Ce plugin propose des liens facilitant la navigation dans la page — liens d’accès rapide, retour en haut de page, dits « skip navigation links » — et leurs ancres. Ces liens sont indispensables pour les utilisateurs naviguant au clavier ou surfant sur téléphone portable.
Aussitôt activé, ce plugin insère les liens suivants :
- Raccourci d’accès direct au contenu de la page
- Raccourci d’accès à la navigation principale
- Raccourci d’accès au formulaire de recherche, s’il est présent dans la page
- Lien pour remonter en haut de page

Exemple d’utilisation sur les sites prostitutionetsociete.fr et cuisine-libre.fr.
Ce plugin est multilingue et propose donc automatiquement des intitulés correspondants à la langue de la page courante. Dans sa première version, le plugin est en partie traduit en 6 langues (de, en, es, fr, it, pt_br). N’hésitez pas à compléter.
Modification des ancres
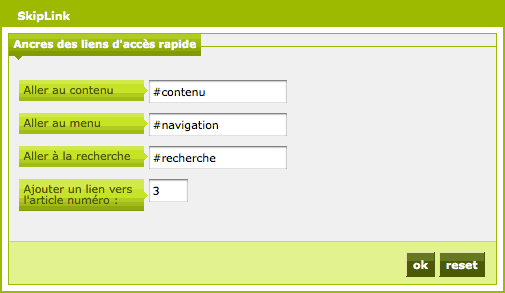
Les liens d’accès rapide de SkipLinks pointent par défaut vers les blocs principaux de la structure HTML des squelettes livrés avec SPIP, soit #contenu, #navigation et #recherche. Mais vous pouvez, pour chacun de ces raccourcis, indiquer une autre ancre, parmi celles présentes dans vos squelettes personnalisés, très simplement : en déclarant ces ancres via le panneau de configuration CFG du plugin.
De la même façon, il est possible d’ajouter un quatrième lien, vers un article, par exemple vers le plan de site. À utiliser avec parcimonie.

Pour des personnalisations plus avancées, il vous faudra copier le fichier raccourcis.html dans votre répertoire « squelettes » et en modifier le code selon vos besoins spécifiques.
Noisettes disponibles pour vos squelettes
Rappelons qu’il n’est pas nécessaire d’intervenir sur vos squelettes pour le bon fonctionnement de ce plugin. Mais si vous pouvez souhaiter personnaliser, voici les noisettes qui vous seront utiles :
* Insérez #INCLURE{fond=raccourcis} dans vos squelettes, là où vous souhaitez affichez les liens d’accès direct au contenu et à la navigation. Rappelez-vous que, pour qu’il soient réellement utiles, ces liens doivent être placé au tout début de la page HTML (avant le nom du site, son logo et toute autre chose).
Pour contraindre l’affichage du lien vers le formulaire de recherche, passez le critère {recherche=oui} (ou {recherche=non}) à l’inclusion, comme ceci : [(#INCLURE{fond=raccourcis}{recherche=oui})].
* Insérez #INCLURE{fond=remonter} dans vos squelettes, là où vous souhaitez afficher un picto permettant de remonter en haut de page. Pour changer l’image, placez un fichier graphique PNG, intitulé remonter.png, à la racine de votre dossier « squelettes ».
* Insérez #INCLURE{fond=descendre} dans vos squelettes, là où vous souhaitez afficher un picto permettant de descendre en pied de page. Pour changer l’image, placez un fichier graphique PNG, intitulé descendre.png, à la racine de votre dossier « squelettes ».
* Insérez #INCLURE{fond=yoyo} dans vos squelettes, là où vous souhaitez afficher les deux pictos précédents, pour « yoyoter » dans la page.
Conseils
Ces liens d’accès rapide contribuent un peu à améliorer l’accessibilité de votre site. Pour ne pas en perdre le bénéfice, placez-les au tout début de la page HTML (avant le titre et le logo de site) et de façon visible : ne les masquez pas par un display: none; ! Ces quelques liens ne constituent qu’un minimum qu’il conviendrait, pour bien faire, de compléter par d’autres liens d’évitement, spécifiques à la navigation dans votre site.
Pour de plus amples explications, on se référera à cet article d’Alsacreations : Les liens d’évitement.
Ce plugin apprécie beaucoup la compagnie du plugin Ancres douces.


Discussions par date d’activité
13 discussions
Lien zip pour SPIP 3.2 (version 1.1.4 donc) plus valide...
Répondre à ce message
Bonjour,
J‘ai voulu voir les exemples sur les deux sites
Exemple d’utilisation sur les sites prostitutionetsociete.fr et cuisine-libre.fr.
mais je ne trouve pas les liens d‘accès rapide.
(Skip Link n‘est pas trop parlant, j‘ai l‘impression qu‘il s‘agit d‘éviter les liens, possibilité d‘ajouter liens accès rapide dans le titre ?
