- Nom du Squelette : MiniGriSpip
- Version du squelette : 1.2
- Auteur : Fredo Mkb
- Licence : GPL
- Compatibilite SPIP : compatible SPIP 1.9
- Site(s) exemple : en préparation...
- Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| Oui | Mac | Firefox | 1.5.04 |
| Oui | Mac | Safari | 2.0.3 |
| Oui | Mac | Opera | 9.01 |
| Aucune | autre plateforme | ni navigateur | pour l’instant |
Historique
Bonjour :-)
J’avais découvert SPIP il y a quelques années déjà, alors qu’il était en version 1.6, mais je n’avais pas réussi à réaliser le projet que j’avais en tête, trop ambitieux certainement, car mes connaissances du web et de ses technologies étaient alors sans doute trop limitées, sans parler de mon ignorance totale du fonctionnement de SPIP.
Je viens de découvrir, il y a quelques jours seulement, la nouvelle version 1.9 de SPIP, quelle belle evolution, franchement bravo à toute l’équipe de concepteurs et développeurs, c’est du beau boulot !
Bon, au fait, je me suis décidé à réaliser mon nouveau projet avec SPIP, et j’avais donc besoin d’un squelette plutôt simple et sobre, et celui fourni par défaut avec la dernière distribution, même s’il s’est bien amélioré avec le temps par rapport aux anciennes versions, reste toujours un peu trop... euh... comment dire... un peu trop pas zoli-zoli pour moi :-/ ... bref, je suis donc venu par ici pour faire mon petit marché aux squelettes (on dirait un croc-mort qui parle ;-))...
Alors, après avoir consulté un grand nombre de squelettes, mon choix s’est porté sur un qui convenait parfaitement à mon projet, il s’agit de Minimal’SPIP.
Seulement, hélas, il ne fonctionne pas avec la nouvelle version 1.9 de SPIP, alors je me suis mis au boulot pour l’adapter, et après avoir pas mal bataillé (bein oui quoi... je ne suis qu’un simple débutant moi ;-), j’ai enfin réussi à faire quelque chose qui tient à peu-près bien la route (pour mon projet en tout cas), alors, en avant première, voici ce nouveau squelette, basé donc sur Minimal’SPIP, mais avec quelques ajouts ergonomiques et personnalisations esthétiques.
Ce nouveau squelette se nomme MiniGriSpip, « Mini » pour faire référence au squelette original, et « GriS » bein... bein parce qu’il est gris ;-)
Donc, je reprends à mon compte à peu-près les mêmes arguments qui ont fait le succès de Minimal’SPIP, et j’en ajoute des nouveaux propres à MiniGriSpip :
Fonctionnalités
En raison des choix ergonomiques et de présentation, MiniGriSpip est particulièrement intéressant pour des sites éditoriaux, documentaires ou des news (des weblogs par exemple), mais beaucoup moins pour des sites promotionnels, commerciaux, galeries d’images, etc.
Minimal’SPIP
- Tous les éléments de navigation sont regroupés dans la colonne de gauche.
- La hierarchie du site apparait sur toutes les pages, en totalité, et de façon uniforme.
- La rubrique visitée est en surbrillance.
MiniGriSpip
- Affichage du nombre d’articles existants dans chanque rubrique dans le navigateur de rubriques.
- Chemin hierarchique de la page affichée à partir de la racine du site, sous le bandeau du titre, pour une visiblilité et une accessibilité aisés.
- Pour chaque rubrique sélectionnée, ses infos apparaissent en tête de la zone de contenu, et les éventuelles sous-rubriques contenant des articles sont listées en dessous, suivies d’une liste des différents articles existants dans la rubrique choisie.
- Plusieurs pages ont été adaptées à ce squelette, notamment « Auteur », « Mot », « Plan », « Recherche », et quelques formulaires.
- Les longues listes d’éléments sont désormais paginées par 10, ceci afin d’éviter les pages kilométriques.
- Dans la page d’accueil, les deux derniers articles sont mises en exèrgue, et les 8 autres sont listés en dessous.
