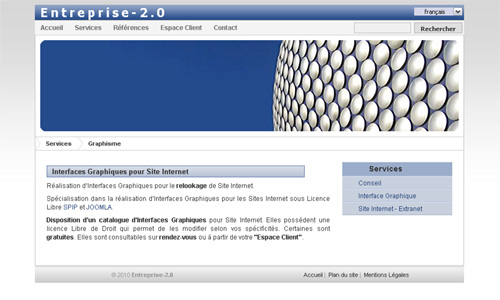
Site exemple : http://isll.free.fr

Particularités
- Une page d’accueil qui affiche le premier article
- Un menu horizontal à deux niveaux écrit en .css
- Une page avec un formulaire de contact (personnalisable depuis le back-office)
- Multilingue (lorsque un article traduit est publié le formulaire de choix de langue apparait automatiquement)
- Une page login intégrée au site (permet de l’utiliser pour un Extranet)
Installation
Copier le contenu du fichier décompressé à la racine de votre site.
Le fichier contient le dossier squelettes et un dossier avec les images de l’interface graphique.
Lire le fichier /squelettes/alire.txt
Utilisation
- Le menu affiche le titre de chaque article
- La page « Accueil » affiche l’article n°1
- Une image centrale peut être placée entre la barre de menu et le fil d’ariane. Elle est téléchargeable depuis l’interface graphique à partir du logo de l’article.
- Chaque page affiche la variable #TEXTE de l’article dans le corps du site
Feuille de style
Les balises suivantes sont prédéfinies :
<h3>Votre titre</h3> ou {{{Votre titre}}}Affiche cette barre de titre :

<div id="cadre_droite">
<ul>
<li class="title_liste">Lorem</li>
<li><a>Lorem</a></li>
<li><a>Lorem</a></li>
</ul>
</div>Affiche ce cadre :



