Configuration
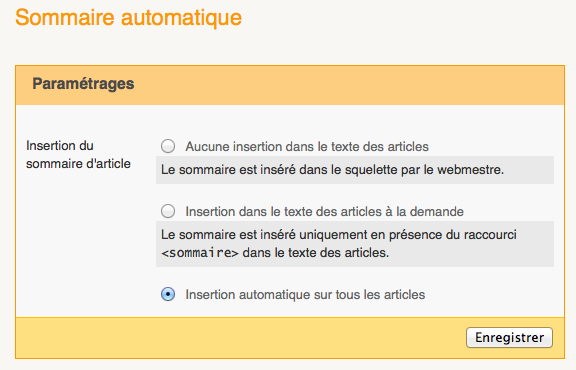
Après l’installation, il convient de configurer le mode de fonctionnement du plugin sur les articles parmi les trois possibles :
- Insertion automatique sur tous les articles : le sommaire sera calculé et affiché en début du texte de chaque article, sauf si celui-ci contient une seule entrée ;
- Insertion dans le texte des articles à la demande : le sommaire sera ajouté uniquement en présence du raccourci <
sommaire> dans le texte de l’article ; - Aucune insertion dans le texte des articles : le plugin ne fera aucune insertion automatique. Cette configuration est utile si vous voulez gérer l’affichage du sommaire directement dans le squelette.

Fonctionnement
Le plugin commence par repérer tous les intertitres du texte. Il intervient après transformation des raccourcis SPIP et reconnaît ainsi tous les types d’intertitre :
- ceux obtenus par le raccourci
{{{ }}}de SPIP ; - ceux obtenus par un raccourci spécial d’un plugin qui permet de générer des niveaux intermédiaires d’intertitre
- les intertitres directement saisis en HTML comme
<h4>
Pour chaque intertitre :
- une ancre est calculée à partir de son texte, sur le même principe que pour le calcul des URLs (suppression des accents et caractères exotiques, remplacement des espaces par des tirets, et coupe si trop long) ;
- le niveau de l’intertitre est mémorisé ;
- un lien de retour vers le sommaire est ajouté.
Un sommaire est alors automatiquement construit à partir du modèle modeles/sommaire.html auquel est fournie la liste des intertitres. Par défaut cela génère un sommaire sous la forme d’une liste de liens hiérarchisés, reproduisant la hiérarchie des intertitres.
Pour les Rédacteurs
Si le fonctionnement automatique ou semi-automatique du plugin est retenu, les rédacteurs peuvent indiquer à quel endroit insérer le sommaire au moyen du raccourci <sommaire>.
Il est possible de préciser le niveau max : <sommaire|niveau_max=2>.
On peut également supprimer le sommaire sur un article spécifique avec <retire_sommaire>.
Pour faciliter la migration depuis l’outil du Couteau Suisse, le raccourci [sommaire] est aussi pris en charge, mais son utilisation est déconseillée car ce raccourci apparaitra dans vos textes si vous désactivez le plugin, au contraire du premier.
Pour les Webmestres
Le plugin fournit aussi des filtres et une balise pour mieux contrôler l’affichage du sommaire, ou le contenu sur lequel il s’applique. Cela concerne le cas où vous avez sélectionné le mode manuel du plugin, mais cela peut aussi concerner certains cas particuliers de pages pour lesquelles vous voulez désactiver le sommaire automatique, ou si vous voulez générer un sommaire sur un autre contenu.
Filtre |retire_sommaire
Ce filtre permet de retirer un sommaire généré automatiquement sur un texte d’article. Les ancres sur les intertitres et les liens de retour au sommaire seront laissés intacts. Ce filtre est donc utile sur une page donnée où l’on veut afficher le sommaire à un autre endroit de la page.
Exemple d’utilisation :
<BOUCLE_art(ARTICLES){id_article}>
[(#TEXTE|retire_sommaire)]
</BOUCLE_art>Filtre |retire_ancres_sommaire
Ce filtre permet de retirer les ancres, les liens de retour au sommaire et le sommaire générés automatiquement sur un texte d’article.
Il est utile pour retirer complètement sur une page particulière le sommaire généré automatiquement.
