1.Présentation
Ce squelette, validé avec SPIP 1.7 et 1.8b2, fonctionne en différentes résolutions au moins avec IE, Mozilla, Safari, Opera et Konqueror. Il reprend le squelette standard de SPIP avec les particularités suivantes :
- l’habillage,
- navigation par menu déroulant,
- un agenda optionel avec variante sans mot-clé,
- un album extensible (2 types proposés) ,
- pages de tri d’articles,
- pages d’auteurs,
- plan de site avec décompte articles,
- pagination systématique,
- articles cachés,
- affichage du chemin rubrique,
- indication de réponses aux articles,
- affichage ’host-name’ pour les messages de forum anonymes.
D’un point de vue Webmestre, le squelette :
- vient avec un configurateur qui permet une installation minute.
- est modulaire et simple à personnaliser
- fonctionne en local au moins avec EasyPhp/Windows et Linux
- respecte la distribution officielle de SPIP (pas de modifications noyau, utilisation maximale de boucles etc.)
Pour les rédacteurs, la mise en oeuvre des fonctions se résume à l’ajout de mots-clé aux articles.
Le site est visible à cette adresse http://clairiere-epona.org. C’est un centre hippique ; si vous le visitez, soyez gentil de ne pas laisser de message lié à SPIP (ou à l’informatique) car c’est d’un intérêt moyen pour des cavaliers !
Changements
Par rapport à la version 2.1 :
- Album,
- Agenda en option avec variante sans mot-clé,
- la page d’accueil,
- ajout de la page mot,
- amélioration de présentation des tris d’articles,
- affichage du chemin d’accès rubrique ou article,
- configurateur,
- correction du problème d’affichage de l’agenda (v2.1),
- petites corrections ergonomiques pour site vierge
- réorganisation des fichiers,
- fichier de description fine des modifications.
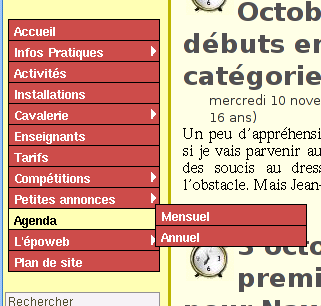
Le menu de navigation

Ce menu déroulant, réalisé en javascript, peut être automatiquement calculé de manière à reflèter l’organisation du site en terme de rubriques. Il se prête toutefois à une réorganisation manuelle, pour supprimer ou ajouter un lien quelconque (vers la partie administration par exemple).
L’agenda
Le principe du calendrier est d’utiliser les articles comme événements et de dater ces événements par la « date antérieure » qui est un des attributs attachés aux articles.
[1]. Il n’y a pas de notion d’événement sur plusieurs jours.
Ces articles-événements vont être aussi caractérisés par leur rubrique de rattachement (le thème). Dans la version complète de l’agenda qui est décrite ci-dessous, il y a une possibilité de filtrage supplémentaire par mot clé.
Ici l’agenda miniature tel qu’il apparaît en page d’accueil. Les jours à événement contiennent un lien vers l’article événement s’il est unique, ou vers la vue mensuelle lorsqu’il y a plusieurs événements.

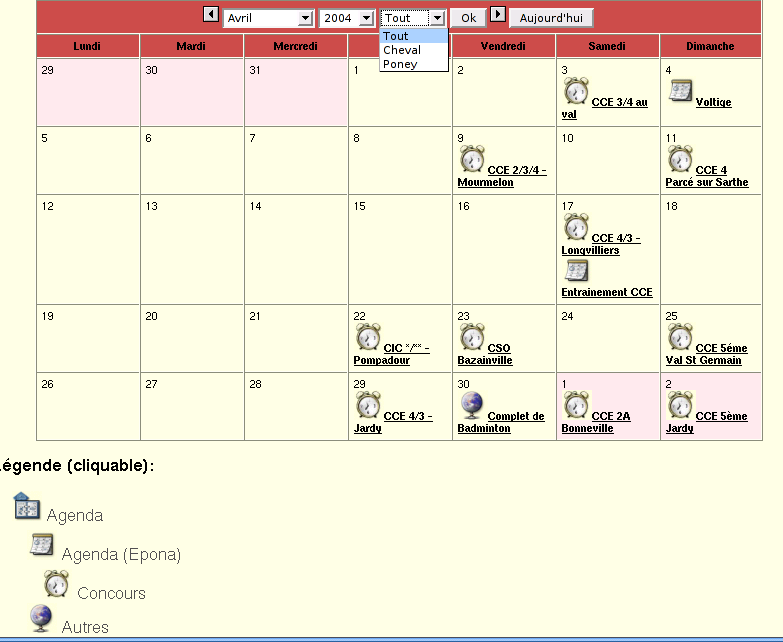
Ci dessous, le calendrier en mode mensuel avec le Menu de requête (positionné sur « Tout ») qui va permettre une sélection par mot clé et, tout en bas, la légende" qui permet un choix de thèmes (par rubrique). En jouant sur ces thèmes et sur la requête on obtient des visions sélectives de l’agenda relativement élaborées. Notez que le choix d’un thème inclut la visualisation des sous-thèmes.

