Présentation de ScolaSPIP

Ce plugin pour SPIP 3 est développé par la Dane de l’académie de Versailles pour les webmestres de cette académie... et des autres académies ou institutions.
ScolaSPIP est destiné aux webmestres débutants et permet facilement de personnaliser un site SPIP : interface pour choisir ses couleurs, options d’affichage de la page d’accueil et des contenus.
ScolaSPIP utilise également des mots-clés permettant de personnaliser la page d’accueil et les menus de navigation.
Exemples de sites utilisant ScolaSPIP
Affichage
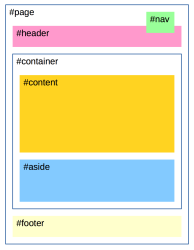
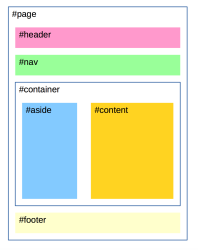
ScolaPIP 4 est un squelette conçu en « colonnes » (pour la page d’accueil) et les blocs sont fixés [1]. Ces colonnes se transforment en bloc lorsque l’on consulte le site sur tablettes ou smartphones. Les options et un peu d’imagination permettent néanmoins une multitude de possibilités d’affichage des différents objets éditoriaux de SPIP (articles, brèves, sites et événements).

Tablette-Smartphone
Le site affiche sur toutes les pages :
- un bandeau contenant un menu horizontal déroulant (vers l’agenda, des articles, rubriques, sites) avec des liens paramétrables,
- un menu vertical dépliant (sur plusieurs niveaux) et contextuel,
- des liens externes (liens externes sélectionnés),
- un pied de page.
La page d’accueil peut afficher les éléments suivants :
- le descriptif du site,
- des éditoriaux,
- les prochains événements :
- dans un mini-calendrier (liens vers un agenda plus complet),
- une liste d’événements,
- une liste d’articles sélectionnés,
- la liste des dernières éléments publiés : brèves, articles, commentaires
- une vidéo dans le menu latéral,
- des diaporamas d’images,
- les nouveautés de sites syndiqués sélectionnés (flux rss).
L’affichage de chacun de ces éléments est paramétrable facilement.
Plugins utilisés par ScolaSPIP
ScolaSPIP 4 nécessite plusieurs plugins :
- SPIPr-dist (et les plugins dont il dépend)
- Eva Mentions (v4.2)
- oEmbed (1.4.10) pour l’intégration simplifiée de vidéos distantes
- sjcycle (2.4.8)
D’autres plugins sont utilisés :
- Agenda 3.6 (et le mini calendrier)
- Palette
- En onglets dans le texte de SPIP, ou ailleurs...
- Formulaire de contact avancé (un lien « contact » sera alors disponible dans le pied de page)
ScolaSPIP 4 est aussi compatible avec :
- Les crayons
- Importeur / Exporteur de configurations (import-export de ScolaSPIP couleurs)
- Une multitude d’autres plugins
Nouveautés de la version 4
Cette version 4 de ScolaSPIP est une évolution de la version précédente et offre de nombreuses options supplémentaires :
- mise en page responsive qui s’adapte aux smartphones, tablettes et diverses définitions d’écran
- intégration de vidéos distantes (Youtube, Dailymotion, Vimeo, ScolaWebTV, etc.) sur la page d’accueil (voir la documentation de oEmbed qui permet également d’afficher des images ou contenus riches dans vos pages)
- les diaporamas d’images sont responsives
- possibilité de mettre plusieurs articles en "éditorial" sous forme de diaporama
Et toujours :
- possibilité d’ajouter des rubriques dans le menu horizontal (menus déroulants si il y a des sous-rubriques)
- davantage de choix de couleurs, des choix pour les polices, davantage d’options d’affichage (arrondis, images de fond, ombres divers)
- Possibilité d’avoir un bandeau et un pied de page en pleine largeur
- Affichage immédiat - et accessible - des brèves dans la page (accueil et page de rubrique)
- Agenda avec son nouveau mini calendrier et gestion d’inscriptions à des événements
Installation/Mise à jour
Mise à jour : ATTENTION
Si votre site utilise actuellement Scolaspip 3, n’installez pas directement Scolaspip 4.
Le passage à Scolaspip 4 nécessite la désactivation préalable de certains plugins :
- Dans le gestionnaire de plugins, désactiver Zpip-dist.
- Scolaspip 3 sera alors également désactivé.
