du plugin).
Enfin, voir aussi le conseil suivant :
http://web2news.ac-versailles.fr/article.php?id_article=%3C528cc884%241%40ac-versailles.fr%3E&group_name=ac-versailles.assistance-technique.web
Merci pour tous ces conseils. Dernier petit point : je voudrais faire marcher la fonction « vidéo à la Une » et le plugin « lecteur multimédia » est bien installé, et pourtant, il n’y a pas de boite avec la vidéo en question en dessous du titre de l’article dans la colonne de gauche... Voyez-vous une raison probable ?
Cordialement,
Vincent Smith
http://www.lyc-rostand-mantes.ac-versailles.fr/
Pensez aussi régulièrement à mettre à jour vos plugins (dans l’interface de fgestion des plugins, c’est très rapide). Cela règlera peut-être le souci avec le mini calendrier.
La partie « vidéo à la une » de ScolaSPIP est un développement ancien et pas très performant... La contrainte : joindre une vidéo au format mp4 ou flv à votre article associé au mot-clé.
Cela ne fonctionne pas avec les vidéos distantes ou en iframe comme ici...
Vous pouvez joindre à votre article le document distant du fichier mp4 de la webtv :
http://video.crdp.ac-versailles.fr/webtv/700/733_Les_parcours_de_la_reussite_Lycee_Jean_Rostand_Mantes-la-Jolie_2011.mp4
Le lecteur multimédia n’est pas utilisé ici (d’ailleurs il ne permet depuis un certain temps que de lire les audio, plus les vidéos).
Répondre à ce message
Bonjour et merci pour votre réactivité et votre aide. Le site prend forme : http://collegeromainrolland.fr/
Malgré toutes les explications, je n’arrive pas à mettre en route la rubrique à la une :
J’ai installé le plugin anything slider
J’ai créé le fichier html selection_accueil.
le problème où dois-je le déposer car dans mon dossier squelette il n’y a pas de dossier inclure, par contre il y en a un dans squelette -dist...
J’ai copier les lignes dans le CSS
Merci pour votre réponse.
J’espère que grâce à ce squelette, nous ne serons pas hacker...
Bonjour,
Il faut créer un dossier inclure aussi dans squelettes. Et y mettre le fichier.
Attention, c’est squelettes avec un s.
En général, les failles ne viennent pas des squelettes. Plutôt de SPIP ou de certains plugins ou d’autres scripts éventuellement sur l’hébergement. Il faut suivre les mises à jour de sécurité de SPIP.
Abonnez-vous à la liste spip-ann http://listes.rezo.net/mailman/listinfo/spip-ann
Et il faut régulièrement mettre à jour ses plugins.
Sinon :
Re-bonjour,
Pour le « A la une », cela ne marche pas. Mon fichier selection_accueil est en .htm Cela suffit-il ??? Il est bien dans le dossier inclure dans squelettes
De plus, j’ai coché la génération automatique de vignettes et la bibliothèque GD2 et mes couleurs sont dénaturées (voir logo pronote) est-ce normal ??
Désolée pour mon inexpérience...
Merci
.html pour l’extension.
Pour gd2, quand vous le cocher il y a bien une image (un hamac) ? Y a-t-il d’autres choix proposés ?
Puis, vider le cache de Spip et le cache des images.
Là dessus, difficile de vous aider, ça dépend de votre hébergeur.
Johan
J’ai changé le logo pronote cela va mieux mais mes vignettes sont dénaturées et les photos de la mozaique aussi...
Pour mozaique, J’ai généré mon fichier html avec notepad et cela ne marche toujours pas.
Pour les vignettes nous sommes chez OVH, j’ai plusieurs bibliothéques proposées : netpbm et convert et mes images sont toujours dénaturées...
Il faut associer des articles au mot-clé Sélection. Apparemment, vous ne l’avez pas fait.
http://collegeromainrolland.fr/spip.php?mot2
Pour les vignettes :
Il faut bien sûr choisir un des mode qui propose une image (du hamac).
Après un changement de mode de vignettes, vider le cache des images (partie « Images calculées automatiquement »).
Et aussi le cache de SPIP ainsi qu’éventuellement le cache de votre navigateur.
Merci beaucoup pour votre disponibilité,
la rubrique à la une marche. magnifique !!!
Je n’ai pas trouvé où vider le cache des images. Je n’ai plus que ce petit problème à résoudre...
Pour le cache, c’est dans « Maintenance », « Vider le cache ».
Il y a 2 parties. C’est la seconde ici qu’il faut vider.
Répondre à ce message
Bonjour,
Sur mon site en scolaspip 3.?? j’aimerai ne pas afficher les sous-rubriques avec les articles associés lorsque dans le menu déroulant gauche on clique sur une rubrique de premier niveau.
Sur l’ancienne version, on pouvait modifier le fichier inc-rubriques.html. Mais il n’existe plus ou je n’ai pas réussi à la trouver.
Merci d’avance pour votre réponse
Bertrand
Bonjour,
Avec ScolaSPIP pour SPIP 3, le menu se gère dans le fichier navigation/dist.html
Fichier que vous pouvez surcharger (et placer dans le dossier squelettes/navigation - à créer si besoin)
Merci pour l’info. Félicitation pour votre réactivité.
Répondre à ce message
Je veux adopter le squelette SCOLASPIP pour le site de mon collège en Espagne qui utilise dejà Spip. Pour cela, j’ai créé un site en épreuves www.iesuliafidentia.es/uf pour y pratiquer avant de mettre à jour le site officiel. Mais j’ai un problème : j’ai regardé beaucoup de sites de collèges/lycées français utilisant scolaspip et je ne comprends pas quelle méthode ont-ils utilisée, car les options qu’offre le plugin dans l’espace privé ne sont que trop limitées. En plus j’ai des problèmes à afficher correctement la colonne de gauche qui reste toujours dans la partie basse de la page. Pouvez-vous m’offrir quelques idées pour mieux maîtrise scolaspip ? Y a-t-il une documentation ou un tutorial pour apprendre à développer le plugin ? Finalement, y a-t-il la possibilité de traduire quelques énoncés, maintenant en français, à d’autres langues telles que l’espagnol ? Merci.
Bonjour,
Première chose : bien lire cette page. C’est la documentation du plugin.
À bien comprendre : les mots-clés à associer à des articles ou sites ou rubriques (les groupes de mots-clés doivent être bien paramétrés) permettent de « pousser » des liens ou contenus à divers endroits. Voir le tableau dans cette page.
Aussi : dans squelettes/scolaSPIP, 3 onglets permettent de faire plein de réglages.
Pour le menu qui saute en bas chez vous c’est lié au plugin socialtags qui n’est pas paramétré (voir cette page, partie Réglage des plugins).
Pour les traductions, je peux ajouter au plugin ScolaSPIP un jeux de traduction en espagnol si vous êtes prêt à traduire.
Merci pour votre réponse. Je vais suivre vos instructions.
Répondre à ce message
Bonsoir,
A la suite d’une mise à jour du site Web du collège (http://www.clg-brassens-taverny.ac-versailles.fr ) en SPIP 3.0.17, j’ai effectué une mise à jour des plugins mais l’agenda ne fonctionne plus. La version 3.6.0 est demandée, les anciennes étant incompatibles avec Scolaspip d’après le message d’erreur : « Impossible d’activer le plugin ../plugins/auto/scolaspip/v3.0.17 »
Nécessite le plugin AGENDA en version 3.6.0 minimum.
Je ne parviens pas à trouver cette version en ligne et aucune mise à jour n’est disponible. Pourriez-vous m’aider s’il vous plaît ?
Avec toutes mes excuses pour une question basique d’une débutante.
Bonjour,
Il faut mettre à jour tous vos plugins.
Ensuite vider le cache de SPIP.
Actuellement, vous êtes en version 3.0.17 pour ScolaSPIP alors que la dernière version est la 3.0.27
(pour SPIP, c’est bien la 3.0.17 la dernière et vous y êtes.)
Merci pour votre réponse, je n’avais pas fait attention à la version de scolaspip.
Tout fonctionne très bien.
Répondre à ce message
Bonjour,
Nous voudrions changer le bandeau de notre site d’école et le personnaliser.
http://www.ec-voltaire-asnieres.ac-versailles.fr/
Quelle taille doit avoir l’image que nous créons ( avec photofiltre, par exemple) et comment l’insérer sur la page d’accueil ? Quel fichier faut-il surcharger ? et avec quelle boucle ?
Merci de votre aide.
Bonjour,
Regardez dans les options de scolaSPIP : il y a 2 possibilités pour le bandeau.
Merci pour votre réponse, Nous avons pu changer le bandeau du site.
Répondre à ce message
Bonjour,
Déjà mon deuxième site avec Scolaspip que je trouve toujours aussi pratique mais... le site que je suis entrain de faire est tout simple et ne nécessite pas une arborescence élaborée avec rubriques, sous-rubriques etc... en fait j’ai 5 rubriques secteurs dans lesquelles j’ai directement un ou deux articles.
Ce que je voudrais faire, c’est afficher les titres des articles dans le menu vertical en lieu et place des sous-rubriques tel que prévu dans dist.html. J’ai réussi à faire cela mais j’aurais aimé pouvoir conserver l’effet « déplier haut » - « déplier bas » que je trouve pratique et là, ça ne fonctionne pas. J’ai seulement les titres de mes rubriques avec dessous les titre des articles. Pourriez-vous me donner des pistes pour arriver à résoudre ce problème ? Ce serait top. Merci bcp.
Bonjour,
Pas de soucis pour vous donner un coup de main. À première vue un changement de boucle dans navigation/dist.html (à surcharger dans votre dossier squelettes).
Le « pliage/dépliage » se fait via le fichier javascript scolaspip.js.html et là, c’est pas hyper simple.
Votre site est visible ?
Si vous préférez, on échange ne direct et on mettra la solution ici quand ce sera réalisé.
Bonjour Johan,
Oui, je veux bien un coup de main. Le site n’est pas encore en ligne, je vais le mettre en test ces jours-ci.
Je peux vous joindre par mail ?
Merci beaucoup de votre disponibilité et aussi de votre réactivité !
oui, à johan.pustoch -at- crdp.ac-versailles.fr
Voici une boucle qui répond à la question (testé).
Testé et approuvé ! Pour ceux que cela intéresse, associé au plugin Court-circuit, cette boucle de navigation permet de « zapper » l’affichage des rubriques ce qui peut s’avérer utile quand l’arborescence est basique, comme c’était mon cas. Encore merci Johan pour votre aide précieuse et efficace !
Répondre à ce message
Bonjour,
Dans le sommaire affiché dans la colonne de gauche (www.ien-ozoir.ac-creteil.fr), je souhaite changer l’ordre des rubriques, en évitant d’avoir à écrire 1 ..., 2...
Sur un autre site, dans un passé un peu lointain, SPIP+EVAWeb permettait d’occulter le nombre qui serait présent en début du titre de rubrique.
Ainsi, le tri des rubriques était toujours alphabétique, mais liberté était donnée pour choisir l’ordre d’affichage, le numéro n’était pas visible.
Serait-ce transposable sur ScolaSpip ?
Merci beaucoup
Bonjour,
Cette fonctionnalité de suppression du numéro est native dans SPIP3 (et donc dans ScolaSPIP).
Astuce : numéroter vos rubriques en laissant des trous et avec des nombres toujours sur plusieurs chiffres. Ainsi, vous pouvez plus facilement intercaler de futures rubriques.
Ex :
01. Rubrique à bric
10. Rubrique à brac
20. Rubrique à broc
30. Rubrique à bruc
etc.
Répondre à ce message
Nous cherchons depuis un moment à mettre une bordure de couleur autour des vidéos à la une de notre site ???
Comme sur le site de démo de Scolaspip, sur lequel les vidéos ont une bordure verte.
http://www.tice.ac-versailles.fr/scolaspip/
Sans doute est-ce un réglage du plugin ?? Nous avons mis des bordures orange dans le "thèmes et couleurs de Scolaspip mais cela ne change pas la couleur autour des vidéos en page d’accueil.
Merci de votre aide.
Bonjour,
C’est pour le nouveau site ec-voltaire ?
Ici en fait, vous avez bien une bordure de couleur. Mais c’est votre couleur foncée du bandeau (0f1923). Et pas la couleur de la bordure sous le bandeau...
C’est ainsi que ScolaSPIP applique la couleur de la bordure de la vidéo...
Répondre à ce message
Bonjour,
Y a-t-il une possibilité pour régler la « profondeur » du sommaire affiché dans la colonne de droite.
Actuellement les rubriques et sous-rubriques existent sur 5 niveaux, je souhaite afficher les 3 premiers niveaux de l’’arborescence, pour simplifier l’affichage du sommaire.
Merci
Deux solutions :
ou (plus simple)
Avec la règle :
#navigation ul.niveau1 ul ul ul{ display:none;}à placer dans perso.css ou dans le champs de scolaSPIP.
Ça fonctionne ?
Hello,
Super merci !
