L’essentiel de ce que vous permet ce système de template :
- Vous pouvez choisir et changer toutes les couleurs de votre site à tout moment sans éditer le moindre fichier,
- Vous pouvez créer et modifier votre entête grâce à un plugin fourni dans l’interface d’administration, cela vous débarasse du soucis de création de logo qui est souvent casse-tête,
- Vous pouvez choisir des polices typographiques pour les titres des différentes sections pour egayer votre site,
- Vous gérez simplement, par ajout de mots clés, les onglets affichés dans votre navigation horizontale,
- Vous choisissez le coté ou se situe la navigation verticale,
- et enfin, vous pouvez déterminer les dimensions (largeurs) des colones de votre site.
Voici quelques exemples de ce que vous pouvez obtenir :
A savoir sur ce squelette :
- Valide et testé sur : SPIP 1.9.2 d
- Auteur : Gilles TRAN
- Licence : GPL
- Utilisation : Débutant, Intermédiaire
- Surcharge Core : fichier Extra
Le squelette easysqueletting utilisent la librairie javascript jQuery pour afficher les arrondis, grâce au plugin « jCorners », ainsi qu’un news-slider pour afficher les derniers articles en page d’accueil, grâce au plugin « jFlow »
Pour faire fonctionner ce squelette, il vous faut installer 3 plugins :
- champs homonymes : qui vous permettra de gérer l’intitulé de vos onglets,
- CFG : pour gérer toutes les variables d’affichage pour la feuille de style dynamique,
- easysqueletting : le plugin qui couplé à CFG pemet le choix de toutes vos couleurs, typos,...
Notez de plus qu’il vous faut configurer SPIP de façon à pouvoir générer des images typographiques et des vignettes. Pour cela il faut se rendre sous : Configuration >> fonctions avancées >> choisir GD2.
Créer vos onglets
- Pour créer vos onglets vous allez devoir créer un nouveau groupe de mots-clés nommé : « mise en page »
- Puis créez un mot nommé : « onglet » (cet intitulé doit être respecté)
- Adjoindre ce mot-clé aux rubriques que vous voulez voir apparaitre dans vos onglets
- Editer la rubrique pour remplir le champs « Nom Onglet » nouvellement créé grâce au plugin champs homonymes, cela vous permet d’avoir un intitulé plus court pour le texte de votre onglet,
- Profitez en pour remplir le champs « Nom Court » disponible pour les rubriques, articles, brèves et sites. Ce champs sera utilisé dans le fil d’ariane vous permettant ainsi d’avoir des fils d’ariane plus courts
Upload et pré-configuration de ce système de template
- Téléchargez le zip, décompressez et uploadez les deux repertoires « squelettes » et « plugins » à la racine de votre site SPIP
- Validez les 3 plugins (configuration >> plugins) puis
- Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting)
Choix des couleurs, largeurs, typos et arrondis
Vous êtes maintenant sur la page ecrire/ ?exec=cfg&cfg=easysqueletting, vous disposez ici de plusieurs listes dépliantes pour chaque zone de configuration.
Afin de faire simple voici des captures d’écran d’un exemple de configuration pour chacune des caractéristiques de configuration du site.
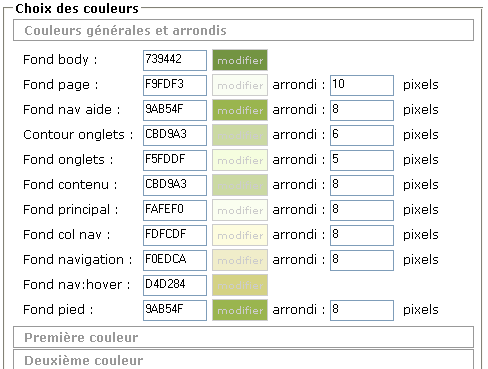
Cliquez sur « Couleurs générales et arrondis ». Maintenant il vous faut remplir les cases, pour les couleurs vous pouvez cliquer sur la case « modifier » adjacente à chaque champs pour utiliser le sélectionneur de couleur. Il est bon de savoir que ce sélectionneur de couleur fonctionne mieux sous Firefox
Attention : Si vous essayez de prévisualiser votre site en cours de configuration, il vous faudra bien penser, après chaque modification de la page de configuration, à :
- Vider le cache de SPIP et
- Vider le cache de votre navigateur pour voir les modifications
Mise en garde : pensez à bien valider le formulaire, voir même à le valider après chaque étapes pour ne pas risquer de perdre votre configuration après un choix laborieux des couleurs.
Voici un aperçu de ce que vous pourriez obtenir après votre choix de couleurs :