Passer maintenant à l’installation de Scolaspip 4 (votre configuration de Scolaspip 3 sera conservée et utilisée par la version 4)
Installation
Entrer « ScolaSPIP » dans le moteur de recherche de plugins [2] et choisir « tous les états ».
ScolaSPIP 4.0 devrait apparaître et il vous reste à cocher la case correspondante et à lancer l’installation et l’activation (les plugins dont il dépend s’installeront également). Installer de la même façon Agenda, Palette, etc.
ScolaSPIP étant installé un sous-menu de « Squelettes » permet aux administrateurs du site de configurer l’affichage de leur site.
Vos surcharges de squelettes ne sont pas prises en compte...
La structure même du squelette de Scolaspip 4 n’est pas la même que celle de Scolaspip 3. Il se peut donc que vos surcharges de Scolaspip 3 ne soient pas prises en compte par la version 4. Référez-vous alors à la documentation du bas de page pour adapter vos surcharges.
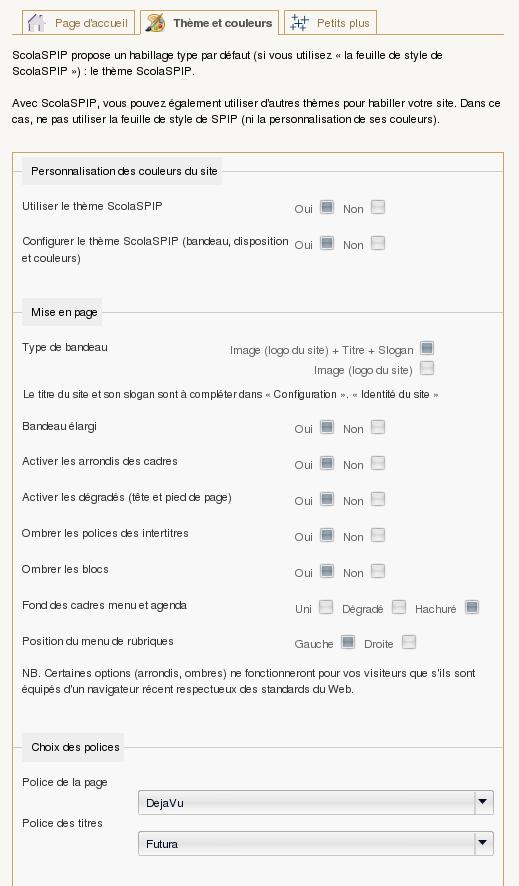
Onglet « Thèmes et couleurs »
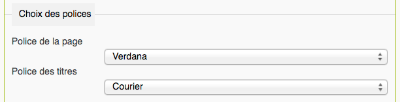
Choisissez les polices utilisées pour les contenus de la page et pour les titres.

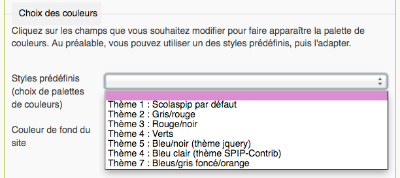
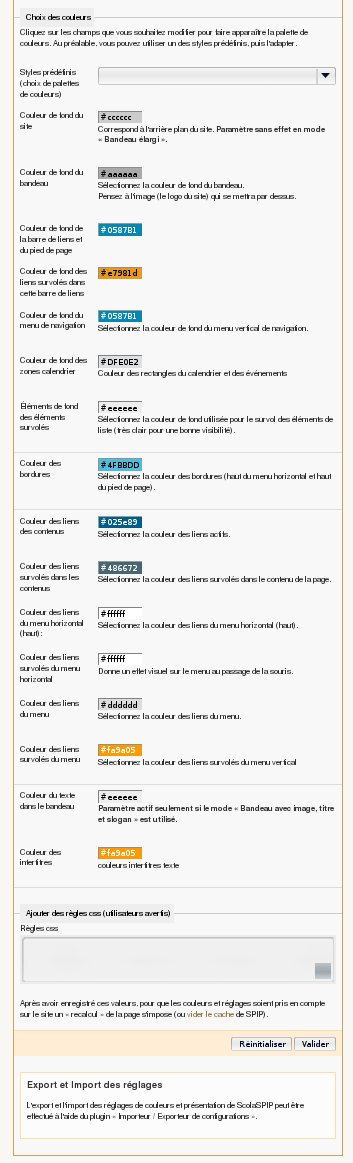
Les couleurs : choisissez vos couleurs (couleurs de certains fond, couleur des liens, des intertitres, couleurs au survol) et construisez votre charte graphique.
