L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
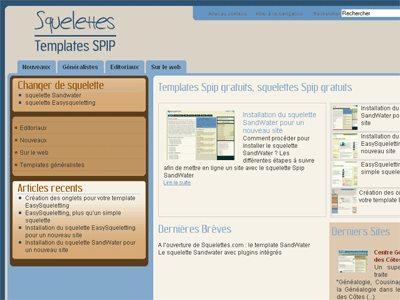
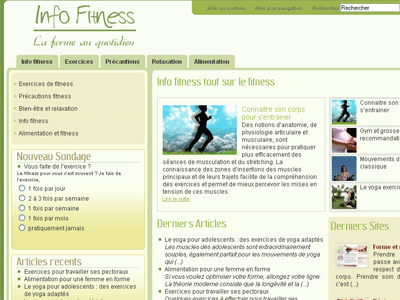
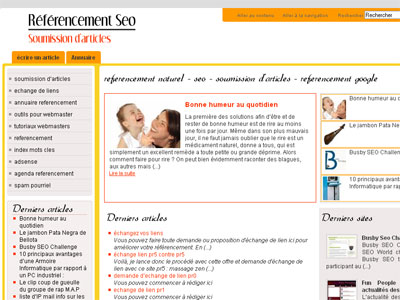
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
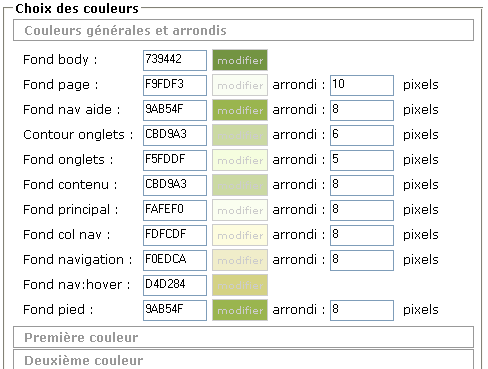
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

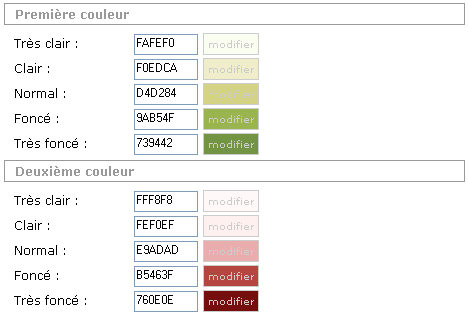
- Choix première couleur et deuxième couleur :

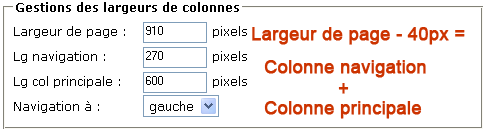
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
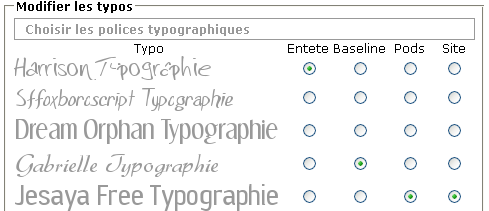
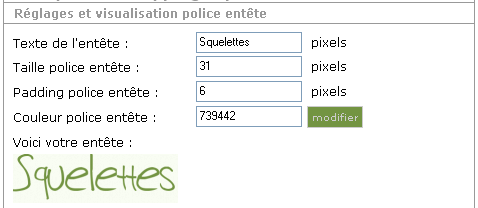
- Choix des typos

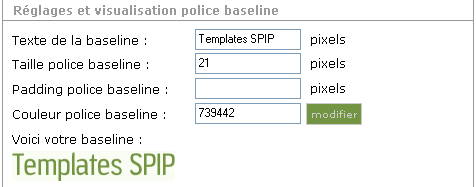
Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
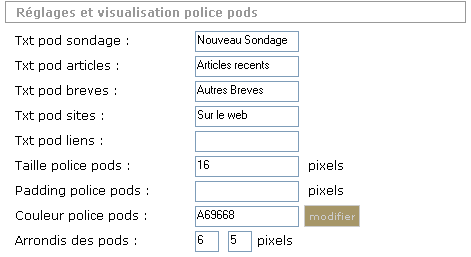
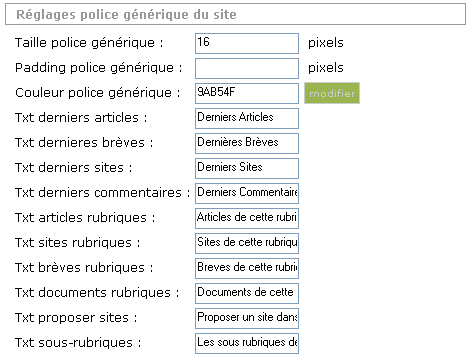
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Discussions par date d’activité
94 discussions
Bonjour, effectivement joli squelette qui ouvre à plein de possibilités dirait-on.
