1.Présentation
Ce squelette, basé sur la distribution SPIP 1.7, fonctionne en différentes résolutions au moins avec IE, Mozilla, Safari, Opera et Konqueror. Il a les particularités suivantes :
- ses formes et couleurs bien sûr,
- l’accueil est sur 3 colonnes,
- navigation par menu déroulant,
- un agenda,
- pages auteurs (liste + fiches),
- pages statistiques (visites/popularité d’articles),
- pagination systématique (forums, recherche etc.),
- un plan de site avec décompte articles,
- indication de réponses aux articles,
- affichage ’host name’ pour les messages de forum anonymes,
- exclusion sélective d’articles et leurs forums.
D’un point de vue Webmestre, le squelette :
- s’installe très rapidement.
- est modulaire et facile à personnaliser
- fonctionne en local au moins avec EasyPhp/Windows et Linux
- respecte la distribution officielle de SPIP (pas de modifications noyau, utilisation maximale de boucles etc.)
Le site est visible à cette adresse http://clairiere-epona.org. C’est un centre hippique ; si vous le visitez, soyez gentil de ne pas laisser de message lié à SPIP (ou à l’informatique) car c’est d’un intérêt moyen pour des cavaliers !
Changements
Le menu peut maintenant être calculé automatiquement. Accessoirement, quelques renommages et découpes ont été effectués pour clarifier le squelette.
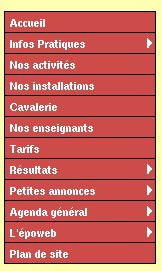
Le menu de navigation

Ce menu déroulant est automatiquement calculé de manière à refléter l’organisation du site en terme de rubriques. Rien n’empêche toutefois de le réorganiser manuellement, selon ce que l’on souhaite voir apparaître.
L’agenda
Le principe du calendrier est d’utiliser les articles comme événements et de dater ces événements par la « date antérieure » qui est un des attributs attachés aux articles.
[1]. Il n’y a pas de notion d’événement sur plusieurs jours.
Ces articles-événements vont être aussi caractérisés par leur rubrique de rattachement (le thème) et par un mot clé associé.
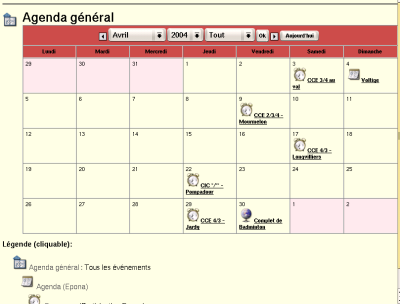
Ici l’agenda miniature tel qu’il apparaît en page d’accueil. Les jours à événement contiennent un lien vers l’article événement s’il est unique, ou vers la vue mensuelle lorsqu’il y a plusieurs événements.

Ci dessous, le calendrier en mode mensuel ; à noter le Menu de requête (positionné sur « Tout ») qui va permettre la navigation par mot clé et, tout en bas, la « Légende » qui permet une sélection de thèmes. En jouant sur ces thèmes et sur la requête on obtient des visions sélectives de l’agenda relativement élaborées. Notez que le choix d’un thème inclut la visualisation des sous-thèmes.

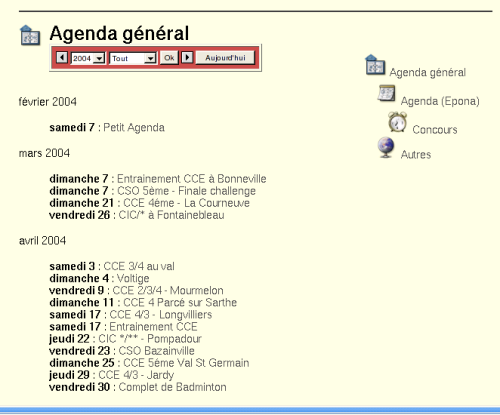
Dans le calendrier annuel ci-après, on retrouve le même principe de navigation qu’en mode mensuel. Cette présentation en liste permet le copier/coller.