Pour choisir confortablement vos couleurs, le plugin « Palette » est indispensable.
Des styles prédéfinis de couleurs font gagner du temps et peuvent être ensuite affinés.

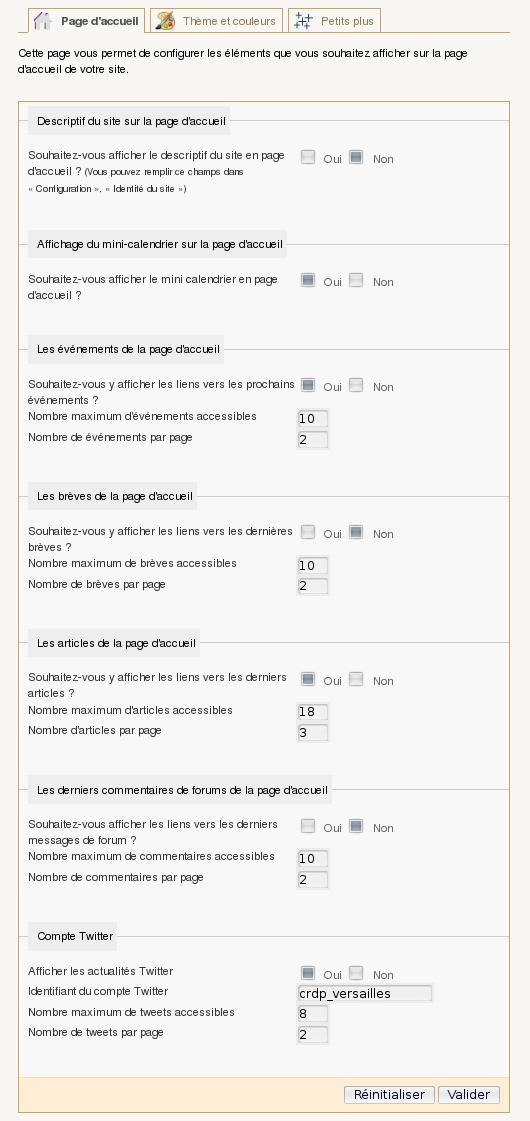
Onglet « Page d’accueil »
Ici, choisissez les blocs à afficher sur la page d’accueil et personnaliser la pagination de ces blocs :
- descriptif du site
- mini-calendrier
- liste d’événements
- brèves
- derniers articles
- derniers commentaires
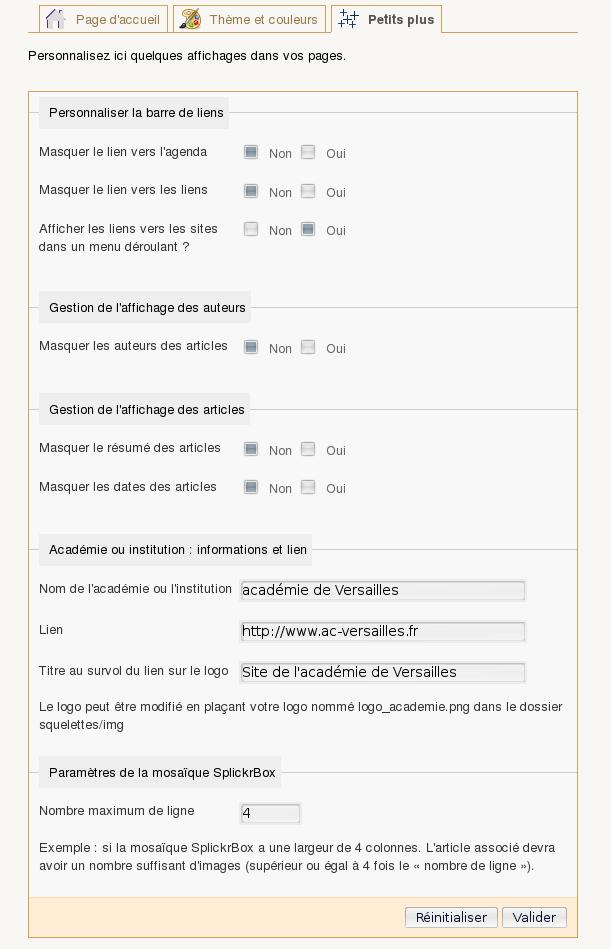
Onglet « Petits plus »
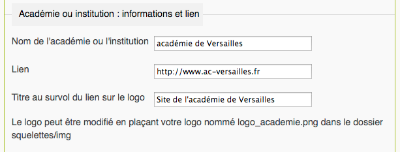
ScolaSPIP a été développé à l’origine pour les webmestres de l’académie de Versailles. Dans cette nouvelle version, le lien du logo et les informations sur l’académie peuvent être changés dans les « Petits plus » (pour changer le logo, voir plus bas).