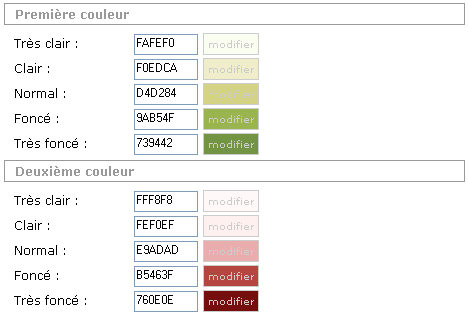
- Choix première couleur et deuxième couleur :

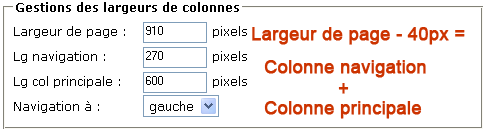
- Choix des dimensions du site

Remarque : vous pouvez ici choisir le coté d’affichage de la colonne de navigation.
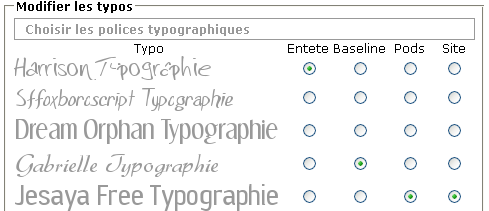
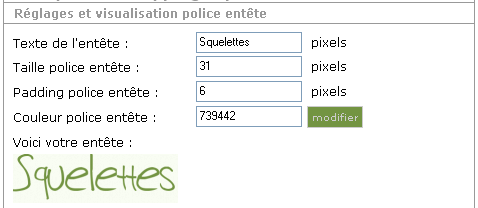
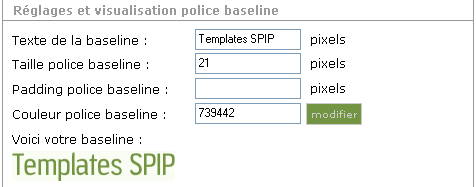
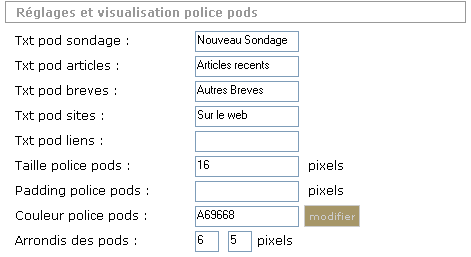
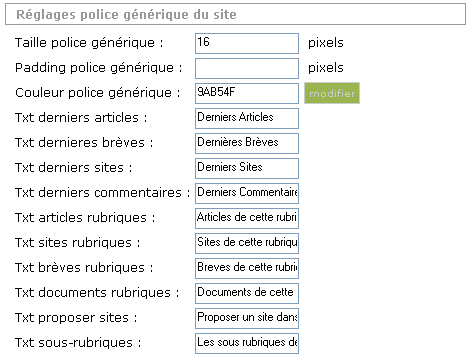
- Choix des typos

Remarquez ici que vous pouvez spécifier 4 typos différentes : La première pour le texte de l’entête, la deuxième pour sa baseline (sous-titre), la troisième pour les titres des cadres de la colonne de navigation et la dernière pour les titres de la colonne de contenu
- Choix des réglages pour les différentes typos du site
Entête

Baseline

Colonne de navigation

Colonne de contenu

Attention notez aussi : Pour voir apparaitre des articles en page d’accueil dans les deux cadres du haut il faut :
- Que les articles soient publiés
- Qu’ils aient un logo, sinon cela n’affichera rien...
Vous êtes maintenant fin prêt pour visualiser votre tout nouveau site et si demain vous voulez changer de thème de couleurs pour votre site vous pourrez le faire en quelques secondes.





