Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
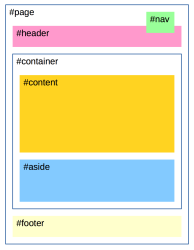
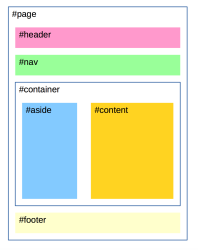
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
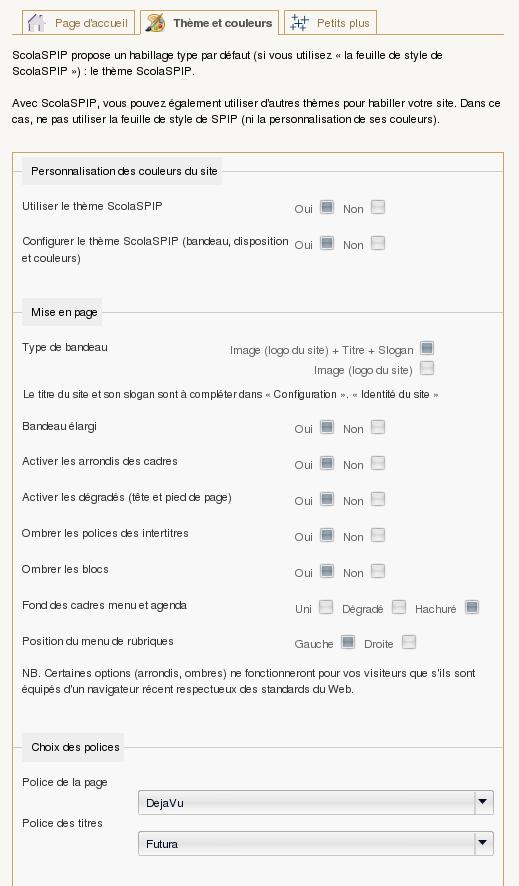
Onglet « Thèmes et couleurs »
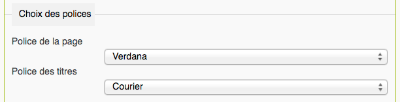
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

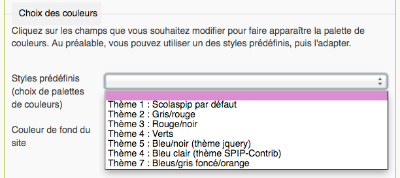
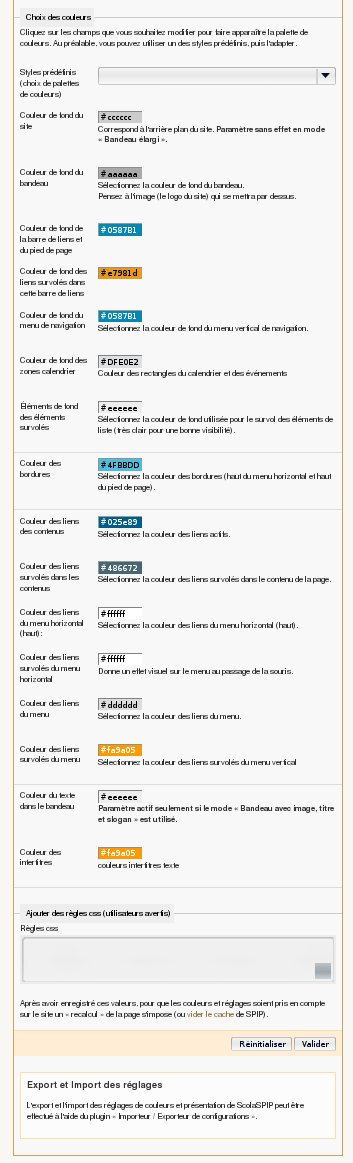
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

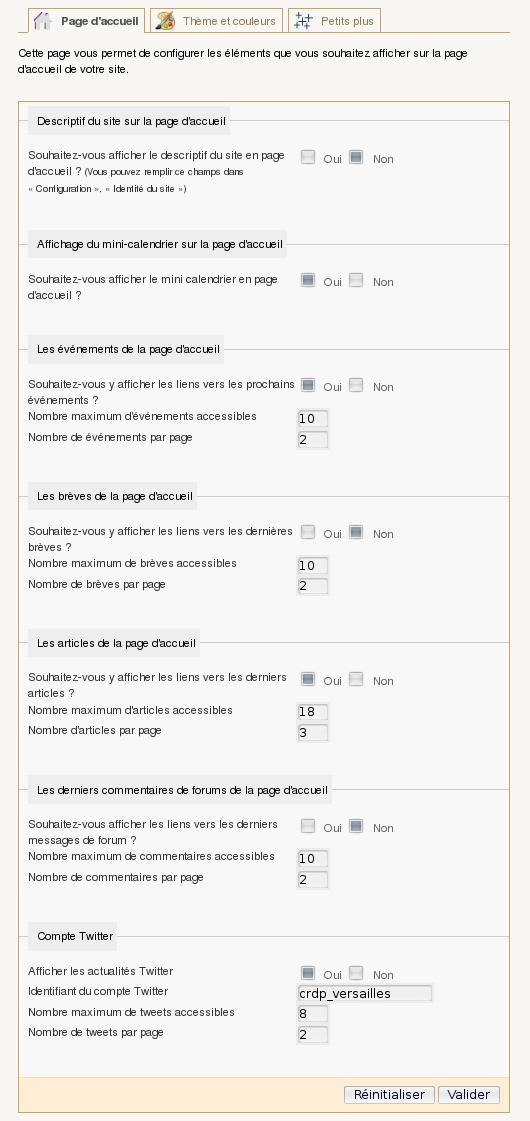