Squelette détaillé
Voici la liste du squelette avec un résumé des actions à effectuer chez vous pour une personnalisation minimum.
| Fichier | Module | Personnalisation |
|---|---|---|
| agenda.css | Agenda | |
| agen_min.html/php3 | Agenda | |
| agenda.html/php3 | Agenda | |
| agen_an.html/php3 | Agenda | |
| IMG/next.gif | Agenda | |
| IMG/prev.gif | Agenda | |
| article.html | Base | |
| breve.html | Base | |
| forum.html | Base | |
| habiml.css | Base | |
| plan.html | Base | |
| recherche.html | Base | |
| rubrique.html | Base | |
| sommaire.html | Base | |
| typoml.css | Base | |
| IMG/rub.png | Base | |
| mes_fonctions.php3 | Base | |
| resume.html | Statistiques | |
| visites.html/php3 | Statistiques | |
| menu.css | Menu | |
| makem.php3/html | Menu | |
| menukang.js | Menu | |
| coolmenus4.js | Menu | |
| IMG/fleche_menu.gif | Menu | |
| auteur.html/php3 | Auteurs | |
| auteurs.html/php3 | Auteurs | |
| bandeau.html/php3 | Logo | Adapter |
| logo.html/php3 | Logo | Adapter |
| IMG/logo2.jpg | Logo | Remplacer |
| IMG/minbat.jpg | Logo | Remplacer |
| IMG/jcdroit.jpg | Logo | Remplacer |
| IMG/minHB.jpg | Logo | Remplacer |
2. Installation
Tout d’abord, SPIP (version 1.7 au moins) doit avoir été installé sur votre site.
Copier les fichiers (1 min.)
Les 2 PJ suivantes sont identiques, seul le format de compression diffère (.zip ou .tgz). Sous Linux, faites tar zxf epona-sq.tgz ou unzip epona-sq.zip suivant le format choisi.
Le squelette est fourni sous un répertoire epona-sq. Copiez son contenu dans votre répertoire www après avoir effectué vos sauvegardes éventuelles.
==> A cette étape, le menu s’affiche, mais ne reflète pas l’organisation de votre site
Génerer le menu (1 min.)
- Appeler http://votre_site/makem.php3 : vous obtiendrez instantanément un message de confirmation du calcul [2].
- demandez à SPIP le recalcul de la page d’accueil,
- puis rafraîchissez cette page avec le bouton idoine de votre navigateur.
==> le menu est fonctionnel et reflète la structure de votre site en terme de rubriques. Il pourra être regénéré à volonté, en particulier à chaque création de rubrique.
Activer l’agenda (3 min.)
Pour cela, il suffit de se rendre dans la partie privée de SPIP (Administration / Configuration / Contenu) pour :
- autoriser dans la configuration SPIP des articles, les « dates antérieures » puisqu’elles vont servir à dater les événements du calendrier ;
- autoriser la configuration SPIP avancée des mots clé car nous allons avoir besoin de lier un mot clé à la rubrique Agenda,
- passer dans la partie Edition du site pour créer la rubrique Agenda avec le nom qui vous conviendra ; elle peut contenir des sous-rubriques avec leurs logos spécifiques ; l’ensemble forme une branche dans le jargon SPIP ; c’est dans cette branche que devront être enregistrés vos articles-événements,
- créer un groupe de mots clés nommé _Agenda. Il vous suffit de créer ensuite autant de mots-clés que vous désirez dans ce groupe. Ils apparaîtront dans le menu de sélection de l’agenda. Pour mon site Hippique j’ai créé 2 mot clés (Poney, Cheval) dans ce groupe _Agenda.
- créer un groupe de mot-clé nommé Agenda (ne pas confondre avec le précédent _Agenda) et le lier à la rubrique Agenda ; pour cela il faudra cocher la case Rubrique de ce groupe puis créer un mot clé nommé Agenda dans ce groupe Agenda. Se rendre ensuite dans la rubrique Agenda pour lui ajouter ce mot clé.
