L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
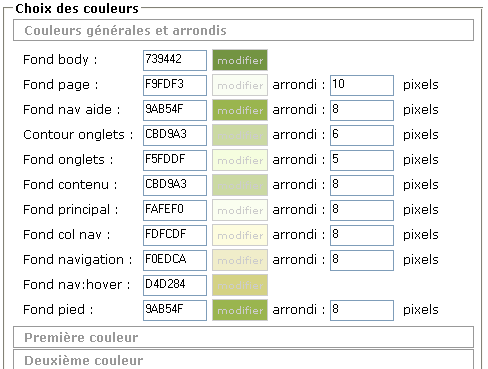
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

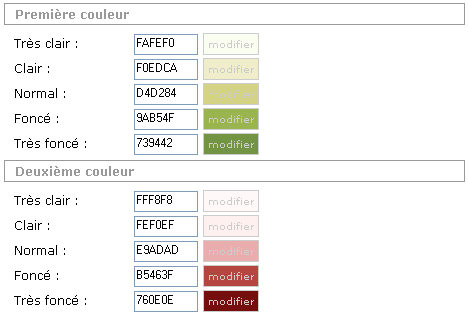
- Choix première couleur et deuxième couleur :

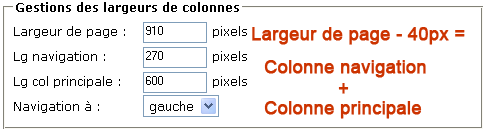
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
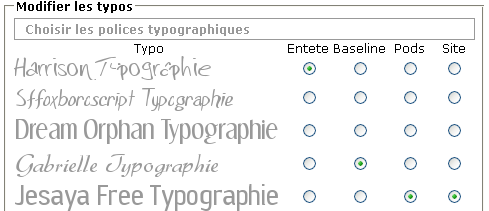
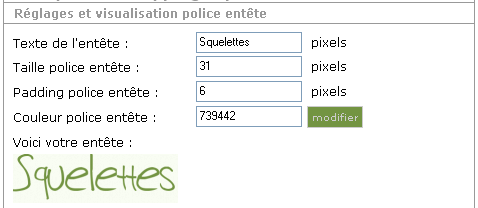
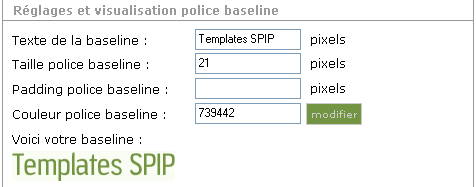
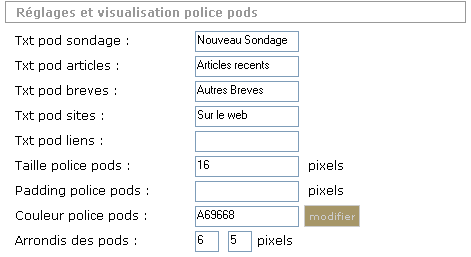
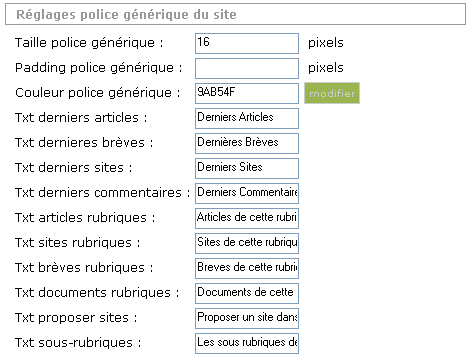
- Choix des typos

Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Discussions par date d’activité
94 discussions
Bonjour,
Pourriez vous nous indiquer pas à pas, la solution pour afficher sur la page d’accueil
uniquement les 4 derniers articles par défaut au lieu des 4 premiers.
Merci
Répondre à ce message
Si vous souhaitez un générateur de code pour les couleurs en hexadécimal j’ai trouvé une adresse très simpa.