Je viens d’ajouter le code dans le champ de scolaSPIP, ça semble super bien marcher.
A+
Répondre à ce message
Bonjour j’ai lu la discussion de novembre entre cmathi02 et Johan à propos de « compteur graphique »
J’ai réussi à placer le compteur. Merci beaucoup de votre aide ...
Mais je voudrais placer ce compteur à droite sur la page d’accueil, sous le calendrier.
Quel fichier de scolaspip faut-il modifier (sous dossier et fichier) pour mettre la balise dont vous parliez ?
et est-ce bien toujours cette balise ?
Merci de votre aide.
Ici, c’est contenu/sommaire.html
Vous devriez pouvoir reconnaître l’endroit ou ajouter la balise (c’est toujours la même je pense).
Attention à ne pas modifier les fichiers de scolaSPIP. Il faut le surcharger dans votre dossier squelettes.
Répondre à ce message
Bonjour,
Question très basique, comment changer pour tous les articles la valeur de la taille des caractères des intertitres ?
Merci beaucoup
Bonjour,
Avec une ligne css (dans perso.css ou dans le champs de scolaspip) du type :
body h3.spip{font-size:1.7em;}ici 1.7em est la taille utilisée dans scolaspip.
À adapter, en em ou en px ou autre.
Merci beaucoup, ça marche !
Répondre à ce message
J’utilise ce squelette pour le site de notre collège depuis quelques mois. Je cherche une solution pour placer cet article dans une fenêtre plus réduite avec un ascenseur permettant de faire défiler le texte. Existe-t-il un plugin permettant cet affichage ?
Adresse du site : col71-louispergaud.ac-dijon.fr
L article dont je parle est l’editorial du collège.... toutes mes excuses pour cet oubli.
Bonjour,
Un plugin pour faire ça ? je ne pense pas. Il faut trouver d’autres astuces.
Tout d’abord sachez que des ascenseurs dans le bloc d’une page, ce n’est jamais très joli et c’est déconseillé.
Si vraiment vous voulez le faire, voici une règle css :
#edito .texte{ height: 200px; overflow-y: scroll;}à placer dans le champ css de scolaspip.
Sinon, vous pouvez faire 2 articles : un très court (avec un lien « Lire la suite ») vers l’article complet.
Ou trouver plein d’autres astuces...!
Répondre à ce message
Bonjour,
Sur notre site : julesverneroissy.fr , le menu vertical ne s’affiche pas (plus ?) au-dessus des URL à la une.
Ai-je raté quelque chose ?
Merci
C’est parce que vos 2 rubriques sont dans le menu horizontal.
Quand une rubrique est dans ce menu horizontal, elle n’est plus dans le menu vertical.
Ohhh !
Merci beaucoup ! ;x)
Répondre à ce message
Bonjour,
Je souhaite supprimer en masse les visiteurs du site.
Est-ce possible ?
J’ai trouvé 1 solution mais cela m’oblige à les supprimer 1 à 1...
Cordialement.
Hubert LACROIX
Référent Numérique
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
Là, ce n’est plus du ressort de ScolaSPIP...
Via phpmyadmin, c’est possible et rapide (si on sait faire sans faire de dégâts).
Répondre à ce message
Hello,
J’ai déployé un site internet d’école http://julesverneroissy.fr/ sous SPIP 3.0.13 et ScolaSPIP 3.0.24
Petit problème, bien que j’aie sélectionné « Ne pas accepter les inscriptions » (automatiques de nouveaux rédacteurs), le bloc « S’inscrire sur ce site... » est toujours présent sur la page d’accueil.
Dois-je supprimer un élément dans le squelette ? Si oui lequel ?
Merci beaucoup
Bonjour,
Dans SPIP, il y a aussi l’option :
Tu as bien coché « Refuser l’inscription des visiteurs » ?
sinon, autre conseil pour le site pour l’optimisations du chargement des pages : dans configuration, fonctions avancés, activer la compression des css et javascript.
Les sites se chargent alors un plus vite et il y a moins de hits sur les serveurs.
Merci beaucoup pour cette réponse rapide.
Je n’avais pas cette option car j’avais paramétré les forums pour fonctionner sur enregistrement obligatoire, donc présence nécessaire du bloc « s’inscrire sur le site ».
Ça marche donc maintenant !
Bonjour,
Je ne trouve pas l’option dans SPIP...
Dans quel menu se trouve cette option ?
Cordialement.
Hubert LACROIX
Référent Numérique
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
C’est parce que vous avez des forum sur abonnement.
Soit vous changer ce réglage dans la conf des forums (dans configuration > forums), soit vous retirer ce formulaire sur la page d’accueil, en surchargeant le fichier extra/page-sommaire.html de ScolaSPIP (supprimer la dernière ligne).
Répondre à ce message
Bonjour,
Je souhaite désactiver l’affichage, sur la page d’accueil, de la fenêtre « Vous inscrire sur ce site ».
Comment procéder ?
D’avance merci.
Cordialement.
Hubert LACROIX
Référent Numérique
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
ça peut dépendre de vos réglages. Voir les échanges ci-dessous (5/12).
Sinon, pour retirer ce formulaire sur la page d’accueil, il vous faut surcharger le fichier extra/page-sommaire.html de ScolaSPIP (supprimer la dernière ligne).
Répondre à ce message
Bonjour,
Suite à une mise à jour de SPIP 2.1.23 vers SPIP 3.0.13, j’obtiens le message suivant :
Erreurs survenues
Impossible de lire certaines descriptions XML
- Version du plugin manquante
Site : http://www.ac-grenoble.fr/college/jean-jacques-rousseau.st-julien/
Ce site est géré sous SPIP 3.0.13 [20962] et utilise le squelette EVA-Web 4.2
En ce moment, je teste le squelette ScolaSpip et je souhaite modifier une photo (ou bandeau) dans l’entête du site. La photo présente est trop petite à mon goût.
Je n’arrive pas à afficher une image plus grande que celle présente à gauche du nom du Collège.
Comment faire ?
Avez-vous des conseils pour améliorer la présentation du site de mon établissement ?
Hubert LACROIX
Référent Numérique
hlacroix@ac-grenoble.fr
Collège J. J. ROUSSEAU
74160 SAINT JULIEN EN GENEVOIS
Bonjour,
Il y a une option de scolaspip qui permet d’afficher le logo du site en mode « bandeau »
Les choix sont pour le type de bandeau :
Essayez le second choix
Répondre à ce message
Bonjour,
Second problème, julesverneroissy.fr est un site d’école, je souhaite pouvoir restreindre une rubrique aux parents d’élèves qui auront montré patte blanche, avec des identifiants communs de visiteur, genre « parent » / « secret ».
Comment puis-je ajouter depuis la page d’accueil, et mieux dans la colonne de droite ou de gauche, un bloc d’identification pour entrer login et mdp, sans avoir à cliquer sur « se connecter » en bas de page ?
Merci
Répondre à ce message
Bonjour,
Merci pour votre plugin, simple dans sa configuration et très complet dans ses possibilités.
J’utilise habituellement le CMS Guppy et je ne suis pas très habitué à mettre les mains dans le code comme le demande SPIP.
Mon site http://bibliapages.nhost.me fonctionne avec SPIP 3.0.11 et Scolaspip
J’ai installé le plugin « compteur_graphique » pour avoir le nombre de visites mais malgré une configuration correcte le compteur n’apparait pas sur ma page d’accueil. Le problème semble récurent dans les discussions sur la page de ce plugin et les réponses rares.
Est-il nécessaire de modifier le squelette de Scolaspip afin de faire apparaitre les compteurs ?
Si oui, quels fichiers dois-je modifier et placer dans le répertoire /squelettes ?
Merci pour votre aide
Cordialement
Bonjour,
J’ai vu votre échange sur Plugin Compteur Graphique. Pour moi aussi c’était sur cette page qu’il fallait cherché comment afficher le compteur...
J’ai regardé comment c’était fait dans eva-web :
Apparemment, il faut placer une balise :
<INCLURE{fond=inc-compteurgraphique-total}>à l’endroit voulu. Où voulez-vous le mettre ?
ou
<INCLURE{fond=inc_compteurgraphique-article-normal}{id_article}>pour les visites d’un article (dans la page d’un article a priori).Bonjour,
Comme je le précise dans mon message précédent, mes connaissances concernent plutôt le CMS Guppy dont la structure est différente mais qui possède aussi certains fichiers de configuration mais je ne suis pas familier de la syntaxe à employer.
Je souhaite placer un compteur totalisant le nombre de visites sous la boite des rubriques à gauche de la page (c’est la seule colonne qui ne semble pas se modifier).
mais quel fichier du squelette de Scolaspip dois-je modifier et comment ? Et où se trouve-t-il dans l’arborescence ?
L’auteur du Compteur graphique parle de 2 fichiers html à Inclure mais est-il nécessaire de les déplacer dans un autre répertoire que le leur ou bien la fonction va-t-elle les chercher automatiquement là où ils se trouvent ?
J’ai recherché un site sous Scolaspip ou Eva-web avec un compteur afin d’afficher le code source de la page mais je n’ai pas trouvé...
Voilà toutes mes questions...
Occasionnellement, si je souhaite placer un compteur pour une rubrique ou un article, où dois-je le placer ?
Merci pour votre aide.
Cordialement
Ici, ScolaSPIP est basé sur le modèle de squelette zpip-dist.
Le fichier de scolaSPIP concerné pour placer le compteur de visites sous la boite des rubriques est : navigation/dist.html.
Méthode propre : « surcharger » ce fichier (il ne faut jamais modifier directement un fichier de spip ou d’un plugin).
Pour cela :
- récupérer le fichier navigation/dist.html du plugin scolaSPIP.
- créer un dossier squelettes à la racine de votre site
- puis un sous-dossier navigation
- modifier le fichier en y ajouter la balise indiquée dans le message ci-dessus
- envoyer ce fichier dans le dossier navigation
- recalculer la page
Bien sûr le plugin comptteur graphique doit au préalable être activé.
Ça fonctionne ?
(on verra après pour les autres questions ?
Bonjour,
Génial ! Le compteur apparait à l’endroit voulu sur la page d’accueil. Le nombre de visites correspond aux statistiques et je peux changer son apparence.
Pouvez-vous me donner l’emplacement des autres fichiers afin d’intégrer éventuellement un compteur ou d’autres données dans les rubriques ou les articles ?
Ou plus simplement un lien vers une documentation de Scolaspip qui les recense ?
Merci pour votre efficacité et réactivité.
Cordialement
Ok, très bien !
Pour les rubrique, je ne pense pas que le compteur fasse quoi que ce soit.
Pour les articles, avec
<INCLURE{fond=inc_compteurgraphique-article-normal}{id_article}>, dans extra/article.html, ça devrait fonctionner.Pour comprendre la construction de ScolaSPIP, je vous renvoie vers la contruction de Le Squelette Zpip. ScolaSPIP en découle et surcharge certains fichiers, que vous pouvez ici à votre tour surcharger.
Bonjour,
J’ai saisi la notion de squelette, de surcharge et d’inclusion de balises.
Je résume mes découvertes de la semaine :
Le dossier « squelettes » à la racine du site reçoit les fichiers surchargés tout comme « plugins/auto » reçoit les plugins externes...
L’arborescence de Zpip ressemble à celle de Scolaspip puisque ce dernier est construit sur les même bases. Bien qu’ils soient dans le même répertoire et par un mécanisme qui m’échappe Scolaspip surcharge Zpip.
En conséquence, si je veux surcharger Scolaspip, je dois toujours « récupérer » les fichiers sur lesquels je veux intervenir dans le répertoire Scolaspip et les placer dans « squelettes ».
Je garde précieusement votre lien vers la doc de Zpip.
Encore une fois merci pour vos explications et votre réactivité.
Cordialement
Répondre à ce message
Bonjour,
Depuis quelques temps, je ne parviens plus à afficher les sous-rubriques d’une rubrique en cliquant sur cette dernière. En effet un clic sur la rubrique affiche systématiquement le dernier article d’une des sous rubrique.
Ainsi, impossible d’afficher : http://www.clg-pagnol-bonnieres.ac-versailles.fr/SPIP/professeurs/spip.php?rubrique78
Cela devient : http://www.clg-pagnol-bonnieres.ac-versailles.fr/SPIP/professeurs/spip.php?article148
Merci d’avance pour vos réponses
Yann
bonjour , avez-vous installé le plugin court-circuit si oui c’est normal .....
Non, pas de plugin court-circuit. Nous avons un 2e SPIP avec les mêmes plugins installés, et pas de pb sur celui-là... bizarre...
Merci en tous les cas pour votre réponse.
Erreur de ma part, on avait bien « court circuit ». Je l’ai désactivé et ça fonctionne. Mille mercis... :)
Répondre à ce message
J’ai déjà écrit ce message dans le fil de Scolaspip 2, mais j’ai peur que le fil soit fermé alors dans l’espoir d’obtenir une réponse, je le remets ici (plus complet) ; pardon si ça fait doublon.