Les « Petits plus » permettent aussi de choisir d’afficher (ou pas) : les auteurs, les résumés et dates, certains liens.

Les mots-clés de ScolaSPIP
Les mots-clés de ScolaSPIP permettent de personnaliser certains affichages : affichage de certains blocs en page d’accueil ou de liens dans les menus.
Vous devez au préalable créer un groupe de mots-clés (le nom est indifférent). Vérifier dans la configuration du groupe de mots-clés que ces objets peuvent être associés à des articles, des sites ou des rubriques. Puis, au départ ou au fil des besoin, créer les mots-clés suivants (en respectant la syntaxe, c’est important !) :
| Mots-clés | S’appliquent à | Rôle | ||
|---|---|---|---|---|
| articles | rubriques | sites | ||
| Éditorial | x | Affiche jusqu’à 8 articles dans le slider Articles les plus récents ayant le mot-clé | ||
| Sélection | x | Permet d’afficher une liste d’articles en haut de la page d’accueil Ordonnés par numéro et titre | ||
| Mosaïque | x | Affiche une mosaïque (ou autre) à partir des images de l’article concerné Jusqu’à 2 mosaîques, ordonnés par date inverse | ||
| Vidéo à la une | x | Affiche une petite vidéo sous le menu Article le plus récent ayant le mot-clé | ||
| Exclu | x | x | Permet d’exclure une rubrique du menu ou un article des listes | |
| Mentions légales | x | Permet de remplacer le texte type des mentions légales du site Article le plus récent ayant le mot-clé | ||
| Dans le menu horizontal | x | x | x | Permet de placer tous ces objets dans le menu horizontal Ordonnés par numéro et titre |
| Site à la une | x | Affiche le site dans le menu (le logo du site si présent) Ordonné par numéro et nom du site | ||
| Flux RSS à la une | x | Affiche les dernières nouveautés du site syndiqué Autant que l’on veut de sites Ordonnés par numéros | ||
Attention : Certains mots-clés ont une syntaxe qui diffère de celle des mots-clés de Scolaspip 1 compatibles avec Scolaspip 3. Si vos mots-clés ne font plus effet, il faut juste les renommer avec la nouvelle syntaxe.
Afficher une vidéo
Pour les « vidéos à la une » (article avec le bon mot-clé, voir ci-dessus), il faut faire la manipulation suivante sur l’article :
- Ajouter un document
- en fonction du type de vidéo
- Cas 1 : fichier vidéo sur votre ordinateur (format mp4). Choisir "depuis : mon ordinateur", sélectionner le fichier et cliquer sur « Téléverser ». Si la taille ne dépasse pas la limite autorisée pour l’upload, le fichier est téléversé sur le serveur. Le document est créé.
- Cas 2 : vidéo déjà en ligne sur un site compatible oembed. Choisir "depuis : internet". Coller l’url de la page contenant la vidéo (url sur la scolawebtv ici) et cliquer sur « Choisir ». Le document (distant ici) est créé et la magie de oembed va opérée.
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo également dans le texte de l’article placer la balise :
De façon encore plus simple, pour afficher une vidéo compatible oembed dans le texte d’un article, coller l’url de la page sur une ligne isolée (entre chevrons si il n’y a que la vidéo dans le champs concerné).
Gestion de l’agenda et des inscriptions
ScolaSPIP utilise [3] le plugin Agenda, son mini calendrier (nouvelle version) et permet de gérer des inscriptions à des événements. Pour que l’inscription soit activée, dans votre événement [4] :
- S’assurer que la case « Inscription en ligne » est cochée
- Limiter éventuellement le nombre maximum d’inscrits (si il n’y a pas de limite, laisser 0)
- Si le public potentiel est large, dans la configuration de SPIP, s’assurer que les visiteurs peuvent se créer un compte.
C’est simple ! Ça permet de gérer des inscriptions « simples » et pas plus.