Juste 2 questions :
Thickbox2 n’a pas l’air de fonctionner avec le squelette ?
idem pour le couteau suisse qui zappe ttes les css quand on l’active... ?
enfin, comment fait on pour modifier le fichier persistant.css.html (pour par exemple integrer un bandeau top)
Merci d’avance pour vos conseils et encore bravo.
Le problème doit venir du fait que jqFlow a besoin de la version « jquery-1.2.6 » pour fonctionner et que les plugins thickbox et/ou couteau suisse doivent à mon avis utiliser le #INSERT_HEAD pour passer des fichiers javascript dans le header, ce qui doit court-circuiter le nouveau jquery.
Il faut savoir que certaines fonctions ont changé de mode d’appel dans cette nouvelle version, peut-être que le problème vient de là ...?
Pour voir d’ou peut venir le problème il faudrait regarder l’ordre des js appellés dans le header pour voir ce qui peut bloquer
Bonjour,
pour ma part j’ai résolu le bug en mettant le
<INCLURE{fond=inc-head}>juste avant la baliseet dans le inc-head.html rajouté l’appel à thikbox. Cà marche.
Super squelette, merci.
Répondre à ce message
SUPER SQUELETTE MAIS...
Comment classer les rubriques et surtout sous-rubriques dans la nav du site ? Ou sont les boucles de cette partie pour que je puisse y placer l’option « num titre » ? J’ai mis « num titre » partout où je pensais que ça pouvait avoir une action, mais rien y fait.
Article publié, logo ajouté : mais rien n’apparait dans les cadres au centre : je ne comprends pas le système ? Tous les plugins semblent fonctionner.
Help
@Maxime
De quelle navigation parles tu ?
S’il s’agit de la navigation verticale alors il faut trouver le div id navigation tu as ça :
a remplacer par ça j’imagine :
Oui de la nav vericale, merci de ta réponse je n’ai pas pensé aller jeter un oeil de ce côté là... J’essaie ça vite.
Maxime
Répondre à ce message
oui j’ai bien suivis les instructions et mis tous les plugins nécessaires dans le répertoire plugins à la racine. j’ai également voulus tester sandwater le petit frère et cela ne marche pas non plus.
ext ce que cela viens du fait que j’utilise une versions 1.92e la dernière et non une d comme prévue à l’origine ?
en attendant je teste la 2.00 et le squelette multiflex ;-)
Répondre à ce message
Bonjour,
Bravo pour EasySquelette, les sites créés font très « pro ».
Toutefois, afin d’améliorer la lecture, je cherche un moyen pour séparer les « réponses à cet article » sur mon site.
En effet, les réponses sont collées les unes sous les autres.
Aurait-il un moyen pour séparer ces réponses soit en les encadrant individuellement, soit en modifiant la couleur de fond de la réponse (couleur A pour les articles pairs - couleur B pour les articles impairs) ?
D’avance merci pour votre réponse.
Bien cordialement,
@Rody
Je pense que quelques régles CSS devraient faire l’affaire.
Il y a plusieurs conteneurs différents qui gérent l’affichage des commentaires, il faudrait peut-être ajouter quelque chose du genre dans la feuille css : styles.css :
Répondre à ce message
bonjour votre squelette m’emballe beaucoup,
j’aimerai le tester mais hélas je ne peux, car les plugin ne s’affiche pas dans le menu configuration
et pourtant j’ai suivis les instruction d’installation à la lettre.
j’ai essayer d’installer d’autre plugin téléchargé sur spipcontrib et ceux ci s’affiche ???
merci de me dire quoi faire
@ bientot merci encore pour votre squelette
@charleston
As tu bien uploader les plugins dans le répertoire plugins à la racine de ton site SPIP ?
Si c’est le cas tu devrais voir les plugins de la même façon que tu vois les autres, il n’y a pas de raison...