Discussions par date d’activité
94 discussions
bonjour,
un petit problème, l’installation se passe bien mais voilà un truc m’arrête :
« Rendez vous sur la page de configuration d’easysqueletting (configuration >> CFG >> Easy Squeletting) »
Je ne trouve pas cette page... mes 3 plugins sont validés.
Merci
Bertrand
Répondre à ce message
Salut... ;-)
En fait, le site fonctionne correctement...je me suis mal exprimé...
Le problème viens de la page qui se charge lorsque je clique sur un lien.
Voilà l’adresse de la page concernée : http://www.cpbnoroit.fr/spip.php?site1
Merci d’avance... ;-)
Salut,
Dans ta page site il manque l’appel à la feuille de style persistant.css
Le problème doit venir du fait que dans ton squelette : site.html il n’y a plus la ligne :
Il te faut donc la rajouter juste apres la meta description et tout devrait rentrer dans l’ordre
Salut... ;-)
Effectivement, tu avais raison, il manquait bien ce que tu a indiqué....mais, le problème n’est pas réglé : voici ce que ca donne maintenant : http://www.cpbnoroit.fr/spip.php?site1 (c’est le problème que j’avais identifié au départ).
Répondre à ce message
Je viens d’installer et de configurer EasySqueletting. J’ai la dernière version de SPIP (1.9) mais je n’ai pas l’option Avancé dans Configuration, du coup pas de GD2, ou est ce que j’ai loupé quelque chose ?
As tu penser à activer l’option « interface complète » (au milieu de la navigation horizontale en haut tu trouvera une petite icone qui te propose un choix : « interface simplifiée » ou « interface complète ») ?
Répondre à ce message
Bonjour,
Ce travail est vraiment super, merci !
Cependant après avoir suivi toutes les étapes, j’ai un petit bug après paramétrage des mots clefs et recalcule. Je suis sous 1.9.2e et ce message s’affiche. Je n’ai pas trouvé de post sur le sujet.
Erreur(s) dans le squelette
Table SQL « mots » inconnue, _onglets
Erreur sur le site, boucle critère inconnu titre
doublons sur une table sans index, BOUCLE_articles_une_control
doublons sur une table sans index, BOUCLE_derniers_articles
doublons sur une table sans index, BOUCLE_derniers_breves
Répondre à ce message
Salut... ;-)
J’ai un autre petit problème à te soumettre...
Depuis aujourd’hui, j’ai ce message qui apparait lorsque j’essaye d’utiliser les liens se trouvant sur la page d’accueil :
Si tu veux voire ce que ca donne par toi même, voici un lien vers le site que je suis en train de spiper...http://cpbnoroit.fr
Merci d’avance...
Raspy
Hmmm, je ne vois pas d’ou ca peut venir... Le site semble pourtant fonctionner correctement à priori. Si tu as toujours ce problème, peux tu donner l’url exacte de la page dans laquelle tu as le problème.
Par contre vérifie ton affichage dans IE6 : il faut que tu géres les largeurs des colonnes pour régler le problème d’affichage de la colonne gauche qui passe en bas.
Répondre à ce message
Bonjour,
Tout d’abord, félicitations pour ce squelette bien pratique et apparemment très fonctionnel.
Je voulais savoir deux petites choses :
- j’aimerai utiliser la navigation par onglets et avec le menu. Par contre, j’aimerai bien ne pas voir apparaitre dans le menu latéral les items du menu. Est-ce possible ?
- j’ai essayé de modifier certaines choses grâce à la feuille de style "style.css" comme indiqué dans les explications ci-dessus. Mais, en fouillant dans les fichiers du squelette d’easysqueletting (site.html par ex), je me suis rendu compte que des « div » faisaient référence à des « id="page" ou id="paddpage" ou id="principal" » que je ne trouve pas dans style.css. Je me demandais donc à quelle feuille de style tout cela faisait-il référence.
Merci d’avance pour votre réponse... ;-)
Bonjour,
La css styles.css s’utilise en fait pour passer des styles en cascade sur des propriétés qui sont définies dans la css dynamique : persitant.css.html
Je conseille juste de ne pas trop toucher à persistant pour éviter les bugs. Je pense donc que pour bien faire il faudrait passer toutes tes nouvelles régles css sur les id que tu veux modifier en utilisant pour cela styles.css