- Les liens « Accueil », « Plan », « Contact » (lien à personnaliser dans les sources) et « Rédaction », ainsi que le champ de recherche ont été regroupés dans le bandeau d’en-tête, pour une meilleur accèssibilité.
Caractéristiques
Pour l’aspect esthétique de MiniGriSpip, le choix d’une certaine sobriété et neutralité des couleurs a été volontaire, mais les fuilles de style CSS vous permettent d’adapter et personnaliser les couleurs selon vos propres goûts.
Minimal’SPIP
- Les styles sont regroupés dans un seul fichier CSS (un peu commenté).
- Le nombre de styles différents est réduit au maximum.
MiniGriSpip
- Quelques styles en plus ajoutés pour mieux personnaliser ce squelette, la feuille de style a été largement commentée.
- Ajout d’une image sous le titre du site, personnalisable en remplaçant le fichier image « FondBandeau.png » par un autre de votre choix portant exactement le même nom et les mêmes dimensions.
- Adaptation de l’aspect des forums pour une meilleure cohérence avec l’ensemble du site.
- Les fichiers « html » ont été brièvement commentés, afin de faciliter leur prise en main.
Usage
Ce squelette fonctionne avec la version 1.9 de SPIP uniquement. Il utilise un fichier « mes_fonctions.php » afin de générer le menu des navigation des rubriques (version très légérement adaptée de l’originale), ainsi que d’autres fonctions annèxes.
Quelques textes de présentation ont été ajoutés en plus de ceux disponibles par défaut dans SPIP, dans un fichier dédié nommé « local_fr.php », ce qui permet une traduction aisée de l’interface de MiniGriSpip.
Installation
Pour installer le squelette MiniGriSpip, il faut commencer par décompresser l’archive zip « MiniGriSpip.zip », on obtient alors :
| — un répertoire semblable à celui-ci — |

Répertoire du squelette
|
Il suffit donc de copier le répertoire « squelettes » à la racine de votre installation de SPIP (au même niveau que le répertoire « ecrire », mais pas dedans :-/).
