Évolution
Une nouvelle version ScolaSPIP 4 plus moderne et responsive (s’adapte mieux aux petits écrans comme les tablettes, smartphone) est désormais disponible.
Les fonctionnalités de base de ScolaSPIP 3 sont reprise dans la nouvelle version.
Présentation de ScolaSPIP

Ce plugin pour SPIP 3 [1] est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
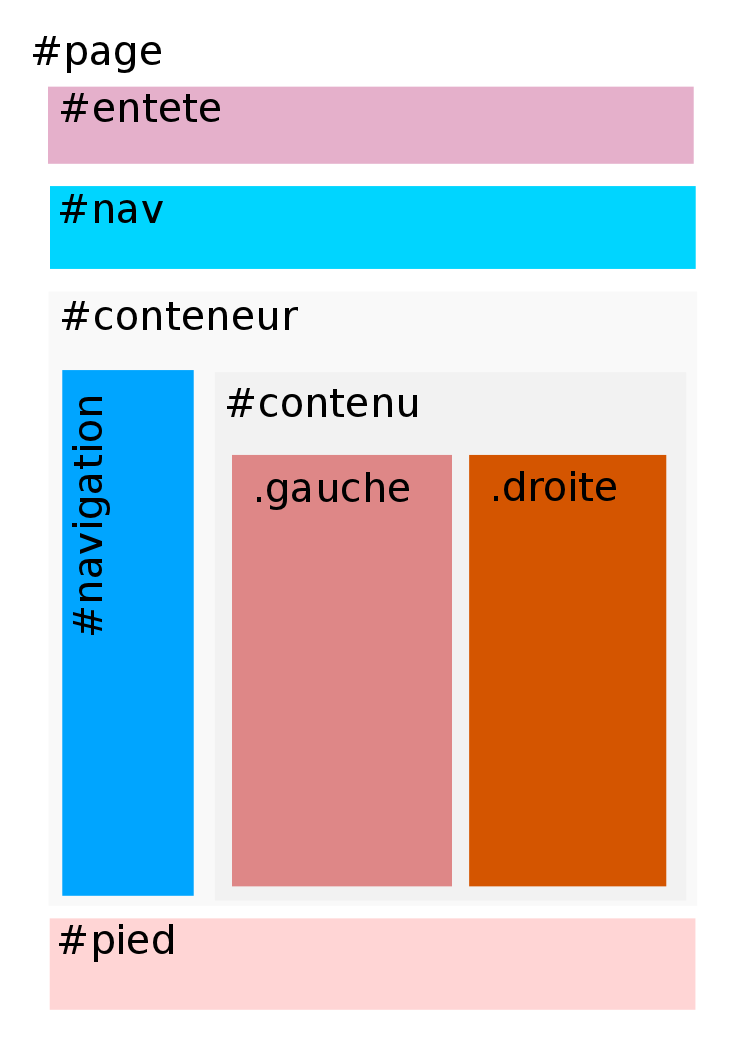
ScolaPIP est un squelette conçu en « 3 colonnes » (pour la page d’accueil) et les blocs sont fixés [2]. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- un éditorial,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- Le fil de tweets d’un compte Twitter
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu de gauche,
- des mozaïques d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP nécessite deux plugins : Zpip-dist (version 1.7) et Eva Mentions (v4.2).
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Splickrbox (ou Nivo Slider ou sjCycle)
- Palette
- Social tags
- En onglets dans le texte de SPIP, ou ailleurs...
- depuis la version 3.0.11 : Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Multimédia :
- pour les vidéos, installer le plugin Vidéo Accessible
- pour l’audio, le plugin Lecteur Multimédia
Nouveautés de la version 3
Cette version 3 de ScolaSPIP est compatible avec la version précédente et offre de nombreuses options supplémentaires :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs (et des styles proposés), des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Seul la gestion de la sélection d’article a changé, le plugin « Sélection d’articles » n’étant pas compatible actuellement.
Installation/Mise à jour
La nouvelle gestion des plugins de SPIP3 (SVP) simplifie la tâche !
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [3] et choisir « tous les états ».
