Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
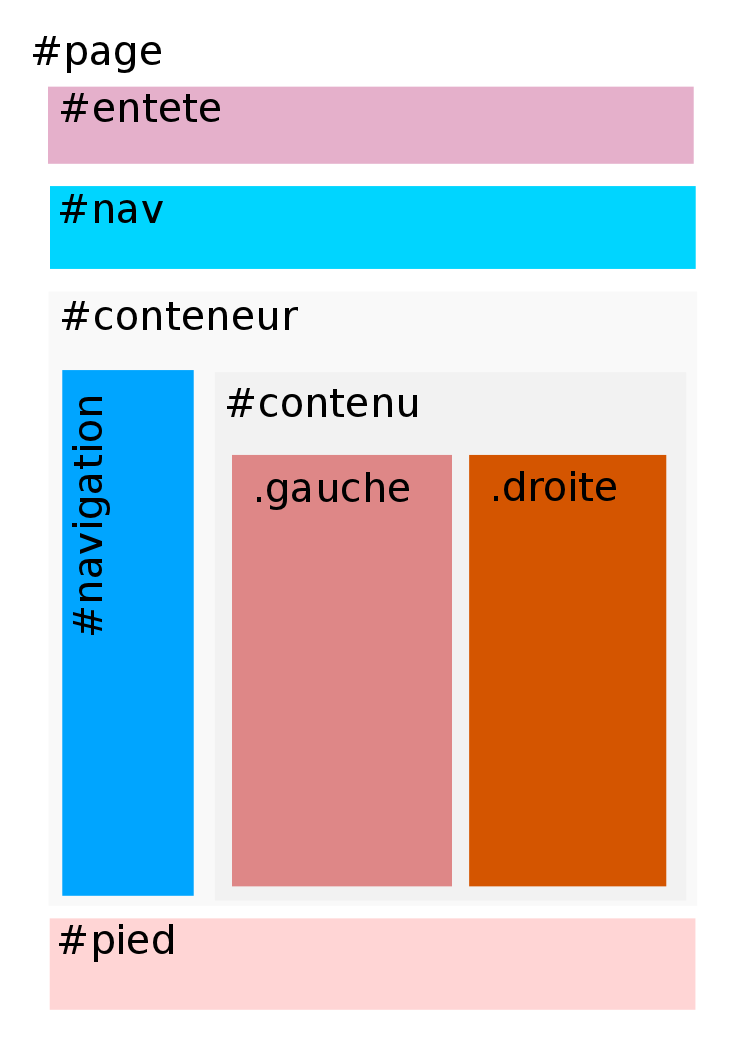
Affichage
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
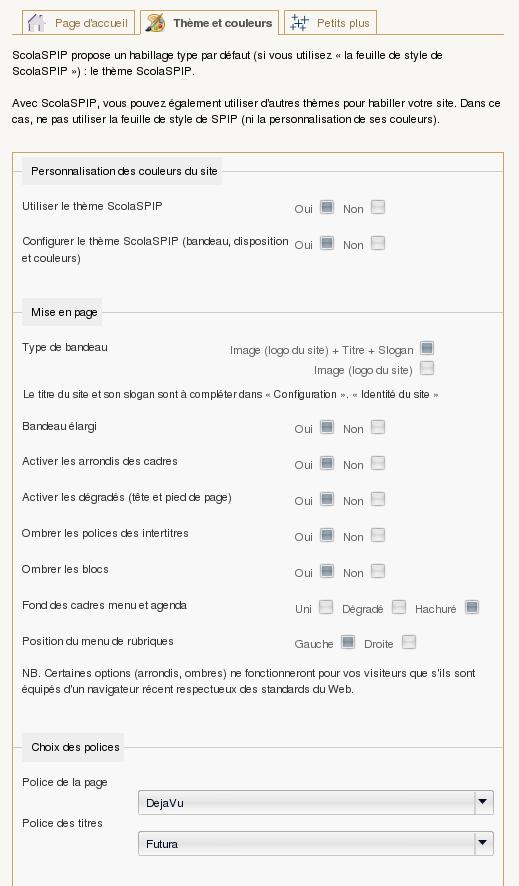
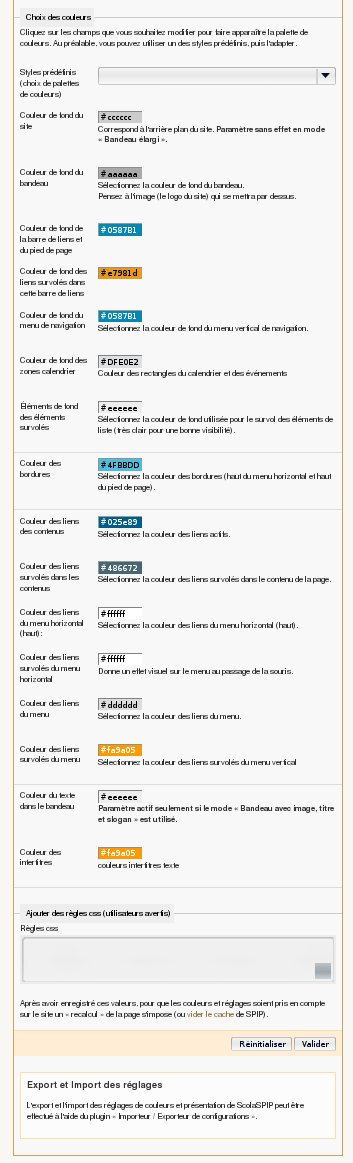
Onglet « Thèmes et couleurs »
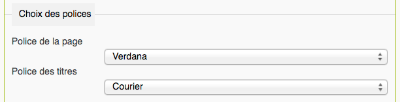
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

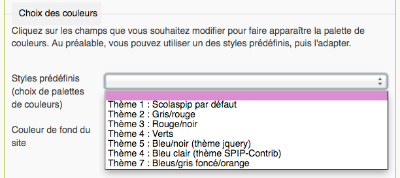
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

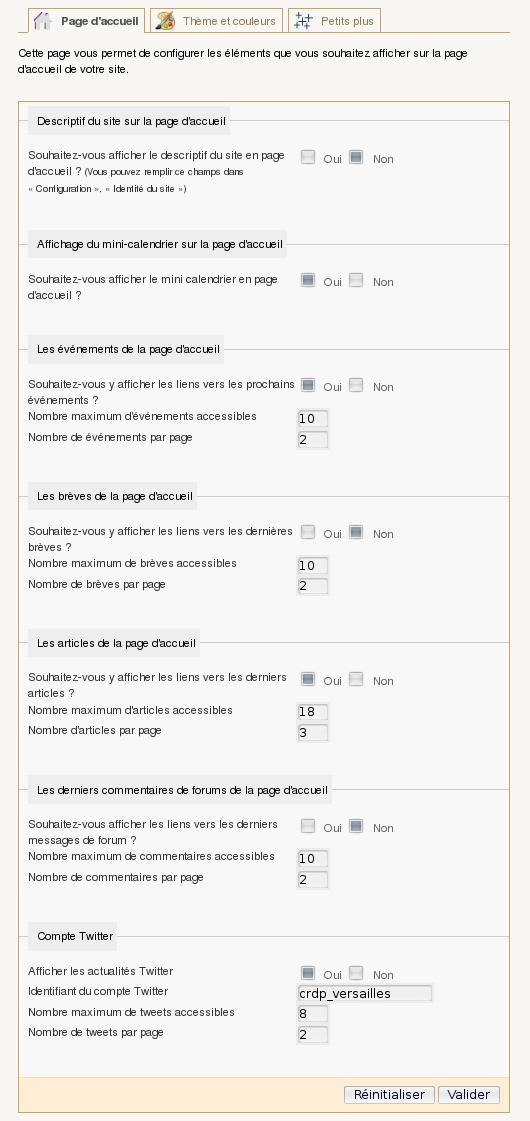
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
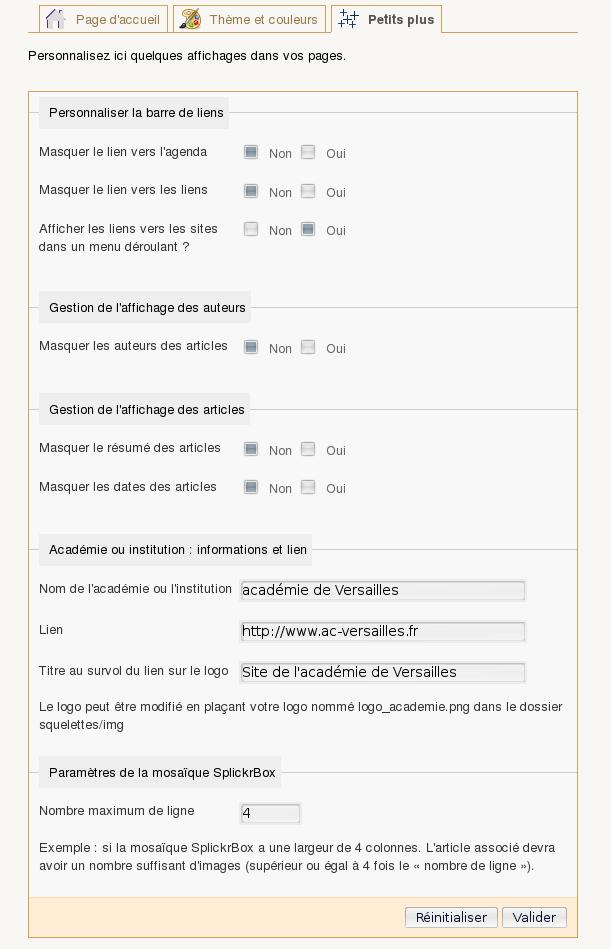
Onglet « Petits plus »
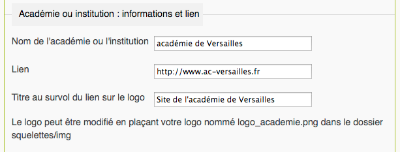
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
Bonjour,
Je souhaite avec scolaspip et spip3, mettre les sites sur la page d’accueil sur la partie droite de la page sommaire et non à gauche. Par contre, je souhaite que le sommaire reste à gauche.
Qelqu’un peut-il m’expliquer, quel(s) fichier(s) modifier et comment les modifier :
- le fichier scolaspip.css