Répondre à ce message
Bonjour,
Je voulais installer Skip link sur SPIP 3.2.4, mais quand je fais un recherche skiplink dans Search and add plugins : il ne trouve rien.
Si je prend https://files.spip.net/spip-zone/skiplink-1_1.zip : j’ai une erreur
Unable to extract ../tmp/cache/chargeur/skiplink-61cd9e02-skiplink-1_1.zip
Avec https://contrib.spip.net/IMG/zip/skiplink-1.zip : c’est OK, sauf que comme il n’est pas indiqué compatible 3. : il n’apparaît pas …
Une idée ? Un problème de génération du zip ?
Merci :)
Oups : correction : la version 1.0.2 apparait bien (quand on met le bon suffixe) mais pas de gestion des liens :)
Répondre à ce message
Si on a que des class et pas d’ID dans le layout du site les liens ne fonctionnent pas car il semblerait que le formulaire de config ne permette pas de choisir autre chose que des ID# (.monbloc > erreur 404)
C’est normal, sur le Web, les ancres ne fonctionnent qu’avec des ID ;)
Ah OK merci donc je vais modifier mes squelettes.
Répondre à ce message
Bonjour,
cela semble intéressant, sauf que... il les insère où ces liens ? Si je comprends bien je n’ai pas à manipuler le squelette pour que les liens s’affichent. Mais je ne vois absolument rien de neuf !
(j’ai essayé toutes les pratiques magiques habituelles).
Merci.
Répondre à ce message
Bonjour,
Il me semble que sous spip 3, il n’y a plus le lien vers CFG pour configurer les raccourcis.
Même si du coup, on peut toujours utiliser raccourcis.html...
Merci en tout cas à Mme tétue pour toutes les contribs !
Répondre à ce message
Hello :)
Juste pour prévenir : En version SVN 2.1.1 sur SPIP 3, le comportement de focus.css est forcé, bien que l’option soit explicitement désactivée dans la page de config du plugin. Du coup, l’effet d’hyper-constraste ne peut pas être annulé.
Je pensais à une incompat avec un autre plugin mais ca n’est pas le cas apparemment. Je continue de tâtonner...
Bon week end à tous
La feuille
focus.css, présente dans la version de développement, très expérimentale, n’était pas vouée à persister. Elle ne fait pas (ne devrait pas faire) partie de la dernière version stable distribuée de ce plugin, que je te recommande plutôt d’utiliser. Le présent article documente la version 1.0.2 pour SPIP 2.OK.
Bon en même temps, en utilisant un _trunk, je m’attendais bien à ce qu’il y ait quelques pétouilles en cours. Il parait qu’on avance pas sans bugs et beta tests ;)
Je crois me souvenir que la v 1.0.2. ne tourne pas sur SPIP 3 du coup, je vais quand même devoir garder celle ci sous le coude et si j’arrive à avancer un peu le portage au pire ca sera toujours ça de pris ;)
(EDIT : Non mais en fait j’ai vraiment une mémoire de merde. Pardon pour le bruit ^^)
Merci pour ta réponse en tout cas.
Répondre à ce message
Salut,
j’ai vu que tu avais une version en cours de dev. Quelle serait ta liste des tâches ? En effet, j’aimerais m’en servir, car c’est la seule version qui pour le moment est compatible au niveau de l’interface de config avec SPIP 3 (en tt cas le tags ne propose pas le formulaire).
Alors autant finir le dev pour publier. Je veux bien donner un coup de main.
++
Toutes mes contribs ont leur doc préalable, ici sous la forme d’un article en cours de rédaction, avec sa todolist. Attention, la version en cours de dev était très expérimentale, ne se souciant pas de compatibilité.
Je me souviens de cet article oui, j’avais même dû troller un peu les commentaires à l’époque mais là, le lien renvoit une 404 (sans doute une conséquence de la mig spip-contrib.net vers contrib.spip.net ?)
Répondre à ce message
Bonjour,
Merci pour ce plugin ! (qui je pense devrait être de base dans Spip...)
Bref, petite remarque.
Quand on va vers « recherche » le plugin fait son boulot. Cependant, il n’est pas possible de taper quelque chose directement. N’est ce pas là un problème d’accessibilité ?
Est ce possible à intégrer ?
Merci à tous les contributeurs et contributrices !
Re,
Je l’ai installé sur http://pap.giveet.org/ et j’ai un problème avec les langues.
Celui-ci ne change pas de langue, en fonction de la langue du site.
Pourtant, il me semble l’avoir vu changer de langue à un moment. Puis, plus rien...
Je l’ai réinstallé, au cas où, mais non, toujours pas.
Voilou, si quelqu’un-e à une solution, je suis preneur.