ScolaSPIP 3.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer le téléchargement et l’activation (les plugins dont il dépend se téléchargeront et s’activeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
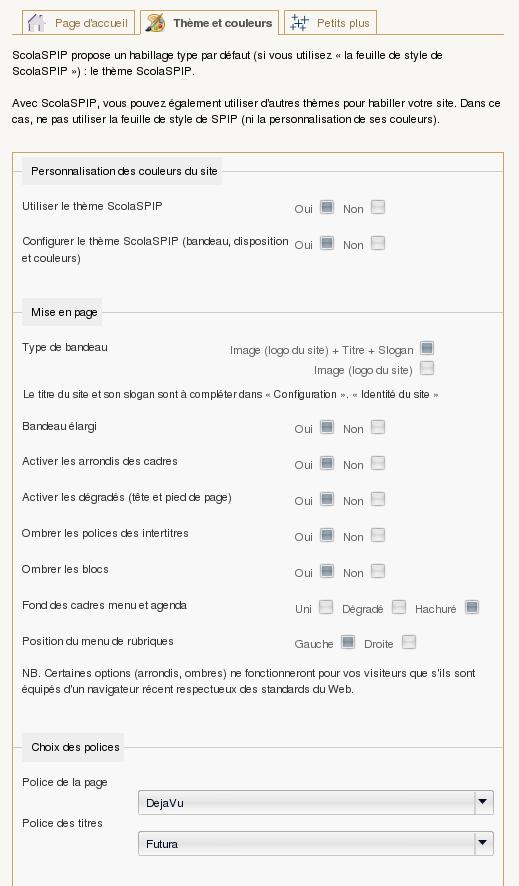
Onglet « Thèmes et couleurs »
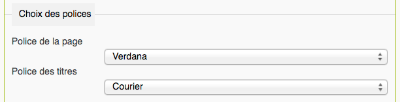
Nouveau : Choisissez les polices utilisées pour les contenus de la page et pour les titres.

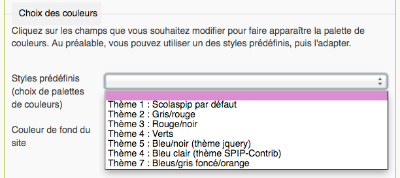
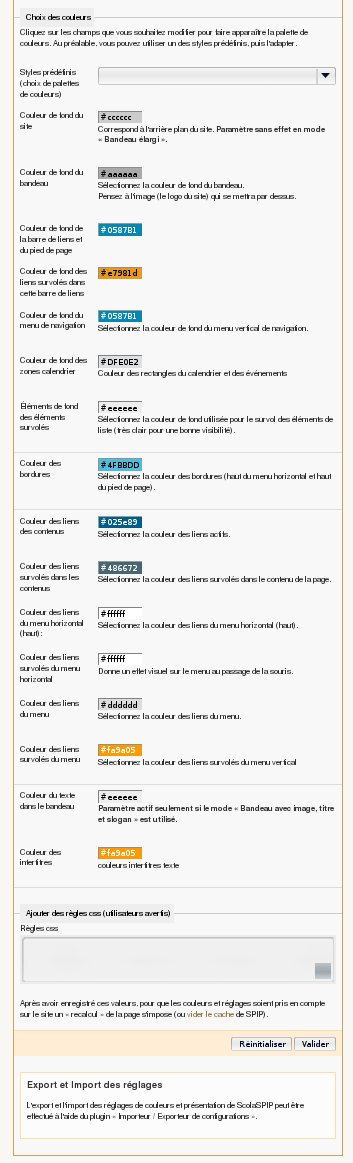
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Nouveau : Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

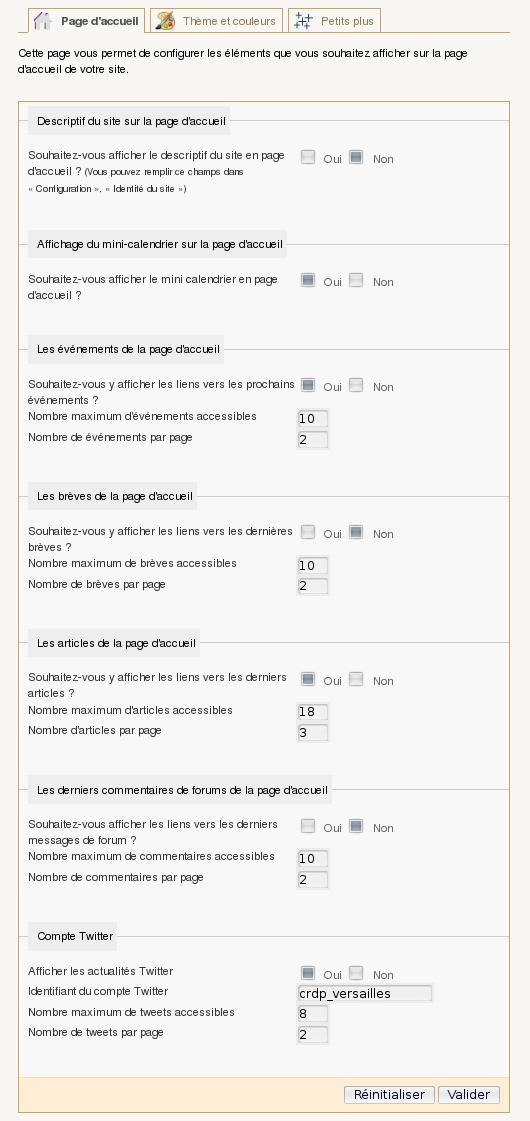
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
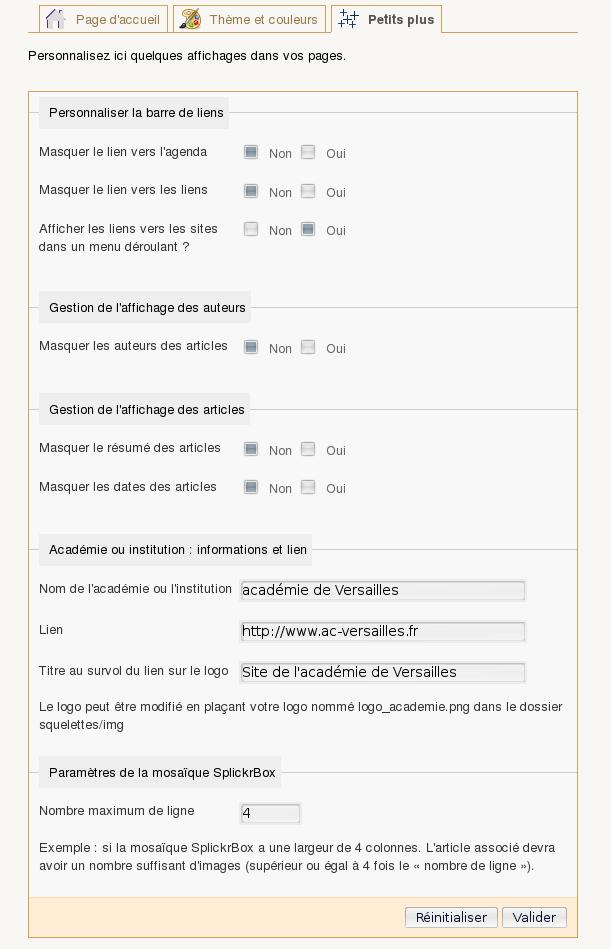
Onglet « Petits plus »
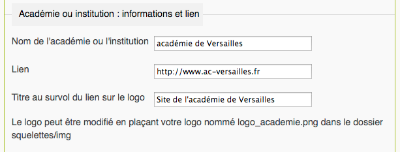
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Nouveau : Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial [*] | x | Affiche un article en éditorial Article le plus récent ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque [*] | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une [*] | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal [*] | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une [*] | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une [*] | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [4] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [5] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [6](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (également utile à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .















Discussions par date d’activité
117 discussions
Cher Johan,
J’ai un petit souci par rapport à la traduction de quelques mots qui apparaissent dans mon site publique, particulièrement les mots « Sommaire » du menu correspondant (colonne de gauche, par défaut) et « Liens » (dans la barre horizontale). Je ne sais pas où se trouvent les dossiers « lang » pour traduire ces mots vers le portugais.
Merci pour l’aide !
Bonjour Filipe,
Il manque en effet des chaînes de langue pour « Sommaire » et « Liens ». Je les ai ajouté dans ScolaSPIP.