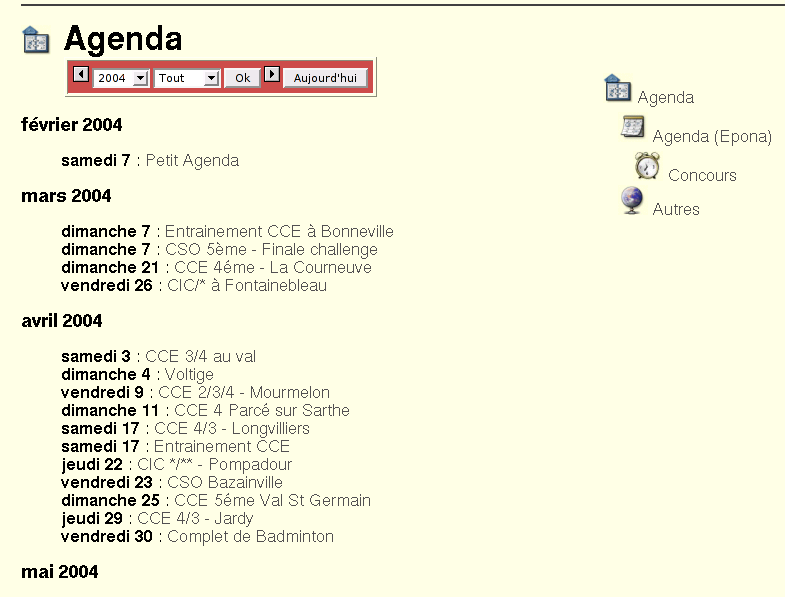
Dans le calendrier annuel, on retrouve le même principe de navigation qu’en mode mensuel. Cette présentation en liste permet le copier/coller.

L’album
Ceci concerne les articles ayant des images (jpg, gif, png) en mode « Document » [2]. Le squelette propose plusieurs types d’album pouvant cohabiter, y compris sur un même article. Avec cette version il en existe 2 types :
- album simple : 1 seule image par page ;
- album à vignettes : chaque page de l’album contient 1 bloc de vignettes et une image.
Pour chaque article ayant des images « Document », les rédacteurs peuvent ajouter un (ou plusieurs) mot-clé ; ceci provoque l’insertion, dans l’article public, d’une (ou plusieurs) invite à l’ouverture d’album, chaque mot-clé correspondant à un type d’album différent.
L’album est facilement extensible comme décrit plus loin.
Articles cachés
Les articles qui auront été marqués avec le mot clé cacher n’apparaîtront pas à la une. Si des réponses (Forum) sont faites, elles n’apparaîtront pas davantage ; c’est ainsi que sur mon site hippique, j’ai créé un coin technique dédié à SPIP qui reste discret.
Le configurateur
Il permet :
- d’installer ou désinstaller le squelette,
- d’activer ou désactiver l’Agenda, l’Album et les articles cachés.
- de choisir le type d’agenda : complet (avec mot-clé) ou simple (sans mot-clé),
- de recalculer le menu de navigation au cas où votre organisation de rubrique a été modifiée,
- d’effectuer une mise à jour d’un squelette Epona v2.0 ou v2.1
Il ne peut être utilisé que par un administrateur SPIP et peut être appelé à tout moment. Le menu qu’il propose est fonction des éléments installés qu’il détecte. A la première utilisation, il proposera d’installer le squelette (en totalité ou en partie) ou une mise à jour.