Bon courage
Répondre à ce message
bonjour,
merci pour ce squelette qui a l’air très sympathique. j’ai installé votre squelette dans un sous-répertoire « easysqueletting » contenu dans le répertoire « squelettes » afin de faire fonctionner le plugin Sktheme.
le problème c’est que le squelette ne s’affiche pas sur le site public. j’ai essayé avec les fichiers directement à la racine de « squelettes » et idem. j’ai vidé le cache de Spip, du navigateur, F5, rien n’y fait. je n’ai pas de message d’erreur.
juste pas de squelette.
en revanche j’ai l’encart type bannière qui s’affiche correctement.
auriez-vous une piste SVP pour savoir à quoi s’est dû ? il semble que votre site (squelettes.com) a rencontré le même problème il y a quelques temps. comment l’avez-vous résolu ?
Plusieures personnes ont rencontré des problèmes avec la feuille de style qui n’etait pas prise en compte et cela venait du fait que la feuille persistant.css doit écrire dans le répertoire IMG/distant (certaines images étant générées dynamiquement depuis la CSS) il faut donc passer un chmod a 777 sur IMG/distant pour que cela fonctionne.
Si ca ne fonctionne pas ainsi, donnes une url que je jette un oeil, bon courage,
++
ça marche !!
j’avais déjà essayé le chmod 777 sur IMG/distant mais sans succès. après avoir passé le WE, ça marche et ça a l’air de durer.
super squelettes !!!
merci beaucoup !!
Bonjour,
Comment faire un chmod a 777 sur IMG/distant sur un site hébergé sur Free ?!
Ce répertoire a un chmod de 755, ca ne suffit pas ?!
L’utilisation de ce squelette est-elle possible avec un site hébergé chez Free ?!
Merci pour votre aide.
Cordialement
Oui je me disais que tu devais avoir un problème de droits sur IMG/distant/
Je ne sais malheureusement pas si Free permet de modifier les chmod sur en 777. c’est un hébergeur que je ne connais pas désolé :(
Répondre à ce message
je découvre spip 1.9.2.e que j’ai installé. Puis j’ai installé le répertoire tpl-easysqueletting, les 3 plugins nécéssiares : cfg, Champs homonymes, easysqueletting à la racine du site. J’ai activé ces trois plugins, j’ai activé gd2,je ne me suis pas occupé des mots clefs (je ne comprends pas tout ce qu’il faut faire) et j’ai en grande partie réglé le choix des couleurs et dimensions sauf dans « réglage police générique du site » :txt dernier sites et tout ce qui suit jusqu’à txt sous rubriques.
Après tout ceci mon site reste identique à sa configuration de base.
Quelles sont mes erreurs ?
Le répertoire tpl-easysqueletting doit être renomé en « squelettes » pour qu’il soit pris en compte par SPIP. Ton problème doit venir de là.
Bon courage
Répondre à ce message
Salut !, je viens de découvrir ce plugin que j’ai tout de suite aimé. Bravo pour le travail ! Mon problème c’est que quand je l’installe et que je fini de configurer les couleurs, quand je valide j’obtiens le message d’erreur suivant : Fatal error : imagecolormatch() : Image1 and Image2 must be the same size in c :\program files\easyphp1-8\www\allianceouaga\ecrire\inc\filtres_images.php on line 1910Fatal error : imagecolormatch() : Image1 and Image2 must be the same size in c :\program files\easyphp1-8\www\allianceouaga\ecrire\inc\filtres_images.php on line 1910
Salut,
Je pense que la librairie GD2 ne doit pas être installer vu que tu es en local, l’install de base de easyPHP ne comprend pas gd2 activée si mes souvenirs sont bons...
Tes souvenirs sont bons... ;-)
Répondre à ce message
Bonjour,
Je suis entrain de transférer mon site que j’avais développé en local via easyPhp. J’essaie de l’installer sur mon hébergeur Free, et là, impossible de basculer... J’ai installé les 3 plugins, copié le dossier tql-squelettes dans mon répertoire « squelettes », activer les plugins, activer la fonction gd2. Le site s’affiche mais il ne prends pas en compte les couleurs, il affiche uniquement le résultat des boucles. Il y a uniquement l’image de l’entete qui est générée (le nom du site avec un lien sur la page d’accueil).
Est-il possible de faire fonctionner ce squelette chez Free ?! N’existe-t-il pas un problème de CHMOD sur le dossier « /IMG » ?!
Merci pour votre aide.
Cordialement
Répondre à ce message
je ne dirais qu’un mot : bravo ! moi ça marche nickel, j’ai refait mon site en 5 minutes et je m’éclate bien avec les couleurs... Par contre c’est vrai que je n’ai pas installé encore d’autres plugins, mais je pense le laisser tel quel pour éviter tout problème, car je trouve que ton squelettes contient déjà tout ce qu’il faut, enfin moi ça me convient. Merci encore.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