Bonjour,
Déjà un grand bravo et un grand merci pour toutes les aides données à tous que je lis avec attention.
Ça m’a déjà bien aidé, mais là, je ne trouve pas de réponse à mon problème.
J’ai réalisé un site d’école sous Scolaspip depuis 2009, fait des mises à jour de Spip et Scolaspip et je rencontre toujours le même problème : sur mon ordi portable, le site ne s’affiche pas en plein écran, mais avec une large bande de chaque côté. Avec l’affichage de Spip-Contrib, ça fait d’ailleurs la même chose.
Sur les ordis de l’école (même avec des écrans rectangulaires) le site s’affiche en plein écran.
Existe-t-il une manip à faire pour obtenir le plein écran ?
Versions actuelles : Spip 2.1.10 et Scolaspip 1.14
Le site : http://www.ecolemarcelpagnol.fr/
Merci pour votre aide.
J-J
Bonjour,
C’est une question de résolution d’écran j’ai l’impression.
Il n’y a pas de bug ou de problème : sur un écran de petite résolution, le site prendra toute la largeur.
Faire un site en largeur proportionnel (qui prendrait toute la largeur) n’est pas conseillé.
pour spip3, j’ai ici quelques astuces :
http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip#Site_.C3.A9lastique_.28pas_de_largeur_fix.C3.A9e.29
Johan
OK, merci beaucoup Johan pour votre réponse rapide.
J’ai vu l’astuce.
Je vais profiter des vacances qui arrivent pour passer à Spip 3 et Scolaspip pour Spip 3 aussi.
Encore merci et bonnes vacances.
J-J
Répondre à ce message
Bonjour,
Je souhaite avec scolaspip et spip3, mettre les sites sur la page d’accueil sur la partie droite de la page sommaire et non à gauche. Par contre, je souhaite que le sommaire reste à gauche.
Qelqu’un peut-il m’expliquer, quel(s) fichier(s) modifier et comment les modifier :
- le fichier scolaspip.css
- des fichiers présent dans le répertoire contenu du plugins scolaspip ou bien d’autres fichiers.
Je vous remercie par avance de votre aide. Je suis un peu en galère.
Bonjour,
Désolé pour le délai !
Pas évident ici car le bloc des sites est dans navigation/dist.html (inclu par défaut dans toutes les pages).
Vous pourriez le masquer sur la page d’accueil avec la règle (dans squelettes/perso.css ou dans le champs de ScolaSPIP) :
.page_sommaire #navigation #site_menu { display:none; }Puis, reprendre la boucle sites_selectionnes de navigation/dist.html (copier les lignes 30 à 41) : et les coller dans
contenu/page-sommaire.html dans la partie « droite ». Il faut ici surcharger contenu/page-sommaire.html
Répondre à ce message
Bonjour
Je viens d’installer scolaspip. J’ai créé un article qui contient une video. Le mot clé requis a été ajouté pour que cette video apparaisse en page d’accueil. Seul le lien apparait, sans la vidéo.
De même, j’ai créé un article avec des images. Le mot clé Mosaïque a éte ajouté pour affichage en page d’accueil. Seul le lien menant vers l’article est affiché.
Merci pour votre aide.
Philippe
Bonjour,
Pour que la vidéo s’affiche, le fichier vidéo (flv ou mp4) doit être joint à l’article.
Pour la mosaïque : il faut au moins un des plugins suivant : splickrbox, nivoslider ou sjcycle.
Il faut aussi que la génération des vignettes soit bien paramétrée (dans configuration, fonctions avancées).
Johan
Répondre à ce message
Bonjour et merci pour votre travail !
Est-il possible d’ajouter des nouveaux polices ?
Merci encore
Sinuhe, Italy
Bonjour,
oui, Il est possible d’ajouter de nouvelles polices :
Quelles polices voudriez-vous ajouter ?
Répondre à ce message
Bonjour à tous ,
je souhaite installer spip chez ovh avec le squellette scolaSPIP , je suis un grand novice ,
avec quelques notions , j’ai actuellement un site sous SPIP 1.9 , créer avec sitenkit , pas de mise à jour possible vers de nouvelles versions . J’ai donc décider de redémarrer un nouveau site,
en cherchant un peu , j’ai trouvé scolaspip , qui me convient parfaitement.
Mon souci est de faire la mise place sur un serveur mutualisé , en installant le loader , ce qui me permettrai d’avoir les mises à jour plus facilement ??? ou la version 3.0 avec le plugin scola
Question avez-vous quelques lien pour les débutants pour installer le spip sur mon serveur ???
ou pouvez-vous m’aider à démarrer en sachant que je maitrise le reste , Merci
Bonjour,
Pour le passage à SPIP 3, j’ai fait ici (http://wikitice.ac-versailles.fr/index.php?title=Mise_a_jour_SPIP3) une documentation permettant le passage en faisant un grand ménage.
Je ne connais pas sitenkit ni ton site, donc difficile de savoir comment ça peut se passer. L’idéal est de tester en local au préalable.
Ton problème principal est (indépendant de ScolaSPIP) dans un premier temps de passer à SPIP3.
Passage sous Scolaspip , effectué sans grande difficulté , mise à part un blocage des articles suite à la mise en place d’un plugin d’édition de textes.
encore quelques réglages pour finir la mise en place du site .
http://www.sacrecoeur-escoublac.fr/
Merci pour votre aide Johan
Répondre à ce message
Bonsoir et bravo pour ce magnifique squelette/plugin.
je cherche à ajouter un commentaire sous le champ « votre adresse mail (obligatoire) » en page d’accueil mais ne trouve pas le fichier dans lequel ajouter mon message.
La raison en est plusieurs tentatives d’inscriptions avec des adresses yahoo.fr qui ne sont jamais confirmées. De deux chose l’une, soit ce sont de vrais tentatives et il y a un souci avec yahoo (mais je n’ai personnellement eu aucun problème) soit ce sont des essais (infructueux semble-t-il, à moins que quelque chose m’ait échappé) pour accéder aux forums et spammer.
Dans tous les cas, je souhaite prévenir que les adresses @yahoo.* posent problème.
JB
Bonjour,
Tu es hébergé où ?
Chez nous également les adresses Yahoo posent problème depuis lundi au moins (ils semblent nous avoir black lister ).
Pour le reste, il te faut sans doute surcharger le fichier formulaire/inscription.html de Spip (ne concerne pas ScolaSPIP).
Oups...
honte à moi, je n’ai même pas pensé à chercher du côté du spip de base !
Concernant les adresses yahoo, j’ai trois à quatre inscriptions par semaine qui ne sont jamais confirmées (depuis trois mois environ). Mais j’ai créé une adresse yahoo.fr la semaine dernière avec laquelle j’ai pu m’inscrire sans problème, et plusieurs autres utilisateurs s’étaient également déjà inscrits. Notre serveur est auto-hébergé et le smtp est chez orange - il ne doit pas s’agir du même problème.
Merci pour la réponse - et surtout pour cet excellent squelette.
JB
Répondre à ce message
Bonjour,
J’ai un petit soucis, apparu récemment avec l’utilisation du formulaire de contact dans la version de Scolaspip pour SPIP3..
Le site a été lancé il y a un mois, au début tout fonctionnait très bien. Mais depuis 15 jours, les messages n’arrivent plus dans les boites mails, on ne peut les consulter que dans la messagerie de l’espace privé.
Deuxième point qui m’interpelle : toutes les personnes qui ont envoyé un message se retrouvent enregistrées comme destinataires dans la configuration du plugin. Par contre pas de problème lors de l’envoi, ce sont toujours les deux destinataires principaux qui sont proposés.
A tout hasard j’ai installé le plugin facteur mais ça ne change rien.
Je ne comprends pas pourquoi les auteurs des messages se retrouvent en destinataires.
Est-ce que quelqu’un peut m’aider s’il vous plait ?
Merci...
Bonjour,
Comme cela concerne le plugin Formulaire de contact avancé, vous aurez plus de chance d’avoir une réponse sur la page du plugin. Cela ne concerne pas ScolaSPIP à première vue.
Entre les 2 moments (fonctionnement correct/incorrect actuellement) le plugin a été mis à jour ?
Cela peut aussi concerné le serveur du site : envoit-il correctement des mails ?
Également le serveur de messagerie d’arrivée des messages : les réceptionnent-il correctement ?
Répondre à ce message
Bonjour,
J’ai installé le plugin scolaspip sur une version 3.0.10 de spip
Tout fonctionnait parfaitement jusqu’à aujourd’hui ; il semblerait que twitter a mofifié son API car j’obtiens le message :
1 Erreur(s) dans le squelette
Numéro 1
Message //api.twitter.com/1.1/statuses/user timeline.json ?include entities=true&include rts=true&screen name=UNSA Education&count=12, json] 404
squelette /
boucle /
Ligne
En tapant directement le lien
https://api.twitter.com/1/statuses/user%20timeline.json?include_entities=true&include_rts=true&screen_name=UNSA_Education&count=12
dans Firefox, j’obtiens le message :
« errors » : [« message » : « The Twitter REST API v1 will soon stop functioning. Please migrate to API v1.1. https://dev.twitter.com/docs/api/1.1/overview. », « code » : 68]
Avez-vous une idée ?
En vous remerciant par avance, cordialement
G Fontaine
PS : le site en construction : externe.unsa-education.com
Mince, je me serai bien passé de ça !... :(
Twitter a désactivé son API v1...
Je vais voir si je trouve les nouvelles urls de leur API v1.1 et dans ce cas faire une mise à jour de ScolaSPIP.
À suivre...
Merci pour cette réponse rapide
Je cherche également de mon côté et je vous informe si je trouve quelque chose d’intéressant
Cordialement
Bonjour Johan,
J’ai essayé de nombreuses idées trouvées sur le net à droite et à gauche mais je ne suis pas arrivé à trouver une solution n’utilisant pas les widgets de Twitter.
J’ai pour l’instant placé un widget sur ma page, mais Twitter ne nous laisse pas la main sur grand chose ; en particulier on doit afficher l’avatar de l’auteur du Tweet, le nom de l’auteur et @ username (donc les tweets commencent tous de la même façon)
Voilà ce que cela donne :
http://externe.unsa-education.com
Je ne suis pas complètement satisfait mais peut-être que vous trouverez une meilleure solution
J’attends avec impatience.
Cordialement,
Bonjour,
Il faut désormais, pour interroger l’API de Twitter utiliser une identification... :(
Pour plus d’infos, voir le message associé à ce commit du plugin twidget :
http://zone.spip.org/trac/spip-zone/changeset/73541/_plugins_/twidget
Je pense que le rôle de ScolaSPIP sera d’utiliser un plugin tierce mais plus d’interroger Twitter directement... Le futur plugin Twitter annoncé dans le message par Cédric par exemple.
En attendant, je te conseille, dans les réglages de la page d’accueil de ScolaSPIP pour l’option « Afficher les actualités Twitter » de passer à « non ».
Désolé de ne pas avoir de solution pour l’instant...!
Je croyais que j’étais tout seul à me chagriner à cause de Twitter chez ScolaSPIP...
Bonjour Filipe,
Je suis en train de tester le plugin twitter récemment développé par Cedric Morin.
Pour l’instant, j’arrive à placer et à faire fonctionner le widget profil dans ma page spip (http://externe.unsa-education.com/?page=devgef) mais je n’arrive pas à utiliser la boucle data avec le timeline alors que cette boucle fonctionne avec search
GF
Voici une façon assez simple de contourner le problème actuel (en attendant mieux) pour ceux qui veulent néanmoins afficher des tweets sur leur ScolaSPIP :
Et le personnaliser éventuellement via cette aide : https://dev.twitter.com/docs/embedded-timelines#customization
J’avoue que cette solution est simple et je pense dans dans ce cas précis, ce sera plus performant (pas de calcul par le serveur, appel coté client).
À voir ici :
http://www.tice.ac-versailles.fr/scolaspip/
Merci beaucoup pour la solution Johan. Est-ce qu’il faut personnaliser les dimensions pour le widget ou on laisse les dimensions par défaut ?
Génial ! Ça marche !
http://www.univasf.edu.br/~filipe.alessio
De mon coté, j’ai mis pour le lien :
<a class="twitter-timeline" data-chrome="noborders nofooter noheader transparent noscrollbar" height="330" href="https://twitter.com/crdp_versailles" data-widget-id="345474040821080064">Tweets de @crdp_versailles</a>Les options souhaitées se placent dans l’attribut data-chrome.
Je n’ai rien mis pour le width.
Filipe : je vais répondre à ta question sur les vidéos. C’est un peu long, c’est pour ça que j’ai zappé !
Répondre à ce message
Cher Johan,
Je voidrais savoir si on peu traduire le fichier page-mentions.html de la même façon que pour les fichier lang, ça veut dire, en ajoutant, par exemple, pt_br à la fin, avant le html.
Merci !
Bonjour,
En effet, ces mentions légales posent un problème... Je n’y ai pas mis de chaîne de langue... ni même utilisé certaines chaîne du plugin « eva - mention légales »...