Lors d’une installation, les fichiers de l’ancien squelette qui pourraient entrer en conflit avec les nouveaux sont automatiquement sauvegardés ; ils seront restitués à la désinstallation.
Pagination
Cette fonction permet de découper les listes issues des boucles du squelette. Elle s’applique à différents modules via un filtre paramétrable.
2. Installation ou mise à jour
Tout d’abord, SPIP (version 1.7 au moins) doit avoir été installé sur votre site.
S’il s’agit de votre première installation, vous ne devez pas avoir de fichier menukang.js, album_sel.php3, de rubrique Agenda ni aucun de ces mots-clés : Agenda, _Agenda, Epona, cacher, Album, album_simple, vignettes_image. Au besoin, renommez les éléments qui portent ces noms.
- Placez une des 2 archives à la racine du site,
- décompressez-la ; il y a création des éléments suivants :
| Nom | description |
|---|---|
| epona-sq | dossier contenant le squelette d’origine |
| ecrire/epona_conf.php3 | le configurateur |
- Appeler le configurateur http://.../ecrire/epona_conf.php3 et prenez connaissance des quelques instructions affichées,
- sélectionner l’option qui vous convient parmi celles proposées,
- Cliquez sur le lien « Page d’accueil » pour vérifier que le squelette est fonctionnel.
Le tout se fait en quelques clics et en moins d’une minute.
3. Personnalisation
Voici quelques indications pour personnaliser. Rien de ce qui suit n’est obligatoire, si ce n’est la personnalisation du Logo qui est incontournable.
Le Logo
| Fichier | pour personnaliser |
|---|---|
| bandeau.* | Adapter le .html |
| logo.* | Adapter le .html |
| IMG/logo2.jpg | Remplacer |
| IMG/minbat.jpg | Remplacer |
| IMG/jcdroit.jpg | Remplacer |
| IMG/minHB.jpg | Remplacer |
- logo.html est le logo vertical, c’est à dire l’image en haut à gauche et les informations sur le Club (nom, adresse). Ne pas oublier en changeant l’image de respecter largeur et hauteur, faute de quoi il faudrait retoucher les CSS.
- bandeau.html est le logo horizontal avec ses 3 images ; respecter la hauteur (147 pixels max).
Feuilles de style
Si vous souhaitez d’autres formes et couleurs (celles d’origine sont #FFFFE0 pour le fond jaune clair et #CC4F4F pour le menu en bordeaux), vous pourrez modifier typoml.css et epona.css, ma déclinaison personnelle de typographie.css et habillage.css (toutes les modifications apportées sont clairement commentées).
La largeur de la page d’accueil est fixe (à cause de Internet Explorer qui supporte mal les encarts flottants). On peut l’élargir en modifiant la propriété « width : 585px » des styles #bandeau et #second, calculés pour les écrans 800x600.
Pour ne pas multiplier inutilement les fichiers css, les styles propres à l’agenda, au menu, au Logo sont regroupés dans epona.css, avec des commentaires. Les styles de l’album sont dans leurs fichiers html.
Agenda
Si vous avez opté pour l’agenda complet :
- il est probable que les mots clé Poney et Cheval ne vous conviennent pas : vous pouvez alors les renommer et éventuellement les compléter par d’autres.
- les articles de type Agenda complet sont exclus de la page d’accueil. On peut faire le choix opposé en supprimant la boucle BOUCLE_exclure(ARTICLES) dans sommaire.html.
Le configurateur vous permet de changer de type d’Agenda sous réserve que vous désinstalliez au préalable celui qui est installé et que vous ayiez vidée la rubrique Agenda de tous ses articles.
Vous avez un squelette Epona v2.0/2.1 et vous souhaitez un agenda simple ? copiez à la racine les 3 fichiers qui se trouvent dans epona-sq/agenda_simple et détruisez le groupe de mot-clé _Agenda.
Pagination
La taille de page peut être adaptée en modifiant le XX (dans debut_page,XX) en général fixé à 25 ; recherchez ces valeurs dans rubrique.html, article.html, recherche.html, par_date.html, par_visite.html, par_popularite.html, mot.html.