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
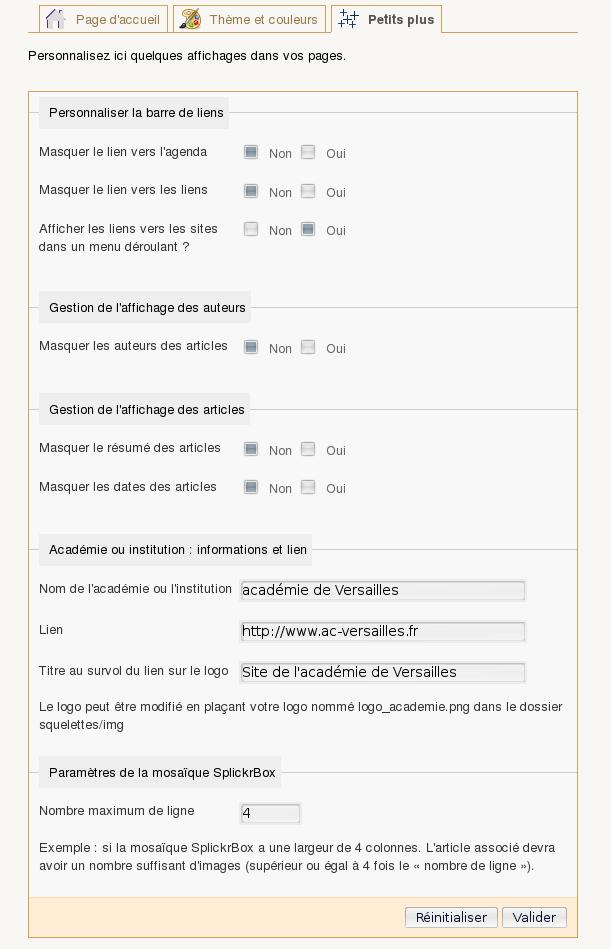
Onglet « Petits plus »
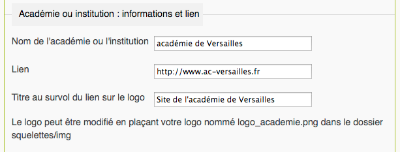
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour,
Je viens de faire une mise à jour de tous les plugins du site.
Toute la mise en page est perdue.
J’ai suivi les indications concernant boostrap2, mais le site reste désespérément HS.
C’est le site de la mairie du village, et en ce moment, les gens cherchent des infos.
https://www.anneville-ambourville.fr/
Pouvez-vous me donner des conseils pour le réparer ?