Actuellement, à l’aide du mot-clé « Mentions légales » (pour un article), il est possible de remplacer le texte (à partir de « Droits d’auteurs » et jusqu’à la « À propos de ce site » - soit la plus grande partie du texte) par le texte de cet article.
C’est donc une façon de contourner...
Comment faire plus proprement tout en restant simple ? Je ne sais pas trop...
Il faudrait éventuellement ajouter des chaînes de langues (au moins pour la première partie et la fin). Si tu veux, je fais ça.
Salut Johan,
Merci pour le message. Alors, pour contourner le problème, j’ai simplement traduit le contenu du fichier page-mentions.html vers le portugais et ça marche parfaitement. J’ai oublié complètement la possibilité d’utiliser le mot-clé « Mentions légales ».
Amicalement
Merci pour ce superbe et - je crois - très grand travail !
Je serais disponible à le traduire en italien, mais je viens de comprendre qu’il n’y a pas des fichiers complets de langue... Il faudrait traduire les fichiers html ?
Merci pour la résponse
Salut Sinuhe, alors, pour traduire ScolaSpip, il faut trouver le fichier « scolaspip_fr.php » dans le dossier « lang » de ScolaSPIP et traduire son contenu vers l’italien. Par exemple, la première ligne, ’activ_degrad’ => ’Activer les dégradés (tête et pied de page)’, il faut traduire seulement ce qui est après le symbole =>. Et respecter la ponctuation etc...
C’est trouvé ! La première fois, j’ai eu l’impression que le fichier était beaucoup plus petit et sans tous les éléments nécessaires.
Merci bcp
S.
Répondre à ce message
Bonjour,
Je souhaite mettre un diaporama en page d’accueil grâce au plugin Nivo Slider. Or lorsque j’insère le code # INSERT_HEAD suivi de [(#MODELEnivoslider)] dans .../scolaspip_3_0/contenu/page-sommaire.html, le cadre sommaire de la page d’accueil ne fonctionne plus correctement et l’affichage du plugin socialtags est dédoublé.
Est-ce que page-sommaire est le bon endroit pour ajouter ce code afin d’avoir un diaporama en page d’accueil ?
Merci.
Polemil
Bonjour,
La balise # INSERT_HEAD est déjà insérée par ScolaSPIP. La remettre explique que social tags s’applique 2 fois et qu’il y ait d’autres erreurs javascript....
Pour afficher votre diaporama dans le contenu de la page d’accueil, c’est bien /contenu/page-sommaire.html qu’il faut surcharger. Où voulez-vous le placer ?
Merci pour la réponse !
Je souhaite placer ce diaporama en-haut de la page d’accueil.
En attendant j’avais contourné le problème en plaçant le diaporama dans un article auquel j’ai attribué le mots-clés « Editorial » et « Exclu ». Cependant la flèche de navigation droite n’apparaît que partiellement...
http://www.circ-ien-saint-louis.ac-...
Il faut ici surcharger le fichier /contenu/page-sommaire.html
Placer la balise pour le nivoslider en haut du fichier.
Ça fonctionne ?
OUI ! Ça fonctionne parfaitement. Merci !!
Polemil
Répondre à ce message
Bonjour Johan,
Est-ce qu’il est possible d’ajouter une vidéo en page d’accueil à partir d’un lien vers une video chez YouTube, par exemple ? Je ne voudrais par utiliser l’espace de l’édito pour le faire, mais le mettre dans le menu de gauche.
Merci pour l’attention.
Répondre à ce message
Bonjour Johan,
Je voudrais savoir s’il est possible de mettre dans le bandeau une image « aléatoire » de la façon suivante :
A chaque changement de page, j’aimerais que l’image du bandeau (choisie parmi un stock d’images) change . J’ai observé que ce système existait dans WordPress thème « Ten ». Je trouve cette présentation moins lassante que les fondus enchaînés.
J’ai vu des scripts sur Internet mais quelle page html doit-on modifier ?
Je te donne mes adresses de sites en construction :
pour spip et scolaspip : http://www.spipap.diderotkenya.eu/ (site sur lequel je travaille et qui est censé être la base d’un site d’une école française en Ouganda à la rentrée)
pour Wordpress : http://blogap.diderotkenya.eu/ ( afin que tu puisses voir ce à quoi je me réfère dans mon exemple)
Merci beaucoup
Anjali
Bonjour,
Pour modifier l’image d’entête du site, ça se passe dans le fichier inclure/entete.html (qu’il faut ici surcharger).
Après pour réaliser ce que tu souhaites, il y a un peu de travail je pense...
Répondre à ce message
Cher Johan, vous pouvez me dire si dans ce texte (http://wikitice.ac-versailles.fr/index.php?title=Fichier_htaccess_de_Spip) les considérations sur le fichier .htaccess sont toujours valables ?
Bonjour Filipe,
Oui, c’est toujours d’actualité pour SPIP 3 il me semble.
Pour les URL propres, je n’ai pas vraiment testé avec un SPIP3.
Cela dépend aussi de la configuration apache de ton serveur.
Répondre à ce message
Bonjour,
Est-il possible de voir apparaître son site de l’établissement sur les moteurs de recherche (google, bing, etc.) ? Et comment faire s’il n’apparait pas et qu’on le souhaite ?
Merci
Bonjour,
Pour vérifier si votre site est indexé ou pas, tapez :
dans le champs de recherche
exemple :
Si votre site n’est pas indexé (ou l’est mal) :
Merci pour ces informations !
Répondre à ce message
Bonsoir, je tente de placer un diaporama JqueryCycle en page d’accueil avec le mot clé éditorial.
Il s’affiche bien mais en format miniature. Il faut cliquer sur l’article (dernier article juste en dessous) contenant le diapo pour qu’il s’affiche dans les bonnes dimensions. Je suis étonné car des collègues qui procèdent comme moi ont un affichage en « taille réelle directe ». (procédure : nouvel article, <sjcycle4>, mot clé Éditorial)
J’ai bien paramétré le plugin JqueryCycle avec la bonne taille.
Si je mets le code <sjcycle4|width=460|height=160> le diapo s’affiche correctement mais redevient miniature au recalcul de la page.
Y-a-t-il un ajout à faire pour imposer la taille réelle dès la page d’accueil ?
Merci par avance. J’utilise ScolaSpip 3.0.5
J’ai une solution de contournement satisfaisante sur le site public mais pas sur le privé.
J’applique le mot clé exclu à l’article contenant le diaporama et je mets <sjcycle4> sur l’identité du site (que j’autorise en page d’accueil).
C’est très bien sur le site public mais le diaporama reste en taille réelle sur la page d’accueil du site privé (dans la partie identité du site juste sous le logo qui lui est bien réduit) et il recouvre des informations (articles et rubriques).
Ce n’est donc pas l’idéal.
Si quelqu’un a une idée, merci par avance. Je ne sais pas si le problème est sur Spip ou sur scolaSpip et j’espère donc ne pas être sur un mauvais forum.
Bonjour,
Désolé pour la réponse tardive.
Je viens de tester ici : http://www.tice.ac-versailles.fr/scolaspip/
avec
<sjcycle4|width=460|height=160>Ça a l’air de bien fonctionner. J’avoue ne pas bien connaître jscycle. Peut-être aurez vous plus d’info sur le forurm de Plugin Spip jQuery Cycle (pour Spip 2.1 et 3).
Ce n’est pas conseillé de mettre ça dans le descriptif du site.
Bonjour,
pas de problème pour la réponse tardive et bien au contraire mille merci pour votre implication et le partage de votre « science » sur ce site.
La solution était bien dans JqueryCycle. Il suffisait de passer de la version 2.2.4 à 2.2.6 !
J’avais déjà testé votre solution sur mon site réel et cela ne fonctionnait pas.
J’ai fait la même chose sur un site d’essai local et miracle !
Après recherche j’ai découvert que les versions de JqueryCycle étaient différentes.
Donc merci de m’avoir rapellé la bonne piste. je vais poster sur la forum de JqueryCycle sur ce bug (?).
Encore merci.
Répondre à ce message
Cher Johan,
Comment doit-on procéder pour ajouter plusieurs photos à la fois dans un article ? Je me suis baladé sur les listes de discussion et je n’ai pas trouvé de réponse. Quand je fais le upload d’un fichier zip, il me demande bien si je veux extraire le contenu et le mettre dans le portfolio, mais il ne me demande pas lequel et les photos sont juste déposées avec touts les autres documents et images du site.
Merci de votre aide.
Bonjour Filipe,
C’est une question SPIP et pas ScolaSPIP que tu poses là ;-)
Pour insérer tes images (qui sont dans le portfolio ou pas - le comportement sera différent selon le cas), il te faut mettre les balises qui vont bien :
Ex (pour le document n°32) :
Je t’invite à regarder cette doc : Cours SPIP 3 pour rédacteur
Sinon, j’avais fait ça il y a quelques années : Mettre en forme les images et documents joints dans SPIP
(mais ce n’est pas actualisé pour SPIP 3)
Répondre à ce message
Salut Johan,
Bonjour. J’ai trouvé un autre petit problème par rapport à la traduction de ScolaSPIP vers le portugais. Quand on visite la page « Agenda » du site, le mot « événement » reste inchangé et je ne le retrouve pas dans le fichier lang.
Salut Filipe,
En effet, la traduction manque ici. Ces chaînes de langue ne sont pas ici issu de ScolaSPIP mais du plugin Agenda (Scolaspip fait appel à des chaînes de langues de ce plugin) qui n’est pas traduit en portugais.
cf.
http://zone.spip.org/trac/spip-zone/browser/_plugins_/agenda/trunk/lang
Si tu veux m’envoyer les fichiers de langue pt_br pour ce plugin, je peux me charger de l’ajouter dans le plugin. À moins que tu puisse directement le faire sur http://trad.spip.net/ ?
Je vais demander à spip-zone la meilleure façon de faire.
Il faudrait peut-être que je fasse en sorte que ScolaSPIP soit sur spip-trad aussi...
Je viens de regarder sur spip-trad : il faut s’y enregistrer (avoir un compte) puis dans la partie « Traduire », choisir « Agenda » pour « Le module à traduire » et la nouvelle langue.
Répondre à ce message
Bonjour Johan,
Je voudrais savoir comment le client Twitter devrait fonctionner sur ScolaSPIP. Quelle est la fréquence d’actualisation des twitts ? Est-ce que ça marche en temps réel comme le Twitter Widget ?
Bonjour,
Ce n’est pas du temps réel : il y a dans ScolaSPIP une boucle DATA vers l’API de Twitter et sans doute du coup une mise en cache.
Répondre à ce message
Bonjour,
est-il possible de supprimer la barre de navigation verticale afin d’avoir les articles qui s’affichent sur une plus grande largeur. je ne désire qu’une barre de navigation horizontale.
Merci d’avance.
Ce n’est pas une fonctionnalité prévu nativement dans ScolaSPIP.
C’est possible à condition de bricoler les cas et squelettes. Vous voulez que je vous guide ?
Merci de votre réponse.
Je veux bien de votre aide en espérant que cela ne soit pas trop compliqué pour moi.
Je désire supprimer la barre de sommaire sur toutes les pages y compris le sommaire.
Encore merci.
Voici 2 règles CSS : (à placer dans le champs prévu de scolaSPIP ou dans le fichier perso.css dans votre dossier squelettes)
#navigation { display:none; }body #contenu { width:98%;padding:.5em .5em .5em .5em; }
Ces 2 règles masquent le bloc navigation et élargissent le contenu.
La première ligne est facultative et pour ne pas avoir le navigation par rubrique, il serait mieux de surcharger navigation/dist.html (vider ce fichier de ce qui est inutile et le mettre dans votre dossier squelettes).
Pense à faire un recalcul (recalcul dans l’url) sur le site ensuite.
Merci.
J’ai ajouté les deux règles à ScolaSpip.
Le résultat est parfait en dehors de la page d’accueil.
En effet, le mini calendrier qui se trouve à droite s’est agrandi vers la gauche et limite un peu l’espace gagné pour le texte.
Existe-il une règle pour fixer la taille d’origine de ce mini calendrier afin que les articles occupent un maximum d’espace en page d’accueil.
Merci encore pour les améliorations déjà apportées..
Tu peux essayer et adapter ces règles :
Éventuellement mettre des pixels plutôt que des pourcentages.
Impeccable !!
Je peux désormais choisir assez précisément la place qu’occupe en largeur mes articles.
Un grand merci pour le savoir partagé et le temps donné.
Répondre à ce message
Bonjour,
Super plugin, bravo pour le boulot et merci.
J’ai juste un petit soucis avec le menu de navigation verticale (à gauche dans mon cas). Mes rubriques ne contiennent pas de sous-rubriques ce qui fait que je me retrouve avec l’icône « déplier » (le signe « - ») devant mes logos de rubriques. Ce n’est pas joli. Comment les faire disparaître ?
Mais du coup deuxième question : si jamais je décidais un jour de créer des sous-rubriques, est-ce que le déroulement fonctionnerait quand-même en cliquant sur le titre de la rubrique (comme pour les brèves) ?