Comment souhaites-tu traduire « Sommaire » ? (dès que j’ai cette traduction, j’envoie la nouvelle version de ScolaSPIP).
Salut Johan, merci pour votre aide. Bon, le mot « Sommaire » pourrait être bien traduit par « Índice » ou « Sumário ». Mais je penses que « índice » c’est mieux.
La version 3.0.24 intègre les fichiers de langue en portugais du brésil !
Merci Filipe !
C’est bien entendu ouvert également à toutes les autres langues.
Chouette ! Content d’avoir contribué avec ScolaSPIP et indirectement avec SPIP. J’adore ce truc ! Um abraço !
Répondre à ce message
Bonjour,
et merci pour ce joli squelette. J’apprécie particulièrement l’intégration de l’agenda et du mini-calendrier en page d’accueil.
Je suis cependant confronté à un problème pour lequel je n’ai pas trouvé solution chez mon ennemi préféré (g**gle) : le mot clé « Vidéo à la une » m’affiche bien les liens vers les 2 articles et à l’endroit attendu (sous le menu) ... mais de (cadre) vidéo, point. Les titres restent bruts.
Ai-je oublié quelque chose ?
http://local.attac.org/13/arles
Merci d’avance,
J.
Bonjour,
Merci pour le retour.
Ce bloc vidéo est prévu pour afficher la vidéo jointe à un article (vidéo au format flv ou mp4). Ça ne fonctionne pas pour les vidéos youtube ou autre insérée dans le texte de l’article.
C’est assez ancien (époque de ScolaSPIP pour SPIP2). Cette partie mériterait d’être revue mais j’avoue que je ne sais pas trop comment là prendre...
Faut-il afficher la vidéo dans ce cadre ? ou seulement le logo de l’article cliquable vers la page de l’article contenant la vidéo ?
quel format ? vidéo externe aussi ?
Voilà, plein de questions pour répondre à la tienne !
Répondre à ce message
Bonjour, je souhaite traduire le squelette ScolaSpip vers le portugais du Brésil. Comment dois-je procéder ? Juste en traduisant les fichiers du dossier « lang » de ScolaSpip ou je dois aussi écrire un script spécifique ?
Bonjour,
Merci pour votre intérêt pour ScolaSPIP !
Il y a seulement les 2 fichiers de langue à traduire : les 2 fichiers du dossier lang en effet. les nommer avec le suffixe de votre langue.
Puis, pour reverser vos traductions dans le plugins, vous pouvez me les transmettre si vous le souhaitez.
Cher Johan, voici le lien d’accès aux traductions des fichiers « lang » de ScolaSPIP. J’espère que ça cartonne au Brésil... Maintenant il n’y a que copier-coller les deux fichiers dans le dossier lang ? Ou il y a une autre manip à faire ?
Amicalement
https://docs.google.com/file/d/0B5Kiqwhd2vlxdlN5RklLcUtHcFE/edit?usp=sharing
Répondre à ce message
Bonjour,
J’utilise Scolaspip avec l’option calendrier et je rencontre ce message d’erreur :
/spip.php ?page=calendrier mini event.json&lang=fr&start=1359673200&end=1362092400, json] 404
Comment puis-je corriger ce problème ?
Merci d’avance pour votre aide.
Bonjour,
Les plugins agenda et calendrier mini sont bien activés ?
Ces deux plugins sont bien activés, l’affichage des évènements sur le calendrier et sur l’agenda fonctionnent correctement...
J’ai tenté de désinstaller ces deux plugins et de les réinstaller mais le message d’erreur est à nouveau présent.
Bizarre, je ne reproduit pas ce bug.
Là je viens de faire les mise à jour de plugins sur un site de test avec :
Et tout fonctionne...
Quel est votre site ?
Merci pour votre aide !
Voici l’adresse du site : http://berthelot.clg.ac-amiens.fr/
Je peux vous transmettre un identifiant et un mot de passe pour visualiser le message d’erreur visible par les rédacteurs.
Bonsoir, je rencontre exactement le même problème et ce depuis longtemps.
Avez-vous trouvé une solution ?
Damien
Adresse site : http://badbressuire.free.fr (mais l’erreur n’apparait que pour un rédacteur...)