Pour ce qui est du menu latéral, il faut donc se rendre sans tous les templates pour en retirer le code qui génére ce menu.
Bon courage,
Gilles
Salut...
Je voudrais avoir quelques petites précisions si c’est possible :
Il faut que je rajoute des id du genre « #page=des valeurs entre accolades ;-) » dans de la feuille « style.css » ds le dossier « squelettes »...c’est ca ?
Oui tout à fait ;)
Répondre à ce message
Bonjour,
Je rencontre un problème avec le squelette, et , je pense le plugin champs homonymes. En local, tout fonctionne,mais sur le serveur, lorsque j’utilise le plugin fourni avec le squelette,les onglets ne s’affichent pas et j’obtiens une erreur msql dès que je navigue dans les rubriques. Cf cette url :http://www.ac-grenoble.fr/practice/defisscolaires/
si j’installe le plugin champs homonymes fourni sur spipzone, les onglets s’affichent, mais sans les noms donnés , et je ne peux plus configurer le nom court, le nom d’onglet dans l’espace privé , j’obtiens à la place un menu déroulant avec un champ « estimation » et deux choix : bon travail et passable. A cette url
http://www.ac-grenoble.fr/practice/defis/.
Auriez-vous une piste ? Merci d’avance
Le problème est que le plugin champs homonymes livré dans ce zip contient quelques modifications dont :
- Ajout de configuration de champs dans les fichiers options et fonctions et
- Ajout d’une prise en charge automatique de la création de ces champs dans la base de donnée
Il est donc normal que cela ne fonctionne pas avec le plugin que tu trouvera sur la zone. Mea culpa, j’aurai du préciser ceci concernant ce plugin.
Si les champs homonymes fonctionnent avec la version que tu trouves sur la zone alors voila ce que tu pourrais essayer :
- Conserver la version de la zone
- copier les deux fichiers : mes_fonctions_homonymes.php et mes_options_homonymes.php depuis le plugin champs homonymes de easysqueletting vers le plugin de la zone.
- Configurer la base de donnée à la main par phpMyAdmin :
Ajouter ces 3 lignes en commande SQL :
ALTER TABLE
spip_rubriquesADDnom_courtvarchar(60) NOT NULL DEFAULT ’’ ;ALTER TABLE
spip_rubriquesADDnom_ongletvarchar(40) NOT NULL DEFAULT ’’ ;ALTER TABLE
spip_articlesADDnom_courtvarchar(60) NOT NULL DEFAULT ’’ ;- et ensuite activer le plugin dans l’admin de SPIP.
et voir ce que ca donne comme ça (si je n’ai rien oublier ce devrait fonctionner)
Merci beaucoup, cela fonctionne. Il y avait sur ma base plusieurs tables spip, et celle que j’utilise avec Easqueletting portait un autre nom que spip. Comme ton fichier demandait à créer les champs dans la table spip, cela ne pouvait pas fonctionner.
Répondre à ce message
Bonjour,
J’ai déjà posté un message similaire sur le site squelettes.com, mais je me permets de reposter ici, au cas où quelqu’un aurait plus d’infos.
Le problème est que je n ai pas l’effet de dégradé dans certaines boites et le changement de couleurs lors d’un survol des onglets.
Je n’ai changé aucune couleur et ai tout recopié à l’identique les paramètres décrits dans le tuto.
J’ai les plugins d’origine livré avec le squelette.
Cache vidé, page recalculée... rien n’y fait.
J’ai vu ce problème sur quelques autres sites d’ailleurs.
Voir le site
merci d’avance si quelqu’un a une piste.
Salut Mattheoh,
Pourrais tu essayer de modifier la fonction « image_create_puce » qui se trouve dans le fichier : plugins/easysqueletting/easysqueletting_fonctions.php
Salut klelugi,
merci de ta réponse.
J’ai essayé de modifier la fonction comme tu l’as proposé ci-dessus. Malheureusement ça reste sans effet...
Bizarre cette histoire.
pour info, sur ce site là , j’ai vu qu’on avait exactement le même phénomène...
Hmmm, je ne vois vraiment pas d’ou peut venir le problème,...
Je te conseille donc de modifier la feuille de style persistant.css (persistant.css.html dans le dossier squelettes) Ce qui me semble encore le plus simple ^^
Il faut modifier la classe pucecolorunclair par :
bon... merci de ta réponse.. malheureusement même en mettant l’url en dure, ça ne marche pas.