Grand merci à vous si vous pouvez m’aider. Je bloque la-dessus depuis un moment...
PS : pardon si ce message s’affiche deux fois, j’ai déjà écrit une première fois mais il a disparu...
Bonjour et merci du retour !
Pour masquer/retirer ces « - », 2 solutions :
Pour la seconde question, la réponse est non : le déroulé se fait au clic sur le « + » (quand il y a des sous-rubriques). Mais ce comportement pourrais être changer si besoin. Il faut dans ce cas qu’il n’y a aucun contenu dans la rubrique racine (tous les contenus doivent être dans les sous-rubriques).
Cela fonctionne à merveille avec les nouvelles règles CSS. Je vous remercie.
Pour le reste, je pense que les sous-rubriques ne seront jamais utilisées mais merci du tuyau.
Longue vie à Scolaspip !!
Répondre à ce message
Bonjour,
D’abord, superbe travail.
J’aimerais savoir comment procéder (ou si c’est possible) pour mettre une « google map » sur le côté droit ( en dessous d ’une mosaïque d’images par exemple)
J’arrive à l’introduire sur la page en édito mais pour des raisons esthétiques, j’aimerais mettre une carte soit en dessous de « vidéo à la une », soit en dessous de « mosaïque »
Merci
Bonjour,
Il faut ici toucher les squelettes.
Il faut surcharger le fichier extra/page-sommaire.html de ScolaSPIP :
Ça fonctionne ?
Tu es un chef !
Cela marche
Merci beaucoup !
Répondre à ce message
Cher Johan,
J’ai un petit souci par rapport à la traduction de quelques mots qui apparaissent dans mon site publique, particulièrement les mots « Sommaire » du menu correspondant (colonne de gauche, par défaut) et « Liens » (dans la barre horizontale). Je ne sais pas où se trouvent les dossiers « lang » pour traduire ces mots vers le portugais.
Merci pour l’aide !
Bonjour Filipe,
Il manque en effet des chaînes de langue pour « Sommaire » et « Liens ». Je les ai ajouté dans ScolaSPIP.
Comment souhaites-tu traduire « Sommaire » ? (dès que j’ai cette traduction, j’envoie la nouvelle version de ScolaSPIP).
Salut Johan, merci pour votre aide. Bon, le mot « Sommaire » pourrait être bien traduit par « Índice » ou « Sumário ». Mais je penses que « índice » c’est mieux.
La version 3.0.24 intègre les fichiers de langue en portugais du brésil !
Merci Filipe !
C’est bien entendu ouvert également à toutes les autres langues.
Chouette ! Content d’avoir contribué avec ScolaSPIP et indirectement avec SPIP. J’adore ce truc ! Um abraço !
Répondre à ce message
Bonjour,
et merci pour ce joli squelette. J’apprécie particulièrement l’intégration de l’agenda et du mini-calendrier en page d’accueil.
Je suis cependant confronté à un problème pour lequel je n’ai pas trouvé solution chez mon ennemi préféré (g**gle) : le mot clé « Vidéo à la une » m’affiche bien les liens vers les 2 articles et à l’endroit attendu (sous le menu) ... mais de (cadre) vidéo, point. Les titres restent bruts.
Ai-je oublié quelque chose ?
http://local.attac.org/13/arles
Merci d’avance,
J.
Bonjour,
Merci pour le retour.
Ce bloc vidéo est prévu pour afficher la vidéo jointe à un article (vidéo au format flv ou mp4). Ça ne fonctionne pas pour les vidéos youtube ou autre insérée dans le texte de l’article.
C’est assez ancien (époque de ScolaSPIP pour SPIP2). Cette partie mériterait d’être revue mais j’avoue que je ne sais pas trop comment là prendre...
Faut-il afficher la vidéo dans ce cadre ? ou seulement le logo de l’article cliquable vers la page de l’article contenant la vidéo ?
quel format ? vidéo externe aussi ?
Voilà, plein de questions pour répondre à la tienne !
Répondre à ce message
Bonjour, je souhaite traduire le squelette ScolaSpip vers le portugais du Brésil. Comment dois-je procéder ? Juste en traduisant les fichiers du dossier « lang » de ScolaSpip ou je dois aussi écrire un script spécifique ?
Bonjour,
Merci pour votre intérêt pour ScolaSPIP !
Il y a seulement les 2 fichiers de langue à traduire : les 2 fichiers du dossier lang en effet. les nommer avec le suffixe de votre langue.
Puis, pour reverser vos traductions dans le plugins, vous pouvez me les transmettre si vous le souhaitez.
Cher Johan, voici le lien d’accès aux traductions des fichiers « lang » de ScolaSPIP. J’espère que ça cartonne au Brésil... Maintenant il n’y a que copier-coller les deux fichiers dans le dossier lang ? Ou il y a une autre manip à faire ?
Amicalement
https://docs.google.com/file/d/0B5Kiqwhd2vlxdlN5RklLcUtHcFE/edit?usp=sharing
Répondre à ce message
Bonjour,
J’utilise Scolaspip avec l’option calendrier et je rencontre ce message d’erreur :
/spip.php ?page=calendrier mini event.json&lang=fr&start=1359673200&end=1362092400, json] 404
Comment puis-je corriger ce problème ?
Merci d’avance pour votre aide.
Bonjour,
Les plugins agenda et calendrier mini sont bien activés ?
Ces deux plugins sont bien activés, l’affichage des évènements sur le calendrier et sur l’agenda fonctionnent correctement...
J’ai tenté de désinstaller ces deux plugins et de les réinstaller mais le message d’erreur est à nouveau présent.
Bizarre, je ne reproduit pas ce bug.
Là je viens de faire les mise à jour de plugins sur un site de test avec :
Et tout fonctionne...
Quel est votre site ?
Merci pour votre aide !
Voici l’adresse du site : http://berthelot.clg.ac-amiens.fr/
Je peux vous transmettre un identifiant et un mot de passe pour visualiser le message d’erreur visible par les rédacteurs.
Bonsoir, je rencontre exactement le même problème et ce depuis longtemps.
Avez-vous trouvé une solution ?
Damien
Adresse site : http://badbressuire.free.fr (mais l’erreur n’apparait que pour un rédacteur...)
Pas d’explication mais le message d’erreur a temporairement disparu...
Répondre à ce message
Bonsoir à tous,
peut-on utiliser ScolaSpip pour n’importe quel site Web (institutions autres que dans le domaine scolaire) ?
Merci d’avance,
FR
Bonjour,
Oui bien sûr, pour tous les domaines.
Le plugin est sous licence GNU/GPL.
Répondre à ce message
bonjour
débutant avec spip j’aimerai savoir comment on peut faire apparaitre les brèves dans la colonne de gauche de l’accueil ?
merci
Répondre à ce message
Bonjour,
Lorsqu’un article est défini en « éditorial », je constate que les images sont automatiquement réduites en page d’accueil (et non dans l’article lui-même), même si on « force » un redimensionnement en HTML. C’est le cas tant avec les liens internes que vers des images externes.
Peut-on « contourner » cette restriction ?
oui. Il vous faut surcharger le fichier : inclure/edito_accueil.html
Vous pouvez modifier les paramètres du filtre image_reduire
Mais attention aux effet de bord si vos rédacteurs mettent des images trop grande.
Les images ont ici des dimension de 200px maxi.
C’est vrai que c’est un peu petit. Je vais peut-être augmenter cette dimension à 400 px par exemple.
Merci beaucoup.
J’aurais dû trouver tout seul. J’ai finalement adapté l’image à la largeur de ma page d’accueil.
Répondre à ce message
Bonjour et bravo pour scola spip !
J’aimerai dans mon menu déroulant vertical pouvoir dérouler jusqu’aux articles (pas seulement les sous-ruriques). Comment faire ?
Merci.
Merci pour le retour.
Pour dérouler jusqu’aux articles dans le menu déroulant, il te faut modifier (surcharger) le fichier inclure/barre-nav.html de ScolaSPIP : ajouter des boucles vers les articles.
Pas forcément évident car il y a ici une boucle récursive...
Merci pour la réponse.
Malheureusement cela reste un peu flou pour moi.
Je pense qu’il faut rajouter la boucle article dans cette partie du fichier inclure/barre-nav.html
Mais où je ne sais pas....enfin pas précisément. Pouvez-vous m’éclaircir ?
Voici la procédure pour surcharger inclure/barre-nav.html de ScolaSPIP
Le fichier ainsi surchargé prendra alors la main sur celui de ScolaSPIP. C’est un principe de SPIP .
Répondre à ce message
Bonjour
Je ne parviens pas à faire apparaitre les mots clés dans la rédaction de mes articles.....
il me semble avoir tout bien configuré....
- dans Configuration/contenu du site : j’ai coché l’utilisation des mots clés
- dans Edition/mots clés :j’ai crée mes différents mots clés
Problème : je n’ai toujours pas accès à ma liste de mots clés dans la rédaction des articles....
Merci de m’aider !
Problème résolu !
Répondre à ce message
Bonjour,
Comment peut-on désactiver l’affichage « Mots-clés » et sa liste qui se trouve en bas quand on consulte un article du site qui est associé à un mot clé ?
Merci
2 solutions :
- modifier (surcharger plutôt) le fichier extra/article.html
supprimer la partie « Menu de navigation mots-cles »
ou plus simplement :
- masquer ce bloc à l’aide de la règle css :
.page_article #navigation .liste.mots{display:none;}à placer dans le champs dédié de scolaspip ou dans squelettes/perso.css
Bonjour,
Je vous remercie pour la rapidité de votre réponse. J’ai utilisé la première solution et elle marche bien.
Je teste toujours en local sur wamp et je suis de plus fortifié par Scloaspip que je compte utilisé pour le site web de mon Lycée. Merci à l’équipe de réalisation.
J’ai un autre souci par rapport à l’affichage des derniers articles publiés à la page d’accueil du site. Peut-on se limiter seulement à l’affichage des articles récents d’une rubrique donnée (par exemple « actualités ») au lieu de toutes rubriques ? Quel fichier faut-il surcharger ?
Cordialement
Ici, il faudrait surcharger inclures/articles.html et ajouter par exemple si ma rubrique d’actu est la 72 :
{id_rubrique=72}dans les critères de la boucle.
ou
{id_rubrique IN 72,73,86}pour plusieurs rubriques.
Répondre à ce message
Bonjour,
Peut-on faire un site bilingue avec le squelette de Scolaspip sous spip3 ?
Si oui quelle est la procédure
Oui, sans doute.
Dans ScolaSPIP, il y a des fichiers de lang. Et scolaSPIP s’appuie aussi sur les fichiers de langue de SPIP.
Tu peux ajouter des traductions de lang/scolaspip_fr.php dans ton dossier « squelettes ».
Par exemple : squelettes/lang/scolaspip_de.php avec les traduction en allemand.
Après, c’est le système de multilinguisme de SPIP qui s’applique.
Ensuite, en fonction de la navigation voulue (il y a plein de façon de gérer le multilinguisme), il y a peut-être des adaptations de squelettes à faire...
Bonjour,
Merci pour les précisions.
Je vais essayer aussi le plugin Multilang si toute il est compatible avec scolaspip.
Répondre à ce message
Re,
J’aimerais faire une modif dans le plugin « mentions légales » (eva-mentions si je ne me trompe pas). J’ai constaté que l’entrée correspondant au webmaster ouvre vers un formulaire de mail qui n’est apparemment pas protégé par un captcha. Pour avoir vécu une fois un piratage de ce genre de formulaire, j’aimerais prendre mes précautions. J’ai bien identifié la boucle du formulaire qui crée le lien, et je parviens même à supprimer l’entrée. Mais je ne vois pas dans la base de données spip où sont stockées les informations antérieurement saisies de de plugin. En tout état de cause, je souhaiterais soit :
- Supprimer le lien ouvrant vers la page de formulaire de mail (je ne vois pas où est ce lien).
- Transformer la boucle « webmaster » en une entrée simple, à l’image des autres données saisies.
Je continue à chercher de mon côté, mais si vous pouvez m’aiguillonner, je gagnerai du temps.
Merci d’avance
Bonjour,
Je n’ai jamais rencontré de problème avec les formulaires de contact des pages d’auteurs.
Parfois quelques messages non désiré, mais jamais en masse.
Ici, ça n’a pas à voir avec le plugin mentions légales. Retirer le lien vers la page de l’auteur ne changera pas le problème.
Si tu veux éviter les envois via la page auteur, deux solutions :
ou
Bonjour,
Sais-tu par hasard dans quelle table spip sont stockés les informations qu’on saisit dans evamention ? Je ne vois pas de référence particulière correspondant à ce module. Mon idée est de surcharger le fichier le plugin evamention et de modifier le dernier champ pour remplacer la liste déroulante en un simple champ texte où l’on mettrait ce que l’on souhaite.
Je compte regarder de toute manière ce problème de près, car mon site perso a subi l’an dernier une attaque de ce genre, malgré une protection que j’avais moi-même ajoutée au formulaire. Un élève m’a alerté hier sur le fait que ça se pratique massivement en ce moment.