Pour changer la présentation des liens de navigation, reportez-vous ici. Notez que le filtre qui réalise la pagination ne supporte pas les boucles imbriquées ni le critère doublons.
Pour les vignettes de l’album, la pagination est dans le fichier album_2.html (debut_vignette,4 et define VIGNETTES_PAGE).
Le menu de navigation
Avec le configurateur, vous pouvez recalculer le menu quand vous voulez. Notez cependant qu’une rubrique nouvellement créée n’apparaîtra dans le menu que si elle n’est pas vide. D’autre part, il faut recharger la page pour voir l’effet d’un changement.
Le menu de navigation est décrit dans le fichier menukang.js que vous pourrez éditer si, comme moi, l’organisation automatique ne vous convient pas. Dans ce cas, gardez vous bien d’utiliser le configurateur pour recalculer le menu : vos modifications seraient perdues !
- chaque ligne makeMenu correspond à un choix de menu : elle contient un libellé, une URL, l’identité de l’élément ainsi que celle de son parent s’il existe. Ci après un exemple avec l’Agenda (1 parent m3, 2 fils) :
oCMenu.makeMenu('m3','','Agenda','agenda.php3?id_rubrique=23');
oCMenu.makeMenu('m8','m3','Mensuel','agenda.php3?id_rubrique=23');
oCMenu.makeMenu('m12','m3','Annuel','agen_an.php3?id_rubrique=23');- Suivant le nombre d’éléments du menu de navigation il peut être nécessaire de refixer la hauteur de la « boîte » qui le contient (« .menukang » dans epona.css). L’exemple correspond à un menu de 12 éléments de 20px chacun, avec une marge de 40px, soit 280px :
.menukang {
background-color: #ffffb0;
font-size: 9;
text-align:center;
padding-bottom: 280px;
}- plus généralement on peut indiquer d’autres paramètres comme les coordonnées de placement du menu. Les lignes sont assez explicites.
Extension d’album
Vous avez réalisé un type d’album supplémentaire (appellons le X.html). Pour l’intégrer au squelette il faut juste :
- ajouter un mot-clé ’Y’ dans le groupe de mot-clé ’Album’,
- réaliser l’association X <==> Y en ajoutant une ligne dans le fichier album_sel.php3 comme ceci :
switch ($_GET["cas"]) {
case 'album_simple' : $fond = "album_1"; break;
case 'vignettes_image' : $fond = "album_2"; break;
case 'Y' : $fond = "X"; break;
default : $fond = "album_1"; break;
}Oter un module
Certaines fonctions du squelette sont réalisées par des fichiers regroupés en module. Le configurateur permet de rendre inopérants les modules Agenda et Album mais pas de les supprimer. Plus généralement, si vous voulez extirper un module, il faut modifier les fichiers appelant pour supprimer les références aux modules en vous basant sur cette table de correspondance :
| Module | Fichier appelant | Instruction appelante |
|---|---|---|
| Album | article.html | href=album_sel.php3 |
| Agenda | sommaire.html | INCLURE |
| Auteurs | menukang.js | makeMenu |
| Articles | menukang.js | makeMenu |
| sommaire.html | href=par_date.php3 | |
| Menu | tous les HTML hors album | INCLURE, script |
| Logo | tous les HTML hors album | INCLURE |
4. Utilisation
Vous quittez ici votre casquette Webmestre pour devenir rédacteur.
Utilisation de l’agenda
Vous devez au minimum avoir saisi un article (avec le bouton valider) pour qu’il soit connu de SPIP en veillant à le placer dans l’une des rubriques du secteur qui a été réservé à l’Agenda.
Effectuer ensuite ces actions, sans ordre particulier :
- renseigner la « date antérieure » de l’article avec la date de l’événement (déplier le menu, cocher Afficher puis renseigner J-M-A)
- pour l’agenda complet uniquement : donner à l’article un ou plusieurs des mot-clés du groupe « _Agenda » ; ceux que vous aurez défini,
- publier l’article en partie publique.
Il y a donc 1 action supplémentaire par rapport à un article ordinaire dans le cas de l’agenda simple et 2 actions supplémentaires dans le cas de l’agenda complet. Si votre article ne s’affiche pas dans l’agenda après recalcul de page, vérifiez bien tous les points ci-dessus.
