L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
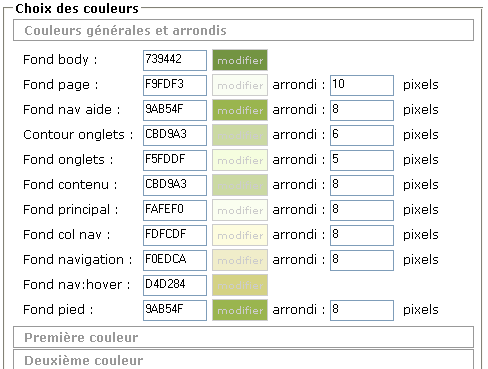
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
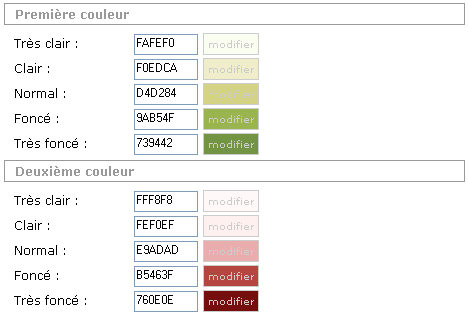
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

- Choix première couleur et deuxième couleur :

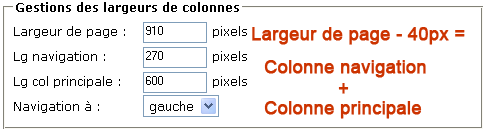
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
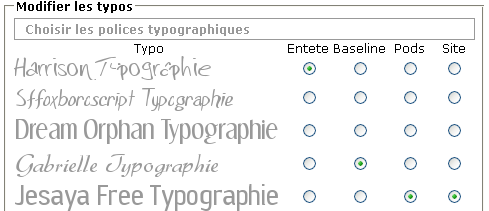
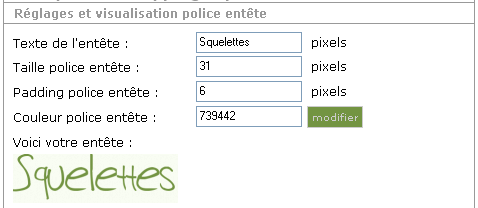
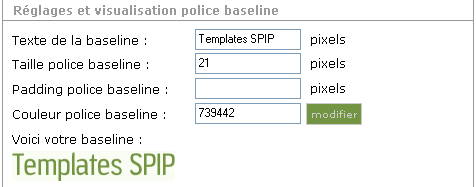
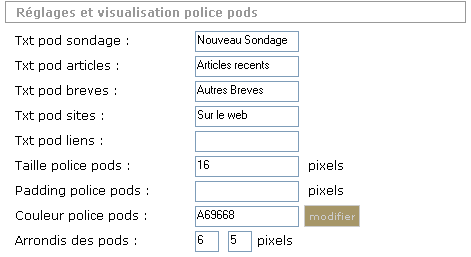
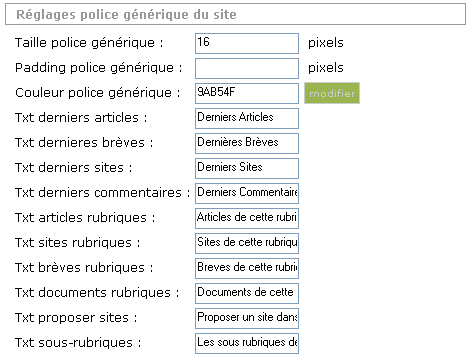
- Choix des typos

Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Discussions par date d’activité
94 discussions
Je viens de tester la version 2.02 d’easysqueletting et spip SPIP 2.1.0
Rien ne marche.
1/ la fonction image_aplatir dans easysqueletting_fonctions.php (ligne 16 et 23) pose problème
2/ le plugin Champs extra ne fonctionne pas des erreurs à la pelle "Table SQL « POUR » inconnue"..
Bref cela me refroidi tout d’un coup. C’est dommage car visuellement cela à l’air très réussi..
Idem pour moi !!!!
Pourtant la fonction :
« image_aplatir »
est fournie par SPIP 2.02 ???
Répondre à ce message
bonjour j’ai installé easysqueletting avec spip 1.92.i, tout marche sauf les onglets , je n’ai pas de texte dedans , et car je n’ai pas le champs « nom court » coté interface administration qui s’affiche dans mes rubriques.
mes plugings installés :
- Boutons dans le Texte
- Cfg : moteur de configuration
- Champs homonymes
- Le Couteau Suisse
- easysqueletting
- Panoramas 360°
- Thickbox v2
le site est hébergé chez free : http://oliv.316.free.fr/
au passage je n’arrive pas à créer le champ nom onglet avec « champ homonyme »
NB : j’ai essayé d’installer une version spip 2.0 avec champ extra j’avais bien le nom court mais le même pb d’affichage du nom de la rubrique dans l’onglet
merci d’avance
Répondre à ce message
Bonjour, as tu trouvé une solution car j’ai le même problème aujourd’hui et je ne trouve de réponse nulle part ? Merci
Répondre à ce message
bonjour,
je ne comprends pas quand je rentre les infos dans le CFG de esay squeletting au niveau de « Réglages et visualisation police entête »...ça plante j’ai plus rien..page blanche en visualisation !
que faut-il faire ?
merci d’avance
Répondre à ce message
Je n’arrive pas à mettre une image en bandeau en haut. Comment faire
Répondre à ce message
Bonjour,
Merci pour ce magnifique squelette.
j’ai simplement un problème d’affichage des articles : si les inter titres apparaissent bien en partie privée, ils n’apparaissent pas en partie publique (ils sont alors simplement en gras mais pas en police plus grosse et au milieu de la page). Il en est de même des autres balises de typographie comme ou
Pour ceux qui rencontreraient le même problème, je l’ai résolu en copiant collant les données de spip_style.css trouvé dans dist dans style.css situé dans squelette.
Répondre à ce message
Autant pour moi,
Je n’avais pas vu que la balise #INSERT_HEAD était en commentaire dans le squelette.....
Répondre à ce message
Bonjour,
Il n’y a pas un moyen facile pour récuperer la présentation normale dans les articles, comme les puces par exemple ? il y a bien ce commentaire :
«
Pour récupérer les puces normales dans le corps de l’article, j’ai rajouté ceci en ligne 21 de persistent.css.html (pas trouvé sur la zone pour commiter) :
div.contautre ul, div.contautre ol
margin : 1em 0 ;
div.contautre li
margin : 0 0 0 3em ;
div.contautre ol li
list-style : decimal outside ;
div.contautre ul li
list-style : disc outside ;
»
Mais c’est incomplet, car j’utilise la barre typo généralisé, et je perd toute la présentation offerte...
Merci d’avance
Répondre à ce message
Bonjour, je suis une nouvelle utilisatrice de SPIP, que j’ai choisi car il y avait marqué « facile » partout sur la page du site officiel.
Après m’etre rendu compte qu’en fait c’était pas facile du tout, j’ai téléchargé Easysqueletting pour avoir une interface.
Malheureusement, je n’ai que la page d’accueil qui s’affiche.
Pourtant j’ai une rubrique, avec deux articles publiés avec logo. Mais lorsque je clique sur le lien pour les voir en public, page blanche ! Je n’ai rien qui s’affiche, pas meme le squelette avec une erreur.
Pourtant j’ai vidé et revidé tout les caches possibles et inimaginables.
Merci pour votre aide.
Emyleen
telecharges la version 1.9 de SPIP et non la 2.0
Répondre à ce message
bonjour,
ce squelette est-il compatible avec Spip 2.0 ?
Répondre à ce message
Bonjour, avec ce squelette est-il possible :
- de créer des accès restreints
- de mettre un compteur de visiteur
- de créer une newsletter
Merci d’avance.
Thierry
Bonjour Thierry,
Ce squelette n’offre pas ces fonctions mais...
On peut ajouter le plugin « accès restreint »*.
Cela dépend de ce que tu cherches. Les stats (internes) de spip suffisent-elles ? Pour un compteur visible pour les visiteurs, il doit y avoir un plugin mais je ne sais pas s’il est compatible.
On peut ajouter le plugin « spip-listes »*.
*Ceux-là, je les ai testés...
A bientôt !
Bonjour, je suis toute nouvelle utilisatrice de spip et je travaille sur un site déjà existant. On m’a conseillé de tester le changement de squelette avec easysqueletting car la procedure est simple. Comme indiqué j’ai uploadé les plugins dans le dossier plugins, puis dans le module d’administration j’ai décoché l’ancien squelette placé dans les plugins et coché les 3 nouveaux. Après avoir vidé le cache, je n’ai plus de squelette en front-office, je ne comprends pas... qu’ai-je pu piblié ??? merci d’avance de votre aide.
Bonsoir !
Tes articles ont-ils un logo en jpg, un titre et un descriptif ?
Non, mes articles n’ont pas de logo, mais ils ont un titre et un descriptif. Cela a une incidence sur le squelette ? pour info, j’ai un autre squelette (Alternatives) qui fonctionne bien...
Oui, le logo est obligatoire et seul le jpg est reconnu je crois.
Cela dit, si le site que je gère fonctionne globalement, le niouze vioueur reste vide. Je n’ai pas d’explication et le forum n’est pas très réactif.
Si une version totalement compatible avec spip2 n’arrive pas, je crains que ça ne s’arrange pas...
En ce qui me concerne, d’autres fonctionnalités manquent du fait de l’incompatibilité de certains plugins... Je pense à spip2+multiflex...
Il faut penser à vider le cache du site ET celui du navigateur...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
