- Nom du Squelette : EspFor
- Version du squelette : 2.3.2
- Auteur : Pascal Choteau
- Licence : GPL
- Compatibilite SPIP : compatible SPIP 1.9.2
- Site de démo et de développement : http://espfor.eludia.net (code rédacteur : login : redacteur passe : redacteur ; code administrateur(restreint aux rubriques agenda, labo espfor et propositions) : login : administrateur passe : administrateur) (merci à P Crest et Eludia pour l’hébergement de cette plate-forme de travail pour EspFor)
- Site(s) exemple : Formation des animateurs TIC du CREPS Aquitaine : BP TIC, Suite de la journée d’échange de pratique sur la formation à distance du 9 mars en version 2.2 (mais il est possible de s’inscrire pour accèder à ce site).
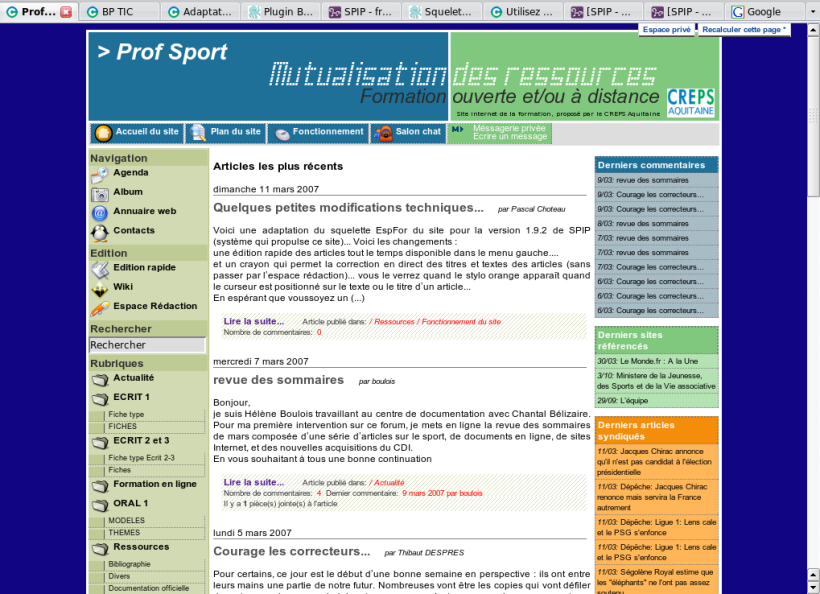
Aperçu écran du site Prof Sport (en accès restreint)
Version antérieure :
Voir
- article pour la version 2.2, pour SPIP 1.8.
- article pour la version 2.3, pour SPIP 1.9.1
Evolutions :
- Le squelette a été adapté pour SPIP 1.9.2,
- Je propose dans l’archive zip le plugin Crayons (légèrement retouché car le crayon était masqué par le menu contextuel de droite),
- un lien permanent pour une édition rapide des articles dans le menu gauche (publication directe sans passer par l’espace rédaction de SPIP).
Ces deux nouvelles fonctionnalités vont dans le sens d’une édition simplifiée, l’espace public étant en accès restreint...
Quelques bugs ont été modifiés, notamment pour l’agenda (ou les logos d’articles produisaient une erreur squelette).
Principales fonctionalités et spécificités :
- accès par login et mot de passe (tout les contenus sont automatiquement authentifiés)
- Wiki (Spikini) intégré
- Edition rapide des articles depuis l’espace public
- chat simple intégré (avec authentification automatique)
- affichage des messages privés et des personnes connectés depuis la page d’accueil de l’espace public
- Liste des contacts du site depuis l’espace public
- intégration du flux RSS du Wiki sur la page d’accueil
- diffusion d’un flux RSS externe sans les documents joints
Tous les visiteurs sont obligatoirement rédacteurs ou administrateurs, ce qui m’a amené a transférer certaines fonctionnalités de l’espace privé vers l’espace public (au sens SPIP).
Contributions intégrées
De nombreuse fonctionnalités proviennent de contributions publiées sur le site de SPIP-contrib et notamment le plugin Crayons .
Compatibilité avec les navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | Linux | Firefox | 2 |
| oui | Linux | Konqueror | 3.4.0 |
| oui | windows | Internet explorer | 6.0 |
| oui | windows | Firefox | 2 |
| oui | macintosh | Internet explorer | 6.0 |
| oui | macintosh | Firefox | 1.5 |
Le chat pour sa part fonctionne uniquement avec Firefox et Internet explorer.
La conception du site a été faite pour Firefox et je me suis efforcé de le rendre compatible avec les autres navigateurs...
Pourquoi EspFor ?
Ce squelette a été développé pour servir la mutualisation des ressources en formation. Il n’a pas pour pour objectif de gérer un organisme de formation (ce n’est pas une plate-forme de formation à distance). EspFor permet de gérer un groupe constitué puisque c’est un espace réservé (accès par authentification), la gestion éditoriale est simplifiée (utilisation uniquement des articles et possibilité de publication depuis l’espace public immédiate pour les articles sans pièce jointe).