Attention ! ... Si j’amais il existe déjà un répertoire portant le même nom, veuillez le sauvegarder avant de le remplacer par celui de MiniGriSpip.
Prévisualisation
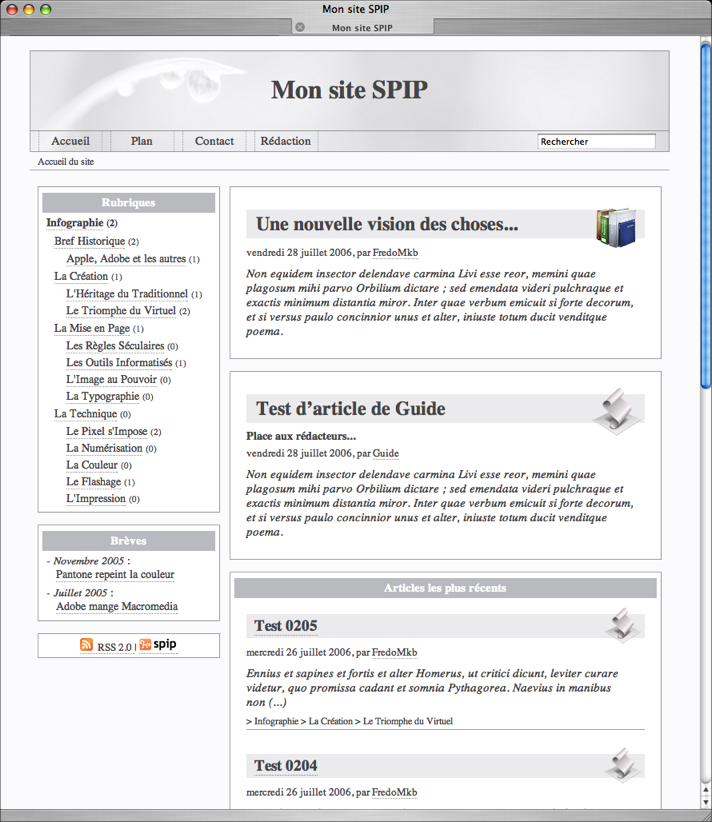
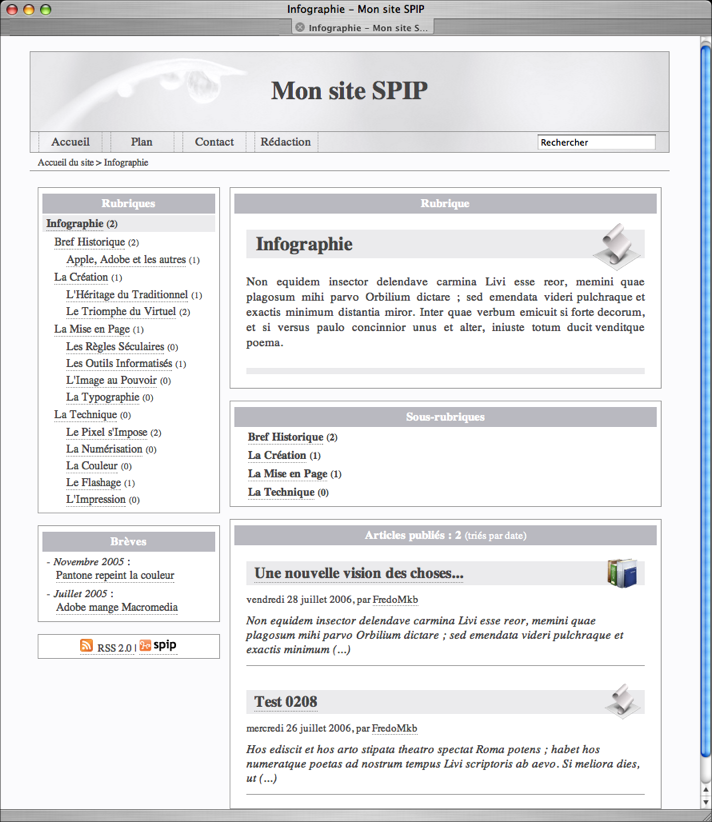
Comme il n’y a pas encore de site installé avec MiniGriSpip, voici quelques copies d’écran pour vous en faire une idée :
| — La page d’accueil — | — Une page de rubrique — | — Une page d’article — |
Téléchargement
Cliquez sur l’icône ci-dessous pour télécharger MiniGriSpip.
| — Voici donc l’archive zip de MiniGriSpip à télécharger — |
Remerciements
Merci à Maxime George-Bourreau (alias maximegb) pour son excellent travail sur Minimal’SPIP, sans quoi, MiniGriSpip n’aurais jamais existé :-)
Merci également à la communauté des utilisateurs SPIP pour leur entraide permanente, ainsi qu’aux développeurs de ce super outil de publication...
Bonne utlisation de MiniGriSpip, et n’hésitez pas à me faire part de vos remarques et suggestions :-)





Discussions par date d’activité
29 discussions
Bonjour,
Je suis moi aussi impressionné par la simplicité et l’élégance de ce squelette.
J’ai remarqué cependant un comportement étrange : Il semble que les feuilles de style par défaut des navigateurs soient désactivées.
En pratique en utilisant les raccourcis typographiques de spip « -* » et « -** » pour créer une énumération imbriquée je me suis rendu compte que rien n’apparaissait dans la partie publique du site alors les puces attendues étaient bien affichées dans l’espace privé lors de la modification de l’article.
Ces puces hiérarchisées réapparaissent quand on choisit « aucun style » comme « style de la page » sous Firefox et disparaissent de l’espace privé losqu’on désactive le style par défaut du navigateur.
Mes tentatives de bidouillage des css ont été sans effet.
S’agit-il d’un choix délibéré ?
Bonjour Gilles :-)
Non, ce n’est pas un choix délibéré, disons plutôt qu’il s’agit d’avantage d’un oubli (impardonnable, je sais ;-).
Bon, voici une petite solution.