Bien cordialement
Ne pas tenir compte du message au dessus...
une mise à jour des caches aura remis le site presque comme avant ...
dommage qu’il faille garder une version de SPIPr-dist périmée
Bien cordialement
Répondre à ce message
Bonjour,
Je viens de faire une mise à jour des plugins sur le site https://dsm.ddec.nc toute la mise en page a crashé. Comment récupérer d’ancienne version de plugins ?
Surtout SPIPr-dist. Le site fonctionnait parfaitement jusqu’à cette mise à ,jour.
J’ai ré-installé ScolaSpip ce qui a remis SPIPr-dist version 0.4.16. L’aperçu est mieux mais pas encore comme il faut. Si je la met à jour je me retrouve avec SPIPr-dist 2.2.4 qui fait tout crasher. Comment obtenir la version antérieure à 2.2.4 ?
Je vais aussi poser la question sur SPIPr-dist.
Merci à tous.
PS:C’est un site d’école qui est actuellement assez utilisé ( 120- 130 visites par jour)en raison de la continuité pédagogique.
Bonjour,
Ce n’est pas spipr-dist le souci mais plutôt bootstap. Il faut bootstrap 3 et pas 4.
Le zip : https://files.spip.net/spip-zone/bootstrap3.zip
Ça corrige le souci ?
Bon courage
Oui merci en parti.
Si je mets SPIPr-dist à jour il veut télécharger Bootstrap 4. Là il tourne avec Bootstrap 3 SPIPr-dist 0.4.16. Le site est utilisable même si l’aperçu est un peu dégradé.
Comment mettre à jour SPIPr-dist sans que Booostrap passe en version 4 obligatoirement ?
Merci pour la réactivité.
Ne pas mettre à jour spipr-dist. Il faut rester en version 0.4.... Sans ça ScolaSPIP se désactivera.
Vous pouvez ici aussi désactiver scssphp.
En regardant de plus près, je pense qu’il est préférable d’utiliser bootstrap2 : https://files.spip.net/spip-zone/bootstrap2.zip
Merci avec Bootstrap 2 tout est revenu dans l’ordre.
Je ne dois donc plus faire les mises à jours des plugins liés à Scolaspip ?
Répondre à ce message
Bonjour,
Juste une question... Pourquoi lorsqu’on a fait un diaporama de photos les photos ne défilent plus comme avant. En effet, nous sommes obligés de cliquer sur chaque photo en revenant à chaque fois sur la page. C’est franchement pénible, ce n’est plus un diaporama...
MERCI pour votre réponse
Bonjour,
Il y a sans doute un souci sur votre site (indépendant de ScolaSPIP).
Quelle est l’adresse du site ?
Bonjour,
MERCI pour votre réponse. Voici l’adresse du site.
Bien à vous.
brigitte omi
documentaliste
http://www.clg-frank-antony.ac-versailles.fr/
Bonjour,
Dans « Squelettes / Boîte multimédia », quels réglages avez-vous ?
Voir l’image avec des réglages qui fonctionnent.
Bonsoir,
Désolée mais je n’arrive pas à trouver « squelette/ boite multimédia ». En effet, il y a plusieurs squelettes et en plus je nevois pas la boîte multimédia... merci peut être d’être plus précis..
MERCI !
Bonjour,
Ce n’est pas dans le dossier des squelettes mais dans le menu « Squelettes », à gauche du menu « Maintenance » (voir l’image). Il faut un compte avec le statut webmestre.
Répondre à ce message
Bonjour
Ce n’est pas bien important, mais j’ai, dans le menu horizontal, une rubrique (camille.jullian.com —> rubrique « Lycée numérique (professeurs) ») , qui comporte six articles mais pas de sous-rubriques.
Lorsque je clique sur la rubrique, cinq articles s’affichent mais pas le petit logo (cf pj) qui indique qu’il y a au moins un autre article.
Si je rajoute un article à la rubrique, alors le petit logo apparaît ...
Bonne journée
Répondre à ce message
Bonjour,
Je souhaiterais afficher une icône pour un documents joint, par exemple un fichier pdf, en bas de la page. Le document n’est pas inséré dans le texte. Pas dans le portfolio non plus.