Installation d’EspFor
Vous devez décompresser l’archive EspFor232 (zip) et copier les dossiers espfor, spikini et plugins (qui contient Crayon modifié) à la racine de votre site, ainsi que le fichier mes_fonctions.php. Il faut donner les autorisations en lecture/écriture pour les dossiers espfor/connectes et espfor/article_PDF, pour le fichier espfor/chat.txt, et supprimer le fichier espfor/connectes/a_effacer.txt.
La rubrique 1 est prévue pour l’agenda et la 2 pour l’album photo (si vous n’utilisez pas ces numéros il faudra modifier les fichiers espfor/inc-entete.html et espfor/sommaire.html ).
Rappel, EspFor n’utilisant pas les brèves, il est préférable de les désactiver depuis l’espace privé.
Pour le wiki, cliquez sur la rubrique Wiki et suivez les instructions (changez uniquement le nom de la partie wiki du site). Vous devrez donner les droits en lecture écriture pour le répertoire ecrire, il ne l’est plus par défaut pour SPIP 1.9.2. Pour pouvoir visualiser les dernières modifications du Wiki sur la page d’accueil du site, j’ai prévu que ce soit le site référencé numéro 1. L’adresse de syndication du wiki est présente sur la page d’accueil du Wiki.
Le fichier espfor/forum.html comporte une modification par rapport à celui présent dans la distribution SPIP : tous les messages de forum sont automatiquement identifiés, empêchant la publication de messages anonymes.
Personnalisation d’EspFor
| dossier espfor | |
| fonctionnement.html | Présentation des objectifs du site |
| inc-pied.html | nom de l’hébergeur et autres mentions à ajouter |
| favicon.ico | icone dans la barre d’adresse |
| dossier espfor/images | |
| bandeau.png | bannière du site |
| b_accueil.png, b_plan.png... | boutons à adapter selon les couleurs de bandeau.png |
| dossier spikini/actions | |
| footer.php | nom de l’hébergeur et autres mentions à ajouter |
Utilisation de l’agenda
Pour utiliser l’agenda (par défaut mis en rubrique 1), il faut activer les dates de publications antérieure (depuis la configuration dans l’espace privé). La date de l’événement correspond à cette date, d’ailleurs depuis la rubrique agenda le formulaire d’édition rapide permet de publier un événement sans se soucier de cette date de publication antérieure, un formulaire date de l’événement est proposé quand on choisit cette rubrique.
Sur la page d’accueil, l’encart sous le menu horizontal affichera, s’il y a lieu, les trois événements à venir (utilisation d’une balise AUJOURDHUI).
Réutiliser ou modifier certaines fonctionnalités
- l’accès restreint :
Fonctionnement : dans chaque fichier du squelette, il y en première ligne
<?php if ($auteur_session) { ?>
et à fin du fichier
<?php }
else { ?>
<INCLURE{fond=authentification}>
<?php } ?>Ces 5 lignes font donc appel si nécessaire à une page d’identification (authentification.html) utilisant la balise #LOGIN_PUBLIC. Il est donc possible de supprimer l’accès restreint sur certaines parties d’un site (par exemple pour des rubriques en accès libre : il faut faire un fichier rubrique-numéro de la rubrique à mettre en accès libre, avec article-numéro de rubrique.... ).
- le chat :
Il fonctionne avec les fichiers suivant :chat.php comme squelette de page, avec une inclusion de des personnes connectés dans connection.php, action.php permet le rafraîchissement et l’écriture dans un fichier texte chat.txt, cela fonctionne avec un fichier javascript chat.js (qui ne prend en compte que Firefox et Internet Explorer !!) et un dernier fichier sauvchat.php qui permet de sauver la conversation en cours (avant effacement programmé après 24h d’inactivité), enfin un dossier « connectes » qui permet de garder en mémoire les personnes connectées.
- l’édition rapide :
Dans le menu gauche, le lien vers édition rapide appelle le fichier ecrire_article.html qui propose un formulaire d’édition simplifié avec choix de la rubrique et publication directe pour les administrateurs de la rubrique. Donc l’édition (et la publication) peut se faire directement depuis l’espace public du site et un lien est proposé vers la modification de l’article depuis l’espace privé, afin de pouvoir rajouter des pièces jointes .
Le fichier ecrire_article.html fait appel au fichier inc-formulaire_article.html qui contient les appels à la base de donnée et le test pour savoir si l’on est rédacteur ou administrateur de la rubrique.
Améliorations futures :
- Poursuivre l’intégration du wiki dans le site : j’attends avec impatience la sortie de Gribouille (qui remplacera Spikini et permettra une réele intégration dans le site de la partie Wiki).
- Intégrer les lecteurs dans les articles (audio et vidéo)
- Trouver un calendrier avec prise en compte de plages de dates...
Toutes les améliorations que vous me proposerez seront les bienvenues...
Pour voir les différentes questions déjà posées à propos d’EspFor en visitant le forum de l’article EspFor 1.9.1 2.3 pour SPIP.



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