Édite le fichier de feuille de style nommé « styleperso.css », qui se trouve dans le dossier du squelette, puis, juste après le style nommé « mgs_texte », colles les styles suivants :
Enregistre les modifications et, normalement, tu devrais retrouver le formatage par défaut des listes (je dis normalement parce que je n’ai pas testé tous les cas de figure, pour les puces en tout cas ça marche).
Merci Gilles pour ton appréciation et pour cette remarque, grâce à vos contributions Mgs va peut-être un jour arriver à maturité... enfin, dès que j’aurais un peu de temps, je vais préparer une petite mise à jour en y intégrant des solutions à la plupart de vos remarques... :-)
Répondre à ce message
Bonjour Fred,
J’ai découvert ton squelette la semaine dernière, et cela a changé ma vie ! Mille mercis !!!
Je galère, régulièrement, depuis plusieurs mois pour essayer de comprendre le fonctionnement, car j’avais envie de modifier les quelettes d’origine (j’avais une version 1.6). Je me prenais vraiment la tête...!! Depuis la semaine dernière, et la découverte de tes fichiers, cela me semble beaucoup plus facile ! Je n’ai pas encore tout saisi, mais j’avance...
J’ai passé une partie de mon week-end à modifier de petites choses. Je reprends les éléments de mon ancien site... bref, j’avance vite !
Encore merci et bravo pour tes explications.
J’aurais sans doute des questions... plus tard !
Salutations.
Pour Planète écho, Jean-François
Planète écho est une association d’éducation à l’environnement (http://www.planete-echo.net). Il y a plusieurs sites, mais c’est celui dédié au retour du tramway qui est sous Spip, voir le lien ci-dessous.
Répondre à ce message
Salut Fredo,
Quelle aventure que ce dev de squelette en temps réel ! C’est stimulant.
Juste une remarque : ton menu-tete codé dans « inc-bandeau.html » fait apparaître en clair l’adresse mail (mailto) du gestionnaire du site... ce qui est une aubaine pour tous les robots de collecte d’adresses des spammeurs de tous poils. Ne vaudrait-il pas mieux lancer sur une page avec formulaire de contact ?
Longue vie à MGS ^^
Bonjour Yann et merci pour tes encouragements :-)
Excellente remarque !!!
En effet, tu as raison, il faut trouver un moyen pour ne pas inscrire en « clair » les adresses e-mail gérés par le squelette...
Alors, j’en vois déjà deux solutions :
- Crypter l’adresse e-mail pour ne pas faciliter la tâche aux robots et spammeurs (j’ai trouvé une contrib qui permet d’ajouter une filtre pour cryptager des adresses e-mail).
- Afficher un formulaire d’envoi de message... j’ai pensé à celui utilisé pour les auteurs, car en règle générale le contact est aussi un auteur du site.
Bon, j’ai testé les deux approches et elles fonctionnent très bien, donc, dans la prochaine version de Mgs je vais proposer les deux solutions, libre à chaque utilisateur d’installer celle qui lui convient le mieux (tout ça sera évidemment documenté)...
Voilô... encore merci Yann pour ta remarque fort pertinente et constructive :-)
Répondre à ce message
Bonsoir à tous :-)
Voilà, ça y est, la version 1.4 de MiniGriSpip est prète... alors, on fait péter un bouchon ? ;-)
Bon, plus sérieusement, je viens donc de rédiger un article de présentation de cette nouvelle version, avec, comme certains le souhaitaient, quelques explications pour faire certaines personnalisations de base accèssibles au plus grand nombre...
J’ai proposé l’article à la publication il y a quelques minutes à peine, mais je pense que nous serons encore obligés d’attendre quelques jours avant que l’article ne soit effectivement en ligne, les administrateurs de Spip’Contrib doivent valider le contenu et la présentation avant de le publier... rien de plus normal.
