Petite introduction reprise de l’article de Thierry Gagnon « Envoyer des newsletters avec WANewsletter en choisissant la langue et la période couverte »
http://www.spip-contrib.net/ecrire/articles.php3?id_article=528
C’est quoi WANewsletter ?
WANewsletter est un excellent script de gestion de listes d’abonnés et d’envoi de newsletter. Il est gratuit (licence GPL) et très poussé. Il contient même des fichiers de traductions faciles à modifier, rappelant ceux de Spip, incluant une interface française.
Il faut noter que les modifications proposées ici n’utilisent pas le système d’interface multilingue de WANewsletter.
Site officiel de WAnewsletter : http://www.phpcodeur.net/wascripts/wanewsletter/
Installation et support de WAnewsletter
Vous pouvez télécharger la dernière version du script à cette adresse : http://www.phpcodeur.net/wascripts/wanewsletter/telecharger.
Pour l’installation de base du script, suivez les instructions dans le fichier /docs/readme_fr.html fourni avec les fichiers WAnewsletter.
Quelques trucs importants :
Il peut être une bonne pratique de créer une liste d’abonnement différente pour chacune des langues de votre site.
Le formulaire d’abonnement et de désabonnement par défaut de WANewsletter se trouve dans le fichier « subscribe.php ».
Pour créer un formulaire personnalisé, utilisez le créateur de formulaire de la section « outils » disponible dans la zone d’administration de WANewsletter.
Vous devrez alors ajuster ce formulaire en utilisant les outils de multilinguisme de votre site.
Support : Vous pouvez utiliser la FAQ ou le forum de WAnewsletter si vous avez des questions sur l’installation du script ou sur son utilisation qui vont au-delà delà des modifications proposées ici.
Explication de ce formulaire
Le formulaire a été testé avec SPIP 1.7.2 et Wanewsletter 2.2.4
Le principe est d’afficher le formulaire dans la langue choisie (ici en français et anglais) et d’inscrire l’abonné dans la liste adéquate. Ainsi il est nécessaire de créer 2 listes dans l’admin de Wanewsletter. Une pour les abonnés anglophones et l’autre pour les abonnés francophones.
Wanewsletter dispose d’un formulaire par défaut qui se trouve à la racine (ici nous considérons que Wanewsletter est installé dans le répertoire « newsletter »). Il s’appelle subscribe.php
Ici nous allons créer un formulaire personnalisé appelé inscription_newsletter.html (dispo en pièces jointes). Cette page est en fait un squelette SPIP dans laquelle vous retrouverez quelques vocabulaires propres à SPIP.
Cette page est couplée avec inscription_newsletter.php3.
Dans la page inscription_newsletter.html il faut commencer par mettre :
<html lang=#LANG>
Il faut ensuite insérer le formulaire tel qu’il sera édité dans l’admin de Wanewsletter page « Outils » menu « Générateur de formulaire d’inscription »
Dans le cas de la page inscription_newsletter.html le formulaire a été édité sachant que cette page se trouve à la racine du site. Et que Wanewsletter se trouve dans le répertoire newsletter. Donc racinedusite/newsletter.
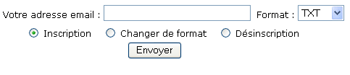
Le formulaire qui ressemble à :

se compose ainsi :
<form method="post" action="">
Adresse email : <input type="text" name="email" maxlength="100" />
Format : <select name="format">
<option value="1">TXT</option>
<option value="2">HTML</option>
</select>
<input type="hidden" name="liste" value="3" />
<br />
<input type="radio" name="action" value="inscription" checked="checked" /> Inscription <br />
<input type="radio" name="action" value="setformat" /> Changer de format <br />
<input type="radio" name="action" value="desinscription" /> Désinscription <br />
<input type="submit" name="wanewsletter" value="Valider" />
</form>Petites remarques ici :
Il faut passer la variable lang dans l’url auquelle le form fait appel dans action : <form method="post" action="">
"http://monsite.com/inscription_newsletter.php3?lang=#LANG"
Car en appuyant sur le bouton Valider le formulaire appelle de nouveau la même page et affichera les textes de résultat : « inscription réussie », « échec »... Donc le faite de passer la langue permettra d’avoir ces textes dans la langue du visiteur.
Maintenant ajouter avant :
<input type="hidden" name="liste" value="3" />
(ici la valeur correspond à l’id de liste d’abonnés créés dans l’admin de Wanewsletter) le script php suivant :
<?php
if ($lang == "fr"){
$valeurliste = 2;
$language = 'francais';
}
if ($lang == "en"){
$valeurliste = 3;
$language = 'english';
}
?>Ce script définit la liste choisie en fonction de la langue et définit la variable $language pour avoir les textes de Wanewsletter dans une langue ou dans une autre.
On va retoucher :
<input type="hidden" name="liste" value="3" /> afin que le numéro de la liste soit défini en fonction de la langue du formulaire. Ainsi cette ligne devient :
<input type="hidden" name="liste" value="<?php echo $valeurliste; ?>" />Où $valeurliste est soit 2 ou 3 (mais ça peut être d’autres numéros)
$language sert à indiquer à Wanewsletter dans quelle langue vont être tous les textes (ceux envoyés par mails, ceux qui confirme que l’inscription s’est bien déroulée...)