Discussions par date d’activité
11 discussions
Bonjour,
je souhaiterais modifier les chaînes de caractères du formulaire de contact et les messages d’erreur (« Cette information est obligatoire »).
Dans le fichier ecrire_auteur.html, il y a les chaines comme Texte de votre message mais je ne vois pas quel fichier contient toutes les traductions.
Quelqu’un peut m’aider ?
J’ai trouvé dans le dossier « ecrire » un dossier « lang ».
J’ai donc modifié les chaînes que m’intéressaient du fichier ecrire_fr.php.
Par contre, je me pose la question si il vaut mieux copier le dossier « lang » dans le dossier « squelettes » et de modifier le fichier ecrire_fr.php , ou alors ça n’a pas d’importance de modifier le fichier dans le dossier ecrire ?
Répondre à ce message
Salut,je suis un nouvel utilisateur de SPIP.je trouve ce squelette parfait pour creer le site de mon etablissement.
Je n’arrive pas à faire apparaitre les rubriques contenant les articles dans le menu.
j’ai seulement 5 rubriques principales.
Le problème est que l’article crée s’affiche dans « l’article » Accueil sur le menu.
Svp comment le faire ?
Répondre à ce message
Bonjour,
comment configurer la page contact ?
J’ai ajouté un auteur et je souhaite que celui-ci (et seulement lui) reçoivent les messages envoyés à partir de la page contact ?
J’ai changé dans le menu Configuration l’adresse email du webmaster mais c’est toujours l’auteur 1 qui reçoit les mails ?
Merci.
J’ai trouvé. Il faut associer l’auteur voulu à l’article contact !
Répondre à ce message
Bonjour !
est-ce possible de mettre un swf à la place d’une image dans le bandeau haut d’une page ?
cordialement.
Oui c’est possible si vous effectuez les modifications nécessaires dans le code de la page concernée.
Bonjour,
j’ai en effet mis un swf directement dans le code dans la page sommaire.html avec les balises
. Quand j’arrive sur la page d’accueil, le bandeau flash s’affiche bien.
Cependant quand je clique sur le menu Accueil (l’adresse url devient http://www.mondomaine.fr/spip.php?article1&lang=fr) le bandeau n’est pas affiché. Seul l’article de la page d’accueil existe.
Comment remédier à ce problème svp ?
Pour que la page d’accueil reste la même que l’on arrive sur le site où que l’on arrive à partir d’un lien du site : il faut duppliquer sommaire.html en article-1.html
Répondre à ce message
Bonjour.
Comment utiliser le plugin agenda avec le squelette Easy Blue ?
Cordialement.
Voici un lien intéressant pour l’utilisation du plugin agenda
http://www.veille-web.fr/pages/agenda_spip?pub=0#pr
Répondre à ce message
Bonjour,
autre point que je n’arrive pas à résoudre :
Je souhaite afficher 2 articles sur la page d’accueil (un mot de bienvenue + 1 article où on met ses actualités).
Mais il me semble que l’on ne peut qu’afficher qu’un article par rubrique ?
Cordialement
Dans l’article vous pouvez créer une page comme bon vous semble. Il faut juste respeter la largeur de la page si vous souhaitez par exemple insérer une vidéo, une image, une animation flash,... (ne pas faire plus large).
Vous devez juste faire la bonne mise en page de l’ article de la page d’accueil.
Répondre à ce message
Bonjour,
j’utilise le squelette Easy Blue.
J’ai un problème avec le formulaire contact.
Quand j’envoie un message à partir du formulaire, je ne reçois pas le message.
Normalement, je devrais le recevoir sur l’adresse mail indiquée dans la configuratiion ?
Cordialement.
Bonjour,
Il semble qu’il manque une boucle Auteur dans la page affichant le formulaire de contact.
Voici ce qu’il faut faire en attendant une mise à jour :
Dans la page affichant le formulaire de contact ( article-8.html ), ouvrir la boucle Auteur après le début de la boucle Article (à insérer, ligne 3, dans le code) :
<BOUCLE_auteur_principal(AUTEURS) {id_auteur=1}>Et à l’avant dernière ligne (avant la fin de la boucle Article), fermer la boucle Auteur en rajoutant :
</BOUCLE_auteur_principal>Cela devrait envoyer le message à l’auteur N°1.
J’ai bien fait comme vous l’avez indiqué.
J’ai ajouté
<BOUCLE_auteur_principal(AUTEURS) {id_auteur=1}>après la ligne(j’ai juste changé le numéro de l’article)
et j’ai ajouté en fin de fichier
</BOUCLE_auteur_principal>avant
</BOUCLE_article_principal>Mais je ne reçois toujours pas de message à l’adresse indiquée pour l’auteur (id_auteur=1).
Help !!
Pour ma part, la page comprenant le formulaire de contact envoie bien les messages sans avoir à rajouter une boucle Auteur.
Le problème peut venir de l’hébergeur (fonction mail du serveur PHP, ...), mais je ne pense pas que le squelette soit responsable.
Si d’autres personnes rencontrent ce type de problème avec ce squelette qu’elles le disent.
Bonjour,
en effet, j’ai pris un autre hébergeur et le formulaire de contact fonctionne.
Par contre, je n’ai pas saisi à quoi servait le fichier « article-18.html » ?
Merci.
Répondre à ce message
Bonjour,
comment faire pour faire apparaître le formulaire de contact dans une rubrique ?
Depuis l’interface d’administration, créer une rubrique, par exemple « contact_rubrique » et son article, par exemple, « contact ».
Dans le squelette article-8.html contient le formulaire de contact.
Donc il faut changer le numéro de l’article (ici le 8) en fonction du numéro de la rubrique de l’article correspondant (dans cet exemple, remplacer 8 par le numéro de la rubrique « contact_rubrique »).
Répondre à ce message
Bonsoir,
J’ai un problème lorsque je traduis le site, le menu du haut s’en va !
Je ne comprends pas pourquoi !
Si vous avez une explication !
Merci
http://techinfo80.fr/netmotor/
L’adresse du site de test
Difficile de répondre sans connaitre l’arborescence de vos rubriques et articles, dans votre site.
Avez vous créé la rubrique traduite ? Avez vous mis l’article traduit dans cette rubrique ?
Bjr,
J’avais tenté de faire un secteur par langue, même problème.
C’est la première fois que je fais un site multilingue, je n’ai surement pas les bonnes bases.
Finalement j’ai fait :
-secteur accueil
avec article accueil (traduit fr, de)
-secteur catégorie
avec quelques articles
-secteur information
avec quelques articles
J’ai du raté quelque chose.
Si vous pouvez m’expliquer comment vous avez fait (si par secteur ou autre).
Merci
Pour le multilinguisme de ce squelette :
- Créer la rubrique traduite (par exemple : « Home ») en lui assignant la langue voulue (par exemple : english).
- Créer l’article traduit (l’article original doit être lié à l’article traduit) et l’intégrer dans la rubrique voulue (par exemple « Home »).
Bonsoir,
On va dire que c’est plus ou moins résolu sur le menu du haut.
Mais le menu de droite disparaît de la même façon au changement de langue.
J’ai refait ma classification de langue par secteur et des articles traduits liés classés dans des rubriques traduites avec .
Une solution ?
Merci !
Les boucles du menu ne font appel à aucun secteur. Peut être pourront elles t’aider (cf le fichier inc-menu.html).
Répondre à ce message
En effet, l’interface graphique du squelette permet un affichage maximal de 800 px de large. Les menus avec trop de liens ne peuvent pas s’afficher correctement sur une ligne horizontale.
Remarque :
Ce squelette n’est pas adapté pour un CMS « pur » avec un grands nombres de rubriques à la racine du site. Il n’affiche pas les brèves, les sites référencés, les forums, ... Il permet juste de faire un site Internet « classique » (voir le site de démo), en affichant le titre et le contenu d’un article. Ceci afin de permettre à une TPE ou un travailleur indépendant, par exemple, d’utiliser SPIP pour construire leur site.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