Pour vous comme pour les visiteurs, on accède à la vue mensuelle ou annuelle de l’agenda en cliquant sur le mois ou l’année du calendrier miniature. Vous pouvez bien sûr ajouter ces accès au menu de navigation en modifiant menukang.js comme indiqué précédemment.
Utilisation de l’album
Vous avez un article contenant des images en mode « Document » (et non des images en mode « Image », subtile distinction SPIP). Vous pouvez alors :
- ne rien faire : votre article s’affichera avec les documents en PJ, comme dans le squelette standard SPIP.
- adjoindre un mot clé du groupe Album, le choix du mot-clé déterminant le type d’album.
Les mots clés disponibles sont : album_simple et vignettes_images, ce dernier choix n’ayant un sens que pour les documents à vignette.
Utilisation du mot-clé cacher
Les articles affectés par ce mot-clé sont exclus de la page d’accueil. Leurs forum sont exclus de toutes les pages qui listent les derniers commentaires du site. Ces articles restent toutefois accessibles par les autres moyens de navigation (plan de site, recherche...).
5. Restrictions
Certains hébergeurs verrouillent l’accès en écriture du répertoire racine en dehors de l’accès FTP. Le configurateur détecte cette situation et vous invite à l’exécuter en local puis transférer le squelette sur site.
6. Remerciements
Si la manip pose problème, écrivez moi ; si vous êtes contents remerciez moi aussi : mlebas@labeille.net :-).
Pour ma part je me suis inspiré de :
- squelettes standard SPIP,
- « Réaliser un agenda avec SPIP »,
- « Menu DHTML multi-niveaux » pour le Menu Javascript d’origine dhtmlcentral.com ;
- « Pagination »,
- « Des boucles pour album photo ».
j’en remercie bien sincèrement leurs auteurs, ainsi que Jacques PYRAT qui m’a aidé à rendre générique l’installation de l’agenda.
Un merci aussi à tous ceux qui m’ont écrit et aidé par leur commentaires à améliorer le squelette, à Roland en particulier pour le test de cette version.
7. Support
Pour toutes questions ou remarques, contactez moi directement de préférence. Je me chargerai de vous répondre et de faire apparaître en forum ou dans la FAQ, les informations qui pourraient profiter à tous.
Les mise à jour futures seront publiées ici, à coté de la FAQ.


Discussions par date d’activité
10 discussions
Bonjour et merci pour Epona.
Je n’arrive pas à modifier ni logo.html ni bandeau.html après l’insta d’Epona. Je précise que je suis chez Free. J’arrive à changer l’image en haut à gauche, mais j’ai téléchargé plusieurs fois les versions modifiées de logo.html et bandeau.html, et rien n’y fait, j’ai toujours les coordonnées et l’emplacement des photos du sympathique centre équestre de Seine et Marne...
Je ne comprends vraiment pas comment remédier à cela, mais tel n’est probablement pas le cas de tout le monde...
Merci pour vos lumières.
Ca ressemble à un problème de cache soit du coté Site, soit du coté navigateur. Le mieux est de vider les deux, recalculer la page coté Spip puis la recharger coté navigateur.
Et comment « recalculer la page côté Spip » sans le faire dans le navigateur ?
Pour l’instant, j’ai essayé de vider les deux caches, et de recalculer sur le navigateur, et rien n’a changé... Merci.
Voilà la procédure :
- dans la partie privée, vider le cache Spip
- sur la page d’accueil, faire recalculer la page
- vider le cache du navigateur (ceci dépend du navigateur utilisé)
- Rechargement (reload)
Si rien n’y fait, contacte moi.
Même problème que toi
pas possible de mettre à jour logo et bandeau ...
je ne comprends pas ce qu’il se passe
as-tu résolu ton problème ?
Merci
J’ai été aussi confronté à ce problème, si tu as vidé le cache et réactualisé la page et que cela ne marche pas, c’est peut être que tu n’as pas mis tes images dans le bon fichier IMG.
Ce n’est pas dans http://tonsite /epona-sq/IMG/ qu’il faut modifier mais dans :
http://tonsite/IMG/. En tout cas, mon erreur était là .... si quelqu’un pouvait d’ailleurs m’expliquer pourquoi les photos se retrouvent dans ces 2 répertoires ?