Enfin il convient d’ajouter vers le bas de la page un script propre à Wanewsletter :
<?php
define('IN_WA_FORM', true);
$waroot = 'newsletter/';
include($waroot . 'newsletter.php');
?>Ici $waroot est newsletter car le fichier newsletter.php qui se trouve dans ce répertoire est appelé par inscription_newsletter.html qui est à la racine du site. Si vous changez l’endroit où se trouve les fichiers pensez à modifier $waroot ici.
Quelques dernières mises au point
Il faudra penser à définir dans le fichier inscription_newsletter.html vos chaînes (blocs de textes)ou conserver celles qui sont présentes dans ce fichier. Il faudra ensuite mettre ces chaînes dans vos fichiers de langues. Je vous renvoie à cet article pour en savoir plus : http://www.spip.net/fr_article2128.html
Ensuite il est nécessaire de retourner dans l’admin de Wanewsletter dans « Liste ». Pour chaque liste créée je vous invite à corriger les URL absolu de la page où se trouve le formulaire pour y ajouter la variable lang. Ainsi pour la liste FRANCAIS l’url ressemblera à :
http://www.monsite.com/inscription_newsletter.php3?lang=fr
De même pour la liste ANGLAIS :
http://www.monsite.com/inscription_newsletter.php3?lang=en
Cela permettra aux abonnés quand il recevront les newsletter de cliquer en bas sur le lien de désabonnement s’ils le souhaitent et de retrouver la page du formulaire dans leur langue.
Enfin il suffira d’appeler la page inscription_newsletter.php3 depuis n’importe quelle page de votre site par l’url suivante :
<a href="inscription_newsletter.php3?lang=#LANG" class='liens'>Inscrivez vous à la newsletter</a>


Discussions par date d’activité
2 discussions
J’ai migré mon site de SPIP 1.8.4 en 1.9.1 ; depuis, le formulaire d’inscription à WAnewsletter ne fonctionne plus :
- en tentant une inscription, j’ai une page blanche avec un simple texte « Rien à faire ici » (au format texte brut).
- en tentant une désinscription, c’est une page d’erreur ayant une mise en forme et disant « Erreur... Fichier action/desinscription introuvable ».
Je dois avouer que je suis sec...
Quelqu’un saurait-il m’aider ?
Merci d’avance.
Mitch
hello,
- Je comptais installer le script Wanewsletter sur mon site spip 1.92, mais en lisant ce forum, j’hésite. Ne suis pas un as... de l’informatique. Vais essayer... Si ça marche, c’est qu’il faut réinstaller Wanewsletter en cas de migration, etc...
- Je me demandais si certains fichiers du script ne font pas double emploi avec des fichiers du module Spip... (risque d’effacement de fichiers..) Certains répertoires portent le même nom... (tmp).. Mais non... Pas de fichiers index dans le répertoire tmp du module Spip par exemple... Le répertoire image ne porte pas le même étiquette dans le module spip et dans le script Wanewsletter...
A toute,
Hello,
Inutile. Ne réussis même pas à uploader tous les fichiers sur le serveur de mon site... config.inc.php du répertoire includes... jugé trop volumineux...! Ce qui est bizarre c’est que ce fichier fait 0 k !
Dommage, une newsletter m’est nécessaire. Suis étonné qu’il n’existe pas une formule spip ad hoc..
À +
trouvé sur le net :
e ne sais pas vraimetn te dire ; je crois qu’il y a un champ
Wanewsletter qui porte le même nom qu’un champ que Spip utilise et qu’il
interdit sur tous les formulaires qu’il ne génère pas lui-même.
Bref, voici comment mon stagiaire (qui vient de finir son stage) a
résolu le problème. Pour mes prochains sites spipés, j’utiliserai
SpipListes mais je ne suis pas certain qu’il gère bien les retours
d’erreur (e-mails inscrits qui n’existent plus, boîtes pleines même
après 3 envois etc.)
A noter : avec cette technique, je n’affiche pas le message de
Wanewsletter dans la page depuis laquelle on s’ets inscrit. C’est
dommage mais à cause de l’URL-rewriting je ne peux pas faire autrement.
Concrètement : l’internaute va entrer son adresse e-mail dans ton
formulaire et cliquer OK. Les données (son adresse e-mail, le format
choisi et l’identifiant de la liste) seront alors envoyés à une deuxième
page que l’internaute n’aura pas le temps de voir car elle enregistrera
les données dans la base Wanewsletter en une fraction de seconde avant
de rediriger vers la page de confirmation en envoyant à celle-ci le
message de Wanewsletter.
1) ton squelette Spip comprenant le formulaire d’inscription ne doit
plus comprendre de PHP du tout !
Tu dois en supprimer le code qui ressemble à ça :
2) ce même formulaire d’inscription doit dorénavant envoyer sur une page
qui n’est en aucun cas construite par Spip. Dans mon cas :
Répondre à ce message
Bonjour ! Je suis nase en informatique. Comment récupère-t-on les emails récoltés avec ce script ? MERCI ! dictionaric.com
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