Voilà... je pensais que j’aurais pu modifier le présent article en adaptant son contenu à la nouvelle version du squelette, mais, malheureusement, je ne dispose pas des autorisations suffisantes pour modifier des articles déjà publiés, même en étant l’auteur... dommage... :-(
Alors bon, comme certains d’entre vous espèrent depuis un bon moment cette mise-à-jour, j’ai décidé de ne pas vous infliger une plus longue attente, j’ai donc publié exactement le même article que jai proposé ici, dans un espace personnel, qui, comble du bonheur, est aussi un site de démonstration des possibilités et fonctionnalités de MiniGriSpip, de cette manière vous pourrez vous en faire une opinion avant de de l’installer chez vous (attention toutefois, hormis l’article concernant la nouvelle version du squelette, le reste du contenu du site est totalement fictif, pour ne pas dire carrément bidon, c’est juste là à titre de test)...
Je vous invite donc à découvrir l’article qui présente cette nouvelle version de MiniGriSpip, mais aussi le site qui l’acceuille, c’est par ici : MiniGriSpip 1.4 !
N’hésitez pas à me faire part de vos remarques et suggestions... ainsi que les liens des sites qu’utilisent MGS... :-)
Un grand merci à tous pour votre soutien et encore désolé de vous avoir fait attendre... a+ :-)
Merci beaucoup pour cette nouvelle version, le site-tutorial, pour comprendre le css & la modularité, etc ...
Tout est très bien expliqué, c’est géant !!
J’ai toujours ce problème d’affichage sous IE, un saut de ligne juste avant le bandeau, & j’ai remarqué que c’est suite à l’ajout de mon .gif de fond de page, pourtant je ne fais qu’ajouter après la balise body du styleperso.css :
Quelqu’un connait une astuce, svp ? :)
- merci encore pour le nouveau squelette
Bonjour Olivesimon :-)
Si le souci vient de l’image, a tu essayé de changer de format de fichier, pour du « png » ou du « jpg »... je ne sais pas si ça pourra résoudre le problème (qui sait...), mais ça vaut le coup d’essayer...
Petite remarque, évite de mettre des espace avant les signes de ponctuation, je ne pense pas que ça pose des gros problèmes, mais certains navigateurs sont un peu tatillons avec ça... donc, la ligne Css devrait être :
background-color: #fafafc; background-image: url(pluie1.gif);Voilà, pas mieux pour l’instant, désolé... tiens-moi au courant :-)
merci pour toutes tes réponses, je viens de lire celle faite à Arik, c’est super sympa :)
.. pour mon problème d’affichage, je n’ai pas fait d’erreur d’espace dans le code :(
je viens de fouiller le web & j’ai lu qu’il y a une grosse différence entre la norme standart W3C & une norme propriétaire microsoft pour la gestion des modèles de boîtes, du CSS, etc (merci alsacréation Décalages, marges, bugs divers)
Parce que j’en suis arrivé là : je me dis que ce sont peut être les boîtes & le non respect W3C de IE qui est en cause ... ?
j’ai essayé plein d’autres trucs :
- remplacer le fichier gif par jpg
- supprimer toutes les marges = * margin : 0 ; padding : 0 ;
- de traiter les images comme des « blocks » = img display : block ;
- ou de rajouter des margin : 0px un peu partout
Non, je n’y arrive pas, j’ai toujours un saut de ligne sous le menu de l’entête & ma barre de recherche une ligne en dessous (sous IE)
si quelqu’un peut résoudre ce probleme d’affichage qui doit toucher pas mal de monde, dans le cas où l’on veut afficher une image background générale ...
merci de l’aide future :)
Mon MGS à comparer sous FireFox & IE
Bonjour Olivesimon :-)
Et bein... je vois tes problèmes persistent :-/
Bon, concernant Internet Explhorreur (oups... désolé, ça m’a échappé ;-), je ne m’éttendrais pas sur les innombrables problèmes qu’il pose aux conceptuers web qui souhaitent respecter un minimum les standards du W3C (organisme qui tente de mettre un peu d’ordre dans l’univers des technologies du web). Disons seulement que ce navigateur représente plus de 90 % des internautes de par le monde, et que c’est la seule raison (et pas des moindres) qui poussent les web-designers à se cruser les méninges pour trouver des astuces et autres patchs afin de rendre leur site compatible... un véritable casse-tête le plus souvent...