==> Tout est prêt pour garnir l’agenda, comme indiqué plus loin. Le calendrier doit s’afficher en page d’accueil (Recalcul)
Exclure des articles (immédiat)
Les articles qui auront été marqués avec le mot clé cacher n’apparaîtront pas à la une. Si des réponses (Forum) sont faites, elles n’apparaîtront pas davantage ; c’est ainsi que sur mon site hippique, j’ai créé un coin technique dédié à SPIP qui reste discret. Installer cette fonction revient donc à créer ou pas le mot clé, ce qui est quasiment immédiat si vous êtes encore dans la partie privée relative aux mots clés.
==> A cette étape, le squelette est techniquement installé et pleinement fonctionnel : il vous reste à lui donner sa personnalité.
3. Personnalisation
Le Logo
Changer le logo (images, texte) est l’étape la plus longue à cause des images, mais c’est une étape incontournable, même avec la distribution SPIP officielle. Avec notre squelette, c’est localisé dans le module Logo constitué de :
- logo.html pour le logo vertical, c’est à dire l’image en haut à gauche et les informations sur le Club (nom, adresse). Ne pas oublier en changeant l’image de respecter largeur et hauteur, faute de quoi il faudrait retoucher les CSS.
- bandeau.html pour le logo horizontal avec ses 3 images ; respecter la hauteur (147 pixels max).
Feuilles de style
Si vous souhaitez d’autres formes et couleurs (celles d’origine sont #ffffb0 pour le fond jaune clair et #cc4f4f pour le menu en bordeaux), vous pourrez modifier typoml.css et habiml.css, ma déclinaison personnelle de typographie.css et habillage.css qui ont été très peu changés ; de même vous pouvez aussi éditer agenda.css et menu.css pour donner votre touche à l’agenda et au menu.
Pour ne pas multiplier inutilement les fichiers css (petite entorse à la modularité), les styles propres au Logo sont restés dans habiml.css, avec un commentaire.
Modules
Si vous ne souhaitez pas utiliser un module, ne le référencez pas, sachant que l’appel se fait au moyen de l’instruction makeMenu (cas du menu), des balises INCLURE, de la balise link (pour la feuille de style correspondante) ou de la balise script.
| Module | Fichier appelant | Instruction appelante |
|---|---|---|
| Agenda | sommaire.html | INCLURE, link |
| Auteurs | menukang.js | makeMenu |
| Statistiques | menukang.js | makeMenu |
| Menu | tous les HTML | INCLURE, link, script |
| Logo | tous les HTML | INCLURE |
Pagination
Elle peut être adaptée à votre goût en modifiant les constantes SPIP (le YY dans debut_xxx,YY) et PHP (TRANCHE) qui sont en général fixées à 25 ; recherchez ces valeurs dans rubrique.html article.html, recherche.html, resume.html, visites.html.
Contrôle manuel du menu
Le menu de navigation est décrit dans menukang.js que vous pourrez editer si, comme moi, l’organisation automatique ne vous convient pas. Dans ce cas, effacez le script de calcul automatique makem.php3 afin qu’il ne soit plus en accès public.
- chaque ligne makeMenu correspond à un choix de menu : elle contient un libellé, une URL, l’identité de l’élément ainsi que celle de son parent s’il existe. Ci après un exemple avec l’Agenda (1 parent, 2 fils) :
oCMenu.makeMenu('m3','','Agenda','agenda.php3?id_rubrique=23');
oCMenu.makeMenu('m8','m3','Mensuel','agenda.php3?id_rubrique=23');
oCMenu.makeMenu('m12','m3','Annuel','agen_an.php3?id_rubrique=23');- Suivant le nombre d’éléments du menu de navigation il peut être nécessaire de refixer la hauteur de la « boîte » qui le contient (« .menukang » dans menu.css). L’exemple correspond à un menu de 12 éléments de 20px chacun avec une marge de 40px :
.menukang {
background-color: #ffffb0;
font-size: 9;
text-align:center;
padding-bottom: 280px;
}- plus généralement on peut indiquer d’autres paramètres comme les chemins du répertoire www en local et sur le site ou les coordonnées de placement du menu. Les lignes sont assez explicites.