Le fichier original (document.html) en fin d’article qui gère les documents se trouve ici : plugins/auto/zcore/v2.8.1/inclure/resume/document.html
Je l’ai bien copié dans squelettes/inclure/resume/
J’ai fait quelques modifications afin de voir si celui-ci est bien pris en compte, c’est ok. Par contre, pour l’affichage d’une icône, rien n’y fait.
Pourtant, ce code est bien utilisé et la balise #LOGO_DOCUMENT est bien présente :
[(#LOGO_DOCUMENT|image_reduire#ENVlargeur_logo,-1,#ENVhauteur_logo,-1|responsive_logo)][(#TITRE|sinon#FICHIER|basename|couper80)]
J’ai essayé sans vignette spécifique et avec une icône pdf. Rien n’y fait.
Une idée ?
Voir du côté de zcore ?
Un css qui bloque l’affichage des icônes pour les documents joints ?
Merci.
Bonjour,
Je ne reproduit pas votre problème...
Par défaut sur un document joint à un article pour un doc pdf, l’icône pdf est affichée.
Et si je personnalise la vignette du document celle-ci est bien prise en compte.
Bref, je ne vois pas le souci de votre côté...
Une URL à partager ?
Johan
Bonjour,
J’ai mis une copie d’écran partielle de ce que j’obtiens.
Malheureusement, le site a un accès par mot de passe. Je vais l’installer sur un autre serveur et (essayer de) reproduire le problème.
En tout cas, merci pour votre réponse.
Patrice
Ok, je reproduis.
Le logo est bien présent mais pas visible... en raison d’une règle css.
Voici comment régler ça : ajouter dans css/perso.css la règle suivante :
Ça fonctionne ?
Oui, super merci. C’était bien ça.
Je n’ai pas pensé à aller voir dans le code source pour voir si le code était bien là.
Je ne sais pas si on était nombreux dans ce cas , mais c’est bizarre que personne ne l’ait signalé.
Merci encore.
Patrice.
Répondre à ce message
Merci pour ce magnifique et pratique squelette.
J’aimerais déplacer le mini-calendrier et les événements à venir dans la colonne.
Est ce possible ?
Répondre à ce message
Bonjour
Cette question concerne l’ordre des articles dans une sous-rubrique.
J’ai numéroté les articles (pj_1.png) mais, sur le site (camillejullian.com/spip.php ?rubrique 285) l’ordre qui apparaît est 03 - 04 - 02 - 01.
Merci de votre aide
Bonne rentrée
Bonjour,
Les listes d’articles s’affichent par date inverse (pas par numéros) dans les rubriques.
Pour changer l’ordre, vous pouvez changer les dates (ou heures) de publication...
Bonne rentrée
Merci beaucoup
Répondre à ce message
Bonjour,
Je voudrais faire une suggestion de mot clé pour ScolaSPIP. Aujourd’hui on voit (on écoute, plutôt) le podcast comme un important moyen de communication sur les sites internet. Ça serait vraiment génial qu’on puisse ajouter à la page d’accueil un petit gadget pour la lecture des podcasts à la une.
Répondre à ce message
Bonjour,
Je voudrais savoir s’il est possible d’utiliser le mot clé « Exclu » pour ne pas montrer un article sur la liste dans la page d’accueil et en même temps le montrer sur la liste de sa rubrique.
Merci !
Répondre à ce message
Dans les événements,
- il serait bien de pouvoir choisir si on affiche encore les événements passés.
- il y a une erreur dans le squelette /inclure.resume/evenement.html
les données d’adresses ne respectent pas les microformats des événements de Google et on obtient des erreurs de référencement de ces pages (articles avec événements)
ce qui donne en html (exemple) :
et les erreurs sous https://search.google.com/structured-data/testing-tool/u/0/?hl=fr sont :
Que faut-il modifier svp pour rentrer dans les clous ? Merci
Bonjour,
Peut-être essayer ça :
Mais il faut que les champs lieu et adresse soient complétés dans l’événement, sinon erreur.
Cordialement
Oups ! erreur dans la position des crochets
Essayer ceci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