Répondre à ce message
Testé sur http://lmsi.net/ ce plugin affiche parfois les liens en anglais sur la page d’accueil (alors que le site est en français).
Par ailleurs il conflicte un peu avec un certain ZPIP qui donne une
margin-bottom: 1emaux paragraphes, ce qui m’a conduit à préciser la css dep#raccourcis.C’est normal d’ajuster les CSS ;-)
Ce n’est pas un conflit et ça ne risque pas puisque ce plugin n’insère pas de style.
Pour la langue ce sont de spipiennes
<:chaines_de_langue:>qui devraient donc s’accorder avec le contexte...Le bug de css est plutôt dans ZPIP alors, mais du coup ce n’est pas plug&play.
Pour les langues, ça dépend comment tu insères ces liens... visiblement c’est fait très tôt, c-à-dire à un moment où le contexte est encore donné par le navigateur.
Pour le CSS, ce n’est pas un bug, mais un fonctionnement normal : les éléments HTML héritent des styles qui les concernent, quelque soit leur provenance : autres plugins, feuille perso.css, etc. C’est le principe de la cascade. Le plug&play n’existe pas en la matière : il faut nécessairement ajuster quand ça plaît pas ;-)
Ce plugin n’impose aucun style afin, justement, de faciliter la personnalisation.
Ce qui est délicat, c’est surtout le positionnement de ces liens insérés par défaut car ils s’insèrent avant tout autre bloc de la page et donc en dehors de tout. Leur positionnement CSS est plus aisé lorsqu’ils sont manuellement inclus (par
#INCLURE{fond=raccourcis}) dans un des blocs des squelettes. Ce qui résout certainement le problème de langue.Pour du plug & play, c’est impossible. Il faudrait que sur chaque thème on indique si : le thème est prévu pour inclure tel plugin. Dans la liste, on peut trouver au hasard , pour les plus évident : skiplink,nuage,agenda, .... Et les autres ????
Par contre, les thèmes sont en général sur la zone, donc libre à chacun d’ajouter la compatibilité pour tel plugin, etc ....
non ?
Mais ce n’est ni un bug, ni un problème de compatibilité, juste un fonctionnement normal des CSS :-P
Et comment quel plugin pourrait savoir que tel utilisateur veut d’un espace sous ses paragraphes, sauf ceux de SkipLink et ceux de MachinChose, mais que tel autre en vaut au contraire partout ??
Oui, les thèmes peuvent prévoir de styler les liens d’évitement du plugin SkipLink. Mais comment pourraient-ils le faire de manière fiable, sachant que l’inclusion peut être manuellement placée dans n’importe quel bloc de la page ?
Bon ben j’argumente pas, alors... toujours est-il qu’avec des squelettes qui ne prévoient pas de margin-bottom sur les p, il n’y a pas besoin de modifier les css pour que skiplink s’intègre correctement. Avec ZPIP, il faut les modifier. Bug ou pas, à toi de voir.
Bin si , tu peut argumenter :), sinon c’est pas drôle ...
De mon coté, l’activation de skiplink avec le thème par défaut de zpip ou avec la dist me donne un comportement équivalent. En effet, la margin : 1em 0 est celui par défaut de firefox (chez moi). Le thème par défaut de zpip ou la dist ne forceant aucunement le margin.
Je me trompe (ne serais je pas à jour ???)
Dois-je comprendre que ce qui est interrogé ici est le choix d’une balise
<p>pour contenir ces liens ? ?C’est assez souvent le cas des liens d’évitement, qui déplaisent souvent, indépendamment de cela, comme par exemple ici. Et ça me semble cohérent d’encapsuler ainsi une telle ligne de texte.
Libre à chacun et à chaque thème de styler à sa guise.
Non, un
pc’est bien ; je dis juste que ZPIP style tous lespaveuglément, et que donc ce n’est pas p&p. Est-ce que je m’exprime si mal que ça ?Bin, c’est juste que je trouve ça :
En fait tu dis juste que c’est pas à ton goût perso, car si, c’est bien plug&play :-)
Heu , c’est un bug du thème non plutôt ?
Parceque je vois vraiment pas dans quel fichier de zpip les marges sont forcées ? http://zone.spip.org/trac/spip-zone/browser/_squelettes_/zpip .
Par contre, su http://lmsi.net/sites/lmsi.rezo.net/squelettes/habillage.css les marges des p sont forcées à 0 avec l’*, puis reforcées juste en dessous. (ligne 21 et 31 du fichier). Mais ce fichier ne fait pas partie de zpip ...
J’ai vérifié le comportement de zpip et squelettes-dist au niveau des marges des paragraphes : il n’y a aucune différence.
hum... je me suis bien planté en effet : c’est le css user-agent par défaut. On efface tout :-)
Ah, faut signaler ça chez Mozilla alors...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