Ne pas oublier que ce menu est en Javascript et qu’on le réactualise avec le bouton de rafraîchissement du navigateur et pas seulement avec le bouton Recalculer de SPIP. Avec certains navigateurs susceptibles, un redémarrage navigateur peut-être nécessaire en cas d’erreur.
4. Utiliser l’agenda
Une fois l’agenda activé comme décrit plus haut, il faut le remplir en procédant comme suit pour chaque événement :
- créer un article ordinaire dans l’une des rubriques du secteur qui a été réservé à l’Agenda,
- valider la saisie avant de pouvoir passer à la suite,
- renseigner la « date antérieure » avec la date de l’événement (déplier le menu, cocher Afficher puis renseigner J-M-A),
- lui donner un (ou plusieurs) des mot-clés prévus,
- et enfin publier l’article en partie publique.
Il y a donc 2 actions supplémentaires par rapport à un article ordinaire, mais si une seule de ces conditions manque, l’événement ne sera pas affiché.
5. Restrictions
- Mon hébergeur Online.net ne supportait pas la très basique fonction PHP in_array qui se trouve dans le calendrier. Plutôt que de la recoder à la main, j’ai changé d’hébergeur, car de toute manière leur version de PHP, décidemment obsolète, ne supporte pas SPIP 1.7
- Les squelettes Epona V1 et V1.2 utilisaient un principe légérement différent de sélection de mots-clés calendrier (existence d’un mot clé commun) ; toutefois, la procédure actuelle reste compatible avec cette ancienne organisation : il suffit de renommer l’ancien nom de groupe (Equidé chez moi) en _Agenda, puis pour tous les articles ayant le mot clé commun, le remplacer par la suite des mots clés qui le représentent (Poney et cheval dans mon cas).
6. Remerciements
Si la manip pose problème, écrivez moi ; si vous êtes contents remerciez moi aussi :-).
Pour ma part je me suis inspiré de « Réaliser un agenda avec SPIP » et, indirectement, de « Menu DHTML multi-niveaux » pour le Menu Javascript d’origine dhtmlcentral.com ; j’en remercie bien sincèrement leurs auteurs, ainsi que Jacques PYRAT qui m’a aidé à rendre générique l’installation de l’agenda.


Discussions par date d’activité
27 discussions
Bonjour,
J’ai un probléme, je n’arrive pas à mettre un bandeau sur le site. J’ai modifier le fichier image bandeau.jpeg mais il n’y a aucune modification sur le site. J’ai bien respecté la taille maxi en largeur de 140pix et j’ai bien effacer mes cookies.
Si quelqu’un peut m’aider pour cette tache si simple à la base...
Merci d’avance
Explication ici dans : 6. Personnalisation
Répondre à ce message
bonjour,
je n’arrive pas à cchanger les intitulés du menu dans menukang.js, pourtant j’ai bien mis mes id ! et que veut dire le mXX ?
exemple
oCMenu.makeMenu(’m0’,’’,’Accueil’,’naviguer.php3 ?id_rubrique=0’) ;
oCMenu.makeMenu(’m1’,’’,’Collège’,’naviguer.php3 ?id_rubrique=1’) ;
oCMenu.makeMenu(’m2’,’’,’Matières’,’naviguer.php3 ?id_rubrique=2’) ;
qu’est ce qui ne va pas ? quelqu’un peut m’aider ?
merci
aurélie
Bonjour,
Il vaut mieux installer la version 3 du squelette (lien ci dessous) , ce sera beaucoup mieux notamment pour le menu de navigation et la compatibilité avec Spip 1.8 et 1.9.