- des fichiers présent dans le répertoire contenu du plugins scolaspip ou bien d’autres fichiers.
Je vous remercie par avance de votre aide. Je suis un peu en galère.
Bonjour,
Désolé pour le délai !
Pas évident ici car le bloc des sites est dans navigation/dist.html (inclu par défaut dans toutes les pages).
Vous pourriez le masquer sur la page d’accueil avec la règle (dans squelettes/perso.css ou dans le champs de ScolaSPIP) :
.page_sommaire #navigation #site_menu { display:none; }Puis, reprendre la boucle sites_selectionnes de navigation/dist.html (copier les lignes 30 à 41) : et les coller dans
contenu/page-sommaire.html dans la partie « droite ». Il faut ici surcharger contenu/page-sommaire.html
Répondre à ce message
Bonjour
Je viens d’installer scolaspip. J’ai créé un article qui contient une video. Le mot clé requis a été ajouté pour que cette video apparaisse en page d’accueil. Seul le lien apparait, sans la vidéo.
De même, j’ai créé un article avec des images. Le mot clé Mosaïque a éte ajouté pour affichage en page d’accueil. Seul le lien menant vers l’article est affiché.
Merci pour votre aide.
Philippe
Bonjour,
Pour que la vidéo s’affiche, le fichier vidéo (flv ou mp4) doit être joint à l’article.
Pour la mosaïque : il faut au moins un des plugins suivant : splickrbox, nivoslider ou sjcycle.
Il faut aussi que la génération des vignettes soit bien paramétrée (dans configuration, fonctions avancées).
Johan
Répondre à ce message
Bonjour et merci pour votre travail !
Est-il possible d’ajouter des nouveaux polices ?
Merci encore
Sinuhe, Italy
Bonjour,
oui, Il est possible d’ajouter de nouvelles polices :
Quelles polices voudriez-vous ajouter ?
Répondre à ce message
Bonjour à tous ,
je souhaite installer spip chez ovh avec le squellette scolaSPIP , je suis un grand novice ,
avec quelques notions , j’ai actuellement un site sous SPIP 1.9 , créer avec sitenkit , pas de mise à jour possible vers de nouvelles versions . J’ai donc décider de redémarrer un nouveau site,
en cherchant un peu , j’ai trouvé scolaspip , qui me convient parfaitement.