Conseils
- Forums de SPIP :
- Attention aux SPAMS. Si vous laissez les forums ouverts surtout sans modération (configuration par défaut de SPIP), installer NoSPAM. Et dans la configuration des forums, activer les Notifications. Il est aussi conseillé d’activer le plugin Notifications qui permet facilement de modérer les forums à l’aide des messages envoyés.
- Dans la configuration, partie « Fonctions avancées », activez les options suivantes (le chargement du site sera plus rapide pour vos visiteurs) :
- Activer la compression des scripts (javascript)
- Activer la compression des feuilles de style (CSS)
Pas encore assez de possibilités de personnalisation ?
Pour des adaptations CSS, voir notre page dédiée : http://wikitice.ac-versailles.fr/index.php?title=Personnaliser_css_scolaspip
Attention : les méthodes (basée sur le principe des surcharges de SPIP) sont à utiliser avec précaution. Surcharger des fichiers de ScolasPIP pourrait poser problème en cas d’évolution de ScolaSPIP.
Voir Où placer les fichiers de squelettes ? pour comprendre le rôle du dossier squelettes.
Tous les fichiers et termes utilisés dans ScolaSPIP sont « surchargeable » par le webmestre du site : il suffit de placer dans squelettes [5](en respectant la même arborescence) votre fichier qui va prendre la main sur celui du plugin.
Comment modifier les images ?
Pour surcharger une image , il suffit de déposer (en FTP par exemple) dans son site :
- créer un dossier squelettes si celui-ci n’existe pas
- créer un dossier img (si celui-ci n’existe pas) dans squelettes
- y déposer les images à « surcharger » en leur donnant le même nom. À savoir :
| Par défaut dans ScolaSPIP | Nom du fichier | Commentaire |
|---|---|---|
| Le logo de l’académie de Versailles | logo_academie.png | Logo de l’académie ou de l’institution |
| picto-home.png | Retour vers la page d’accueil | |
| spip_out.gif | Lien externe | |
| trans.png | dégradé du bandeau/pied (images de fond) [**] | |
| trans2.png | dégradé des menus et blocs agenda/événements (images de fond) [**] | |
| trans3.png | hachures des menus et blocs agenda/événements (images de fond) [**] | |
| deplierhaut.png | Dans le menu de rubriques (déplier les sous-rubriques) | |
| deplierbas.png | Dans le menu de rubriques (replier les sous-rubriques) | |
| menuder.png | Dans le menu horizontal (pour indiquer les rubriques de niveau 3 et plus) | |
| ics_plus.png | Ajouter un événement dans son calendrier | |
| ics_agenda_plus.png | Ajouter tout l’agenda dans son calendrier | |
| ics_agenda.png | Icône pour lien vers l’agenda |
Également : Le favicon du site (petite icône apparaissant dans les onglets du navigateur et la barre d’url). Nom du fichier : favicon.ico à placer dans squelettes (il est également utile de déposer ce fichier à la racine du site).
Comment changer les contenus de certains blocs ?
Le principe est le même : dans le dossier squelettes, déposer le fichier souhaité et modifier ce fichier.
Cette opération peut s’effectuer plus simplement à l’aide du plugin SkelEditor 2.0.
Comment modifier certains termes ?
Tous les termes affichés sur votre site sont définis soit dans SPIP, soit dans ScolaSPIP. Ces termes peuvent être modifiés : dans votre dossier squelettes, créer un fichier local_fr.php et suivre les indications de la page Internationaliser les squelettes, partie « Méthode des fichiers de langue ».
Réglage des plugins
Pour Social Tags : dans sa page de configuration, dans le champs « Sélecteur » indiquer : #socialtags .














Discussions par date d’activité
123 discussions
Bonjour,
je n’arrive pas à faire les liens dans le menu horizontal de spip malgré les mots clés et le référencement de site ???
http://www.clg-chenier-eaubonne.ac-versailles.fr/
Si vous avez des réponses merci
Bonjour,
Apparemment cela fonctionne ? (l’article 4 est bien dans le menu horizontal)
Répondre à ce message
Bonjour,
Depuis ce soir le site de mon collège (http://www.clg-malraux-asnieres.ac-versailles.fr) ne s’affiche pas correctement. Est ce que ce serait lié à scolaspip ?
Cordialement,
Cyril
Bonjour,
Il faudrait recalculer la page (ou vider le cache).
De plus, je conseille dans les configuration/fonctions avancées d’activer la compression des css et javascript (2 cases à cocher en bas de page).