Pour répondre aux questions :
- Le changement du menu js nécessite un vidage du cache du navigateur,
- Comme indiqué dans la notice, ainsi que l’exemple le montre, le xx indique un identifiant dans le menu js ; pour chaque nouvelle entrée il faut un nouveau xx ainsi que la référence à son parent (ou rien çàd ’’ si c’est une rubrique rattachée à la racine çàd un secteur).
Répondre à ce message
Bonjour,
et tout d’abord bravo. Je découvre depuis peux spip et je cherchais un squelette pour découvrir les facettes de ce curieux animal.
J’ai donc opté pour Epona !
J’ai installé depuis qq temps firefox, mais quand goupil rencontre l’écureuil Epona. Ce coquin de spip affiche les liens “recalculer cette page”, “modifier cette rubrique” etc. en haut de la page !
Petites info :
sous IE pas de prob.
sous firefox avec spip de base pas de prob. non plus
voilà c’est tout.
En espérent que ces info vous soit utiles.
Ces liens sont « normaux » dans la mesure où ils n’apparaissent que pour les rédacteurs ou administrateurs. Cette question est propre à Spip ; elle est souvent posée et trouve sa réponse dans la FAQ de spip-contrib je crois.
Bonne continuation avec Epona : je recommande la dernière version 2.2 qui apporte des nouveautés appréciables et fonctionne sans problème connus.
Répondre à ce message
je tiens à remercier sincerement l’auteur de ce site. Moi qui n’ai jamais fait de php ni de css, j’ai déjà un début pour mon site.
Ce site est d’une précision inégalable !
Cependant, j’ai un problème absurde : j’ai modifier les fichiers logo.html et bandeau.html, pourtant les changements n’apparaissent pas sur le site ???
Autres question ; peux-ton avoir un nivau de profondeur supérieur à 3 dans le menus ? (comme Musique-pop-MichaelJaksone-enfance)
Merci d’avance
Larry
A tout hasard, je précise que la version 2.0 est maintenant obsolète. La dernière en date (2.2) marche plutôt bien d’après les échos que j’ai reçu ; je recommande donc de prendre celle là (sur le site Epona).
Pour le problème de logo, ne serait-ce pas un problème de cache coté Navigateur ?
Oui, il peut y avoir plusieurs niveaux dans le menu (de mémoire j’ai du aller jusqu’à 4)
Répondre à ce message
Une version 2.2 est disponible sur le site Epona
Par rapport à la version 2.1 :
- Album,
- Agenda en option avec variante sans mot-clé,
- la page d’accueil,
- ajout de la page mot,
- amélioration de présentation des tris d’articles,
- affichage du chemin d’accès rubrique ou article,
- configurateur,
- correction du problème d’affichage de l’agenda (v2.1),
- petites corrections ergonomiques pour site vierge
- réorganisation des fichiers,
- fichier de description fine des modifications.
Marc,
Félicitation pour ce squelette et le travail réalisé surtout pour les novices. L’idée de l’installateur pour ton squelette est géniale. L’agenda et le reste aussi
Mille mercis au nom de tous.
Répondre à ce message
D’abord, un grand bravo pour Epona, qui permet de faire son site et de comprendre en même temps ce qu’on fait. Et avec des résultats immédiats, ce qui est très encourageant pour le néophyte de SPIP, et me font passer pour un génie d’Internet auprès des copains qui m’ont confié la réalisation du site ;-)
Après avoir cherché longtemps, je me décide à quelques questions, pour les rares problèmes qui me restent à résoudre :
* y a t il moyen de rendre un site consultable qu’à des visiteurs que l’on inscrit soi-même (liste de login, pas de visiteur anonyme) ?
* ma page sommaire n’affiche pas les titres « A la une » ni « Derniers articles », seulement les articles...