Tester le générateur de couleur
Répondre à ce message
Bonjour, j’ai bien réussi à installer le squelette il fonctionne. Seulement pour le configurer problème. Je ne peux pas modifier les couleurs. Si je clique sur « Modifier » rien ne se passe (ni aperçu, ni de palettes de couleurs). Je le lance de Firefox peut être faudrait-il le faire avec IE ? Je vais essayer en rentrant des chiffres au hasard si ça fait quelques chose.
Répondre à ce message
bjr,
J’ai deux problèmes depuis l’installation de ce squelette...
1 - Comment faire pour ne pas avoir les memes rubriques dans le menu vertical et dans le menu par onglet car en creant un onglet automatiquement il y a un lien dans le menu vertical..faut-il créer un mot clé « exlu » et comment le faire ?
2 - Dans la page d’accueil, les articles ne correspondent pas quand je clique sur les miniatures...car j’ai supprimé un article..
Et comment faire apparaitre par défaut les 4 derniers articles dans ce menu ?
Merci
http://www.famille-carles.info
@famille-carles.info
1) Il faut rentrer dans les squelettes pour créer une exclusion par mot clé comme tu le souligne. Pour cela par contre, je n’aurai malheureusement pas trop le temps de t’aiguiller.
2) Il faut bien faire attention que tous les articles affichés dans les slides disposent d’un logo article en extension jpg. En effet, le script utilise un recadrage d’image qui ne fonctionne que sur des jpg, si le logo ne s’affiche pas dans le cadre de droite il n’affiche pas non plus l’article d’ou un décallage.
Je note ça parmis les bugs que je vais devoir résoudre, désolé...
Merci de ta prompte réponse,
- J’ai vu sur le squelette Beespip un système d’onglet et d’exclusion par mot cles je vais regarder si je trouve je ferai un petit tuto pour ceux que cela intéresse..
- Pour le logo effectivement j’ai mis une fois un .png que j’ai remplacé par un .jpg mais le bug reste..
Autre question : le script est il régler pour prendre par défaut les derniers articles ? ou les premiers ?
Répondre à ce message
Merci mille fois, ça marche !!! (après avoir vidé le cache de spip... ). Pourquoi cette info n’est pas mise dans le tutoriel d’installation de ce magnifique squelette ??
Merci encore :-)
Répondre à ce message
J’ai installé le squelette EasySqueletting avec Spip 1.9.2e chez OVH. Lors de l’installation des plugins, j’ai bien mis les 2 dossiers (plugins et tpl-easysqueletting) à la racine du site (www\), j’ai ensuite validé ces plugins puis ai réalisé la configuration >> CFG >> Easy Squeletting avec succès. J’ai aussi paramétré Spip en GD2.
MAIS LORSQUE JE VAIS VISITER LE SITE, RIEN NE CHANGE !!! Je me retrouve toujours avec l’interface de base de spip bien que les caches soient vidés... IMPOSSIBLE DE VOIR LE SQUELETTE EasySqueletting !!!
Que faut-il faire ??? Merci pour vos réponses
Renomme le dossier « tpl-easysqueletting » en « squelettes », ça marche mieux :)
Répondre à ce message
l’installation de ce squelette m’a tout planté sur Archijeux
Cela s’est produit lors de l’activation des 3 plugins. J’ai plus accès a rien (ni partie privée, ni public) je suis complètement perdu. Quelqu’un a t il une idée ?
j’ai réussi a récupérer le site en supprimant tout via ftp
mais je ne comprends pas pourquoi ca bug ??? incompatibilité de plugins ?
C’est un super squelettes, mais quel piste pour le faire fonctionner ?
@jejedeco,
Il faudrait que tu donnes plus de détails sur le plantage que tu as subi
As tu eu des mesages d’erreur, qu’y avait-il d’inscrit, ou as tu installé les répertoire,...