Ah oui, j’ajoute que j’ai testé la seconde solution, qui fonctionne. Simple précision, il n’y pas de de fichier auteur.html dans scolaspip, mais on le trouve dans zpip. Mais le résultat est identique si on surcharge.
On supprime les lignes #FORMULAIRE_ECRIRE_AUTEUR et la suivante (je n’ai pas trouvé comment la copier).
Maintenant, je pense l’insertion d’un captcha serait plus intéressante que la suppression pure et dure... si une solution « simple » existe, je suis preneur.
Sais-tu par hasard dans quelle table spip sont stockés les informations qu’on saisit dans evamention ?
Dans la table spip_meta.
Le captcha, je ne suis pas sûr que ce soit une bonne idée (embêtant pour les utilisateurs légitimes et de plus les formulaires spip sont protégés par des tokens qui devraient limité les actions des robots je pense). Les spams via les formulaires de contacts sont très limités je trouve.
Merci pour la réponse.
J’ai regardé les fichiers spip gérant les formulaires : ils sont protégés (comme je l’avais fait sur mon site perso) par un champ caché à laisser vierge, ce qui t (rompe en principe les robots. Mais ça ne déjoue pas une attaque ciblée, ce qui serait toujours possible de la part d’un individu mal intentionné.
Pour le moment, j’ai désactivé l’envoi de mails par formulaire, mais j’étudie la possibilité d’insertion d’un captcha, ce qui me paraît une protection supplémentaire correcte. J’ai réussi à le faire en php sur un spip local, mais cette solution est un peu bâtarde.
Disons que mon problème est résolu, au moins provisoirement. Merci à toi.
Répondre à ce message
Bonjour,
Je souhaite intégrer le diaporama actuellement visible sur la page d’accueil du site ( http://berthelot.clg.ac-amiens.fr/ ) dans le squelette du site. J’utilise nivoslider, j’ai déposé le code dans le menu « identité du site » / « descriptif rapide », mais la solution ne me convient pas car le diaporama s’affiche sur la page d’accueil de l’administration en cachant certaines fonctions.
Merci d’avance pour votre aide,
FXT
Il faudrait du coup placer l’appel du modèle nivoslider dans la page contenu/page-sommaire.html (fichier de scolaspip à surcharger dans votre dossier squelettes - voir explications dans cette page)
Merci pour votre aide !
Répondre à ce message
Bonjour,
Je viens d’installer un site avec spip 3 et scolaspip. Tout d’abord, bravo. Je souhaite apporter quelques modifications au squelette. Ainsi, j’ai modifié le nombre d’articles « éditoriaux » pour le porter à 3 au lieu d’un seul.
D’abord, je ne trouve pas comment modifier le centrage du titre pour le replacer à gauche, comme dans les autres articles.
Je constate qu’avec des images flottantes (avec tinymce), les articles tendent à se chevaucher un peu. Existe-t-il un remède pour garantir que l’affiche s’affiche sous le précédent.
Merci d’avance.
Les titre de l’édito sont centré à l’aide de la règle :
(ligne 127 du fichier scolaspip.css)
Vous pouvez surcharger cette règle (voir la doc ci-dessus) avec la règle suivante par exemple :
Pour les images flottantes, je ne sais pas comment vous aider sans voir la page (et je n’utilise pas tinymce)
les accolades ne sont pas passées...
#edito h2.h2{text-align:center ;}à corriger par :
.page_sommaire #edito h2.h2{text-align:left ;}Merci. Ca fonctionne. Je n’avais pas vu la ligne dans le css. Je vais tester le surchargement de la règle.
Bonjour,
En premier lieu, merci pour l’aide que vous apportez. Pour être concret, je vous donne le lien vers le site de mon lycée : http://www4.ac-nancy-metz.fr/lyc-helene-boucher-thionville
Comme vous le constatez, et en suivant vos conseils, j’ai un peu modifié la mise en page (par le principe de la surcharge) pour équilibrer un peu la page d’accueil. Il me reste un ou deux petits soucis.
- Impossible d’utiliser l’agenda (je pense à un problème de php1 ou 2... car ça plante uniquement sur le serveur de l’académie.
- J’aimerais ajouter un troisième bloc dans la colonne navigation pour y ajouter quelques outils : j’ai beau chercher dans dist.html quelle instruction css permet d’obtenir le cadre, je ne vois pas. J’avoue n’être pas au clair avec les boucles spip qui demeurent obscures pour moi.
La colonne de navigation se gère ainsi : (c’est le principe des squelettes de zpip)
Afin de vous aider, il faudrait préciser ce que vous voulez faire.
Répondre à ce message
Bonjour,
ScolaSPIP est très bien, merci aux auteurs, mais il me désactive le plugin « Boutons dans le Texte » version2.0.0 - test
Est-il possible de corriger ce bug pour avoir à nouveau les icones A+ A- et plein écran ?
Merci,
Luc Tartier (site physique-chimie.gjn.cz en spip3.05)
Je viens de tester et n’ai pas eu de problème pour installer ce plugin avec ScolaSPIP...
hummm, c’est embêtant ! J’ai aussi testé :
a) j’ai désactivé tous les plugins
b) j’ai activé Boutons dans le Texte et testé = ca marche
c) j’ai ajouté uniquement Scolaspip (donc aussi zpip et Gestion des mentions légales
qui sont obligatoires). J’ai testé = plus aucun des trois boutons.
Avez vous une idée ? Je précise que mes articles ne sont pas tous 100% spip mais j’y colle un peu de html de temps en temps...
Luc Tartier
Ha, c’est les boutons qui sont désactivés, pas le plugin. Je comprend mieux !
Le plugin Boutons dans le Texte se paramètre (page de config), mettre par exemple dans le champs « Expression CSS ou etendue jQuery » :
ou
Parfait, merci beaucoup !
(j’ai du enlever #content .texte pour le remplacer par .page_article .content-principal et les boutons sont réapparus (dans les articles seulement, pas sur la page d’accueil mais je le préfère...)
Répondre à ce message
Est-il possible de remplacer le bandeau scolaspip par une animation flash SWF pour rendre le site de mon collège plus « vivant ». Je ne trouve pas de solution dans les forums. Peut-être existe t’il un plugin ?...
(Le site est sous spip3)
Merci d’avance !
http://www4b.ac-lille.fr/~jmacebruay/?lang=fr
tout est possible, il faut surcharger le bout de squelette en mettant le code html qui va bien.
de mémoire le ficher à créer inc-entete.html, dans le répertoire /squelettes à partir de la racine du SPIP
Le code à remplacer
par ton code flash !
pour ScolaSPIP 3, c’est dans inclure/entete.html pour modifier le bandeau.
Toutefois une animation flash, ce n’est pas très conseillé (moi, je le déconseille)
Guillaume : il vous faut aussi faire les réglages de social tags (cf en bas de cette doc).
Donc pas de plugin simple... Que me conseilles tu pour animer l’image du bandeau ?
Le GIF n’est pas terrible au niveau de l’aspect (pas de gestion de la transparence et nombre de couleurs limitées) , j’ai vu dans les forums qu’on pouvait mettre du PNG animé mais apparemment ce n’est pas supporté par tous les navigateurs (certains n’affichent que la première image)
Répondre à ce message
Bonjour,
j’utilise depuis quelques semaines Scolaspip, mais maintenant que le site se remplit je suis confronté à un problème que je ne parviens pas à résoudre : lorsqu’il y a plus de 10 articles dans une rubrique, la partie « Articles de cette rubrique » n’en affiche qe les 10 derniers.
J’ai tout désactivé, refais le tour de tous mes plugins, toutes mes options, mais rien n’y fait !
J’ai switché sur le squelette EvWeb et là ça fonctionne ! Il y a un souci de ScolaSpip 3.0.22 sur mon Spip 3.0.5.
Quelqu’un a une idée ?
Merci d’avance.
Bonjour,
Il y a normalement des paginations et des réglages de celles-ci dans les petits plus de scolaspip. Ça ne fonctionne pas chez vous ?
Content d’avoirr pu aider ! :-D
C’est toujours écrit « Les articles de la page d’accueil ».
Et donc comment faire pour que l’accueil soit un accueil mais que les autres rubriques aient un sommaire des articles ??
Merci.
oui, les réglages concernent la page d’accueil (et seulement elle désormais)
Là, je ne comprend pas...
PS : dans ton site pour que les numéros des rubriques n’apparaissent pas, il faut un point (.) après le numéro.
Ex : « 02. Situation déclenchante »
Exactement ce que je voulais !
Pour les numéros, je les laisse exprés car ils correspondent à des dossiers sur le disque dur.
Merci pour tout !!!
Répondre à ce message
Justement, je n’ai rien à ce sujet là dans mes « petits plus ». Mince... J’ai porutant désactivé tous mes plugins.
Désolé, c’est pas dans les petits plus mais dans le premier onglet « Scolaspip Accueil »
Oui, enfin j’ai regardé partout évidemment. Dans cet onglet je ne vois que des choses relatives à la page d’accueil, il doit y avoir d’autres paramètres ?
Il y a un problème dans ScolaSPIP en effet...
Les intitulé de cet onglet ne sont pas corrects : les réglages de pagination concernent la page d’accueil et celles des rubriques.
Comment dans ce cas différencier la règle de l’accueil d’une règle pour les autres rubriques/articles ?
Néanmoins,même en activant ça, j’ai mis :
Nombre maximum d’articles accessibles : 100
Nombre d’articles par page : 10
et quand j’ai 15 articles je ne pexu pas faire défiler les articles pour accéder aux 5 derniers, est ce normal ? j’ai peut être mal compris le fonctionnement de scolaspip.
Merci beaucoup des réponses.
La règle est la même pour la page d’accueil et celles des rubriques... C’est un manque d’option ici en effet...
Pour le reste, je ne reproduis pas votre problème. Vous avez une url ?
Pensez à faire un recalcul si vous avez changez les réglages (2 fois recalculer cette page).
http://arduino.technologiescollege.fr/
mais c’est bon maintenant, j’avais remis le cache apparemment, sans le vouloir pendant mes tests d’activation/désactivation de plugins...
le pb étant que l’accueil n’est plus un accueil au sens que je voulais lui donner...
C’est bien qu’il y avait un problème dans scolaspip...
Je viens de corriger ScolaSPIP afin de ne pas utiliser les paramètres de pagination definis pour la page d’accueil dans les pages de rubrique.
On n’ajoute pas de nouveau parametres mais on les fixe ici pour les rubriques (10 articles et 10 brèves)...
La version 3.0.23 devrait heure disponible dans les prochaines heures sur le dépôt de SPIP.
Répondre à ce message
Bonjour,
Par défaut, le bloc calendrier est dans #contenu.
Comment puis-je le déplacer en haut de #navigation (en plaçant du coup le bloc navigation (arborescence de catégories) juste en dessous.
Merci
Dans contenu/page-sommaire.html : couper (ligne 22 à 28) la partie concernant l’agenda.
Dans navigation/dist.html : coller ces lignes. L’agenda s’affichera alors sur toutes les pages.
Éventuellement, pour ne l’avoir qu’en page d’accueil, copier le fichier navigation/dist.html d’origine en navigation/page-sommaire.html et y coller les lignes de l’agenda. L’agenda s’affichera alors seulement sur la page d’accueil.
Magnifique !
Merci beaucoup !
Je n’ai eu qu’à mettre le cadre .gauche de #contenu à 100% de la largeur (sinon ça fait un gros blanc au milieu.... et c’est juste une ligne à ajouter à perso.css) et le tour était joué !.
Merci Monsieur Pustoch !!
Répondre à ce message
Bonjour,
Je teste pour la première fois scolaspip et suis néophyte de SPIP.
Ma question est assez simple :
Quand j’assigne le mot clé « dans le menu horizontal » à une catégorie, cette catégorie apparait bien dans le menu horizontal déroulant mais disparait du sommaire (navigation).
Je souhaite qu’il continue à apparaitre dans la navigation.
Comment faire ?
merci
Bonjour et désolé pour la réponse tardive.
Pour résoudre votre problème, il faudrait surcharger le fichier navigation/dist.html et retirer le filtre
{!mots.titre=Dans le menu horizontal}ligne 8.
ça fonctionne !
Cela risque-t-il d’affecter d’autres fonctionnalités de scolaspip ?
Sinon, un grand merci !
ok !
Non, ça n’affectera rien d’autre.
le seul risque est au cas ou nous modifions ce fichier de scolaspip que le votre ne suivant pas cette évolution.
Vous avez bien placé ce fichier dans votre dossier squelettes/navigation ?
Non, j’ai trouvé le fichier en question dans le dossier plugins/scolaspip/v3.0.22/navigation où je l’ai modifié en le laissant à sa place.
Pour être sûr de comprendre :
- Un prob peut survenir si je mets scolaspip à jour.