* avec le menumaker, l’agenda n’apparait que comme une rubrique...(mais j’ai repris à la main le menukang pour lancer avec agenda.html, et ça marche)
* enfin, j’aimerais bien faire afficher les articles des rubriques par ordre alphabétique (comme pour votre rubrique des chevaux) plutôt que par date de rédaction. C’est possible ?
Merci d’avance
DP
Merci pour ces appréciations.
« * y a t il moyen de rendre un site consultable qu’à des visiteurs que l’on inscrit soi-même ? »
Oui, ceci relève de l’administration SPIP
« * ma page sommaire n’affiche pas les titres "A la une" ni "Derniers articles", seulement les articles... »
Effectivement, c’est un choix mais ceci ne semble pas troubler les visiteurs.
« * avec le menumaker, l’agenda n’apparait que comme une rubrique...(mais j’ai repris à la main le menukang pour lancer avec agenda.html, et ça marche) »
C’est exactement ce qu’il fallait faire. La prochaine version le fera automatiquement.
« * enfin, j’aimerais bien faire afficher les articles des rubriques par ordre alphabétique (comme pour votre rubrique des chevaux) plutôt que par date de rédaction. C’est possible ? »
Oui, il faut une page rubrique particulière comme indiqué dans la FAQ dur le Spikini de ce site.
Répondre à ce message
Un grand bravo pour ce squelette... sauf que j’ai une série de petits problèmes sans doute liés à mon statut de grand débutant
- Sur mon site (http://netx.u-paris10.fr/afsrt31) toutes les commandes des menus pointent vers une seule rubrique. Pourtant l’édition de menukang.js mentionne bien les différentes rubriques
- Du coup, toutes les autres rubriques, les auteurs saisis... n’apparaissent qu’en mode administration
- l’agenda ne marche pas... j’ai pourtant suivi à la lettre vos conseils (contrairement aux autres rubriques, il n’apparaît pas du tout )
- j’ai des soucis pour le bandeau... mais avec un peu temps, je vais sans doute trouver
- Accessoirement, j’ai du créé tout un tas d’articles vides (test) pour faire apparaître les sous rubriques. Y a-t-il un moyen pour que la page d’accueil ne se recouvre pas de « tests » partout...
Un grand merci à l’avance pour votre aide... et de toute façon pour ce squelette
Effectivement il y a un problème de pointage, mais le squelette me semble hors de cause puisqu’on voit que l’URL est juste et bien différente à chaque fois. Pour en avoir le coeur net, vérifier si le phénomène persiste ou pas avec le squelette standard. Un problème de redirection peut-être, à moins que ... vous n’ayez modifié le fichier rubrique.html ? Dans ce cas, remettez l’original en place et tout ira bien, car il n’y a pas besoin de modifier ce fichier.
Je conseille le squelette V2.1 qui automatise complètement l’installation (donc pas de risque d’erreur de manip) et permet un affichage de l’agenda même quand il est vide (c’est peut-être là le Pb).
Bonjour,
On a un peu avancé mais il persiste des petits problèmes. On a des morceaux de codes sur les pages sans savoir vraiment d’où tout ceci peut provenir.
Exemple de code visible à cette page :
Comme le problème se produit sur de nombreuses pages, il y a sans doute un bug plus sérieux, non ?
Merci pour vos infos et bon courage
Oups !
Je viens d’initialiser le Cache, et tout fonctionne parfaitement....
Donc, génial !
Le problème persiste,
Désolé en réalité il y a un problème. Lorsqu’on va lire les articles, il y a du code lisible depuis mon navigateur (Mozilla).
exemple
Merci....
D’après ce que je vois en affichant le source HTML, ça provient d’une manipulation du fichier article.html. Me contacter directement SVP, pour éviter de régler des cas individuels en forum.
Par contre, la résolution du problème initialement soumis sur ce forum mériterait une conclusion ici.
Merci pour toutes tes indications,
Le site semble fonctionner désormais correctement. On va pouvoir continuer.