Effectivement, il n’y a rien à faire dans le répertoire epona-sq qui contient le squelette d’origine. Le configurateur se charge de copier les éléments de epona-sq (images, fichiers HTML etc) vers leur destination finale. La personnalisation s’applique à la copie et pas à l’original.
Après modification du bandeau et logo html, tu vides les caches dans spip et ensuite dans ton navigateur, tu recalcules la page d’accueil. http://www2.ac-lille.fr/baudealire
thilt
Après modification du bandeau et logo html, tu vides les caches dans spip et ensuite dans ton navigateur, tu recalcules la page d’accueil. http://www2.ac-lille.fr/baudelaire
thilt
Répondre à ce message
C’est du bon travail , félicitations
Répondre à ce message
Merci pour cette contribution
Le squelette fonctionne très bien mais je voudrais savoir comment faire pour que le lien encadré « Recalculer la page » soit en haut à droite ou en bas à gauche. Il est actuellement en plein sur le logo et lorsque les autres liens s’ajoutent comme « site privé » etc..., cela fait brouillon.
Merci d’avance pour l’aide
Si tu prend la dernière version de SPIP (1.8.x) le liens de recalcul s’affiche en haut à droite !
Répondre à ce message
Comment faire pour insérer dans article.html les fonctions « Imprimer » et « Envoyer à un ami » ? Si ca n’est pas possible, c’est pas grave, le squelette est déja excellent comme ca ! Merci beaucoup.
Répondre à ce message
Bonjour
je viens de mettre l’agenda simple en ligne et c’est génial pour les évenements de l’année 2005
Par contre je souhaiterais avoir les évenement des années précédantes et là l’agenda me renseigne qu’il n’y pas d’évènements
Ou ai-je fais l’erreur
Piwi
Bonjour à toi,
Il y a bien une erreur dans l’utilisation car l’agenda n’est pas une rubrique, c’est une page à part entière. Je pense que tu as copié du code Agenda dans une page Rubrique ce qui ne donne rien de bon comme tu l’as constaté (on voit que la page appelée pour l’année précédente est agen_an.php3 alors que celle de départ est rubrique.php3).
Excuse moi du retard, j’étais en déplacement
Je comprend ce que tu me dis
mais en pratique que dois-je faire ?
Piwi
Tu peux faire pas mal de choses avec la page agenda : l’habiller, ajouter des boucles, mais tout n’est pas possible, en particulier il faut que cette page se réfère elle même pour la navigation d’année en années puisque l’on veut retomber sur la même page.
Tout ce que je peux te conseiller est d’abandonner l’idée de faire un agenda avec une page rubrique puisque ce sont des logiques différentes, et te concentrer sur la personnalisation de ta page agenda.
Bon OK
Ca ne me dit pas comment je fais ...
- Je met sur l’icone de mon menu l’adresse suivant /agen_an.php3 ?id-rubrique=2
Quand je le fais manuellement, ca ne donne rien
- Je ne met rien dans la rubrique incriminé (n°2) ?
Quelle est la procédure à réaliser ?
Comment je dois faire ?
Piwi
On se comprend mal... J’ai expliqué ton erreur, mais quant à savoir ce qu’il faut faire, je ne suis pas le mieux placé pour ça. Le mieux est que tu m’écrive directement pour m’expliquer en quoi l’agenda du squelette ne convient pas et ce que tu voudrais faire.
Répondre à ce message
Une mise à jour 2.2.1 est disponible sur le site Epona :
- adaptation pour la prochaine version Spip 1.8
- archive php en supplément de l’archive php3
Il y a aussi au même endroit, une FAQ et une liste de sites basés sur Epona.
Répondre à ce message
J’ai installé le squelette Epona sur mon site www.schismatrice.net , puis je l’ai désinstallé et je recontre quelques problèmes : dès que je clique sur un lien, j’ai une erreur de ce type :
Internal Server Error
The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator, tech@ovh.net and inform them of the time the error occurred, and anything you might have done that may have caused the error.
More information about this error may be available in the server error log.
Apache/1.3.33 Server at www.schismatrice.net Port 80
J’ai vidé le cache, tenté une réparation de la base, réinstallé et désinstaller plusieurs fois Epona, rien n’y fait...
Help me !!
Fausse alerte ?
Le site a l’air de fonctionner.