Mon souci est de faire la mise place sur un serveur mutualisé , en installant le loader , ce qui me permettrai d’avoir les mises à jour plus facilement ??? ou la version 3.0 avec le plugin scola
Question avez-vous quelques lien pour les débutants pour installer le spip sur mon serveur ???
ou pouvez-vous m’aider à démarrer en sachant que je maitrise le reste , Merci
Bonjour,
Pour le passage à SPIP 3, j’ai fait ici (http://wikitice.ac-versailles.fr/index.php?title=Mise_a_jour_SPIP3) une documentation permettant le passage en faisant un grand ménage.
Je ne connais pas sitenkit ni ton site, donc difficile de savoir comment ça peut se passer. L’idéal est de tester en local au préalable.
Ton problème principal est (indépendant de ScolaSPIP) dans un premier temps de passer à SPIP3.
Passage sous Scolaspip , effectué sans grande difficulté , mise à part un blocage des articles suite à la mise en place d’un plugin d’édition de textes.
encore quelques réglages pour finir la mise en place du site .
http://www.sacrecoeur-escoublac.fr/
Merci pour votre aide Johan
Répondre à ce message
Bonsoir et bravo pour ce magnifique squelette/plugin.
je cherche à ajouter un commentaire sous le champ « votre adresse mail (obligatoire) » en page d’accueil mais ne trouve pas le fichier dans lequel ajouter mon message.
La raison en est plusieurs tentatives d’inscriptions avec des adresses yahoo.fr qui ne sont jamais confirmées. De deux chose l’une, soit ce sont de vrais tentatives et il y a un souci avec yahoo (mais je n’ai personnellement eu aucun problème) soit ce sont des essais (infructueux semble-t-il, à moins que quelque chose m’ait échappé) pour accéder aux forums et spammer.
Dans tous les cas, je souhaite prévenir que les adresses @yahoo.* posent problème.
JB
Bonjour,
Tu es hébergé où ?
Chez nous également les adresses Yahoo posent problème depuis lundi au moins (ils semblent nous avoir black lister ).
Pour le reste, il te faut sans doute surcharger le fichier formulaire/inscription.html de Spip (ne concerne pas ScolaSPIP).
Oups...
honte à moi, je n’ai même pas pensé à chercher du côté du spip de base !
Concernant les adresses yahoo, j’ai trois à quatre inscriptions par semaine qui ne sont jamais confirmées (depuis trois mois environ). Mais j’ai créé une adresse yahoo.fr la semaine dernière avec laquelle j’ai pu m’inscrire sans problème, et plusieurs autres utilisateurs s’étaient également déjà inscrits. Notre serveur est auto-hébergé et le smtp est chez orange - il ne doit pas s’agir du même problème.
Merci pour la réponse - et surtout pour cet excellent squelette.
JB
Répondre à ce message
Bonjour,
J’ai un petit soucis, apparu récemment avec l’utilisation du formulaire de contact dans la version de Scolaspip pour SPIP3..
Le site a été lancé il y a un mois, au début tout fonctionnait très bien. Mais depuis 15 jours, les messages n’arrivent plus dans les boites mails, on ne peut les consulter que dans la messagerie de l’espace privé.
Deuxième point qui m’interpelle : toutes les personnes qui ont envoyé un message se retrouvent enregistrées comme destinataires dans la configuration du plugin. Par contre pas de problème lors de l’envoi, ce sont toujours les deux destinataires principaux qui sont proposés.
A tout hasard j’ai installé le plugin facteur mais ça ne change rien.
Je ne comprends pas pourquoi les auteurs des messages se retrouvent en destinataires.
Est-ce que quelqu’un peut m’aider s’il vous plait ?
Merci...
Bonjour,
Comme cela concerne le plugin Formulaire de contact avancé, vous aurez plus de chance d’avoir une réponse sur la page du plugin. Cela ne concerne pas ScolaSPIP à première vue.
Entre les 2 moments (fonctionnement correct/incorrect actuellement) le plugin a été mis à jour ?
Cela peut aussi concerné le serveur du site : envoit-il correctement des mails ?