Exemple d’utilisation :
<BOUCLE_art(ARTICLES){id_article}>
[(#TEXTE|retire_ancres_sommaire)]
</BOUCLE_art>Balise #SOMMAIRE
La balise sert à afficher le sommaire d’un texte qu’on lui fournit en argument :
<BOUCLE_art(ARTICLES){id_article}>
#SOMMAIRE{#TEXTE}
</BOUCLE_art>Elle peut servir à afficher le sommaire à un endroit particulier du texte de l’article, mais aussi à générer un sommaire pour un texte d’un autre objet, ou de plusieurs champs concaténés :
<BOUCLE_art(ARTICLES){id_article}>
[(#SOMMAIRE{[#CHAPO (#TEXTE) #PS]}
</BOUCLE_art>Dans ce dernier cas, il conviendra d’utiliser le filtre qui suit sur chaque champ lors de son affichage.
Filtre |ancres_sommaire
Ce filtre permet d’ajouter les ancres et les liens de retour au sommaire sur les intertitres. Il est complémentaires de la balise #SOMMAIRE précédente. À noter que si un sommaire automatique avait été généré il est supprimé par le filtre.
Exemple d’utilisation où l’on affiche le sommaire calculé à partir du chapeau, du texte et du post-scriptum, ainsi que chacun de ces champs :
<BOUCLE_art(ARTICLES){id_article}>
[(#SOMMAIRE{[#CHAPO (#TEXTE) #PS]}
[(#CHAPO|ancres_sommaire)]
[(#TEXTE|ancres_sommaire)]
[(#PS|ancres_sommaire)]
</BOUCLE_art>Filtre |sommaire_propre
Le sommaire n’est calculé automatiquement que sur le texte des articles.
Ce filtre permet de générer le sommaire de n’importe quelle balise de texte qui contient un <sommaire> mais il doit être appliqué à la place du filtre propre.
Exemple pour générer un sommaire sur une rubrique (ou autre objet) :
[<div class="texte #EDIT{texte}">(#TEXTE*|sommaire_propre)</div>]Personnalisation
Le plugin ajoute la feuille de style css/sommaire.css dans le site public. Vous pouvez la copier dans un sous-répertoire css/ de votre dossier squelettes/ et la modifier pour personaliser l’apparence du sommaire ou des liens de retour.
Le sommaire est calculé à partir du modèle modeles/sommaire.html. Vous pouvez aussi le copier dans votre dossier squelettes/ et le modifier. Vous pouvez notamment choisir d’afficher tous les liens vers les intertitres sur un seul niveau, ou n’afficher que les liens de premier niveau, modifier la structure HTML du bloc etc.


Discussions par date d’activité
19 discussions
Je viens de tomber sur un truc curieux... Ce plugin installé et configuré pour insérer automatiquement le sommaire (je pense que ce sera pareil avec la balise mais pas encore vérifié) et le plugin Alias d’articles aussi. Je fais donc un alias et je découvre que le sommaire est dupliqué...
Répondre à ce message
Petit bug
- si on utilise
<sommaire>le sommaire est bien inséré là où l’appel est fait- si on utilise
<sommaire|>, le sommaire est systématiquement mis en début de texteSauf qu’`a la lecture de la présente page, rien n’indique que cette syntaxe est supportée et qu’elle est supposée se comporter autrement :-/
c’est un modèle, donc normalement un modèle est censé avoir la syntaxe
<modele|>(notamment si on veut ajouter des paramètres). En fait le plus étonnant c’est la syntaxe<sommaire>qui est pas standard dans SPIP.Par contre oui le fonctionnement autre est étrange.
ajoutons que
<sommaire|niveau_max=X>non documenté mais existant dans le code. Mais par contre bug de placement.Arf bien vu ..pour la syntaxe officielle des modules et bravo pour le paramètre non documenté (du coup tu as levé deux fonctionnalités cachées ...ou un bogue et un manque dans la doc)
Affaire à suivre
Glop,
Le bug devrait être corrigé, explication dans le message de commit
Tldr :
<sommaire>n’est effectivement pas un raccourci standard de modèle, alors que<sommaire|truc>si, ce qui provoquait 2 traitements différents.La gestion de la profondeur pourrait être ajoutée dans l’article effectivement, cf. commit
Merci :). J’ai ajouté dans l’article sur la profondeur.
Répondre à ce message
Bonjour,
Comment faire pour que fonctionne sur le texte des mots-clés ?