Répondre à ce message
Bonjour, je trouve extraordinaire ce squelette mais j’ai plusieurs problèmes
- Je n’arrive pas à agrandir m banniere que j’ai mise dans l’entête
- Le site ne marhce plus car j’ai du faire une erreur de manip... Voici le message qui apparaît : Fatal error : Allowed memory size of 33554432 bytes exhausted (tried to allocate 25856 bytes) in /mnt/148/sdb/e/3/bryan.krief/ecrire/inc/filtres_images.php on line 2275
Le problème de ce genre d’erreur ne vient pas du squelette mais du fait que php a du mal a faire les calculs d’images avec la mémoire allouée aux scripts de php.
Le seul moyen que je connaisse d’éviter ce genre de problèmes est d’augmenter le « memory_limit » dans le php.ini de 8 à 16 megas par exemple
A voir avec ton hébergeur.
J’ai constaté ce genre de problème sur des installes en php5 qui a l’air d’avoir des petits soucis à gérer les fonctions d’images avec seulement 8 megs
Bon courage
Merci pour votre réponse ! J’ai finalement tout recommencer et ce n’est pas plus mal !!! Mais à présent le problème du cadre s’impose :
Comment afficher les articles de nos choix dans les cadres ? Comment faire apparaitre le dégradé de couleurs ? Comment ne faire apparaitre dans les catégories que les sous-catégories ?
@Bryan :
Pour cela il va te falloir rentrer dans les squelettes pour modifier les boucles de SPIP par toi même, il y a trop de possibilitées d’affichage différentes pour pouvoir apporter un suppport suffisant.
Le plus simple sans doute pour controler tes articles affichés en page d’accueil reste de les filtrer à l’aide d’un mot clé.
Pour les dégradés de couleurs et leur bon fonctionnement cela dépend surtout de l’installation de ton serveur : il faut que GD2 soit installé accompagnée de l’extension freetype. Sans cela cela ne fonctionnera pas. Auquel cas, si tu es vraiment bloqué, je t’invite à modifier les classes CSS dans la feuille de style : persistant.css.html afin d’appeller tes propres images de fond.
Bon courage
Répondre à ce message
bonjour,
sympa la présentation de ce squelette ;
j’essaye de la mettre en place sur mon portable en local en utilisant « wampserver », avant de me lancer en réel pour mon site .. je découvre une lenteur très importante lorsque je visite le site créé, de l’ordre de la minute pour charger une page !!
SPIP 1.9.2.e fonctionne bien (chargement normal) mais dès que je mets le répertoire squelettes en place, la lenteur recommence ..
peut être que j’ai raté quelque chose dans la configuration pourtant simple ??
Le problème vient sans doute du fait qu’il faut un server web qui dispose de GD2 et de freetype pour générer les images. Si ce n’est pas le cas, tu aura des lenteurs et des problèmes de création d’images.
Répondre à ce message
Salut,
- Comment classer les rubriques et surtout sous-rubriques dans la nav du site ? Ou sont les boucles de cette partie pour que je puisse y placer l’option « num titre » ? J’ai mis « num titre » partout où je pensais que ça pouvait avoir une action, mais rien y fait.
- Article publié, logo ajouté : mais rien n’apparait dans les cadres au centre : je ne comprends pas le système ? Tous les plugins semblent fonctionner.
Help
Bonjour,
Pour ma part j’avais aussi un pb pour le cadre géré par jFlowControl.
En fait c’est un site ancien avec déjà des articles et çà affichait certains articles même sans logo (?). Pour contourner le pb j’ai créé un mot clé dans « Mise en page » que j’ai nommé « annonce » et je l’ai introduit dans les deux boucles permettant d’afficher dans le cadre central de jFlowControl et j’ai ajouté les critères « par date » et « inverse ».
Le rédacteur qui veut voir son article dans ce cadre doit sélectionner « annonce » dans les mots clés.
lien
Par contre j’ai un soucis déjà signalé pour les puces (donc appel en dur sur le css comme dit plus bas) et le dégradé de couleur ne fonctionne pas non plus ??
Çà reste un excellent squelettes.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