Également le serveur de messagerie d’arrivée des messages : les réceptionnent-il correctement ?
Répondre à ce message
Bonjour,
J’ai installé le plugin scolaspip sur une version 3.0.10 de spip
Tout fonctionnait parfaitement jusqu’à aujourd’hui ; il semblerait que twitter a mofifié son API car j’obtiens le message :
1 Erreur(s) dans le squelette
Numéro 1
Message //api.twitter.com/1.1/statuses/user timeline.json ?include entities=true&include rts=true&screen name=UNSA Education&count=12, json] 404
squelette /
boucle /
Ligne
En tapant directement le lien
https://api.twitter.com/1/statuses/user%20timeline.json?include_entities=true&include_rts=true&screen_name=UNSA_Education&count=12
dans Firefox, j’obtiens le message :
« errors » : [« message » : « The Twitter REST API v1 will soon stop functioning. Please migrate to API v1.1. https://dev.twitter.com/docs/api/1.1/overview. », « code » : 68]
Avez-vous une idée ?
En vous remerciant par avance, cordialement
G Fontaine
PS : le site en construction : externe.unsa-education.com
Mince, je me serai bien passé de ça !... :(
Twitter a désactivé son API v1...
Je vais voir si je trouve les nouvelles urls de leur API v1.1 et dans ce cas faire une mise à jour de ScolaSPIP.
À suivre...
Merci pour cette réponse rapide
Je cherche également de mon côté et je vous informe si je trouve quelque chose d’intéressant
Cordialement
Bonjour Johan,
J’ai essayé de nombreuses idées trouvées sur le net à droite et à gauche mais je ne suis pas arrivé à trouver une solution n’utilisant pas les widgets de Twitter.
J’ai pour l’instant placé un widget sur ma page, mais Twitter ne nous laisse pas la main sur grand chose ; en particulier on doit afficher l’avatar de l’auteur du Tweet, le nom de l’auteur et @ username (donc les tweets commencent tous de la même façon)
Voilà ce que cela donne :
http://externe.unsa-education.com
Je ne suis pas complètement satisfait mais peut-être que vous trouverez une meilleure solution
J’attends avec impatience.
Cordialement,
Bonjour,
Il faut désormais, pour interroger l’API de Twitter utiliser une identification... :(
Pour plus d’infos, voir le message associé à ce commit du plugin twidget :
http://zone.spip.org/trac/spip-zone/changeset/73541/_plugins_/twidget
Je pense que le rôle de ScolaSPIP sera d’utiliser un plugin tierce mais plus d’interroger Twitter directement... Le futur plugin Twitter annoncé dans le message par Cédric par exemple.
En attendant, je te conseille, dans les réglages de la page d’accueil de ScolaSPIP pour l’option « Afficher les actualités Twitter » de passer à « non ».
Désolé de ne pas avoir de solution pour l’instant...!
Je croyais que j’étais tout seul à me chagriner à cause de Twitter chez ScolaSPIP...
Bonjour Filipe,
Je suis en train de tester le plugin twitter récemment développé par Cedric Morin.
Pour l’instant, j’arrive à placer et à faire fonctionner le widget profil dans ma page spip (http://externe.unsa-education.com/?page=devgef) mais je n’arrive pas à utiliser la boucle data avec le timeline alors que cette boucle fonctionne avec search
GF
Voici une façon assez simple de contourner le problème actuel (en attendant mieux) pour ceux qui veulent néanmoins afficher des tweets sur leur ScolaSPIP :
Et le personnaliser éventuellement via cette aide : https://dev.twitter.com/docs/embedded-timelines#customization
J’avoue que cette solution est simple et je pense dans dans ce cas précis, ce sera plus performant (pas de calcul par le serveur, appel coté client).
À voir ici :
http://www.tice.ac-versailles.fr/scolaspip/
Merci beaucoup pour la solution Johan. Est-ce qu’il faut personnaliser les dimensions pour le widget ou on laisse les dimensions par défaut ?
Génial ! Ça marche !
http://www.univasf.edu.br/~filipe.alessio
De mon coté, j’ai mis pour le lien :
<a class="twitter-timeline" data-chrome="noborders nofooter noheader transparent noscrollbar" height="330" href="https://twitter.com/crdp_versailles" data-widget-id="345474040821080064">Tweets de @crdp_versailles</a>Les options souhaitées se placent dans l’attribut data-chrome.