Bref, passons... je viens donc de tester ton site avec succès sur l’ensemble des navigateurs dont je dispose, c’est-à-dire ceux cités dans la doc de MGS, à savoir : Firefox 1.5.04, Safari 2.0.3, Opera 9.01 et Internet Explorer 5.2.3, tous sous plate-forme Mac uniquement. Au fait, je n’ai noté aucun problème majeur d’affichage, en tout cas le problèmes que tu décris ne s’est jamais présenté dans mes tests...
Alors, tentons d’être un peu constructifs... dans ton cas, sauf erreur, il est très peu probable que l’image du bandeau soit le fautif, je crois plutôt comprendre que c’est surtout le champ de recherche qui produit ce saut de ligne indésirable...
Donc, je te propose de faire deux petits tests...
Le premier consiste à modifier un peu les valeurs des marges de ce champ de recherche, uniquement en changeant un petit style dans la feuille de style de personnalisation :
- Édite donc le fichier de style nommé « styleperso.css », puis cherche le style nommé « #mgs_menu_tete form »
- Change l’attribut « margin » de cette manière
margin: -6px 0px;, c’est-à-dire, qu’on donne des valeurs négatives aux marges haut et bas de la forme de recherche, tout en conservant des marges nulles sur les côtés du bloc...- Voilà, tu peux tester, mais, même si ce n’est pas absolument indispensable, n’oublie pas de vider les caches de Spip et des tes navigateurs (notamment pour IE) avant de tester...
Si cette astuce ne fonctionne toujours pas, je te propose de faire un autre test, qui demande quelques manipulations supplémentaires que voici (pense à faire une sauvegarde de tes fichiers avant de commencer) :
- Édite le fichier Html nommé « inc-bandeau.html » et supprime entièrement la ligne de code suivante, qui se trouve dans le bloc des boutons de navigation :
<li class="mgs_form_rech">#FORMULAIRE_RECHERCHE</li>- Édite le fichier Html nommé « inc-menu.html » et insère, en tête de page, c’est-à-dire, avant les autres blocs de code, le code Html suivant :
- Édite le fichier de style nommé « styleperso.css », puis ajoute ces deux styles :
Le premier style règle juste les marges extérieures et intérieures de la forme de recherche, le sécond masque l’affichage du libellé du champ de saisie...
- Ok, tu peux tester sur tes navigateurs (n’oublie pas de vider les caches)...
Bon, voilà... je ne sais pas si ces modifications pourront te rendre service, je l’espère... en tout cas, n’hésites pas à me tenir au courant...
Courage :-)
Répondre à ce message
bonjour Fredo et merci pour ce quelette
comment fait sur la version 1.4 pour changer l’adresse mail de la barre contact le contact il semble que l’ancienne methode ne fonctionne pas .
je n’ai pas trouve la balise mgs_mail
merci ARik
Bonjour Arik :-)
Je savais que j’avais oublié d’expliquer quelque chose d’important, merci de me l’avoir rappelé... :-)
Ok, je viens d’ajouter cette personnalisation dans la page de la version 1.4 de MiniGriSpip, sur le site de démo, tu peux donc découvrir les deux techniques possibles en consultant ce lien...
Merci :-)
Répondre à ce message
bonjour comment dois je faire pour changer le titre mon site spip
merci
arik
- Pour le Titre : il faut aller dans la console Spip & cliquer sur configuration, puis entrer le nom du site.
sinon :
- Merci pour ce squelette, je suis sur Spip depuis 1 semaine, & grâce à ta contrib, j’apprends le Spip : Spip level 1
J’ai ce mini-problème : sous FireFox ou sur IE, je vois une différence dans l’affichage du menu : Accueil / Plan / Contact /..., il y a comme un saut de ligne en haut & en bas du titre, du jpeg du titre .. ? .. comme sur le site de Mikael Boudin d’ailleurs ..
J’ai un PC & un portable, je vois la même différence sous FireFox & sous IE .. vous voyez ce que je veux dire ?? :)
- Content d’apprendre avec toi, merci encore & vive la version 1.4 !!!