Merci !
Je viens de chercher pour utiliser un
<sommaire>dans le texte des rubriques, en fait il faut simplement appliquer le filtre sommaire_propre sur le texte de l’objet :Ça mériterait un petit ajout dans la doc.
Je rectifie, le filtre sommaire_propre doit être appliqué à la place du filtre propre, donc le code à utiliser est :
J’ai mis à jour la doc.
Répondre à ce message
Hello,
Lorsque les URL arborescentes sont activées, les ancres générées par Spip (donc, aussi dee ce plugin ) pointent vers l’URL de base du site.
Cela est dû à l’ajout de la balise « base href » dans le head
Dans ce cas, les ancres générées par le plugin devraient donc pointer vers : #URL_SITE_SPIP/[ma_page]/#[mon_ancre]
Répondre à ce message
Bonjour Cédric,
En utilisant la balise
<sommaire>dans le champs texte d’un article,on observe que les titres des images d’un diaporama Cycle2 inclus dans l’article, apparaissent dans le sommaire en niveau 2.
Exemple sur ce lien :
Comment éviter ces apparitions ?
merci des solutions.
Répondre à ce message
J’avais un souci où la balise
#SOMMAIRE{#TEXTE}affichait le#TEXTEsi (et seulement si) il n’avait pas de balise h* dans le#TEXTE.Je l’ai résolu en modifiant la fonction « sommaire_post_propre » :
Je viens de rencontrer le même bug et la correction que tu proposes Mathieu fonctionne. Merci !
Même problème. Ta solution fonctionne nickel.
Il faudrait corriger le plugin.
la solution sans surcharger le plugin :
en fait ce que je disais juste ci-dessus ne se confirme pas... (que s’était-il passé ?)
Répondre à ce message
Bonjour,
En utilisant la balise
<sommaire>dans le champs texte d’un article, il me semble qu’il y a un souci dans modeles/sommaire.html (avec SPIP 3) : le code html généré par#FILTRE{propre}est mal formé :</div></li></ul><!--/sommaire-->au lieu de</li></ul></div><!--/sommaire--><p>et</p>autour du sommaireConstaté avec SPIP 3.0.16 et sommaire 1.1.0 (sasn autres plugins activés).
Répondre à ce message
Bonjour Cédric,
Pouvez-vous m’indiquer comment fait-on pour n’afficher que les liens de premier niveau dans le sommaire ?
D’autre part, il semble que le filtre « retire_ancres_sommaire » ne fonctionne pas... Je pense qu’il y a une erreur au niveau de l’expression régulière dans le preg_replace :
",<a class='sommaire-back'[^>]*></a>,Uims"au lieu de",<a class='sommaire-back[^>]*></a>,Uims"Merci pour ce plugin très bien fait !
Ce serait en effet pratique de pouvoir régler la profondeur du sommaire, comme c’est d’ailleurs possible via le couteau suisse.
La solution bancale que j’ai trouvée, c’est de cacher les niveaux inférieurs par CSS. Le sommaire est toujours complet dans le code HTML et sera lu par les moteurs de recherche, Links, les lecteurs vocaux, etc.
Pour afficher le niveau 1 (balise h3) :
.nav-sommaire ul ul { display:none; }Pour afficher les niveaux 1 et 2 (balises h3 et h4) :
.nav-sommaire ul ul ul { display:none; }Pour afficher les niveaux 1 à 3 (balises h3 à h5) :
.nav-sommaire ul ul ul ul { display:none; }Pour afficher les niveaux 1 à 4 (balises h3 à h6) : ne rien faire, c’est le comportement par défaut.
Encore plus sale : pour gérer ça article par article, il faut introduire le style dans le texte. Exemple :
<html><style type="text/css">.nav-sommaire ul ul ul { display:none; }</style></html>Répondre à ce message
Je pense que ce plugin (ainsi que ToDo) serai(en)t bien sur contrib. Pour nombre de documentation de plugin, une petite table des matières fait défaut et je comprends que les rédacteurs n’aient pas le temps (et l’envie ?) de se faire ça à la main, alors avoir la balise
<sommaire>serait un énorme avantage ! (juste le raccourci, pas en dur dans le squelette pour que ce soit au cas par cas des contributions car elles en ont pas toutes besoin)Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