Merci encore,
Henrique
Répondre à ce message
Salut,
je viens d’essayer le squelette qui marche très bien ; mais il casse je ne sais trop pourquoi l’utf8 de mon site !
En effet je suis entrain de faire un site en russe ; ce qui est bizare est que quand je clique dans la partie administration pour « Voir le site » ça marche nickel, je vois bien les caractères cyrilliques mais dès que je clique sur « recalculer cette page » tous les caractères deviennent mauvais... en affichant la source de la page je vois bien encore la mention de l’encoding UTF8 mais c’est comme si le texte des articles était mal traité ! Il suffit alors de re cliquer sur « voir le site » dans la partie administration et là, de nouveau je vois les bons caractères ! Help !!
J’espère que quelqu’un poura faire le test pour voir ce que je veux dire :)
Là, je sèche complètement, est-ce un problème du squelette ou autre chose (cache...) ?
Répondre à ce message
Merci merci merci !!!!!!!!!!!!!
votre squelette est superbe !!
bon j’ai bien quelques problemes ... allez j’ose :-)
1. impossible de voir l’agenda s’afficher en page d’accueil, pourtant j’ai bien activé :
Date de publication antérieure : Oui
et coché : Publier les articles, quelle que soit leur date de publication.
ensuite j’ai coché : Utiliser la configuration avancée des groupes de mots-clés
puis j’ai crée la rubrique Agenda sans sous rubrique
j’ai crée un groupe de mot cle _Agenda et dans ce groupe j’ai cree les mots clefs fetes et divers
ensuite c’est moins clair,
j’ai cree un autre groupe de mot Agenda j’ai coché uniquement la case:Les mots-clés de ce groupe peuvent être associés :
aux articles cette case est decochée
aux brèves cette case est decochée
aux rubriques cette case est cochée
aux sites référencés ou syndiqués. cette case est decochée
ensuite j’ai crée un mot clef agenda et je l’ai mis dans le groupe Agenda
Ouf.... ensuite recalcul du site et rien ne se passe, recalcul du menu et le menu affiche bien l’agenda mais sous forme d’article pas sous forme d’agenda :-(
bref pas d’agenda en page d’accueil.....
2. malgré la demande d’utiliser le moeur de recherche, le bouton Recherche n’est pas actif (pas de lien hypertexte)
Merci de votre aide !!
je me repond a moi meme, pour l’agenda c’est reglé...
j’ai encore des pb d’icones mais ca avance...
par contre pour le moteur de recherche ..... la j’ai besoin d’aide !!
Merci !
Oui il faut cocher la case rubrique car le mot clé doit être lié à la rubrique.
Pour le moteur de recherche, il faut le valider dans la partie de configuration de SPIP, faute de quoi il n’apparaît pas.
Bien utiliser l’interface complète aussi
Rebonjour !!
bon ca avance a grand pas, je continue a trouver le squelette epona superbe...
pour le moteur de recherche, mes tentatives pour le faire fonctionner restent vaine...
j’ai bien activer le moteur, j’ai effecer les index du moteur, redemarrer mon serveur, et rien de rien, pas de lienhyper texte sur le bouton rechercher de la page d’accueil. lorsque j’appelle la page recherche.php3, il ne se passe rien nom plus.
N’aurais tu pas (j’espere que je raconte pas une grosse connerie) oublié de faire le liens hypertexte sur le bouton rechercher ?
sur le site d’epona, le bouton rechercher n’est pas actif non plus !!
Merci de ta reponse !
Pas de lien hypertexte sur la recherche. Un simple Return suffit.
Répondre à ce message
Une nouvelle version du squelette est disponible sur le site Epona
La plupart des problèmes mentionnés ici ne devraient plus exister, car le nouveau squelette vient avec un configurateur qui s’occupe de tout
Les problèmes signalés ici ne devraient plus exister car le nouveau squelette vient avec un configurateur qui s’occupe de tout :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