Ma foi non, il suffit de cliquer sur un lien pour tomber sur le message d’erreur.
Seule la page d’accueil est fonctionnelle...
Au temps pour moi ! Je n’avais pas été plus loin que la page d’accueil.
A première vue il n’y a pas moyen d’accèder à la base SQL. Il faut donc la réinitialiser ou récupérer une sauvegarde pour rendre le site opérationnel. Auparavant, faire une sauvegarde de la base actuelle, si l’accès à la partie privée fonctionne, pour investigation. Le mieux est de m’écrire directement.
J’ai résolu le problème avec OVH.
Il m’a suffit de passer le CHMOD de mon répertoire web de 777 à 705 et tout est rentré dans l’ordre.
Bizarre, quand même...
Peut-être une piste vers un bug inconnu ?
Merci de nous avoir fait part de la fin de l’histoire.
Bizarre en effet, mais ça marche pour toi donc tant mieux
Répondre à ce message
Tout d’abord mes excuses pour cette question bête mais je débute vraiment complètement dans SPIP et même le PHP. Je m’explique : j’ai utilisé le squelette pour mon site et par tatonnement j’ai réussi à modifier les fonds que je voulais, et même certaines couleurs de texte.
Seulement il me reste un problème, et de taille : j’ai mis comme fond de site un fond noir et impossible de modifier la couleur du texte des articles. Encore une fois par tatonnement j’ai réussi à changer celle des titres sur la page d’accueil (je les ai mis en blanc) et je voudrais faire de même pour le texte des articles (dans un soucis de lisibilité bien sur) mais rien à faire, je ne trouve pas.
Pourriez vous m’aider ?
Merci d’avance !
Comme indiqué dans la notice, les styles sont dans les fichiers epona.css et habiml.css qui, à l’exception de modifications ponctuelles sont ceux du squelette d’origine. Ces modifications sont commentées.
En l’occurrence il s’agit du style Spip par défaut que je ne connais pas spécialement. A tout hasard, je suggérerais de modifier .texte dans habiml.css.
Il a fallu que je rajoute une ligne de code, je pensais que c’était déjà inclus dedans. Merci de m’avoir permis de cibler mes recherches et bravo pour ce squelette très réussi !
Répondre à ce message
j’ai une petite question que je permets
de poser. Dans la text area rechecher il y a par défaut le mot « Recherche ». Je voudrais pouvoir l’enlever mais j’ny arrive guère.
Et pui j’aimerais bien rajouter un bouton recherche. cmt faire pour passer en paramètre le mot taper par l’utilisateur ?
=>j’voudrais qu’une fois que l’utilisateur appuie sur le bouton, il atterisse sur la page « resultat de la recherche » (ca j’y arrive) et qui ait vraiment le résultat de la recherche (je n’y arrive pas).
Faut il rajuter des mots clé au texte pour que cela se repercute dans la recherche ??
merci bp d’avance
"
Pour le bouton de recherche, c’est possible ; la réponse est sur mon site dans la FAQ et sur ce site même. Tu trouveras facilement... avec la recherche justement :-). Le formulaire de recherche Epona est celui de la distribution Spip. Il est indiqué dans la FAQ du Spikini comment le personnaliser.
Pour obtenir le résultat d’une recherche, il faut attendre que l’indexation s’effectue ce qui prend du temps surtout sur un site qui démarre. Mais c’est une question qui relève de Spip et non du squelette.
Répondre à ce message
Comment remercier suffisemment Marc pour son travail remarquable pour les novices et pour la mutualisation de celui-ci ??? L’idée du configurateur est je pense géniale et permet aux tout débutant de s’initier à SPIP en créant un site rapidement qui a de la « gueule » et tout un tas de fonctionnalités avancées.
Au nom de tous ceux-là je me permet en ces periodes de voeux de lui renouveler des remerciements appuyés et de lui souhaiter tous les voeux pour l’année qui arrive de la part de la communauté Spipienne ;-D
Jean-Louis
PS : je partage l’avis des contributeurs du Forum sur Epona pour penser qu’il est necessaire de faire reference à Epona lorsque l’on utilise ce remarquable travail...
Hé bien... Ca fait toujours plaisir d’être remercié aussi gentiment surtout que je ne vois aucune question à la clé :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