- déplacer le fichier dans squelette/navigation peut m’éviter les problèmes lors de MAJ (car une éventuelle MAJ ne touche qu’au dossier de scolaspip...?)
merci !
Oui, si tu modifies le fichier du plugin, en cas de mise à jour, patatrac, ça marche plus comme avant.
En le plaçant dans ton dossier squelettes (avec la même arborescence), tu surcharges le fichier du plugin : c’est ce fichier qui prend la main sur celui du plugin. C’est le principe des surcharge de spip qui s’applique ici.
Ok merci.
Justement, j’me demandais ce que tu voulais dire par surcharger... ;-)
Répondre à ce message
Bonjour,
Je souhaite intégrer sur la page d’accueil de mon site sous scolaspip (spip 3) un bloc d’articles défilants (actualités) comme sur le site http://projetice.crdp.ac-lyon.fr/escal/
Est-ce possible sous scolaspip ? et si oui, comment faire ?
Merci pour votre aide
Par défaut, ce n’est pas prévu. Cela doit être possible mais il faut pour cela modifier les squelettes de scolaSPIP.
Personnellement, pour diverses raisons (dont l’accessibilité), je déconseille d’avoir des truc qui bougent sans que en tant qu’utilisateur je n’ai rien demandé.
Merci pour votre réponse.
Le site étant un site de circonscription et s’adressant aux enseignants, le but était de mettre en évidence les articles ou brèves à consulter rapidement.
Répondre à ce message
Bonjour,
j’ai un problème de transfert de site : j’ai un site de test :
http://acasetta.free.fr/spip
et je l’ai transféré sur le futur emplacement :
http://www.ac-grenoble.fr/lycee/leon-pavin.chomerac/spip
avec recuperation de la base.
Mais sur le nouvel emplacement, je n’ai pas de style en page privée, et en mode public , cela ne correspond pas.
J’ai pourtant les mêmes fichiers transférés par ftp.
mes plug-ins sont dans plugins-dist à cause des limitations de free.
Ma surcharge pour le bandeau dans squelette marche bien sur le site public.
Peut-etre dois-je deplacer les fichiers de squelettes-dist dans squelette ?
Merci
Résolu par un changement de permissions. Pourtant cela fonctionnait en 700 sur le serveur de free.
Répondre à ce message
Bonjour ,
Je suis en train de créer un site pour mon école. L’’interface est très simple et donne un très beau rendu.
Cependant je voudrais savoir s’il est possible de créer une rubrique ou un lien dans le menu horizontal pour accéder à la partie privée , au lieu du « se connecter » en bas de la page pas très évident pour les parents.
Merci d’avance.
Merci du retour.
Pour ajouter un lien dans le menu horizontal :
- soit vous le faites avec les fonctionnalité : créer un site référencé ou un article qui redirige et mettre le bon mot-clé
- soit vous surcharger le fichier inclure/barre-nav.html (il faut mettre dans le dossiers squelettes/inclure - à créer s’ils n’existent pas). C’est plus compliqué si vous n’avez pas l’habitude.
OK pour échanger en direct sur le problème du plug-in Flickrbox. Mais je ne peux mettre mon
N° de ligne directe sur le forum.
Quel est donc le bon mot clé pour afficher directement le lien en bandeau horizontal et y accéder en un seul clic ?
Merci d’avance pour votre réponse.
Voici le site en travaux :
http://www.ec-wallon-limay.ac-versailles.fr/spip/
Le mot clé est
Dans le menu horizontal
Si le site est affecté d’un logo, celui-ci apparaîtra dans la barre directement
(cf. doc joint)
Rebonjour ,
Merci pour votre contribution j’ai un début de résultat , mais le lien « se connecter » apparaît sous l’onglet « Liens » et je préférerais qu’on y accède directement en cliquant sur la rubrique « espace privé » dans la barre horizontale qui est juste à coté .
J’ai essayé plusieurs possibilités mais chacune infructueuse...
Je vois sur les autres sites que cela est possible...
Il y a un réglage dans les petits plus de scolaspip permettant d’afficher les liens à la suite plutôt que dans un menu déroulant .
Il faut aller dans les réglages de scola spip et ensuite dans les « petits plus ». Il y a une option à décocher « afficher les liens dans le menu déroulant »
Répondre à ce message
Bonsoir
Merci de la réactivité au précédent message. J’ai règlé mon premier problème (lien sur la bandeau), problème qui relevait effectivement des parametrages des petits plus.
En revanche pour la vidéo en page d’accueil, charger l’url n’a rien changé.
Pour les photos, il me faut télécharger le plug-in Flickrbox. J’ai essayé mais ça a fait bugger tout mon site. J’ai vide le cache mais sans eft. J’ai été obligée de le désactiver.
M’Y aurait il une autre stratégie ? D’autres ont essayé et réussi !
Pour la vidéo, tu as joint l’adresse de la page. Il faut joindre l’url du mp4 sur http://webtv.ac-versailles.fr/spip.php?article742 (partie Partager ou télécharger la vidéo, copier l’url du fichier mp4)
Second point : ce n’est pas Flickrbox mais splickr (ou splickrbox).
ps : attention à bien « Répondre à ce message » et pas créer un nouveau fil.
Merci pour les réponses.
Pour la vidéo, même en mettant l’URL je finis par avoir une image de fichier MP4 sur la page d’accueil mais pas celle que j’avais capturée et associée au fichier. Ce n’est pas vraiment grave.
Pour le plug-in photo, j’avais bien chargé splickrbox et j’ai eu un gros bug. Je n’ai donc pas vraiment avancé sur ce problème et malheureusement pas de photos en mosaique en page d’accueil.
pour l’image associée au mp4, je viens de tester et ça fonctionne.
Cf. http://www.tice.ac-versailles.fr/scolaspip/
Il faut associé une vignette au document.
Pour Splickrbox, on peut échanger en direct si vous voulez que je vous dépanne.
Répondre à ce message
Bonjour
http://www.lyc-henderson-arnouville.ac-versailles.fr/
Je souhaite intégrer des photos et vidéos dans ma page d’accueil. A partir d’un article dans lequel il y avait des photos dans le portfolio, j’ai affecté le mot-clé Mosaïque. Apparaît le titre de l’article qui est lien vers l’article lui-même mais les photos n’apparaissent pas en mosaïque. Même problème avec la vidéo (utilisation du mot-clé Vidéo à la une.
Dernier petit problème, sur le bandeau supérieur où apparaissent l’icone Accueil et celle des liens, je souhaite faire directement apparaître les liens avec l’icône du site correspondant. J’ai essayé via un article mais aussi via une rubrique avec le mot-clé dans le menu horizontal. Cela ne marche pas.
Merci de vos conseils avisés.
Bonjour,
Pour le premier problème, je crois que ça se résout en enregistrant les valeurs dans scolaSPIP « petit plus ».
Pour la vidéo, c’est un problème de ScolaSPIP en effet : ce bloc est prévu pour un article avec une vidéo associée comme document joint. Tu peux résoudre ça en joignant, en document distant, l’url du mp4 de la vidéo disponible sur la webTV.
Pour le troisième problème, c’est aussi un réglage des « petit plus ».
Répondre à ce message
Bonjour,
Malgré une recherche, je n’ai pas réussi à trouver le moyen de faire ouvrir les « sites référencés » dans une nouvelle page du navigateur plutôt que dans la même page et ainsi sortir du site initial.
Est-ce que quelqu’un qui connaîtrait la manipulation pourrait me l’expliquer ?
D’avance merci
Cordialement
Ça n’a rien à voir avec ScolaSPIP.
Plusieurs possibilités :
Sachez que c’est déconseillé d’utiliser de tels liens ouvrants.
Merci pour votre réponse.
Par contre, naïvement, je ne vois pas pourquoi cela est déconseillé ?
Je vous explique le contexte : Nous avons affiché sur notre site de collège des liens institutionnels en sites référencés. Cela me semblait plus pratique de permettre à l’utilisateur de basculer sur ces sites sans « perdre » l’affichage correspondant à celui de notre établissement.
Cordialement
Re...
Ne vous embêtez pas à répondre à mon message précédent...
Je l’ai écrit pendant que les pages que vous m’avez conseillées se chargeaient.
Et... la réponse est justement dans ces pages :-(
Veuillez m’en excuser.
Encore une fois merci pour le temps que vous avez consacré à me répondre.
Cordialement
Répondre à ce message
Bonjour,
Je viens de migrer de SPIP « squelette médian » vers SCOLA SPIP. Tout s’est bien déroulé mais je retrouve les mots clés associés à mon précédent squelette et non à SCOLA SPIP, par exemple « Bloc Sommaire ». J’ai essayé de créer des mots clés associés à SCOLA SPIP, par exemple « Dans le menu horizontal [*] » mais sans effet. Merci de vos conseils
Le mot clé est ici
Dans le menu horizontal
Pas avec les [*], ni guillemets
Répondre à ce message
Je suis toujours à la recherche d’une solution pour la modification de la taille des logos sur la page d’accueil d’un site utilisant scolaspip. A quel niveau de l’arborescence le fichier article.htm se trouve-il ?
Je vous remercie pour votre aide.
Cordialement
jlbf : il faut répondre au message correspondant et pas faire un nouveau fil de discussion.
Sinon : c’est articles.html et c’est dans le plugin scolaSPIP dans le dossier inclure.
Répondre à ce message
bonjour,
Je souhaite modifier la taille du logo d’un article en page d’accueil. Peut-on me guider pas à pas pour m’aider à résoudre ce problème ?
Je vous remercie
Bonjour,
Afin de vous guider, il faut que vous précisiez :
Dans quel bloc voulez-vous modifier la taille des logos ? dans les listes des nouveaux articles ?
Pour répondre à #forum462438 :
Ça dépend des logos.
Pour changer la tailles, ça se passe dans le fichier inclure/articles.html de scolaspip.
Pour le faire proprement, il faut mettre ce fichier dans squelettes/inclure/articles.html
Et modifier ligne 13 la partie image_reduire120,40
Le 120 concerne la largeur maxi, le 40 la hauteur maxi
Répondre à ce message
Ma demande concerne les images qui accompagnent les articles en page d’accueil. A l’ouverture d’un article le logo est de taille convenable mais dans l’affichage en page d’accueil il devient illisible.
Je vous remercie pour votre aide.
Répondre à ce message
Bonjour à vous !
J’ai un petit soucis, nous sommes entrain de changer notre site internet, dorénavant nous utilisons Scolaspip, j’aimerai changer le logo de l’académie de Versailles qui est mis par le logo de l’académie de Montpellier mais je ne vois absolument pas comment faire !
Si vous pouvez me donner la marche à suivre !
Merci d’avance
Bonjour,
Il faut, dans les « Petits plus » de ScolaSPIP changer l’adresse et le titre.
Puis :
recalculer la page d’accueil et le nouveau logo devrait apparaitre
Répondre à ce message
Bonjour à tous,
Quand je crée un nouvel article je n’ai plus la fenêtre de rédaction de l’article. Même si je l’enregistre tel quel (titre uniquement) et si je souhaite le modifier après je n’ai toujours pas la fenêtre de rédaction.
En revanche pour les articles déjà rédigés ça fonctionne correctement.
Je n’ai aucune idée de ce qui s’est passé et de ce que je dois faire !
Merci d’avance de votre aide.
Bernard ETIENNE
Lycée du Garros
AUCH
Rebonjour,
Là, ScolaSPIP n’est pas concerné...
As-tu vidé le cache de spip ?
Depuis combien de temps cela fait ça ? Cela marchait avant ?
Y-a-t-il un plugin récemment installé qui met le bazar ?
Johan
Je vide systématiquement le cache.
Après installation de ScolaSpip ça marchait.
Je n’ai pas pu voir après quel plugin de la liste recommandée ça ne fonctionne plus.
J’ai désactivé pas mal de plugins mais ça n’a rien changé.
Je vais tout reinstaller, il y aura peu de perte vu que l’essentiel est dans la bdd.
Merci de ton aide.
Je reinstalle tout et je poste le résultat.
Bon travail à tous.
Répondre à ce message
Bonjour à tous,
Vraiment débutant donc question puérile. Quand je clique sur une rubrique j’ai toujours « Dernier ajout » ainsi que la date dudit ajout. Je ne souhaite pas voir s’afficher ça.
Est-ce que c’est en modifiant un squelette (et si oui lequel à placer dans le répertoire squelettes/ ?) ou en passant par un menu de configuration que je ne trouve pas ?
Merci par avance de votre aide.
Bernard ETIENNE
Lycée du Garros
AUCH
Bonjour,
le plus simple serait de la masquer en css.
Dans squelettes/perso.css (ou dans le champs prévu dans scolaspip couleurs), ajoute la ligne :
.page_rubrique .cartouche span.published { display : none;}Ça fonctionne ?
Je viens d’ajouter cette astuce sur notre page : Personnaliser_css_scolaspip
Tu pourras en trouver d’autres.
Super, ça fonctionne très bien en mettant le style dans le squelette Scolaspip via l’interface d’administration.
Merci beaucoup.