Je n’ai rien mis pour le width.
Filipe : je vais répondre à ta question sur les vidéos. C’est un peu long, c’est pour ça que j’ai zappé !
Répondre à ce message
Cher Johan,
Je voidrais savoir si on peu traduire le fichier page-mentions.html de la même façon que pour les fichier lang, ça veut dire, en ajoutant, par exemple, pt_br à la fin, avant le html.
Merci !
Bonjour,
En effet, ces mentions légales posent un problème... Je n’y ai pas mis de chaîne de langue... ni même utilisé certaines chaîne du plugin « eva - mention légales »...
Actuellement, à l’aide du mot-clé « Mentions légales » (pour un article), il est possible de remplacer le texte (à partir de « Droits d’auteurs » et jusqu’à la « À propos de ce site » - soit la plus grande partie du texte) par le texte de cet article.
C’est donc une façon de contourner...
Comment faire plus proprement tout en restant simple ? Je ne sais pas trop...
Il faudrait éventuellement ajouter des chaînes de langues (au moins pour la première partie et la fin). Si tu veux, je fais ça.
Salut Johan,
Merci pour le message. Alors, pour contourner le problème, j’ai simplement traduit le contenu du fichier page-mentions.html vers le portugais et ça marche parfaitement. J’ai oublié complètement la possibilité d’utiliser le mot-clé « Mentions légales ».
Amicalement
Merci pour ce superbe et - je crois - très grand travail !
Je serais disponible à le traduire en italien, mais je viens de comprendre qu’il n’y a pas des fichiers complets de langue... Il faudrait traduire les fichiers html ?
Merci pour la résponse
Salut Sinuhe, alors, pour traduire ScolaSpip, il faut trouver le fichier « scolaspip_fr.php » dans le dossier « lang » de ScolaSPIP et traduire son contenu vers l’italien. Par exemple, la première ligne, ’activ_degrad’ => ’Activer les dégradés (tête et pied de page)’, il faut traduire seulement ce qui est après le symbole =>. Et respecter la ponctuation etc...
C’est trouvé ! La première fois, j’ai eu l’impression que le fichier était beaucoup plus petit et sans tous les éléments nécessaires.
Merci bcp
S.
Répondre à ce message
Bonjour,
Je souhaite mettre un diaporama en page d’accueil grâce au plugin Nivo Slider. Or lorsque j’insère le code # INSERT_HEAD suivi de [(#MODELEnivoslider)] dans .../scolaspip_3_0/contenu/page-sommaire.html, le cadre sommaire de la page d’accueil ne fonctionne plus correctement et l’affichage du plugin socialtags est dédoublé.
Est-ce que page-sommaire est le bon endroit pour ajouter ce code afin d’avoir un diaporama en page d’accueil ?
Merci.
Polemil
Bonjour,
La balise # INSERT_HEAD est déjà insérée par ScolaSPIP. La remettre explique que social tags s’applique 2 fois et qu’il y ait d’autres erreurs javascript....
Pour afficher votre diaporama dans le contenu de la page d’accueil, c’est bien /contenu/page-sommaire.html qu’il faut surcharger. Où voulez-vous le placer ?
Merci pour la réponse !
Je souhaite placer ce diaporama en-haut de la page d’accueil.
En attendant j’avais contourné le problème en plaçant le diaporama dans un article auquel j’ai attribué le mots-clés « Editorial » et « Exclu ». Cependant la flèche de navigation droite n’apparaît que partiellement...
http://www.circ-ien-saint-louis.ac-...
Il faut ici surcharger le fichier /contenu/page-sommaire.html
Placer la balise pour le nivoslider en haut du fichier.
Ça fonctionne ?
OUI ! Ça fonctionne parfaitement. Merci !!
Polemil
Répondre à ce message
Bonjour Johan,
Est-ce qu’il est possible d’ajouter une vidéo en page d’accueil à partir d’un lien vers une video chez YouTube, par exemple ? Je ne voudrais par utiliser l’espace de l’édito pour le faire, mais le mettre dans le menu de gauche.
Merci pour l’attention.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