Pas d’explication mais le message d’erreur a temporairement disparu...
Répondre à ce message
Bonsoir à tous,
peut-on utiliser ScolaSpip pour n’importe quel site Web (institutions autres que dans le domaine scolaire) ?
Merci d’avance,
FR
Bonjour,
Oui bien sûr, pour tous les domaines.
Le plugin est sous licence GNU/GPL.
Répondre à ce message
bonjour
débutant avec spip j’aimerai savoir comment on peut faire apparaitre les brèves dans la colonne de gauche de l’accueil ?
merci
Répondre à ce message
Bonjour,
Lorsqu’un article est défini en « éditorial », je constate que les images sont automatiquement réduites en page d’accueil (et non dans l’article lui-même), même si on « force » un redimensionnement en HTML. C’est le cas tant avec les liens internes que vers des images externes.
Peut-on « contourner » cette restriction ?
oui. Il vous faut surcharger le fichier : inclure/edito_accueil.html
Vous pouvez modifier les paramètres du filtre image_reduire
Mais attention aux effet de bord si vos rédacteurs mettent des images trop grande.
Les images ont ici des dimension de 200px maxi.
C’est vrai que c’est un peu petit. Je vais peut-être augmenter cette dimension à 400 px par exemple.
Merci beaucoup.
J’aurais dû trouver tout seul. J’ai finalement adapté l’image à la largeur de ma page d’accueil.
Répondre à ce message
Bonjour et bravo pour scola spip !
J’aimerai dans mon menu déroulant vertical pouvoir dérouler jusqu’aux articles (pas seulement les sous-ruriques). Comment faire ?
Merci.
Merci pour le retour.
Pour dérouler jusqu’aux articles dans le menu déroulant, il te faut modifier (surcharger) le fichier inclure/barre-nav.html de ScolaSPIP : ajouter des boucles vers les articles.
Pas forcément évident car il y a ici une boucle récursive...
Merci pour la réponse.
Malheureusement cela reste un peu flou pour moi.
Je pense qu’il faut rajouter la boucle article dans cette partie du fichier inclure/barre-nav.html
Mais où je ne sais pas....enfin pas précisément. Pouvez-vous m’éclaircir ?
Voici la procédure pour surcharger inclure/barre-nav.html de ScolaSPIP
Le fichier ainsi surchargé prendra alors la main sur celui de ScolaSPIP. C’est un principe de SPIP .
Répondre à ce message
Bonjour
Je ne parviens pas à faire apparaitre les mots clés dans la rédaction de mes articles.....
il me semble avoir tout bien configuré....
- dans Configuration/contenu du site : j’ai coché l’utilisation des mots clés
- dans Edition/mots clés :j’ai crée mes différents mots clés
Problème : je n’ai toujours pas accès à ma liste de mots clés dans la rédaction des articles....
Merci de m’aider !
Problème résolu !
Répondre à ce message
Bonjour,
Comment peut-on désactiver l’affichage « Mots-clés » et sa liste qui se trouve en bas quand on consulte un article du site qui est associé à un mot clé ?
Merci
2 solutions :
- modifier (surcharger plutôt) le fichier extra/article.html
supprimer la partie « Menu de navigation mots-cles »
ou plus simplement :
- masquer ce bloc à l’aide de la règle css :
.page_article #navigation .liste.mots{display:none;}à placer dans le champs dédié de scolaspip ou dans squelettes/perso.css
Bonjour,
Je vous remercie pour la rapidité de votre réponse. J’ai utilisé la première solution et elle marche bien.
Je teste toujours en local sur wamp et je suis de plus fortifié par Scloaspip que je compte utilisé pour le site web de mon Lycée. Merci à l’équipe de réalisation.
J’ai un autre souci par rapport à l’affichage des derniers articles publiés à la page d’accueil du site. Peut-on se limiter seulement à l’affichage des articles récents d’une rubrique donnée (par exemple « actualités ») au lieu de toutes rubriques ? Quel fichier faut-il surcharger ?
Cordialement
Ici, il faudrait surcharger inclures/articles.html et ajouter par exemple si ma rubrique d’actu est la 72 :
{id_rubrique=72}dans les critères de la boucle.
ou
{id_rubrique IN 72,73,86}pour plusieurs rubriques.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