Bernard ETIENNE
Lycée du Garros
AUCH
Répondre à ce message
Bonjour ;
Ai un problème avec le plugin Agenda ; ai pourtant installé les dernières versions et de Scolaspip et de Agenda mais dit qu’elles sont incompatibles ; Origine sans doute du problème : quand je télécharge version3.7 agenda, le fichier est appelé agenda_3.5 ...).
Bonjour,
Le nom du zip n’intervient pas et ne pose pas de problème.
Le plugin agenda nécessite le calendrier mini.
Scolaspip n’a pas de dépendance avec l’agenda pour l’intallation.
Vous utilisez bien l’interface de gestion des plugins de SPIP ? (nouvelle interface)
Mea culpa : il y a en effet un problème depuis le passage de l’agenda en 3.0.7. ScolaSPIP demandait une version 3.6...
Solution provisoire : désactiver l’agenda. ScolaSPIP devrait alors être de nouveau activable.
Solution pérenne : passer à la version 3.0.20 de scolaspip qui devrait être disponible d’ici une heure.
Répondre à ce message
Bonjour,
Je souhaiterai augmenter la taille des logos dans le menu de gauche des sites référencés, car certains de mes logos ont une taille de 200X100 px mais ils apparaissent en plus petite taille.
J’ai lu dans les commentaires de scolaspip 2 que les dimensions de ces logos sont fixés dans inc-rubriques.html, mais ce fichier ne semble plus exister dans v3...
Où peut-on modifier la taille d’affichage de ces logos ?
Merci.
Polemil
C’est dans navigation/dist.html
Attention : ne pas modifier ce fichier dans le plugin, mais le surcharger dans votre dossier squelettes (à créer si besoin) en respectant la hierachie du dossier. Soit : squelettes/navigation/dist.html
Réponse ultrarapide et efficace : MERCI !!
Répondre à ce message
Bonjour,
j’ai un souci avec l’affichage des photos dans ma mosaïque en page d’accueil. La mosaïque n’affiche pas les photos entières, mais juste une zone. Pouvez-vous m’aider à régler ce problème svp...
http://www.clg-pagnol-bonnieres.ac-versailles.fr/sciences/
Merci d’avance
Bonjour,
Il faut activer la génération des miniatures (ici gd2) dans configuration, fontions avancées.
Bonjour,
mon souci ressemble fortement à celui-ci : pas de mozaique qui s’affiche !!! J’ai testé la solution des miniatures dans les fonctions avancées mais rien n’y fait..
Qui plus est, je cumule avec une erreur du type /spip.php ?page=calendrier mini event.json&lang=fr&start=1343772000&end=1346450400, json] 404...
Je me demandais si vous aviez des solutions à m’apporter.
http://badbressuire.free.fr/
Merci par avance.
Bonjour,
Pour la mozaïque, il faut installer le plugin splickrbox (ou Nivo Slider ou JsCycle).Un des trois, pas plusieurs.
Pour l’erreur 404, je ne la voit pas. Dans quel contexte ?
Johan
Bonjour,
j’ai en partie réglé le problème avec la mozaïque...
Désolé.
Répondre à ce message
Bonjour,
Lorsqu’il n’y a qu’un seul article dans une rubrique, y a-t-il moyen de faire en sorte d’être directement dirigé vers celui-ci lorsque l’on clique sur la rubrique ?
Merci d’avance et merci pour votre travail
oui, à l’aide du plugin suivant : Court-circuit 2
Super ! Merci beaucoup c’est exactement ce qu’il ma fallait !
Répondre à ce message
Bonjour,
tout d’abord bravo et merci pour ce squelette très bien fait ! Je n’arrive pas à afficher les liens direct de sites externes dans la barre de navigation verticale, pouvez-vous me dire comment faire je n’arrive pas à trouver ?
Merci d’avance
Merci !
Il faut créer un site syndiqué ou référencé dans votre SPIP.
Puis associé à ce site le mot-clé : Site à la une
Voir le tableau des mots-clés ci dessus dans la doc.
Vérifier éventuellement que le groupe de mots-clés concerné est bien réglé.
Ça fonctionne ?
Super ça marche, j’ai compris le truc !
Merci beaucoup pour cette explication et votre réponse rapide. A bientôt
Répondre à ce message
Bonjour,
Nous avons passé le site http://www.clg-monnet-benevent.ac-limoges.fr/ à Spip 3.0.1 avec Scolaspip 3.0.17 et l’activation du plugin Agenda 3.6.5 provoque la disparition du menu de gauche et des mosaïques remontant en page d’accueil.
est-ce que vous auriez une solution ?
Merci
Bonjour,
Je n’ai jamais vu ce problème. Vous le constatez toujours ?
Vous avez bien aussi le plugin mini calendrier ?
Oui, mini calendrier en version 2.1.4
J’ai tenté de mettre le patch disponible sur la FAQ, mais cela était pire, on obtenait une page blanche
Est-ce que cela pourrait être dû à une nouvelle version d’Agenda ? il y a eu des mises à jour il y a 5 ou 6 jours. Mais je ne trouve pas de versions plus ancienne pour tester.
Je viens de tester avec les dernières versions de ScolaSPIP et d’agenda : pas de soucis.
Si vous activez le plugin et que vous videz le cache de SPIP ?
Non, ça ne change rien, peut être une interaction avec un autre plugin.
Je vais continuer de chercher.
Merci
Je crois que nous avons une piste, nous avons php 5.1 sur le serveur et apparemment le plugin Agenda utilise des fonctions apparues sur la version 5.2.
Merci encore d’avoir testé, et désolé pour le dérangement
Répondre à ce message
Bonjour,
Le site de mon collège fonctionnait parfaitement avec spip 2 et scolaspip. J’ai fait la mise à jour et les menus sont complètement décalés, notamment celui de gauche répertoriant les rubriques. Pouvez-vous m’aider à les remettre correctement svp ?
http://www.clg-pagnol-bonnieres.ac-versailles.fr/SPIP/
Yann
C’est réglé :
j’ai simplement renommé votre dossier squelettes afin de le désactiver (ici le site est dans l’académie de Versailles et j’ai l’accès à votre site).
Il vous reste à changer les couleurs et faire vos réglages.
Merci pour votre intervention.
Répondre à ce message
Bonjour,
j’aimerai changer la couleur du bandeau pour y introduire une image de fond, y aurait il un plugins adapter ou dans quel fichier puis je le modifier ?
merci
Pour le bandeau, il y a plusieurs réglages dans ScolaSPIP :
Après, il est aussi possible en css d’ajouter une image de fond.
Pouvez-vous préciser votre besoin ? Quel est le site ?
J’aimerai qu’a la place des couleurs de fond du bandeau il apparaisse une image et donc je voudrais connaitre la démarche a suivre , le bandeau n’est pas élargie et malheureusement le site est en local donc je ne peut vous donner le liens mais il n’y a pas de modifications au niveau du code de base
merci
Voici comment le faire « proprement » :
html body #entete{background-image:url("img/mon_image.png");}En fonction de l’image dans les accolades, ajouter des règles du type :
background-repeat : no-repeat ;
(ou repeat-x ou repeat-y)
Également des possibilités pour positionner l’image avec background-position.
Avant de faire tout ça, avez vous mis un logo pour votre site ?
Merci pour votre réponse , oui j’ai bien un logo dans mon cela change t’il quelque chose ?
Merci beaucoup je tenez a vous informer que ça a fonctionner merci encore
Répondre à ce message
Bonsoir,
Je continue mon expérimentation encourageante de Scolaspip en local. J’ai deux questions :
1 - Avec le plugin Social Tags, je fais apparaître le logo de facebook et donc lien sous la barre du menu horizontal. Comment le rapatrier sous l’indication (prévue pour ?) « Partager cette page » ?
2 - Le squelette scolaspip ne semble pas porté à fournir d’emblée un accès à « Contact ». Pourtant j’ai pu installer le plugin à jour « Formulaire de contact avancé ». Je le paramètre (comme avec un autre squelette, non compatible Spip 3). Mais je ne vois apparaître nulle part en page d’accueil le bouton pour cliquer sur un « Contact » ?
Pour Social Tags : dans sa page de configuration, indiquer dans le champs « Sélecteur » indiquer : #socialtags
Je viens d’ajouter ceci dans la doc.
Pour la page de contact, ce n’est pas prévu. Devrait-on l’ajouter ? Avec un lien dans le pied de page vers la page de contact ?
Je vais voir ça...
Pour la page de contact, c’est fait : il faut installer et configurer le plugin contacts avancés.
Un lien sera alors présent dans le pied de page.
Répondre à ce message
Bonjour
J’ai installé spip3 et scolaspip3 pour le site de mon établissement :
http://www.clg-rolland-sartrouville.ac-versailles.fr/
Quand on clique sur une date du mini calendrier, l’agenda ne s’affiche pas.
Normalement la dernière version de scolaSPIP corrige ce problème.
sinon, avec votre version de scolaSPIP :
Il y a dans votre dossier squelettes-dist des fichiers agenda issus de spip2. Il faut les supprimer.
Le mieux est d’ailleurs de supprimer ce dossier squelettes-dist et de remettre celui de spip3 pour ne plus avoir d’anciens fichiers.
Johan
Merci, maintenant tout fonctionne correctement !
Répondre à ce message
Bonjour,
Novice sous SPIP, j’ai migré vers SPIP3 et donc la dernière version de scolaspip. Je rencontre deux problèmes :
- impossible d’afficher le mini calendrier en public alors que l’agenda fonctionne en privé
- en page d’accueil, les liens vers l’extérieur ont pour fond un mosaïque de l’image spip-out.gif et pas moyen de la virer.
Merci pour voter aide.
Benoît
Quel est le site ? Difficile de vous aider sans ça.
Pour les liens externes, l’image est normalement à droite du lien. Il doit y avoir une règle css qui met le bazar.
Quel navigateur utilisez-vous ?
Bonjour,
J’ai essayé sur plusieurs navigateurs (ie, firefox et chrome) et toujours le même problème au niveau des liens.
Voilà l’url de mon site : http://www.clg-rondeau-rambouillet.ac-versailles.fr/
J’ai pensé régler le problème temporairement en écrasant le fichier spip-out.gif par une image transparente.
Concernant le calendrier, les plugins installés sont :
Agenda 3.6.0 - test
Mini Calendrier 2.1.0 - test
Pour l’affichage de l’agenda, il y a dans votre page une erreur javascript.
J’ai déjà rencontré un tel problème avec la lame horloge du couteau suisse. Vous utilisez ce plugin ? quelles lames sont activées ?
Pour le spip_out, cela vient de la règle que vous avez placé dans squelettes/perso.css
J’ai désactivé la lame horloge du couteau suisse et l’affichage de l’agenda s’est fait sans aucun problème.
Merci pour ce squelette.
Répondre à ce message
Bonjour,
Je ne sais pas si c ’est le lieu, mais je teste ScolaSpip en local avec Spip 3, sur macbooK pro (Snow leopard).
J’ai deux questions :
- Comment faire apparaître un lien « espace privé » dans le bandeau d’accueil du site ?
- Comment faire apparaître l’image du bandeau (qui est stockée où) dans une taille 960X200 par exemple ?
Merci.
ALG
C’est prévu par spip.
En activant le cookie de correspondance (partie privé, accueil)
En mettant cette image comme logo du site (cf configuration, identité du site)
Merci pour la réponse :
mais ceci ne semble pas répondre à l’objectif qui est de faire apparaître un onglet « espace privé » dans la barre bleu (cf. capture d’écran jointe)
et j’ai pris comme modèle de bandeau une photo d’au autre site : cela reste dans une position miniaturisée et non la dimension qui recouvrirait tout le reste...
Pour que le logo du site recouvre tout le bandeau, il y a un réglage dans scolaspip couleurs.
Pour un lien dans le menu horizontal : le plus simple est d’ajouter un site référencé avec l’adresse de la partie privé. Puis ajouter à ce site le mot-clé : Dans le menu horizontal .
Sinon, surcharger le squelette inclure/barre-nav.html mais c’est moins conseillé.
Répondre à ce message
j’ai le même message d’erreur
/spip.php ?page=calendrier mini event.json&lang=fr&start=1335823200&end=1338501600, json] 404
Plugins installés :
Agenda 3.6.0 - test
Mini Calendrier 2.1.0 - test
Vous avez une url pour voir le problème ?
Le plugin mini calendrier est bien installé ?
Répondre à ce message
bonjour et merci pour ce squelette.
Je le teste actuellement et sur un site vide (v3 en svn)lorsque je visualise le site public, il y a une erreur qui apparaît dans la page d’accueil :
/spip.php ?page=calendrier mini event.json&lang=fr&start=1335830400&end=1338508800, json] 404
version de l’agenda : 3.6.0
version mini calendrier : 2.1.0
Bonjour,
Merci du retour.
Vous avez installé le plugin agenda ? (même s’il n’est pas installé, l’erreur ne devrait pas apparaitre...)
Avez-vous enregistré les réglages de ScolaSPIP ? (accueil)
Johan
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