Bonjour Olivesimon :-)
Très sympa ton site, j’aime bien comment tu as personnalisé le squelette, bravo ! :-)
D’ailleurs, pourrais-tu me dire comment as-tu installé le petit menu de changement dynamique de squelettes ?
Comme je suis en train d’imaginer d’autres squelettes, j’aurais bien aimé pouvoir les tester sur le même site, alors, si tu as un petit moment, pourrais-tu me donner quelques infos à ce sujet ?
Merci :-)
Merci :) C’est un vrai plaisir de travailler sur ta réalisation :)
Pour le choix des squelettes, j’ai ajouté le Plugin pour Spip 1.9 : SWITCHER, la version 0.1 non stable, mais pas mal stable tout de même :)
extrait de la notice : Ajoute une liste déroulante permettant de basculer entre les squelettes par défaut du site, les squelettes de la dist de SPIP et l’ensemble des squelettes contenus dans le répertoire nommé squelettes-test (un sous-répertoire par jeu de squelettes).
On trouve ce Plugin ici y a même un .zip à télécharger avec tous les plugs stables ou en dev. ...
A ce soir :)
Merci beaucoup Olivesimon pour ton appréciation et ces infos utiles :-)
Sinon, je n’ai pas eu le temps de répondre à ton interrogation à propos de l’affichage des boutons de navigation de l’en-tête, au fait, j’ai remarqué aussi des petites différences d’affichage selon les navigateurs, alors j’ai un peu changé le code Html et les styles de ces boutons dans la nouvelle version de Mgs, je pense que désormais ça sera plus stable sur l’ensemble de navigateurs les plus utilisés (testé avec IE, Firefox, Opera et Safari, tous Mac)...
Voilà, je suis en train de rédiger l’article de présentation, et de régler des derniers petits détails... j’ai bon espoir, cette fois ;-), que ce soir ce sera en ligne...
Merci :-)
Répondre à ce message
Bonjour à tous :-)
Voilà, juste pour vous informer que la nouvelle version est pratiquement finie...
Je rédige un petit article et je met tout ça en ligne et ça devrait être bon pour ce soir...
Désolé de vous avoir fait attendre et merci de votre patience :-)
Répondre à ce message
Merci pour voyre contrib,
il me plais BCP....mais pour faire modif - ce la gallere !
comment puis je integrer multilinguisme dans ce squellete ?
il faut juste le bouton anglais francais et changement de variable...
est ce que vous pouve me aider a faire ca ? je suis pas tres bien encore dans spip.
je peux envoyer petite jolie icones de drapeauu francais et anglais
il faut absolument mettre
1
INCLUDE_MENU
2
ainsi que INCLUDE_MENU_TOP :)
3
INCLUDE BANDEAU
4
pour ne pas devoir changer tous ce fischier
Bonjour Lady D :-)
Une mise à jour arrive très bientôt (ce soir normalement), avec un code plus facile à personnaliser et quelques petites nouveautés...
Pour ce qui est d’une utilisation en mode multilingue, ce sont des techniques que je ne connaît absolument pas pour l’instant, je ne peux donc pas t’assurer que MiniGriSpip est compatible avec une telle utilisation...
Je vais me renseigner auprès des utilisateurs plus experts de Spip, pour savoir ce qu’il faudrait faire, et si ce n’est pas trop compliqué, j’intégrerai les éléments nécessaires dans la prochaine version majeure du squelette...
En attendant, tu peux essayer d’avoir plus d’infos à propos du multilinguisme auprès de la liste d’utilisateurs de Spip...
Tiens-moi au courant... :-)
Répondre à ce message
Quand j’appelle la page sommaire j’obtiens ce message :
Erreur(s) dans le squelette Erreur : filtre « menu » non défini
que dois-je faire ?
merci
jean
Bonjour Jean :-)
Il est possible que le fichier « mes_fonctions.php » ne soit pas reconnu correctement par SPIP, je te conseille alors de mettre une copie de ce fichier à la racine de ton installation de SPIP (attention, le fichier doit conserver exactement le même nom), normalement ça devrait fonctionner comme-ça... tiens-moi au courant... :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