Bonjour,
Merci pour votre réponse ; j’avais bien pensé à recalculer la page ou vider le cache mais je n’ai plus accès à l’espace privé du site ou plutôt ce dernier ne s’affiche plus correctement et je n’ai plus accès à ces options.
Et quand je mets recalculer la page, il m’affiche des erreurs squelette.
Cordialement,
Cyril
Bonjour,
Merci pour votre réponse ; j’avais bien pensé à vider le cache ou recalculer la page, mais je n’ai plus accès à ces options dans l’espace privé qui ne s’affiche plus correctement non plus.
Quand je mets recalculer la page, des erreurs squelette s’affichent.
Que puis-je faire ?
Cordialement,
Cyril
Comme vous n’avez pas d’accès FTP, demander à votre hébergeur (DSI de Versailles) de vider le dossier tmp du site SPIP.
Désolé pour le double post.
Merci encore pour votre réponse. Je les ai contacté et suis en attente d’une intervention de leur part, en espérant que cela règle le problème.
Bonne journée,
Cordialement,
Cyril
Répondre à ce message
Bonjour,
Je souhaiterais que le logo de l’article apparaisse en haut à gauche de celui-ci. Comment faire ?
Cordialement
Olivier Kazmierowski
Bonjour,
Avec les règles CSS suivantes (à placer dans le champs dédié de ScolaSPIP) :
Je vais d’ailleurs changé ainsi les choses dans ScolaSPIP car en effet le logo à gauche n’est pas top...
« Je vais d’ailleurs changé ainsi les choses dans ScolaSPIP car en effet le logo à gauche n’est pas top.. »
Je confirme très bonne idée !
Bonjour,
Merci pour la modification apportée. C’est parfait !
Répondre à ce message
Bonjour ,
Je souhaite intégrer une vidéo à la une. J’ai bien ajouté le mot clé au document et à l’article mais rien ne parait.
http://www.ec-kergomard-limay.ac-ve...
Pouvez vous m’aider afin d’éclaircir ce point ?
Cordialement
Bonjour,
Je ne comprends pas d’où vient le souci...
Vous avez bien fait un article associé au mot-clé « Vidéo à la une » et au document distant.
J’ai l’impression que tout est bien fait.
Bref, je sèche ici...
Bizarre , effectivement mais merci quand même !
Répondre à ce message
Bonjour,
Je viens de basculer le site de mon établissement sous SPIP4 et je ne parviens pas à afficher le calendrier en page d’accueil.
A la place s’affiche ce message d’erreur : #GETdate_debut,date_debut,#URL_PAGEagenda,#URL_PAGEcalendrier_mini_event.json
Pouvez-vous m’indiquer d’où pourrait venir le problème ?
Merci pour votre aide.
Bonjour,
Avez-vous recalculer la page ? (éventuellement 2 fois)
Je vous conseille aussi :
- dans configuration/fonctions avancées : activer la compression des css et js (2 cases qu’il faut cocher en bas de page)
Bonjour,
J’ai réglé les configurations avancées mais le message d’erreur est toujours présent et le calendrier ne s’affiche pas... J’ai désactivé et réactivé les deux plugins mais rien n’y fait.
Si vous avez d’autres suggestions pour régler ce problème, je suis preneuse !
Merci.
Cordialement.
Encore moi...
Je viens de recalculer les pages plusieurs fois et enfin le calendrier apparaît sur la page d’accueil.
Désolée pour mon message précédent.
Cordialement.
Ok, tant mieux si ça marche !
À retenir : http://www.spip.net/fr_article4453.html (le bouton « Recalculer cette page » a 2 effet : calcul la première fois et recalcul la seconde)
Bonjour,
Je n’avais pas réussi à recalculer les pages immédiatement après être passée sous SPIP4. Après quelques jours, je peux à nouveau le faire et cela a été efficace comme souvent.
Merci pour tout ce travail qui permet aux personnes peu expertes comme moi de maintenir un site d’établissement à jour et attrayant.
Cordialement.
Géraldine.
Répondre à ce message
Bonjour,
Merci pour tout ce travail.
Je suis passé à la version 4 et je n’arrive plus à afficher les vidéo à la Une depuis que le rectorat de Versailles interdit l’accès FTP et oblige à l’utilisation de scolaweb. Avec la version 3, les trotre d’article s’affichaient.
D’autre part, sur la page d’accueil les titres des derniers articles restent avec une police différente.