par contre j ai ptet une piste.
sur deux sites où les dégradés et hover fonctionnnent on a des class de ce type :
tu peux le voir ici et là
par contre sur deux sites où cela ne fonctionne pas on a des class avec des urls qui vont bien chercher les images en .png mais qui ne passent pas par le cache et gd2
exmples ici et là
ça t’inspire quelque chose ?
on doit pas chercher du coté de la config du site et de gd2 ?
a+
Ca ce n’est pas normal...
Sinon pour les images png, c’est normal, les images en cache sont obtenues a partir de l’image png et comme elles sont générées dynamiquement elles se retrouvent normalement dans le rep cache
Entièrement d’accord avec toi... sauf que les deux exemples que je t’ai donnés à propos des sites qui ne fonctionnaient pas, employaient eux aussi la balise
#CHEMINdans persistant.css... et ceux que je n comprends pas , c’est que dans un cas la gestion dynamique des images dans le cache est bien effectuée et dans l’autre non.C’est là que ça m’échappe un peu...
Répondre à ce message
Bonjour,
Superbe squelette.
J’ai un problème avec le portfolio. Lorsque je génère un portfolio, certaines images s’affichent en vignettes (normal, pas de problème), alors que d’autres ne sont qu’une version réduite de l’image grandeur nature (en gros, il y a une image de 2Mo qui s’affiche en vignette/image réduite, ce qui entraine un ralentissement du téléchargement de la page). Ce que je ne comprends pas, c’est que ce n’est pas le cas de toutes les images de ce portfolio. Si j’utilise les vignettes personnalisées (en redimensionnant donc l’image moi-même), elle ne s’affiche pas non plus laissant toujours la place à l’image taille réelle réduite. Je recalcule la page, je vide le cache, mais ça ne change rien. J’utilise le GD2 et mes images sont au format JPG.
HELP ME !!!
Aurais tu une url qui présente ce problème ? J’ai du mal à me figurer le type de problème que tu rencontre.
Ou sinon de la boucle que tu utilises pour afficher le portfolio
Voici un lien vers l’article en question.
http://www.laide-momie.com/spip.php?article3
Je pense que le problème vient du fait que tu as ceci dans ta page article.html, qui gére donc la création des vignettes pour les portfolios :
[(#EMBED_DOCUMENT||image_reduire580,2000)]
Je te conseille donc de remplacer les chiffres indiqués ici par des largeurs et longeurs appropriées. Par exemple :
[(#EMBED_DOCUMENT||image_reduire120,90)]
En effet si ces dimensions sont supérieurs à tes images originales, SPIP ne créera pas de vignettes.
Je viens d’essayer de modifier la ligne comme tu me le conseilles, mais ça ne change rien. Ca a juste modifié la taille d’affichage de l’image du portfolio s’affichant en grand.
Désolé je n’avais pas les yeux en face des trous...
Je pense en fait que le problème vient de la fonction copie_locale que tu utilises. Essayes comme ça peut-être :
#FICHIER|copie_localeforce
#FICHIER|copie_locale{force}Bon ça ne marche toujours pas, je désespère... Ce que je ne comprends pas, c’est que certaines images de l’article sont bien transformés en vignettes, mais pas toutes...
Répondre à ce message
Les mises en forme de base de SPIP (puces non ordonnées -* , puces ordonnées -# , ...) n’apparaissent pas dans le div#content.
http://www.ohvs.fr/spip.php?article7
Elles ont toutes été supprimées par persistant.css.html
Il y a des styles CSS qui suppriment la puce et les marges :
Peut-être est-ce fait pour la décoration du menu de navigation à gauche. Auquel cas il faudrait peut-être restreindre par
?
Pour récupérer les puces normales dans le corps de l’article, j’ai rajouté ceci en ligne 21 de persistent.css.html (pas trouvé sur la zone pour commiter) :
Nouvelle correction :
Si la police de titre d’article ou rubrique est trop claire, elle n’apparaît plus dans la page sommaire sur fond clair.
J’ai donc rajouté un
<h2>dans<div id="titrepage">ligne 46 de sommaire.html.Même pb pour
<div id="plusdarticle">ligne 78.Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