Philippe
Site
http://www.ec-jaures-malakoff.ac-versailles.fr/
Page ayant le mot-clé :
http://www.ec-jaures-malakoff.ac-versailles.fr/spip.php?article295
Autres soucis :
- Comment changer le fond des brèves et articles de la page d’accueil ?
- Les logos de rubriques ne sont pas attribuée automatiquement aux articles sans logo comme dans la version 3.
Coridalement
_Philippe
Bonjour,
Merci pour le retour.
Je ne pense pas que le rectorat vous oblige à utiliser la ScolaWebTV... Mais c’est quand même un outils pratique pour les enseignants de l’académies (c’est moi qui gère l’outil, c’est très utilisé et c’est performant). Vous pouvez aussi intégrer des vidéos youtube, daylimotion, vimeo, etc.
Pour le souci de typo, en effet. C’est corrigé dans la version 4.2.6 de ScolaSPIP.
Pour les fond des brèves et articles de la page d’accueil, que voulez-vous faire ?
Pour les logos article/rubrique (sur la page d’accueil) c’est pas évident car c’est un modèle général et ce serait pas joli si ça s’applique aussi sur les pages de rubrique...
Merci pour votre réponse.
Depuis un an, nous n’avons plus d’accès au FTP et nous ne pouvons utiliser que les plugins installés par le rectorat (actuellement version 4.2.4).
Nous n’avons donc plus la possibilité de déposer des vidéo en ftp, la seule solution est de passer par scolaWeb si on veut rester dans les tuyaux du MEN. Dans ce cas, le mot-clé Video à la Une ne fonctionne pas.
Pour les vidéos à la une (article avec le bon mot-clé), il faut faire la manipulation suivante sur l’article :
Ajouter un document
choisir « depuis : internet »
coller l’url de la page contenant la vidéo (url sur la scolawebtv ici)
La vidéo s’affichera alors sur la page d’accueil.
Pour afficher la vidéo aussi dans le texte de votre article, placer la balise : (où XYZ est le numéro du document (ou coller l’url de la page sur une ligne isolée comme vous l’avez fait).
Cela fonctionne chez vous ?
Je complète cette page de documentation car ce n’était pas précisé.
Bonjour et bravo pour votre travail de premier plan !
J’ai toujours un souci pour l’affichage de la « Vidéo à la une » lorsqu’elle provient de l’excellente ScolaWebTV. Je l’ai bien rattachée comme document à l’article, mais elle n’apparaît pas dans les « Vidéos à la une »... J’ai oublié quelque chose ?
On peut le voir ici : http://lyc-perrin-soa.ac-versailles.fr/NG/
Coucou EM !
Alors tu gères toujours le site du lycée ! La refonte est bien avancée.
Ton souci vient d’un ancien squelette dans squelettes/inclure/videos_accueil.html qui surcharge celui de ScolaSPIP.
D’ailleurs je te conseille de dégager tout ces vieux fichiers de ton dossier squelettes (fichiers basés sur ScolaSPIP 3). En particulier du dossier extra.
Bien vu Johan, quel oeil, impossible de vous cacher la moindre chose
Répondre à ce message
Bonjour de nouveau,
Je viens de m’apercevoir qu’en lançant une recherche sur le site depuis la barre de recherche du site (http://www.clg-malraux-asnieres.ac-versailles.fr/) cela affichait Erreur 404, ainsi que des erreurs dans le squelette en étant connecté en tant qu’administrateur. Est-ce que cela vient d’une mauvaise configuration de ma part ?
Dans l’attente de votre réponse, je vous souhaite une bonne journée
Cordialement,
Cyril
Il faut désactiver le plugin z (zpip-dist) inutile avec ScolaSPIP 4 et qui créé des soucis de ce type (j’en ai corrigé plusieurs mais pas tous...).
Je vous conseille aussi :
- de désactiver les plugins non utilisé en général ou ceux qui n’apporte pas beaucoup de plus value
- dans configuration/fonctions avancées : activer la compression des css et js (2 cases qu’il faut cocher en bas de page)
Merci encore une fois pour votre réactivité et vos conseils : tout marche parfaitement !!
Bonne journée.
Répondre à ce message
Bonjour,
Je me permets de revenir vers vous pour une nouvelle remarque : il me semble que le mot-clé « Exclu » ne fonctionne plus pour les articles, en tout cas sur mon site (http://www.clg-malraux-asnieres.ac-versailles.fr). Serait-ce une erreur de paramétrage de ma part ?
Je vous souhaite une bonne journée,
Cordialement.
Cyril
Bonjour,
Pour la page d’accueil (nouveaux articles) ça fonctionne il me semble.
Pour les pages de rubriques, il manque en effet l’exclusion de ces articles. Je vais corriger ça dans une prochaine version.
C’est bien le dysfonctionnement que vous constatez ?
Effectivement, c’est à l’intérieur des rubriques que cela ne fonctionne pas.
Pour ce qui est de la page d’accueil je ne saurais vous dire car je n’y ai que des articles marqués « Sélection ».
ok, j’ai corrigé le plugin (version 4.2.9 qui sera disponible sur la zone dans 1 heure environ).
Et sur votre plateforme quand le plugin sera mis à jour.
Merci beaucoup et encore !
Répondre à ce message
Bonjour,
Tout d’abord merci pour ce travail.
J’aurais deux questions :
1/ la mosaïque ne s’affiche plus correctement sur la page d’accueil du site du collège (http://www.clg-malraux-asnieres.ac-versailles.fr) et je ne trouve plus le paramétrage de celle-ci dans les réglages de scolaspip /petits plus. Y a-t-il une autre manière de régler la mosaïque ?
2/ Sur la vidéo de la page d’accueil, y a-t-il une manière de procéder pour que les références (titre et auteur) ne s’affichent pas ?
Merci encore
Merci du retour !
1) Le système de mosaïque a changé dans cette version de scolaSPIP. On utilise désormais le plugin « sjcycle cycle 2 ».
Ce n’est plus vraiment une mosaïque c’est vrai...
Voir Cycle2 pour les réglages/possibilités.
2) Ajouter la règle suivante dans le champ dédié de ScolaSPIP :
La solution pour la question 2 fonctionne parfaitement !
Merci beaucoup pour votre réactivité !
Répondre à ce message
Bonjour Johan,
De retour sur scolaspip, je m’entraîne à faire un site et je voudrais savoir si avec cette version 4, je peux ajuster les pages à la largeur de mon bandeau comme j’avais pu le faire par le passé avec la version 3.
http://spipap.diderotkenya.eu/
Quel fichier dois-je modifier et quel code mettre pour avoir cet ajustement ?
Un grand merci d’avance
Bonjour,
Je ne comprends pas trop la question... C’est le cas, non ? (même si c’est plutôt le bandeau qui s’ajuste à la largeur de la page).
Ne pas oublier que avec ScolaSPIP 4 les sites sont responsives (s’adaptent aux largeur d’écran).
D’abord merci pour ta réponse,
pour être plus précis, je t’envoie une capture d’écran sur ce que j’aimerais avoir au niveau cadrage.
De plus, j’aimerais avoir aussi le texte complet dans la page d’édito ( bienvenue )
Où est-il possible de régler ces paramètres ?
Merci beaucoup
Pour le texte complet en édito il faut savoir que dans cette nouvelle version ce n’est plus vraiment un édito mais un « slider » d’articles à la une. Voir http://scolaspip.dane.ac-versailles.fr/
Pour retrouver un comportement en édito classique, je vais sans doute ajouter une option dans ScolaSPIP pour cela...
Dans les réglages de ScolaSPIP, tu peux mettre "Bandeau élargi" à "non".
Pour le reste c’est ScolaSPIP 3... ;-)
Tu peux garder cette version si ça correspond à ce que tu souhaites (dans ce cas désactiver z-core, bootstrap, less-css, comments, spipr-dist).
Pas simple avec la structure actuelle sauf à ajouter des règles css (un background sur le body, un autre sur .page, pluis gérer diverse marges car ça colle au bord sinon...). Vous voulez un coup de main ?
Mais ça fait moins « moderne » à mon avis... Non ?
Merci beaucoup de ton aide... j’étais habitué à l’autre version que j’aimais beaucoup.
Très bon design aussi pour cette nouvelle version ... je suis en train de faire les réglages côté « bandeau » !
Encore ...merci !
Bonjour Johan,
J’ai vu les articles en « slider »... ça marche comment ce truc ?
Je n’ai rien vu dans les mots-clé ni dans les paramétrages, faut-il rajouter un plugin ?
Merci d’avance
Cordialement
Anjali
Désolé, c’est encore moi, mais je viens de trouver comment mettre les articles en « slider »
Félicitations pour votre travail !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
